【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(三)
storybook
- 插件addons
- 核心插件
- 插件API
- argTypes
- 写文档
- 组件注释法
- MDX
- 生成在线可视化UI文档
上一篇:
https://blog.csdn.net/tuzi007a/article/details/129194267
插件addons
插件用于增强storybook的UI功能。
核心插件
@storybook/addon-essentials
它几乎控制了整个storybook的核心功能,比如
- 生成文档页面
- 生成控制器
- 事件发生器
- 窗口可视化面板
- 背景主题
- 面板工具条
- 测量轮廓线
它有官方默认提供,在安装storybook时,会默认安装。
文档:
https://storybook.js.org/docs/react/essentials/introduction
控制器control
文档:
https://storybook.js.org/docs/react/essentials/controls
拓展:
https://storybook.js.org/docs/react/writing-docs/doc-block-argstable#customizing
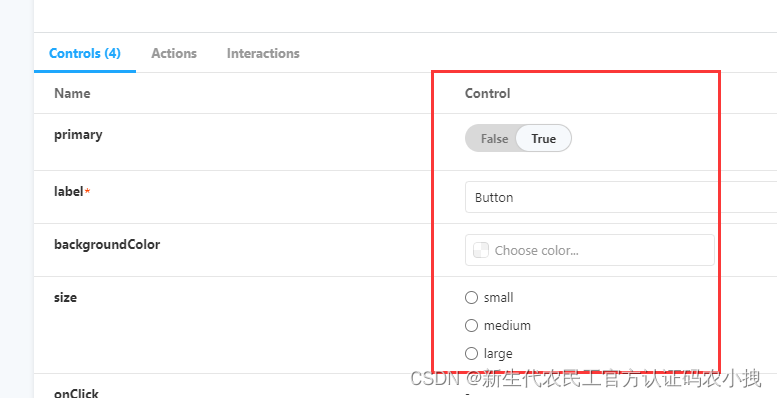
也就是面板的控制变化的部分:

