CSS设置鼠标样式和添加视频样式
鼠标的样式
-
<div style="cursor: default">默认鼠标的样式</div><div style="cursor: pointer">小手样式</div><div style="cursor: move">移动样式</div><div style="cursor: text">文本样式</div><div style="cursor: not-allowed">禁止样式</div> -
CSS用户界面样式
-
轮廓线outline
-
<style>input , textarea {outline: none;//也可以去掉边框}textarea {resize: none;//将输出框的蓝线去掉} </style> <body> <input type="text"> <textarea name="" id="" cols="30" rows="10"><textarea>//这样写文字部分顶格摆放 </body> -
使图片和文字对齐
-
vertical-align: baseline | top | middle | bottom
-
baseline 默认元素设置在父元素的基线上
-
top把元素的顶端与行中最高元素的顶端对齐
-
middle把元素放置父元素的中部
-
bottom把元素的顶端与行中最低的元素的顶端对齐
-
这个用法限于行内和行内块
-
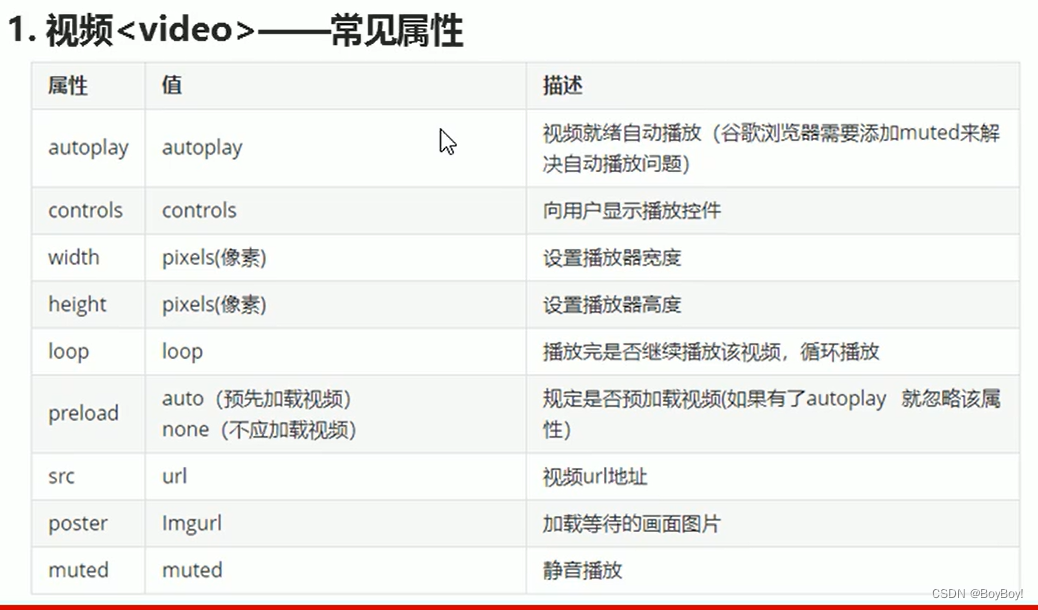
添加视频样式
-
在网页添加视频
-
语法:< video src="文件地址" controls="controls" >< /video>
-
兼容性;
-
< video width="302" height="240" controls> <source src="影片的地址" type="video/mp4"> <source src="影片的地址" type="video/ogg"> </video> 
-
-
音频语法:< audio src="文件地址" controls="controls" >< /audio>

-
HTML5新增的表单属性

-
<style>input::placeholder {color: pink;}</style> </head> <body><form action=""><input type="search" name="" id="" required="required" placeholder="pink" autofocus="autofocus"><input type="submit" value="提交"></form>
相关文章:

CSS设置鼠标样式和添加视频样式
鼠标的样式 <div style"cursor: default">默认鼠标的样式</div><div style"cursor: pointer">小手样式</div><div style"cursor: move">移动样式</div><div style"cursor: text">文本样式&…...

项目文件上传到行云codeup teambition
接手公司好几年的老项目,在行云上已经有1.9G的大小所以被限制上传了 只有花钱扩容或者重新建库。 1.重新建库:登录你的行云账户在代码库中新建代码库(网上有详细的) 创建成功后的库中只有readme文件。 2.复制代码库的下载地址 …...

