Angular安全专辑之五 —— 防止URL中敏感信息泄露

URL 中的敏感数据是指在网址上的机密或者个人信息,包括 UserId, usernames, passwords, session, token 等其他认证信息。
由于URL 可能会被第三方拦截和查看(比如互联网服务商、代理或者其他监视网络流量的攻击者),所以URL中的敏感数据会带来安全风险,攻击者可能会捕获并使用它进行攻击。
例如:
- 信息泄露: URL 中的敏感数据泄露会被攻击者拦截,并导致个人身份信息或者系统机密信息泄露。
- 账户劫持: 攻击者可以使用URL中的敏感数据对用户账户进行未授权的访问,并执行各种恶意活动。
- 网络钓鱼攻击:攻击者可以创建模仿合法网站的虚假网页,并在 URL 中包含敏感数据,以诱骗用户泄露其登录凭据或其他敏感信息。
- 跨站点脚本(XSS)攻击:攻击者可以将恶意代码注入 URL,这些代码在由用户浏览器执行时可以窃取敏感数据,例如 Cookie 或会话 ID。
如何防止URL中敏感数据泄露
1.禁止在代码中储存敏感数据
比如:
<!DOCTYPE html> <html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title></title> </head> <body><form method="post"><div class="imgcontainer"><img src="img_avatar2.png" alt="Avatar" class="avatar"></div><div class="container"><label for="uname"><b>Username</b></label><input type="text" placeholder="Enter Username" name="uname" required><label for="psw"><b>Password</b></label><input type="password" placeholder="Enter Password" name="psw" required><button type="submit">Login</button><label><input type="checkbox" checked="checked" name="remember"> Remember me</label></div><div class="container" style="background-color:#f1f1f1"><button type="button" class="cancelbtn">Cancel</button><span class="psw">Forgot <a href="#">password?</a></span></div> </form></body> </html> <!-- test user: user1/12345-->在代码中保存了测试账号和密码信息,而为了不泄露敏感数据,需要将测试账号和密码删掉。
2.不要在URL 中添加敏感数据
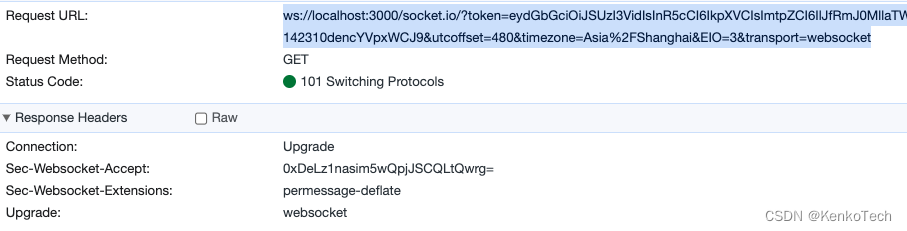
比如:当我们登录成功后获得了自己的auth token = eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9
此时连接 socket:
客户端:
const ioSocket = io.connect('localhost: 4200', {query: 'utcoffset=' + (new Date()).getTimezoneOffset(),transports: ['websocket', 'polling'],});服务端:
此时我们其实把auth token 添加到了URL 上。如下图
如何修改: 不要将auth token放在URL里。
客户端:
const ioSocket = io.connect('localhost: 4200', {forceNew: false,query: 'utcoffset=' + (new Date()).getTimezoneOffset(),transports: ['websocket', 'polling'],upgrade: false}); ioSocket.on('connect', () => {ioSocket.emit('authenticate', { token: 'eydGbGciOiJSUzI3VidIsInR5cCI6IkpXVCIsImtpZCI6IlJfRmJ0MllaTW142310dencYVpxWCJ9' });});服务端:
const cookie = require('cookie'); const _ = require('lodash');module.exports = function(app, server) {io.on('connection', async function(socket) {socket.authenticated = false;socket.on('authenticate', async function(data) {// 验证tokensocket.authenticated = checkToken(data.token);});let authId = _.get(socket, ['request', 'decoded_token', 'sub']); const cookieStr = _.get(socket, ['request', 'headers', 'cookie']);const cookies = cookie.parse(cookieStr);const consid = cookies['connect.sid' ];if (authId) {let userSockets = _.get(app, ['ioUserSockets', authId], []);if (!_.find(userSockets, socket)) {userSockets.forEach(socket => {if (_.get(socket, 'consid') === consid) {delete socket.consid;}});_.set(socket, 'consid', consid);userSockets.push(socket);_.set(app, ['ioUserSockets', authId], userSockets);}socket.on('disconnect', () => {let userSockets = _.get(app, ['ioUserSockets', authId], []);logger.debug('Removing socket for user %s', authId);_.pull(userSockets, socket);_.set(app, ['ioUserSockets', authId], userSockets);});} setTimeout(function() {if (!socket.authenticated) {socket.disconnect('unauthorized');}}, 3000);} };这样就可以防止auth token 在URL里出现了。
相关文章:

Angular安全专辑之五 —— 防止URL中敏感信息泄露
URL 中的敏感数据是指在网址上的机密或者个人信息,包括 UserId, usernames, passwords, session, token 等其他认证信息。 由于URL 可能会被第三方拦截和查看(比如互联网服务商、代理或者其他监视网络流量的攻击者),所以URL中的敏…...

vueday01——文本渲染与挂载
1.定义html样式字符串 const rawHtml "<span stylecolor:red>htmlTest</span>" 2.创建标签,分别渲染普通文本和html文本 <p> 你好<span v-html"rawHtml"></span></p> 3.代码展示 4.结果展示...

Prometheus的Pushgateway快速部署及使用
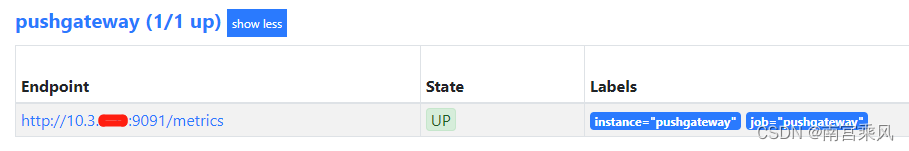
prometheus-pushgateway安装 一. Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做于一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙&…...

spring cloud config 占位符 application用法
前一篇讲过spring cloud config pattern 的用法,但是在使用spring cloud config的时候,我们经常会根据config client的application name来选择对应的central config的路径,当然spring cloud config官网也给出了相关的说明,但是说的并不算明朗,也没有举例说明在spring clou…...

SAP ERP系统解决光伏电池产业管理难题
无锡哲讯聚焦光伏行业的业务需求和流程,推出SAP光伏能源行业整体化解决方案。该系统着眼于“企业管理信息化、资源合理配置、利润扩张”三个方面,提供实用丰富的管理功能,同时具有较高的信息综合利用效率。SAP解决方案实现了光伏企业产、供、…...

el-table的formatter属性的使用方法
一、formatter是什么? formatter是el-table-column的一个属性,用来格式化内容。(比如后台给你返0或1,你需要展示成“否”和“是”) 二、详细使用 1.知道formatter之前: 代码如下(示例&#…...

高质量床上用品类网站带手机端的pbootcms模板
模板介绍: 这是一个基于PbootCMS内核开发的床上用品类网站模板,专为床上用品、家用纺织类企业设计和开发。它不仅提供了网站界面简洁简单、易于管理的特点,还附带了测试数据,方便用户进行演示和学习。 模板特点: 采用…...

paddlenlp:社交网络中多模态虚假媒体内容核查(特征篇)
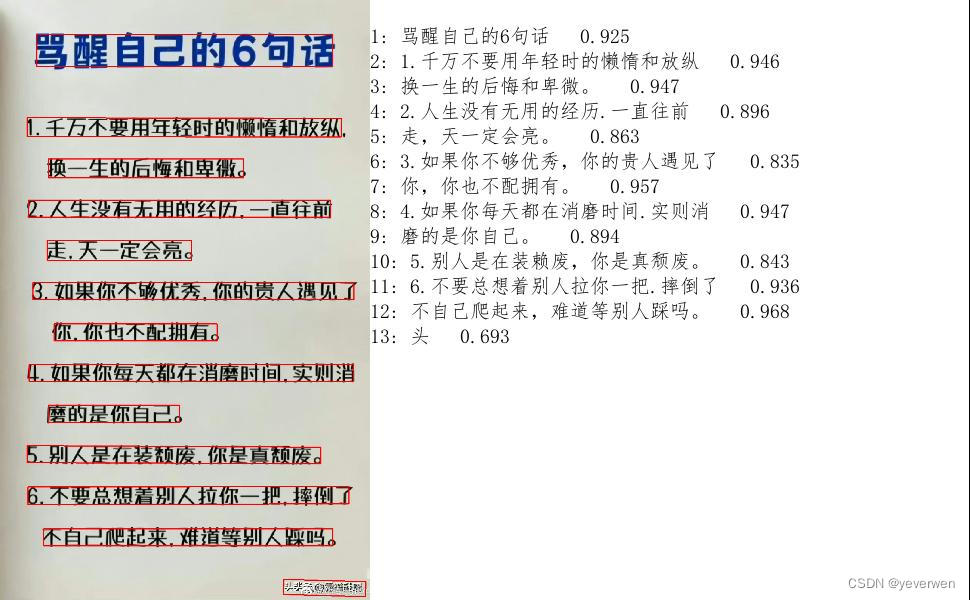
初赛之特征构造 写在前面一、安装paddleOCR二、代码部分三、模型优缺点四、写在最后 写在前面 通过前面两篇文章的介绍,我们可以大致的知道模型用到的特征分为四块:qCap,qImg,captions,imgs。根据这些特征,…...