之前提到过,这里的显示形式和多个地方有关:
首先是组件内部的定义的数据类型,即PropTypes,
如果定义为PropTypes.bool,就会显示成按钮切换形式,这是由插件内部默认设定的。
另一个影响控制器显示的是argTypes,它可以主动的改变control的显示形式,
比如当一个变量被定义为PropTypes.onOf(['a', 'b', 'c'])时,默认会显示成单选按钮的形式,
如果在argTypes中做如下修改:
argTypes: {xxx: { control: 'select' }
}
就会让控制器显示成下拉选择框的形式。
还有Parameters配置项,也会影响控制器,比如默认生成的preview.js中就有:
export const parameters = {actions: { argTypesRegex: "^on[A-Z].*" },controls: {matchers: {color: /(background|color)$/i,date: /Date$/,},},
}
代码的含义在之前说过,不赘述。
插件API
通过学习插件api,可以自己写addons插件。
一个自定义插件的使用,分以下步骤:
- 写插件
- 在
main.js中注册 - 在使用该插件的文件中引入并使用
写插件:
https://storybook.js.org/docs/react/addons/writing-addons
插件API:
https://storybook.js.org/docs/react/addons/addons-api
argTypes
前面提到过,他可以主动改变控制器的显示形式。
可以仔细阅读argTypes的一些结构式的写法:
https://storybook.js.org/docs/react/essentials/controls#annotation
写文档
回到最初的目标,我们是要生成可视化文档的,这个文档要怎么写,才更符合预期呢?
目前来看,有两种方式:
- 组件注释法。即直接在组件内写注释说明,注释
/* xxx */里的内容,会被当成md内容进行加载。 - MDX。写一个
.stories.mdx文件,会生成一个可视化文档
组件注释法
我们还以Button.jsx组件为例。
看下代码:
import React from 'react';
import PropTypes from 'prop-types';
import './index.less';/*** Primary UI component for user interaction* # hello button !* `这里是Button组件`*/
const Button = ({ primary, backgroundColor, size, label, ...props }) => {const mode = primary ? 'storybook-button--primary' : 'storybook-button--secondary';return (<buttontype="button"className={['storybook-button', `storybook-button--${size}`, mode].join(' ')}style={backgroundColor && { backgroundColor }}{...props}>{label}</button>);
};export default Button;Button.propTypes = {/*** Is this the principal call to action on the page?*/primary: PropTypes.bool,/*** What background color to use*/backgroundColor: PropTypes.string,/*** How large should the button be?*/size: PropTypes.oneOf(['small', 'medium', 'large']),/*** Button contents*/label: PropTypes.string.isRequired,/*** Optional click handler*/onClick: PropTypes.func,
};Button.defaultProps = {backgroundColor: null,primary: false,size: 'medium',onClick: undefined,
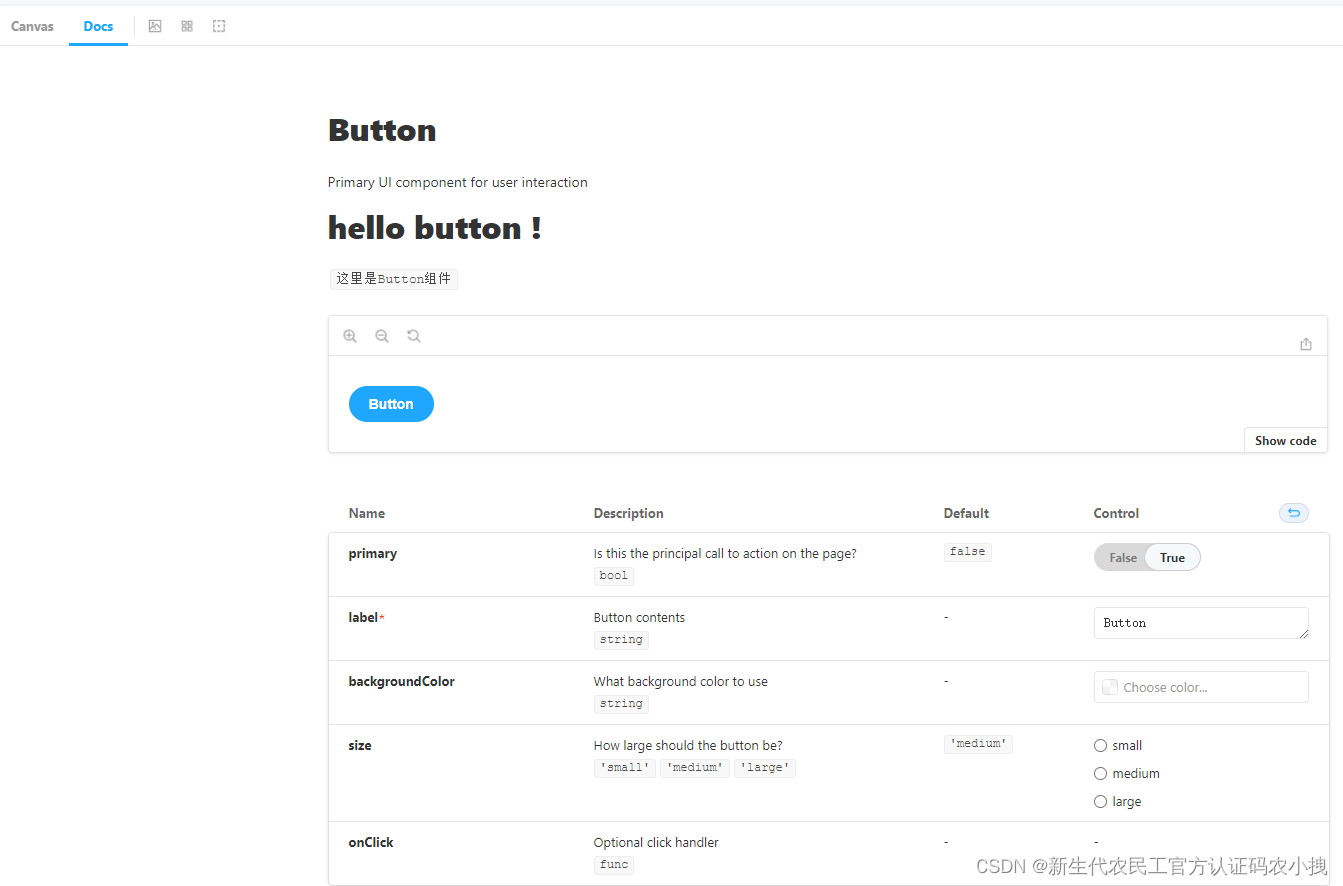
};再展示下它的文档:

可以看出,由/**/包含的注释内容,将会被当作md文档加载进来,并且注释内的内容会支持部分md语法。
而且,Button.propTypes中的注释,会被直接当作控制面板中描述(Description)参数的文案。
这样,就形成了一份简单明了的可视化文档。这种方式需要写.stories.jsx文件,两者配合。
同时,这也提醒开发者,不要在组件里随便写/**/注释,因为这些注释会被显露给用户。
MDX
第二种方式,写.stories.mdx文档。此时就可以不写.stories.jsx文件了。
MDX文档是md + jsx语法,还可以写样式代码。
文档:
https://storybook.js.org/docs/react/writing-docs/mdx
和.stories.jsx文件相比,.stories.mdx的优势在于,它生成的可视化文档可以增加更多的描述内,
还可以增加样式,并添加导航。
基本步骤:
- 从
@storybook/addon-docs插件中引入需要的组件,如Meta , Story, Canvas, ArgsTable等 - 引入要使用的组件,比如Button
- 导出
Template模板 - 写story
- 引入控件面板
写一个最简单的mdx文档:
import { Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story>
生成的文档:

这是一个最基础的文档,在Docs中没有任何交互。
要想在Docs中展示控制面板,需要引入ArgsTable,并用它的of语法解析Button组件。
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story><ArgsTable of={Button} />
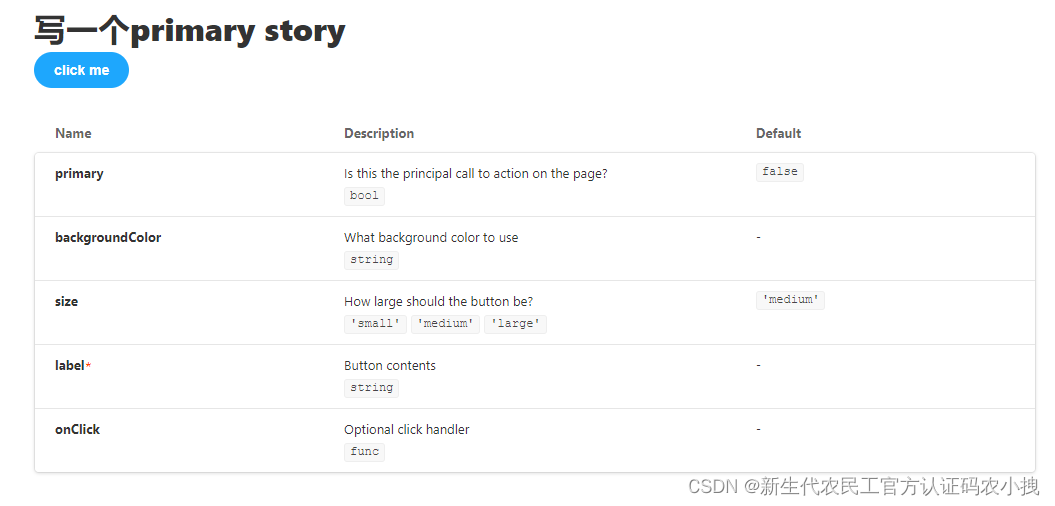
再看下现在的文档,出现了下面的控制面板:

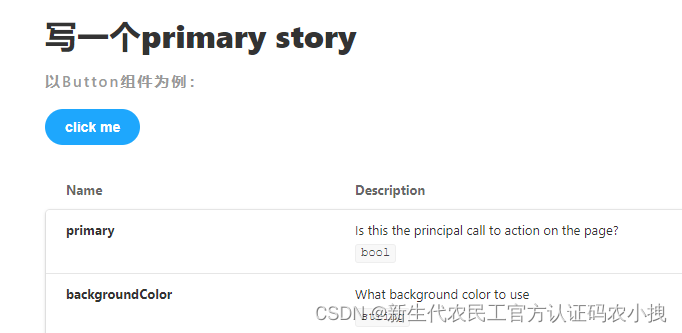
为了让文档看起来更好看,我们给他加一句话,并写入样式,来展示一下:

代码:
import { ArgsTable, Meta, Story } from '@storybook/addon-docs';
import { Button } from '../src';<Meta title="MDX/Button" component={Button} />export const Template = (args) => <Button {...args} /># 写一个primary story<style>{`.intro {--mediumdark: '#999999';font-size: 15px;color: #999;font-weight: 600;letter-spacing: 2px;line-height: 24px;margin-top: 10px;margin-buttom: 10px;}`}
</style><p className="intro">以Button组件为例:</p><Storyname="primary"args={{primary: true,label: 'click me'}}
>{Template.bind({})}
</Story><ArgsTable of={Button} />
生成在线可视化UI文档
一切准备就绪,怎么把文档发到服务器上,让别的用户也能看到呢?
storybook有开发环境的打包指令,
npm run build-storybook
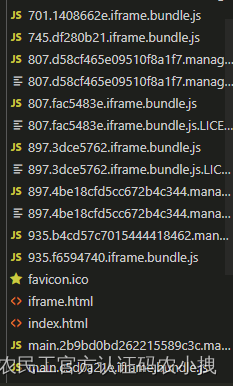
然后它会把打包后的文件放在storybook-static文件夹下。
这是一部分打包结果:

看到index.html文件,你是否一下子就明白了。
有html文件,发布到服务器上,就很简单了。
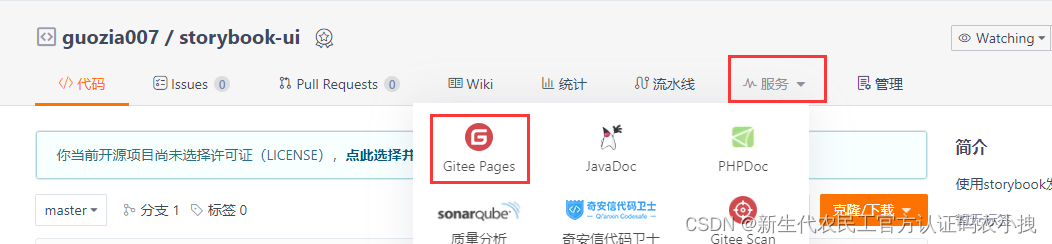
我们先把打包后的文件上传到gitee。(国内的gitee,打开网站会更快,部署也更快)

在项目页面,点击服务,点击Gitee Pages,

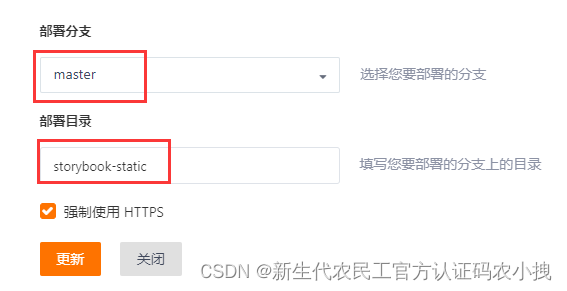
在这个页面填写分支和目录,发布或更新即可。

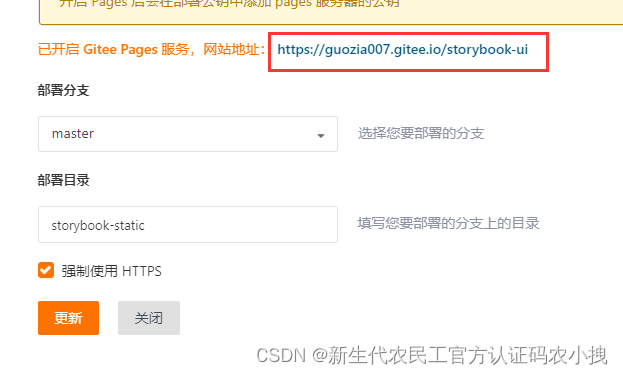
发布成功后,当前页面会出现一个链接:

这个链接就是你写的可视化UI文档了。

相关文章:

【storybook】你需要一款能在独立环境下开发组件并生成可视化控件文档的框架吗?(三)
storybook插件addons核心插件插件APIargTypes写文档组件注释法MDX生成在线可视化UI文档上一篇: https://blog.csdn.net/tuzi007a/article/details/129194267插件addons 插件用于增强storybook的UI功能。 核心插件 storybook/addon-essentials 它几乎控制了整个s…...

