React知识点系列(1)-每天10个小知识
目录
- 1.什么是 React,以及它在前端开发中的优势是什么?
- 2.你是如何组织和管理 React 组件的?
- 3.你能解释一下 React 的生命周期方法吗?你通常在哪个生命周期方法中发起网络请求?
- 4.什么是 React Hooks?你常用哪些 Hooks,并简单介绍一下它们的作用。
- 5.在 React 中,如何处理组件之间的状态共享?
- 6.如何在 React 中实现路由功能?你用过哪些 React 路由库?
- 7.在你的项目中,如何进行代码分割和懒加载,以提高性能?
- 8.你是如何处理 React 组件中的错误和异常的?
- 9.在 React 中,什么是高阶组件?你如何实现一个高阶组件?
- 10.请描述一下在 React 项目中如何使用 Redux 进行状态管理。
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
1.什么是 React,以及它在前端开发中的优势是什么?
React是一个用于构建用户界面的JavaScript库,由Facebook开发和维护。它的主要优势包括:
-
组件化开发:React将UI拆分为小的可重用组件,使开发和维护更加模块化和可扩展。
-
虚拟DOM:React使用虚拟DOM来减少对实际DOM的操作,提高性能。
-
单向数据流:React采用单向数据流的模型,使状态管理更加可控和可预测。
-
生态系统:有丰富的生态系统,包括大量第三方库和工具,如React Router和Redux,以满足各种需求。
-
社区支持:拥有庞大活跃的社区,有众多教程、文档和开发者分享的资源。
2.你是如何组织和管理 React 组件的?
我通常采用以下方式组织和管理React组件:
-
文件结构:将组件文件组织在单独的目录中,每个组件一个文件。通常,每个组件目录包含组件文件本身、相关的样式文件、测试文件和可能的子组件。
-
组件层次结构:设计清晰的组件层次结构,使得父子组件之间的关系清晰。通常,我会创建一个顶层父组件,它包含应用的主要布局和路由。
-
状态管理:对于全局状态,我使用状态管理库,如Redux。局部状态通常存储在组件的内部状态中。
-
样式:使用CSS模块、Styled-components等方式处理组件的样式,确保样式与组件相关联。
-
路由:使用React Router来管理应用的导航和路由。
-
命名约定:采用一致的命名约定,以提高代码的可读性。
-
文档和注释:为组件提供文档和注释,以帮助团队成员理解组件的作用和用法。
3.你能解释一下 React 的生命周期方法吗?你通常在哪个生命周期方法中发起网络请求?
React的生命周期方法主要有三个阶段:挂载、更新和卸载。
-
挂载阶段:组件第一次被创建和渲染到DOM中。
constructor:初始化组件的状态和属性。render:返回JSX描述的组件UI。componentDidMount:组件已渲染到DOM中,可以进行DOM操作或发起网络请求。
-
更新阶段:当组件的状态或属性发生变化,导致重新渲染。
shouldComponentUpdate:用于控制是否进行组件更新。render:更新UI。componentDidUpdate:组件已更新,可以执行必要的副作用操作。
-
卸载阶段:组件从DOM中卸载。
componentWillUnmount:在组件卸载前执行清理工作,如取消订阅或定时器。
通常,网络请求应该在componentDidMount生命周期方法中发起,以确保组件已经渲染到DOM中。在componentWillUnmount中,应该取消任何未完成的请求以防止内存泄漏。
4.什么是 React Hooks?你常用哪些 Hooks,并简单介绍一下它们的作用。
React Hooks是React 16.8引入的一项特性,它允许函数组件拥有状态和其他React特性,而不必编写类组件。常用的Hooks包括:
useState:用于在函数组件中添加状态管理。它返回一个状态变量和一个更新该状态的函数。
const [count, setCount] = useState(0);
useEffect:用于在组件渲染后执行副作用操作,如数据获取、订阅等。
useEffect(() => {// 副作用代码
}, [dependencies]);
useContext:用于访问React上下文,允许组件订阅全局状态。
const value = useContext(MyContext);
useRef:用于在函数组件中创建可变的ref对象,通常用于访问DOM元素。
const myRef = useRef(initialValue);
useReducer:用于管理复杂的状态逻辑,类似于Redux的dispatch。
const [state, dispatch] = useReducer(reducer, initialArg, init);
useMemo和useCallback:用于性能优化,分别用于记忆计算结果和记忆回调函数。
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
