第五十二章 学习常用技能 - Global 映射
文章目录
- 第五十二章 学习常用技能
- 定义数据库
- 定义命名空间
- `Global`映射
第五十二章 学习常用技能
定义数据库
创建本地数据库:
- 登录管理门户。
- 选择系统管理 > 配置 > 系统配置 > 本地数据库。
- 选择创建新数据库以打开数据库向导。
- 输入新数据库的以下信息:
- 在文本框中输入数据库名称。通常这是一个包含字母数字字符的短字符串。
- 输入目录名称或选择“浏览”以选择数据库目录。如果这是要创建的第一个数据库,则必须浏览到要在其中创建数据库的父目录;如果创建了其他数据库,则默认数据库目录是最后创建的数据库的父目录。
- 选择完成。
定义命名空间
要创建使用本地数据库的命名空间:
-
登录管理门户。
-
选择系统管理 > 配置 > 系统配置 > 命名空间。
-
选择创建新命名空间。
-
输入命名空间的名称。通常这是一个包含字母数字字符的短字符串。
-
对于为
Globals选择现有数据库,选择一个数据库或选择创建新数据库。如果选择“创建新数据库”,系统会提示提供与创建数据库中给出的类似选项。
-
对于为例程选择现有数据库,选择一个数据库或选择创建新数据库。
如果您选择创建新数据库,系统会提示与创建数据库时类似的选项。
-
选择保存。
Global映射
当将Global映射到数据库 ABC 时,将配置给定的命名空间,以便 IRIS 将此Global写入数据库 ABC 并从数据库 ABC 中读取此Global,该数据库不是命名空间的默认数据库。当定义此Global映射时,IRIS 不会将Global映射(如果已存在)移动到指定数据库;相反,该映射会指示 IRIS 将来在何处读取和写入Global。
要映射Global:
- 如果
Global数据库已经存在,请将其移动到所需的数据库。 - 登录管理门户。
- 选择系统管理 > 配置 > 系统配置 > 命名空间。
- 在要在其中定义此映射的命名空间的行中选择“
Global映射”。 - 选择新的
Global映射。 - 对于
Global数据库位置,选择应存储此Global的数据库。 - 输入
Global名称(省略名称中的初始插入符号)。可以使用 * 字符来选择多个Global变量。
当映射Global时,Global不必存在(也就是说,它可以是计划创建的Global的名称)。
注意:通常,会为持久类的数据Global创建映射,因为希望将该数据存储在非默认数据库中。通常可以猜测数据Global的名称,但请记住,如果名称太长,IRIS 会自动使用类名称的散列形式。值得检查这些类的存储定义,以确保拥有它们使用的全局变量的确切名称。
8. 选择确定。
9. 要保存映射,请选择“保存更改”。
还可以通过编程方式定义Global映射。
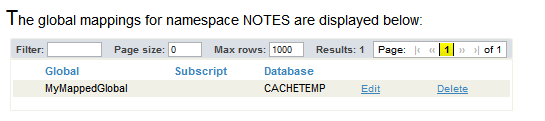
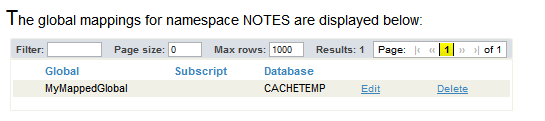
下面显示了一个示例Global映射,如管理门户中所示,它不显示Global名称的初始插入符号:

该映射含义如下:
- 在命名空间
DEMONAMESPACE中,如果设置Global ^MyTempGlobal的节点值,则会将数据写入CACHETEMP数据库。
无论直接还是间接(通过对象访问或 SQL)设置节点,都是如此。
- 在命名空间
DEMONAMESPACE中,如果从Global ^MyTempGlobal检索值,则正在从CACHETEMP数据库读取数据。
无论直接还是间接(通过对象访问或 SQL)检索值节点,都是如此。
相关文章:

第五十二章 学习常用技能 - Global 映射
文章目录 第五十二章 学习常用技能定义数据库定义命名空间Global映射 第五十二章 学习常用技能 定义数据库 创建本地数据库: 登录管理门户。选择系统管理 > 配置 > 系统配置 > 本地数据库。选择创建新数据库以打开数据库向导。输入新数据库的以下信息&a…...

vue实现瀑布流
1、在 src 目录下创建 component文件夹,在文件夹中创建 vue文件。 2、在 Vue文件中写入以下内容 <div class"pubu"><div class"left"><div class"pubu-item" v-for"item in left" :key"item.id"…...

