Unity可视化Shader工具ASE介绍——8、UI类型的特效Shader编写
阿赵的Unity可视化Shader工具ASE介绍目录
Unity的UGUI图片特效角色闪卡效果
大家好,我是阿赵。
继续介绍Unity可视化Shader编辑插件ASE的使用。这次讲一下UI类特效Shader的写法。
一、例子说明
这次编写一个Shader,给一张UGUI里面的图片增加一个闪卡的特效。

然后还能保持UGUI图片的特性,能被mask裁剪


然后我们需要通过Image上的图片来读取角色的图片,通过Image的颜色来控制整体的颜色和闪卡的闪烁强度。

二、制作说明
1、读取Image的图片和颜色
先创建一个UI类模板的ASE的Shader


打开一些别人写好的UI类Shader,可以发现,一开始的属性都有这样的:
[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}
_Color ("Tint", Color) = (1,1,1,1)
那是不是可以认为,我们在创建一个TextureSample的节点叫做MainTex,然后再建一个Color节点就可以了呢?
1.MainTex的获取
我们可以试一下

当我建了一个TextureSample,并且打算起名叫做MainTex的时候,发现没有命名成功,并且右下角有个提示。
那是因为,在UI类的Shader模板里面,MainTex这个名字已经被占用了,我们不能再使用这个名字。如果想使用MainTex,应该这样:
搜索并创建Template Parameter节点:

创建了之后,发现这个节点默认就是SpriteTexture,然后选择这个节点,看一下属性栏,会发现这个节点的属性名就是_MainTex。


除了MainTex,还可以在属性栏里面选择其他类型的参数:


我们已经拿到了MainTex了,它不是TextureSample,而是TextureObject,所以我们还要建一个TextureSample节点,来把它连到颜色去:

保存shader,创建材质球,并把材质球拖到Image下面的Material上

这时候应该可以看到图片正确的显示了

2.颜色的获取
Image上面的图片,估计很多人第一印象是再建立一个Template Parameter节点,然后类型选中Tint颜色?很遗憾,并不是这样的。
Image的颜色,其实是顶点颜色。

测试一下,把顶点颜色和MainTex的颜色相乘

这时候,调整Image的颜色,就可以改变图片的颜色了。

2、Flow节点的用法
这一篇主要是讲UI模板的Shader 的,为了实现这个例子,做了一个闪卡特效。不过这个效果不是重点,所以我就比较快的介绍一下:
ASE里面有一个叫做Flow的节点,可以用来做流动效果的:

下面快速的连接一下:

使用了2张贴图,一张是noiseTex噪声贴图,一张是normalTex法线贴图。
根据Flow的输入参数,建了dir、strength、speed三个变量输入。
得到了Flow流动的颜色之后,最后就是和原来的MainTex颜色叠加在一起就可以了

看着好像很复杂,其实只是简单的rgb相乘,再通过Alpha控制一下范围。
整个Shader的连线是这样:

看着比较乱,下一篇找机会说一下怎么去整理这些节点。
保存Shader,给材质球指定法线贴图和噪声贴图,并根据实际情况调整一下平铺次数

这个时候,应该就能看到效果了

三、生成的Shader的特点
打开生成的Shader代码看看,会发现有几个特点:
1、根据UIShader的特性,添加了蒙板和一些属性


2、由于需要计算UI的Mask裁剪,所以计算了世界顶点坐标,然后通过裁剪来修改Alpha

3、生成的代码还算比较简洁,和自己手写的差别已经不大了,除了有比较多随机变量名。如果不是很介意的话,其实直接拿来使用都可以。
4、最后附上整个Shader的代码,可以在ASE里面查看:
// Made with Amplify Shader Editor
// Available at the Unity Asset Store - http://u3d.as/y3X
Shader "UITest"
{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint", Color) = (1,1,1,1)_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0_normalTex("normalTex", 2D) = "bump" {}_Size("Size", Range( 0 , 10)) = 1_noiseTex("noiseTex", 2D) = "white" {}_speed("speed", Float) = 1_dir("dir", Vector) = (0,-1,0,0)_strength("strength", Vector) = (1,1,0,0)[HideInInspector] _texcoord( "", 2D ) = "white" {}}SubShader{LOD 0Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" }Stencil{Ref [_Stencil]ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]CompFront [_StencilComp]PassFront [_StencilOp]FailFront KeepZFailFront KeepCompBack AlwaysPassBack KeepFailBack KeepZFailBack Keep}Cull OffLighting OffZWrite OffZTest [unity_GUIZTestMode]Blend SrcAlpha OneMinusSrcAlphaColorMask [_ColorMask]Pass{Name "Default"CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 3.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile __ UNITY_UI_CLIP_RECT#pragma multi_compile __ UNITY_UI_ALPHACLIP#include "UnityShaderVariables.cginc"#define ASE_NEEDS_FRAG_COLORstruct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;half2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;UNITY_VERTEX_INPUT_INSTANCE_IDUNITY_VERTEX_OUTPUT_STEREO};uniform fixed4 _Color;uniform fixed4 _TextureSampleAdd;uniform float4 _ClipRect;uniform sampler2D _MainTex;uniform sampler2D _noiseTex;uniform sampler2D _normalTex;uniform float4 _normalTex_ST;uniform float _Size;uniform float2 _dir;uniform float2 _strength;uniform float _speed;uniform float4 _MainTex_ST;v2f vert( appdata_t IN ){v2f OUT;UNITY_SETUP_INSTANCE_ID( IN );UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);UNITY_TRANSFER_INSTANCE_ID(IN, OUT);OUT.worldPosition = IN.vertex;OUT.worldPosition.xyz += float3( 0, 0, 0 ) ;OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);OUT.texcoord = IN.texcoord;OUT.color = IN.color * _Color;return OUT;}fixed4 frag(v2f IN ) : SV_Target{float2 texCoord13 = IN.texcoord.xy * float2( 1,1 ) + float2( 0,0 );float2 uv_normalTex = IN.texcoord.xy * _normalTex_ST.xy + _normalTex_ST.zw;float2 temp_output_4_0_g2 = (( ( float3( texCoord13 , 0.0 ) * UnpackNormal( tex2D( _normalTex, uv_normalTex ) ) ).xy / _Size )).xy;float2 temp_output_41_0_g2 = ( _dir + 0.5 );float2 temp_output_17_0_g2 = _strength;float mulTime22_g2 = _Time.y * _speed;float temp_output_27_0_g2 = frac( mulTime22_g2 );float2 temp_output_11_0_g2 = ( temp_output_4_0_g2 + ( temp_output_41_0_g2 * temp_output_17_0_g2 * temp_output_27_0_g2 ) );float2 temp_output_12_0_g2 = ( temp_output_4_0_g2 + ( temp_output_41_0_g2 * temp_output_17_0_g2 * frac( ( mulTime22_g2 + 0.5 ) ) ) );float3 lerpResult9_g2 = lerp( UnpackNormal( tex2D( _noiseTex, temp_output_11_0_g2 ) ) , UnpackNormal( tex2D( _noiseTex, temp_output_12_0_g2 ) ) , ( abs( ( temp_output_27_0_g2 - 0.5 ) ) / 0.5 ));float2 uv_MainTex = IN.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;float4 tex2DNode3 = tex2D( _MainTex, uv_MainTex );float3 appendResult27 = (float3(tex2DNode3.rgb));float3 appendResult28 = (float3(IN.color.rgb));float4 appendResult22 = (float4(( ( lerpResult9_g2 * IN.color.a ) + ( appendResult27 * appendResult28 ) ) , tex2DNode3.a));half4 color = appendResult22;#ifdef UNITY_UI_CLIP_RECTcolor.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifreturn color;}ENDCG}}CustomEditor "ASEMaterialInspector"}
/*ASEBEGIN
Version=18500
259;12;1661;1007;2369.394;1093.456;2.028551;True;True
