短视频如何批量添加水印
在当今的数字时代,短视频已经成为一种非常流行的内容形式。无论是社交媒体还是视频分享网站,短视频都已经成为了一种非常有吸引力的内容。然而,对于一些拥有大量视频内容的创作者来说,添加水印可能是一项繁琐的任务。本文将介绍如何使用视频剪辑高手软件,批量添加水印到你的短视频中。

1. 运行固乔剪辑助手软件
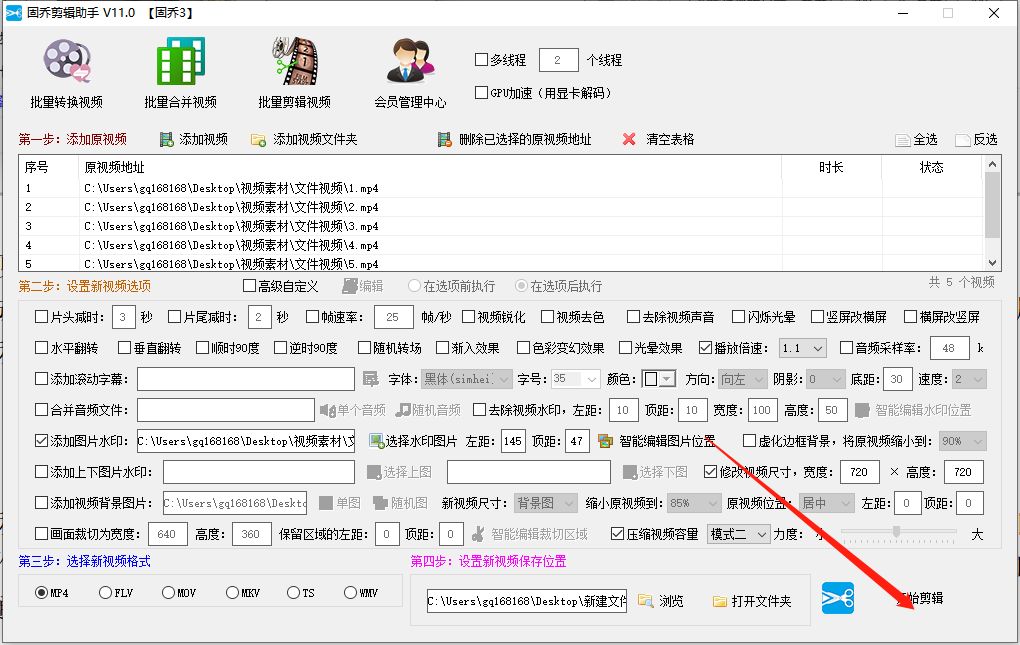
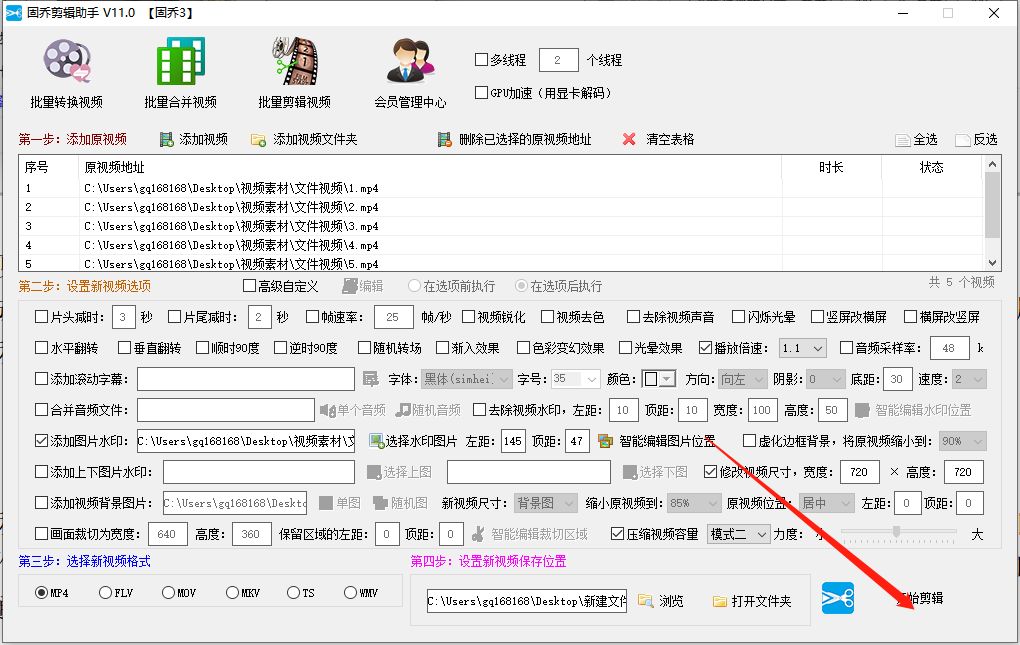
首先,打开你的固乔剪辑助手软件。在软件的界面中,你可以看到许多功能,包括剪辑视频等。