const memoizedCallback = useCallback(() => doSomething(a, b), [a, b]);
5.在 React 中,如何处理组件之间的状态共享?
在React中,有多种方式来处理组件之间的状态共享:
-
通过Props传递:将状态从父组件传递给子组件,使子组件能够读取和显示父组件的状态。
-
使用Context:React的Context API允许您在整个组件树中共享状态,而不需要手动通过Props传递。
-
状态提升:如果多个子组件需要共享状态,将状态提升到它们的共同父组件,并通过Props传递给子组件。
-
Redux或Mobx:使用状态管理库,如Redux或Mobx,以集中管理应用的状态,使不同组件能够访问和修改同一状态。
-
事件总线:创建一个全局事件系统,组件可以发布和订阅事件来共享信息。
-
React Hooks:使用
useContext来访问全局状态,并使用useReducer来分发状态更改。 -
渲染属性(Render Props):通过在组件内部传递一个函数作为
props,子组件可以使用该函数来访问和修改状态。 -
WebSocket或后端通信:通过WebSocket或HTTP请求与后端通信,实现组件之间的实时状态共享。
选择哪种方式取决于应用的复杂性和需求。对于简单的状态共享,Props传递或Context通常足够,而对于复杂的状态管理,状态管理库如Redux更合适。
6.如何在 React 中实现路由功能?你用过哪些 React 路由库?
在React中,路由功能通常使用第三方路由库来实现。两个常用的React路由库是React Router和Reach Router。以下是React Router的基本用法:
- 首先,安装React Router:
npm install react-router-dom
- 在应用中引入路由组件和路由器:
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
- 使用
<Router>包裹整个应用,然后使用<Route>来定义路由:
<Router><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} /></Switch>
</Router>
-
在
<Route>中指定path属性来定义路由路径,并使用component属性指定要渲染的组件。 -
使用
<Link>组件来创建导航链接:
import { Link } from 'react-router-dom';<Link to="/about">About</Link>
这样,您可以实现基本的路由功能。根据需要,您可以添加更多高级功能,如嵌套路由、路由参数等。
7.在你的项目中,如何进行代码分割和懒加载,以提高性能?
为了提高性能,我会采用代码分割和懒加载的策略。在React中,可以使用React.lazy()和Suspense组件来实现懒加载:
import React, { lazy, Suspense } from 'react';const LazyComponent = lazy(() => import('./LazyComponent'));function App() {return (<div><Suspense fallback={<div>Loading...</div>}><LazyComponent /></Suspense></div>);
}
通过上面的代码,LazyComponent将在首次访问时才加载,而不是一开始就加载整个应用。
8.你是如何处理 React 组件中的错误和异常的?
在React中,可以使用componentDidCatch生命周期方法和ErrorBoundary组件来处理组件中的错误和异常。例如:
class ErrorBoundary extends React.Component {constructor(props) {super(props);this.state = { hasError: false };}componentDidCatch(error, info) {this.setState({ hasError: true });// 可以将错误日志上报给服务器}render() {if (this.state.hasError) {return <div>Something went wrong.</div>;}return this.props.children;}
}// 在组件中使用ErrorBoundary
<ErrorBoundary><MyComponent />
</ErrorBoundary>
通过上述示例,当MyComponent抛出错误时,错误将被捕获并显示"Something went wrong",而不会导致整个应用崩溃。
9.在 React 中,什么是高阶组件?你如何实现一个高阶组件?
高阶组件(Higher-Order Component,HOC)是一个接受一个组件并返回一个新组件的函数。它可以用来重用组件逻辑、将状态和行为注入到组件中。
