你知道npm、yarn、pnpm的区别吗?
npm
嵌套的 node_modules 结构
npm 在早期采用的是嵌套的 node_modules 结构,“node_modules” 文件夹通常包含项目依赖的模块。在项目中使用多个依赖并且这些依赖本身也有它们自己的依赖时,就会出现嵌套的 “node_modules” 结构。
嵌套的 “node_modules” 结构的主要特点是依赖模块被嵌套在它们父模块的文件夹内,而不是所有依赖都放在项目根目录的 “node_modules” 文件夹中。这种结构的优点是可以确保每个依赖使用的是其所需的特定版本,从而提高了版本管理的可靠性。
下面是一个示例,展示了一个包含嵌套 “node_modules” 结构的项目目录:
my-project/
|-- node_modules/
| |-- dependency-1/
| | |-- node_modules/
| | | |-- nested-dependency-1/
| | | | |-- ...
| | |
| | |-- ...
| |
| |-- dependency-2/
| | |-- ...
| |
| |-- ...
|
|-- package.json
|-- package-lock.json (或 yarn.lock)
|-- ...
嵌套的 “node_modules” 结构使每个依赖的版本得以隔离,避免了不同依赖之间的版本冲突。这有助于确保项目的稳定性和可维护性。项目的 “package.json” 文件和锁定文件(如 “package-lock.json” 或 “yarn.lock”)负责管理依赖关系和确保正确的版本被安装。尽管嵌套的 “node_modules” 结构可以解决版本冲突问题,但也会增加项目的文件大小。
依赖地狱
"依赖地狱"是指在JavaScript项目中,特别是使用npm进行依赖管理时,可能出现的问题。这个术语描述了项目中的依赖关系变得非常复杂,难以管理和解决的情况。
依赖地狱可能会出现以下问题:
-
深层次依赖:项目的依赖关系变得非常深层次,依赖依赖于其他依赖,形成了复杂的依赖链。这使得项目的 “node_modules” 目录变得庞大,占用大量磁盘空间。
-
版本冲突:不同依赖可能依赖于同一模块的不同版本,导致版本冲突。这可能会导致代码错误、不稳定性和不一致的行为。
-
维护困难:随着项目的增长,维护复杂的依赖关系和确保所有依赖保持最新状态变得非常困难。手动解决依赖问题可能非常耗时。
-
安全性问题:复杂的依赖关系可能导致项目潜在的安全漏洞,因为某些依赖可能包含已知的漏洞,而难以及时更新。
为了减轻"NPM的依赖地狱"问题,可以采取以下一些措施:
-
使用锁定文件:使用 “package-lock.json”(对于npm)或 “yarn.lock”(对于Yarn)来确保依赖版本的一致性。这将减少版本冲突的风险。
-
定期更新依赖:定期更新依赖以获取最新版本,以确保项目保持最新和安全。可以使用工具来帮助自动化这个过程。
-
精简依赖:审查项目的依赖关系,移除不需要的依赖项,以减少项目的复杂性。
-
使用工具:使用工具如npm-check、npm audit等,帮助识别和解决依赖问题。
-
定期检查漏洞:使用漏洞扫描工具,检查项目依赖中是否存在已知的漏洞,并及时更新受影响的依赖项。
扁平node_modules结构
为了将嵌套的依赖尽量打平,避免过深的依赖树和包冗余,npm v3 将子依赖提升(hoist),采用扁平的 node_modules 结构。依赖关系被尽量保持扁平,不出现深层次的嵌套结构。在这种结构下,所有的依赖包都直接安装在项目根目录的node_modules文件夹下,而不会出现多层嵌套的情况。
扁平的node_modules结构的主要特点包括:
-
所有依赖直接安装在根目录:每个依赖都会被安装在项目的
node_modules文件夹中,而不会在其他依赖的node_modules文件夹中创建嵌套结构。 -
减小
node_modules文件夹的大小:由于依赖没有多层嵌套,因此node_modules文件夹的大小相对较小,占用的磁盘空间较少。 -
减少版本冲突:扁平的结构有助于减少不同依赖之间的版本冲突,因为每个依赖都有自己的副本,不会受到其他依赖的影响。
使用扁平的node_modules结构可以解决"NPM的依赖地狱"问题,降低了依赖管理的复杂性和性能问题。这种结构在一些情况下非常有用,特别是对于大型项目或需要精确版本控制的项目。
要在npm中启用扁平的node_modules结构,你可以使用npm的--legacy-peer-deps选项,例如:
npm install --legacy-peer-deps
这将强制npm使用扁平结构来安装依赖项。但这可能会导致某些依赖关系无法正常工作。
幽灵依赖
“幽灵依赖”(Phantom dependencies)是指在Node.js项目中,通过npm安装依赖时,可能会安装一些看似没有明确列出的依赖项。这些依赖项不在项目的package.json文件中显式列出,但由于npm解析依赖树时的某些行为,它们仍然被自动安装。