【网络】总览(待更新)
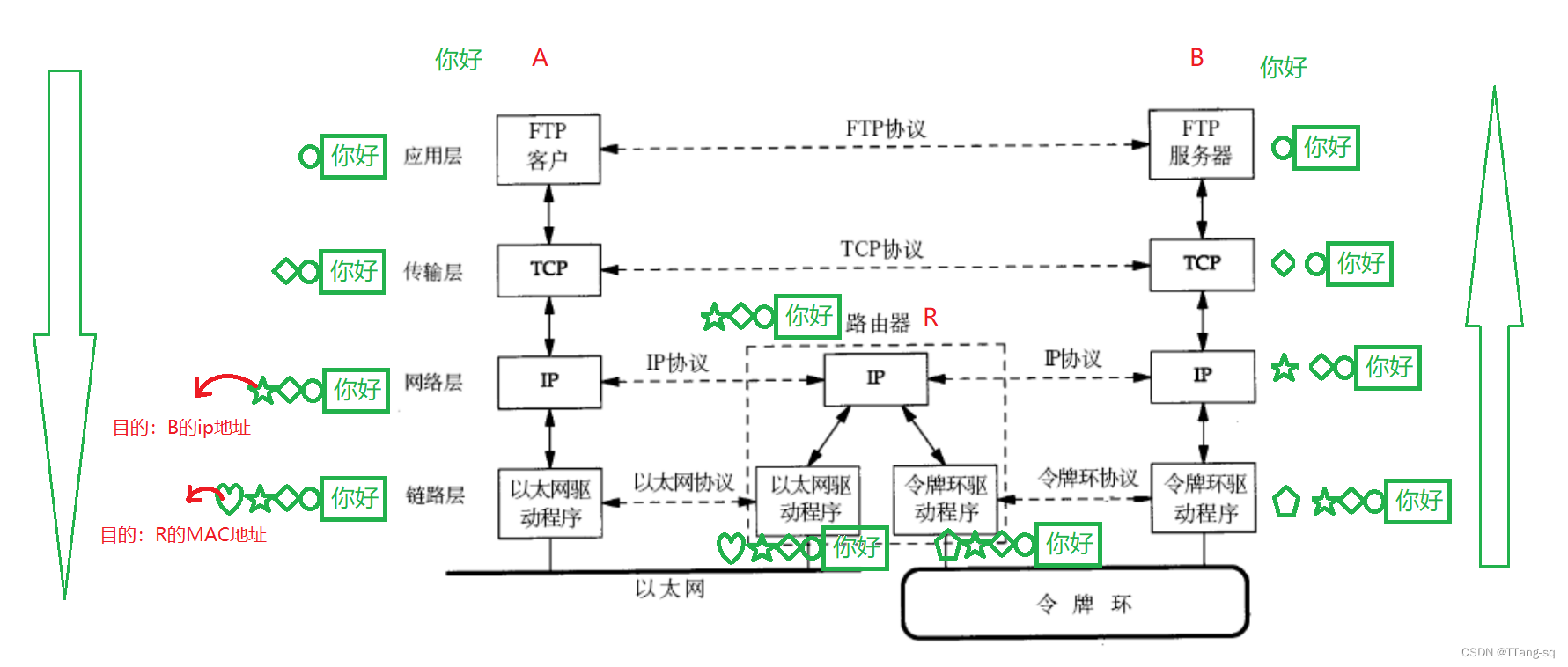
网络Ⅰ 零、概述0. 网络协议1. 网络协议分层OSI 七层模型TCP/IP 五层模型 2. 协议报头3. 通信过程 一、应用层1.1 🔗HTTP 协议1.2 🔗HTTPS 协议 二、传输层2.1 端口号2.2 netstat - - 查询网络状态2.3 pidof - - 查看服务器的进程 id2.4 🔗UD…...

策略模式——多重if-else解决方案
概念 大量的 if 判断操作,逻辑比较复杂,并且处理起来相对麻烦。可以采用策略模式来优化分支代码。 策略模式 💤:是一种行为设计模式,它允许你在运行时根据不同情况选择不同的算法或行为。 设计模式 🤌&…...