Node;AmplifyShaderEditor.TextureCoordinatesNode;13;-1598.555,-479.9796;Inherit;False;0;-1;2;3;2;SAMPLER2D;;False;0;FLOAT2;1,1;False;1;FLOAT2;0,0;False;5;FLOAT2;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.TemplateShaderPropertyNode;2;-1023.386,50.42144;Inherit;False;0;0;_MainTex;Shader;0;5;SAMPLER2D;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.SamplerNode;14;-1576.524,-302.3614;Inherit;True;Property;_normalTex;normalTex;0;0;Create;True;0;0;False;0;False;-1;0bebe40e9ebbecc48b8e9cfea982da7e;0bebe40e9ebbecc48b8e9cfea982da7e;True;0;True;bump;Auto;True;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.VertexColorNode;4;-704.494,288.5937;Inherit;False;0;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;18;-1240.182,-471.6718;Inherit;False;2;2;0;FLOAT2;0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.TexturePropertyNode;19;-1079.893,-642.5373;Inherit;True;Property;_noiseTex;noiseTex;4;0;Create;True;0;0;False;0;False;e28dc97a9541e3642a48c0e3886688c5;cd460ee4ac5c1e746b7a734cc7cc64dd;False;white;Auto;Texture2D;-1;0;2;SAMPLER2D;0;SAMPLERSTATE;1
Node;AmplifyShaderEditor.SamplerNode;3;-806.93,36.96289;Inherit;True;Property;_TextureSample0;Texture Sample 0;0;0;Create;True;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.Vector2Node;15;-1132.393,-263.3424;Inherit;False;Property;_strength;strength;7;0;Create;True;0;0;False;0;False;1,1;1,1;0;3;FLOAT2;0;FLOAT;1;FLOAT;2
Node;AmplifyShaderEditor.Vector2Node;17;-1152.206,-374.9799;Inherit;False;Property;_dir;dir;6;0;Create;True;0;0;False;0;False;0,-1;0,-1;0;3;FLOAT2;0;FLOAT;1;FLOAT;2
Node;AmplifyShaderEditor.RangedFloatNode;16;-1040.738,-127.9429;Inherit;False;Property;_speed;speed;5;0;Create;True;0;0;False;0;False;1;1;0;0;0;1;FLOAT;0
Node;AmplifyShaderEditor.DynamicAppendNode;27;-483.9323,32.2692;Inherit;False;FLOAT3;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.FunctionNode;12;-799.0388,-335.9053;Inherit;False;Flow;1;;2;acad10cc8145e1f4eb8042bebe2d9a42;2,50,1,51,1;5;5;SAMPLER2D;;False;2;FLOAT2;0,0;False;18;FLOAT2;0,0;False;17;FLOAT2;1,1;False;24;FLOAT;0.2;False;1;FLOAT3;0
Node;AmplifyShaderEditor.DynamicAppendNode;28;-487.0394,256.8657;Inherit;False;FLOAT3;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;21;-458.0888,-109.1593;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;5;-299.8992,74.58842;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.SimpleAddOpNode;26;-144.8332,3.467314;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.DynamicAppendNode;22;-26.98483,138.3909;Inherit;False;COLOR;4;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;COLOR;0
Node;AmplifyShaderEditor.TemplateMultiPassMasterNode;0;222.6413,-34.4096;Float;False;True;-1;2;ASEMaterialInspector;0;4;UITest;5056123faa0c79b47ab6ad7e8bf059a4;True;Default;0;0;Default;2;True;2;5;False;-1;10;False;-1;0;1;False;-1;0;False;-1;False;False;False;False;False;False;False;False;True;2;False;-1;True;True;True;True;True;0;True;-9;False;False;False;True;True;0;True;-5;255;True;-8;255;True;-7;0;True;-4;0;True;-6;1;False;-1;1;False;-1;7;False;-1;1;False;-1;1;False;-1;1;False;-1;True;2;False;-1;True;0;True;-11;False;True;5;Queue=Transparent=Queue=0;IgnoreProjector=True;RenderType=Transparent=RenderType;PreviewType=Plane;CanUseSpriteAtlas=True;False;0;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;True;2;0;;0;0;Standard;0;0;1;True;False;;False;0
WireConnection;18;0;13;0
WireConnection;18;1;14;0
WireConnection;3;0;2;0
WireConnection;27;0;3;0
WireConnection;12;5;19;0
WireConnection;12;2;18;0
WireConnection;12;18;17;0
WireConnection;12;17;15;0
WireConnection;12;24;16;0
WireConnection;28;0;4;0
WireConnection;21;0;12;0
WireConnection;21;1;4;4
WireConnection;5;0;27;0
WireConnection;5;1;28;0
WireConnection;26;0;21;0
WireConnection;26;1;5;0
WireConnection;22;0;26;0
WireConnection;22;3;3;4
WireConnection;0;0;22;0
ASEEND*/
//CHKSM=3AEED58159A9C53960F5E6D1BBE33889B74E67E4
相关文章:

Unity可视化Shader工具ASE介绍——8、UI类型的特效Shader编写
阿赵的Unity可视化Shader工具ASE介绍目录 Unity的UGUI图片特效角色闪卡效果 大家好,我是阿赵。 继续介绍Unity可视化Shader编辑插件ASE的使用。这次讲一下UI类特效Shader的写法。 一、例子说明 这次编写一个Shader,给一张UGUI里面的图片增加一个闪卡…...

科学指南针XPS | SEM | BET 降价:不赚钱,就和您交个朋友
尊敬的各位客户: 感谢您一直以来对科学指南针服务平台(下文简称:科学指南针)的支持和信任!科学指南针本着服务第一,客户至上的精神,多年来坚持为客户提供高质量的测试和服务,获得了广…...

nginx正反向代理,负载均衡
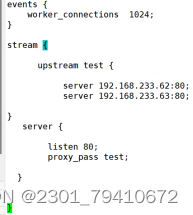
Nginx 正向代理,反向代理 ,负载均衡 Nginx有两种代理协议 七层代理(http协议) 四层代理(tcp/udp流量转发) 四层代理七层代理概念 四层代理 四层代理:基于tcp/ip协议层的转发代理方式&#…...

物联网中的MQTT协议总结
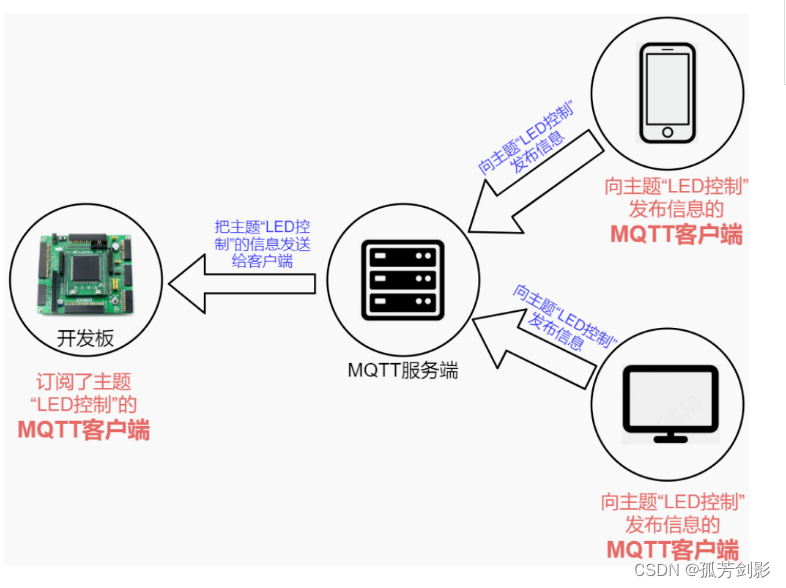
本文引注: https://mp.weixin.qq.com/s/y55wqYoWEvU9Q3-I0uu3cg 物联网曾被认为是继计算机、互联网之后,信息技术行业的第三次浪潮。随着基础通讯设施的不断完善,尤其是 5G 的出现,进一步降低了万物互联的门槛和成本。物联网本身也是 AI 和区…...

断点续传的原理和实现
断点续传是一种文件上传或下载的技术,允许用户在上传或下载中断后恢复操作而不必重新开始。其原理和实现可以分为以下步骤: 原理: 文件分割:将大文件分割成小块(分片)。上传/下载:客户端上传或…...

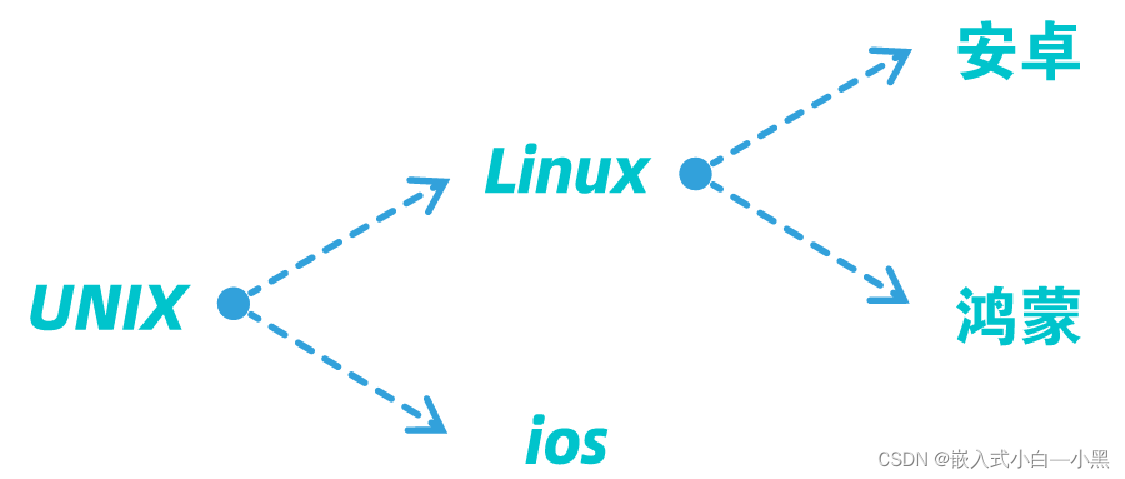
【小黑嵌入式系统第二课】嵌入式系统的概述(二)——外围设备、处理器、ARM、操作系统
上一课: 【小黑嵌入式系统第一课】嵌入式系统的概述(一)——概念、特点、发展、应用 下一课: 【小黑嵌入式系统第三课】嵌入式系统硬件平台(一)——概述、总线、存储设备(RAM&ROM&FLASH…...