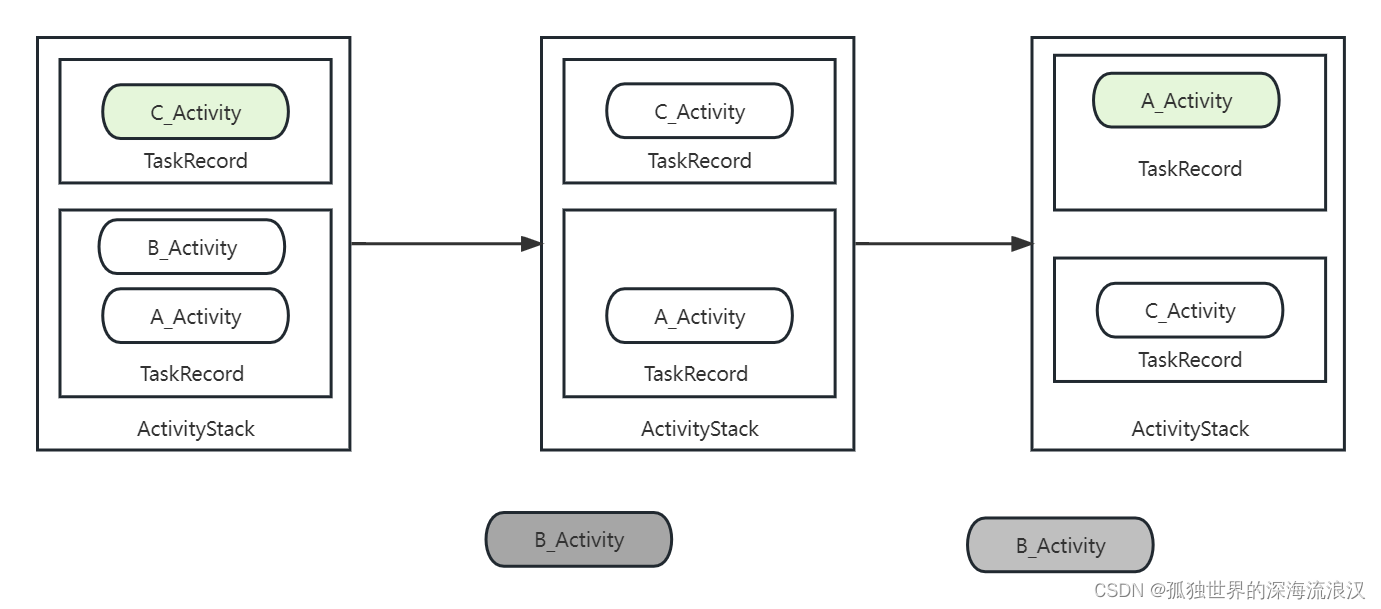
Android源码分析 —— Activity栈管理(基于Android8)
0. 写在前面 本文基于 Android8.0源码,和Android9.0大同小异,但和Android10.0差别非常大!新版改用ATM来管理Activity的启动,Activity的生命周期也通过XXXItem来管理。由于我分析的Activity启动流程就是基于Android8/9的ÿ…...

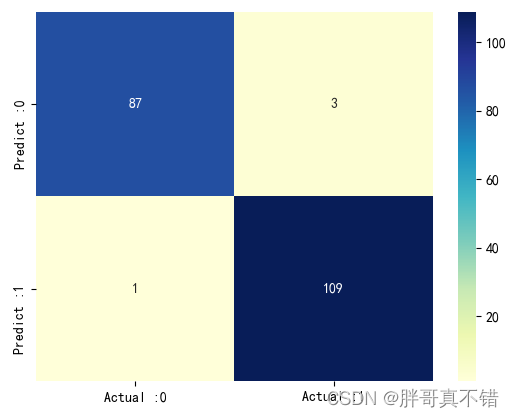
Python实现贝叶斯优化器(Bayes_opt)优化支持向量机分类模型(SVC算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。1.项目背景贝叶斯优化器(BayesianOptimization) 是一种黑盒子优化器,用来寻找最优参数。贝叶斯优化器是基…...

【华为OD机试模拟题】用 C++ 实现 - 分积木(2023.Q1)
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

FFmpeg/OpenCV 实现全屏斜体水印
实现思路 🤔 基于ffmpeg,画布的方式,创建画布 -> 水印 -> 旋转 -> 抠图 -> 叠加到图像上基于ffmpeg,旋转图片的方式,填充 -> 水印 -> 顺时针旋转 -> 逆时针旋转 -> 截图基于opencvÿ…...

