Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息

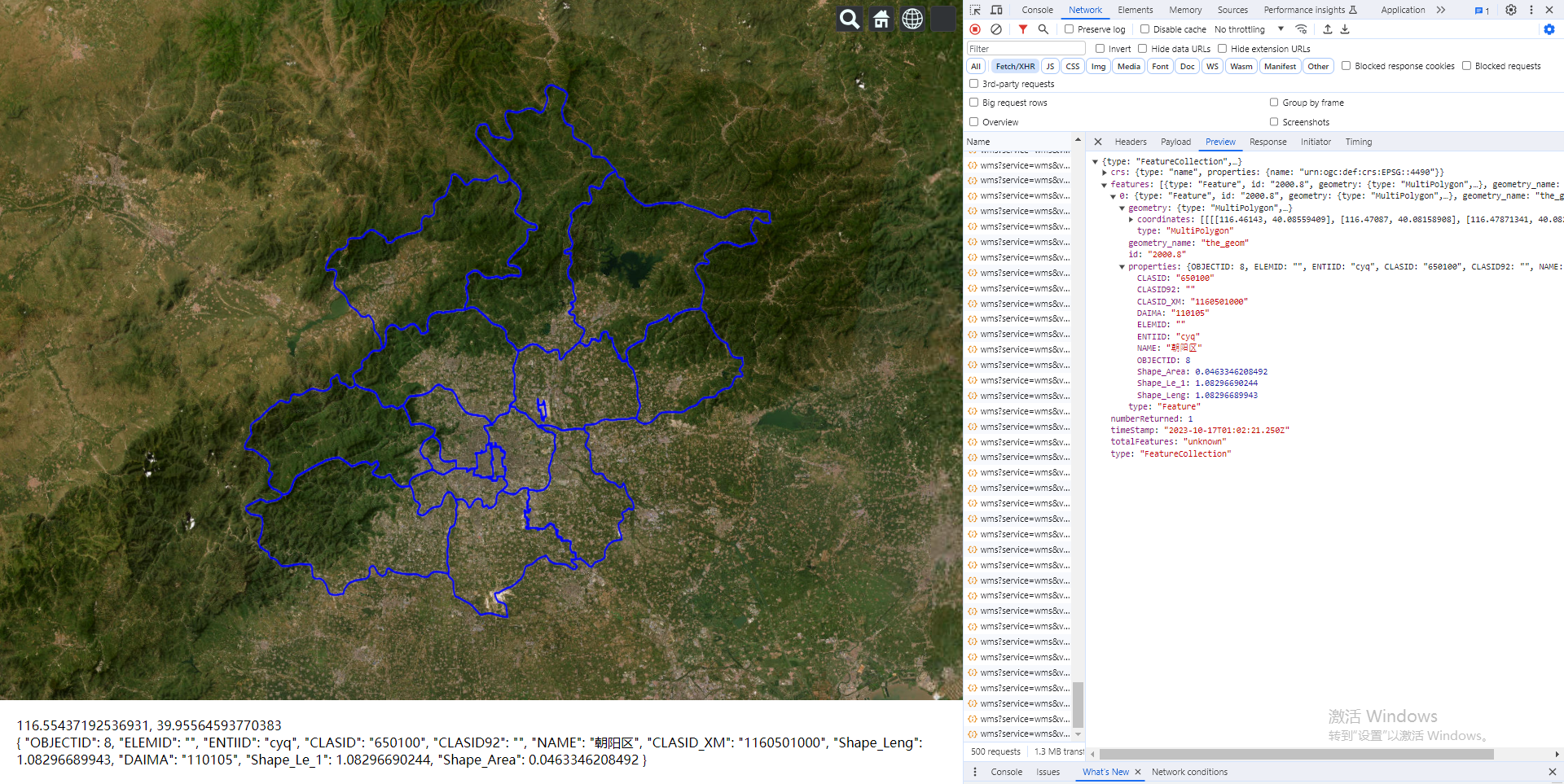
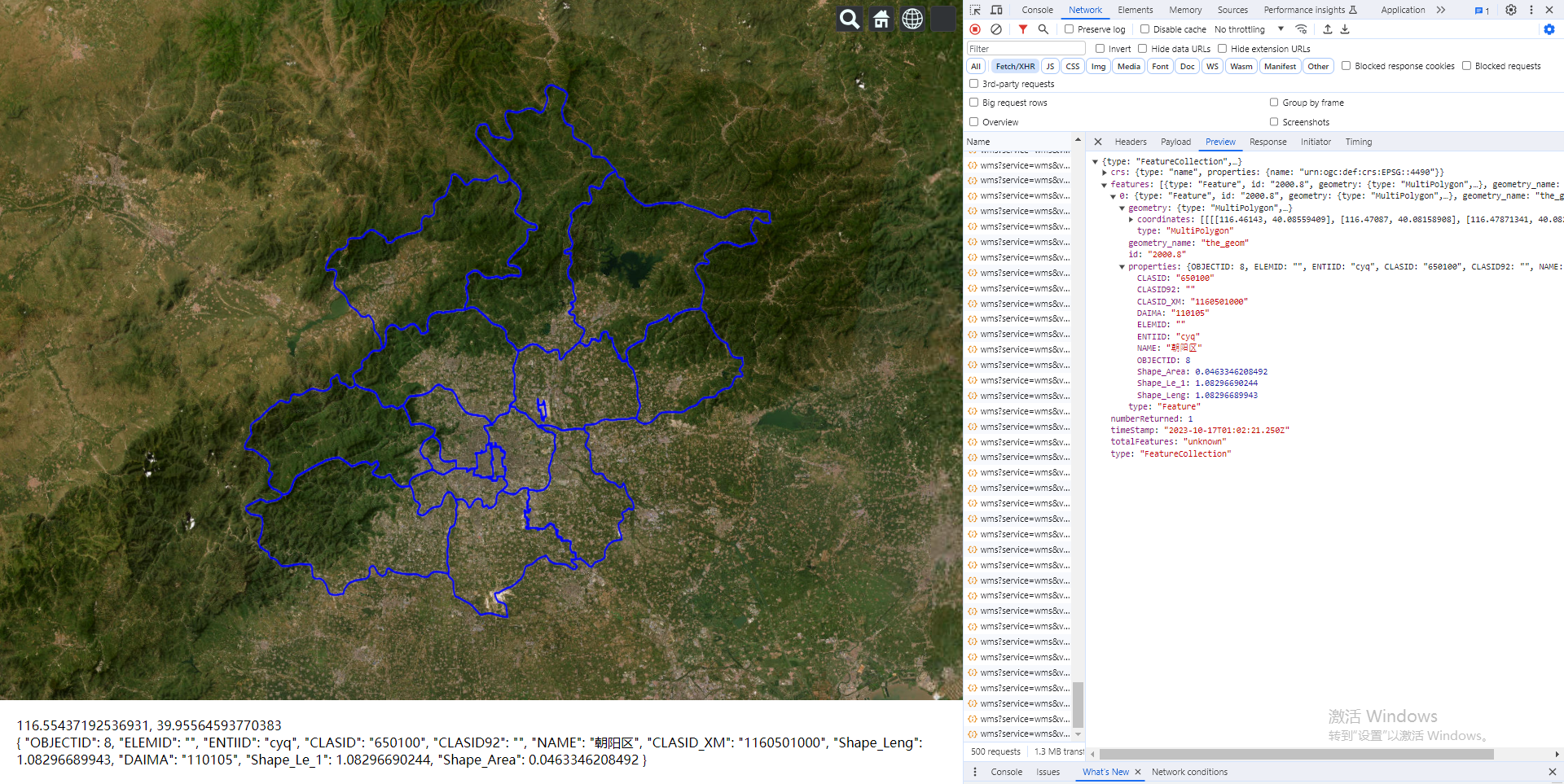
Demo
<template><divid="cesium-container"style="width: 100%; height: 100%;"><div style="position: absolute;z-index: 999;bottom: 0;left: 0;background: #fff;width: 100%;padding: 20px;box-sizing: border-box;"><div> {{ position }}</div><div>{{ info }}</div></div></div>
</template><script>
/* eslint-disable no-undef */
import axios from 'axios'
export default {data() {return {position: '',info: ''}},computed: {},watch: {},mounted() {const _this = thiswindow.$InitMap()const imageryLayer = new Cesium.ImageryLayer(new Cesium.WebMapServiceImageryProvider({url: 'http://openlayers.vip/geoserver/cite/wms',layers: 'cite:2000',parameters: {transparent: true,format: 'image/png',srs: 'EPSG:4326'},tileWidth: 1024,tileHeight: 1024}))viewer.imageryLayers.add(imageryLayer)viewer.camera.flyTo({destination: Cesium.Rectangle.fromDegrees(114.4491417723215,38.96451275547338,118.24157311104125,41.29160446951736)})/*** @description: 