Unity中Shader的深度写入ZWrite
文章目录
- 前言
- 一、更新深度缓冲区中值
- 二、深度值的写入操作
- 只有两个选择 开启 和 关闭
- ZWrite On
- ZWrite Off
- 三、深度写入在半透明物体物体中开启的情况
- 1、特效一般都需要关闭深度写入
- 2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题,则需要 在一个单独的 Pass 中开启深度写入
- 三、使用开关,来让材质球单独控制深度写入,而不在Shader中统一控制
前言
Unity中Shader的深度写入ZWrite
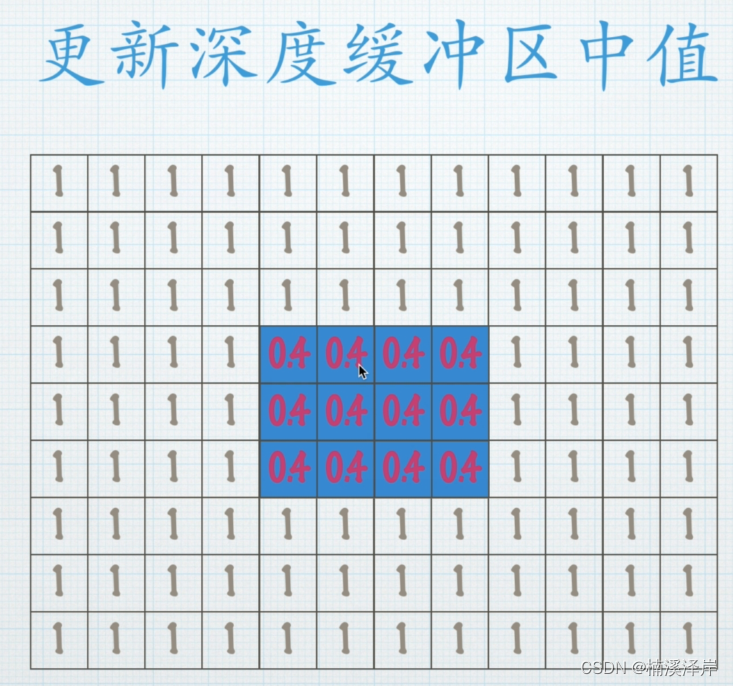
一、更新深度缓冲区中值

