NodeJs中使用JSONP和Cors实现跨域
跨域是为了解决浏览器请求域名,协议,端口不同的接口,相同的接口是不需要实现跨域的。
1.使用JSONP格式实现跨域
实现步骤
- 动态创建一个script标签
- src指向接口的地址
- 定义一个函数和后端调用的函数名一样
实现代码 -- 在nodejs中使用http内置模块起一个服务,端口号为3000
const url = require('url')const http = require('http')const server = http.createServer((req,res)=>{if(req.url === '/favicon.ico') return //图标忽略 --- 图标地址也会请求后台服务const {query,pathname} = url.parse(req.url,true) //若加上true这个参数,query字符串参数会自动转成对象格式//设置头部信息 状态为200 内容为JSON格式 如果要返回html片段这设置为text/htmlres.writeHead(200, { 'Content-Type': 'application/json' });if(pathname == '/api/data'){//定义对象,返回给前端的 数据const obj = {code:200,message:'jsonp形式返回给前端'}//返回一个JSON调用的函数res.end(`toFront(${JSON.stringify(obj)})`)}else{//简单处理了res.writeHead(404, { 'Content-Type': 'application/json' });res.end('404')}//jsonp跨域操作// console.log(req.url) //获取请求除域名外的地址 例如 localhost:300/api 只获取/api
})
server.listen(3000,()=>{console.log("服务已启动")
})在客户端的代码
<script type="text/javascript">//jsonp跨域步骤//1.动态创建一个script标签const newscript = document.createElement('script')//2.src指向接口的地址newscript.src = 'http://localhost:3000/api/data'document.body.appendChild(newscript )//3.定义一个函数和后端调用的函数名一样function toFront(res){//后台返回的数据 这个函数是后台服务调用过来的console.log(res) }</script>执行的结果 ,返回一个JSON格式的文档

2.使用cors实现跨域
核心是将响应的数据头部设置一个'access-control-allow-origin':'*',允许所有接口来访问浏览器,把浏览器允许的接口设置开放就好了。若不设置会出现明显的跨域报错问题

下面设置下头部信息
const server = http.createServer((req,res)=>{if(req.url === '/favicon.ico') return //图标忽略 --- 图标地址也会请求后台服务const {query,pathname} = url.parse(req.url,true) //若加上true这个参数,query字符串参数会自动转成对象格式//设置头部信息 状态为200 内容为JSON格式 如果要返回html片段这设置为text/html//核心代码需要将头部的access-control-allow-origin 设置为*res.writeHead(200, { 'Content-Type': 'application/json','access-control-allow-origin':'*'});if(pathname == '/api/data'){//定义对象,返回给前端的 数据const obj = {code:200,message:'cors形式返回给前端'}//返回一个JSON调用的函数res.end(`${JSON.stringify(obj)}`)}else{//简单处理了res.writeHead(404, { 'Content-Type': 'application/json' });res.end('404')}//jsonp跨域操作// console.log(req.url) //获取请求除域名外的地址 例如 localhost:300/api 只获取/api
})
server.listen(3000,()=>{console.log("服务已启动")
})客户端请求
//cors跨域fetch('http://localhost:3000/api/data').then(res=>res.json()).then(res=>console.log(res))结果如下

相关文章:

NodeJs中使用JSONP和Cors实现跨域
跨域是为了解决浏览器请求域名,协议,端口不同的接口,相同的接口是不需要实现跨域的。 1.使用JSONP格式实现跨域 实现步骤 动态创建一个script标签 src指向接口的地址 定义一个函数和后端调用的函数名一样 实现代码 -- 在nodejs中使用http内…...

Typora for Mac:优雅的Markdown文本编辑器,提升你的写作体验
Typora是一款强大的Markdown文本编辑器,专为Mac用户设计。无论你是写作爱好者,还是专业作家或博客作者,Typora都能为你提供无与伦比的写作体验。 1. 直观的界面设计 Typora的界面简洁明了,让你专注于写作,而不是被复…...

