vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案
一、 Vue.set()
问:什么情况下使用?
答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又或者,“属性”添加上去后,视图没有拿到的情况下可以使用该方法。
官方地址:https://v2.cn.vuejs.org/v2/api/#Vue-set
Vue.set( target, propertyName/index, value )
//示例:
Vue.set(this.demolist[0], 'weight', '50kg')//等同于:
this.demolist[0].weight='50kg';参数:
{Object | Array} target
{string | number} propertyName/index
{any} value
返回值:
设置的值。
用法:
向响应式对象中添加一个 property(属性),并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 this.myObject.newProperty = 'hi')
注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
既然有设置set,有没有删除呢?
答:有
Vue.delete( target, propertyName/index )//示例:
Vue.set(this.demolist[0], 'weight')深度理解:
Vue 无法检测 property(属性) 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
例如:
var vm = new Vue({data:{a:1}
})// `vm.a` 是响应式的vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property(属性) 。但是,可以使用
Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
例如,对于:
Vue.set(vm.someObject, 'b', 2)您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)有时你可能需要为已有对象赋值多个新 property(属性) ,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })详细请看Vue2官方文档《深入响应式原理》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html
深入响应式原理 — Vue.js
二、nextTick()
2.1 Vue.nextTick()
问:什么情况下使用?
答: 为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用
Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。
Vue.nextTick( [callback, context] )参数:
