vue-按键修饰符
按键修饰符:主要用于监听键盘上的按钮被按下时,可触发对应的事件函数
v-on:keyup.修饰符.修饰符】、
.enter
.tab
.delete(针对delete和backspace两个按键)
.esc
.space
.esc
.space
.up
.down
.left
.right
系统修饰符必须按下才触发
.ctrl
.alt
.shift
.meta:mac针对的是command键盘,windows针对的windows键盘(田)
例子代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-on事件处理指令</title>
</head>
<body><!--v-on 给元素(标签)绑定事件监听器oninput、onclick、onchange、onblur等完整方式`v-on:事件名=“函数/方法”`简写方式`@事件名=“函数/方法”,注意@符号不能加冒号“:”`@input /@click/@change/@blur .....--><div id="app"><!--事件处理方式say未传递参数,则默认会传递DOM原生事件对象--><button v-on:click="say">v-on绑定的时间按钮:{{msg}}</button><!--事件的处理方法say传递了参数,则默认不会传递DOM原生事件对象--><button @click="say(123)">简写@绑定的事件按钮:{{msg}}</button><!--事件的处理方法传递了多个参数,如果需要获取远程DOM事件对象,则必须手动传$event--><button @click="doLog('牛逼',$event)">手动传递DOM事件对象</button><input @blur="doBlur"><!--事件修饰符:.stop 阻止单机事件继续传播 event.stopProgagetion()<div @click="todo"><div @click="doThis"></div></div>.prevent 阻止事件默认行为<a href="**" @click.prevent="**"></a>.once 事件只会触发一次<button @click.once="add">新增+1</button>--><h3>事件修饰符</h3><div @click="todo"><div @click.stop="doThis">单机事件会继续传递</div></div><br><!--默认情况下:会触发点击事件,且会进行页面跳转--><a href="http://www.baidu.com" @click="doStop">默认跳转</a><br><!--.prevent 阻止事件默认行为--><a href="http://www.baidu.com" @click.prevent="doStop">.prevent修饰符-跳转</a><br><button @click="doOnly1">点击事件每次加一{{num1}}</button><br><button @click.once="doOnly">.once修饰符,点击事件只触发一次{{num}}</button><!--按键修饰符:主要用于监听键盘上的按钮被按下时,可触发对应的事件函数v-on:keyup.修饰符.修饰符】、.enter.tab.delete(针对delete和backspace两个按键).esc.space.esc.space.up.down.left.right系统修饰符必须按下才触发.ctrl.alt.shift.meta:mac针对的是command键盘,windows针对的windows键盘(田) --><h3>按键修饰符</h3><input v-on:keyup.enter="keyEnter" placeholder="监听回车(enter)事件"><input v-on:keyup.delete="keyDelete" placeholder="监听删除(针对delete和backspace两个按键)"><!--Alt + center--><input @keyup.alt.enter="altEnter" placeholder="监听Alt + center"><div @click.ctrl="clickCtrl">Ctrl+点击事件</div><input @keyup.meta.delete="mdt" placeholder="监听田 + delete或backspace两个按键"><input @keyup.ctrl.shift.x="ctrlShiftx" placeholder="ctrlShiftx"></div><script src="./node_modules/vue/dist/vue.global.js"></script><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{msg:"aaa",num:0,num1:0}},//定义方法的选项methods: {say(event){//event 事件对象this.msg="5555"; //this 代表app对象console.log("say something!",event);},//多个必须加逗号doLog(name,event){console.log(name,event);},doBlur(event){console.log('输入框失去焦点',event.target.value); //获取输入框值},doThis(event){console.log("doThis");},todo(event){console.log("todo");},doStop(){alert("doStop!");},doOnly1(){this.num1++;console.log("doOnly1");},doOnly(){this.num++;console.log("doOnly");},keyEnter(){console.log("监听enter按键");},keyDelete(event){console.log("监听delete和backspace两个按键按键",event.keyCode);},altEnter(event){console.log("监听alt和Enter两个组合按键",event.keyCode);},clickCtrl(){console.log("监听clickCtrl",event.keyCode);},mdt(){console.log("监听田 + delete或backspace两个按键",event.keyCode);},ctrlShiftx(){console.log("ctrlShiftx",event.keyCode);}}}).mount("#app");console.log("app",app);</script></body>
</html>相关文章:

vue-按键修饰符
按键修饰符:主要用于监听键盘上的按钮被按下时,可触发对应的事件函数 v-on:keyup.修饰符.修饰符】、 .enter .tab .delete(针对delete和backspace两个按键) .esc .space .esc .space .up .down .left .right 系统修饰符必须按下才触发 .ctrl .alt .shift…...

[初始java]——java为什么这么火,java如何实现跨平台、什么是JDK/JRE/JVM
java的名言: ”一次编译、到处运行“ 一、编译语言与解释语言 编译: 是将整份源代码转换成机器码再进行下面的操作,最终形成可执行文件 解释: 是将源代码逐行转换成机器码并直接执行的过程,不需要生成目标文件 jav…...

R语言手动绘制NHANSE数据基线表并聊聊NHANSE数据制作亚组交互效应表的问题(P for interaction)
美国国家健康与营养调查( NHANES, National Health and Nutrition Examination Survey)是一项基于人群的横断面调查,旨在收集有关美国家庭人口健康和营养的信息。 地址为:https://wwwn.cdc.gov/nchs/nhanes/Default.aspx 在既往的…...
)
C++引用(起别名)
0.引用的概念 引用不是新定义一个变量,而是给已存在变量取了一个别名,从语法的角度来说编译器不会为引用变量开辟内存空间,它和它引用的变量共用同一块内存空间。比如说你的名字和外号指的都是你本人。 void Test() {int a 10;int& ra …...

Ubuntu:VS Code IDE安装ESP-IDF【保姆级】(草稿)
物联网开发学习笔记——目录索引 Visual Studio Code(简称“VS Code”)是Microsoft向开发者们提供的一款真正的跨平台编辑器。 参考: VS Code官网:Visual Studio Code - Code Editing. Redefined 乐鑫官网:ESP-IDF …...
rust解法)
子序列(All in All, UVa 10340)rust解法
输入两个字符串s和t,判断是否可以从t中删除0个或多个字符(其他字符顺序不变),得到字符串s。例如,abcde可以得到bce,但无法得到dc。 解法 use std::io;fn main(){let mut buf String::new();io::stdin().…...

AI时代,当项目经理遇到ChatGPT,插上腾飞的翅膀!
文章目录 一、 ChatGPT 在项目管理中的应用1. 任务分配和跟踪2. 风险管理3. 沟通和协作 二、 ChatGPT 在项目管理中的优势1. 高效性2. 可靠性3. 灵活性 三、 ChatGPT 在项目管理中的应用场景1. 智能会议2. 智能文档3. 智能报告 结语AI时代项目经理成长之道:ChatGPT让…...

Springboot项目中加载Groovy脚本并调用其内部方代码实现
前言 项目中部署到多个煤矿的上,每一种煤矿的情况都相同,涉及到支架的算法得写好几套,于是想到用脚本实现差异变化多的算法!一开始想到用java调用js脚本去实现,因为这个不需要引入格外的包,js对我来说也没…...

为什么要做数据可视化
在当今信息爆炸的时代,数据已成为个人和企业最宝贵的资产之一。然而,仅仅拥有大量的数据并不足以支持明智的决策。数据可视化,作为一种将数据转化为图形形式的技术和方法,可以帮助我们更好地理解和分析数据,从而更准确…...