示例高阶组件:
function withLogger(WrappedComponent) {class Logger extends React.Component {componentDidMount() {console.log(`Component ${WrappedComponent.name} mounted.`);}render() {return <WrappedComponent {...this.props} />;}}return Logger;
}// 使用高阶组件
const EnhancedComponent = withLogger(MyComponent);
在上述示例中,withLogger是一个高阶组件,它接受一个组件(WrappedComponent)并返回一个新的组件(Logger),用于在组件挂载时记录日志。
10.请描述一下在 React 项目中如何使用 Redux 进行状态管理。
Redux是一个流行的状态管理库,用于管理应用的全局状态。以下是在React项目中使用Redux进行状态管理的一般步骤:
- 安装Redux:首先,通过npm或yarn安装Redux及其相关库。
npm install redux react-redux
- 创建Redux Store:创建Redux store,它将存储应用的状态。
import { createStore } from 'redux';
import rootReducer from './reducers';const store = createStore(rootReducer);
- 定义Reducers:编写reducers来处理状态的更新。
// reducers.js
const initialState = { count: 0 };function rootReducer(state = initialState, action) {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
}export default rootReducer;
- 连接Redux与React:使用
react-redux库的<Provider>组件将Redux store连接到React应用。
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './store';
import App from './App';ReactDOM.render(<Provider store={store}>```jsx<App /></Provider>,document.getElementById('root')
);
- 创建Actions和ActionCreators:定义actions来描述状态变化,使用action creators创建action对象。
// actions.js
export const increment = () => ({ type: 'INCREMENT' });
export const decrement = () => ({ type: 'DECREMENT' });
- 连接组件:使用
connect函数连接React组件到Redux store,并将状态和操作映射到组件的props。
import { connect } from 'react-redux';
import { increment, decrement } from './actions';function MyComponent(props) {return (<div><p>Count: {props.count}</p><button onClick={props.increment}>Increment</button><button onClick={props.decrement}>Decrement</button></div>);
}const mapStateToProps = (state) => ({count: state.count,
});const mapDispatchToProps = {increment,decrement,
};export default connect(mapStateToProps, mapDispatchToProps)(MyComponent);
- 触发Actions:在组件中调用action creators来触发状态变化。
<button onClick={props.increment}>Increment</button>
通过上述步骤,您可以在React项目中使用Redux来管理全局状态,实现状态的单一数据源和可预测性。
相关文章:
-每天10个小知识)
React知识点系列(1)-每天10个小知识
目录 1.什么是 React,以及它在前端开发中的优势是什么?2.你是如何组织和管理 React 组件的?3.你能解释一下 React 的生命周期方法吗?你通常在哪个生命周期方法中发起网络请求?4.什么是 React Hooks?你常用哪…...