现货黄金和实物黄金有什么区别?
在黄金投资市场中,现货黄金和实物黄金都是两种比较受欢迎的黄金投资品种。想想越来越多人认识到黄金投资的重要性,那么要选择一个投资品种,应该选哪个黄金投资品种呢?下面我们就来讨论一下这两者有何区别,以及投资者应…...
)
/dev下没有video0这个文件(ubuntu无法打开摄像头)
文章目录 硬件问题一、查看虚拟机摄像头连接情况二、解决红色报错三、虚拟机硬件处理内容问题一、设备号二、视频格式问题硬件问题 一、查看虚拟机摄像头连接情况 报错详情 ERROR: cannot launch node of type [image_view/image_view]: image_view ROS path [0]=/opt/ros/m…...

mysql面试题32:MySQL数据库服务器性能分析的方法命令有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL数据库服务器性能分析的方法命令有哪些? MySQL数据库服务器性能分析的方法和命令有以下几种: EXPLAIN命令:用于分析查询语句的执行计划,…...

伦敦银最新价格能进吗?
不少新手的伦敦银投资者由于看不懂行情走势,在行情机会来临时总感觉患得患失,但由于又十分渴望在这个市场上实现收益,所以经常通过各种各样的方式方法和手段,希望行情走势什么时候会出现进场的机会。 可以肯定的是,伦敦…...

【计算机毕设案例推荐】洋州影院购票管理系统SpringBoot+Vue
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 项目名 基于SpringBoot的洋州影院购票管理系统 技术栈 SpringBootVueMySQLMaven 文章目录 一、洋州…...

Java设计模式之模板方法模式
模板方法模式(Template Method Pattern)是一种行为型设计模式,它定义了一个算法骨架,将一些步骤的具体实现延迟到子类中。模板方法模式通过将共同的代码逻辑放在父类中,而将具体的实现细节留给子类来实现,从…...

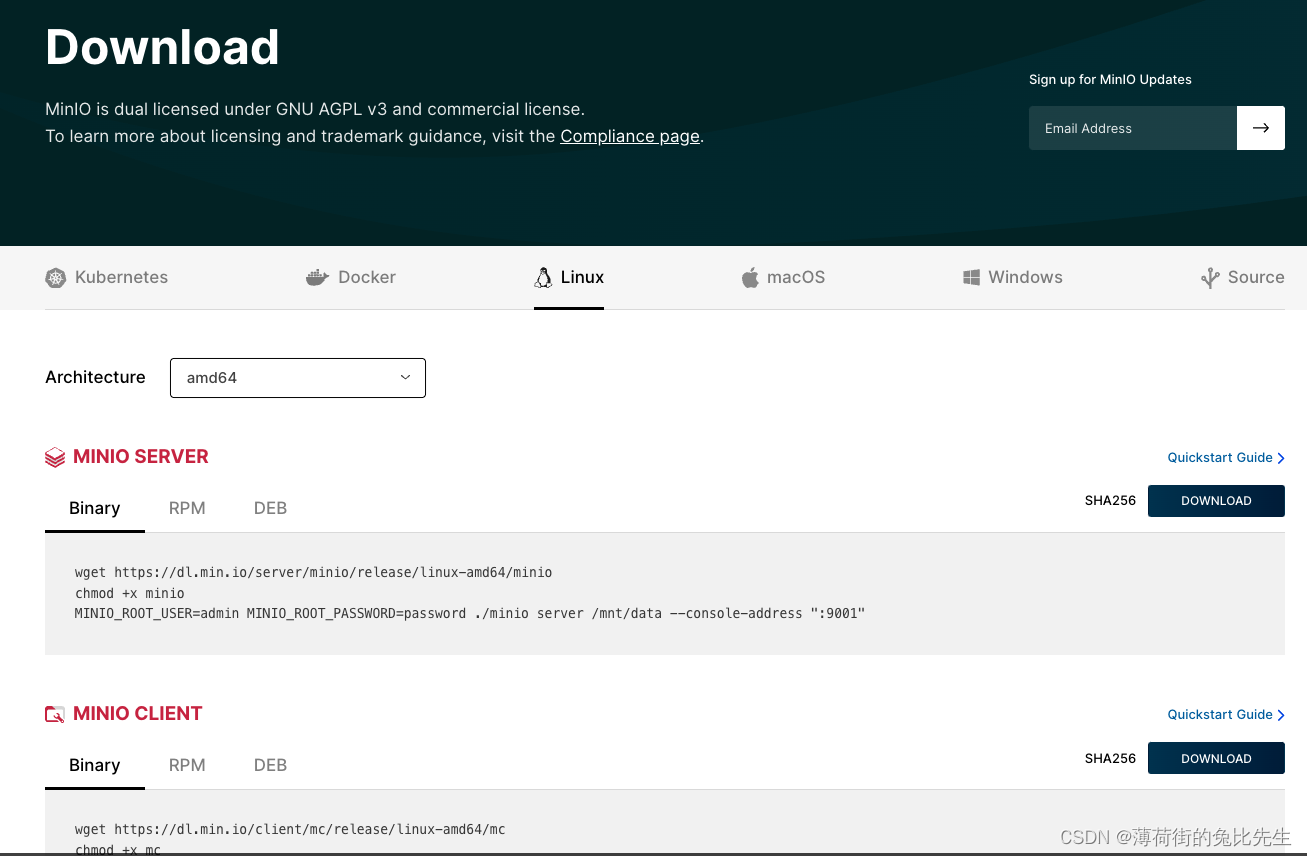
MinIO的安装与使用
文章目录 1.MINIO是什么?2.MINIO安装3.启动脚本4.打开MINIO页面5.MC命令6.MINIO备份脚本 1.MINIO是什么? MinIO 是一款高性能、分布式的对象存储系统. 它是一款软件产品, 可以100%的运行在标准硬件。即X86等低成本机器也能够很好的运行MinIO。 MinIO与…...

