微信小程序入门级
目录
一.什么是小程序?
二.小程序可以干什么?
三.入门使用
3.1. 注册
3.2. 安装
3.3.创建项目
3.4.项目结构
3.5.应用
好啦今天就到这里了,希望能帮到你哦!!!
一.什么是小程序?
微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装,用完即走,实际上是需要安装的,只不过小程序的体积特别小, 下载速度很快,用户感觉不到下载的过程 )
2017年1月9日0点,万众瞩目的微信第一批小程序正式低调上线。
- 小程序是一种轻量级的应用程序,它可以在移动设备上运行,并提供类似于传统应用程序的功能和体验。小程序通常不需要下载和安装,可以直接在手机的操作系统环境中运行,如微信、支付宝等。
- 小程序可以满足用户的特定需求,比如在线购物、餐饮外卖、新闻阅读、社交娱乐等。它们通常具有简洁的界面和快速的加载速度,以提供便捷的使用体验。
- 与传统应用程序相比,小程序无需占用手机存储空间,升级和更新也更为方便。同时,小程序还可以实现跨平台运行,提供给开发者更广阔的用户群体。
- 小程序是一种灵活、便捷的应用形式,为用户带来更多的便利和选择。
二.小程序可以干什么?
- 同App进行互补,提供同app类似的功能,比app操作更加简洁的轻应用
- 通过扫一扫或者在微信搜索即可下载
- 用户使用频率不高,但又不得不用的功能软件,目前看来小程序是首选
- 连接线上线下
- 开发门槛低, 成本低
三.入门使用
相关资料 : 微信公众平台
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
跟随这个教程,开始你的小程序之旅吧!!!
3.1. 注册
进入
小程序注册页
https://mp.weixin.qq.com/wxopen/waregister?action=step1根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。
小程序注册