Calendar计算两个时间之间相差几个月
目录说明说明 计算两个时间之间相差几个月: public int getMonth(String startDt, String endDt) { int month 0;try {SimpleDateFormat sdf new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");Calendar satrt Calendar.getInstance();Calendar end Cal…...

FPGA基础知识
FPGA是在PAL、PLA和CPLD等可编程器件的基础上进一步发展起来的一种更复杂的可编程逻辑器件。它是ASIC领域中的一种半定制电路,既解决了定制电路的不足,又克服了原有可编程器件门电路有限的缺点。 由于FPGA需要被反复烧写,它实现组合逻辑的基…...

C语言运算符逻辑运算符位运算符
逻辑运算符 下表显示了 C 语言支持的所有关系逻辑运算符。假设变量 A 的值为 1,变量 B 的值为 0,则: 运算符 描述 实例 && 称为逻辑与运算符。如果两个操作数都非零,则条件为真。 (A && B) 为假。 || 称为逻辑…...

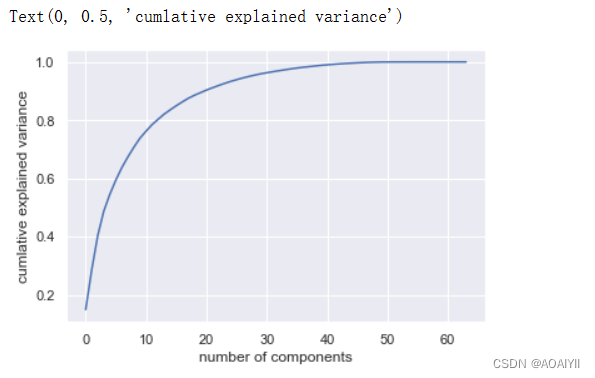
机器学习:基于主成分分析(PCA)对数据降维
机器学习:基于主成分分析(PCA)对数据降维 作者:AOAIYI 作者简介:Python领域新星作者、多项比赛获奖者:AOAIYI首页 😊😊😊如果觉得文章不错或能帮助到你学习,可…...

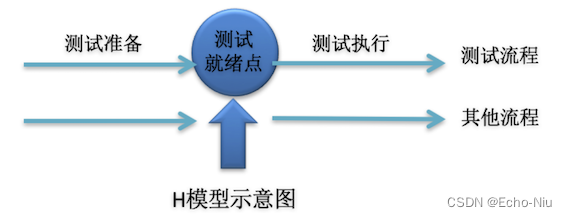
软件测试之测试模型
软件测试的发展 1960年代是调试时期(测试即调试) 1960年 - 1978年 论证时期(软件测试是验证软件是正确的)和 1979年 - 1982年 破坏性测试时期(为了发现错误而执行程序的过程) 1983年起,软件测…...

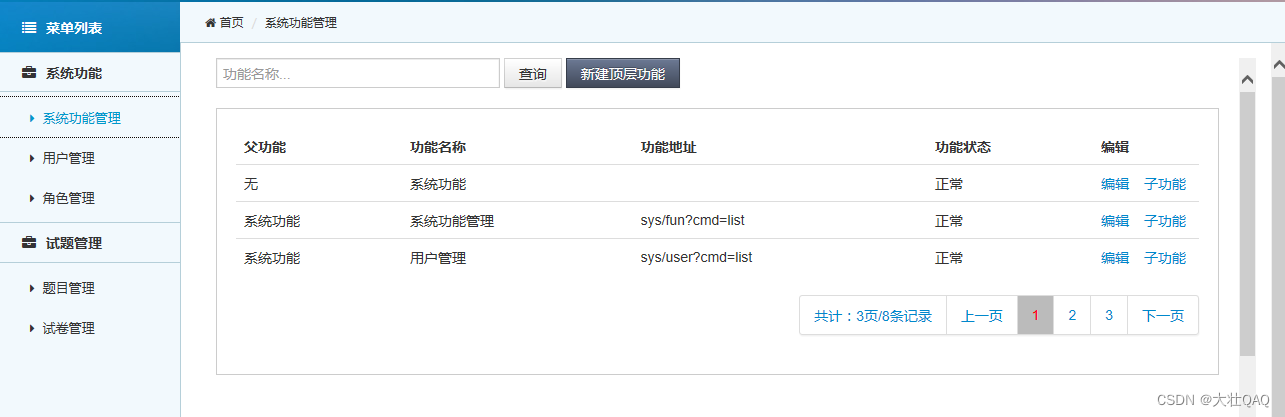
【项目精选】网络考试系统的设计与实现(源码+视频+论文)
点击下载源码 网络考试系统主要用于实现高校在线考试,基本功能包括:自动组卷、试卷发布、试卷批阅、试卷成绩统计等。本系统结构如下: (1)学生端: 登录模块:登录功能; 网络考试模块…...

