Vuex获取、修改参数值及异步数据处理
14天阅读挑战赛
学不可以已...
目录
一、Vuex简介
1.1 vuex介绍
1.2 vuex核心
二、Vuex使用
2.1 Vuex安装
2.2 创建store模块
2.3 创建vuex的store实例并注册上面引入的各大模块
三、使用Vuex获取、修改值案例
3.1 创建两个菜单组件
3.2 配置路由
3.3 模拟菜单数据
3.4 vuex核心操作
3.5 界面获取、修改值实现
四、异步处理
4.1 异步改变值
4.2 异步发送Ajax到后端
Tips❕
一、Vuex简介
1.1 vuex介绍
Vuex是专门为vue应用程序开发的状态管理模式,将组件的共享状态抽取出来,以一个全局单例模式进行管理,组件树构成一个巨大的视图,不管组件在树的何种位置,任何组件都能获取到状态和触发行为。可以将其想象为一个“前端数据库”(数据仓库),让其在各个页面上实现数据的共享包括状态,并且可操作。(核心就是 解决组件间的通讯问题)
1.2 vuex核心
-
State(单一状态树):存储应用程序的状态数据,类似于组件中的data属性。但与组件的data不同,Vuex的状态是响应式的,当状态发生变化时,所有依赖该状态的组件都会自动更新。
-
Getters(状态获取):用于从状态中派生出新的数据,类似于Vue组件中的计算属性。Getters可以对状态进行一些计算或过滤,并将结果暴露给组件使用。
-
Mutations(变更):用于修改状态的唯一途径。Mutations是同步的操作,用于处理同步的状态变更。每个Mutation都有一个字符串类型的事件名称和一个回调函数,通过提交(commit)Mutation来触发状态的变更。
-
Actions(动作:提交mutation,可以包含异步操作):用于处理异步操作和复杂的业务逻辑。Actions可以包含任意异步操作,例如发送网络请求或执行定时任务,并通过提交Mutations来修改状态。Actions可以通过分发(dispatch)来触发。
-
Modules(模块):用于将大型的Vuex应用程序拆分为更小的模块,每个模块都有自己的状态、获取器、变更和动作。这样可以更好地组织代码,提高代码的可维护性和可扩展性。
使用Vuex可以带来以下好处:
-
集中式的状态管理:将应用程序的状态集中管理,使得状态的变更更加可追踪和可维护。
-
组件之间的数据共享:不同组件之间可以轻松地共享状态,避免了通过props和事件传递数据的繁琐过程。
-
状态的可预测性:通过明确的状态变更方式(Mutations和Actions),可以更好地追踪状态的变化,提高代码的可读性和可维护性。
-
插件扩展:Vuex提供了丰富的插件机制,可以方便地扩展Vuex的功能,例如添加日志记录、持久化存储等。
二、Vuex使用
2.1 Vuex安装
注意: 运行环境
1、node.js版本10输入下指令进行安装
npm install vuex -S2、node.js版本18请执行下指令
npm i -S vuex@3.6.22.2 创建store模块
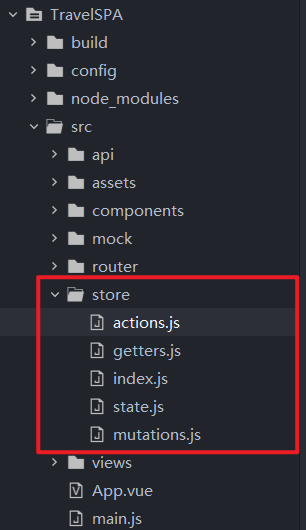
创建store目录及需要的文件:

2.3 创建vuex的store实例并注册上面引入的各大模块
1、src/store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations
})export default store
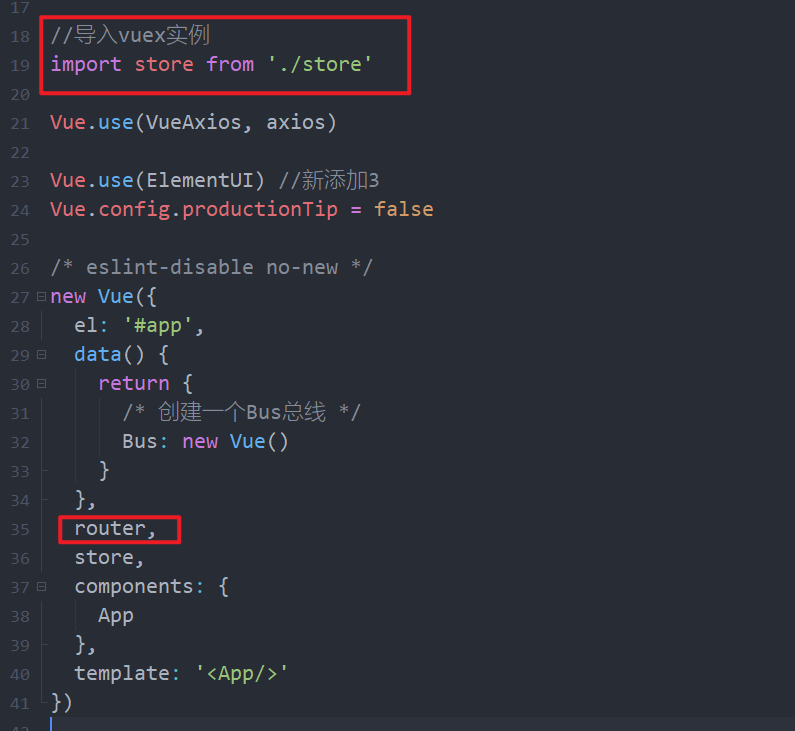
2、src/main.js