Phantom dependencies可能会导致一些问题,包括:
-
不明确的依赖关系:项目的
package.json文件不明确列出这些依赖,可能会导致其他开发者不清楚项目的实际依赖关系。 -
版本控制问题:由于这些依赖没有明确列出,可能会导致项目的依赖版本控制不精确,增加了版本冲突的风险。
-
维护困难:Phantom dependencies可能会使项目的依赖关系更加复杂,从而增加了项目的维护难度。
Phantom dependencies通常出现在以下情况下:
-
peerDependencies:如果一个依赖的
peerDependencies中包含了一些未在项目中明确列出的依赖,npm可能会自动安装这些未列出的依赖作为幽灵依赖。 -
间接依赖:如果项目的依赖具有复杂的依赖关系,其中某个依赖需要另一个依赖,但没有在项目的
package.json中显式列出,npm可能会将这个依赖安装为幽灵依赖。
为了解决Phantom dependencies问题,可以采取以下措施:
-
审查依赖:定期审查项目的
node_modules目录,查看是否存在未明确列出的依赖。可以使用npm ls或yarn list命令来列出项目的依赖树。 -
显式列出依赖:将项目中所有需要的依赖都显式列出在
package.json文件的dependencies或devDependencies中,以确保依赖关系是明确的。 -
更新依赖:定期更新项目的依赖,以确保它们的版本是最新的,并修复任何Phantom dependencies。
-
使用npm audit:使用
npm audit命令来检查项目中的依赖是否存在已知的安全漏洞,包括Phantom dependencies。
例如:
{"dependencies": {"A": "^1.0.0","C": "^1.0.0"}
}
由于 B 在安装时被提升到了和 A 同样的层级,所以在项目中引用 B 还是能正常工作的。
依赖分身
“依赖分身”(Doppelgangers)是指在Node.js项目中,通过npm安装依赖时,可能会出现多个版本的同一依赖包同时存在于项目的node_modules目录中。这些不同版本的依赖包通常来自于项目的直接依赖和间接依赖,而且它们的版本可能不一致。
依赖分身问题可能会导致以下问题:
-
版本冲突:不同版本的同一依赖包可能不兼容,导致项目出现错误或不稳定。
-
磁盘占用:多个版本的依赖包会占用磁盘空间,增加项目的体积。
-
不稳定性:依赖分身可能导致项目行为不一致,因为不同的代码路径使用了不同的依赖版本。
解决依赖分身问题的方法包括:
-
使用npm ls命令:使用
npm ls命令查看项目的依赖树,识别哪些依赖存在多个版本。 -
更新依赖:尽量更新项目的依赖,使它们使用最新版本,从而减少版本冲突的可能性。
-
删除重复依赖:手动删除项目中不必要的重复依赖,可以使用
npm dedupe命令来自动解决一些问题。 -
锁定依赖版本:使用
package-lock.json或yarn.lock等锁定文件,以确保项目中使用的依赖版本一致。 -
使用npm audit:使用
npm audit命令来检查项目的依赖是否存在已知的安全漏洞,包括依赖分身。 -
使用npm ci:对于生产环境构建,可以使用
npm ci命令来快速、可靠地安装依赖,减少依赖分身的问题。
不确定性
同样的 package.json 文件,install 依赖后可能不会得到同样的 node_modules 目录结构。如果有 package.json 变更,本地需要删除 node_modules 重新 install,否则可能会导致生产环境与开发环境 node_modules 结构不同,代码无法正常运行。
yarn
Yarn是一个用于管理JavaScript项目依赖的包管理工具,它在npm之后推出,旨在提供更快、可靠和安全的依赖管理。
yarn也是扁平化的 node_modules 结构,没有解决幽灵依赖和依赖分身问题。
特点
-
快速安装:Yarn的并行安装和缓存机制使依赖包的安装速度更快。它能够并行下载多个依赖,从而提高了安装效率。这对于大型项目或拥有大量依赖的项目特别有用。
-
版本锁定:Yarn使用一个
yarn.lock文件来确保依赖包的版本在不同环境中一致。这有助于避免不同开发者之间或不同部署环境之间的依赖版本冲突问题。 -
可靠性:Yarn的依赖解析算法更可靠,可以避免一些与npm相关的问题,如依赖分身(Doppelgangers)和幽灵依赖(Phantom dependencies)。
-
离线支持:Yarn允许你在没有网络连接的情况下安装依赖,前提是你已经在先前的安装中缓存了这些依赖。这对于在没有互联网连接的环境中工作的开发者来说非常有用。
-
安全性:Yarn提供了一个
yarn audit命令,用于检查项目中的依赖是否存在已知的安全漏洞,并提供修复建议。这有助于提高项目的安全性。 -
