Three.js如何计算3DObject的2D包围框?

推荐:用 NSDT编辑器 快速搭建可编程3D场景
在Three.js应用开发中,有时你可能需要为3D场景中的网格绘制2D的包围框,应该怎么做?
朴素的想法是把网格的3D包围框投影到屏幕空间,例如,下图中的绿色框 3D包围框, 当将其投影为 2D 时,得到的红色2D包围框,显然比想要的蓝色框大很多:

正确的做法是先将3D网格投影到屏幕空间,再计算2D包围框。
1、计算单个网格的2D包围框
只需将所有顶点转换为屏幕空间并从中创建一个 2d 边界框:
function computescreenspaceboundingbox(mesh, camera) {var vertices = mesh.geometry.vertices;var vertex = new three.vector3();var min = new three.vector3(1, 1, 1);var max = new three.vector3(-1, -1, -1);for (var i = 0; i < vertices.length; i++) {var vertexworldcoord = vertex.copy(vertices[i]).applymatrix4(mesh.matrixworld);var vertexscreenspace = vertexworldcoord.project(camera);min.min(vertexscreenspace);max.max(vertexscreenspace);}return new three.box2(min, max);
}
生成的 box2 位于标准化屏幕坐标 [-1, 1] 中, 可以通过乘以渲染器高度和宽度的一半来获得像素:
function normalizedtopixels(coord, renderwidthpixels, renderheightpixels) {var halfscreen = new three.vector2(renderwidthpixels/2, renderheightpixels/2)return coord.clone().multiply(halfscreen);
}
2、计算3DObject的2D包围框
更完善的实现需要考虑组、子节点等各种3DObject,其中可能包含多个网格,这需要一个递归实现,代码如下:
function computescreenspaceboundingbox(obj, camera) {var min;var max;// is this an array of objects?if(array.isarray(obj)) {for(var i = 0; i < obj.length; ++i) {let box2 = computescreenspaceboundingbox(obj[i], camera);if(min === undefined) {min = box2.min.clone();max = box2.max.clone();} else {min.min(box2.min);max.max(box2.max);}}}// does this object have geometry?if(obj.geometry !== undefined) {var vertices = obj.geometry.vertices;if(vertices === undefined&& obj.geometry.attributes !== undefined&& 'position' in obj.geometry.attributes) {// buffered geometryvar vertex = new three.vector3(); var pos = obj.geometry.attributes.position;for(var i = 0; i < pos.count * pos.itemsize; i += pos.itemsize){vertex.set(pos.array[i], pos.array[i + 1], pos.array[1 + 2]);var vertexworldcoord = vertex.applymatrix4(obj.matrixworld);var vertexscreenspace = vertexworldcoord.project(camera);if(min === undefined) {min = vertexscreenspace.clone();max = vertexscreenspace.clone();}min.min(vertexscreenspace);max.max(vertexscreenspace);}} else {// regular geometryvar vertex = new three.vector3(); for(var i = 0; i < vertices.length; ++i) {var vertexworldcoord = vertex.copy(vertices[i]).applymatrix4(obj.matrixworld);var vertexscreenspace = vertexworldcoord.project(camera);if(min === undefined) {min = vertexscreenspace.clone();max = vertexscreenspace.clone();}min.min(vertexscreenspace);max.max(vertexscreenspace);}}}// does this object have children?if(obj.children !== undefined) {for(var i = 0; i < obj.children.length; ++i) {let box2 = computescreenspaceboundingbox(obj.children[i], camera);if(min === undefined) {min = box2.min.clone();max = box2.max.clone();} else {min.min(box2.min);max.max(box2.max);}}}return new three.box2(min, max);
}
原文链接:计算3D对象的2D包围框 — BimAnt
相关文章:

Three.js如何计算3DObject的2D包围框?
推荐:用 NSDT编辑器 快速搭建可编程3D场景 在Three.js应用开发中,有时你可能需要为3D场景中的网格绘制2D的包围框,应该怎么做? 朴素的想法是把网格的3D包围框投影到屏幕空间,例如,下图中的绿色框 3D包围框…...