通过在根实例中注册store选项,该store实例会注入到根组件下的所有子组件中,且子组件可以通过this.$store访问到。
三、使用Vuex获取、修改值案例
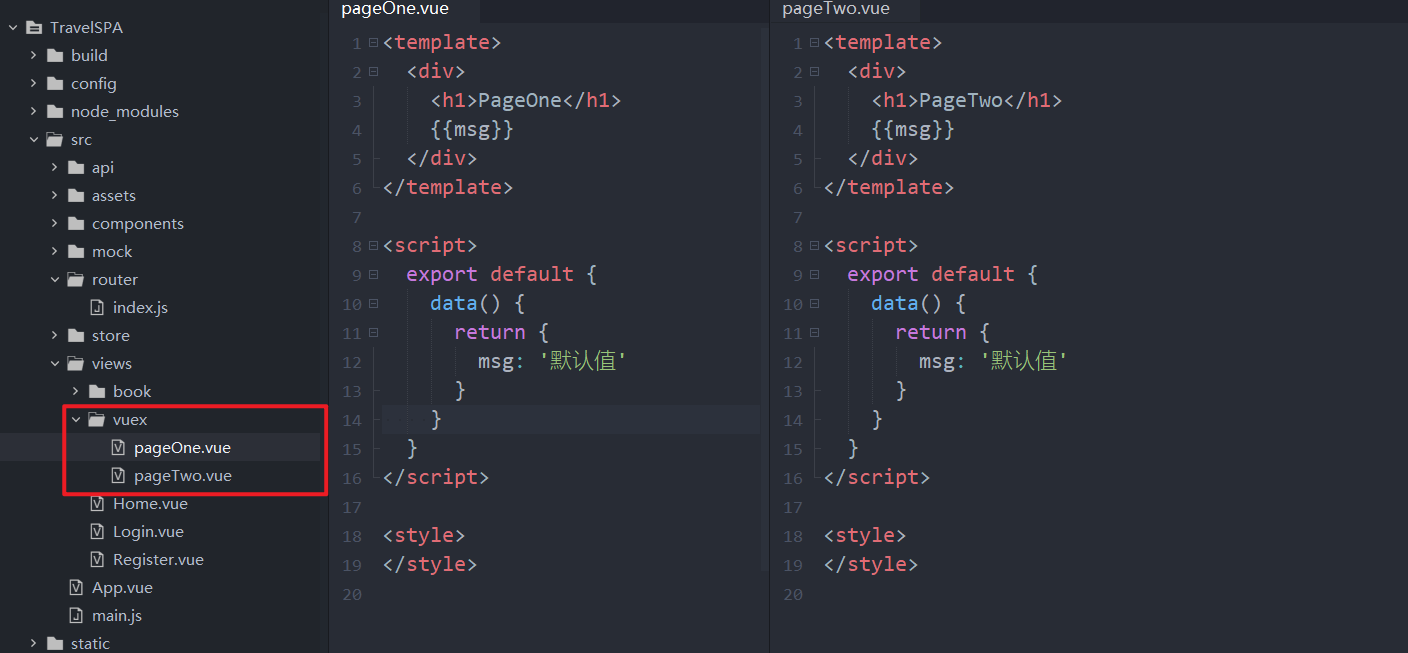
3.1 创建两个菜单组件
src/views/vuex

