HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Slider
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。该组件从API Version 7开始支持。无子组件
一、接口
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})
从API version 9开始,该接口支持在ArkTS卡片中使用。
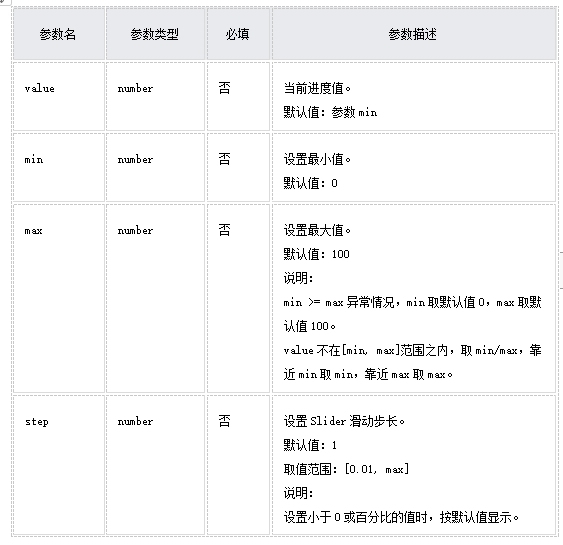
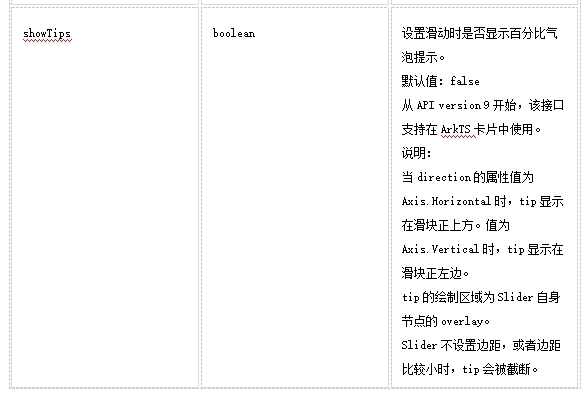
参数:


SliderStyle枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。

二、属性
支持除触摸热区以外的通用属性设置。


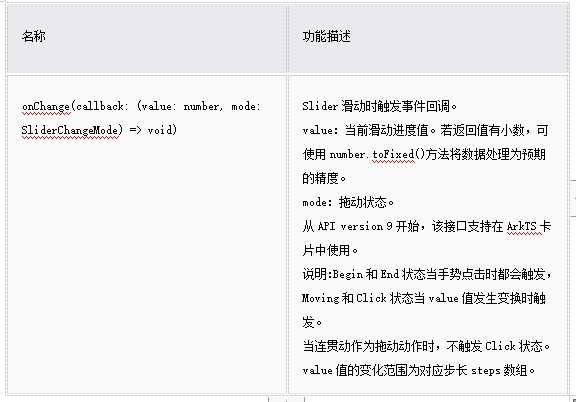
三、事件
通用事件仅支持挂载卸载事件:OnAppear,OnDisAppear。

SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。

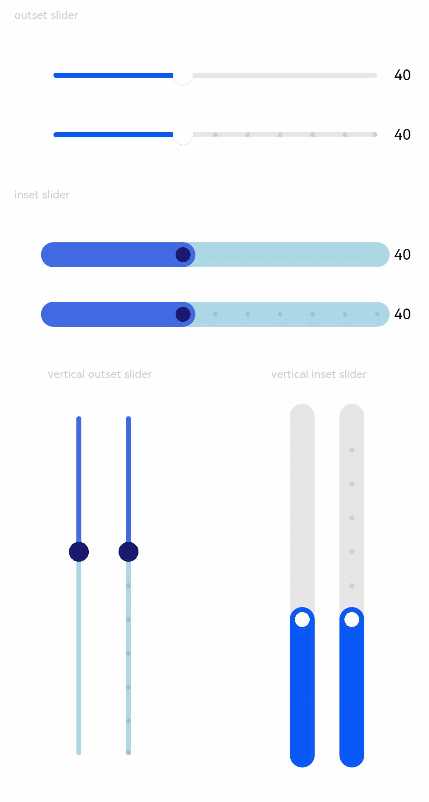
四、示例
// xxx.ets
@Entry
@Component
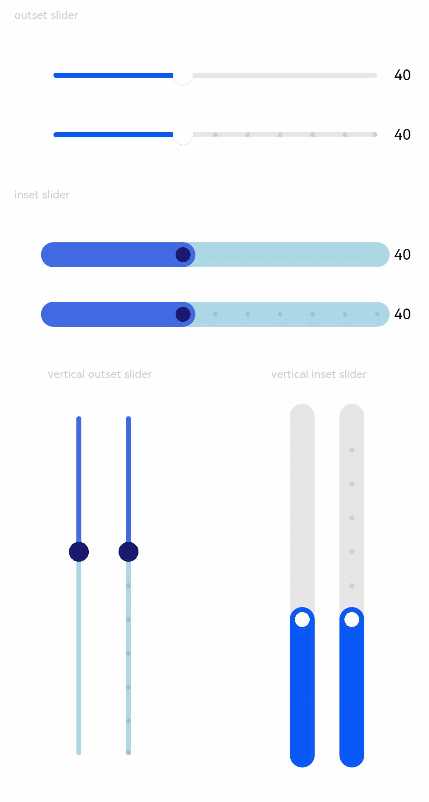
struct SliderExample {@State outSetValueOne: number = 40@State inSetValueOne: number = 40@State outSetValueTwo: number = 40@State inSetValueTwo: number = 40@State vOutSetValueOne: number = 40@State vInSetValueOne: number = 40@State vOutSetValueTwo: number = 40@State vInSetValueTwo: number = 40build() {Column({ space: 8 }) {Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.outSetValueOne,min: 0,max: 100,style: SliderStyle.OutSet}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})// toFixed(0)将滑动条返回值处理为整数精度Text(this.outSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.outSetValueTwo,step: 10,style: SliderStyle.OutSet}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.outSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.outSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)Row() {Slider({value: this.inSetValueOne,min: 0,max: 100,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueOne.toFixed(0)).fontSize(12)}.width('80%')Row() {Slider({value: this.inSetValueTwo,step: 10,style: SliderStyle.InSet}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.inSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Text(this.inSetValueTwo.toFixed(0)).fontSize(12)}.width('80%')Row() {Column() {Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vOutSetValueOne,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vOutSetValueTwo,step: 10,style: SliderStyle.OutSet,direction: Axis.Vertical}).blockColor('#191970').trackColor('#ADD8E6').selectedColor('#4169E1').showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vOutSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)Column() {Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)Row() {Slider({value: this.vInSetValueOne,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true}).showTips(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueOne = valueconsole.info('value:' + value + 'mode:' + mode.toString())})Slider({value: this.vInSetValueTwo,step: 10,style: SliderStyle.InSet,direction: Axis.Vertical,reverse: true}).showSteps(true).onChange((value: number, mode: SliderChangeMode) => {this.vInSetValueTwo = valueconsole.info('value:' + value + 'mode:' + mode.toString())})}}.width('50%').height(300)}}.width('100%')}
}五、效果样式

六、场景
适合卡片上直接操作提示滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景提供。
本文根据HarmonyOS官方文档整理
相关文章:

HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Slider
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。该组件从API Version 7开始支持。无子组件 一、接口 Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Ax…...

SpringCloud: sentinel链路限流
一、配置文件要增加 spring.cloud.sentinel.webContextUnify: false二、在要限流的业务方法上使用SentinelResource注解 package cn.edu.tju.service;import com.alibaba.csp.sentinel.annotation.SentinelResource; import com.alibaba.csp.sentinel.slots.block.BlockExcept…...

UML 中的关系
种类 继承、实现、组合、聚合、关联、依赖 理解 继承和实现的关系强度最大。组合代表着实体之间共同构成一个主体内部的组成部分无法单独支撑,聚合则代表层级更高的一种关联涉及的实体都是独立的个体共同组合起来构成一个主体 个体之间是可以单独工作的。 组合和…...

ChatGPT技术或加剧钓鱼邮件攻击
我们对ChatGPT这一新技术并不陌生,也早就听闻ChatGPT可以通过某种方式绕过安全机制,对目标进行入侵。 ChatGPT的“越狱”技术已经迭代数次,甚至有了先进的“邪恶GPT”WormGPT和FraudGPT,两者都能快速实现钓鱼邮件骗局。 安全分析…...