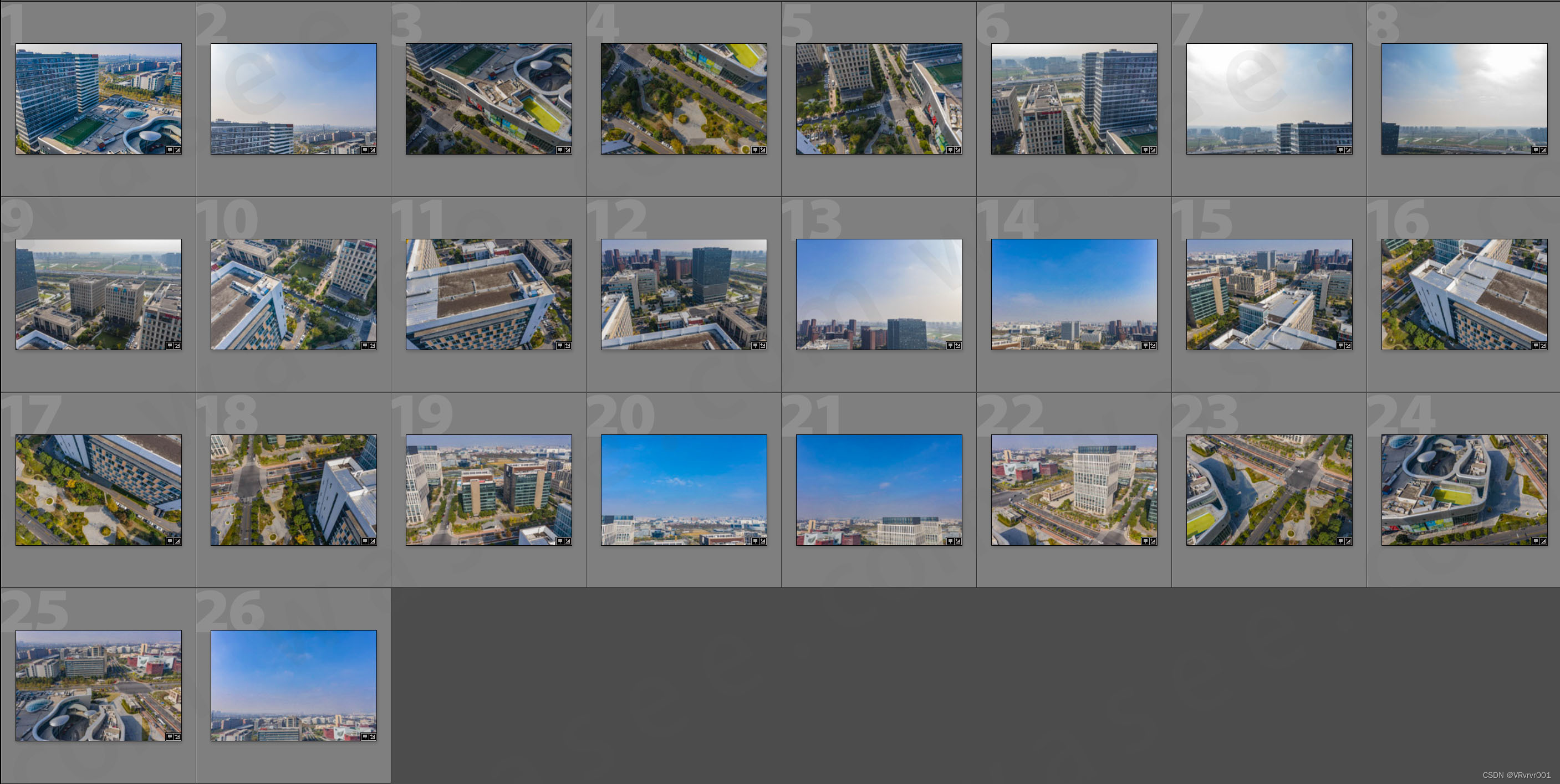
0基础学习VR全景平台篇 第108篇:全景图细节处理(下,航拍)
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! (调色前图库) (原图-大图) 一、导入文件 单击右下角导入按钮,选择航拍图片所在文件夹,选择图片࿰…...

linux查看文件内容命令more/less/cat/head/tail/grep
1.浏览全部内容more/less 文件: more:可以查看文件第一屏的内容,同时左下角有一个显示内容占全部文件内容的百分比,空格键会显示下一屏的内容,直到文件末尾 [rootmaster data]# more file1less:相较于mor…...