substring 和 substr 的区别
1、结论 两个方法都用于截取字符串,其用法不同: 1)相同点: ① 都用于截取字符串; ② 第一个参数都是表示提取字符的开始索引位置; 2)不同点: ① 第一个参数的取值范围不同&…...

产品经理的工作职责是什么?
产品经理的工作职责主要包括以下几个方面: 1. 产品策划与定义:产品经理负责制定产品的整体策略和规划,包括产品定位、目标用户、市场需求分析等。他们需要与团队合作,定义产品的功能和特性,明确产品的核心竞争力和差异…...

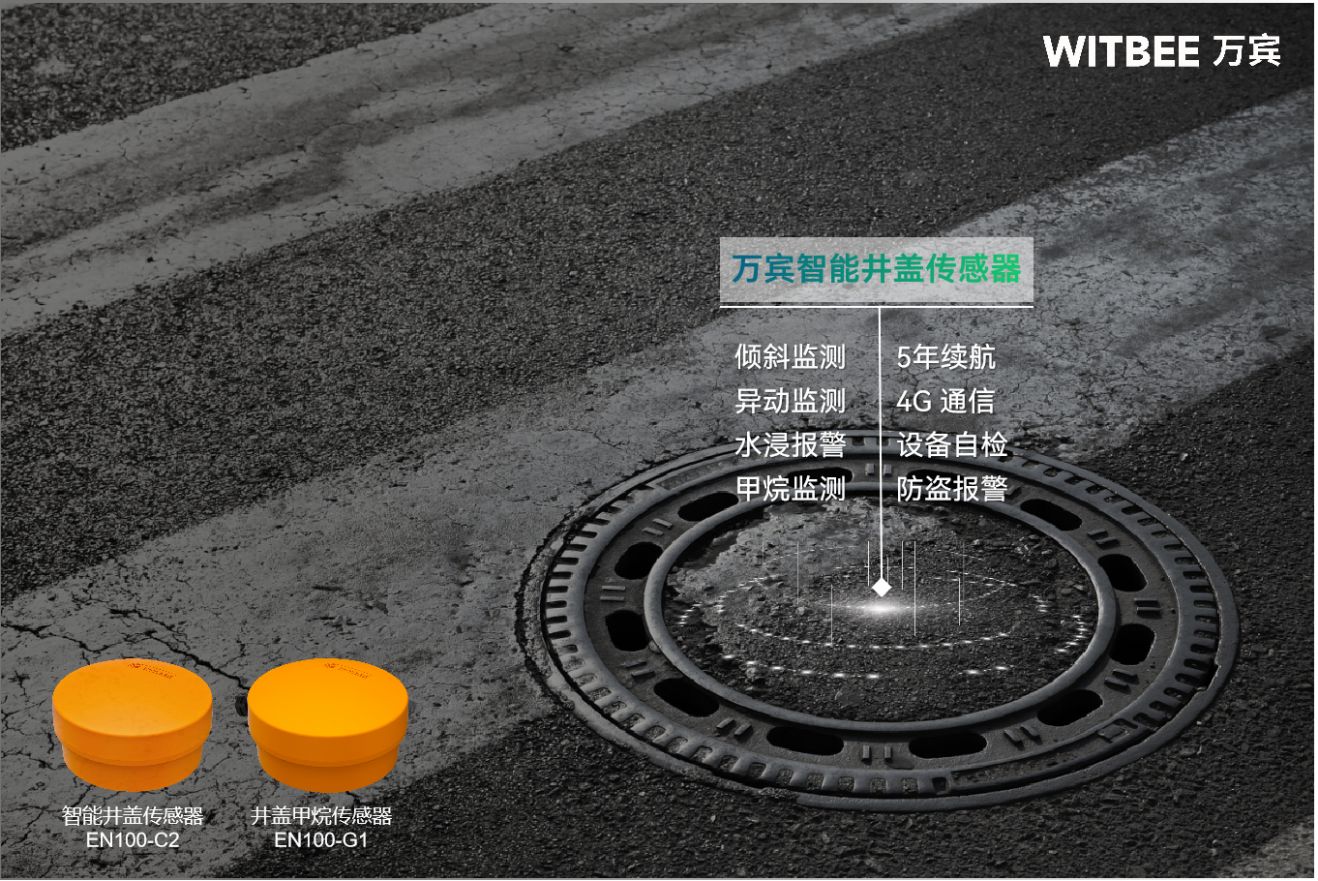
智能井盖传感器:提升城市安全与便利的利器
在智能化城市建设的浪潮中,WITBEE万宾智能井盖传感器,正以其卓越的性能和创新的科技,吸引着越来越多的关注。本文小编将为大家详细介绍这款产品的独特优势和广阔应用前景。 在我们生活的城市中,井盖可能是一个最不起眼的存在。然而…...

给你一个项目,你将如何开展性能测试工作?
一、性能三连问 1、何时进行性能测试? 性能测试的工作是基于系统功能已经完备或者已经趋于完备之上的,在功能还不够完备的情况下没有多大的意义。因为后期功能完善上会对系统的性能有影响,过早进入性能测试会出现测试结果不准确、浪费测试资…...

点燃市场热情,让产品风靡全球——实用推广策略大揭秘!
文章目录 一、实用推广策略的重要性1. 提高产品知名度和认可度2. 拓展产品市场和用户群体3. 增强企业品牌形象和市场竞争力 二、实用推广策略的种类1. 社交媒体推广2. 定向推广3. 口碑营销4. 内容推广 三、实用推广策略的实施步骤1. 研究目标用户和市场需求,明确产品…...