根据用户点击的坐标计算 bbox 参数* @param {*} latlng* @param {*} zoom* @return {*}*/function PositionToBbox(latlng, zoom) {const box = getZoomBbox(zoom)const boxMin = {lat: latlng.lat - box,lng: latlng.lng - box}const boxMax = {lat: latlng.lat + box,lng: latlng.lng + box}return `${boxMin.lng},${boxMin.lat},${boxMax.lng},${boxMax.lat}`}/*** @description: 计算用户坐标`应该减去的差值* @param {*} zoom* @return {*}*/function getZoomBbox(zoom) {const level0 = 142.03125let box = level0 / Math.pow(2, zoom)box = box / 2return box}function geoServerQuery(data) {return axios({method: 'get',url: `http://openlayers.vip/geoserver/cite/wms`,headers: {// Authorization: "",},params: data}).then(res => {if (res && res.data) {return res.data}}).catch(() => {return false})}// 鼠标事件const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas)handler.setInputAction(function (movement) {const earthPosition = viewer.camera.pickEllipsoid(movement.endPosition,viewer.scene.globe.ellipsoid)const cartographic = Cesium.Cartographic.fromCartesian(earthPosition,viewer.scene.globe.ellipsoid,new Cesium.Cartographic())const longitude = Cesium.Math.toDegrees(cartographic.longitude)const latitude = Cesium.Math.toDegrees(cartographic.latitude)if (longitude && latitude) {console.log('.................', longitude, latitude)_this.position = `${longitude}, ${latitude}`geoServerQuery({service: 'wms',version: '1.1.1',request: 'getfeatureinfo',format: 'image/png',transparent: true,query_layers: 'cite:2000',layers: 'cite:2000',exceptions: 'application/vnd.ogc.se_inimage',info_format: 'application/json',feature_count: 50,x: 50,y: 50,srs: 'epsg:4490',width: 101,height: 101,bbox: PositionToBbox({lng: longitude,lat: latitude},24)}).then(res => {console.log('..............res', res)if (res && res.features && res.features.length > 0) {_this.info = res.features[0].properties} else {_this.info = ''}}).catch(err => {_this.info = ''console.log(err)})}}, Cesium.ScreenSpaceEventType.MOUSE_MOVE)},methods: {}
}
</script><style>
</style>相关文章:

Vue.js2+Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息
Vue.js2Cesium1.103.0 十三、通过经纬度查询 GeoServer 发布的 wms 服务下的 feature 对象的相关信息 Demo <template><divid"cesium-container"style"width: 100%; height: 100%;"><div style"position: absolute;z-index: 999;bott…...

使用STM32怎么喂狗 (IWDG)
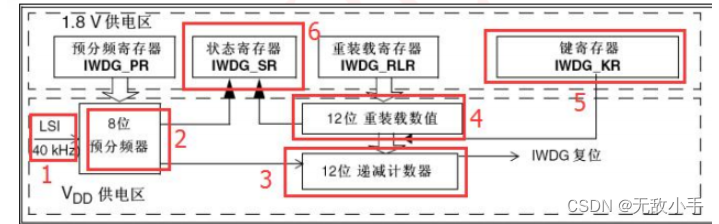
STM32F1 的独立看门狗(以下简称 IWDG)。 STM32F1内部自带了两个看门狗,一个是独立看门狗 IWDG,另一个是窗口看门狗 WWDG, 本章只介绍独立看门狗 IWDG,窗口看门狗 WWDG 会在后面章节介绍。 本章要实现的功能…...

GEE:计算和打印GEE程序的执行时间
作者:CSDN @ _养乐多_ 本文记录了计算和打印程序的执行时间的Google Earth Engine (GEE)代码,并举例说明。 大家在执行GEE代码的时候,有时候为了对比两个不同的脚本,不知道代码执行花费了多少时间。本文记录了打印代码执行时间的函数,并举了一个应用案例说明。可以知道…...

GDPU 数据结构 天码行空5
一、实验目的 1.掌握队列的顺序存储结构 2.掌握队列先进先出运算原则在解决实际问题中的应用 二、实验内容 仿照教材顺序循环队列的例子,设计一个只使用队头指针和计数器的顺序循环队列抽象数据类型。其中操作包括:初始化、入队…...

SQLAlchemy学习-12.查询之 order_by 按desc 降序排序
前言 sqlalchemy的query默认是按id升序进行排序的,当我们需要按某个字段降序排序,就需要用到 order_by。 order_by 排序 默认情况下 sqlalchemy 的 query 默认是按 id 升序进行排序的 res session.query(Project).all() print(res) # [<Project…...

如何轻松打造数字人克隆系统+直播系统?OEM教你快速部署数字人SaaS系统源码
数字人做为国内目前最热门的人工智能创业赛道,连BAT都在跑步入局,中小企业更是渴望不渴及。但随着我国数字人头部品牌企业温州专帮信息科技有限公司旗下灰豚AI数字人平台的开源。使得中小企业零门槛可以轻松打造灰豚AI数字人一模一样的平台。灰豚数字人A…...

药物滥用第四篇介绍
OXY: 羟考酮(Oxycodone,OXY),分子式为C18H21NO4,是一种半合成的蒂巴因衍生物。羟考酮为半合成的纯阿片受体激动药,其作用机制与吗啡相似,主要通过激动中枢神经系统内的阿片受体而起镇…...

Apache Doris (四十三): Doris数据更新与删除 - Update数据更新
🏡 个人主页:IT贫道_大数据OLAP体系技术栈,Apache Doris,Clickhouse 技术-CSDN博客 🚩 私聊博主:加入大数据技术讨论群聊,获取更多大数据资料。 🔔 博主个人B栈地址:豹哥教你大数据的个人空间-豹哥教你大数据个人主页-哔哩哔哩视频 目录 1. Update数据更新原理...