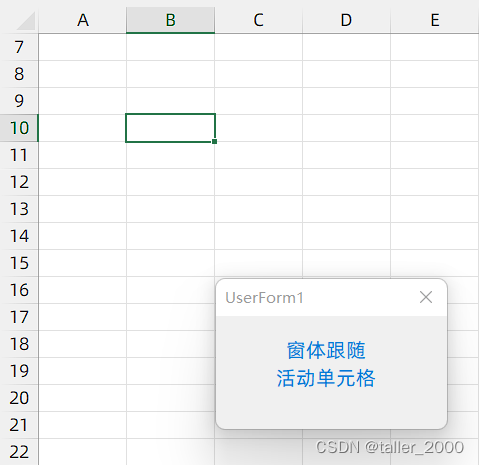
VBA窗体跟随活动单元格【简易版】
本篇博客与以往的风格不同,先上图再讲解。 这个效果是不是很酷,VBA窗体(即UserForm,下文中简称为窗体)可以实现很多功能,例如:用户输入数据,提供选项等等。如本博客标题标注&#…...

epiiAdmin框架注意事项
1,epiiAdmin文档地址: 简介/安装 EpiiAdmin中文文档 看云 2,项目性想新建模块 composer.json文件——autoload选项——psr-4下增加模块名称,然后执行composer update命令。 "autoload": {"psr-4": {"…...

数据仓库与ETL
什么是数据仓库 一种用于存储和管理数据的系统,提供一种统一方式,将不同来源、不同方式、不同时间的数据集成在一起。 数据仓库结构 主题域:一个特定领域的数据集,比如营销、销售、客户、库存等。 维度:定义数据的不…...

Centos7安装Gitlab--gitlab--ee版
1 安装必要依赖 2 配置GitLab软件源镜像 3 下载安装GitLab 4 查看管理员root用户默认密码 5 登录GitLab 6 修改密码 7 gitlab相关命令 1 安装必要依赖 sudo yum install -y curl policycoreutils-python openssh-server perl sudo systemctl enable sshd sudo systemctl sta…...

主题教育问题清单及整改措施2023年-主题教育对照六个方面个人剖析材料
无论前方路途多么坎坷,都要保持内心的坚定和勇敢。生活中没有什么不可战胜的困难,只有我们是否愿意去面对和克服。要相信自己的能力,相信自己拥有足够的智慧和力量去应对一切挑战 每一次的努力都不会白费,每一次的奋斗都是在为自己…...

php新手实战:自定义书源下载api
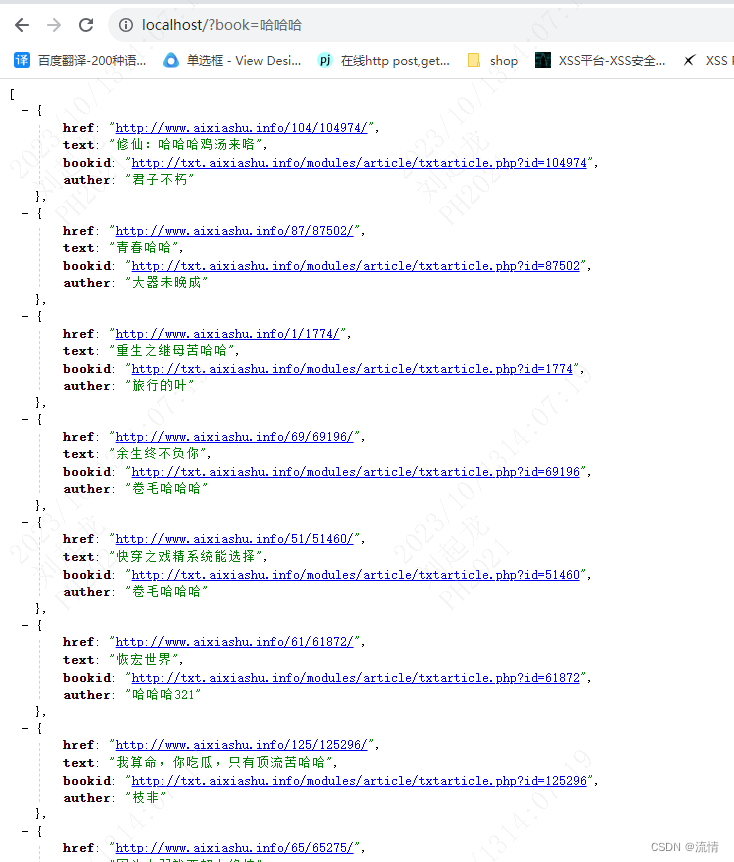
网上有很多第三方小说网站提供小说下载,而下载的过程无非就是搜索书籍,然后找到下载链接点击下载即可。只是类似这种“良心”的小说网站实在是太少。大多数仅支持在线阅读。而如今,我却要利用这种为数不多的“良心”小说站点提供的书源来作为…...