二、深度值的写入操作
只有两个选择 开启 和 关闭
ZWrite On — 写入(默认不写时是开启)
ZWrite Off — 不写入
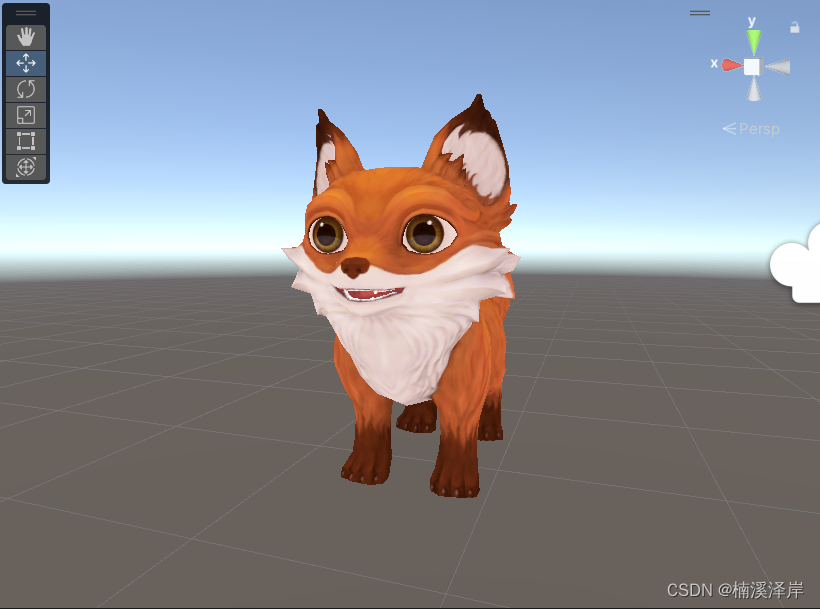
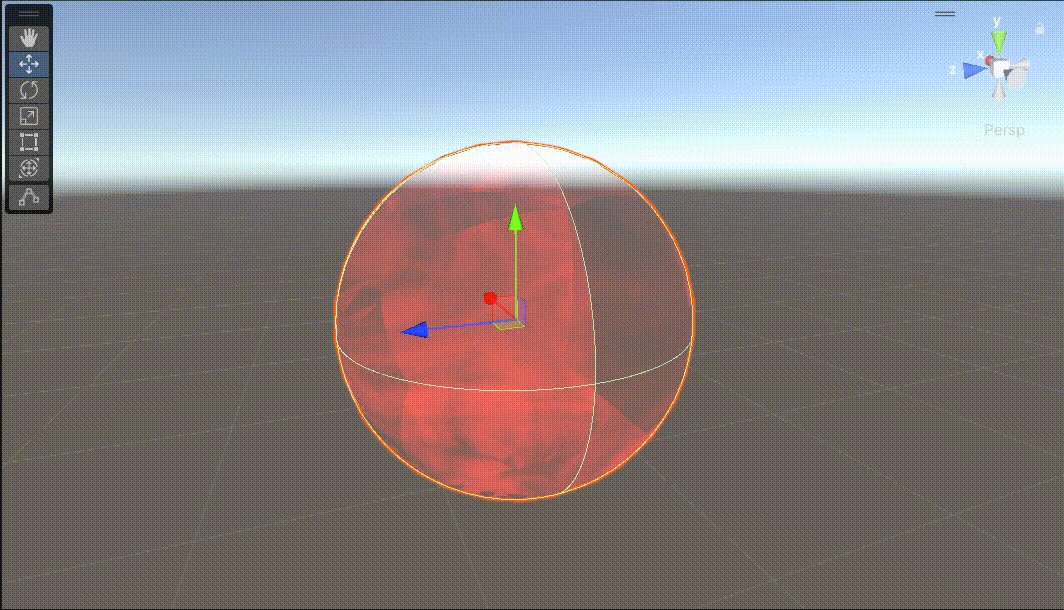
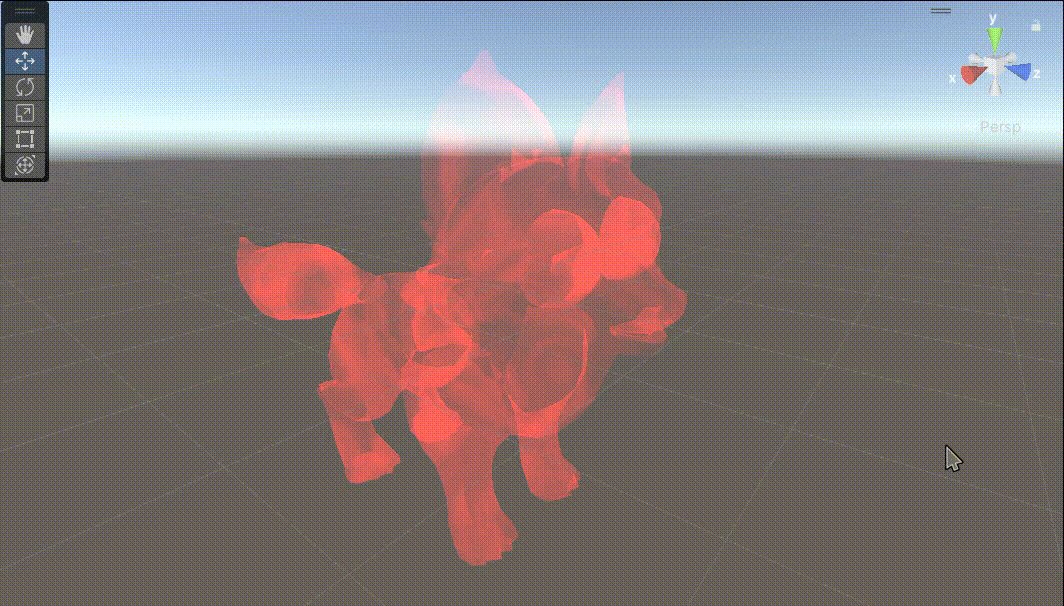
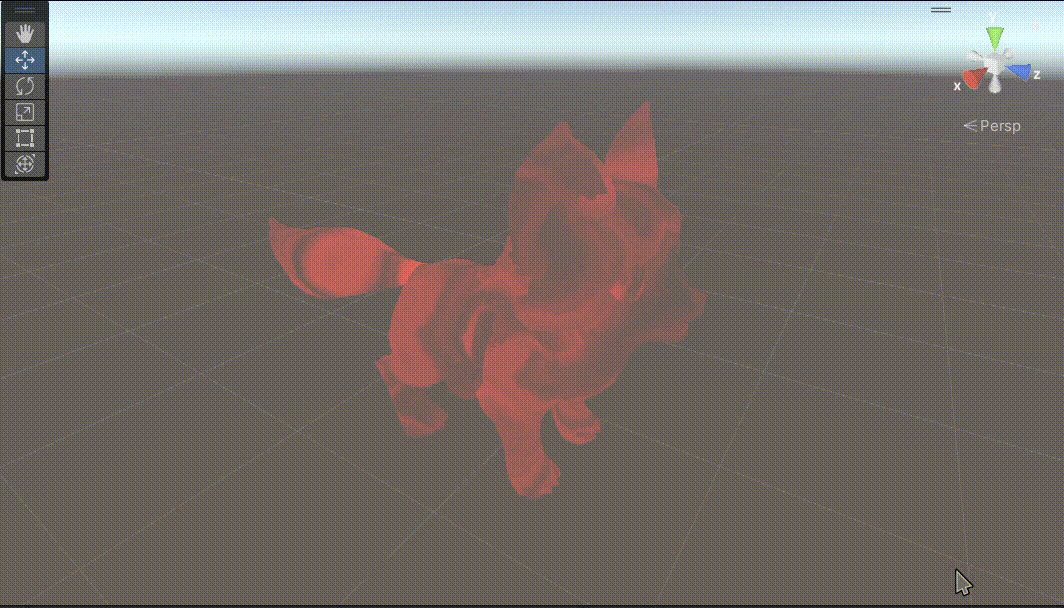
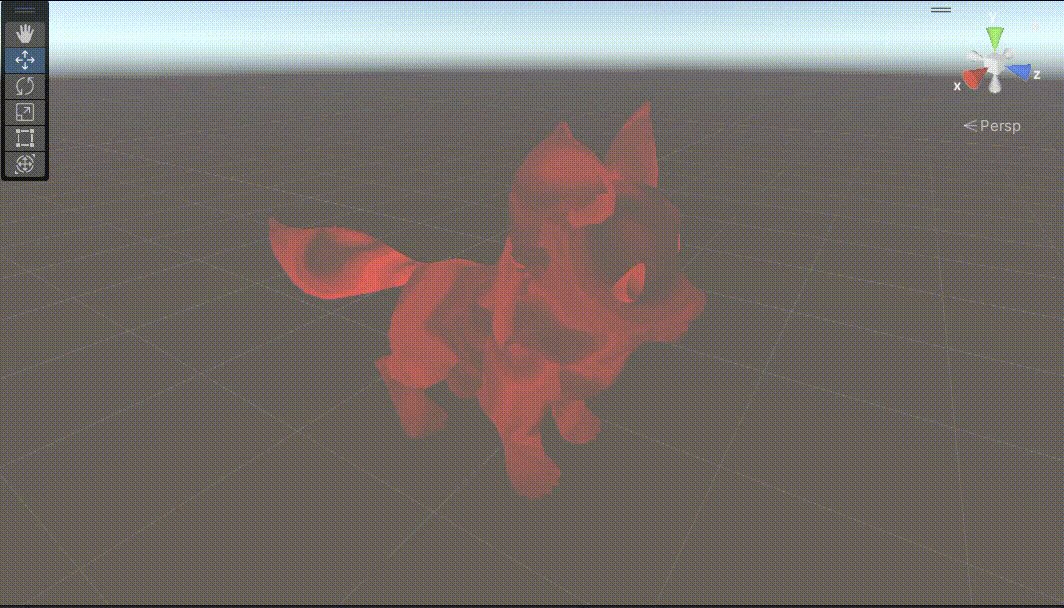
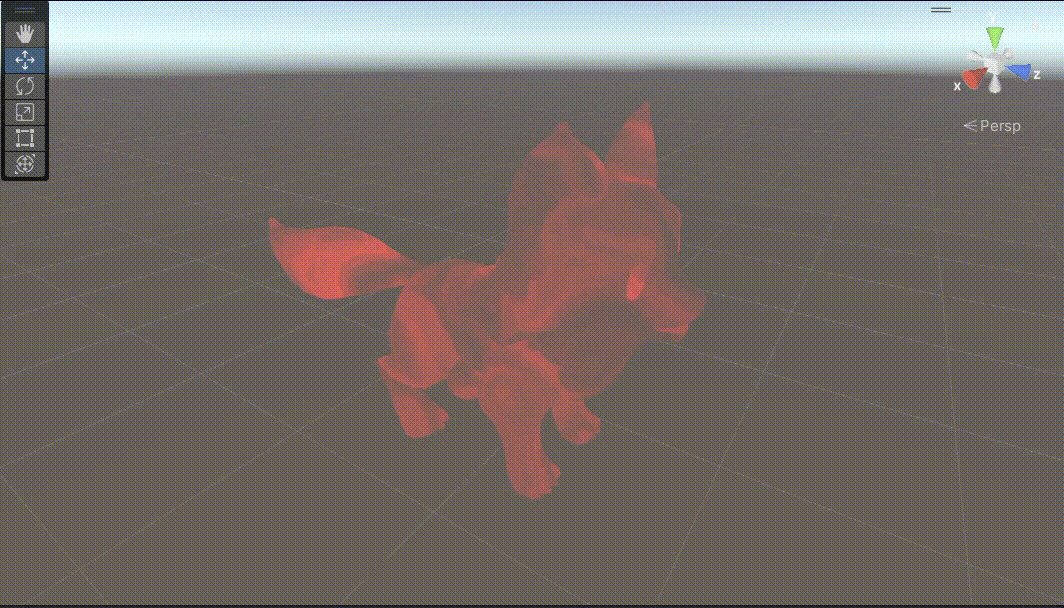
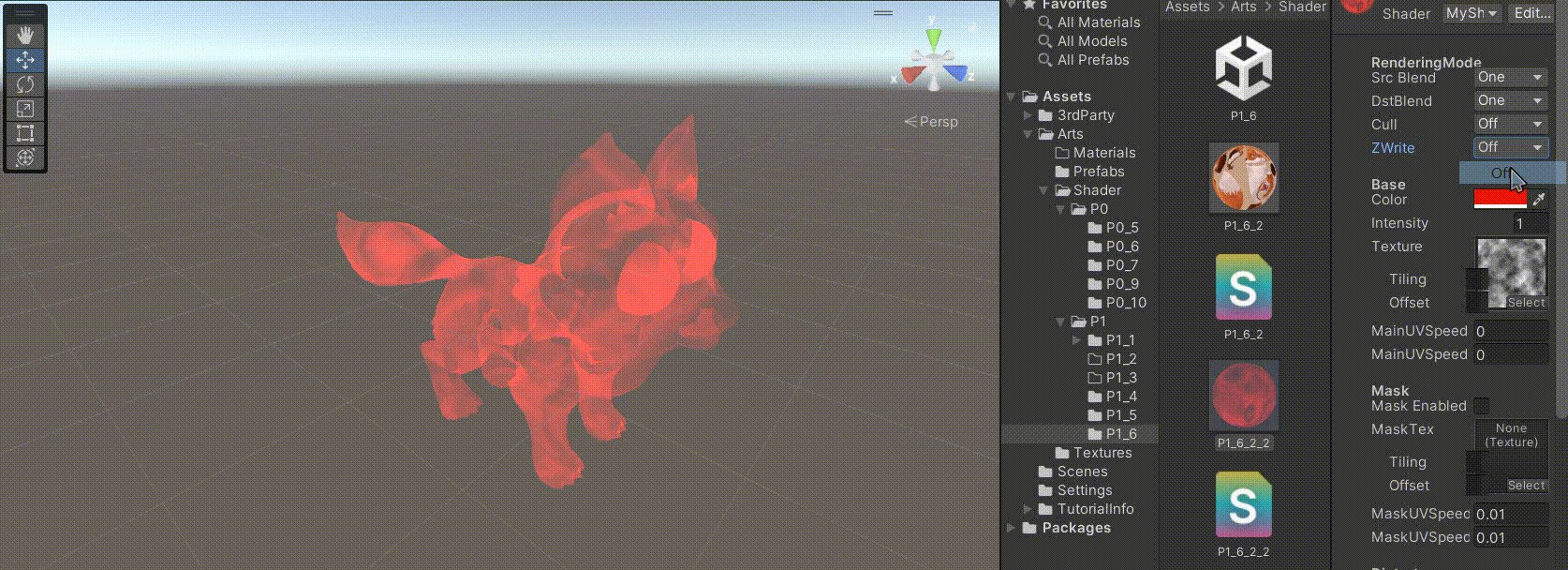
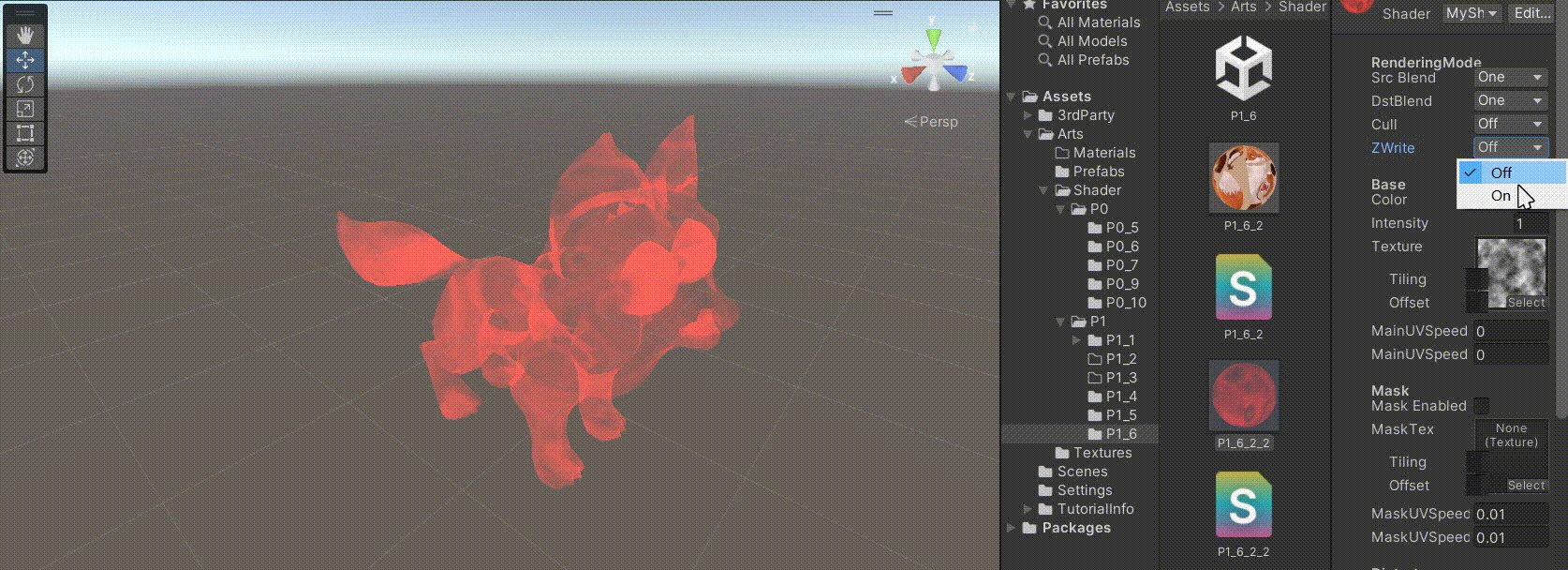
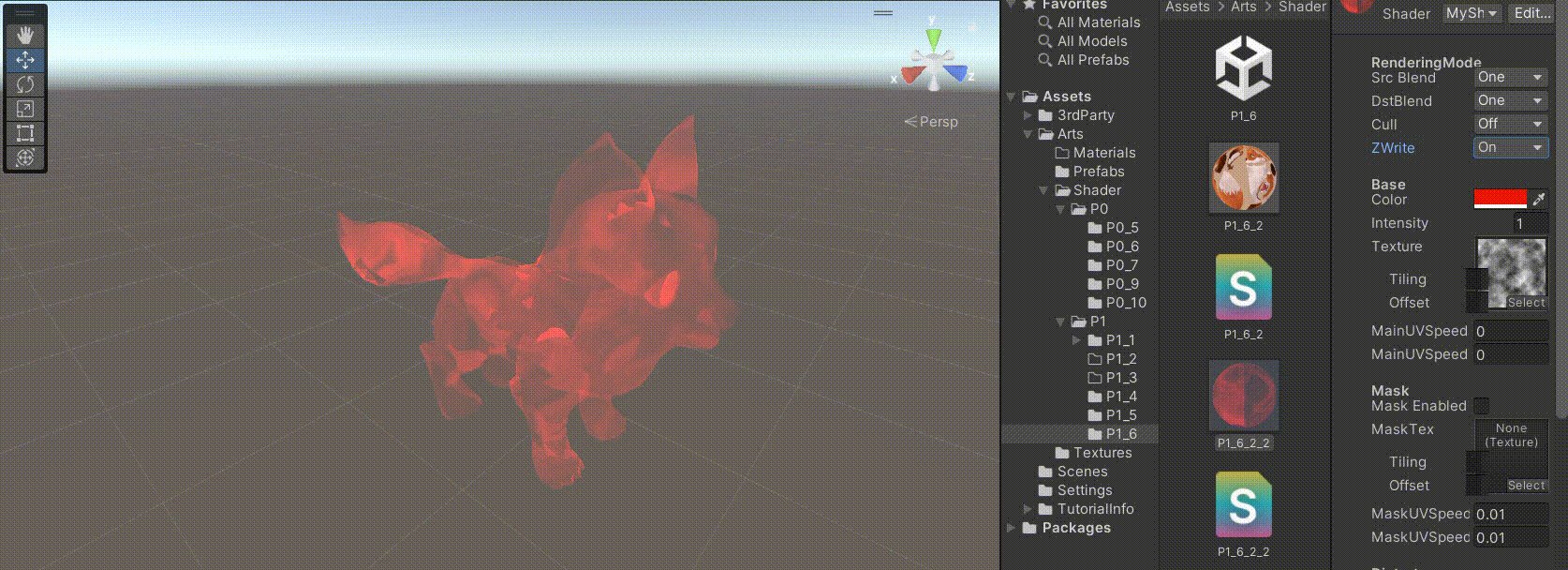
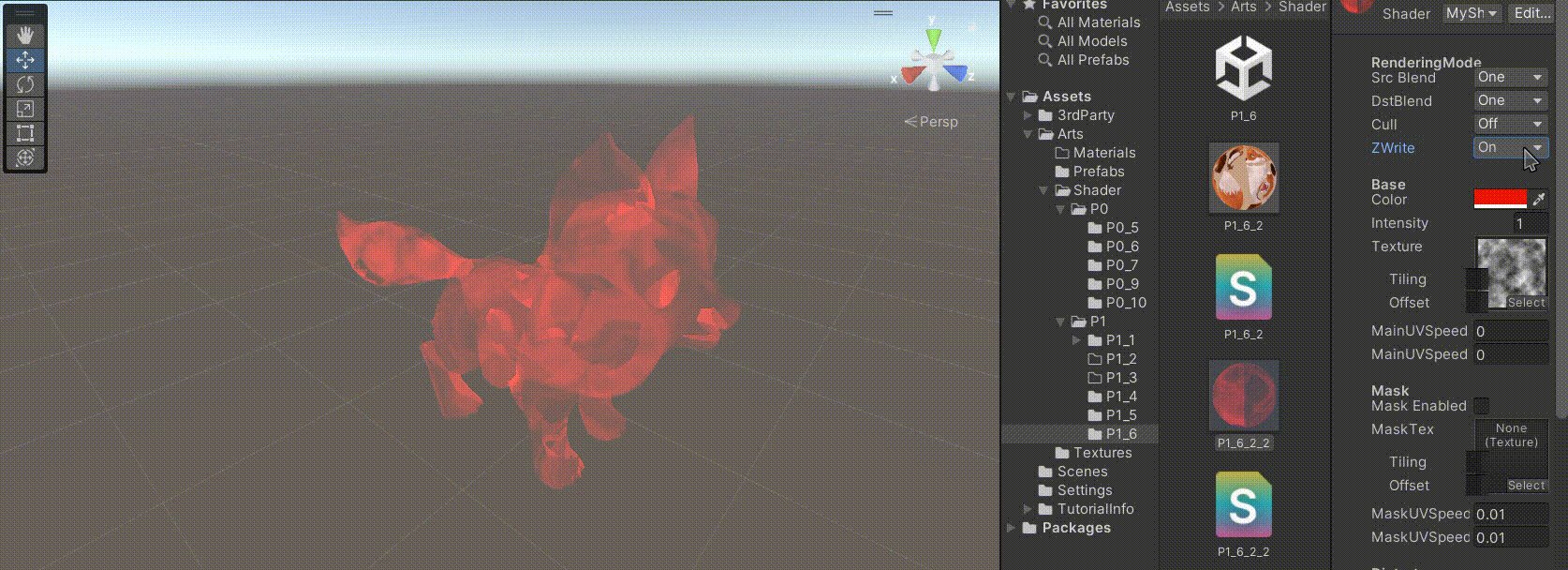
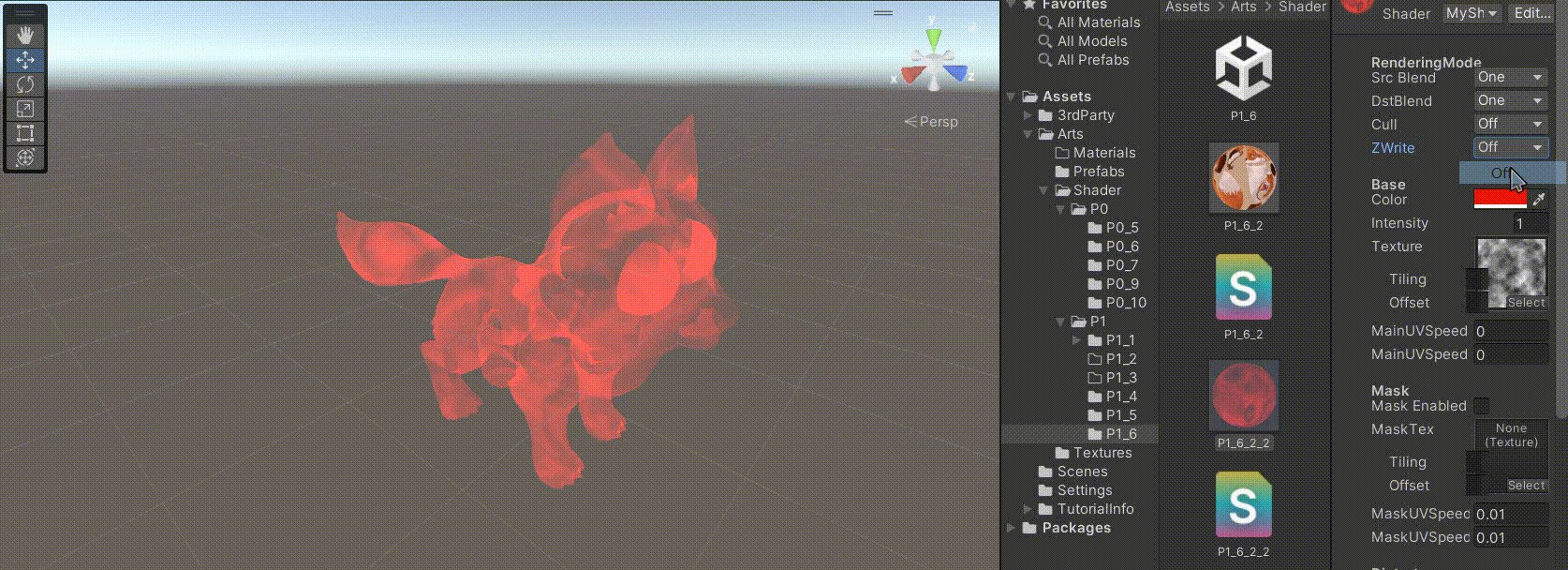
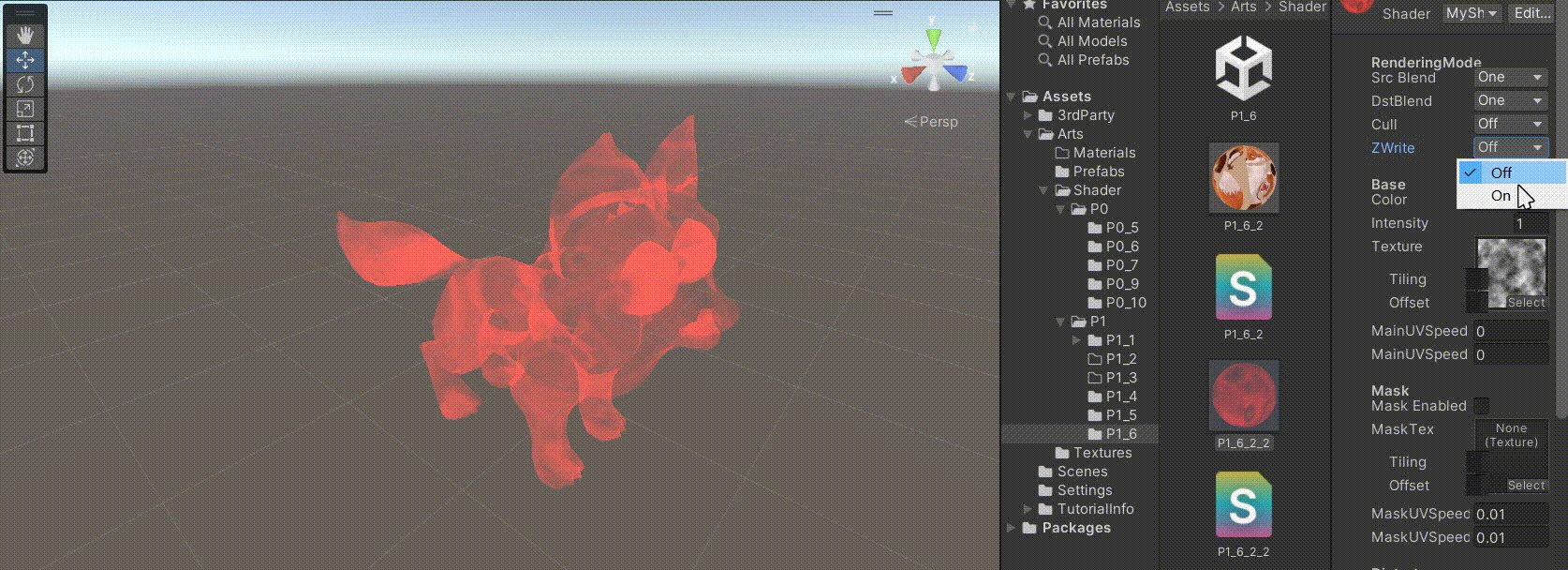
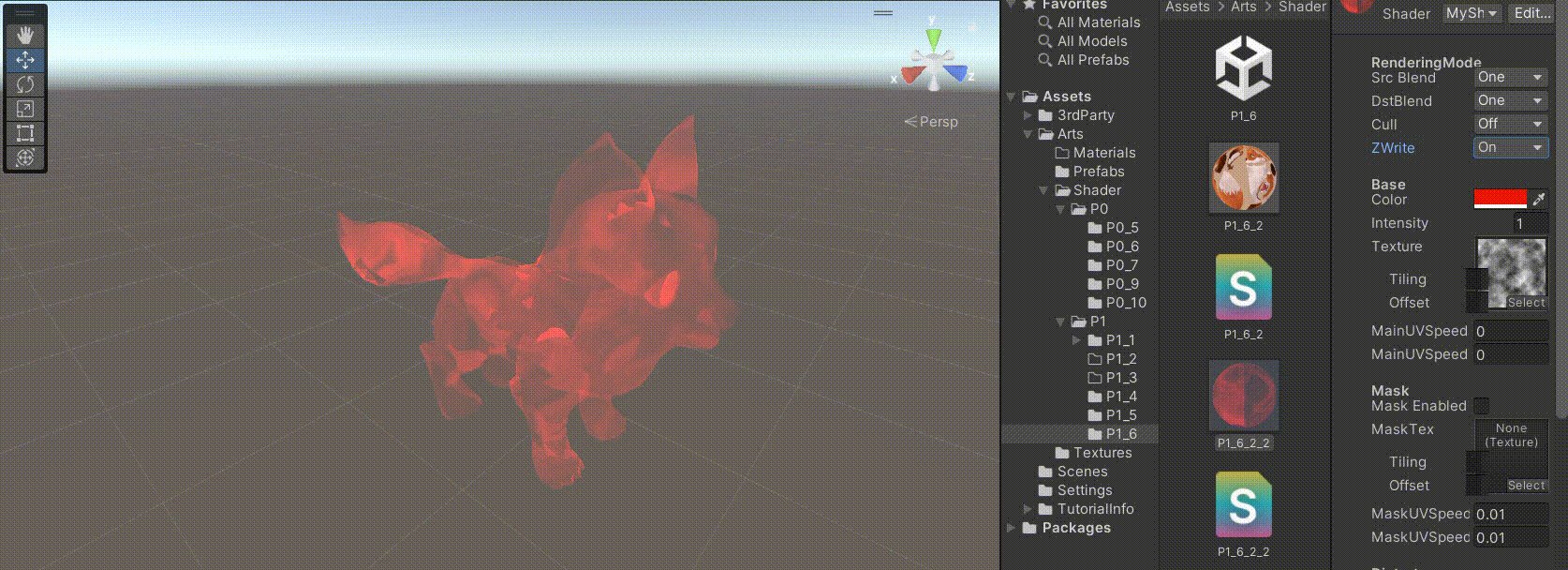
我们用之前实现消融效果的小狐狸看一下效果
ZWrite On