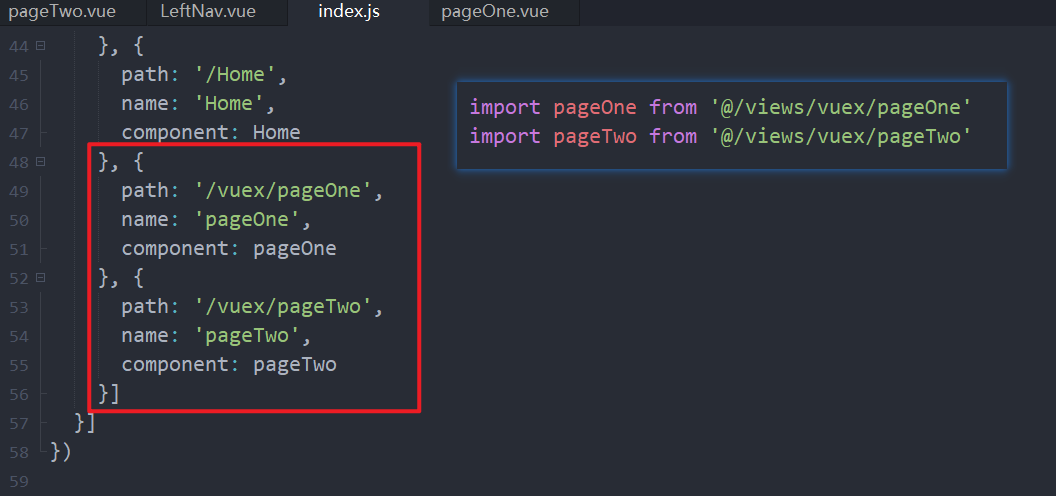
3.2 配置路由
src/router/index.js

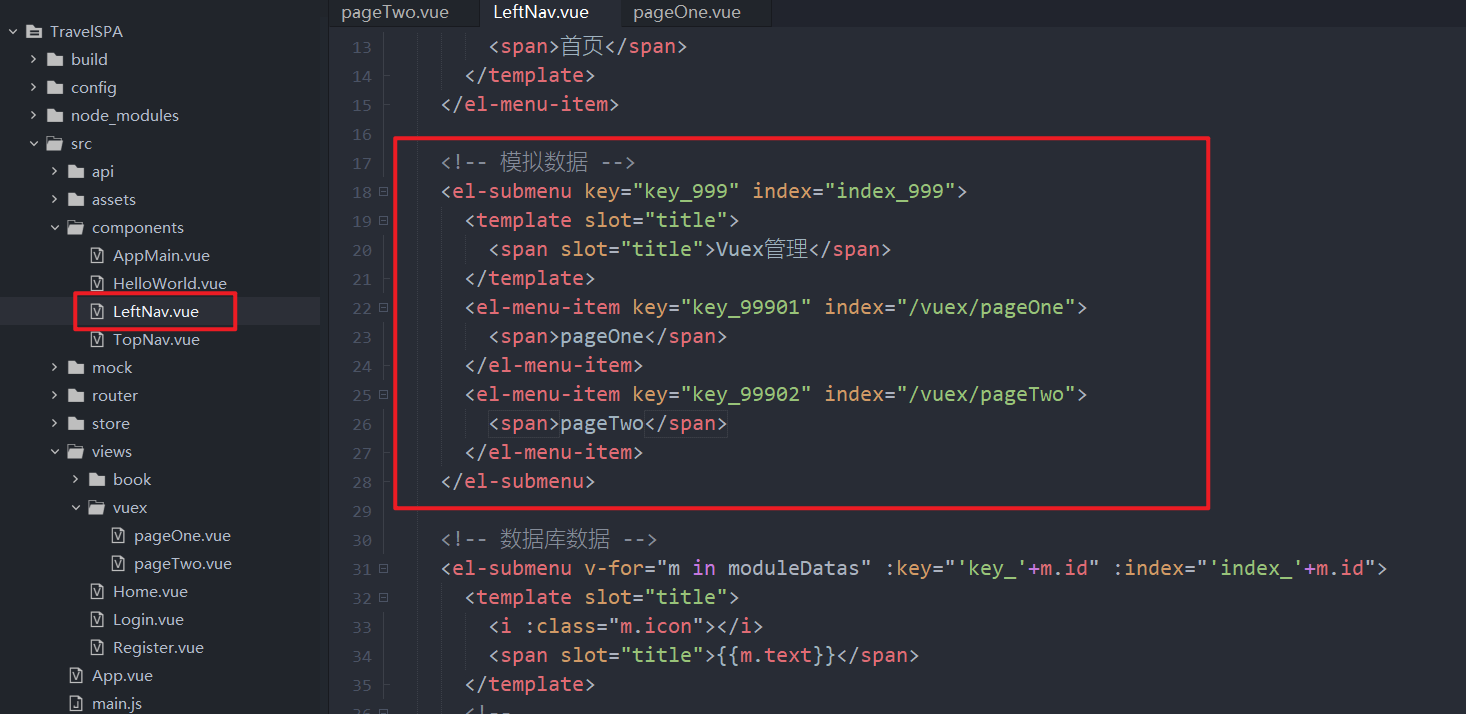
3.3 模拟菜单数据
<!-- 模拟数据 --><el-submenu key="key_999" index="index_999"><template slot="title"><span slot="title">Vuex管理</span></template><el-menu-item key="key_99901" index="/vuex/pageOne"><span>pageOne</span></el-menu-item><el-menu-item key="key_99902" index="/vuex/pageTwo"><span>pageTwo</span></el-menu-item></el-submenu>
3.4 vuex核心操作
1、在state.js中定义全局参数
export default {Name: '云村小威'
}
2、在mutations.js中改变值
export default {/* 1.state指state.js文件导入的对象2.payload指vue文件传递过来的界面*/setName: (state, payload) => {state.Name = payload.Name}
}
3、在getters.js中获取参数值
export default {getName: (state) => {return state.Name;}
}
这一些列操作相当于java分装实体类,把它一一才拆分,这样可以更好地组织代码,提高代码的可维护性和可扩展性。
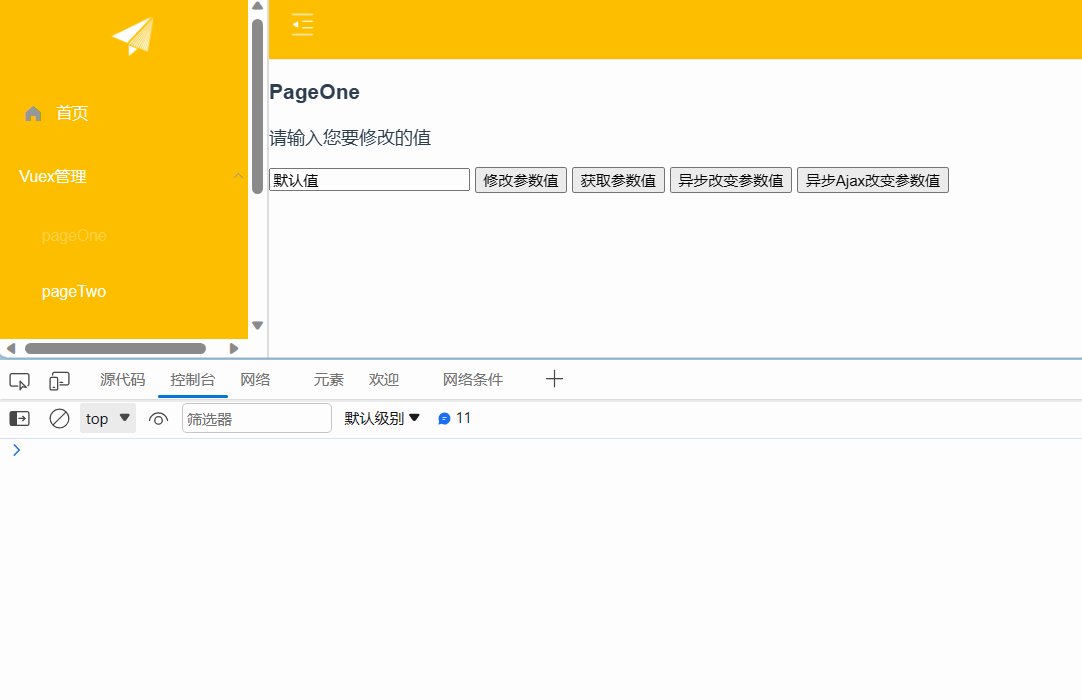
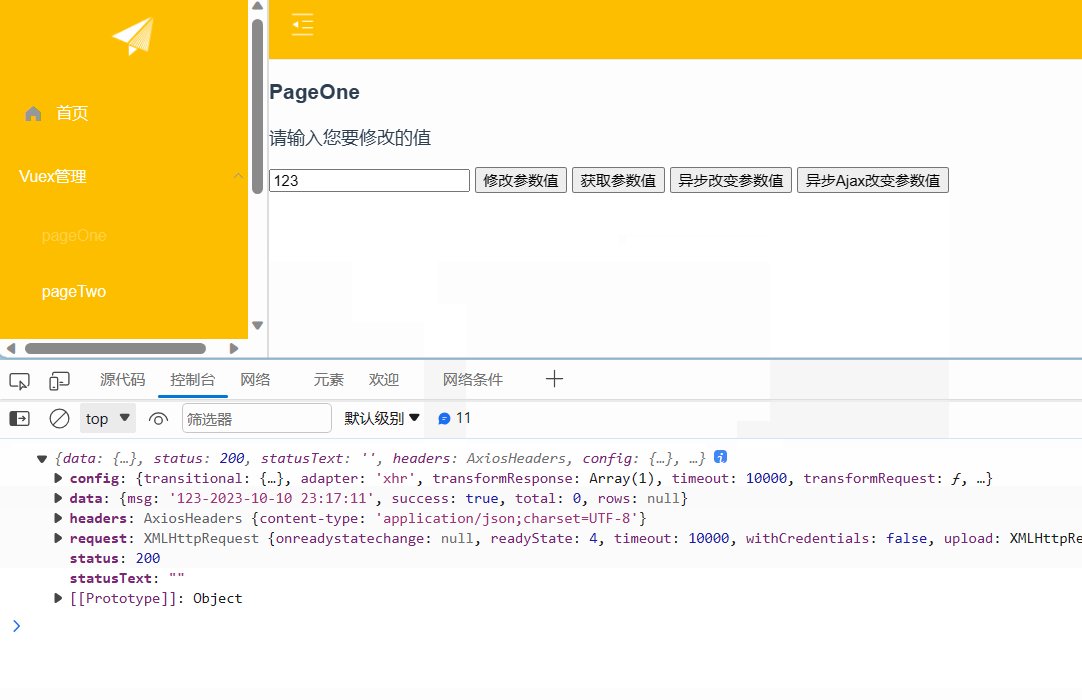
3.5 界面获取、修改值实现
1、pageOne.vue组件编写:
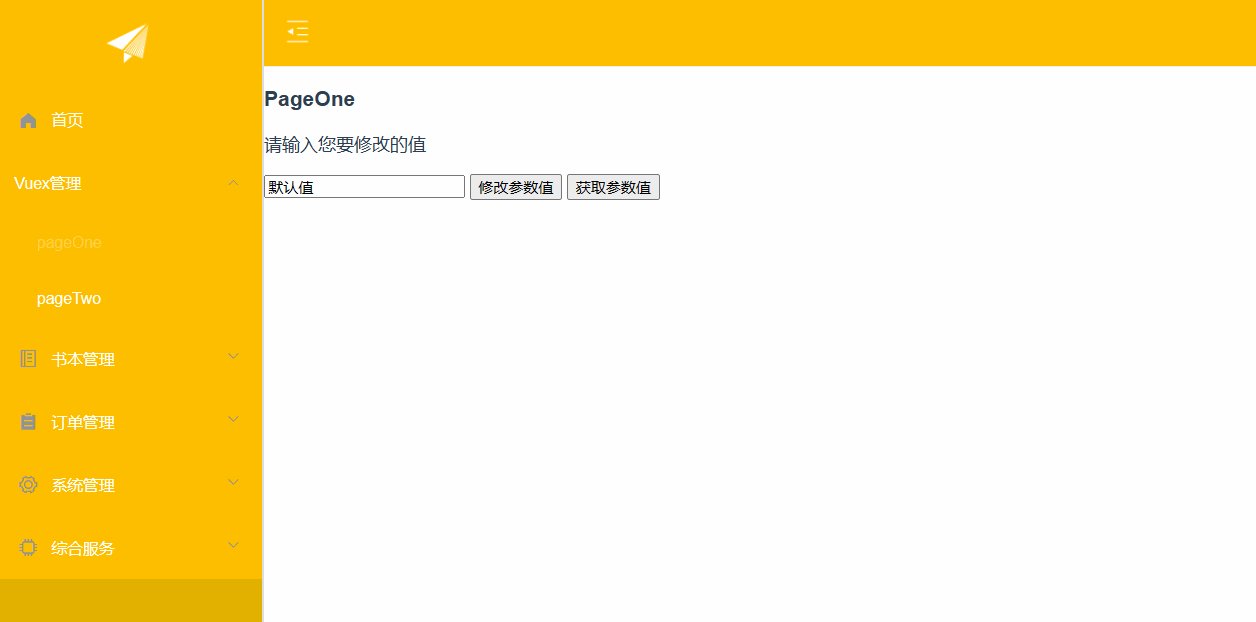
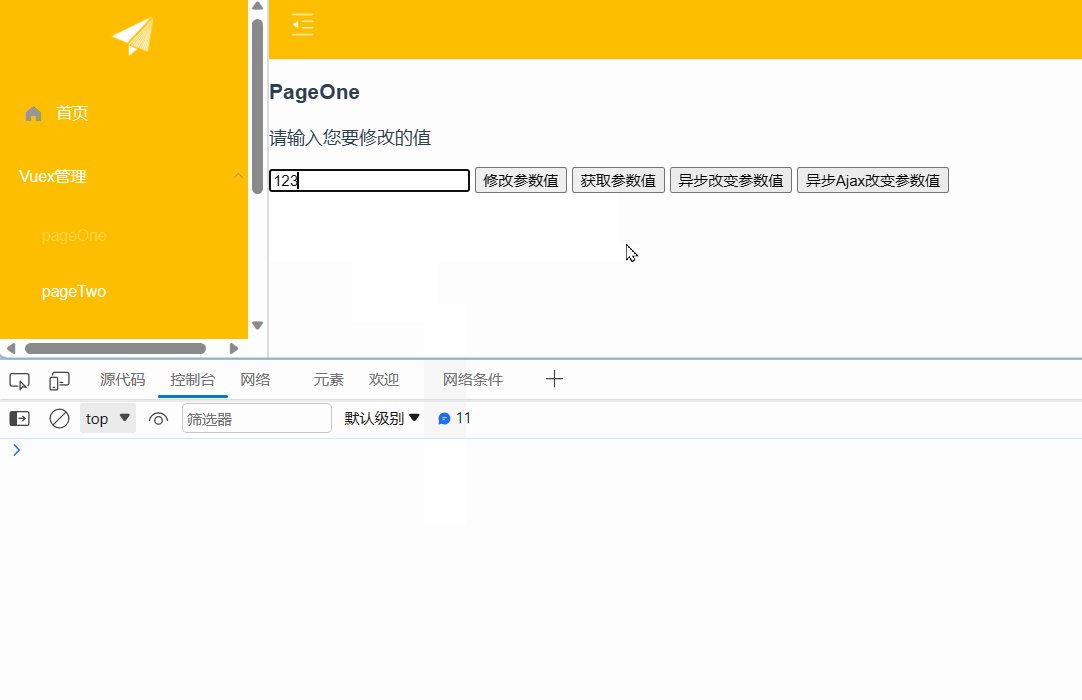
<template><div><h1>PageOne</h1><p>请输入您要修改的值</p><input type="text" v-model="msg"><button @click="changed">修改参数值</button><button @click="getData">获取参数值</button></div>