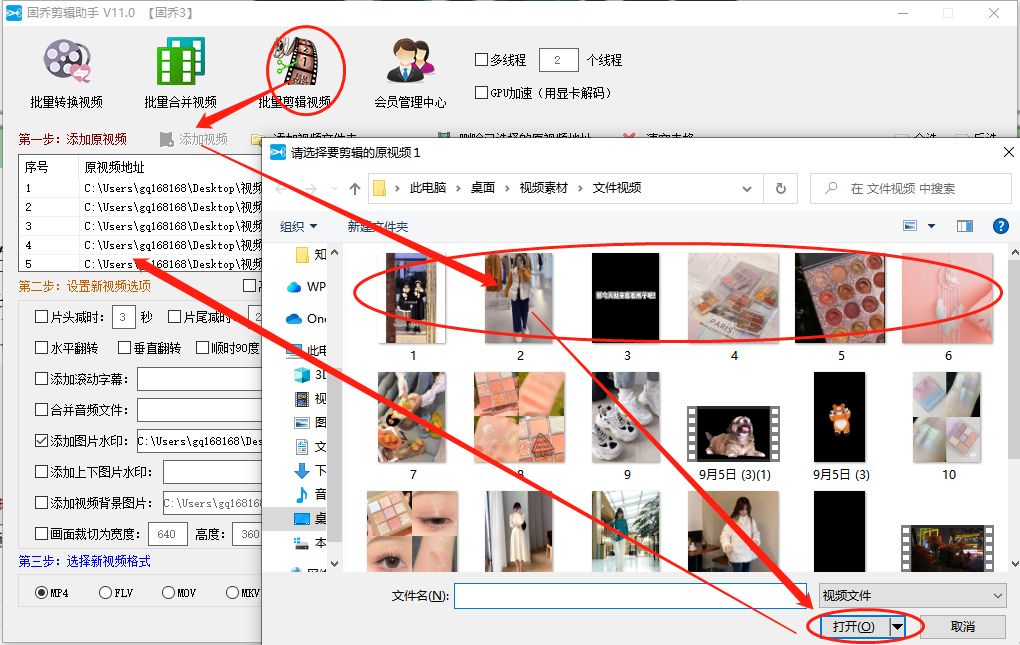
2. 导入视频素材
接下来,在软件中找到“剪辑视频”功能,然后导入你想要添加水印的视频素材。该软件支持多种导入方式,包括直接拖拽、从文件夹中选取、从网页下载等。根据你的需要选择合适的导入方式。