【LeetCode热题100】--347.前K个高频元素
347.前K个高频元素 方法:堆 首先遍历整个数组,并使用哈希表记录每个数字出现的次数,并形成一个「出现次数数组」。找出原数组的前 k 个高频元素,就相当于找出「出现次数数组」的前 k 大的值 利用堆的思想:建立一个小…...

解决服务器80端口无法连接的办法
云服务器是现代企业建立应用程序和存储数据的理想选择。但是在使用云服务器的过程中,会遇到80端口无法连接的问题。这个问题可能会导致网站无法正常运行,从而给企业带来负面影响。因此,在这篇文章中,我们将探讨如何解决云服务器80…...

040:mapboxGL鼠标hover更换选中feature颜色
第040个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中通过鼠标hover的方式来更换选中feature颜色。这里面利用了mousemove和mouseleave的方法,通过选中图层的feature,来设置hover的true或者false,从而通过opacity的case状态来判断透明度用哪一个值。 直接复…...

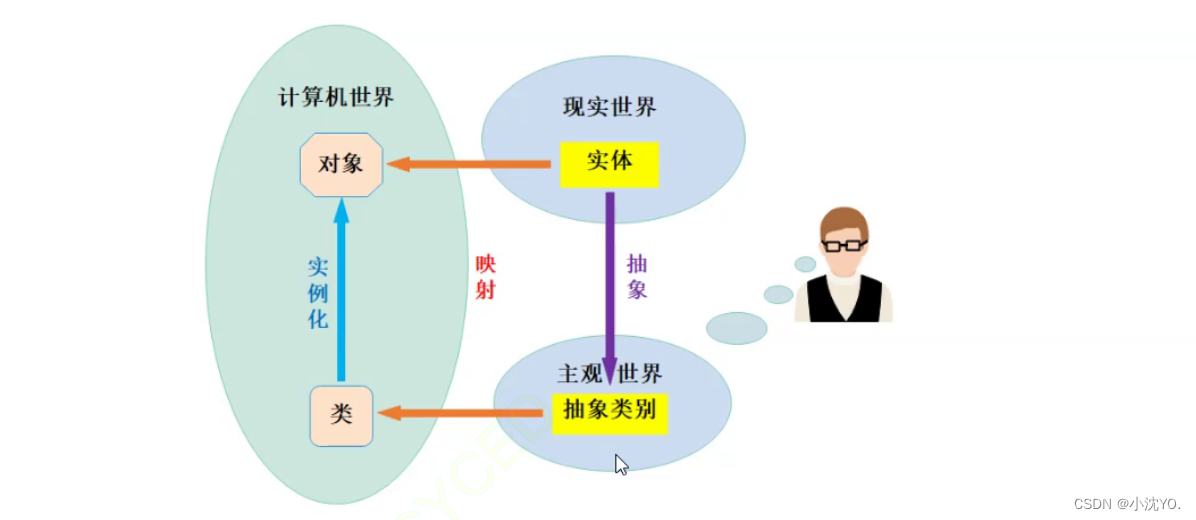
【C++心愿便利店】No.8---C++之重识类和对象
文章目录 前言一、再谈构造函数二、static成员三、友元四、内部类五、匿名对象六、再次理解类和对象 前言 👧个人主页:小沈YO. 😚小编介绍:欢迎来到我的乱七八糟小星球🌝 📋专栏:C 心愿便利店 &…...

【AI视野·今日NLP 自然语言处理论文速览 第五十二期】Wed, 11 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Wed, 11 Oct 2023 Totally 81 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers LongLLMLingua: Accelerating and Enhancing LLMs in Long Context Scenarios via Prompt Compression Author…...

优雅而高效的JavaScript——模板字面量
🤨博主:小猫娃来啦 🤨文章核心:优雅而高效的JavaScript——模板字面量 文章目录 什么是模板字面量使用模板字面量插入变量处理多文本模板字面量的高级应用标签模板字量自定义模板字面量函数 常见应用场景拼接字符串HTML模板SQL查询…...

Python一步到位实现图像转PDF自动化处理详解
什么是 img2pdf 库? img2pdf 是一个 Python 库,它可以让你轻松地把多张图像转换为 PDF 文件。它支持多种图像格式,如 JPG, PNG, GIF, BMP 等,并且可以自动调整图像的大小和方向,以适应 PDF 的页面大小和方向。它还可以…...