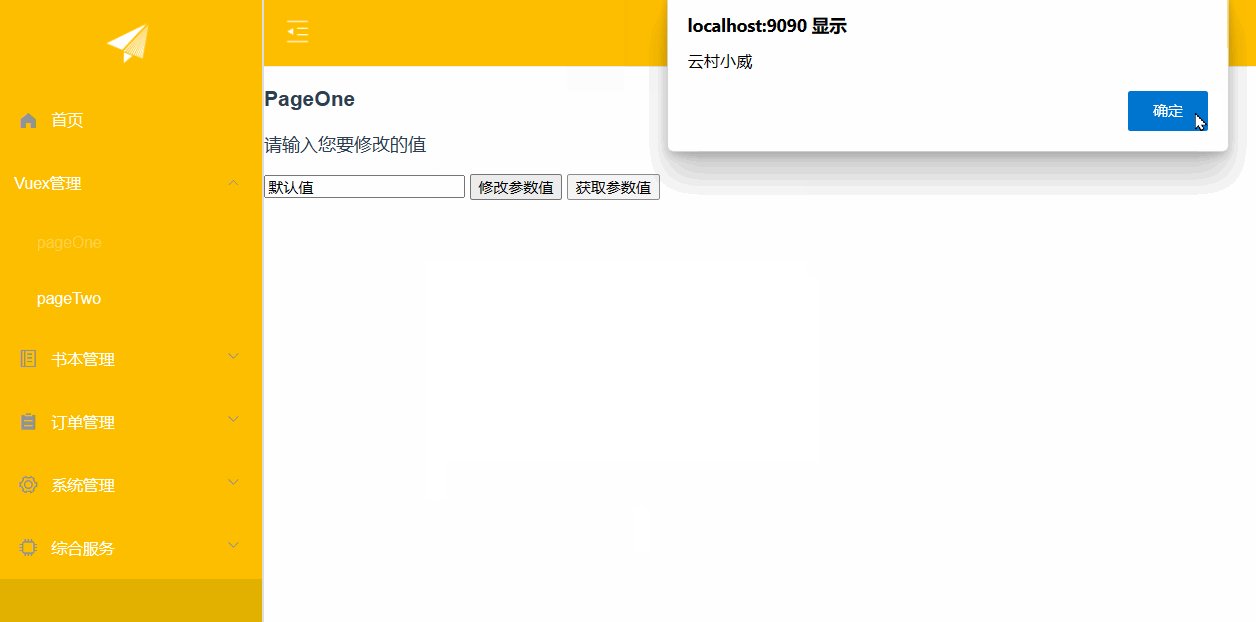
</template><script>export default {data() {return {msg: '默认值'}},methods:{changed(){this.$store.commit('setName',{Name:this.msg})},getData(){let name = this.$store.getters.getName;alert(name);}}}
</script><style>
</style>
注意:
- setName是mutations.js导出的属性名
- getName是getters.js导出的属性名
效果展示:
2、pageTwo.vue组件编写:
<template><div><h1>PageTwo</h1>{{change}}</div>
</template><script>export default {data() {return {msg: '默认值'}},computed:{change(){return this.$store.getters.getName;}}}
</script><style>
</style>
效果展示:
四、异步处理
4.1 异步改变值
1、src/store/actions.js
export default {setNameSync: (context, payload) => {//context指的是vuex的上下文setTimeout(function() {context.commit('setName', payload)}, 3500)}
};
2、在pageOne.vue组件添加异步事件
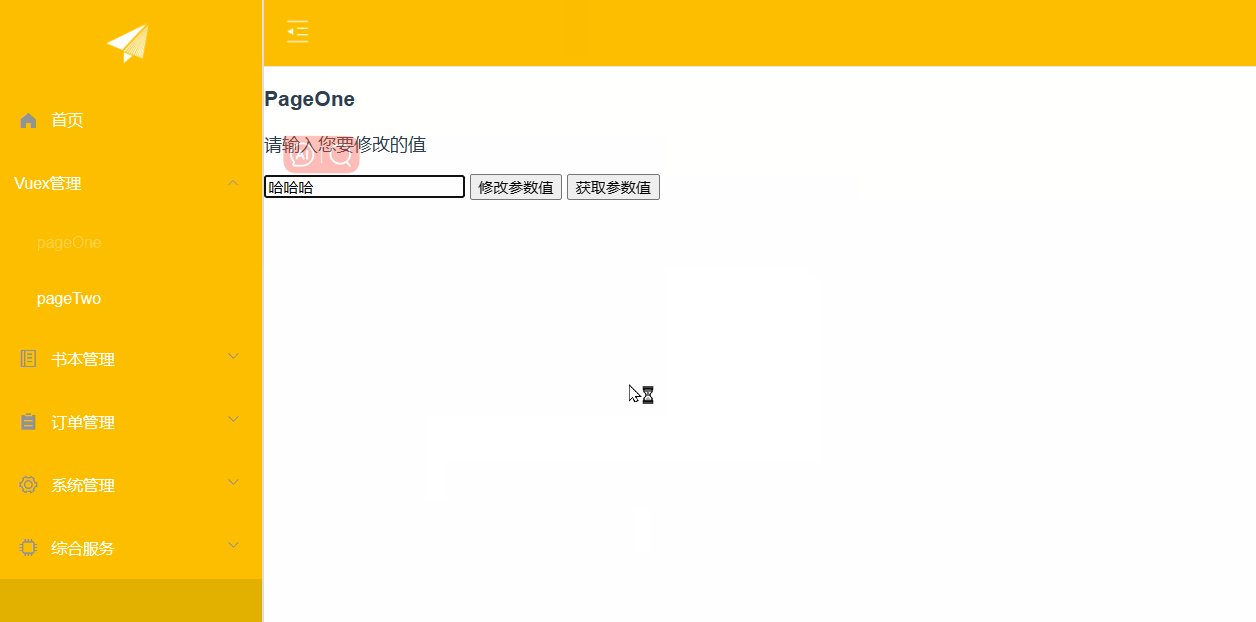
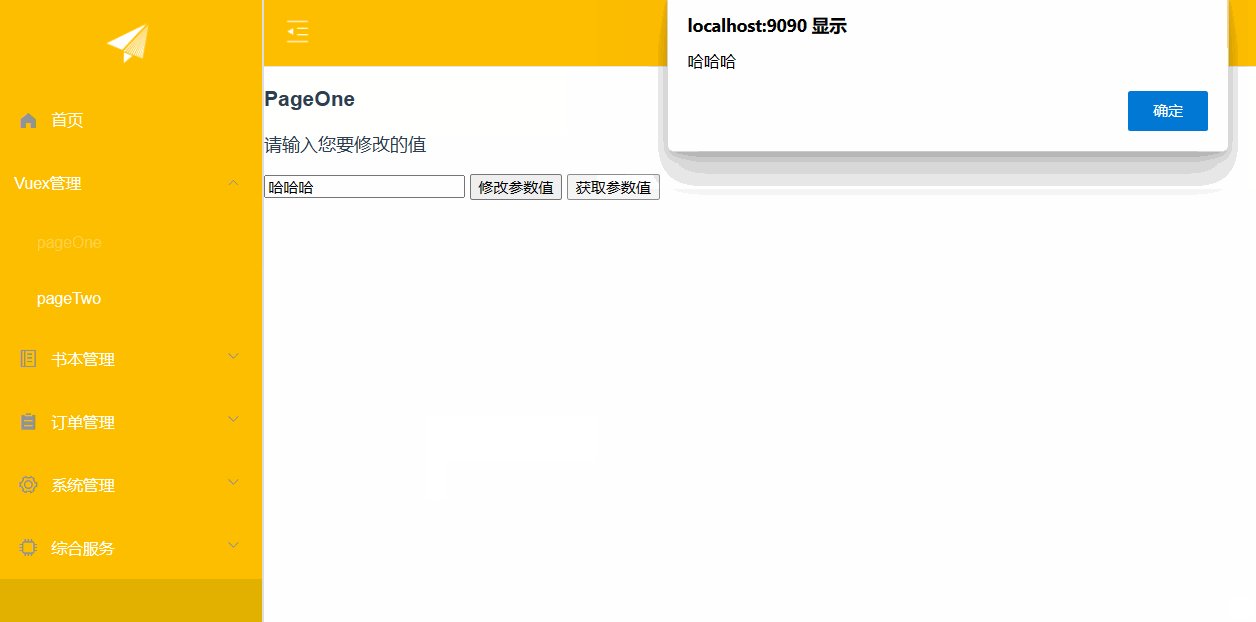
<button @click="Asynchronization">异步改变参数值</button>Asynchronization() {this.$store.dispatch('setNameSync', {name: this.msg})}效果演示:
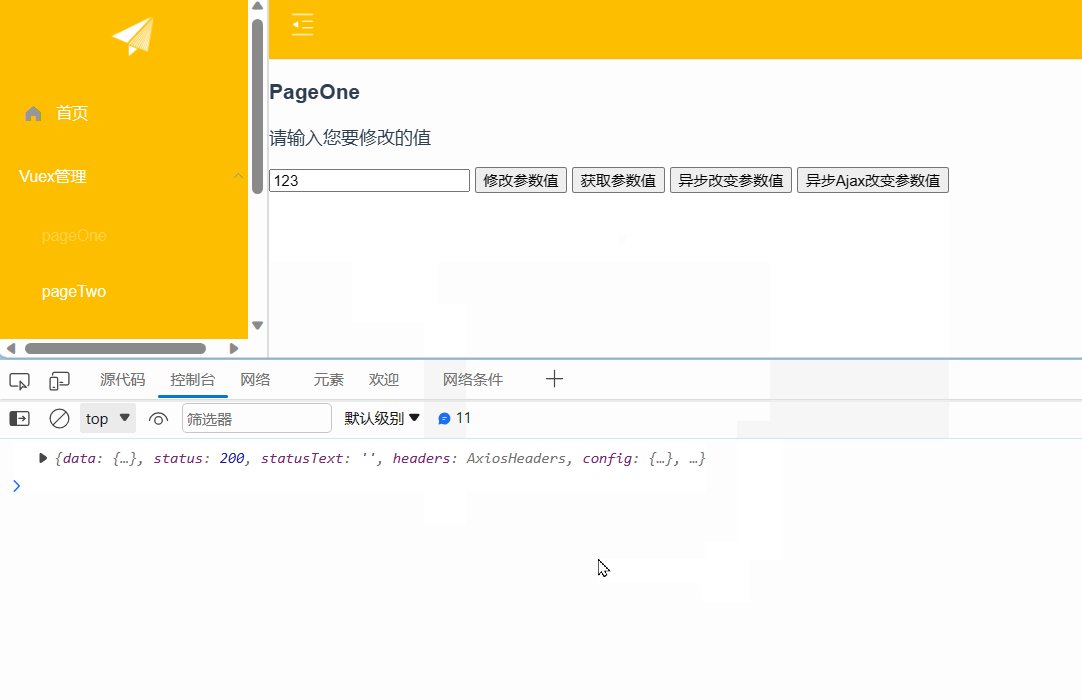
4.2 异步发送Ajax到后端
1、后端请求代码编写:
package com.ycxw.ssm.controller;import com.zking.ssm.util.JsonResponseBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpServletRequest;
import java.text.SimpleDateFormat;
import java.util.Date;@RestController
@RequestMapping("/vuex")
public class VuexController {@RequestMapping("/queryVuex")public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}
}
2、src/api/action.js 封装请求的地址
'VUEX': '/vuex/queryVuex'3、src/store/actions.js 异步发送ajax到后端
setNameAjax: (context, payload) => {let _this = payload._this;let url = _this.axios.urls.VUEX;let params = {resturantName: payload.Name};_this.axios.post(url, params).then(r => {console.log(r)}).catch(r => {//异常代码console.log(r);});}4、在pageOne.vue组件添加Ajax异步事件
<button @click="Ajax">异步Ajax改变参数值</button>Ajax() {this.$store.dispatch('setNameAjax', {Name: this.msg,_this: this})}十秒异步处理演示:
Tips❕
Action类似于 mutation,不同在于:
1. Action提交的是mutation,而不是直接变更状态
2. Action可以包含任意异步操作
3. Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
注1: VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象,可以在调用的时候把this对象传过去。
相关文章:

Vuex获取、修改参数值及异步数据处理
14天阅读挑战赛 学不可以已... 目录 一、Vuex简介 1.1 vuex介绍 1.2 vuex核心 二、Vuex使用 2.1 Vuex安装 2.2 创建store模块 2.3 创建vuex的store实例并注册上面引入的各大模块 三、使用Vuex获取、修改值案例 3.1 创建两个菜单组件 3.2 配置路由 3.3 模拟菜单数据 …...
(二)】)
【 OpenGauss源码学习 —— 列存储(autoanalyze)(二)】
列存储(autoanalyze)(二) 概述PgStat_StatTabEntry 结构体pgstat_count_heap_insert 与 pgstat_count_cu_insert 函数CStoreInsert::BatchInsertCommon 函数pgstat_count_cu_update 函数pgstat_count_cu_delete 函数pgstat_count_…...

使用postman 调用 Webservice 接口
1. 先在浏览器地址栏 访问你的webService地址 地址格式: http://127.0.0.1:8092/xxxx/ws(这个自己的决定)/xxxxXccv?wsdl 2. post man POST 访问wwebService接口 地址格式: http://127.0.0.1:8092/xxxx/ws(这个自己的决定)/xxxxXccv <soapenv:Envelope xmlns:soapenv…...

程序员Google插件推荐
文章目录 AdBlock (广告拦截插件)SuperCopy 超级复制Octotree (github增强工具)GitZip for github (github增强工具)JSON-handleSimpleExtManager(管理谷歌插件)OneTab (标签页合并)PostWoman(接口调试)篡改猴 (Tampermonkey)FeHelper(前端助手) AdBlock (广告拦截插件) ☆ 拦截…...

机器学习中常见的监督学习方法和非监督学习方法有哪些。
问题描述:最近面试某些公司算法岗,看到一道简答题,让你举例熟悉的监督学习方法和非监督学习方法。 问题解答: 监督学习方法常见的比较多: 线性回归(Linear Regression): 用于回归问…...

UEFI基础——测试用例Hello Word
Hello 测试用例 硬件环境:龙芯ls3a6000平台 软件环境:龙芯uefi固件 GUID获取网址:https://guidgen.com 一、创建工程 mkdir TextPkg/三个文件 Hello.c 、 Hello.inf 、HelloPkg.dsc 1.1 Hello.c /** fileThe application to print hello …...