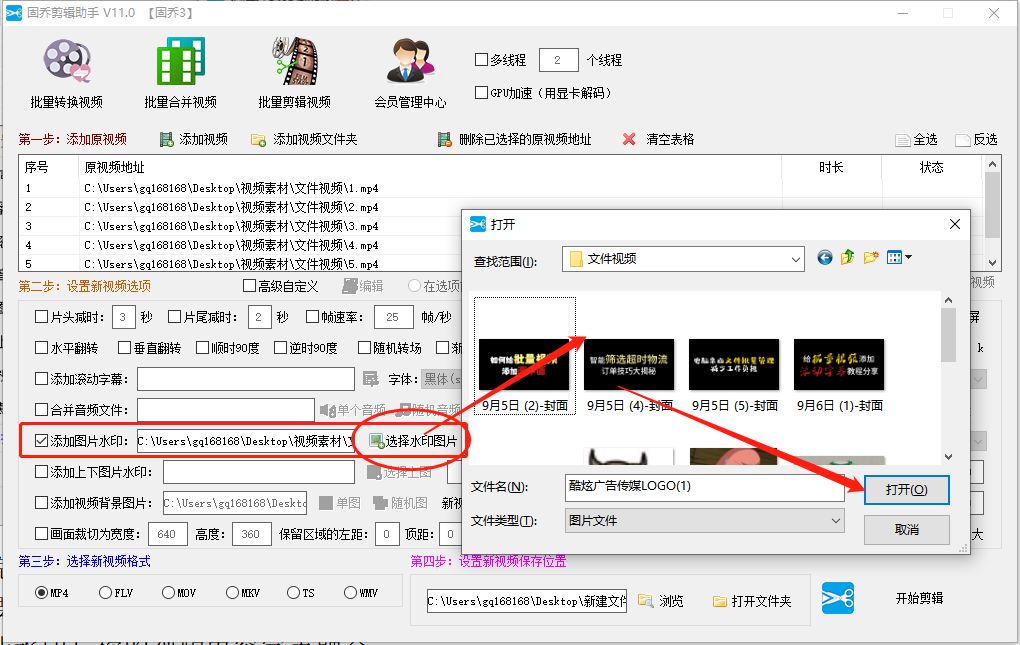
3. 添加图片水印
在导入视频后,勾选“添加图片水印”选项。单击“选择水印图片”,选中合乎你要求的大学图片并保存。这样,你的视频就会添加上这个图片水印。

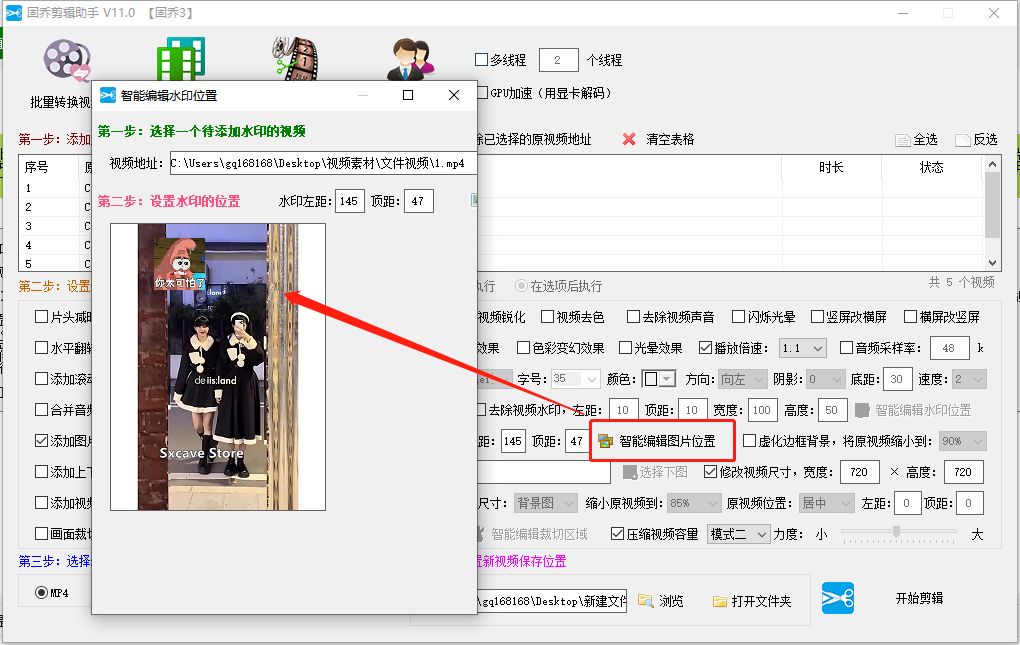
4. 智能编辑图片位置
在“智能编辑图片位置”中,你可以调整水印图片的显示比例,并选择你想要添加水印的视频。你可以选择多个视频,只要在前面的方框中打勾即可。