完成信息的填写后会根据你输入的邮箱账号,发送链接进行激活,点击进去后进行信息的登记 (需要实名认证) ,在选择中会有个类型,选择个人即可。。
3.2. 安装
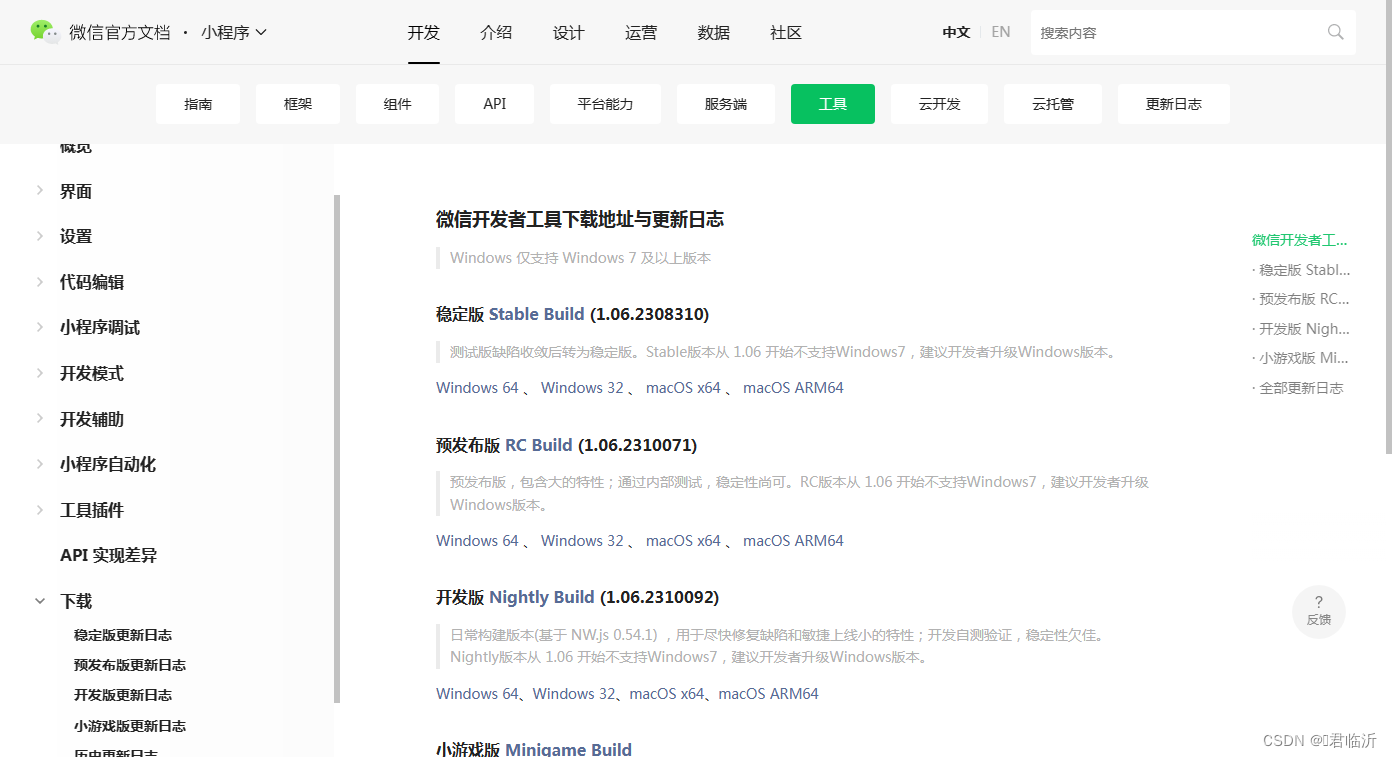
前往
开发者工具下载页面
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看
《开发者工具介绍》
https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
以根据自己的需要进行其他版本的下载
注 : 如果电脑系统是Windows 7 的话,需要下载1.05的版本才可以进行使用
3.3.创建项目
下载安装完成之后,打开 微信开发者工具,是个二维码话用你注册的那个微信扫码登录就可以了哦!!!
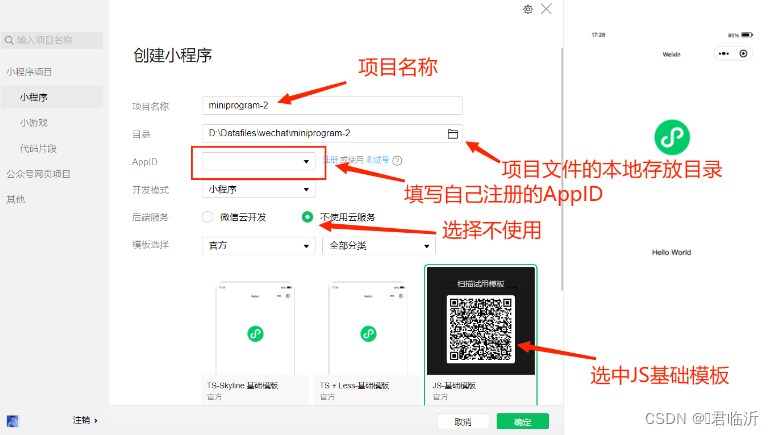
再进行创建一个微信小程序的项目,点击中间的 +
注 : 其中有很多模板进行选择,可以多创建几个进行熟悉该开发工具的项目结构
这里AppID是需要在自己的注册的账号中进行获取 :
微信扫码登入后 ,进入&登录
小程序后台
https://mp.weixin.qq.com/
选中开发 --> 开发管理 --> 开发设置
在开发设置中找到自己的AppID进行填写到创建项目的AppID上面,之后点击完成即可。
注 : 创建项目的过程中需要稍稍等待,在左侧的模拟器中看到了自己的微信头像方可操作
3.4.项目结构
小程序包含一个描述整体程序的
app和多个描述各自页面的page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
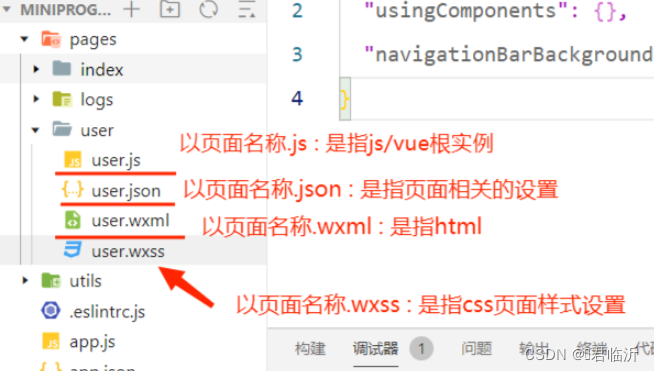
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
详细如图:

注 : 图中的user的一个页面&页面名称
3.5.应用
我们创建完成项目后,会有两页面,一个是主页,一个是日志。
在左边的模拟器中可以进行查看和操作。
如图 :

接下来我们继续入门的一个基础使用
在主体中的 app.json 文件中新创建一个页面为 : user
{"pages":["pages/user/user","pages/index/index","pages/logs/logs"],结合我们所学的 Vue技术点 进行小程序页面的代码编写
在创建user的文件中找到 user.json ,进行页面相关的设置
{"usingComponents": {},"navigationBarBackgroundColor": "#aaa"
}在创建user的文件中找到 user.wxss ,进行页面相关的样式设置
/* pages/user/user.wxss */
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}
.btn{
margin: 20px;
}在创建user的文件中找到 user.js ,在Page 中进行页面Vue变量及方法的编写
data: {userName:'爱坤'},clickMe(){console.log('用户已经点击了');},在创建user的文件中找到 user.wxml ,进行页面的布局
<view class="container"><view class="userinfo">用户名称 : {{userName}}<button class="btn" type="primary" plain="true" bindtap="clickMe" >点击我</button></view>
</view>打开模拟器,编辑器,调试器进行编写的一个代码测试。
效果如图 :

好啦今天就到这里了,希望能帮到你哦!!!
相关文章:

微信小程序入门级
目录 一.什么是小程序? 二.小程序可以干什么? 三.入门使用 3.1. 注册 3.2. 安装 3.3.创建项目 3.4.项目结构 3.5.应用 好啦今天就到这里了,希望能帮到你哦!!! 一.什么是小程序? 微信小程…...
)
博客文档续更(二)
十五、博客前台模块-个人信息 1. 接口分析 进入个人中心的时候需要能够查看当前用户信息。请求不需要参数 请求方式 请求地址 请求头 GET /user/userInfo 需要token请求头 响应格式 {"code":200,"data":{"avatar":"头像的网络地址…...

Centos切换yum源
Centos切换yum源 常用命令 #查看内核/操作系统/CPU信息 uname -a #查看yum源 yum list repolist all切换步骤 1.备份yum源文件 cp -a /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.bak2.下载新的CentOS-Base.repo文件到/etc/yum.repos.d/目录下 …...

milvus和相似度检索
流程 milvus的使用流程是 创建collection -> 创建partition -> 创建索引(如果需要检索) -> 插入数据 -> 检索 这里以Python为例, 使用的milvus版本为2.3.x 首先按照库, python3 -m pip install pymilvus Connect from pymilvus import connections c…...

龙迅LT7911UXC 是一款高性能TYPE-C/DP/EDP转换四端口MIPI/LVDS的芯片,还支持图像处理
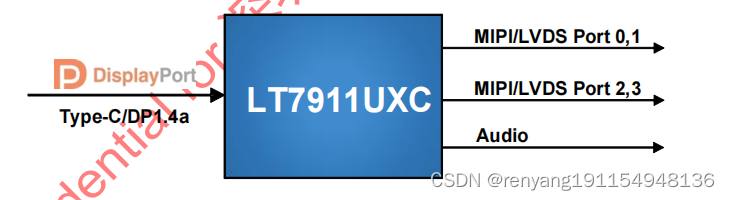
龙迅LT7911UXC 1.描述: LT7911UXC是一款用于VR/显示应用的高性能Type-C/DP1.4a到MIPI或LVDS芯片。HDCP RX作为 HDCP中继器的上游端,可以与其他芯片的HDCP TX协同工作,实现中继器的功能。对于DP1.4a 输入,LT7911UXC可以配置为1…...

TOR(Top of Rack)
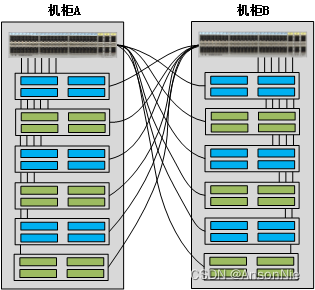
TOR TOR(Top of Rack)指的是在每个服务器机柜上部署1~2台交换机,服务器直接接入到本机柜的交换机上,实现服务器与交换机在机柜内的互联。虽然从字面上看,Top of Rack指的是“机柜顶部”,但实际T…...