Python近红外光谱分析与机器学习、深度学习方法融合实践技术
、 第一n入门基础【理论讲解与案 1、Python环境搭建( 下载、安装与版本选择)。 2、如何选择Python编辑器?(IDLE、Notepad、PyCharm、Jupyter…) 3、Python基础(数据类型和变量、字符串和编码、list和tu…...

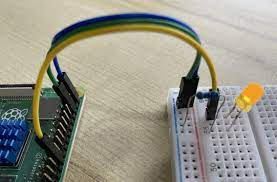
实例7:树莓派呼吸灯
实例7:树莓派呼吸灯 实验目的 通过背景知识学习,了解digital与analog的区别。通过GPIO对外部LED灯进行呼吸控制,熟悉PWM技术。 实验要求 通过python编程,用GPIO控制LED灯,使之亮度逐渐增大,随后减小&am…...
java 接口 详解
目录 一、概述 1.介绍 : 2.定义 : 二、特点 1.接口成员变量的特点 : 2.接口成员方法的特点 : 3.接口构造方法的特点 : 4.接口创建对象的特点 : 5.接口继承关系的特点 : 三、应用 : 1.情景 : 2.多态 : ①多态的传递性 : ②关于接口的多态参数和多态…...

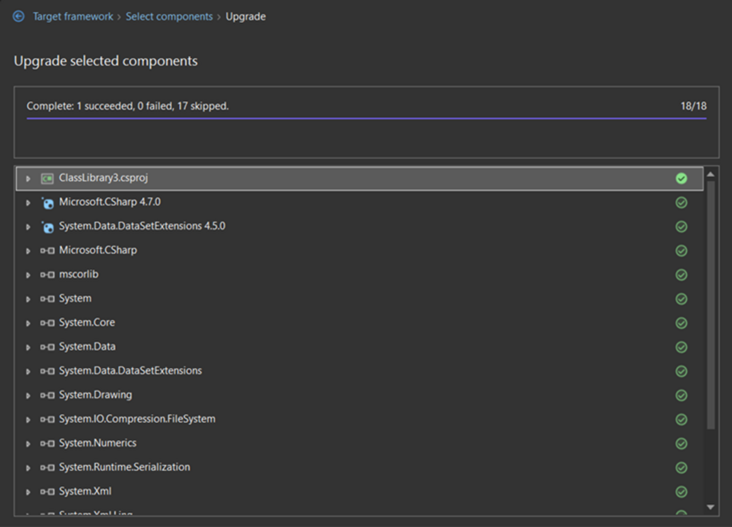
用 Visual Studio 升级 .NET 项目
现在,你已可以使用 Visual Studio 将所有 .NET 应用程序升级到最新版本的 .NET!这一功能可以从 Visual Studio 扩展包中获取,它会升级你的 .NET Framework 或 .NET Core 网页和桌面应用程序。一些项目类型仍正在开发中并将在不久的未来推出&a…...

JavaWeb中FilterListener的神奇作用
文章目录1,Filter1.1 Filter概述1.2 Filter快速入门1.2.1 开发步骤1.3 Filter执行流程1.4 Filter拦截路径配置1.5 过滤器链1.5.1 概述1.5.2 代码演示1.5.3 问题2,Listener2.1 概述2.2 分类2.3 代码演示最后说一句1,Filter 1.1 Filter概述 F…...

移动端布局
参考链接:抖音-移动端适配 一、移动端布局 flexiblepostcss-pxtorem vue-h5-template 老版本:动态去计算scale,并不影响rem的计算,好处是解决了1px的问题,但是第三方库一般都用dpr为1去做的,这就导致地图或…...

