electron打包后主进程下载文件崩溃
electron+vue3写了一个小项目,实现了一个文件下载功能
存在的问题
打包后,应用下载文件崩溃
代码
// 渲染进程window.electron.ipcRenderer.invoke('save-file', {'path': r.filePath,'fileurl': previewUrl,}).then(response => {console.log('response --------------');console.log(response);})// 主进程
ipcMain.handle('save-file', (event, args) => {// process.crash()try {// 下载保存文件console.log('axios args.fileurl ------------');console.log(args.fileurl);return downloadFile(args.fileurl, args.path)} catch (error) {console.log('error ---------------------------')console.log(error)return 'save-file 出错了: \n' + error.toString()}
});// 工具文件
import axios from 'axios'
import fs from 'fs/promises'export function downloadFile(downloadUrl, downloadPath) {try {return axios.get(downloadUrl, {method: 'GET',headers: {"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/90.0.4430.85 Safari/537.36","Referer": downloadUrl,},responseType: 'arraybuffer'}).then(res => {console.log('下载成功')return fs.writeFile(downloadPath, res.data, "binary").then(r => {console.log('保存成功')return fs.stat(downloadPath)});}).catch(e => {console.log('e ------------------')console.log(e)return e});} catch (error) {console.log('error ---------------------------')console.log(error)return 'downloadFile 出错了: \n' + error.toString()}
}
解决思路
首先,要复现,我测试了自己的笔记本电脑,双系统都没问题,没办法复现这个bug,但是测试那边两台电脑都能复现,测试是在外地!我只好又找了一台闲置电脑,还好复现出来了,否则只能回家试试自己的电脑了
第二,找到问题所在,打包后 console.log 就看不到了,我想办法记录日志,看了官方的crashReporter,还有不少人推荐,我正好全栈,就搞了个接口接收日志,但是没有任何报错。后来试了electron-log,记录在用户本地,真香,简单好用,以后有需要直接搞个接口上传log文件就好了!还是没报错!但是我锁定了有问题的那一行代码,就是 axios.get(downloadUrl, { 这里崩溃的!
第三,想办法换掉axios!试了第三方electron下载库,electron-download、electron-dl、都很难用,文档少,搜索结果更少,自己摸索半天也没跑起来,继续换electron-download-manage,但是这个东西调用很麻烦!换request下载,和axios比较像,还是不行!我觉得我的方向可能错了,灵机一动,把axios下载放在渲染进程里面,下载好的数据传递给主进程!好了!
代码
// 渲染进程axios.get(previewUrl, {method: 'GET',responseType: 'arraybuffer'}).then(res => {console.log('下载成功')console.log('下载成功')console.log('下载成功')console.log(typeof res.data)window.electron.ipcRenderer.invoke('save-file', {'data': res.data,'path': r.filePath,}).then(response => {console.log('response --------------');console.log(response);})// 主进程ipcMain.handle('save-file', (event, args) => {try {log.info('event, args ------------');log.info(event, args);// 保存文件return saveFile(args.data, args.path)} catch (error) {log.info('error ---------------------------')log.info(error)return 'save-file 出错了: \n' + error.toString()}
});// 工具js
import fs from 'fs/promises'
import log from 'electron-log'
import { Buffer } from 'buffer'export function saveFile(data, downloadPath) {log.info('saveFile ----------------------- 0')try {log.info('saveFile ----------------------- 1')return fs.writeFile(downloadPath, Buffer.from(data), "binary").then(r => {log.info('保存成功')return fs.stat(downloadPath)});} catch (error) {log.info('saveFile ----------------------- 3')log.info('error ---------------------------')log.info(error)throw new Error('saveFile出错了:' + error.toString()) // 将错误包装成新的Error对象并抛出,让调用者知道发生了错误}
}
中间还发生了一个小插曲
Error occurred in handler for 'save-file':
TypeError [ERR_INVALID_ARG_TYPE]:
The "data" argument must be of type string or an instance of
Buffer, TypedArray, or DataView. Received an instance of ArrayBuffer
所以才有了Buffer.from(data)
感谢文心一言,感谢我自己!
相关文章:

electron打包后主进程下载文件崩溃
electronvue3写了一个小项目,实现了一个文件下载功能 存在的问题 打包后,应用下载文件崩溃代码 // 渲染进程window.electron.ipcRenderer.invoke(save-file, {path: r.filePath,fileurl: previewUrl,}).then(response > {console.log(response ----…...