{Function} [callback]
{Object} [context]
用法:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {// DOM 更新了
})// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick().then(function () {// DOM 更新了})2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
2.2 vm.$nextTick()
vm.$nextTick([callback])参数:
{Function} [callback]
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
new Vue({// ...methods: {// ...example: function () {// 修改数据this.message = 'changed'// DOM 还没有更新this.$nextTick(function () {// DOM 现在更新了// `this` 绑定到当前实例this.doSomethingElse()})}}
})2.3 深度理解:
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{message}}</div>var vm = new Vue({el: '#example',data: {message: '123'}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {vm.$el.textContent === 'new message' // true
})在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
Vue.component('example', {template: '<span>{{ message }}</span>',data: function () {return {message: '未更新'}},methods: {updateMessage: function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'this.$nextTick(function () {console.log(this.$el.textContent) // => '已更新'})}}
}) 因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {updateMessage: async function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'await this.$nextTick()console.log(this.$el.textContent) // => '已更新'}
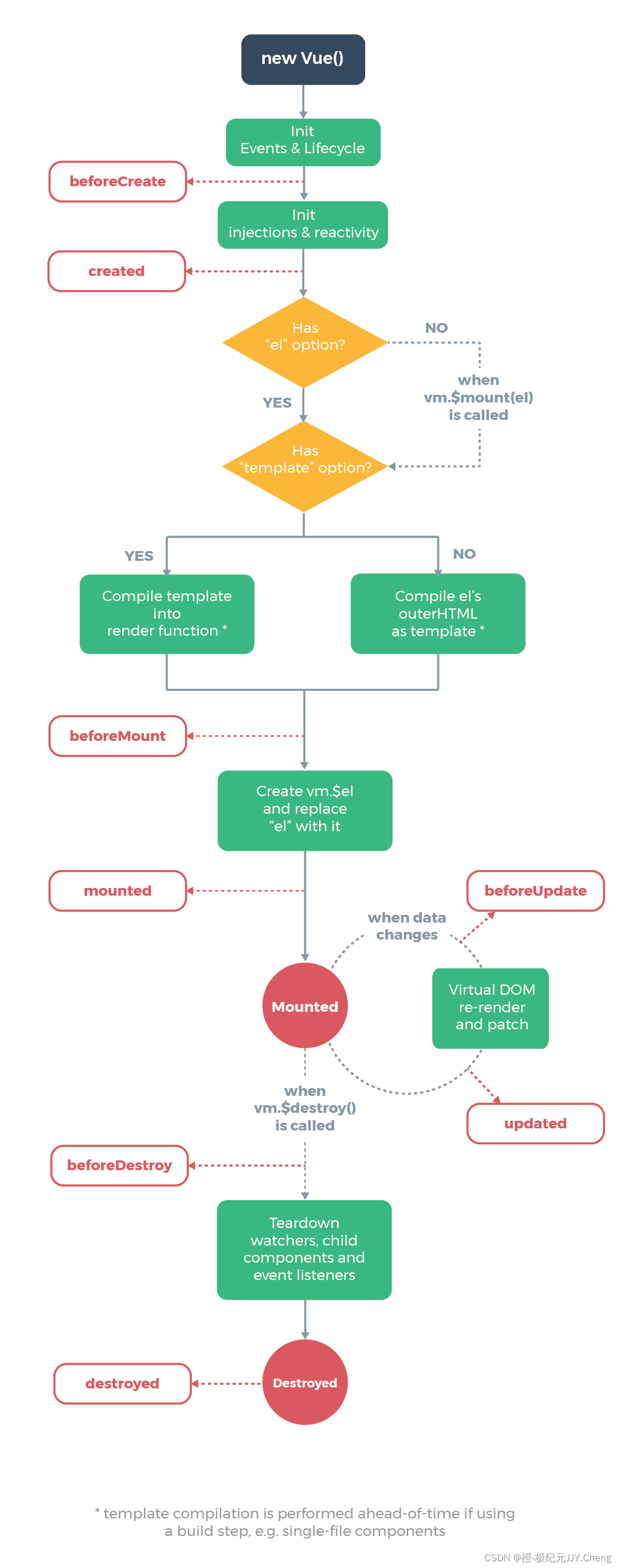
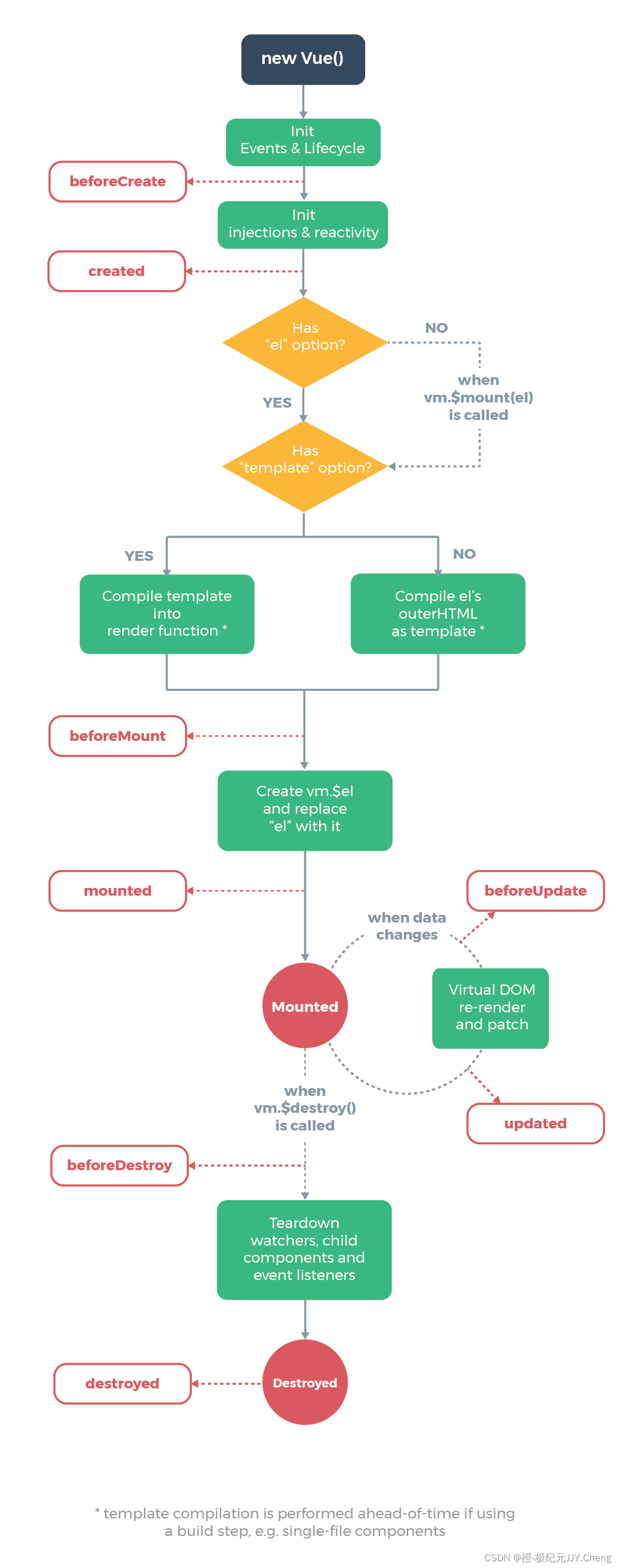
}2.4 生命周期示意图:

详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html#异步更新队列
深入响应式原理 — Vue.js
三、强制更新vm.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
用法:
this.$forceUpdate()如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事。
你可能还没有留意到数组或对象的变更检测注意事项,或者你可能依赖了一个未被 Vue 的响应式系统追踪的状态。
然而,如果你已经做到了上述的事项仍然发现在极少数的情况下需要手动强制更新,那么你可以通过 $forceUpdate 来做这件事。
详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/components-edge-cases.html#强制更新
处理边界情况 — Vue.js
相关文章:

vue 拿到数据后,没有重新渲染视图,nuxt.js拿到数据后,没有重新渲染视图,强制更新视图
以下为Vue2的解决方案 一、 Vue.set() 问:什么情况下使用? 答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又…...

Docker基础操作命令演示
Docker中的常见命令,可以参考官方文档:https://docs.docker.com/engine/reference/commandline/cli/ 1、常见命令介绍 其中,比较常见的命令有: 命令说明文档地址docker pull拉取镜像docker pulldocker push推送镜像到DockerReg…...

XTU-OJ 1175-Change
题目描述 一个班有N个学生,每个学生有第一学期成绩Xi,第二学期成绩Yi,请问成绩上升,持平,下降的人数。 输入 每个样例的第一行是整数N(0≤N≤50),如果N0,表示输入结束,这个样例不需要处理。 第二行是N个整数…...

Python环境安装
环境安装 Windows安装Linux安装 Windows安装 下载最新版Python https://www.python.org/downloads 打开安装包 选择安装路径,安装 安装 验证安装是否成功,命令行输入python Linux安装 安装依赖环境 yum install wget zlib-devel bzip2-devel op…...

苏轼在密州的四首千古名作
苏轼,一个从诗歌王国掉落人间的落魄贵族,整个政治生涯几乎都以流浪为主,在古诗词世界或许只有李白与之最是相似,不过李白的流浪属于荡歌山水、云游四方,而苏轼的流浪则带有被动的成分:一纸贬黜公文就是苏轼…...
)
[计算机提升] 域及域用户(组)
1.3 域及域用户(组) 1.3.1 域的概念 在Windows操作系统中,域(Domain)是指一个或多个计算机或资源的集合,这些计算机或资源受到单个安全数据库(域控制器)的管理和控制。域可以包含多个计算机、用户、组和其…...

命令行配置文件
在说具体的配置方式之前,我们需要首先梳理清除几个概念。这有助于我们明白自己在做什么,以及如何把经验平移到其他方面。 和命令行相关的有几个概念:terminal(终端)、shell(解释器);…...

MPP产品介绍-定位-应用场景-技术特点
产品定位 FusionInsight LibrA是企业级的大规模并行处理关系型数据库。FusionInsight LibrA采用MPP(Massive Parallel Processing)架构,支持行存储与列存储,提供PB(Petabyte,2的50次方字节)级别数据量的处理能力。 FusionInsight LibrA在核…...

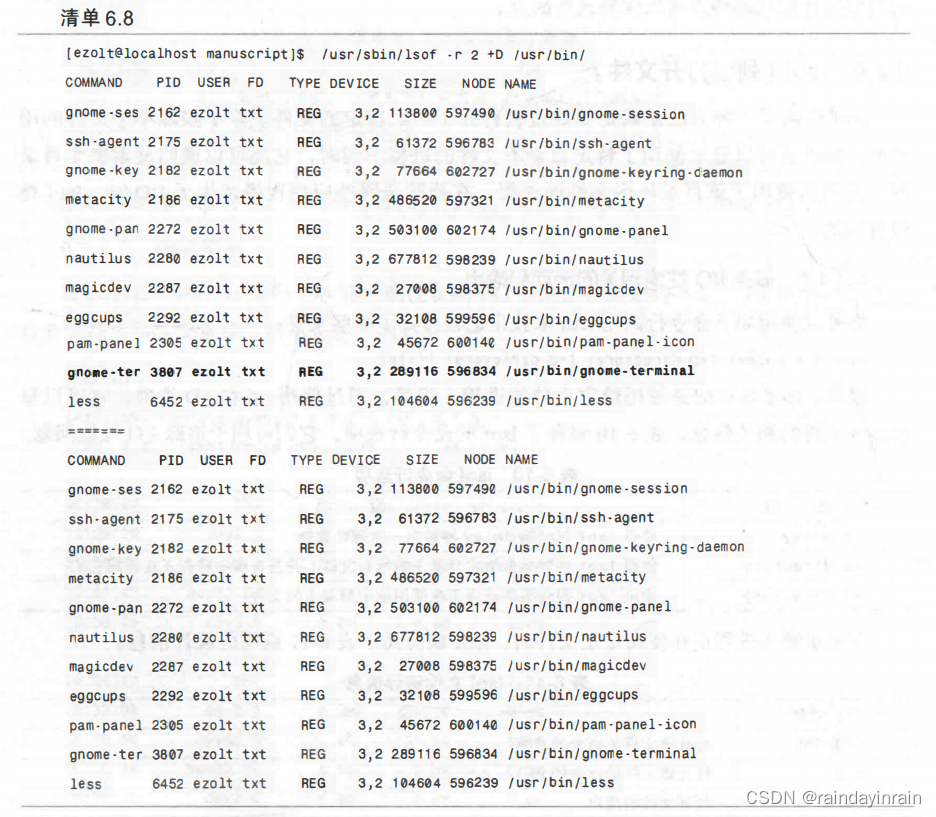
Linux性能优化--性能工具:磁盘I/O
6.0 概述 本章介绍的性能工具能帮助你评估磁盘I/O子系统的使用情况。这些工具可以展示哪些磁盘或分区已被使用,每个磁盘处理了多少I/O,发给这些磁盘的I/O请求要等多久才被处理。 阅读本章后,你将能够: 确定系统内磁盘I/O的总量和类型(读/写…...