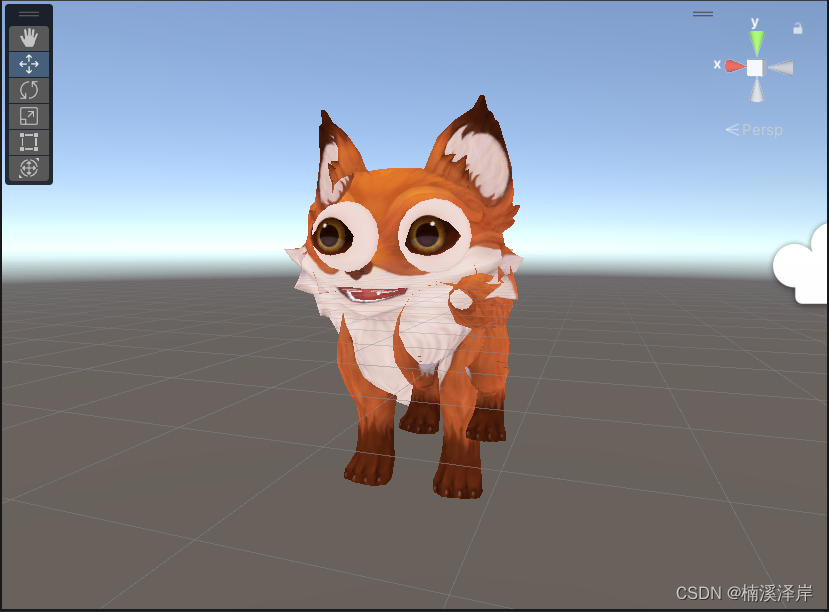
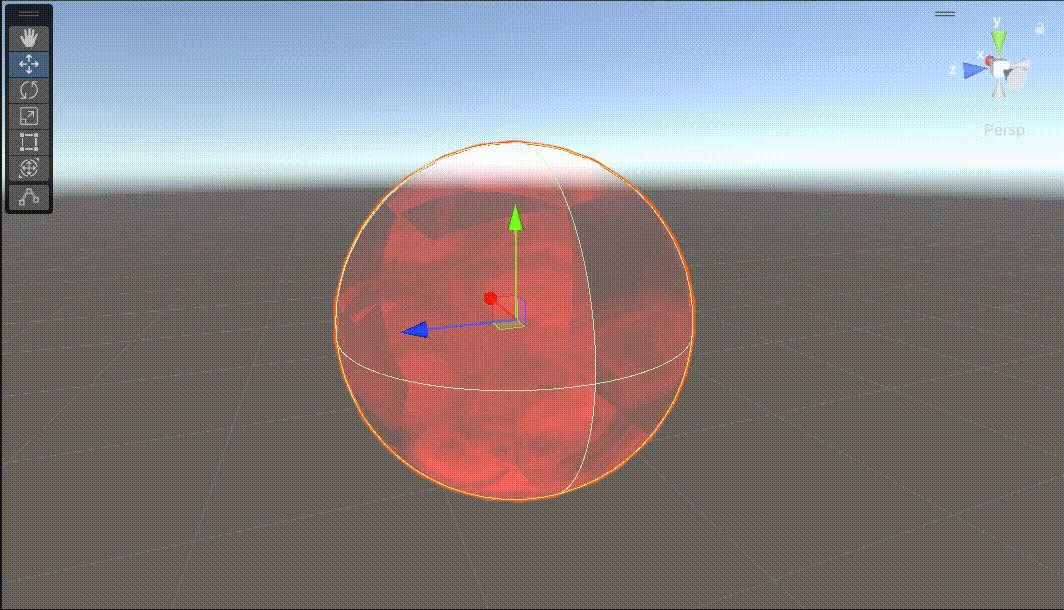
ZWrite Off