面试算法29:排序的循环链表
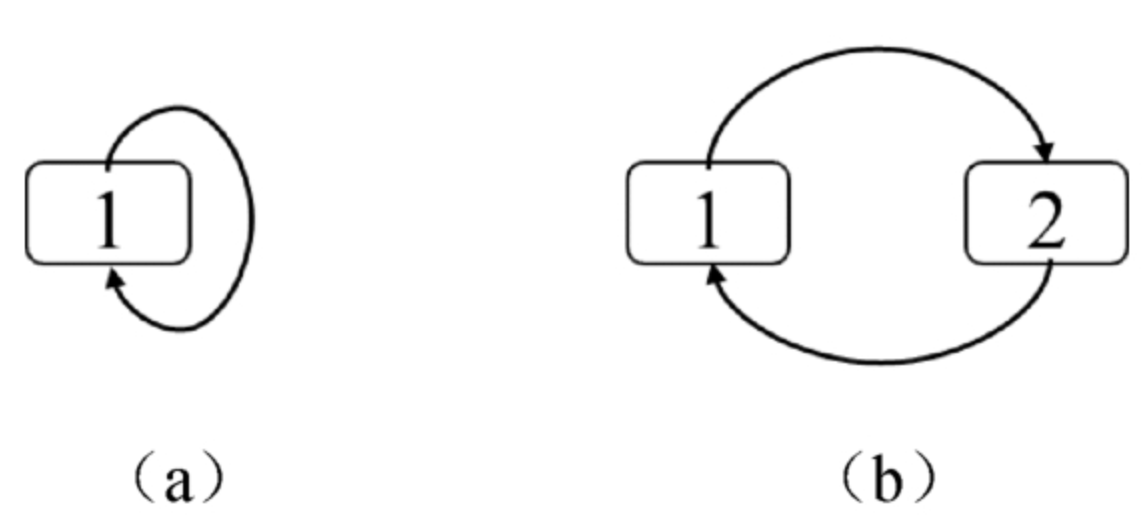
问题 在一个循环链表中节点的值递增排序,请设计一个算法在该循环链表中插入节点,并保证插入节点之后的循环链表仍然是排序的。 分析 首先分析在排序的循环链表中插入节点的规律。当在图4.15(a)的链表中插入值为4的节点时&…...

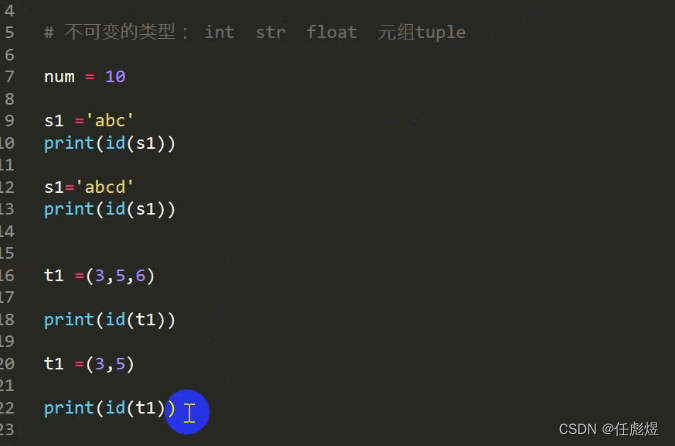
python中不可变类型和可变类型
不可变类型:修改之后内存存储地址不会发生改变 可变类型:修改之后内存存储地址发生改变 set...

vue3封装Axios库的 API 请求并使用拦截器来处理请求和响应
目录 为什么添加封装该部分? 具体代码: 对代码的解释: 如何使用? 为什么添加封装该部分? 简化发送 HTTP 请求的流程提供统一的错误处理机制支持用户状态管理和鉴权具备良好的扩展性和灵活性提高开发效率并使得代码…...

RK3588开发笔记(二):基于方案商提供sdk搭建引入mpp和sdk的宿主机交叉编译Qt5.12.10环境
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/133915614 红胖子网络科技博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬…...

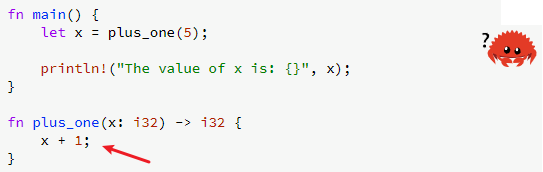
rust学习——函数返回值
概念 Rust 中的函数定义以 fn 开始,后跟着函数名和一对圆括号。大括号告诉编译器函数体在哪里开始和结束。 特殊的地方——函数返回值 错误的写法 正解1 去掉分号 fn main() {let x plus_one(5);println!("The value of x is: {}", x); }fn plus_…...