5. 开始剪辑
当你完成所有的设置之后,确定相关选项,然后单击“开始剪辑”按钮。软件会自动处理所有的视频,将水印添加到每一个视频中。

总结:
使用视频剪辑高手软件批量添加水印是一个非常实用的技巧。对于那些需要处理大量视频内容的创作者来说,这个技巧不仅可以节省大量的时间,而且可以确保他们的视频得到正确的保护。通过以上的步骤,你可以轻松地为自己的短视频添加水印,保护你的创作权益。
相关文章:

短视频如何批量添加水印
在当今的数字时代,短视频已经成为一种非常流行的内容形式。无论是社交媒体还是视频分享网站,短视频都已经成为了一种非常有吸引力的内容。然而,对于一些拥有大量视频内容的创作者来说,添加水印可能是一项繁琐的任务。本文将介绍如…...

RT-Thread MQTT(学习)
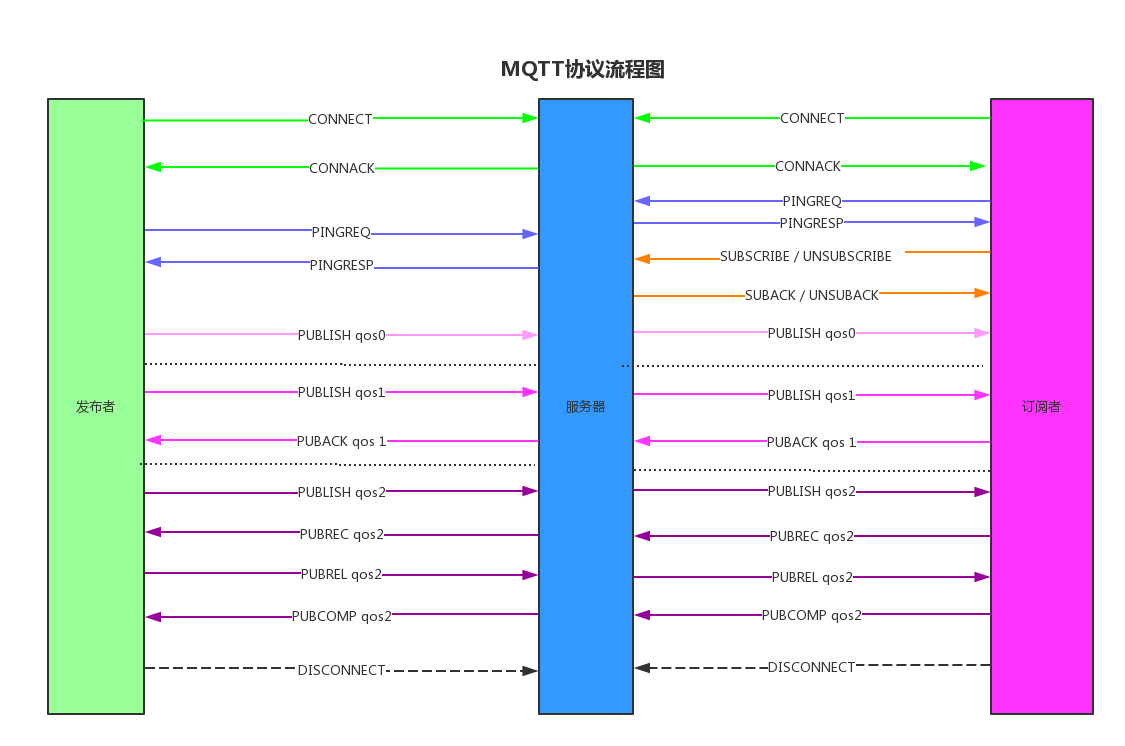
MQTT背景应用 MQTT是机器对机器(M2M)/物联网(IoT)连接协议,英文全名为“Message Queuing Telemetry Transport”,“消息队列遥测传输”协议。它是专为受限设备和低带宽、高延迟或不可靠的网络而设计的&…...