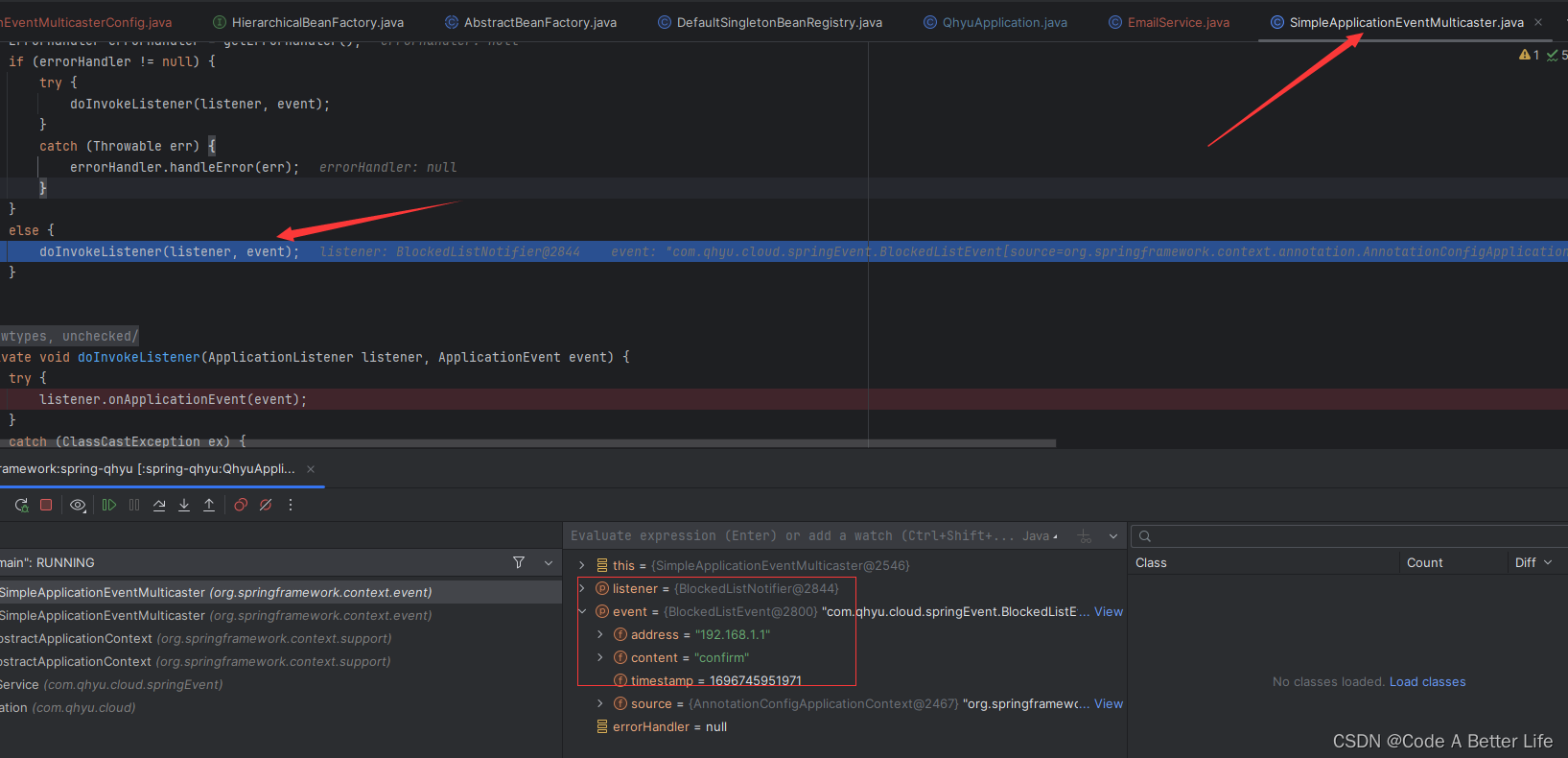
Spring实例化源码解析之Custom Events下集(九)
上集从官网的角度讲解了基本的使用和源码的内容,没有深入的进行分析,本章将从源码的角度分析ApplicationEvent、ApplicationListener、ApplicationEventMulticaster这三者之间的关系。 initApplicationEventMulticaster 上一章后续部分给出了源码的含义…...