CTAmap 1.12版本2013年-2023年省市县矢量数据更新
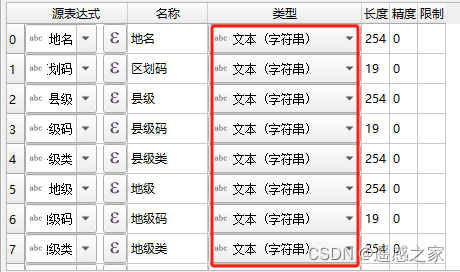
中国行政区划数据CTAmap 1.12版本更新 从2022年起,笔者开始整理长时间序列的中国行政区划数据,通过以国家基础地理信息矢量数据为基础,以高德、民政部、gadm、乡镇界、村界、各省标准地图等区划矢量数据和相关行政区划变更文字资料为参考&am…...

【Linux初阶】多线程3 | 线程同步,生产消费者模型(普通版、BlockingQueue版)
文章目录 ☀️一、线程同步🌻1.条件变量🌻2.同步概念与竞态条件🌻3.条件变量函数🌻4.条件变量使用规范🌻5.代码案例 ☀️二、生产者消费者模型🌻1.为何要使用生产者消费者模型🌻2.生产者消费者模…...
)
JUC并发编程——四大函数式接口(基于狂神说的学习笔记)
四大函数式接口 函数式接口:只有一个方法的接口 ,例如:Runnable接口 Function 函数型接口,有一个输入参数,有一个输出 源码: /*** Represents a function that accepts one argument and produces a resul…...

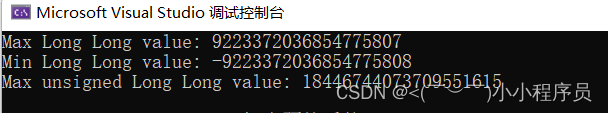
【2】c++11新特性(稳定性和兼容性)—>超长整型 long long
c11标准要求long long整型可以在不同的平台上有不同的长度,但是至少64位,long long整型有两种: 有符号long long:–对应类型的数值可以使用LL或者ll后缀 long long num1 123456789LL; long long num2 123456789ll;无符号unsign…...

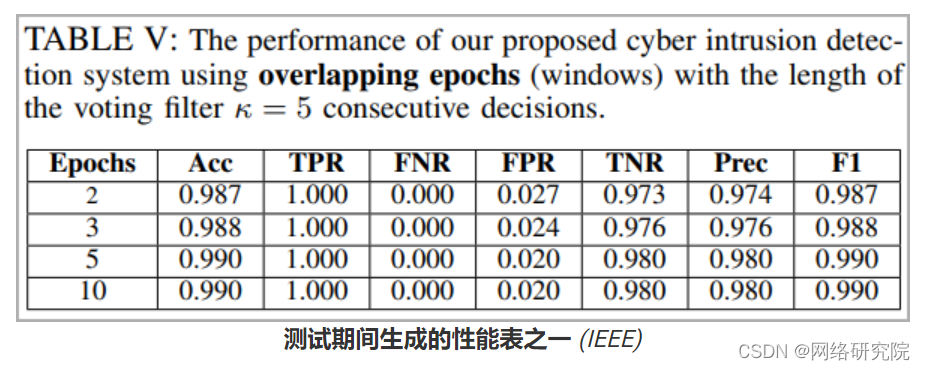
AI算法检测对无人军用车辆的MitM攻击
南澳大利亚大学和查尔斯特大学的教授开发了一种算法来检测和拦截对无人军事机器人的中间人(MitM)攻击。 MitM 攻击是一种网络攻击,其中两方(在本例中为机器人及其合法控制器)之间的数据流量被拦截,以窃听或…...