Vue_Bug VUE-ELEMENT-ADMIN默认是英文模式
Bug描述: VUE-ADMIN-TEMPLATE-MASTER VUE-ELEMENT-ADMIN-MASTER 两个项目直接从GitHub上拉取下来 默认是英文模式 其他信息: 这两个项目默认支持中文语言包,无需额外引入,只需删除英文语言包依赖 //import enLang from element-…...

Spark中的Driver、Executor、Stage、TaskSet、DAGScheduler等介绍
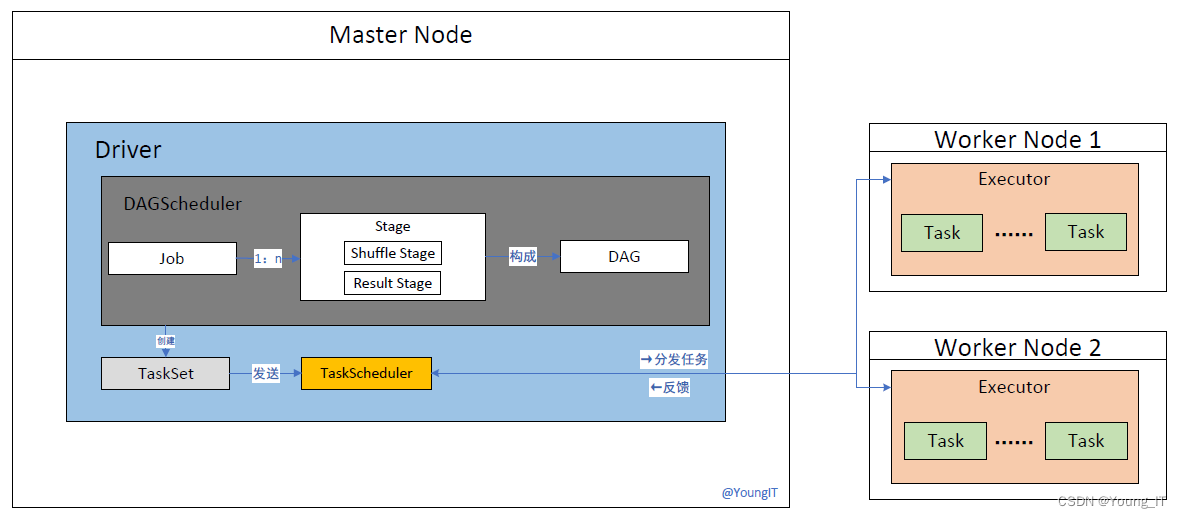
工作流程: Driver 创建 SparkSession 并将应用程序转化为执行计划,将作业划分为多个 Stage,并创建相应的 TaskSet。Driver 将 TaskSet 发送给 TaskScheduler 进行调度和执行。TaskScheduler 根据资源情况将任务分发给可用的 Executor 进程执…...

docker的资源限制参数设置错误,导致的clickhouse性能瓶颈
使用场景 我们使用docker作为服务的虚拟化工具,服务都部署在docker里我们使用docker-compose管理所有docker服务的配置文件针对某些服务,我们要限制这个docker占用的资源数量,例如,cpu和内存在进行配置时,网上搜了一些…...