python numpy库关键函数说明
python numpy库函数说明 np.argwhere()np.dtype()np.shape()np.zeros() np.argwhere() 输入参数是一个基本的逻辑表达式,输出检索结果的索引值。 >>> x np.arange(6).reshape(2,3) >>> x array([[0, 1, 2],[3, 4, 5]]) >>> np.argwhe…...

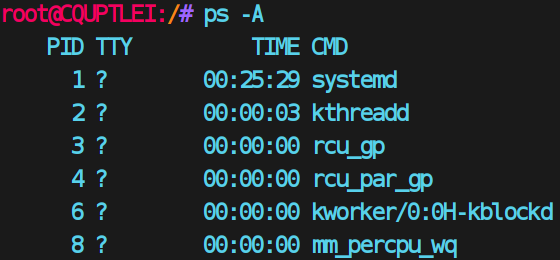
【Linux C】Linux如何执行一个程序(程序存储空间、系统调用、内核调用)
文章目录 一、程序存储空间1.1 C语言程序存储空间1.2 用户空间和内核空间1.3 用户模式和内核模式 二、内核调用-系统调用-C语言库函数2.1 系统调用和内核调用2.2 C语言库函数 三、Linux如何执行一个程序 一、程序存储空间 本节说的空间主要是指内存空间,即程序如何分…...

IP协议总结
一、定义。 IP全称为Internet Protocol,是TCP/IP协议族中的一员,负责实现数据在网络上的传输。它是一种无连接、不可靠的数据报协议。 IP协议常用于Internet网络和局域网中,它通过将数据包进行分组并进行逐跳转发来实现数据在网络中的传输。…...

微信支付v2
文档: https://pay.weixin.qq.com/wiki/doc/api/index.html 微信小程序:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter11_1 需要一个微信认证后的小程序,,还需要一个,在微信商户平台,&…...

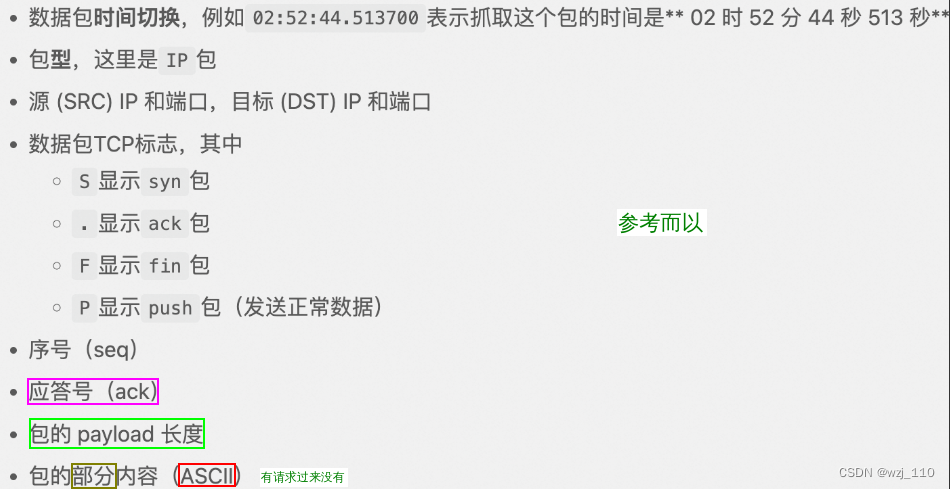
tcpdump(二)命令行参数讲解(一)
一 tcpdump实战详解 1、我们做抓包,一般都需要指定条件,保证对系统的CPU、内存、磁盘资源不会产生过大的响应备注: 遇到过tcpdump持续抓包导致系统挂了2、条件:1) tcpdump的 基础命令选项参数2) 真正的 过滤条件 抓包工具tcpdump用法说明 ① 参数学…...