我们会发现关闭深度写入后,模型渲染顺序变得乱七八糟了
所以,对于不透明的物体,我们必须打开深度写入
三、深度写入在半透明物体物体中开启的情况
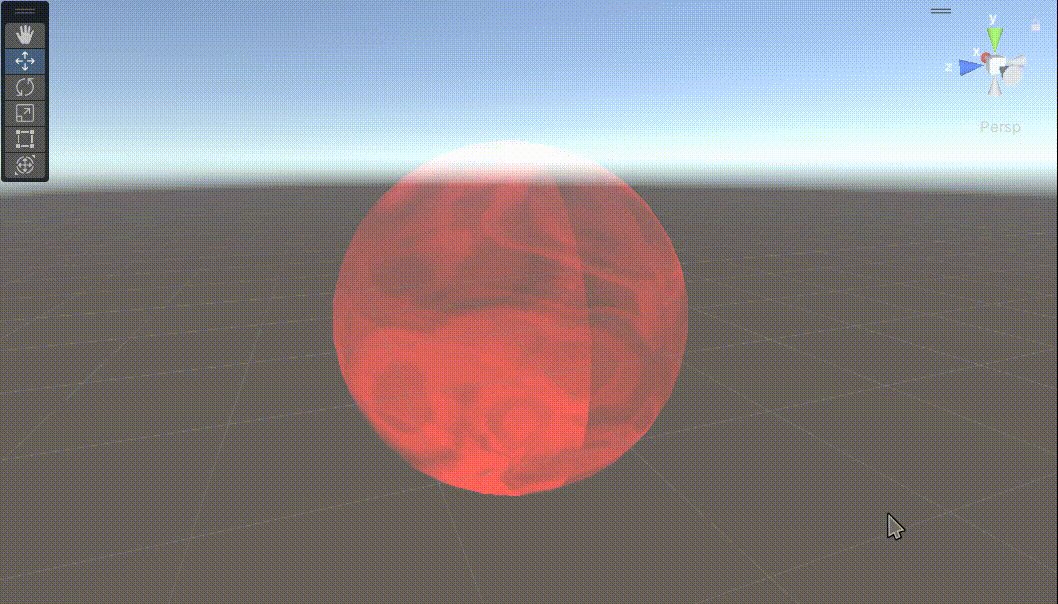
这里使用之前的特效Shader来做测试
1、特效一般都需要关闭深度写入
开启深度写入的效果:

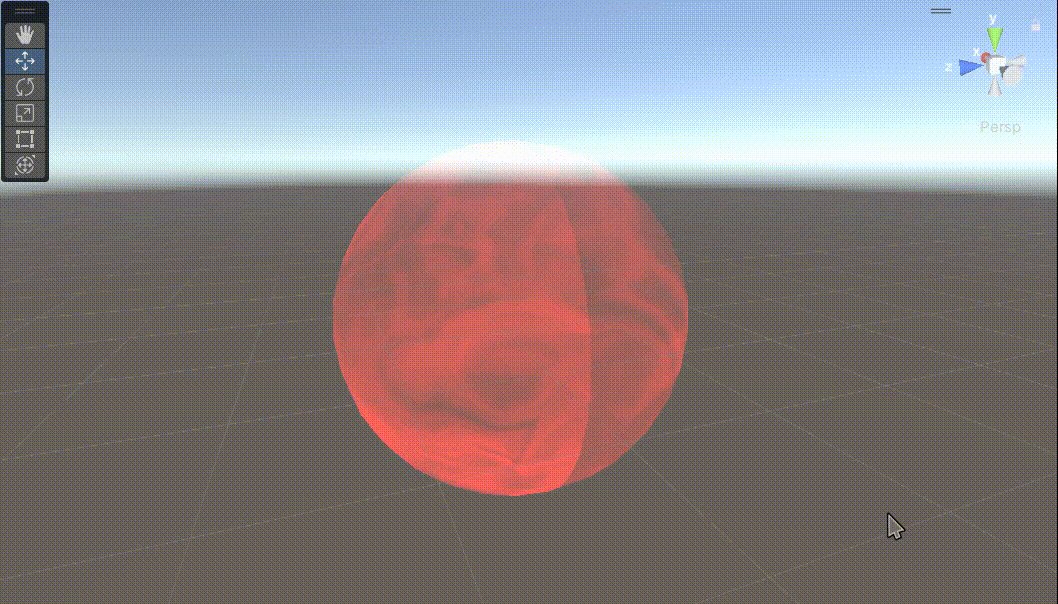
关闭深度写入的效果:

2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题,则需要 在一个单独的 Pass 中开启深度写入
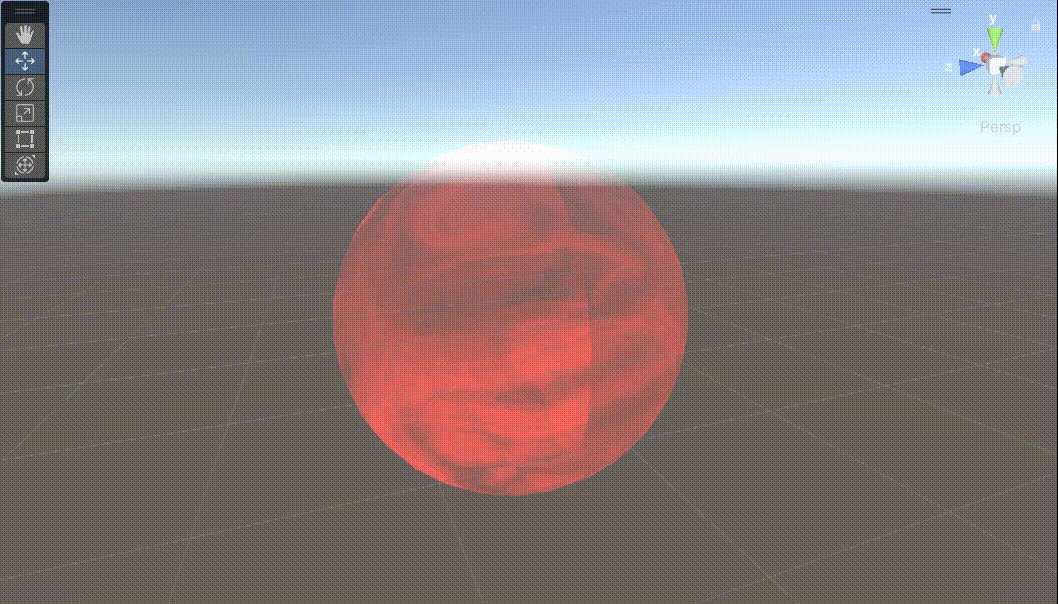
关闭深度写入的效果:

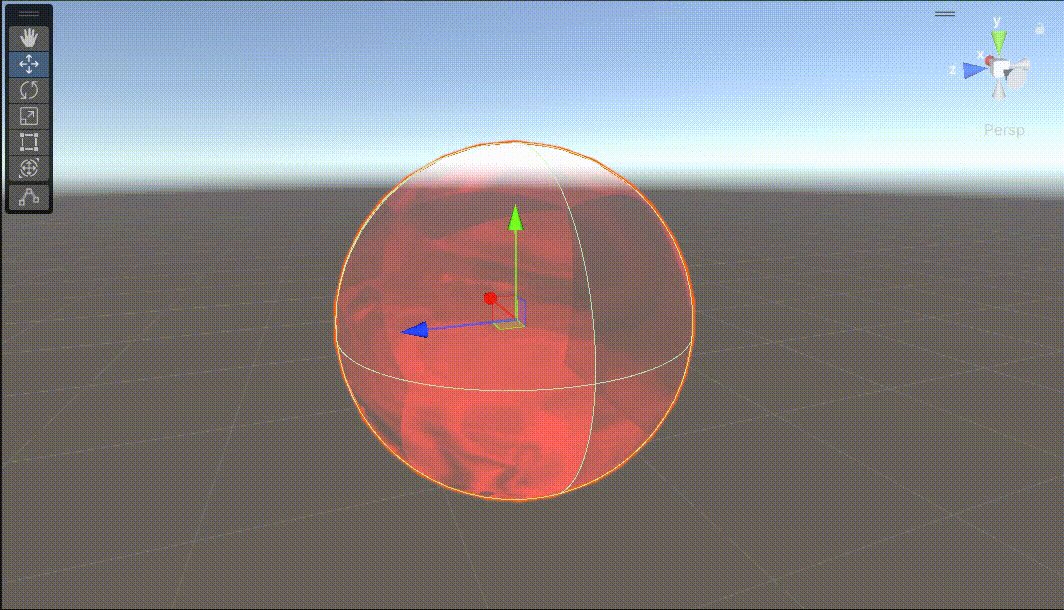
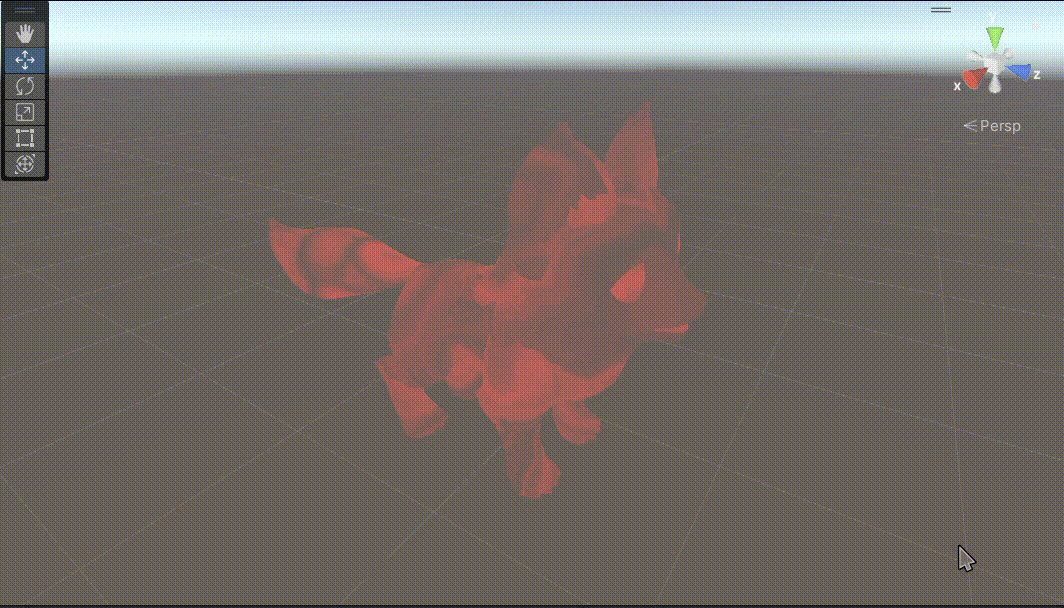
在单独的Pass中开启深度写入的效果(缺点:多使用了一个Pass,比较消耗性能):
Pass
{
ZWrite On
//不输出任何颜色通道(不做设置会输出白色)
ColorMask 0
}
效果:

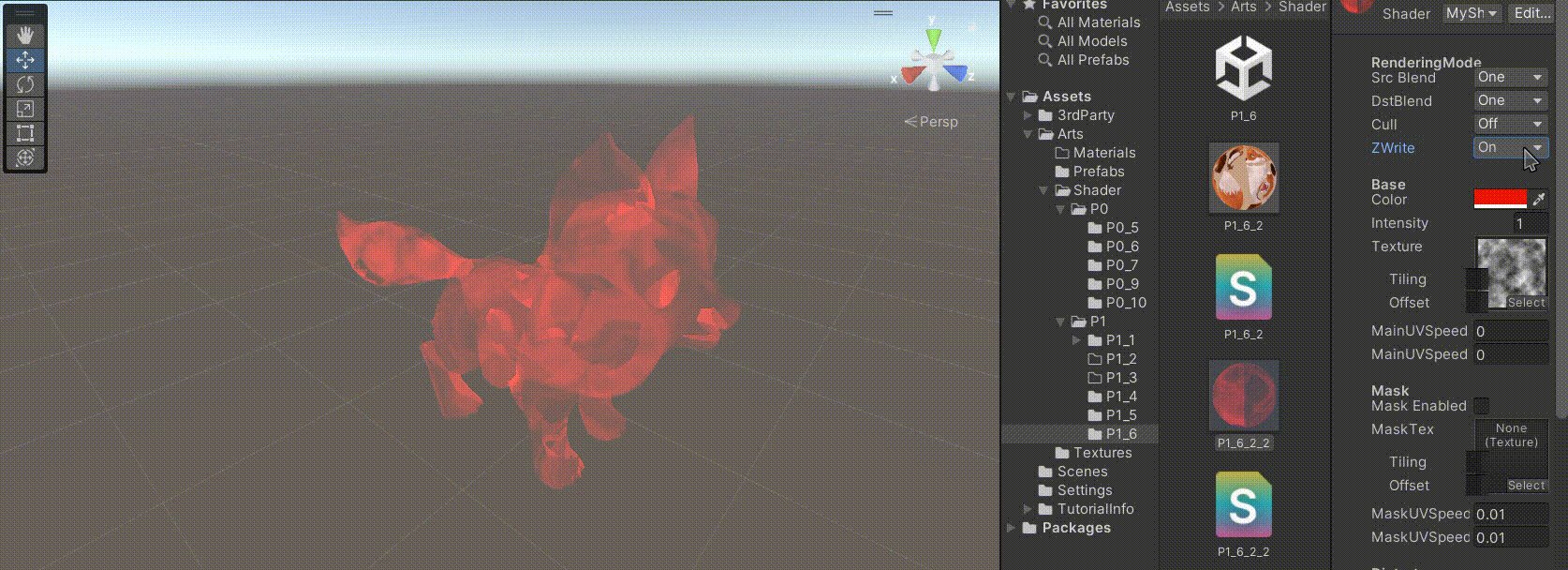
三、使用开关,来让材质球单独控制深度写入,而不在Shader中统一控制
//是否开启深度写入
[Enum(off,0,on,1)]_ZWrite(“ZWrite”,int) = 0
效果:

最终代码:
Shader "MyShader/P1_6_2_2"
{Properties{[Header(RenderingMode)]//暴露两个属性,分别对应 源混合类型 和 目标混合类型//源混合类型[Enum(UnityEngine.Rendering.BlendMode)]_SrcBlend("Src Blend",int) = 0//目标混合类型[Enum(UnityEngine.Rendering.BlendMode)]_DstBlend("DstBlend",int) = 0//暴露属性来控制 剔除哪里[Enum(UnityEngine.Rendering.CullMode)]_Cull("Cull",int) = 1//是否开启深度写入[Enum(Off,0,On,1)]_ZWrite("ZWrite",int) = 0[Header(Base)]//用来控制颜色混合_Color("Color",COLOR) = (1,1,1,1)//用来控制亮度_Intensity("Intensity",Range(-4,4)) = 1//主纹理_MainTex ("Texture", 2D) = "white" {}//控制 X 轴的移动速度_MainUVSpeedX("MainUVSpeed X",float) = 0//控制 Y 轴的移动速度_MainUVSpeedY("MainUVSpeed Y",float) = 0[Header(Mask)]//用一个开关来控制 shader 的变种,即效果就是控制 遮罩效果的是否生效[Toggle]_MaskEnable("Mask Enabled",int) = 0//流动贴图_MaskTex("MaskTex",2D) = "white"{}//流动贴图 X 轴上的移动速度_MaskUVSpeedX("MaskUVSpeed X",float) = 0//流动贴图 Y 轴上的移动速度_MaskUVSpeedY("MaskUVSpeed Y",float) = 0[Header(Distort)]//用一个开关来控制 UV 扭曲 shader 的变种[MaterialToggle(DISTORTENABLE)]_DistortEnable("Distort Enabled",int) = 0_DistortTex("DistortTex",2D) = "white"{}_Distort("Distort",Range(0,1)) = 0_DistortUVSpeedX("DistortUVSpeed X",float) = 0_DistortUVSpeedY("DistortUVSpeed Y",float) = 0}SubShader{Tags{"Queue" = "Transparent"}//混合Blend [_SrcBlend][_DstBlend]Cull [_Cull]ZWrite [_ZWrite]Pass{CGPROGRAM#pragma vertex vert#pragma fragment frag//根据对应的开关 来定义用于shader变种的预编译 条件(属性名大写加_ON)#pragma shader_feature _ _MASKENABLE_ON//使用MaterialToggle后定义shader_feature时,可以不用加_ON #pragma shader_feature _ DISTORTENABLE#include "UnityCG.cginc" sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Color;half _Intensity;float _MainUVSpeedX,_MainUVSpeedY;sampler2D _MaskTex;float4 _MaskTex_ST;float _MaskUVSpeedX,_MaskUVSpeedY;sampler2D _DistortTex;float4 _DistortTex_ST;float _Distort;float _DistortUVSpeedX,_DistortUVSpeedY;struct appdata{//为了节省空间,使用 把两个 float2 合并为一个 float4float4 vertex : POSITION;float4 uv : TEXCOORD0;};struct v2f{float4 uv : TEXCOORD0;float4 vertex : SV_POSITION;//这个存储纹理扭曲的信息float2 uv2 : TEXCOORD1;};v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);//这个保存主纹理的信息o.uv.xy = TRANSFORM_TEX(v.uv, _MainTex) + float2(_MainUVSpeedX,_MainUVSpeedY) * _Time.y;#if _MASKENABLE_ON//这个保存遮罩贴图的信息 (为了也实现流动,和 上面使用一样的方法)o.uv.zw = TRANSFORM_TEX(v.uv,_MaskTex) + float2(_MaskUVSpeedX,_MainUVSpeedY) * _Time.y;#endif#if DISTORTENABLE//这个保存纹理扭曲的贴图信息o.uv2 = TRANSFORM_TEX(v.uv,_DistortTex) + float2(_DistortUVSpeedX,_DistortUVSpeedY) * _Time.y;#endifreturn o;}fixed4 frag (v2f i) : SV_Target{fixed4 col;//一般使用 * 来颜色混合col = _Color * _Intensity;float2 distort = tex2D(_DistortTex,i.uv.xy);#if DISTORTENABLE//先对扭曲纹理进行采样fixed4 distortTex = tex2D(_DistortTex,i.uv2);//使用lerp (A,B,alpha)函数进行线性插值distort = lerp(i.uv.xy,distortTex,_Distort);//再用采样后的结果,给主要纹理采样,实现扭曲效果#endiffixed4 mainTex = tex2D(_MainTex, distort);col *= mainTex;#if _MASKENABLE_ON//对遮罩贴图进行纹理采样fixed4 maskTex = tex2D(_MaskTex,i.uv.zw);col *= maskTex;#endif//最后 返回 遮罩 和 原结果相乘的结果return col;}ENDCG}}
}
相关文章:

Unity中Shader的深度写入ZWrite
文章目录 前言一、更新深度缓冲区中值二、深度值的写入操作只有两个选择 开启 和 关闭ZWrite OnZWrite Off 三、深度写入在半透明物体物体中开启的情况1、特效一般都需要关闭深度写入2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题&…...