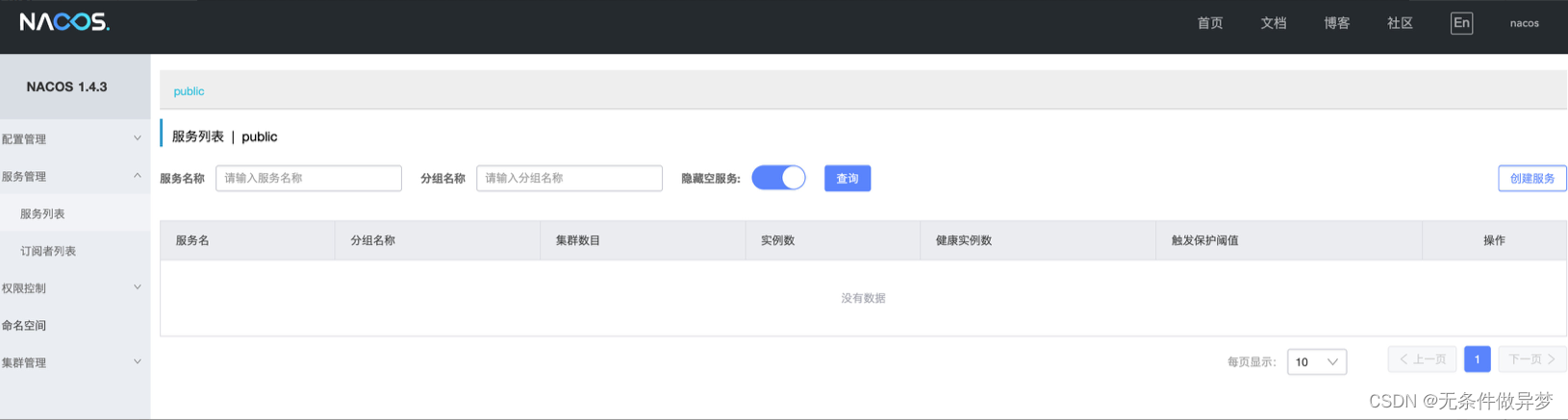
基于IDEA集成环境---Nacos安装
Nacos服务器是独立安装部署的,因此我们需要下载最新的Nacos服务端程序,下载地址:https://github.com/alibaba/nacos。 将文件进行解压,得到以下内容: 直接将其拖入到项目文件夹下,便于我们一会在IDEA内部…...

使用 puppeteer 加载 html 文件来运行 js 文件
遇到一个需求, 在浏览器环境下来运行 js sdk 文件, 这个 js 文件是不能运行在 nodejs 环境下的; 所以通过 puppeteer 无头浏览器来运行代码获取对应的结果。 首先是安装插件 puppeteer,然后创建一个项目, 我这里是express; 这里是主要的代码。 const p…...

Java 操作 Excel:生成数据、设置单元格样式、设置数据有效性(hutool)
必读信息 该篇文章,主要通过 Java 代码对 Excel 文件的常用操作,包括:生成表格、修改单元格样式、设置数据有效性。 该篇文章,在官网文献下增加个人的看法和理解,如文中有出现不符、错误或需要补充的地方,…...

YOLOv5算法改进(11)— 主干网络介绍(MobileNetV3、ShuffleNetV2和GhostNet)
前言:Hello大家好,我是小哥谈。主干网络通常指的是深度学习中的主干模型,通常由多个卷积层和池化层组成,用于提取输入数据的特征。在训练过程中,主干网络的参数会被不断优化以提高模型的准确性。YOLOv5算法中的主干网络可以有多种替换方案,为了后面讲解的方便,本篇文章就…...