【虹科干货】Redis Enterprise 自动分层技术:大数据集高性能解决方案
越来越多的应用程序依赖于庞大的数据集合,而这些应用程序必须快速响应。借助自动分层,Redis Enterprise 7.2 帮助开发人员轻松创建超快的应用程序。何乐而不为? Redis将数据存储在内存中,因此应用程序能以最快的速度检索和处理数…...

代码随想录训练营二刷第五十四天 | 300.最长递增子序列 674. 最长连续递增序列 718. 最长重复子数组
代码随想录训练营二刷第五十四天 | 300.最长递增子序列 674. 最长连续递增序列 718. 最长重复子数组 一、300.最长递增子序列 题目链接:https://leetcode.cn/problems/longest-increasing-subsequence/ 思路:定义dp[i]表示从0到i的闭区间的最长子序列长…...

LeetCode 2562. 找出数组的串联值【数组,相向双指针】1259
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

SpringBoot使用的时间与空间计量单位
SpringBoot支持JDK8提供的时间与空间计量单位 //时间单位DurationUnit(ChronoUnit.MINUTES)private Duration serverTimeOut;//存储空间单位DataSizeUnit(DataUnit.MEGABYTES)private DataSize dataSize; 在springboot中的具体使用: Component Data ConfigurationPr…...

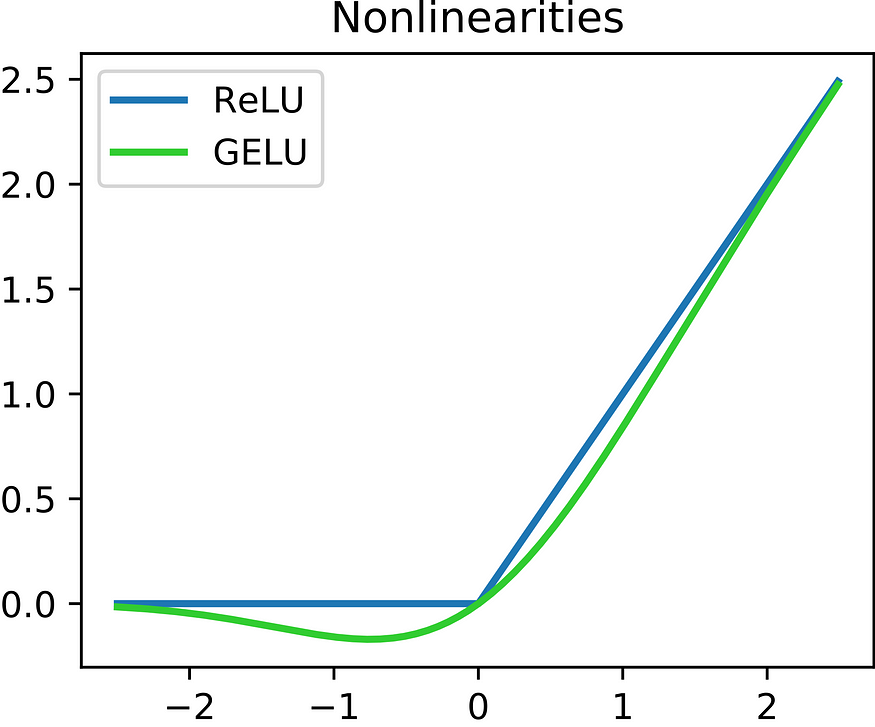
【使用 TensorFlow 2】02/3 使用 Lambda 层创建自定义激活函数
一、说明 TensorFlow 2发布已经接近2年时间,不仅继承了Keras快速上手和易于使用的特性,同时还扩展了原有Keras所不支持的分布式训练的特性。3大设计原则:简化概念,海纳百川,构建生态.这是本系列的第三部分,…...

docker--使用docker login 报错解决方案
我们在本地使用 docker login 命令登录时报错,可以尝试一下先 docker logout 命令退出登录后,在使用 docker login命令进行登录操作; docker logout...

leetcode oj
150. 逆波兰表达式求值 - 力扣(LeetCode) 思路:定义一个名为 Solution 的类,并在其中定义了一个名为 evalRPN 的公共函数。这个函数接受一个由字符串组成的向量 tokens 作为输入,并返回一个整数。 在代码中࿰…...

黑马点评-05缓存穿透问题及其解决方案,缓存空字符串或使用布隆过滤器
缓存穿透问题(缓存空) 缓存穿透的解决方案 缓存穿透(数据穿透缓存直击数据库): 缓存穿透是指客户端请求访问缓存中和数据库中都不存在的数据,此时缓存永远不会生效并且用户的请求都会打到数据库 数据库能够承载的并发不如Redis这么高,如果大量的请求同时访问这种…...