前端无感登录,大文件上传
后端设置token的一个失效时间,前端在token失效后不用重新登录 1,在相应中拦截,判断token返回过期后,调用刷新token的方法 2,后端返回过期的时间,前端判断过期的时间,然后到期后调用对应的方法…...

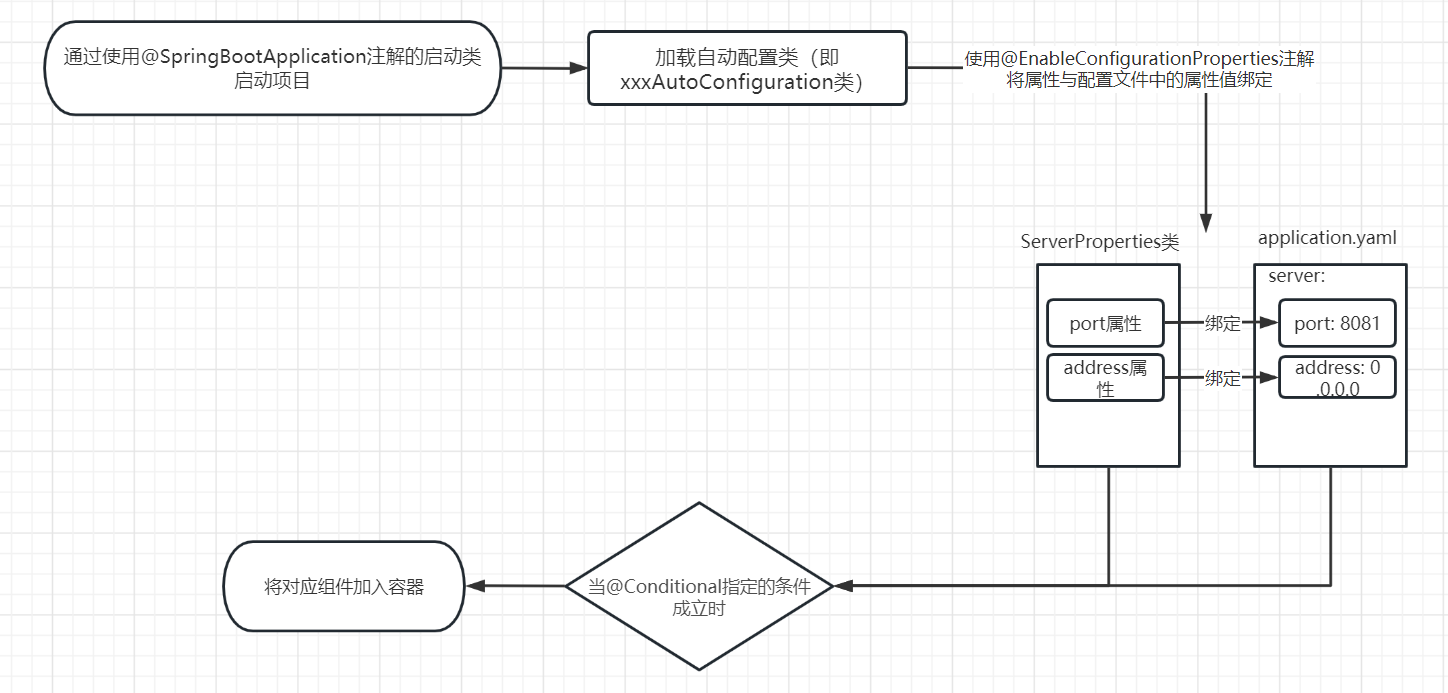
Spring Boot系列03--自动配置原理
目录1. 相关注解2. 自动配置原理分析3. 自动配置图示Spring Boot的核心优势:自动装配、约定大于配置。 1. 相关注解 ConfigurationProperties(prefix "前缀名")该注解用于自动配置的绑定,可以将application.properties配置中的值注入到 Bean…...

Java多线程(四)---并发编程容器
1.经常使用什么并发容器,为什么?答:Vector、ConcurrentHashMap、HasTable一般软件开发中容器用的最多的就是HashMap、ArrayList,LinkedList ,等等但是在多线程开发中就不能乱用容器,如果使用了未加锁&#…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