ideal远程Debug部署在服务器上的服务详解
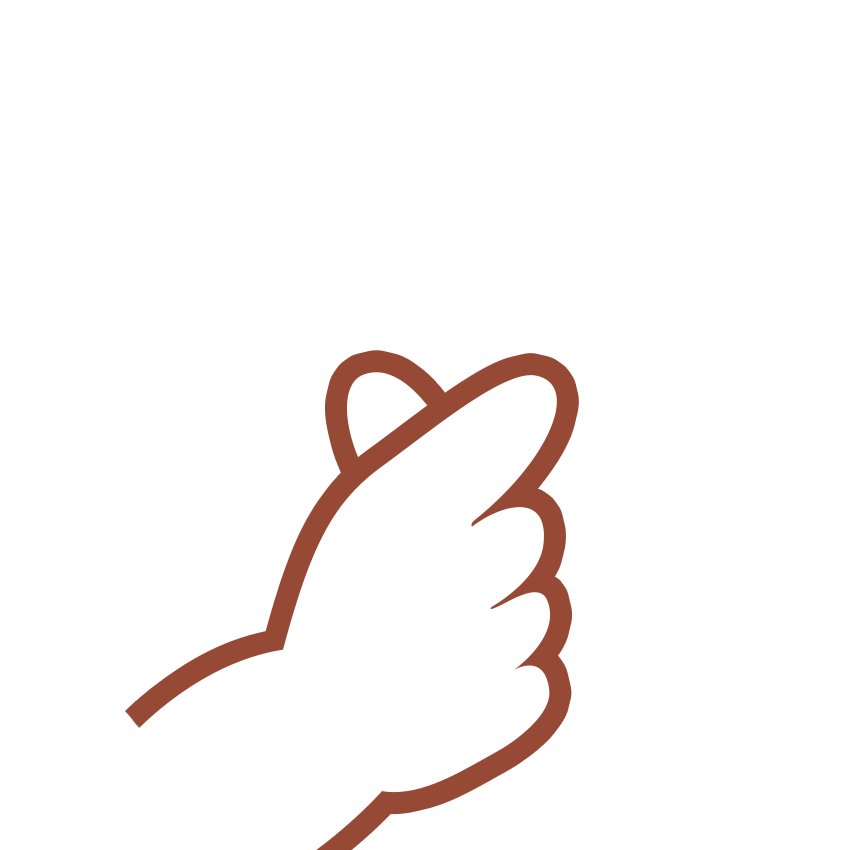
ideal远程Debug部署在服务器上的服务详解 一 简介二 ideal配置步骤第一步:点击Edit Configurations选项添加远程连接第二步:配置Remote JVM debug参数第三步:服务的启动参数中添加第二步生成的命令并重新启动服务第四步:ideal启动…...

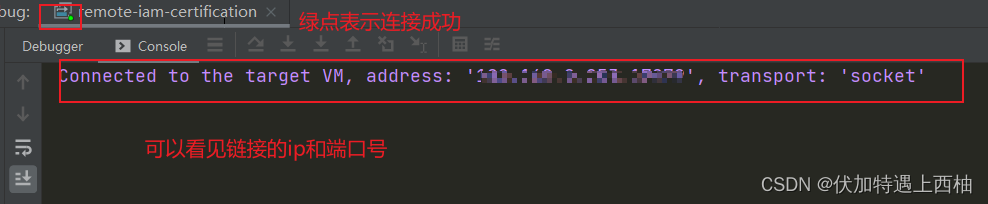
基于SSM的校园音乐平台系统
基于SSM的校园音乐平台系统~ 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 主页 登录界面 管理员界面 歌手管理 歌曲管理 摘要 校园音乐平台系统(Campus Mu…...