Archive Team: The Twitter Stream Grab
该集合不再更新,应被视为静态数据集。 从一般 Twitter 流中抓取的 JSON 的简单集合,用于研究、历史、测试和记忆的目的。这是“Spritzer”版本,最轻、最浅的 Twitter 抓取。不幸的是,我们目前无法访问流的洒水器或花园软管版本。 …...

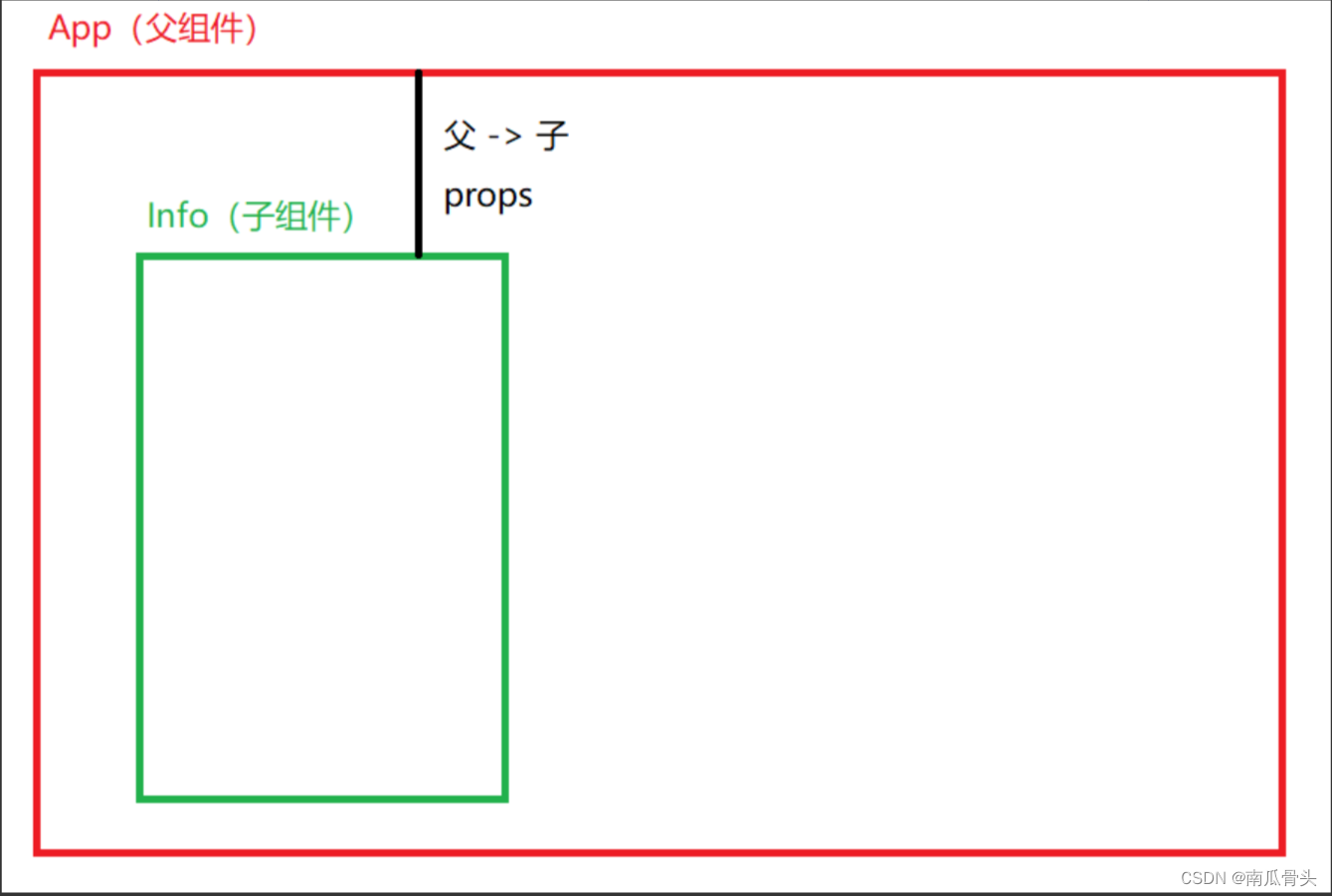
Vue-props配置功能
Vue-props配置功能 props概述 功能:接收从其他组件传过来的数据,将数据从静态转为动态注意: 同一层组件不能使用props,必须是父组件传子组件的形式。父组件传数据,子组件接收数据。不能什么数据都接收,可…...