“==”和equals的区别
总结几句话: 双等号始终是 1.基本数据类型:比较存储的值是否相等。 2.引用数据类型:比较所指对象的地址值是否相等。 equals 1.没有被重写过: 相当于;但是不能比较基本数据类型,比较的是引用对象的所指…...

QT - 对话框去掉标题栏问号
要去掉 Qt 对话框的标题栏上的问号图标,你可以使用 Qt::CustomizeWindowHint 标志来定制对话框的窗口样式。 以下是一个示例代码,演示如何去掉标题栏上的问号图标: #include <QDialog> #include <QDialogButtonBox> #include &…...

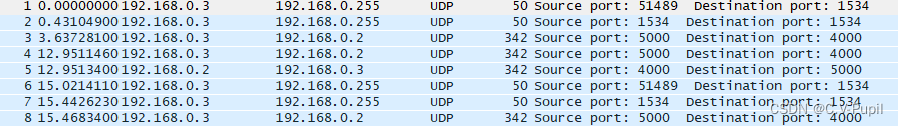
FPGA---UDP通信求助
项目场景: 使用UDP进行回环,网络调试助手,发送数据通过UDP接收模块接收,解析出数据,给到UDP发送模块,传回上位机。 问题描述 UDP接收模块中,接收到的CRC校验值与自己计算CRC校验值进行判断&am…...