易于使用:Yarn的命令行界面(CLI)与npm类似,因此对于熟悉npm的开发者来说,学习曲线较低。同时,Yarn还提供了一些额外的功能和命令,如
yarn workspaces用于管理多包存储库。 -
工作区支持:Yarn支持工作区(workspaces),允许你更轻松地管理多个相关项目或包存储库之间的依赖关系。这对于使用monorepo风格的项目非常有用。
-
插件支持:Yarn支持插件,可以通过安装插件来扩展其功能。这允许开发者根据需要自定义和扩展Yarn。
pnpm
与yarn和npm的改进
-
硬链接和符号链接:pnpm使用硬链接(hard links)和符号链接(symbolic links)来重复使用相同依赖的实例,而不是为每个项目复制依赖。这降低了磁盘空间的占用,减少了依赖包的复制。
-
共享存储:pnpm引入了一个全局的依赖存储位置,称为"store",它可以跨多个项目重复使用依赖。这减少了网络下载和本地磁盘占用,特别是对于拥有多个项目的开发者。
-
并行安装和更新:pnpm支持并行安装和更新依赖,这意味着它可以更快地同时处理多个依赖的安装和更新操作。
-
自动垃圾回收:pnpm具有内置的垃圾回收机制,定期清理不再需要的依赖,以释放磁盘空间。
-
可选版本锁定:pnpm提供了一种可选的版本锁定模式,开发者可以根据需要灵活选择是否锁定依赖版本。这使得pnpm适用于更广泛的项目需求。
-
快速启动:pnpm引入了"快速启动"(fast unpacking)功能,可以更快地启动项目,减少等待时间。
-
兼容性:pnpm声称与npm和Yarn的生态系统兼容,因此可以在现有项目中无缝切换到pnpm。
-
CLI命令:pnpm提供了与npm和Yarn类似的CLI命令,使其易于学习和使用。
内容寻址存储
内容寻址存储(Content-Addressable Storage,CAS)是一种存储依赖包的方法,它将每个包的内容哈希(hash)后,将其存储在一个具有唯一哈希地址的存储库中。这种方法与传统的文件复制方式不同,其中每个项目都会在node_modules目录下存储一份完整的依赖包。
CAS的主要特点和优势包括:
-
节省磁盘空间:CAS只存储每个包的内容一次,不管有多少个项目依赖于它。这降低了磁盘空间的占用,特别是对于拥有多个项目的开发者。
-
高效的网络下载:CAS允许重复使用相同依赖的实例,因此不需要多次下载相同的依赖包,这提高了网络下载的效率。
-
依赖隔离:每个项目的
node_modules目录都包含对CAS中特定哈希地址的引用,这意味着每个项目的依赖是隔离的,不会相互干扰。 -
版本锁定:CAS结合哈希地址可以确保依赖版本的一致性。只要包的内容不变,哈希地址就不变,因此可以避免版本冲突。
-
垃圾回收:CAS有内置的垃圾回收机制,定期清理不再需要的依赖,以释放磁盘空间。
总结
npm、Yarn 和 pnpm 都是 JavaScript 包管理工具,用于下载、安装和管理 JavaScript 包和依赖。它们有各自的优势和劣势,选择使用哪个取决于项目需求和个人偏好。
以下是它们之间的主要区别以及优劣势:
npm (Node Package Manager):
-
优势:
- npm 是 Node.js 官方提供的包管理工具,它是默认的包管理器。
- 具有广泛的社区支持和生态系统,包括大量的开源包和模块。
- 支持自定义脚本,可以用于构建和测试。
- 兼容 CommonJS 模块规范。
-
劣势:
- npm 在性能方面相对较慢,尤其是在安装大量依赖时。
- 在安装和删除依赖时,会产生大量的中间文件和依赖。
Yarn:
-
优势:
- Yarn 由 Facebook、Google 和 Exponent 合作开发,旨在提高性能和可靠性。
- 支持并行下载,安装速度更快。
- 锁定依赖版本的机制更可靠,可以确保不同开发环境中的一致性。
- 有一个简化的 CLI。
-
劣势:
- 相对于 npm,Yarn 的生态系统稍小一些,但已经在快速增长。
pnpm (Plug’n’Play):
-
优势:
- pnpm 的最大优势是极低的磁盘占用和更快的安装速度,因为它不会创建大量的中间文件,而是将包存储在全局缓存中。
- 它具有优秀的支持,包括与 npm 生态系统的兼容性。
-
劣势:
- 尽管 pnpm 可以显著减小磁盘占用,但它的生态系统相对较小,一些依赖可能不完全兼容。
- 部分工具和 CI/CD 环境可能需要一些额外配置以支持 pnpm。
何时使用:
-
使用 npm:当你需要兼容性好的默认包管理器,并且你不太关心性能差异时,npm 是一个不错的选择。它在大多数情况下都能正常工作。
-
使用 Yarn:当你需要更快的安装速度、更可靠的版本控制和并行下载时,Yarn 是个不错的选择。它适用于大型项目和需要更严格依赖管理的情况。
-
使用 pnpm:当你关心磁盘占用和更快的安装速度,而且你的项目兼容性较好时,可以考虑使用 pnpm。尤其在容器化环境下,它可以显著减小镜像大小。
相关文章:

你知道npm、yarn、pnpm的区别吗?
npm 嵌套的 node_modules 结构 npm 在早期采用的是嵌套的 node_modules 结构,“node_modules” 文件夹通常包含项目依赖的模块。在项目中使用多个依赖并且这些依赖本身也有它们自己的依赖时,就会出现嵌套的 “node_modules” 结构。 嵌套的 “node_mo…...

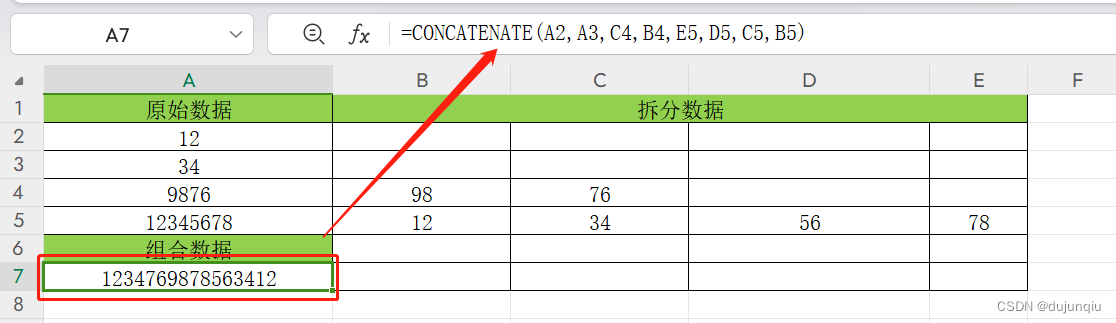
利用excel表格进行分包和组包
实际使用中,我们可能希望修改某几个数据之后,最终的数据包能够自动发动数据,类似于在给结构体变量修改数据,自动生成完整的结构体; excel语法 1:拆分数据 LEFT(A4,2) – 取A4单元格左边的两个数据 RIGHT(A4…...