Python操作Hive数据仓库
Python连接Hive 1、Python如何连接Hive?2、Python连接Hive数据仓库 1、Python如何连接Hive? Python连接Hive需要使用Impala查询引擎 由于Hadoop集群节点间使用RPC通信,所以需要配置Thrift依赖环境 Thrift是一个轻量级、跨语言的RPC框架&…...

客户收到报价后突然安静了,怎么办?
外贸人常常会有这样的经历:与意向度很高的客户数封邮件沟通报价之后,突然客户那边就沉静下来了,而不知所措,遇到这样的客户,应该怎么办呢? Vol.1 了解客户信息 首先自身要养成一个好习惯,针对…...
常见知识之 mysql 数据库备份)
O2OA(翱途)常见知识之 mysql 数据库备份
概述 系统运行一段时间后,可能发生各种情况导致数据丢失,如硬件故障、人为错误、软件错误、病毒攻击等。定期备份可以帮助您保护数据免受这些风险的影响,以便在需要时能够恢复数据。 O2OA应用本身可以通过dump配置每天自定备份数据ÿ…...

如何让你的程序支持lua脚本
最近做了一个控制机械臂的程序,使用C语言开发的,调试的时候总是需要修改代码来调整运动轨迹, 总是要编译,实在烦人 不过有个方法就是使用lua来调试运动逻辑 代码如下 static int lua_up(lua_State*l) {size_t stepluaL_checkinteger(l,1);//向上动作up(step);return 0; }st…...

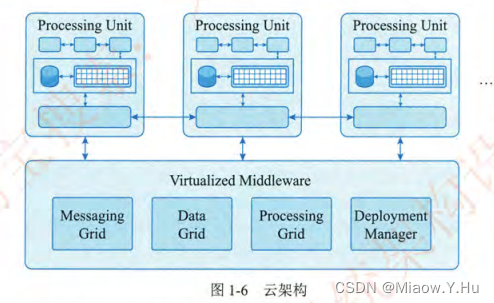
什么是系统架构师?什么是系统架构?
1. 什么是系统架构师? 系统架构设计师(System Architecture Designer)是项目开发活动中的关键角色之一。系统架构是系统的一种整体的高层次的结构表示,是系统的骨架和根基,其决定了系统的健壮性和生命周期的长短。 系统架构设计…...

大数据NoSQL数据库HBase集群部署
目录 1. 简介 2. 安装 1. HBase依赖Zookeeper、JDK、Hadoop(HDFS),请确保已经完成前面 2. 【node1执行】下载HBase安装包 3. 【node1执行】,修改配置文件,修改conf/hbase-env.sh文件 4. 【node1执行】…...

百乐钢笔维修(官方售后,全流程)
文章目录 1 背景2 方法3 结果 1 背景 在给钢笔上墨的途中,不小心总成掉地上了,把笔尖摔弯了(虽然还可以写字,但是非常的挂纸),笔身没有什么问题,就想着维修一下笔尖或者替换一下总成。 一般维…...

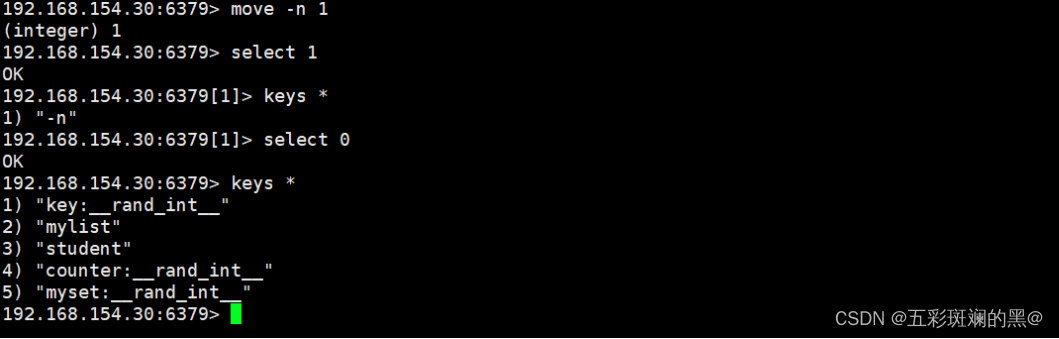
Redis 介绍安装
数据库 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言,用于执行对关系型…...