Vue路由守卫有哪些,怎么设置,有哪些使用场景?
Vue 路由守卫是在 Vue Router 中提供的一种功能,它允许您在导航到某个路由前、路由变化时或导航离开某个路由时执行代码。Vue 路由守卫提供了以下几种类型: 1.全局前置守卫 router.beforeEach 在进入路由前执行的钩子函数,它会接收三个参数&a…...

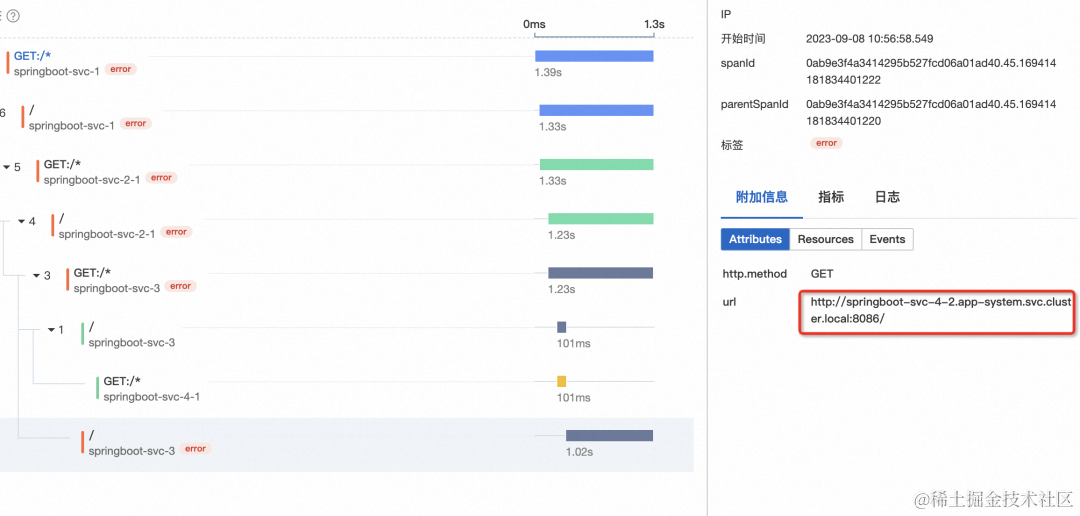
云原生网关可观测性综合实践
作者:钰诚 可观测性 可观测性(Observability)是指系统、应用程序或服务的运行状态、性能和行为能够被有效地监测、理解和调试的能力。 随着系统架构从单体架构到集群架构再到微服务架构的演进,业务越来越庞大,也越来…...

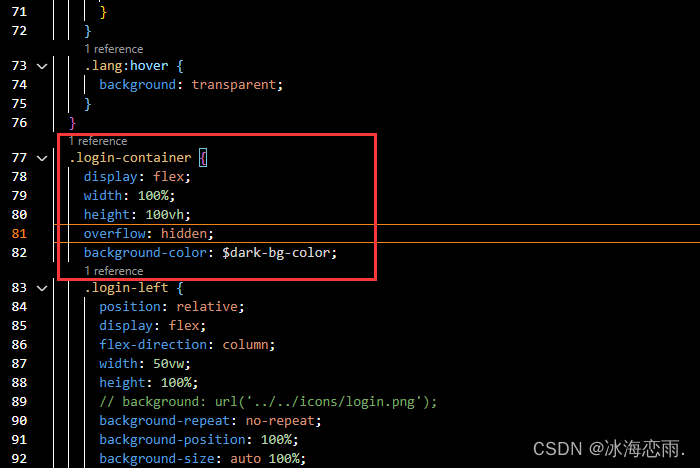
vue-element-admin—登录页面添加自定义背景
一、效果图 初始效果: 更改背景后效果: 二、操作步骤 1、准备图片 2、更改代码 打开下面路径的 index.vue 文件: vue-element-admin-master\src\views\login\index.vue 也就是登录页面。 对 .login-container 样式代码块内代码做如下…...