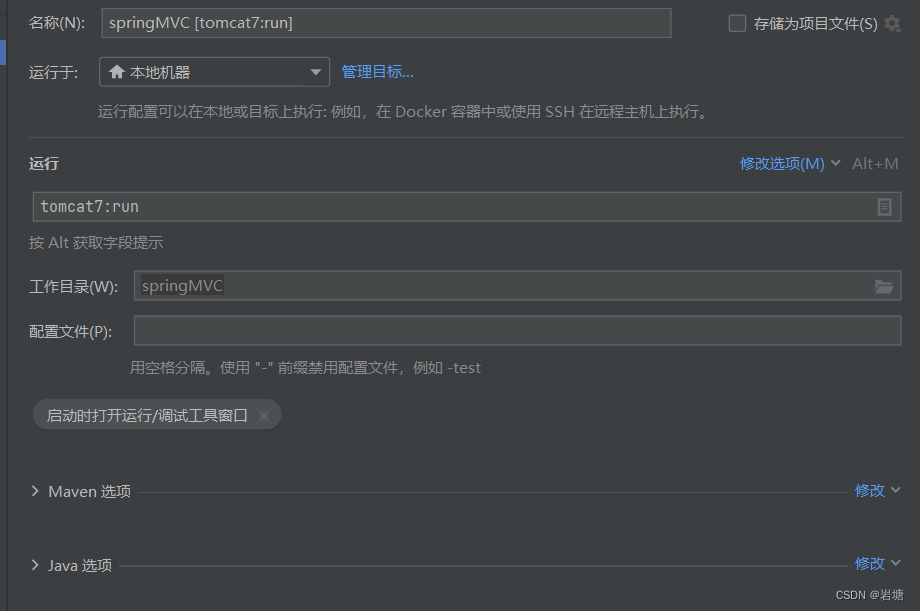
【tomcat、java】
java:maven配置 1.安装插件 <build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.1</version><configuration><port&…...

京东获取推荐商品列表 API
item_recommend-获取推荐商品列表 请求参数 请求参数:type 参数说明:type:推荐类型 进入API测试页 响应参数 Version: Date: 名称类型必须示例值描述 items items[]0获取推荐商品列表 num_iid Bigint010021415166448宝贝ID detail_url String0http…...

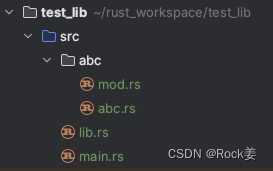
rust cfg的使用
前提是一个crate倒入另一个crate。 先看结构 test_lib目录结构 这与另一个crate处于同一个目录,所以另一crate倒入的时候在Cargo.toml中使用如下语句。 test_lib = {path = "../test_lib" }先在test_lib/src/abc/abc.rs中添加没有cfg的两个函数做测试。 pub fn…...

电脑屏幕怎么录制?5 个最佳免费录屏软件
您是否想使用网络摄像头录制优酷视频、抖音直播或在线课程等项目,但完全不知道如何开始? 不用担心。有很多软件选项可以帮助您。虽然每一款都有不同的功能,但它们都能够录制网络摄像头并输出精美的高质量视频。 以下是我们精选的最佳作品。…...

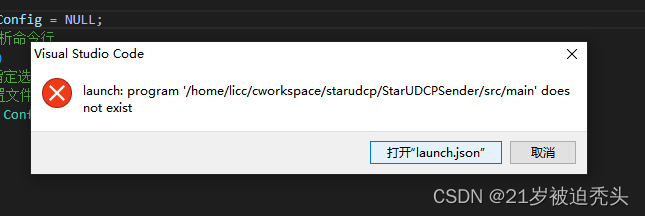
vscode 调试使用 make 编译的项目
1、首先点击运行 --> 启动调试: 2、选择g或gcc生成和调试活动文件: 3、出现下面提示是正常的,点击仍要调试: 点击打开“launch.json”: 4、此时会在项目工作目录下生成tsak.josn和launch.json文件: 如…...

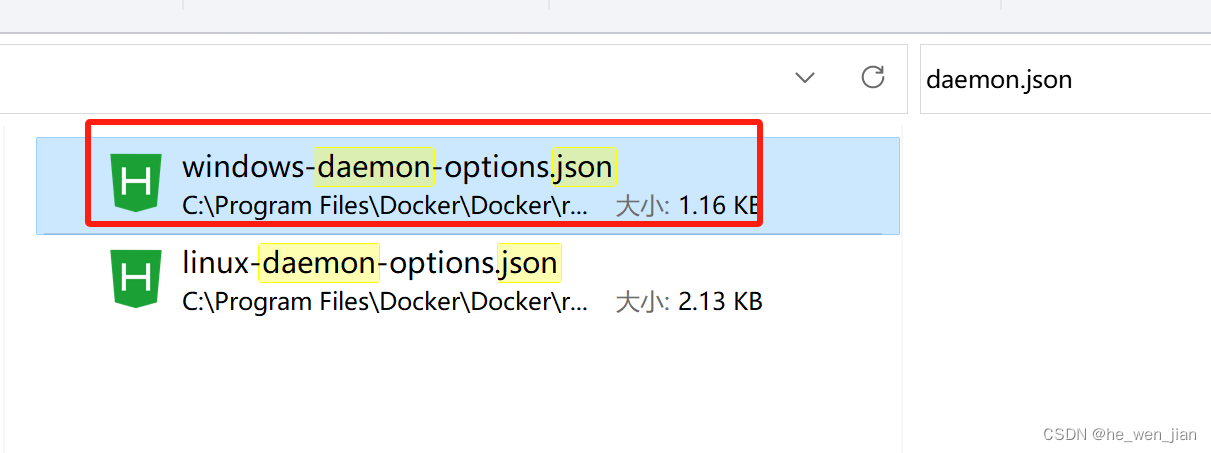
Docker修改阿里源
在一次安装rtmp推流服务时,总是无法下载源,估计是国外资源下载超时照成的,于是想到修改为国内源。 docker pull alfg/nginx-rtmp Using default tag: latest latest: Pulling from alfg/nginx-rtmp 530afca65e2e: Retrying in 7 seconds c20…...

有必要买一台内衣裤专洗机吗?家用小洗衣机推荐
随着内衣洗衣机的流行,很多小伙伴在纠结该不该入手一款内衣洗衣机,专门来洗一些贴身衣物,答案是非常有必要的,因为我们现在市面上的大型洗衣机只能做清洁,无法对我们的贴身衣物进行一个高强度的清洁,而小小…...

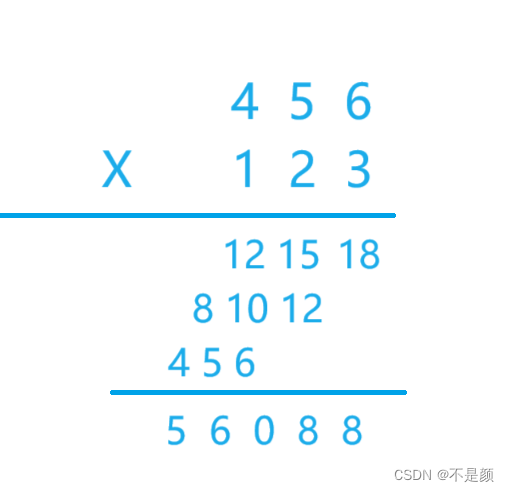
高精度与高精度的乘法---基础算法
看到一个博主写得不错,我也照猫画虎:) 原因 在计算两个非负整数时,如果位数很大,连 long long 类型都存储不了,就要使用到高精度的乘法 原理 原理依旧是模拟人计算两个数的积,早在小学我们已…...