Flink之窗口聚合算子
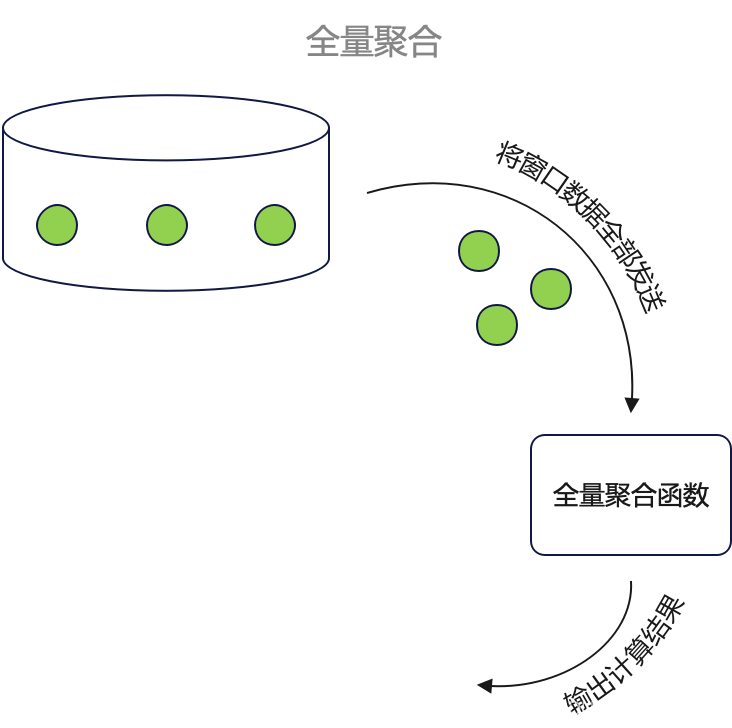
1.窗口聚合算子 在Flink中窗口聚合算子主要分类两类 滚动聚合算子(增量聚合)全窗口聚合算子(全量聚合) 1.1 滚动聚合算子 滚动聚合算子一次只处理一条数据,通过算子中的累加器对聚合结果进行更新,当窗口触发时再从累加器中取结果数据,一般使用算子如下: aggregatemaxmaxBy…...

K8S:Rancher管理 Kubernetes 集群
文章目录 一.Rancher 简介1.Rancher概念2.Rancher 和 k8s 的区别 二.Rancher 安装及配置1.安装 rancher2.登录 Rancher 平台3.Rancher 管理已存在的 k8s 集群4.Rancher 部署监控系统5.使用 Rancher 仪表盘管理 k8s 集群 三.拓展1.Rancher和kubesphere相比较2.K3S和K8S相比较 一…...

后台运行python程序并查看运行的python 进程
nohup python -u Job.py > log.log 2>&1 &说明: 末尾的“&”:表示后台运行程序 “nohup” :保证程序不被挂起 “python”:是执行python代码的命令 “-u”:表示不启用缓存,实时输出打印…...