Go 语言切片扩容规则是扩容2倍?1.25倍?到底几倍
本次主要来聊聊关于切片的扩容是如何扩的,还请大佬们不吝赐教 切片,相信大家用了 Go 语言那么久这这种数据类型并不陌生,但是平日里聊到关于切片是如何扩容的,很多人可能会张口就来,切片扩容的时候,如果老…...

突破封锁|华为芯片10年进化史:从K3V1到麒麟9000S
华为海思麒麟芯片过去10年研发历程回顾如下: 2009年:华为推出第一款手机芯片K3V1,采用65nm工艺制程,基于ARM11架构,主频600MHz,支持WCDMA/GSM双模网络。这款芯片搭载在华为U8800手机上,标志着华…...

vue建项目
vue3 create-vue 建vue3项目 vscode里改点东西,首先vetur禁用,这个是vue2的,下volar pinia持久化插件:npm i pinia-plugin-persistedstate 配eslint、prettier 在.eslintrc.cjs里配 rules: {// prettier专注于代码的美观度 (格…...

天龙八部服务端Public目录功能讲解
PublicDataAIScript文件夹中 script(0~210).ai怪物AI脚本设定如是否主动攻击是否使用技能 PublicDataScript文件夹中 eventbossgroupbg_BossAI_CreateMonster.lua 是BOSS群 刷小怪通用脚本 PublicDataScript文件夹中 eventbossgroupbg_CangShan.lua 苍山 BOSS群刷新脚本 Public…...

好用的Java工具类库—— Hutool
目录 一、简介 1、介绍 2、Hutool名称的由来 3、Hutool如何改变我们的coding方式 4、包含组件(核心) 5、官方文档 二、安装与使用 1、引入 import方式 exclude方式 2、安装(POM) 三、使用 1、DateUtil 2、StrUtil 3、NumberUtil 4、MapU…...