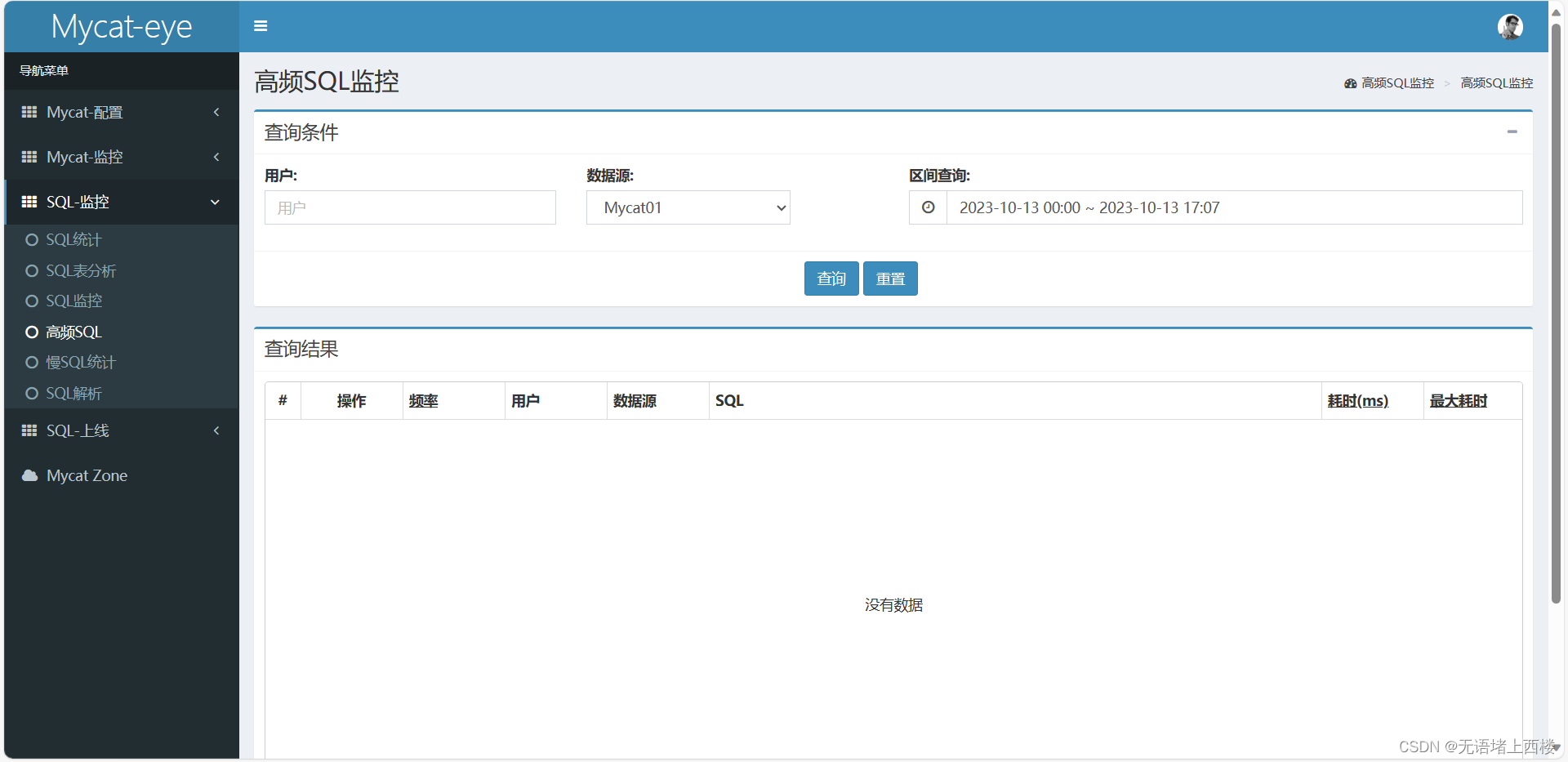
MyCat管理及监控
MyCat原理 在 MyCat 中,当执行一条 SQL 语句时, MyCat 需要进行 SQL 解析、分片分析、路由分析、读写分离分析等操作,最终经过一系列的分析决定将当前的SQL 语句到底路由到那几个 ( 或哪一个 ) 节点数据库,数据库将数据执行完毕后…...