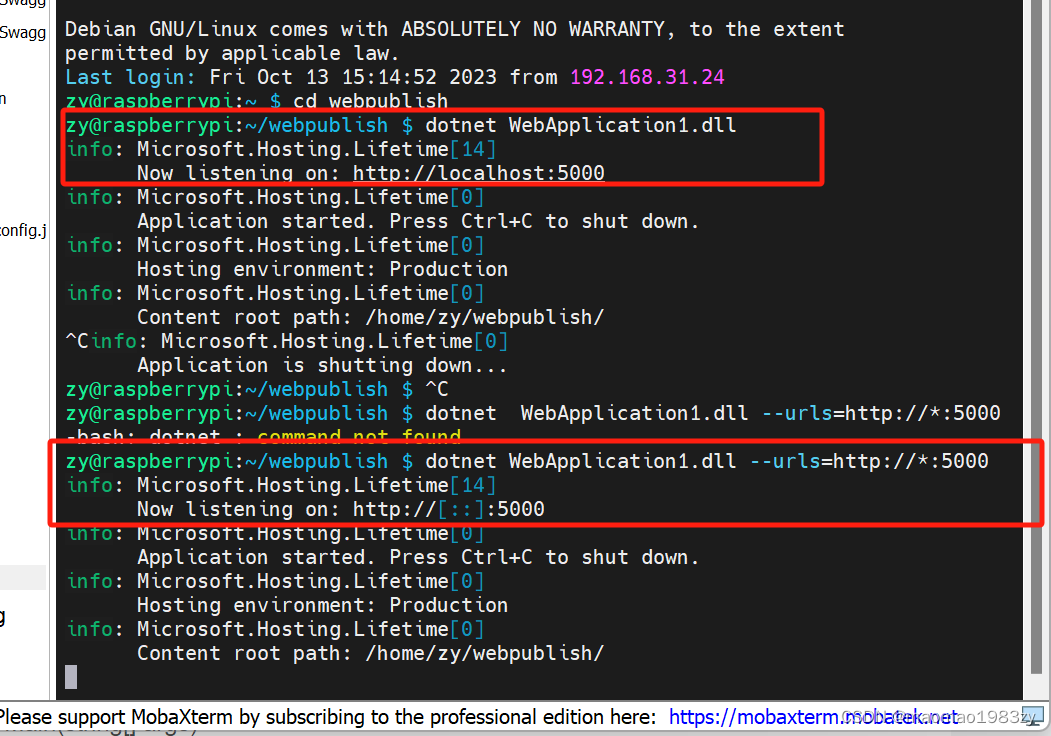
树莓派部署.net core网站程序
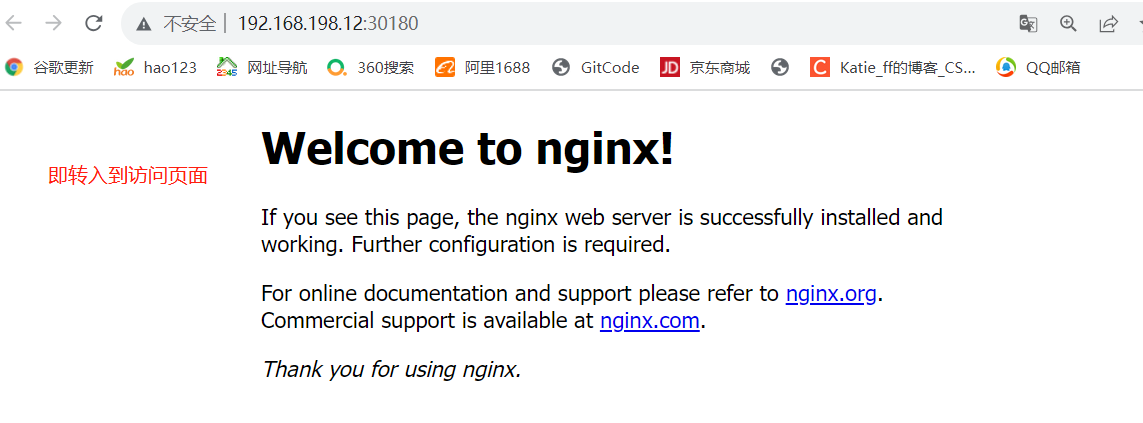
1、发布你的项目 使用mobaxterm上传程序 回到mobaxterm,f进入目录输入: cd webpublish 运行程序:dotnet WebApplication1.dll 访问地址为:http://localhost:5000,尝访问如下: 已经出现 返回的json,证明是可以访问的…...

淘宝商品评论数据接口,淘宝商品评论API接口
淘宝商品评论数据接口可以通过淘宝开放平台API获取。 通过构建合理的请求URL,可以向淘宝服务器发起HTTP请求,获取商品评论数据。接口返回的数据一般为JSON格式,包含了商品的各种评价信息。获取到商品评论数据后,可以对其进行处理…...

455. 分发饼干
假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,都有一个尺寸 s[j] …...
 和 filter() 要优先于 map()))
GEE:数据预处理的细节(处理顺序。比如, select() 和 filter() 要优先于 map())
作者:CSDN @ _养乐多_ 大家在数据预处理的时候,是不是随意进行处理,并没有考虑 Google Earth Engine(GEE)性能的问题?比如选择数据集的时候,先执行map函数,再按时间选择数据?不同的处理顺序会导致不同的计算成本。 因此,本文将探讨如何在 GEE 中筛选和选择数据集合…...

【AHK】任务栏调节音量/边缘滚动调节/边缘触发
通过ahk实现类似mouseinc的边缘滚动调节音量的功能,有两个思路。 任务栏调节音量 #If MouseIsOver("ahk_class Shell_TrayWnd") WheelUp::Send {Volume_Up} WheelDown::Send {Volume_Down} return #IfMouseIsOver(WinTitle) {MouseGetPos,,, Winreturn …...

Chrome插件 — ReRes
ReRes插件是一款可以帮助Web开发人员进行开发和测试的Chrome浏览器扩展。它可以模拟网页请求,并返回指定的响应。 该插件可以用于多种情况,例如: 测试网站功能,调试程序等;本地开发Web应用时,模拟远程API…...

前端面试基础面试题——9
1.js 延迟加载的方式有哪些? 2.js同步和异步的区别? 3.什么是浏览器的同源政策? 4.介绍一下 js 的节流与防抖? 5.js 中的深浅拷贝实现? 6.Js 动画与 CSS 动画区别及相应实现 7.观察者模式和发布订阅模式有什么不同…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