使用asp.net core web api创建web后台,并连接和使用Sql Server数据库
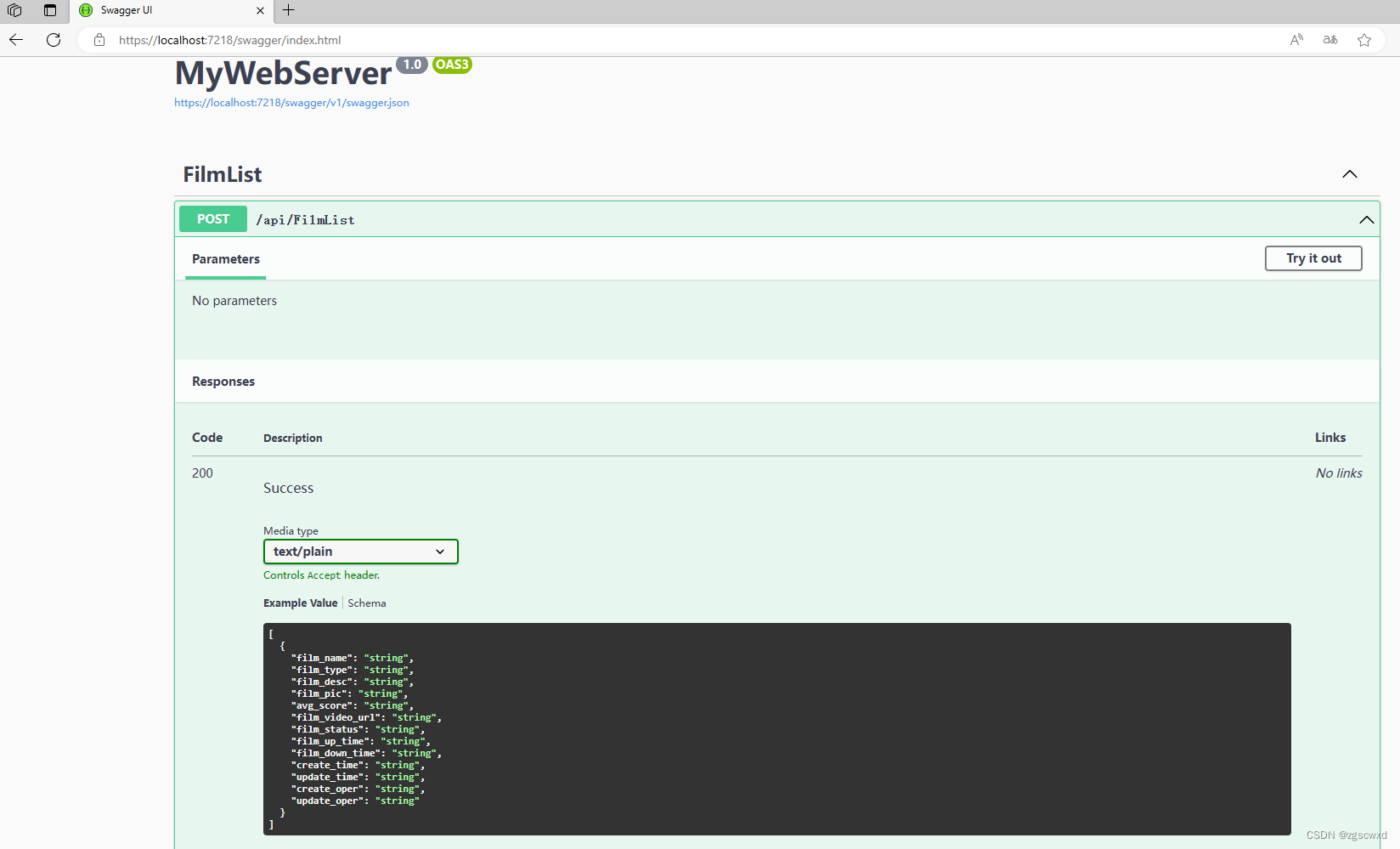
前言:因为要写一个安卓端app,实现从服务器中获取电影数据,所以需要搭建服务端代码,之前学过C#,所以想用C#实现服务器段代码用于测试,本文使用C#语言,使用asp.net core web api组件搭建服务器端&…...