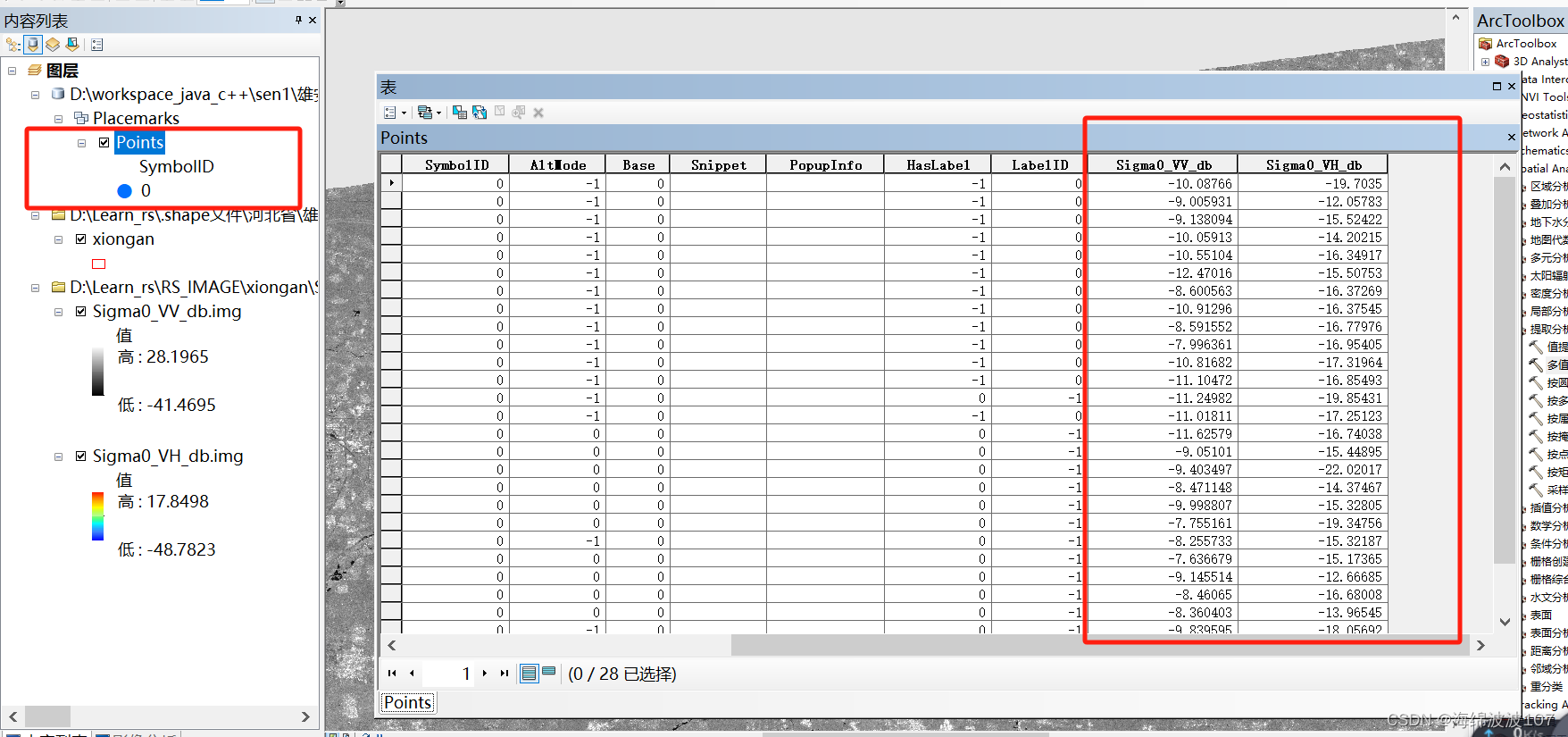
哨兵1号后向散射系数土壤水分反演
哨兵1号后向散射系数土壤水分反演 数据导入 打开之前预处理之后的VH和VV极化的后向散射系数转存的tiff文件 导入实测点 选择KML转图层 kml文件是由奥维地图导出的.ovkml格式改后缀名得到的 提取采样点的后向散射系数 选择多值提取至点 右键打开点图层的属性表,发现…...

day3:Node.js 基础知识
day3:Node.js 基础知识 文章目录 day3:Node.js 基础知识创建第一个应用事件循环机制异步编程模块系统函数与回调函数路由和全局对象创建第一个应用 实例如下,在你项目的根目录下创建一个叫 helloworld.js 的文件,并写入以下代码: var http = require(http);http.cre…...

【RDMA】librdmacm库和连接建立过程
翻译:rdma_cm - RDMA通信管理器。 概述:rdma_cm是用于建立RDMA传输上的通信的管理器。 说明:RDMA CM是一个用于建立可靠连接和不可靠数据报数据传输的通信管理器。它为建立连接提供了一个RDMA传输中立的接口。该API基于套接字,但…...

如何使用Python抓取PDF文件并自动下载到本地
目录 一、导入必要的库 二、发送HTTP请求并获取PDF文件内容 三、将PDF文件内容写入到本地文件中 四、完整代码示例 五、注意事项 六、错误处理和异常处理 七、进一步优化 总结 在Python中,抓取PDF文件并自动下载到本地需要使用几个不同的库。首先࿰…...