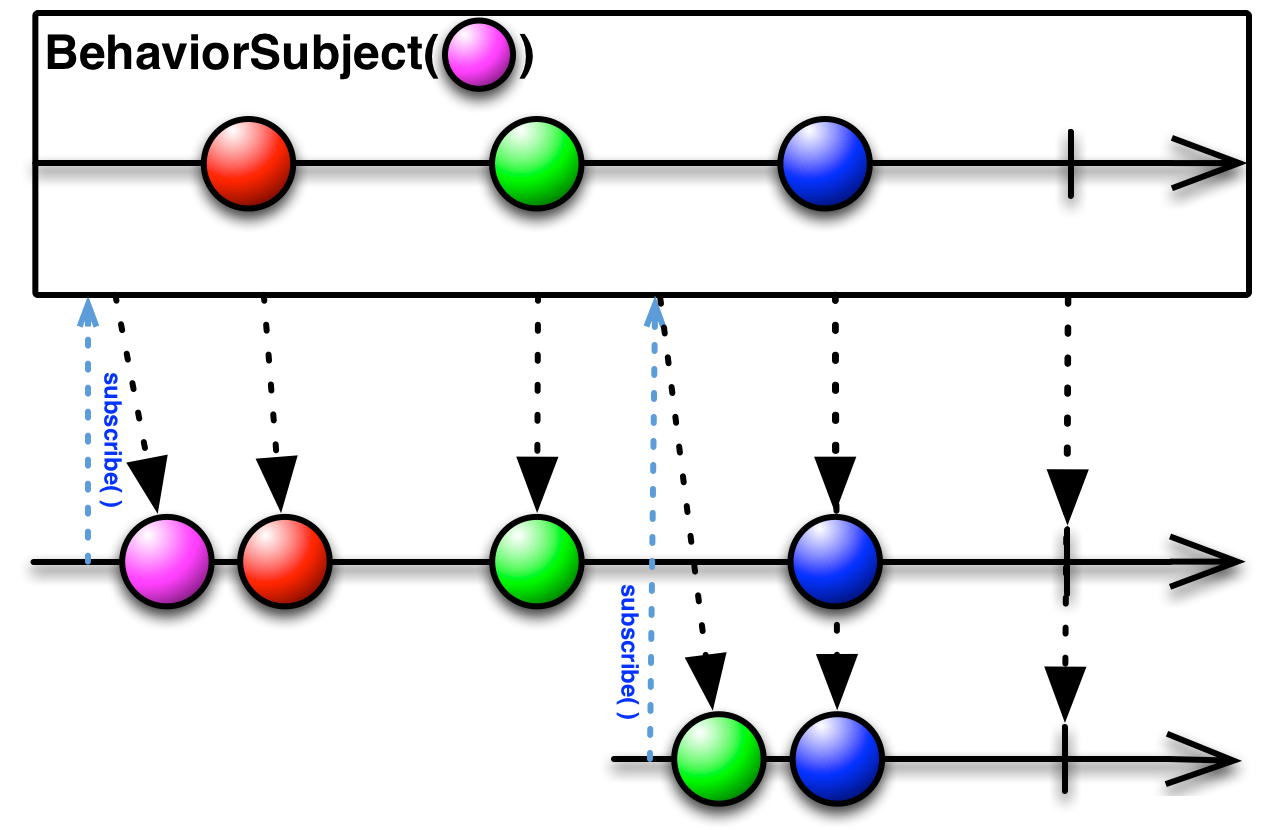
RxJava介绍及基本原理
随着互联网的迅猛发展,Java已成为最广泛应用于后端开发的语言之一。而在处理异步操作和事件驱动编程方面,传统的Java多线程并不总是最佳选择。这时候,RxJava作为一个基于观察者模式、函数式编程和响应式编程理念的库,为我们提供了…...

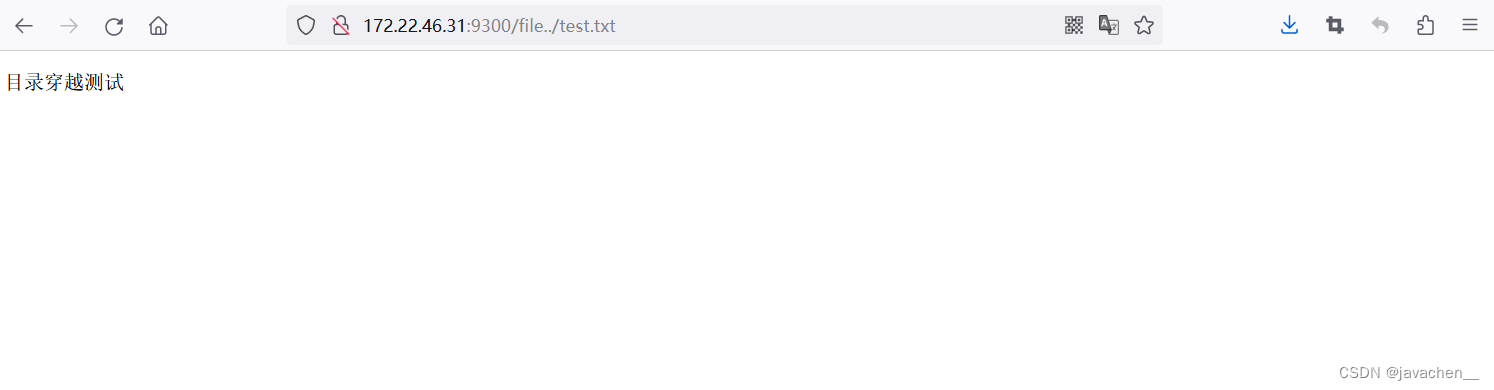
nginx目录穿越
测试nginx版本为nginx/1.23.3 location /file {alias /home/;} 在/usr跟目录下新建a.txt测试文件 通过访问 http://{ip}:{端口}/file../test.txt 实现目录穿越 防护:location与alias的值都加上/或不加/...