iMazing 3中文版功能介绍免费下载安装教程
iMazing 3中文版免费下载是一款兼容Win和Mac的iOS设备管理软件。iMazing 3能够将音乐、文件、消息和应用等数据从任何 iPhone、iPad 或 iPod 传输到 Mac 或 PC 上。 使用iMazing 3独特的 iOS 备份功能保证数据安全:设定自动无线备份时间并支持快照;将备份保存到外接驱动器和网…...

给课题组师弟师妹的开荒手册(终篇)
0 写在前面 终于,在结束收尾工作后敲下了开荒手册的终篇,自己三年研究生生活过的离理想中的完美还差很多,不过胜在完整,哈哈,小满胜万全嘛。希望以自己不太完美的经历为例,抛我的砖,引师弟师妹…...

【Eclipse】安装与卸载教程
目录 1.绿色版免安装版本 2.安装版本 3.卸载 首先打开官网:Eclipse Downloads | The Eclipse Foundation 选择download package 如图所示,到如下界面 1.绿色版免安装版本 按图片点击,即可开始下载 下载好后解压 ,在桌面创建…...

WordPress还是Shopify?如何选择最适合您业务的网站建设平台?
在当今数字化世界中,创建一个强大的在线存在对于任何业务来说都至关重要。然而,对于不熟悉编码或网站建设的人来说,选择合适的网站建设平台可能是一项挑战。在这个领域,两个主要的选项备受关注:WordPress和Shopify。让…...

Java Kids-百倍提速【Mac IOS】
引言:当今社会,创新和提升效率已经成为了大家普遍的追求。无论是个人生活还是企业经营,我们都希望能够以更高的效率完成任务,节省时间和资源。因此,提速成为了一种时代的要求,而"Java Kids 百倍提速&q…...

uniapp-vue3-微信小程序-按钮组wo-btn-group
采用uniapp-vue3实现, 是一款支持高度自定义的按钮组组件,支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id15012 使用示例 <template><vie…...

mysql查询当天,近一周,近一个月,近一年的数据
1.mysql查询当天的数据 select * from table where to_days(时间字段) to_days(now()); 2.mysql查询昨天的数据 select * from table where to_days(now( ) ) - to_days( 时间字段名) 1 3.mysql查询近一周的数据 SELECT * FROM table WHERE date(时间字段) > DATE_SU…...

Python快速入门教程
文章目录: 一:软件环境安装 1.软件环境 2.运行第一个程序 二:语法基础 1.注释 2.变量 3.数学运算 4.数据类型 5.数据输入input 6.逻辑运算 7.程序控制结构 7.1 if选择 7.1.1 条件语句if else 7.1.2 嵌套语句 7.1.3 多条件判断…...

注释的重要性:代码的明晰之道
注释是程序员在编写代码时常常遇到的问题。有人声称不写注释就是在耍流氓,这引发了广泛的讨论。本文将探讨注释的重要性以及它对于代码的可读性和维护性的影响,同时提供一些关于如何写好注释的建议。 在软件开发领域,写代码不仅仅是为了满足功…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