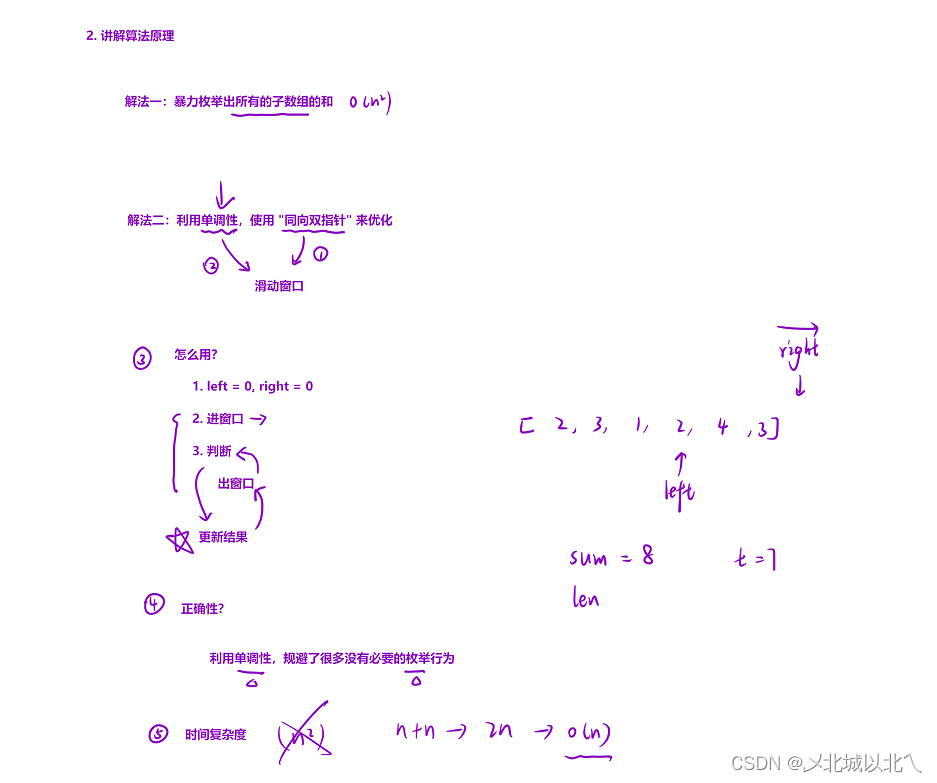
滑动窗口算法题
更新结果 1、判断条件成立后更新结果 2、入窗口后即可更新结果 判断: 出窗口后状态更新,循环回去再判断。 1、长度最小的子数组 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台...

部署zabbix代理服务器、部署zabbix高可用集群
目录 部署zabbix代理服务器 1、环境设置 2、设置 zabbix 的下载源,安装 zabbix-proxy 3、配置Mariadb yum源,并下载marisdb数据库 4.、启动数据库,并初始化数据库 5、登录数据库,创建数据库并指定字符集,并进行…...

[stm32]外中断控制灯光
在STM32CubeMX中配置外部中断功能和参数 1、将上拉输入的引脚设置为:GPIO_EXTI功能 2、GPIO模式设为下降沿触发外部中断,使能上拉电阻,用户标签 3、要将NVIC的相关中断勾选 只有将中断源进行勾选,相关的中断请求才能得到内核的…...

huggingface下大模型最好的方案
一、背景: 搞模型应用,看看别家的模型,huggingface模型大市场,国际明星企业都在上发布开源大模型,一般5G,甚至10G更大,怎么下载呢? 二、方案 1、git clone 会把整个工程给下载下来…...

Maven 密码加密
一、简介 Maven支持服务器密码加密。该解决方案解决的主要用例是: 多个用户共享同一台生成计算机(服务器、CI 框)有些用户有权将 Maven 工件部署到存储库,有些则没有。 这适用于任何需要授权的服务器操作,而不仅仅是…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