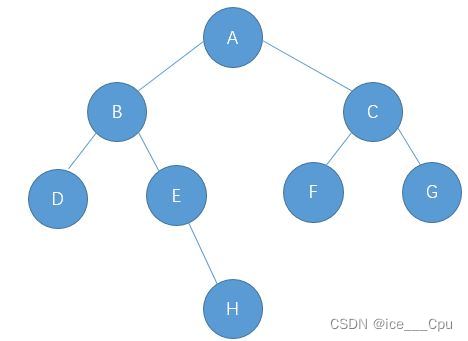
数据结构 - 5(二叉树7000字详解)
一:二叉树的基本概念 1.1树形结构 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它叫做树是因为它看起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的。 注意&am…...

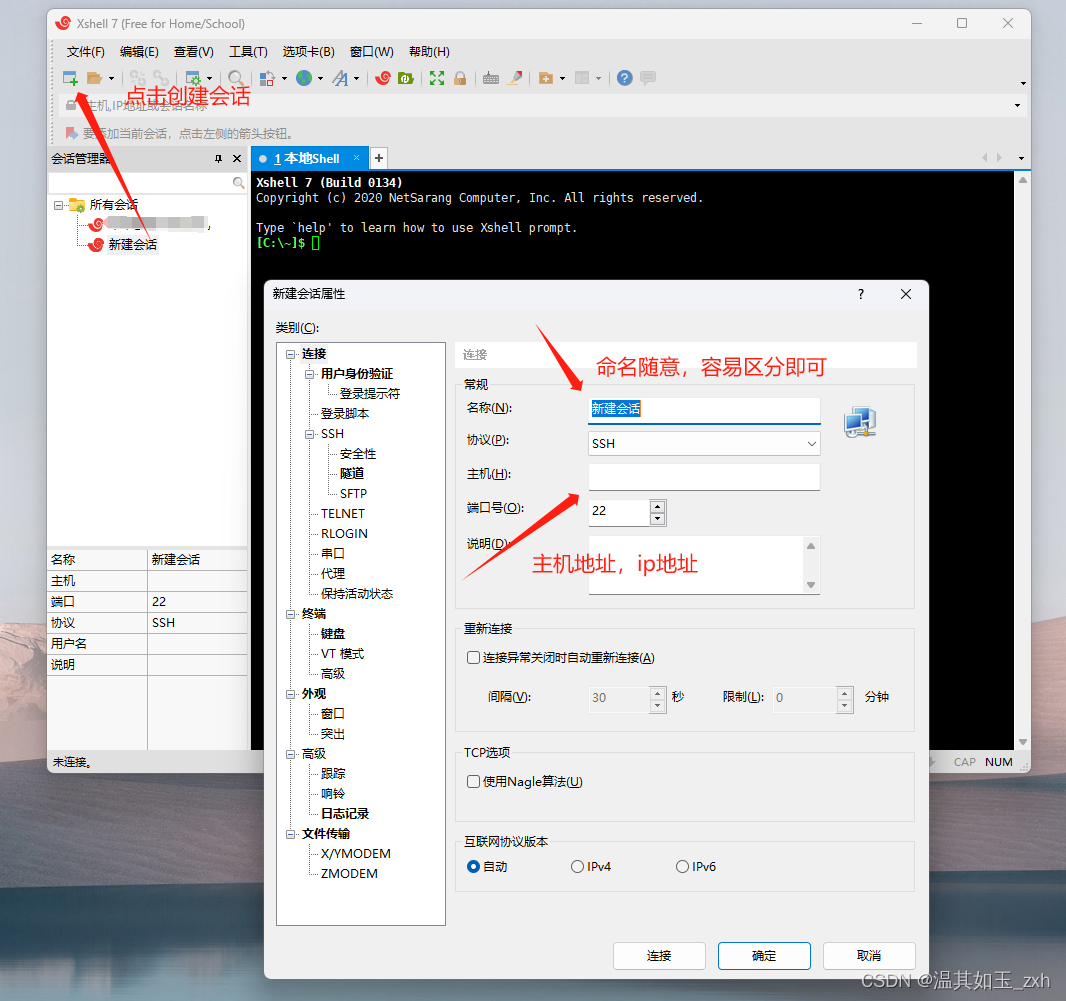
xshell使用方法(超详细)
一、安装 下载最新版安装即可,不需要做任何配置。 安装完成后输入账号名和邮箱,确认后邮箱会收到一条确认邮件,将里面的链接点开即可免费使用(仅安装后会出现,认证后以后再打开不需要重复操作,如果重新安…...