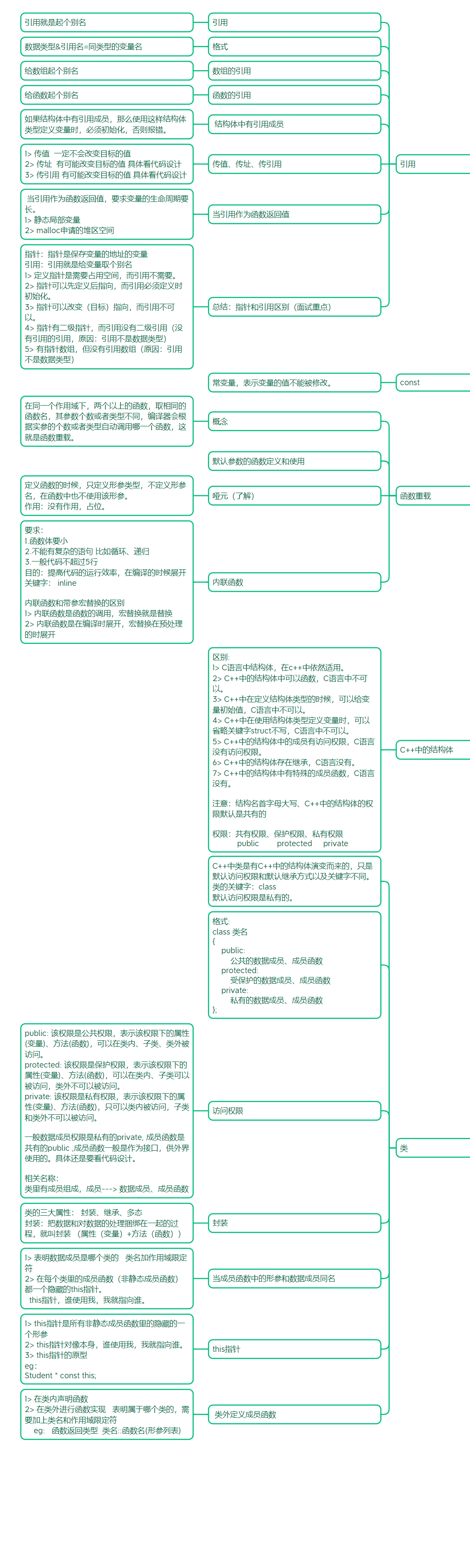
10_8C++
X-Mind #include <iostream>using namespace std; class Rect { private:int width;int heigjt; public:void init(int w,int h){width w;heigjt h;}void set_w(int w){width w;}void set_h(int h){heigjt h;}void show(){cout << "矩形的周长" <…...

JVM篇---第七篇
系列文章目录 文章目录 系列文章目录一、Minor GC与Full GC分别在什么时候发生?二、你知道哪些JVM性能调优参数?(简单版回答)三、对象一定分配在堆中吗?有没有了解逃逸分析技术?一、Minor GC与Full GC分别在什么时候发生? 新生代内存不够用时候发生MGC也叫YGC,JVM内存…...

更新Xcode 版本后运行项目出现错误 Unable to boot the Simulator 解决方法
错误截图 出现 Unable to boot the Simulator 错误原因很多,以下方法不一定都适用,我是通过以下方法解决的 打开命令终端输入以下命令,可能需要你输入开机密码 sudo rm -rf ~/Library/Developer/CoreSimulator/Caches...