人脸写真FaceChain的简单部署记录(一)
由【让你拥有专属且万能的AI摄影师AI修图师——FaceChain迎来最大版本更新】这篇文章开始出发进行人脸写真的尝试,笔者之前modelscope申请过免费额度,这里有适配的GPU环境可以提供测试。 但是很难抢到GPU资源,需要等待很久,可能才…...

linux虚机新增加磁盘后在系统中查不到
问题描述 在虚机管理平台上对某一linux主机添加了一块硬盘,但在系统中并未显示 通过执行 lsblk,并未看到新增的硬盘信息 解决方法 1. 可通过重启服务器解决 2. 如果不能重启服务器,可重新扫描下 scsi总线 查看总线: ls /s…...

js中隐式类型转换与toPrimitive
前言 我们知道Js的隐式类型转换主要出现在有运算符的情况下【逻辑运算符、关系运算符、算术运算符】。那么在接触toPrimitive之前,我们需要先知道其他值到某个类型值的转换规则。 其他值到数值的转换规则 Boolean: true — 1 false — 0 Null…...

家政系统预约小程序具备哪些功能?
预约家政小程序有这么大的市场需求加上这么多的好处,相信未来发展前景不错。也必将吸引很多商家投资者着手开发属于自己的上门家政APP小程序软件,在实际的开发过程中需要具备哪些功能呢? 一、用户端功能: 1. 用户注册登录&#x…...

【LeetCode】46. 全排列
1 问题 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]] 示例 2: 输入&#x…...

宏电股份RedCap产品亮相迪拜华为MBBF,并参与RedCap全球商用阶段性成果发布
10月10-11日,由华为主办的第十四届全球移动宽带论坛(MBBF)在阿联酋迪拜成功举办。MBBF期间,华为联合宏电股份等产业伙伴集中发布RedCap商用阶段性成果。本次发布是RedCap产业的关键里程碑,标志着RedCap在全球已具备规模…...

Harris图像角点检测
角点检测算法大致有三类:基于灰度图像的角点检测,基于二值图像的角点检测,基于轮廓曲线的角点检测。基于灰度图像的角点检测又可分为基于梯度、基于模板和基于模板梯度组合3类方法,其中基于模板的方法主要考虑像素领域点的灰度变化,即图像亮度的变化,将与邻点亮度对比足够…...

互联网Java工程师面试题·Java 总结篇·第七弹
目录 68、Java 中如何实现序列化,有什么意义? 69、Java 中有几种类型的流? 70、写一个方法,输入一个文件名和一个字符串,统计这个字符串在这个文件中出现的次数。 71、如何用 Java 代码列出一个目录下所有的文件&a…...
)
UVa658 It’s not a Bug, it’s a Feature!(Dijkstra)
题意 给出一个包含n个bug的应用程序,以及m个补丁,每个补丁使用两个字符串表示,第一个串表示补丁针对bug的情况,即哪些bug存在,以及哪些bug不存在,第二个串表示补丁对bug的修复情况,即修复了哪些…...

Object 类常用方法
在Java中,java.lang.Object类是所有类的根类,因此所有对象都继承了Object类的方法。以下是Object类中一些常用的方法: equals(Object obj): 用于比较两个对象是否相等。默认实现是比较对象的引用是否相同,但通常需要…...
)
chromium 52 chrome 各个版本发布功能列表(58-84)
chromium Features 58-84 From https://chromestatus.com/features chromium58 Features:41 ‘allow-top-navigation-by-user-activation’ <iframe sandbox> keyword Adds a new keyword named “allow-top-navigation-by-user-activation” for iframe sandbox, wh…...

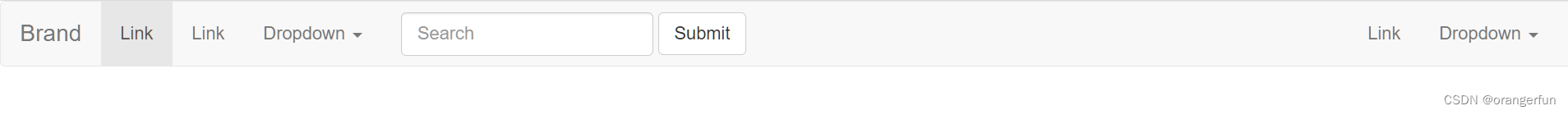
python web开发(四): Bootstrap
1.初步了解 别人已经写好的CSS样式,我们可以直接引用 下载 Link-BootStrap 解压,并放入到当前项目中 引用 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</tit…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