Jetson nano 系列之7—jetson 通过rtp将视频发给远程host
Jetson nano 系列之7—jetson 通过rtp将视频发给远程host 1.笔记本端配置1.1 安装VLC软件1.2 配置端口号1.3 创建SDP 文件2.执行命名,查看效果2.1 jetson端2.2 笔记本端参考文献本博客介绍了将jetson nano csi摄像头的视频通过rtp发给其他主机(这里是一台windows笔记本)。 …...

有哪些值得推荐的优秀 HTMLCSS 网站前端设计的网络资源(博客、论坛)?
前言 推荐几个有意思的CSS学习的网站和github上的学习类型的项目~ 网站推荐 1、CODEPEN 代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果 网址:https://codepen.io 2、Coding Fantasy 通过游戏的形式来提…...

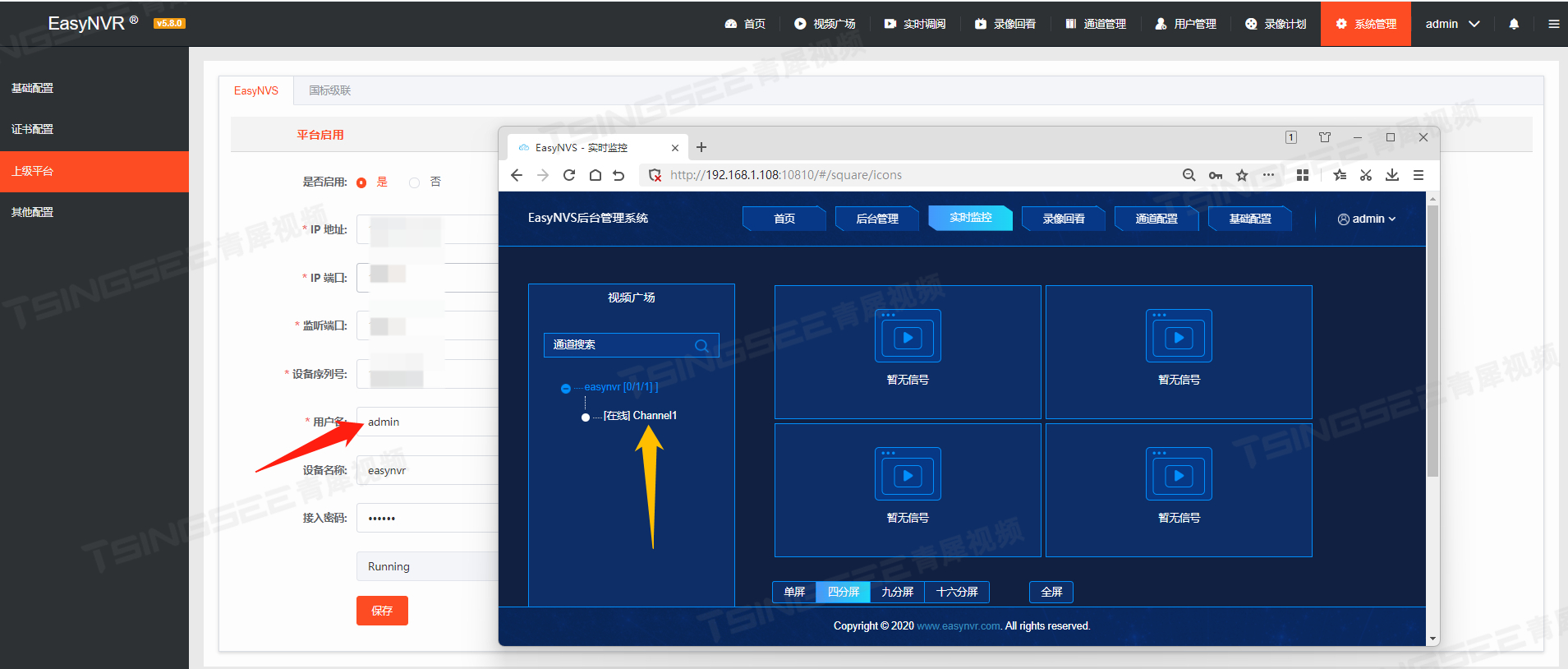
RTSP/Onvif安防视频平台EasyNVR级联至EasyNVS系统不显示通道,是什么原因?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 我们在此前的文章中也介绍过关于EasyNVR级联EasyNVS上云网关综合管理平台的内容ÿ…...

点云处理【三】(点云降采样)
点云降采样 第一章 点云数据采集 第二章 点云滤波 第二章 点云降采样 1. 为什么要降采样? 我们获得的数据量大,特别是几十万个以上的点云,里面有很多冗余数据,会导致处理起来比较耗时。 降采样是一种有效的减少数据、缩减计算量…...

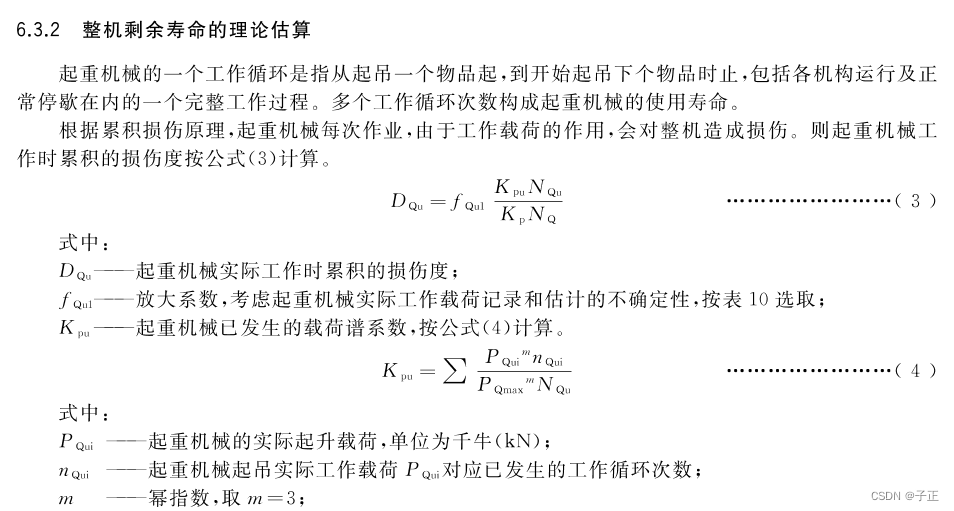
GB/T 41510-2022 起重机械安全评估规范 通用要求 摘要
在线预览|GB/T 41510-2022http://c.gb688.cn/bzgk/gb/showGb?typeonline&hcno696806EC48F4105CEF7479EB32C80C9E 知识点: 安全等级定义,设计寿命,剩余寿命,使用寿命。 标准附录有应力的具体解算演示。...

【vr】【unity】白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置
【视频教学】 【白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置】 https://www.bilibili.com/video/BV19D4y1N73i/?share_source=copy_web&vd_source=7f5c96f5a58b7542fc6b467a9824b04e 【内容】 上一节引入了XR Origin并进行了初步设置,运行测试时V…...

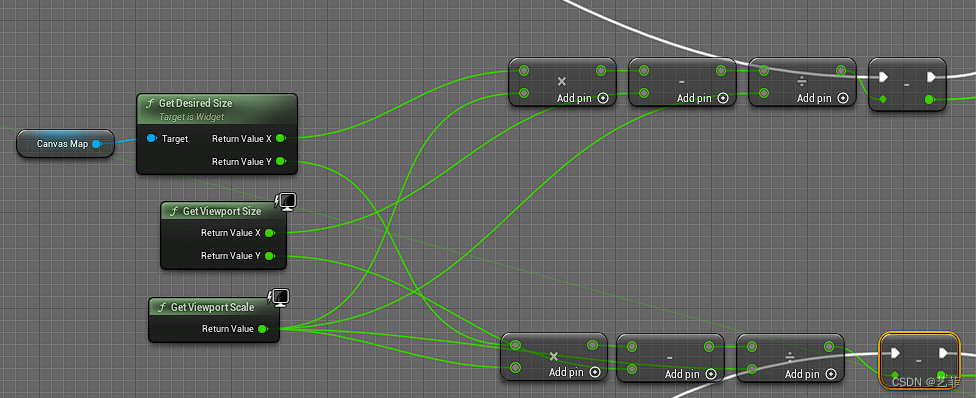
UE5发布Android屏幕适配实践(Blueprint)
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134 DPI Scale Rule使用Short…...

Spanner: Google’s Globally Distributed Database
1. INTRODUCTION Spanner可以扩展到跨数百个数据中心的数百万台机器与数万亿个数据库行。 Spanner是一个可伸缩、全球化分布的数据库,其由Google设计、构建、并部署。在抽象的最高层,Spanner是一个将数据分片(shard)到分布在全世…...

Java基础——了解进制和位运算
文章目录 关于进制位运算左位移右位移无符号右移取反按位与按位或按位异或 关于进制 所有数字在计算机底层都是以二进制的形式存在。 进制的四种表达形式: 二进制:[0,1],满2进1,以0b或0B开头。八进制:[0-7]…...

mybatisplus 自定义mapper加多表联查结合分页插件查询时出现缺失数据的问题
问题描述 最近做项目时使用了mybatisplus,分页插件也使用的是mybatisplus自带的分页插件,业务需求是查询客户列表,每个客户列表中有一个子列表,在通过分页插件查询后,会出现数量总数为子列表总数、客户列表与子列表不…...