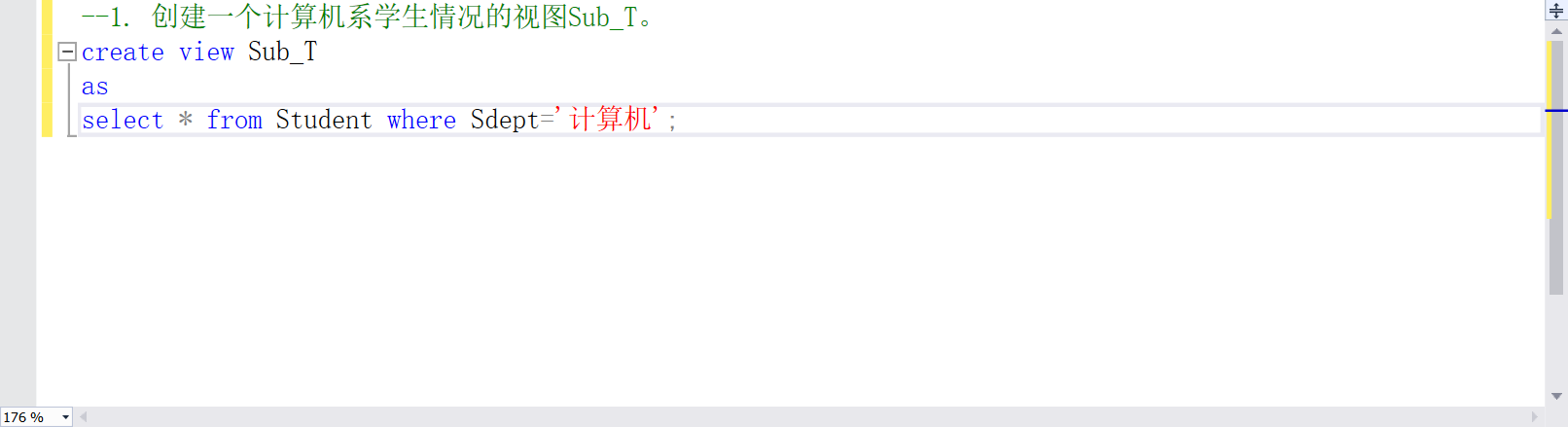
【数据库系统概论】第三章关系数据库标准语言SQL
选择题会考: 1.数据查询: SELECT:用于选择需要查询的列和行。 FROM:用于指定要查询的表。 WHERE:用于指定查询条件。 GROUP BY:用于按照指定的列对结果进行分组。 HAVING:用于指定分组条件…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