护眼灯有效果吗?科普护眼灯的作用与推荐
现在我们很多家长对自己孩子的视力十分关心,生怕自己的孩子是近视、远视、弱视等等。对于父母而言,在孩子读书压力大课业重的关键时期,为孩子选择合适的桌椅,保护灯具从而保护孩子的眼睛是非常重要的事情!那么买给孩子读书做功课的…...

【办公自动化】在Excel中按条件筛选数据并存入新的表2.0(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

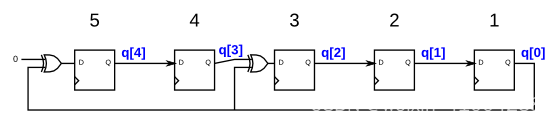
HDLbits: Lfsr5
我的错误写法,半成品,完全错误: module top_module(input clk,input reset, // Active-high synchronous reset to 5h1output [4:0] q ); dff dff_1(clk, 0 ^ q[0],q[4]);dff dff_2(clk, q[4] ,q[3]);dff dff_3(clk, q[3] ^ q[0] ,q[2]);…...

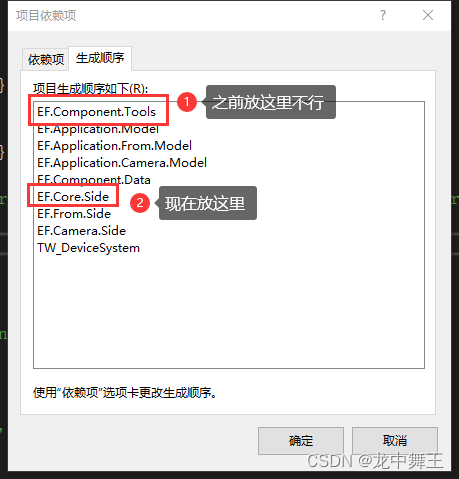
Visual Studio 错误CS0006:未能找到元数据文件踩坑记录
前言 在写项目的时候,添加了个新的Nuget包,突然就不行,然后就是报错,找不到文件、 出现的原因是因为项目之间互相引用出现了问题,比如如下情况 先版本回退 如果有Git仓库 第一时间去看Git 文件比较,找到…...

tcpdump(三)命令行参数讲解(二)
一 tcpdump实战详解 骏马金龙tcpdump详解 强调: 注意区分选项参数和过滤条件 本文继上篇 网卡没有开启混杂模式 tcpdump默认开启混杂模式 --no-promiscuous-mode --> 可以指定在非混杂模式抓包 ① -vv 控制详细内容的输出 ② -s -s 长度: 可以只…...

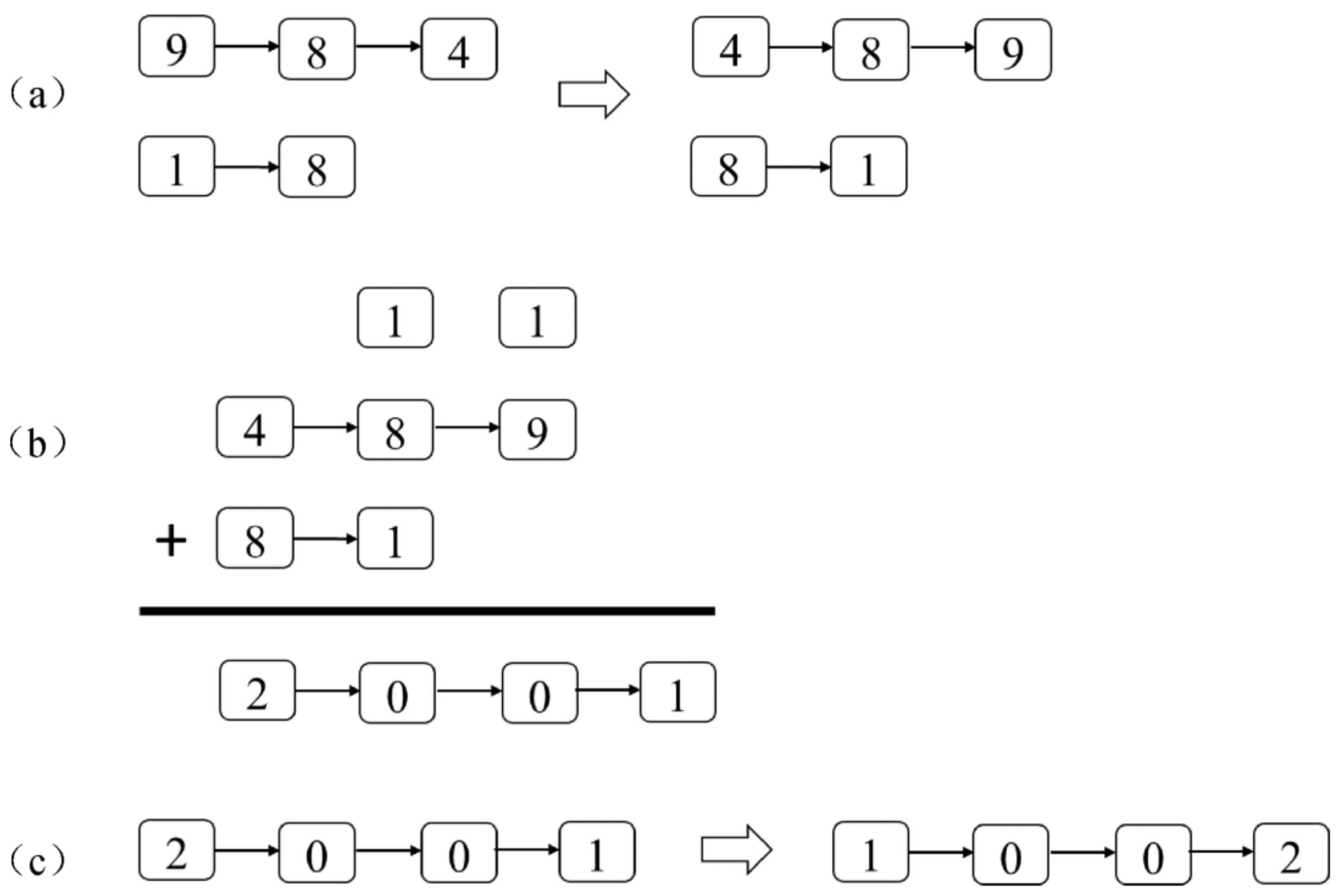
面试算法25:链表中的数字相加
题目 给定两个表示非负整数的单向链表,请问如何实现这两个整数的相加并且把它们的和仍然用单向链表表示?链表中的每个节点表示整数十进制的一位,并且头节点对应整数的最高位数而尾节点对应整数的个位数。例如,两个分别表示整数98…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...