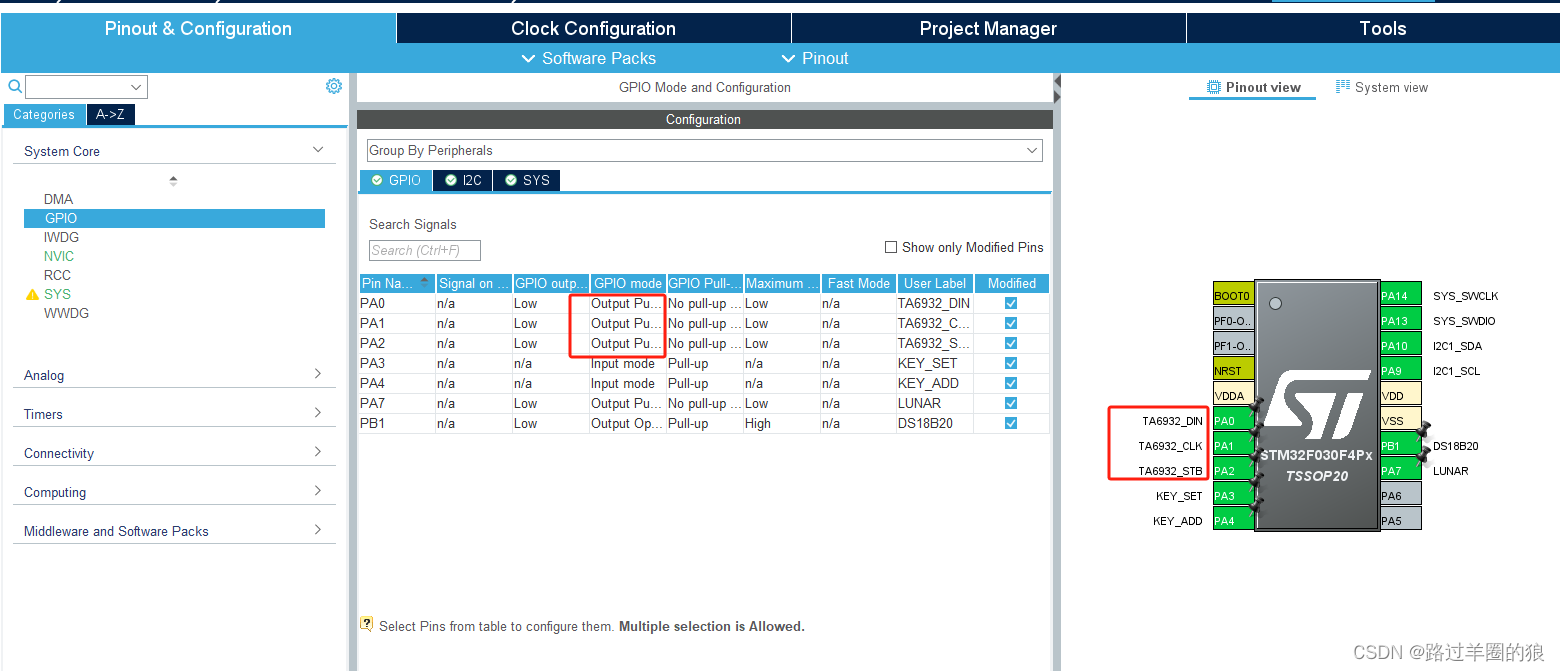
STM32使用HAL库驱动TA6932数码管驱动芯片
TA6932介绍 8段16位,支持共阴共阳LED数码管。 2、STM32CUBEMX配置引脚 推挽配置即可。 3、头文件 /******************************************************************************************** * TA6932:8段16位数码管驱动 *******************…...

day25--JS进阶(递归函数,深浅拷贝,异常处理,改变this指向,防抖及节流)
目录 浅拷贝 1.拷贝对象①Object.assgin() ②展开运算符newObj {...obj}拷贝对象 2.拷贝数组 ①Array.prototype.concat() ② newArr [...arr] 深拷贝 1.通过递归实现深拷贝 2.lodash/cloneDeep实现 3.通过JSON.stringify()实现 异常处理 throw抛异常 try/catch捕获…...

Python爬虫(二十三)_selenium案例:动态模拟页面点击
本篇主要介绍使用selenium模拟点击下一页,更多内容请参考:Python学习指南 #-*- coding:utf-8 -*-import unittest from selenium import webdriver from selenium.webdriver.common.keys import Keys from bs4 import BeautifulSoup import timeclass douyuSelenium…...

nodejs+vue宠物店管理系统
例如:如何在工作琐碎,记录繁多的情况下将宠物店管理的当前情况反应给管理员决策,等等。在此情况下开发一款宠物店管理系统小程序, 困扰管理层的许多问题当中,宠物店管理也是不敢忽视的一块。但是管理好宠物店又面临很多麻烦需要解决,于是乎变得非常合乎时…...

ceph版本和Ceph的CSI驱动程序
ceph版本和Ceph的CSI驱动程序 ceph查看ceph版本Ceph的CSI驱动程序 ceph ceph版本和Ceph的CSI驱动程序 查看ceph版本 官网ceph-releases-index Ceph的CSI驱动程序 Ceph的CSI驱动程序 https://github.com/ceph/ceph-csi...