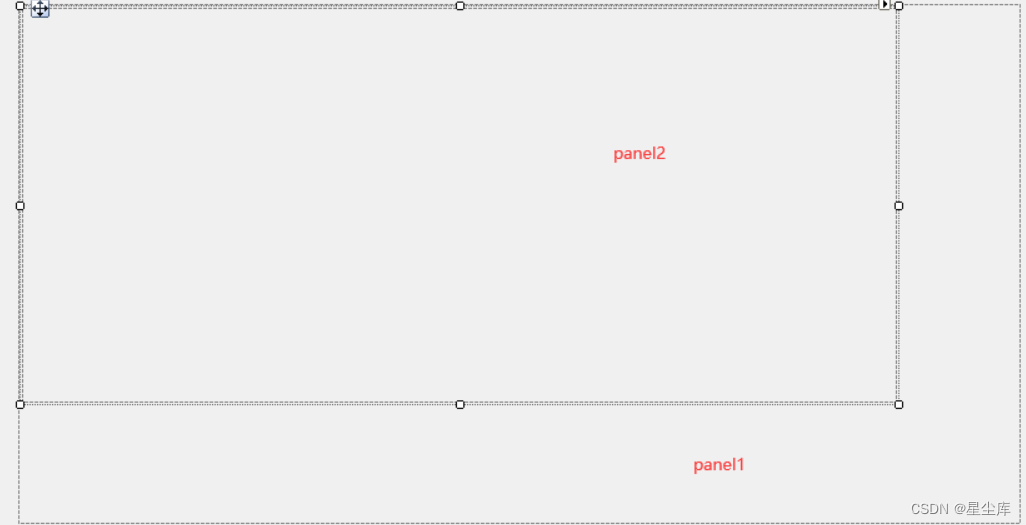
winform窗体控件太多显示不过来,怎么实现滚动条
winform窗体控件太多显示不过来,怎么实现滚动条 Winform Panel实现滚动条 一、创建panel 在界面上拖拽一个父级Panel1,然后在Panel1里面拖拽一个子级Panel2 设置父级Panel1的AutoScroll属性为True 属性设置好后,当子级高度或者宽度大于父…...

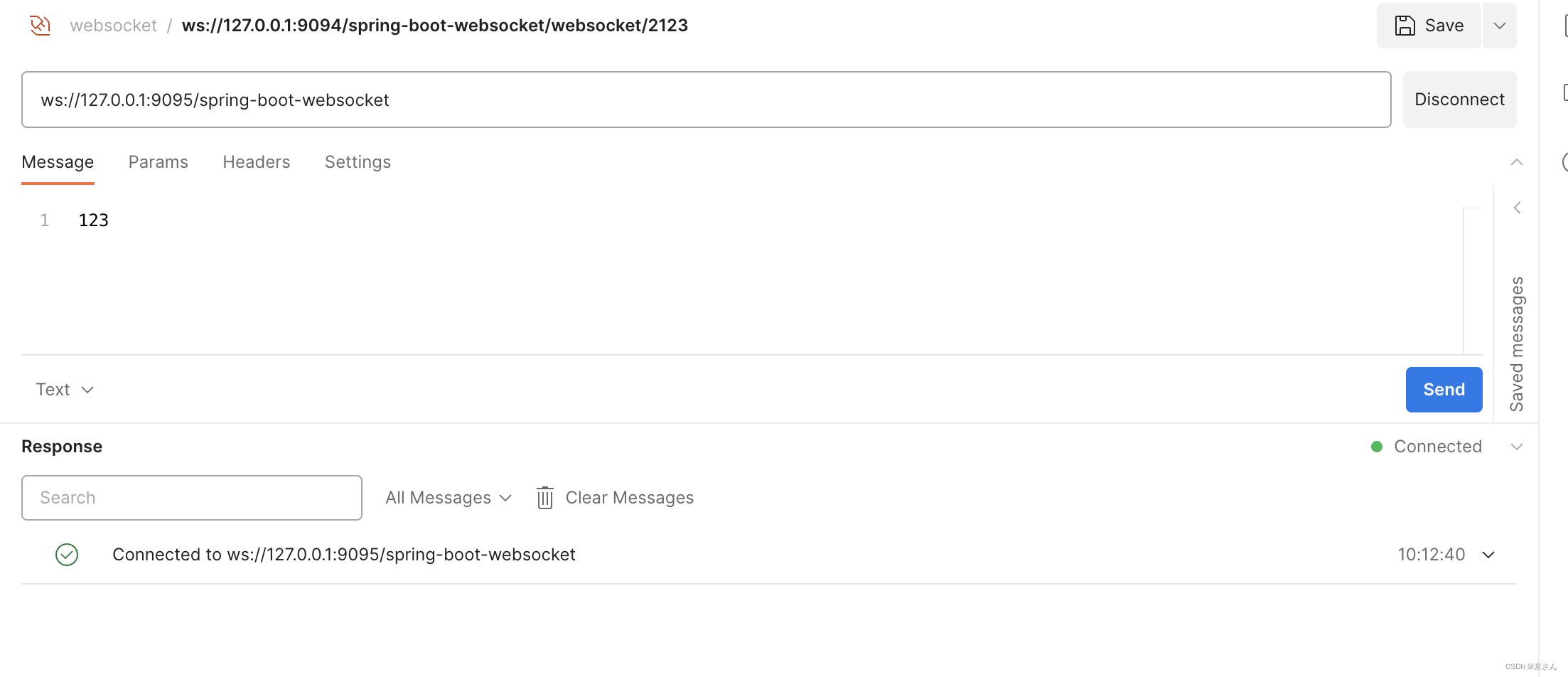
WebSocket连接异常 Error parsing HTTP request header Connection reset by peer
问题描述 在使用spring的方式集成websocket时,在配置WebSocketConfigurer后 Configuration EnableWebSocket public class WebSocketConfiguration implements WebSocketConfigurer {ResourceServletWebSocketServerHandler servletWebSocketServerHandler;Overri…...