软设上午题-错题知识点一
软设上午题-错题知识点一 1、ipconfig 显示信息; ipconfig /all 显示详细信息 ,可查看DHCP服务是否已启用; ipconfig /renew 更新所有适配器; ipconfig /release 释放所有匹配的连接。 2、耦合性也叫块间联系。指软件系统结构中各…...
)
微信小程序(小程序入门)
一,介绍 1、什么是小程序 小程序是一种轻量级的应用程序,可以在移动设备上运行,不需要用户下载和安装。它们通常由企业或开发者开发,用于提供特定功能或服务。 微信小程序(wei xin xiao cheng xu)…...

虹科分享 | 想买车无忧?AR为您带来全新体验!
新能源汽车的蓬勃发展,推动着汽车行业加速进行数字化变革。据数据显示,全球新能源汽车销售额持续上升,预计到2025年,新能源汽车市场规模将达到约 4200亿美元,年复合增长率超过 30%。这表明消费者对清洁能源出行的需求不…...

easyUI重新渲染
问题 使用Easyui 时,动态后添加的元素样式无法生效。 解决颁发 全页面重新渲染 $.parser.parse();单一元素重新渲染 var obj $("#div1").append("<input classeasyui-textbox typetext>"); $.parser.parse(obj);...

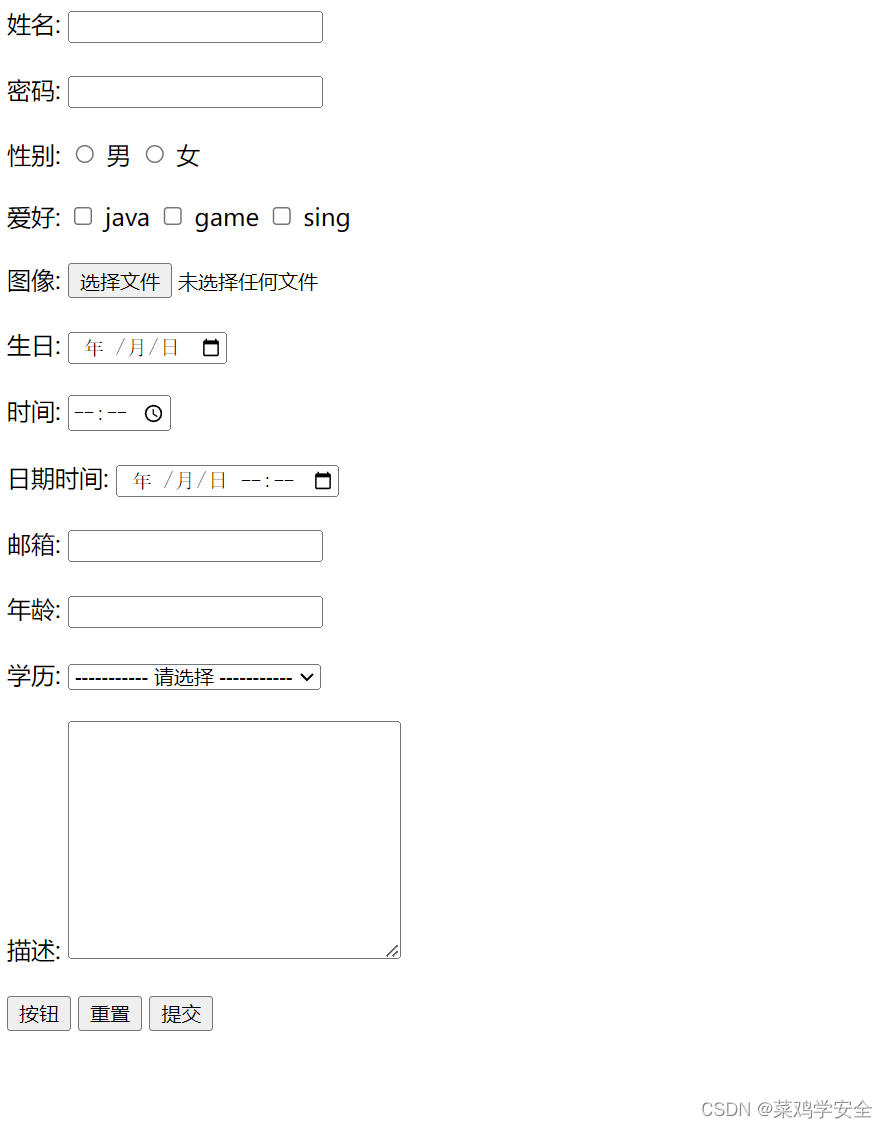
html和css基础练习
vscode快捷键 alt b 在浏览器中打开 alt shift b 在其他浏览器打开 ctrl / 注释 ctrl y 快捷键删除 参考文章 https://www.bilibili.com/video/BV1m84y1w7Tb 基础html标签 img:图像,title:头部文字,body:主…...