Android Studio Flutter真机调试错误
错误:Could not locate aapt. Please ensure you have the Android buildtools installed. No application found for TargetPlatform.android_arm64. Is your project missing an android/app/src/main/AndroidManifest.xml? Consider running "flutter crea…...

MQ - 41 容灾:跨地域、跨可用区的容灾和同步的方案设计
文章目录 导图概述容灾能力的理论基础集群内和集群间容灾RTO 和 RPO集群内容灾方案的原理分析RTO 和 RPO跨集群容灾方案的原理分析三种复制方式客户端连接集群主备切换方式一 直连 Broker方式二 域名方式三 虚拟 IP (推荐)双向同步RTO 和 RPOApache Kafka MirrorMaker (V2版…...

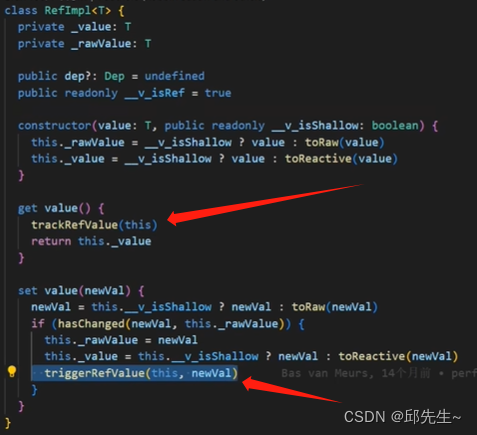
vue3学习(二)--- ref和reactive
文章目录 ref1.1 ref将基础类型和对象类型数据转为响应式1.2 ref()获取id元素1.3 isRef reactive1.1 reactive()将引用类型数据转为响应式数据,基本类型无效1.2 ref和reactive的联系 toRef 和 toRefs1.1 如果原始对象是非响应式的就不会更新视图 数据是会变的 ref …...

网络-HTTPS
文章目录 前言一、HTTPS简介优点SSL/TSL工作流程 加密1、对称加密2、非对称加密 二、使用HTTPS1.openSSL生成私钥(1)node服务端(2)nginx配置https服务(前端) nginx服务 总结 前言 Http 存在不安全、无状态…...

GPU提升多分类问题
使用GPU加速多分类问题,与上一篇文章中前几部分代码相同 多层线性网络这里,直接使用nn.Module搭建,与之前自定义搭建的三层网络一样,但注意这里用的激活函数是ReLU的改良后的LeakyReLU,能够避免在输入小于0时出现梯…...

Selenium+Pytest自动化测试框架
前言 selenium自动化 pytest测试框架 本章你需要 一定的python基础——至少明白类与对象,封装继承 一定的selenium基础——本篇不讲selenium,不会的可以自己去看selenium中文翻译网 测试框架简介 测试框架有什么优点呢: 代码复用率高&…...

云原生Kubernetes:Rancher管理k8s集群
目录 一、理论 1.Rancher 2.Rancher 安装及配置 二、实验 1.Rancher 安装及配置 三、问题 1. Rancher 部署监控系统报错 四、总结 一、理论 1.Rancher (1) 概念 Rancher 简介 Rancher 是一个开源的企业级多集群 Kubernetes 管理平台,实现了 Kubernetes …...

Java架构师异步架构设计
目录 1 导学2 为何需要异步消息架构3 消息发送失败该如何处理4 mq接收到消息过后又丢失了消息怎么办5 消费者弄丢了消息该如何处理6 消息重复消费了该怎么处理7 消息的有序处理8 消息堆积该如何处理9 如何提高消息消费的速度10 消息应用的可插拔11 如何设计消息的统一id12 异步…...