LaTeX 公式与表格绘制技巧
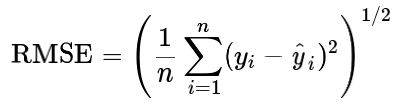
LaTeX 公式与绘图技巧公式基本可以分为 单一公式单一编号单一公式按行编号单一公式多个子编号单一公式部分子编号分段公式现在给出各自的代码单一公式单一编号 公式1:equationaligned\begin{equation}\begin{aligned}a&bc\\b&a2\\c&b-3\end{aligned}\en…...

Spring Cloud--Nacos+@RefreshScope实现配置的动态更新
原文网址:Spring Cloud--NacosRefreshScope实现配置的动态更新_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍SpringCloud整合Nacos使用RefreshScope实现动态更新配置。 官网 Nacos Spring Cloud 快速开始 动态更新的介绍 动态更新的含义:修改应…...

Elasticsearch安装
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

【JavaSE API 】生成随机数的2种方法:Random类和Math类的Random方法
生成随机数的两种方法 Random类和Math类的random方法都可以用来生成随机数 而Math类的random方法则是基于系统时间的伪随机数生成器,大于等于0.0小于1.0的随机double值范围[0,1)。例如: double num1 Math.random() * 5 4;//范围[4,9) Random类是基于种…...

微软和OpenAI正在开发AI芯片, 并计划下个月发布
今年初,Chat**引起了无数网友关注,一度成为了热门话题。这是由人工智能研究实验室OpenAI开发的一款聊天机器人模型,也称为一种人工智能(AI)技术驱动的自然语言处理工具。能够通过学习和理解人类的语言来进行对话&#…...

记一次Hbase2.1.x历史数据数据迁移方案
查看待迁移的表 list_namespace_tables vaas_dwm2. 制作待迁移表“DWM_TRIP_PART”的快照 snapshot vaas_dwm:DWM_TRIP_PART,dwm_trip_part_snapshot3. 统计待迁移表数据总数 hbase org.apache.hadoop.hbase.mapreduce.RowCounter vaas_dwm:DWM_TRIP_PART...

luajit简介
LuaJIT是一种高效的Lua解释器,其通过即时编译技术将Lua代码转换为机器代码,从而提供了非常快速的执行速度。在本文中,我们将介绍LuaJIT的原理、使用方法以及在嵌入式Linux系统中的应用示例。 LuaJIT的原理 LuaJIT基于Lua 5.1实现࿰…...

1.2 switch实现两个数的四则运算
注意: 1、每一个case后面要有break 2、/运算的时候注意分母不能为0 int a, b;char c;cin>>a>>b>>c;switch (c){case :cout << a << << b << << a b << endl;break;case -:cout << a << - …...

mysql面试题47:MySQL中Innodb的事务实现原理
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Innodb的事务实现原理 InnoDB是MySQL中一种常用的存储引擎,它支持事务和行级锁等特性。以下是InnoDB事务实现的简要原理: 事务定义: 事务是指一…...

Google云平台构建数据ETL任务的最佳实践
在数据处理中,我们经常需要构建ETL的任务,对数据进行加载,转换处理后再写入到数据存储中。Google的云平台提供了多种方案来构建ETL任务,我也研究了一下这些方案,比较方案之间的优缺点,从而找到一个最适合我…...
)
【更新】囚生CYの备忘录(202331014~)
文章目录 20221014 20221014 本以为下午怡宝的比赛至少是能跑到前三,结果连前五都没混到,赛前都知道路线不可能有5km,因为即便是绕着主校区最外沿跑一圈也才4km出头,我估摸着大概是2500米,结果实际上只有1700米&#x…...

《UnityShader入门精要》学习4
一个最简单的顶点/片元着色器 一个最简单的顶点/片元着色器 Unity Shader的基本结构。它包含了Shader、Properties、SubShader、Fallback等语义块。顶点/片元着色器的结构与之大体类似 Shader "MyShaderName" {Properties {// 属性}SubShader {// 针对显卡A的S…...

kaggle新赛:写作质量预测大赛【数据挖掘】
赛题名称:Linking Writing Processes to Writing Quality 赛题链接:https://www.kaggle.com/competitions/linking-writing-processes-to-writing-quality 赛题背景 写作过程中存在复杂的行为动作和认知活动,不同作者可能采用不同的计划修…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...