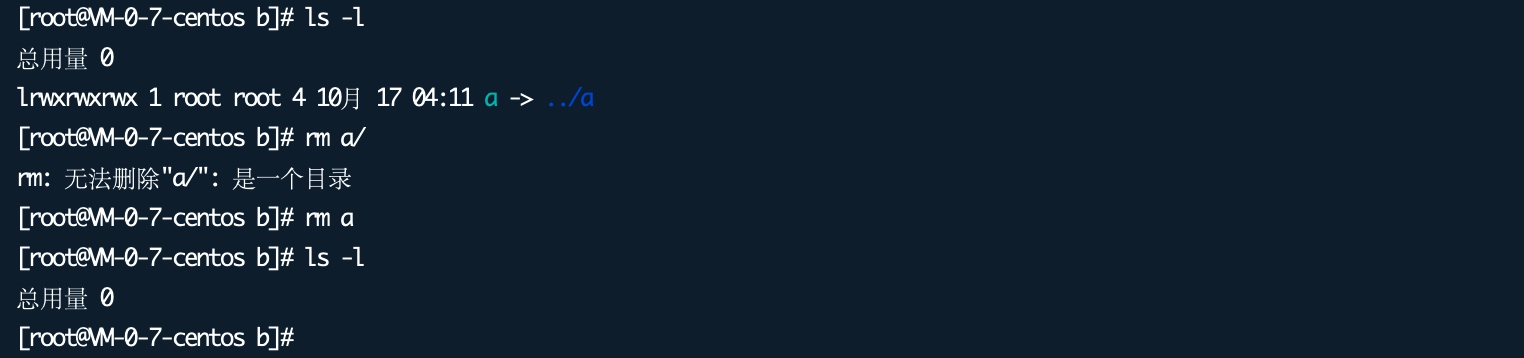
运维 | 如何在 Linux 系统中删除软链接 | Linux
运维 | 如何在 Linux 系统中删除软链接 | Linux 介绍 在 Linux 中,符号链接(symbolic link,或者symlink)也称为软链接,是一种特殊类型的文件,用作指向另一个文件的快捷方式。 使用方法 我们可以使用 ln…...

Jmeter接口测试:jmeter导入和导出接口的处理
JMeter测试导入接口 利用Jmeter测试上传文件,首先可根据接口文档或者fiddler抓包分析文件上传的接口;如下图: 以下是我通过fiddler所截取的文件上传的接口 1、填写导入接口的信息 查看文件上传栏下的填写信息: 文件名称&#x…...

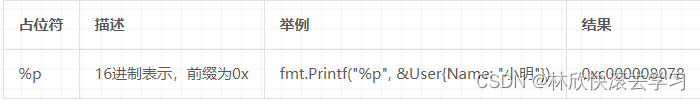
一文了解 Go fmt 标准库的常用占位符及其简单使用
今天分享的内容是 Go fmt 标准库的常用占位符及其简单使用。如果本文对你有帮助,不妨点个赞,如果你是 Go 语言初学者,不妨点个关注,一起成长一起进步,如果本文有错误的地方,欢迎指出 占位符 通过占位符&a…...
之history)
Linux命令(94)之history
linux命令之history 1.history介绍 linux命令history会记录并显示用户所执行过的所有命令,也可以对其命令进行修改和删除操作。 2.history用法 history [参数] history参数 参数说明-a将当前会话的历史信息追加到历史文件(.bash_history)中-c删除所有条目从而清…...

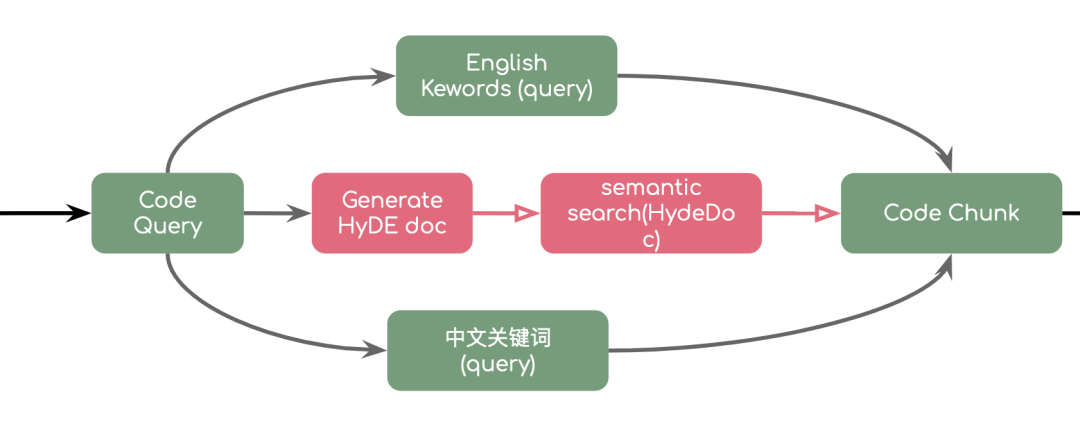
Prompt 驱动架构设计:探索复杂 AIGC 应用的设计之道?
你是否曾经想过,当你在 Intellij IDEA 中输入一个段代码时,GitHub 是如何给你返回相关的结果的?其实,这背后的秘密就是围绕 Prompt 生成而构建的架构设计。 Prompt 是一个输入的文本段落或短语,用于引导 AI 生成模型执…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