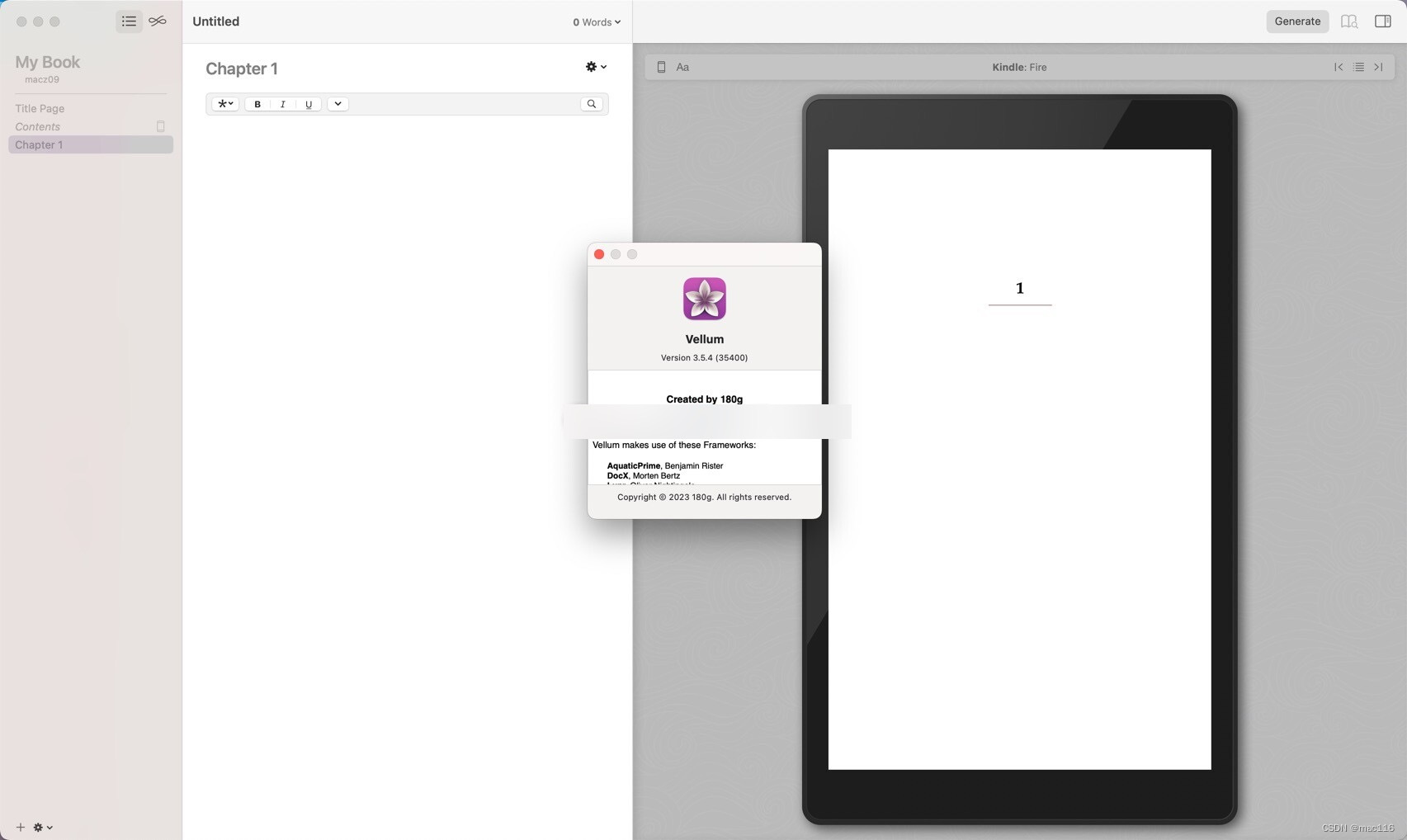
电子书制作软件Vellum mac中文版特点
Vellum mac是一款专业的电子书制作软件,它可以帮助用户将文本文件转换为高质量的电子书,支持多种格式,包括EPUB、MOBI、PDF等。Vellum具有直观的用户界面和易于使用的工具,可以让用户快速地创建和发布电子书。 Vellum mac软件特点…...