07_03文件系统怎么玩的
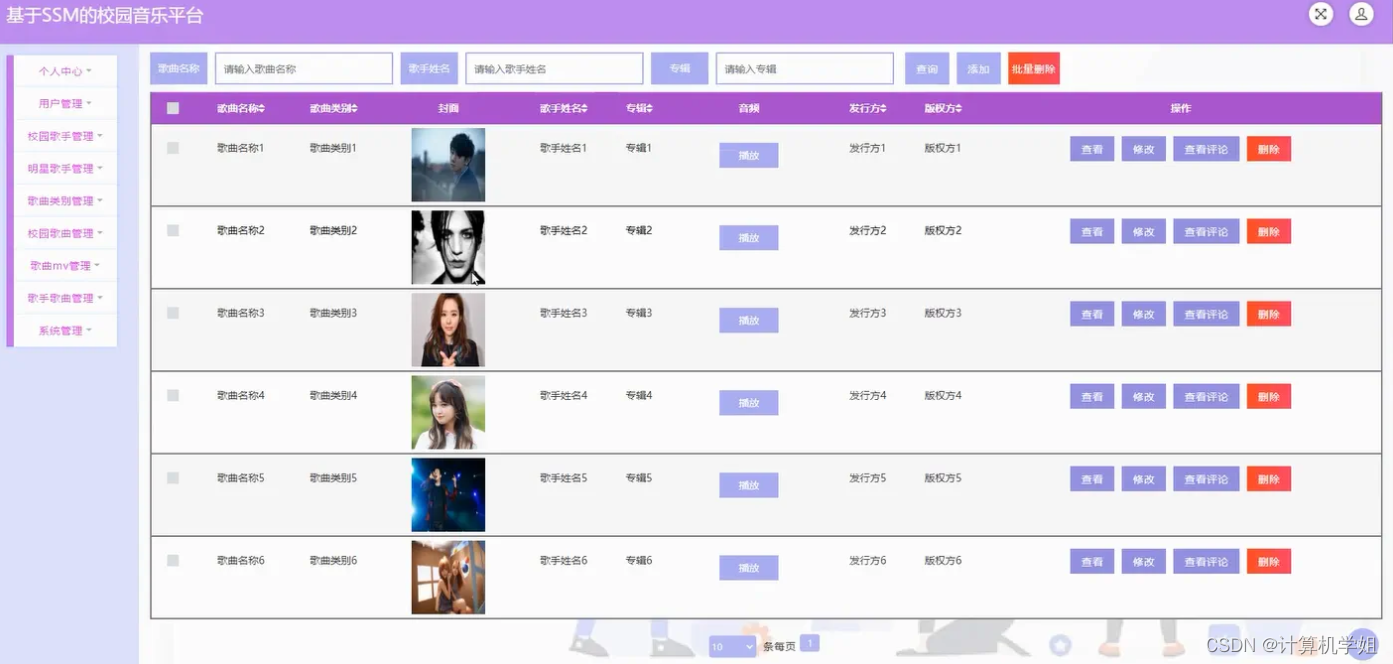
文件系统 Linux将文件系统分为了两层:VFS(虚拟文件系统)、具体文件系统,如下图所示: VFS(Virtual Filesystem Switch)称为虚拟文件系统或虚拟文件系统转换,是一个内核软件层&#…...
不要键名只保留值的算法)
php实战案例记录(24)不要键名只保留值的算法
php中对数组 $originalArray array( “name” > “John”, “age” > 25, “city” > “New York” )仅去除键名保留值的算法是什么 array_values() 函数 在 PHP 中,你可以使用 array_values() 函数来去掉数组的键名。该函数会返回一个新数组,…...

【交付高质量,用户高增长】-用户增长质量保证方法论 | 京东云技术团队
前言 俗话说,“测试是质量的守护者”,但单凭测试本身却远远不够。大多数情况下,测试像“一面镜子”,照出系统的面貌,给开发者提供修改代码的依据,这个“照镜子”的过程,就是质量评估的过程&…...

LMI FocalSpec 3D线共焦传感器 使用笔记1
一.硬件介绍 以上特别注意: 屏蔽线必须接地,因为在现场实际调试中,使用软件调试发现经常 弹窗 传感器丢失警告!! 以上 Position LED 的灯被钣金挡住,无法查看异常现象,能否将指示灯设置在软件界面上? 需要确认是软触发还是硬触发,理论上 硬触发比软触发速度要快.(我们目前使用…...

四、RocketMQ发送普通消息、批量消息和延迟消息
Producer发送普通消息的方式 1.同步发送消息 同步消息代表发送端发送消息到broker之后,等待消息发送结果后,再次发送消息 实现步骤 创建生产端,声明在哪个生产组注册NameServer地址构建Message实体,指定topic、tag、body启动…...

idea自定义 postfix completion提高编码效率
postfix completion的使用 详情见: https://www.cnblogs.com/expiator/p/17380495.html 自定义 postfix completion List、 String 初始化list: key: list表达式: List<$EXPR$> $END$List new ArrayList<>();字符串判空&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