【Cadence】配置文件cdsinit和cdsenv的使用
文件功能 .cdsinit文件:主要负责一些加载项的设置,一些脚本工具及一些快捷键 .cdsenv文件:主要负责一些环境变量或者参数的设置 文件位置: (参照以下文件使用) Virtuoso配置文件“.cdsenv”文件介绍和使…...
)
软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(6)
接前一篇文章:软考 系统架构设计师系列知识点之基于架构的软件开发方法ABSD(5) 所属章节: 第7章. 系统架构设计基础知识 第5节. 特定领域软件体系结构 相关试题 1. 基于架构的软件设计(ABSD)强调由商业、…...
)
MATLAB常用命令大全,非常详细(持续更新中)
** MATLAB命令大全 ** 管理命令和函数 help 在线帮助文件 doc 装入超文本说明 what M、MAT、MEX文件的目录列表 type 列出M文件 lookfor 通过help条目搜索关键字 which 定位函数和文件 Demo 运行演示程序 Path 控制MATLAB的搜索路径…...

js笔试面试题5道附答案
/*** 题目1: 解析Cookie字符串转化为对象* 输入:foobar; equationE%3Dmc%5E2* 输出:{ foo: bar, equation: Emc^2 }* 测试: parseCookie(foobar; equationE%3Dmc%5E2)*/ function parseCookie(str) {} /*** 题目2: 找出对象中符合…...

4-k8s-部署springboot项目简单实践
文章目录 一、部署原理图二、部署实践 一、部署原理图 部门一般都有一个属于自己的私服gitlab服务器,由开发者开发代码,然后上传到私服gitlab然后使用调度工具,如jenkins,去gitlab拉去代码,编译打包,最后得…...

Ai数字人直播系统SaaS源码大开源,源码独立部署助力中小企业发展!
源码独立部署ai数字人直播系统,如果放在上半年的话没有数百万投资几乎是天方夜谭,连想做个数字人代理商少则投资十万多则数十万才能进得了代理门槛。在此期间,数字人市场一度出现了大批不良企业利用网上下载的视频合成源码二次包装后打着数字…...

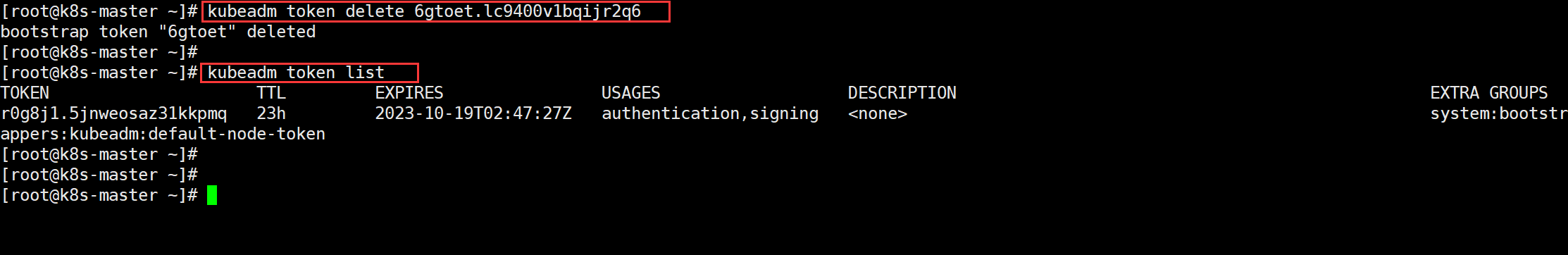
新的 Work Node 如何加入 K8s 集群 - Kubeadm ?
Author:rab 1、新的 work node 节点安装 kubelet、kubeadm 添加 k8s 镜像源 cat <<EOF > /etc/yum.repos.d/kubernetes.repo [kubernetes] nameKubernetes baseurlhttps://mirrors.aliyun.com/kubernetes/yum/repos/kubernetes-el7-x86_64/ enabled1 gpgch…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