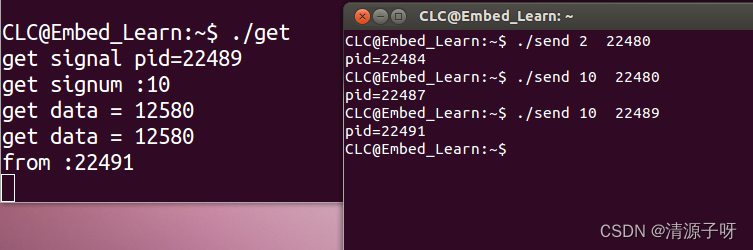
Linux信号 signal()编程
在Linux的进程间通信中可以用signal()函数进行信号与信息传递。 1.信号 信号的名字和编号: 每个信号都有一个名字和编号,这些名字都以“SIG”开头,例如“SIGIO ”、“SIGCHLD”等等。 信号定义在signal.h头文件中&am…...

【LeetCode】16.最接近的三数之和
1 问题 给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 示例 1: 输入:nums [-1,2,1,-4], target 1 输出&…...

嵌入式开发学习之STM32F407点亮LED及J-Link下载(二)
嵌入式开发学习之STM32F407点亮LED及J-Link下载(二) 开发涉及工具控制端口配置端口的设定与确认端口配置方法实现点亮LED程序下载与仿真 有工程实例,链接在最底部。 开发涉及工具 开发环境(IDE):IAR-ARM8…...

智能呼叫中心系统的未来发展趋势:为企业开启全新服务模式
随着人工智能技术的不断发展,智能呼叫中心系统已经成为现代企业服务的重要组成部分。随着客户需求的不断升级,智能呼叫中心系统的未来发展趋势也受到了广泛关注。以下是一些关于未来发展趋势的观点和建议。 1、大数据和人工智能技术 未来的系统将更多地…...

UE5中实现沿样条线创建网格体2-SplineMesh版本
我在之前的一篇文章中写过沿样条线创建网格体的方法: https://blog.csdn.net/grayrail/article/details/130453733 但该方法没有网格变形操作,就会导致每一段网格对象是无法连接的: 后来发现了SplineMesh方法可以比较好的解决这个问题&…...

实现Element Select选择器滚动加载
<template><el-selectpopper-class"more-tag-data"v-model"tagId"filterableplaceholder"请选择"focus"focusTag"><el-optionv-for"(item, index) in taskTagLists":key"index":label"item.n…...

C++ 之 Vector 和 List
Vector vector 是C STL中最常用的容器,支持存储多种类型的数据。 与数组相比,它的大小是可变的,因此也会被称为动态数组。 使用它,需要包含头文件: #include <vector>定义的结构: vector<数据类…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