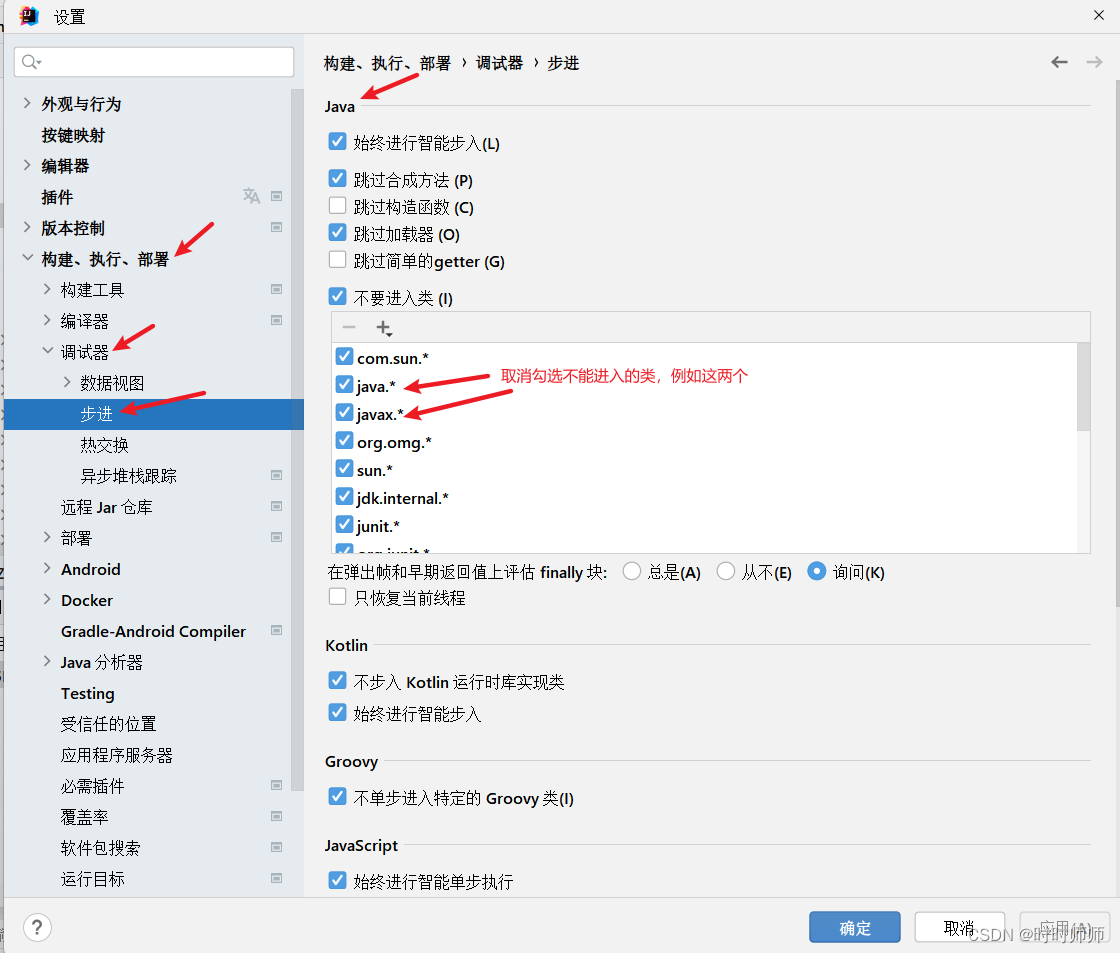
IDEA的使用(三)Debug(断点调试)(IntelliJ IDEA 2022.1.3版本)
编程过程中如果出现错误,需要查找和定位错误时,借助程序调试可以快速查找错误。 编写好程序后,可能出现的情况: 1.没有bug。 使用Debug的情况: 2.运行后,出现错误或者异常信息,但是通过日志文件…...

285_C++_web提取AI告警信息JSON格式
struct Cache_t {AIAlarmFaceInfo Face;AIAlarmPlateInfo Plate;SAISnapedObjInfo Object;SharedCArray Common;int Type; };struct Client_t {Client_t() : AlarmCnt(HA...
处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突)
(Qt5Gui.dll)处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突
最新在处理opencv的时候遇到(Qt5Gui.dll)处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突,导致上位机崩溃严重影响开发的效率。 简要代码: void show() { QImage img QImage(data,width,height,bytePerLine,QImage::For…...