stl String
构造函数 表达式 效果 string s 生成一个空的 string s string s(str) Copy 构造函数,创建一个 string str 的拷贝 string s(rvStr) Move 构造函数,创建一个 string 并将 rvStr 的内容搬移给 s string s(str,stridx) 将 string str 内“始于位置…...

java通过ffmpeg将wav音频文件转广播音频编码-G.711文件发送
1.直接将wav文件转g711 [ffmpeg.exe -i F:\\tt\\2.wav -f s16le -ar 8k -ac 1 -acodec pcm_s16le F:\\tt\\2pcm.g711] String cmdFfmpeg = "ffmpeg -i "+localUrl...

【Spring】Springmvc执行流程
介绍 SpringMVC是一种基于Spring实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,使用了MVC的架构模式思想,将Web层进行指责解耦,并管理应用所需的生命周期,为简化日常开发,提供了很大便利。 组件 组件Dispatche…...

游戏软件开发与应用软件开发有什么不同呢?
游戏软件开发和应用软件开发是两种不同类型的软件开发,它们在许多方面都有不同之处。以下是它们之间的一些主要区别: 目标用户群体: 游戏软件开发的主要目标是提供娱乐和休闲体验,通常面向广大的游戏玩家群体。游戏软件的设计和开…...

绥化市中心广场焕发新活力:OLED透明拼接屏的奇观展示
OLED透明拼接屏技术在绥化城市的应用引起了广泛关注。 绥化市位于中国东北地区,是黑龙江省的一个重要城市。 该市拥有悠久的历史,历经多个朝代的兴衰。绥化的历史背景赋予了这座城市独特的文化底蕴和魅力。 绥化市内有许多著名景点,其中最…...

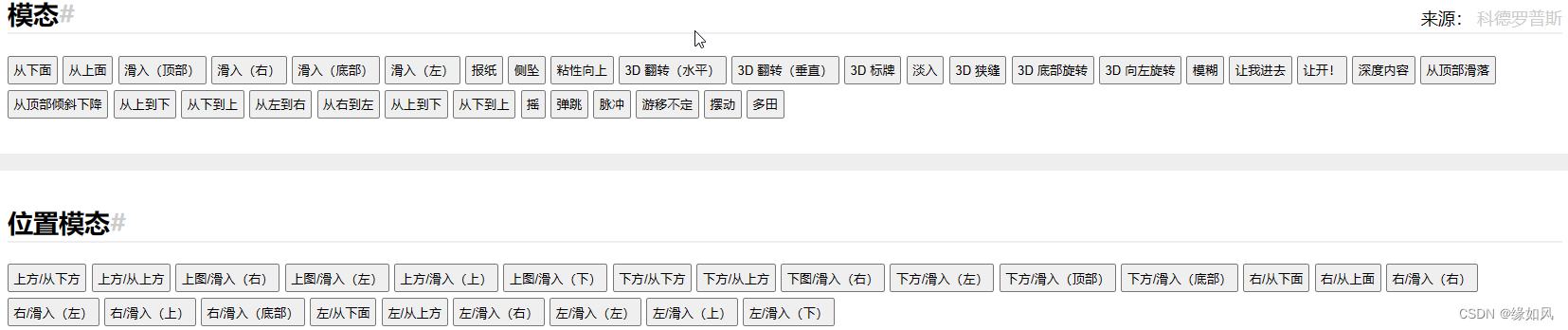
JavaScript(CSS)动画引擎汇总
汇总记录前端实现动画相关的库 1、animejs animejs是一个轻量级的JavaScript动画库,具有简单但功能强大的API。 它适用于CSS属性,SVG,DOM属性和JavaScript对象。 官网anime.js • JavaScript animation engine anime.js - a Collection by…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