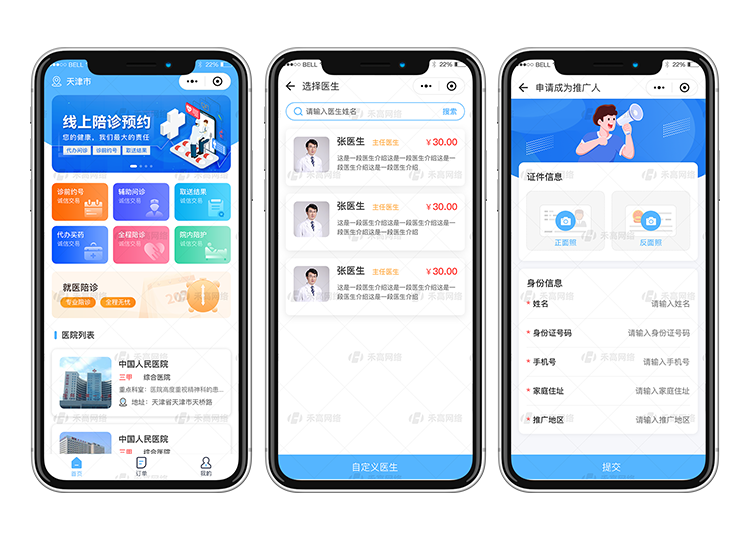
陪诊系统|陪诊软件革新陪诊体验解决病患难题
随着医疗服务的不断升级和改善,陪诊系统作为现代医院的一项重要创新,为病患和陪护人员提供了更加便捷、高效的服务体验。本文将全面介绍陪诊系统的功能、特点和优势,让您更好地了解和体验这一创新科技。 一、系统功能 陪诊系统旨在为病患和陪…...

[Tkinter 教程08] Canvas 图形绘制
python - [译][Tkinter 教程08] Canvas 图形绘制 - 个人文章 - SegmentFault 思否 一、简介 Canvas 为 Tkinter 提供了绘图功能. 其提供的图形组件包括 线形, 圆形, 图片, 甚至其他控件. Canvas 控件为绘制图形图表, 编辑图形, 自定义控件提供了可能. 在第一个例子里, …...

ES6 Symbol 数据结构
1. Symbol概念以及引入原因 ES6 引入了的一种新的原始数据类型Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、…...

Redis常用数据类型、Redis常用命令
Redis常用数据类型、Redis常用命令: Redis常用数据类型:1. 字符串String 类型2. 哈希hash 类型3. 列表list 类型4. 集合set 类型5. 有序集合sorted set / zset 类型 Redis常用命令:1. 字符串操作命令2. 哈希操作命令3. 列表操作命令4. 集合操…...

ERP系统是如何运作的?erp管理系统操作流程
ERP系统是如何运作的?ERP系统的运作流程是怎样的? 以简道云ERP管理系统为例: 各行各业适配的ERP系统>>>>https://www.jiandaoyun.com 可以看到上面那个流程图,一般来说,我们把ERP系统可以分为4个大的模…...

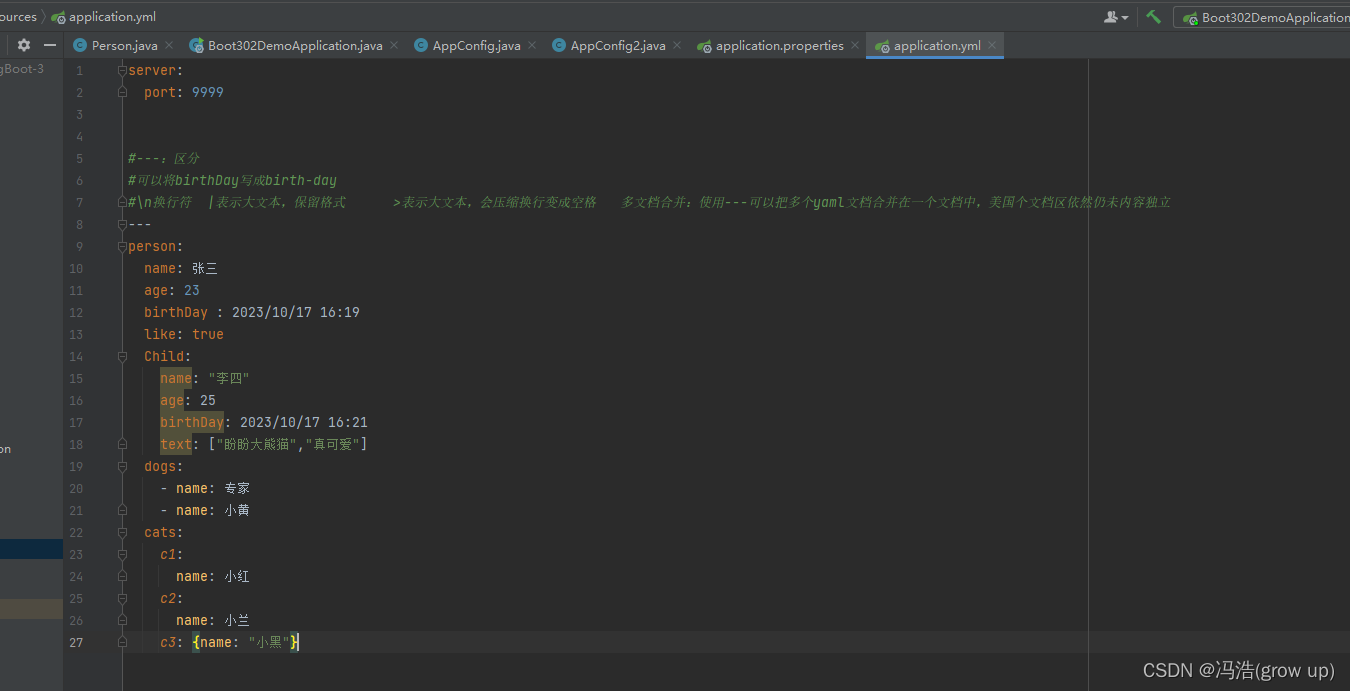
springBoot复杂对象表示和lombok的使用
springBoot复杂对象表示 前言简单案例lombok的使用通过properties文件进行绑定在yaml文件中使用 前言 对象:键值对的集合,如:映射(map)/哈希(hash)/字典(dictionary) 数组:一组按次…...

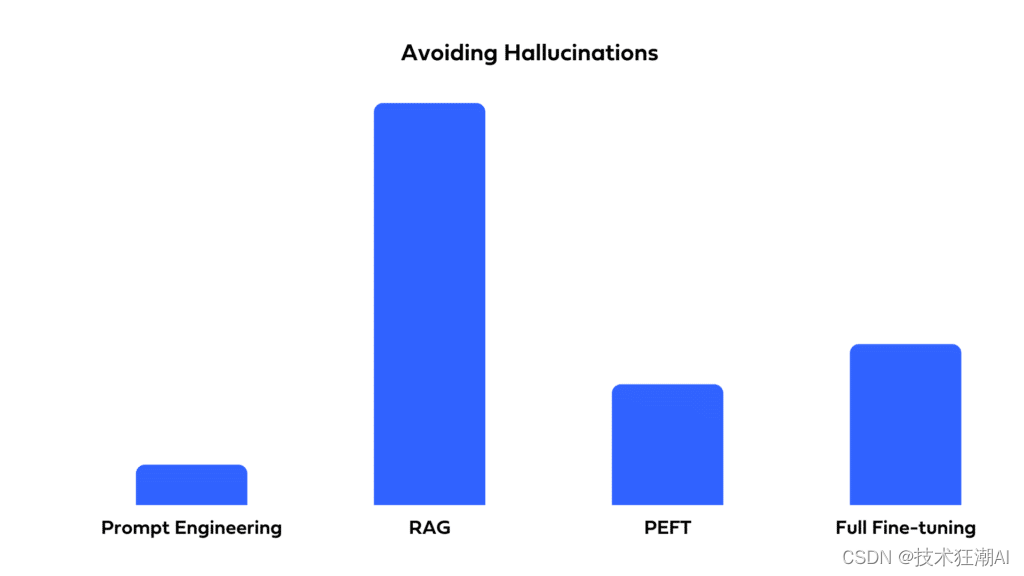
如何选择最适合你的LLM优化方法:全面微调、PEFT、提示工程和RAG对比分析
一、前言 自从ChatGPT问世以来,全球各地的企业都迫切希望利用大型语言模型(LLMs)来提升他们的产品和运营。虽然LLMs具有巨大的潜力,但存在一个问题:即使是最强大的预训练LLM也可能无法直接满足你的特定需求。其原因如…...
)
Jenkins实现CI/CD发布(Ansible/jenkins共享库/gitlab)
Jenkins实现多环境发布 1. 需求介绍 本人负责公司前端业务模块,由于前端模块较多,所以在编写jenkinsfile时会出现很多项目使用的大部分代码相同的情况,为解决这种问题,采用了jenkins的共享库方式优化,并且jenkins要支持…...

使用navicat查看类型颜色
问题描述: 最近遇到一个mongodb的数据问题。 在date日期数据中,混入了string类型的数据,导致查询视图报错: $add only supports numeric or date types解决办法: 使用类型颜色工具。 找到在last_modified_date字段中…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