AI:11-基于深度学习的鱼类识别
当今,人工智能和深度学习已经成为许多领域的关键技术。在生态学和环境保护领域,鱼类识别是一项重要的任务,因为准确识别和监测鱼类种群对于保护水生生物多样性和可持续渔业管理至关重要。基于深度学习的鱼类识别系统能够自动识别和分类不同种类的鱼类,为生态学研究和渔业管…...

c#学习系列相关之多线程(三)----invoke和begininvoke
一、invoke和BeginInvoke的作用 invoke和begininvoke方法的初衷是为了解决在某个非某个控件创建的线程中刷新该控件可能会引发异常的问题。说的可能比较拗口,举个例子:主线程中存在一个文本控件,在一个子线程中要改变该文本的值,此…...

如何使用 ONLYOFFICE API 转换办公文档格式
作者:天哥 上一期我们介绍了 ONLYOFFICE 的文档生成器API接口函数库。这一期我们继续介绍ONLYOFFICE 的文件转换API接口函数库。 为什么要使用 ONLYOFFICE 转换API ONLYOFFICE 转换 API 有助于转换大部分类型的Office文档:文本、表格、幻灯片、表单、P…...

最新抖音去水印PHP源码 非第三方接口
简介: 最新抖音去水印PHP源码 非第三方接口 源码全开源 视频解析接口来自官方抖音视频接口!非第三方接口!上传PHP环境中即可运行!支持上传二级目录访问! 访问你的域名地址/douyin.php douyin.php(此文件可以自行重新命名) 支持带有文本的链接和视频ID或者分享的…...

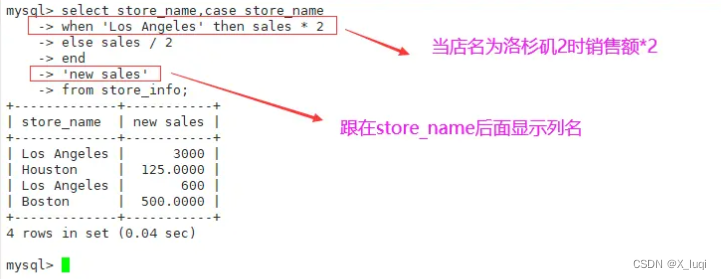
MYSQL 高级SQL语句(二)
表连接查询 MYSQL数据库中的三种连接: inner join(内连接):只返回两个表中联结字段相等的行(有交集的值)left join(左连接):返回包括左表中的所有记录和右表中联结字段相等的记录right join(右连接):返回…...

本地计算机端口显示CLOSE_WAIT、TIME_WAIT、ESTABLISHED、三种情况的区别
本地计算机端口显示 “CLOSE_WAIT”、“TIME_WAIT” 和 “ESTABLISHED” 表示不同的TCP连接状态,它们之间的区别如下: CLOSE_WAIT(关闭等待): 在此状态下,本地计算机已经接收到来自远程计算机的关闭请求&am…...

粘性文本整页滚动效果
效果展示 CSS 知识点 background 相关属性综合运用position 属性的 sticky 值运用scroll-behavior 属性运用scroll-snap-type 属性运用scroll-snap-align 属性运用 整体页面效果实现 <div class"container"><!-- 第一屏 --><div class"sec&qu…...

【Oracle】Oracle系列十九--Oracle的体系结构
文章目录 往期回顾前言1. 物理结构2. 内存结构2.1 SGA2.2 后台进程 3. 逻辑结构 往期回顾 【Oracle】Oracle系列之一–Oracle数据类型 【Oracle】Oracle系列之二–Oracle数据字典 【Oracle】Oracle系列之三–Oracle字符集 【Oracle】Oracle系列之四–用户管理 【Oracle】Or…...