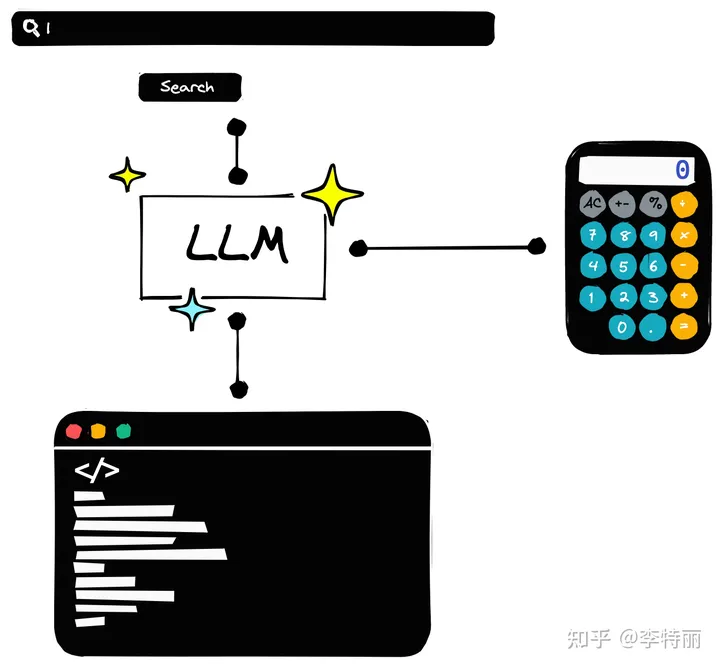
Langchain 代理 (Agents) ,赋能超级 LLMs
原文:Langchain 代理 (Agents) ,赋能超级 LLMs - 知乎 大型语言模型(LLMs) 非常强大,但它们缺乏“最笨”的计算机程序可以轻松处理的特定能力。逻辑、计算和搜索是计算机通常擅长的领域,但 LLMs 却遇到了困…...
)
华为OD机考算法题:阿里巴巴找黄金宝箱(1)
题目部分 题目阿里巴巴找黄金宝箱(1)难度易题目说明一贫如洗的樵夫阿里巴巴在去砍柴的路上,无意中发现了强盗集团的藏宝地,藏宝地有编号从 0 ~ N 的箱子,每个箱子上面贴有一个数字,箱子中可能有一个黄金宝…...

【JAVA版本】websocket获取B站直播弹幕——基于直播开放平台
教程 B站直播间弹幕Websocket获取 — 哔哩哔哩直播开放平台 基于B站直播开放平台开放且未上架时,只能个人使用。 代码实现 1、相关依赖 fastjson2用于解析JSON字符串,可自行替换成别的框架。 hutool-core用于解压zip数据,可自行替换成别的…...

Vue中的监视属性
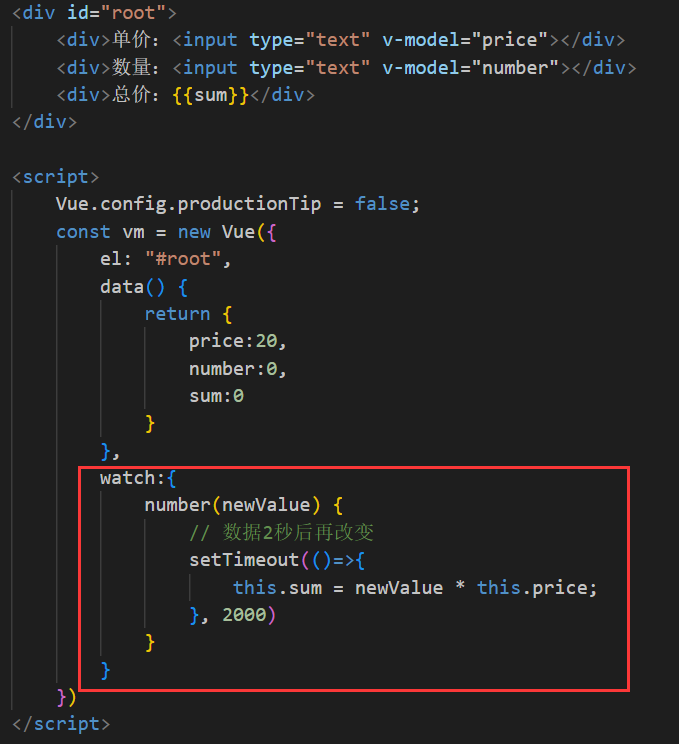
一、监视属性的使用 (一)配置watch进行监视 当我们想要监视一个属性改变的时候就可以使用监视属性监视其变化并进行操作。 语法格式如下: watch:{ 监视属性名称 : { // 监视属性的配置项 } } 1. handler函数 当监视的属性发生变化时就调…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