Spring中shutdown hook作用
在Spring框架中,Shutdown Hook(关闭钩子)是一种机制,用于在应用程序关闭时执行一些清理操作Spring会向JVM注册一个shutdown hook,在接收到关闭通知的时候,进行bean的销毁,容器的销毁处理等操作在…...

关于IvorySQL和OpenGauss包SPEC处理的一些思考
包的SPEC区可以定义下面三种类型(本篇只讨论SPEC区的情况) 变量类型(nested table等)(注意这是包内定义的类型,与SQL创建的不通)游标 这三种类型在PG原生中,是找不到相似的功能的&…...

我用PYQT5做的第一个实用的上位机项目(六)
将之前的画面和代码用复制粘贴的方法复制四份,就完成了整个主画面和主程序的基本构建。 下面的工作是关于PLC和通信。 上位机项目,其与PLC通信的模式很多都是这样的:在没有操作和设置的平常显示界面,按照预定周期从PLC读取当前页…...

【高级语言程序设计】python函数式编程(一)
基础知识 Python函数式编程的主要内容包括以下几个方面: (1)函数作为一等公民:在函数式编程中,函数被视为一等公民,可以像其他数据类型一样被传递、赋值以及作为返回值。 (2)不可变数据:函数式编程鼓励使用不可变数据…...

使用python查找指定文件夹下所有xml文件中带有指定字符的xml文件
文件夹目录如下(需要递归删除文件夹下的.DS_Store文件): labels文件夹下面是xml文件: import os import os.pathpath "name/labels" files os.listdir(path) # 得到文件夹下所有文件名称 s []for xmlFile in files:…...
)
flutter实现透明appbar(一)
前言 在项目中如何实现透明的appbar,方式一: 使用stack和positioned定位功能把appbar定位到页面的最上面, 实现 实现 Widget build(BuildContext context) {return Scaffold(body: Stack(children: [_homePage(), _appBar()],),);}_appbar…...

(四)正点原子STM32MP135移植——u-boot移植
一、概述 u-boot概述就不概述了,u-boot、kernel、dtb三件套,dddd 经过国庆艰苦奋战,已经成功把所有功能移植好了 二、编译官方代码 进入u-boot的目录 2.1 解压源码、打补丁 /* 解压源码 */ tar xf u-boot-stm32mp-v2022.10-stm32mp-r1-r0.…...

[计算机入门] 应用软件(办公类)
3.19 应用软件(办公类) 3.19.1 Microsoft office办公软件套件 Microsoft Office 是一套广泛使用的办公软件套件,由Microsoft公司开发和发布。它包含了多个应用程序,用于处理各种办公任务。以下是Office常见的几个应用程序: Microsoft Word…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...