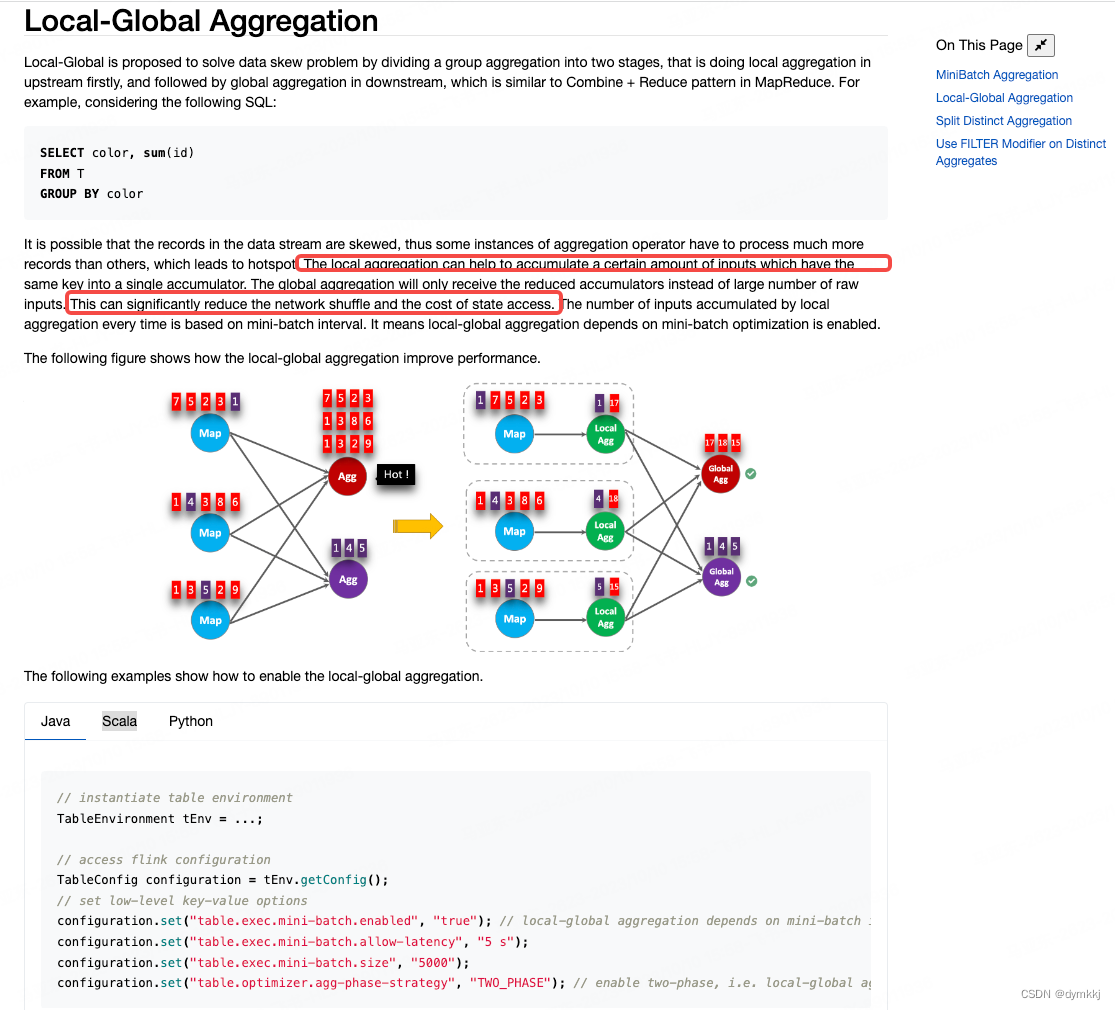
Flink-SQL join 优化 -- MiniBatch + local-global
背景 问题1. 近期在开发flink-sql期间,发现数据在启动后,任务总是进行重试,运行一段时间后,container心跳超时,内存溢出,作业无法进行正常工作 023-10-07 14:53:30,408 | INFO | [flink-akka.actor.defa…...

在c#中使用NPOI结合Magicodes.IE.excel将xlsx文件内存中转换为xls文件
项目中使用Magicodes.IE作为导出excel的组件,但只支持新格式xlsx,有需求要导出旧格式xls文件,因此只能考虑转换的方案,经多种方案尝试和查找相关解决方案,在一份使用NPOI转换的xlsx到xls的文章到找到相关代码ÿ…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