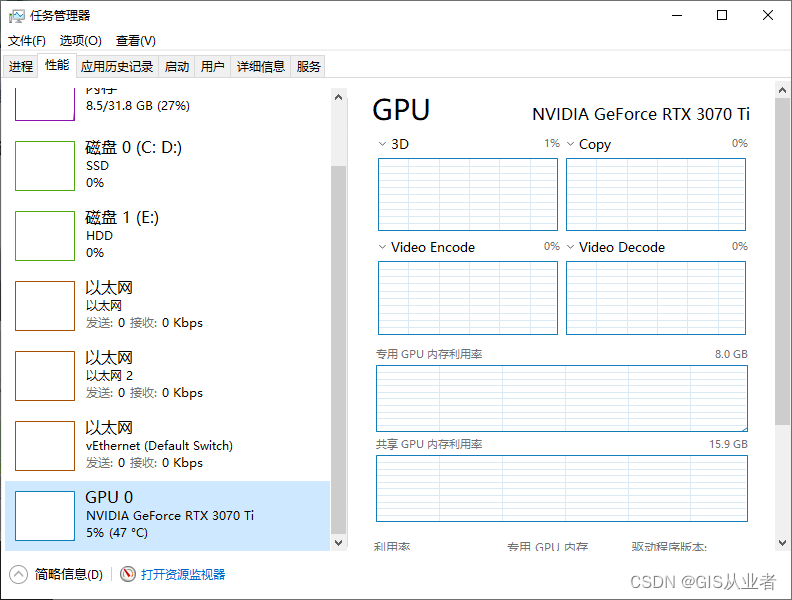
Unity3D 在做性能优化时怎么准确判断是内存、CPU、GPU瓶颈详解
Unity3D是一款广泛应用于游戏开发的跨平台游戏引擎,但在开发过程中,我们经常会遇到性能瓶颈问题,如内存、CPU和GPU瓶颈。本文将详细介绍在Unity3D中如何准确判断和解决这些瓶颈问题,并给出相应的技术详解和代码实现。 对惹&#…...

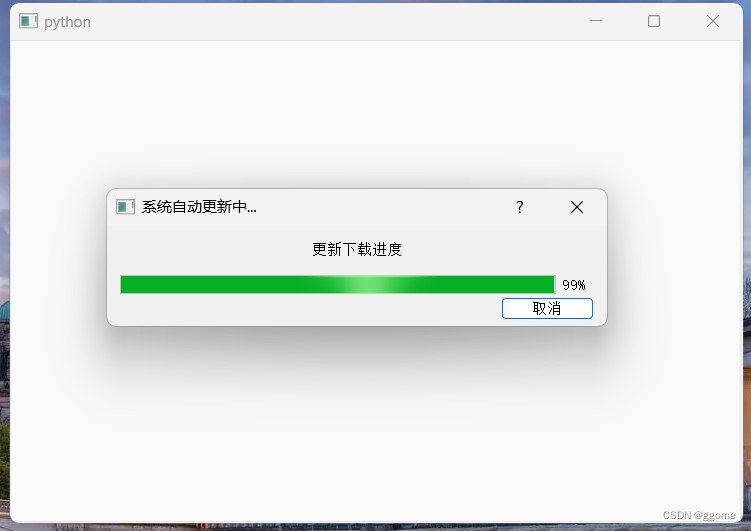
pyqt5 QProgressDialog 进度条的使用 下载自动更新应用程序
pyqt5 QProgressDialog 进度条的使用 案例截图 思路 实例化进度条窗口设置窗口各属性包括标题 提示文字 和 窗口大小显示进度条窗口同过一个for循环 模拟进度 代码 from PyQt5.QtCore import QCoreApplication, QProcess from PyQt5.QtWidgets import QApplication,QProgre…...

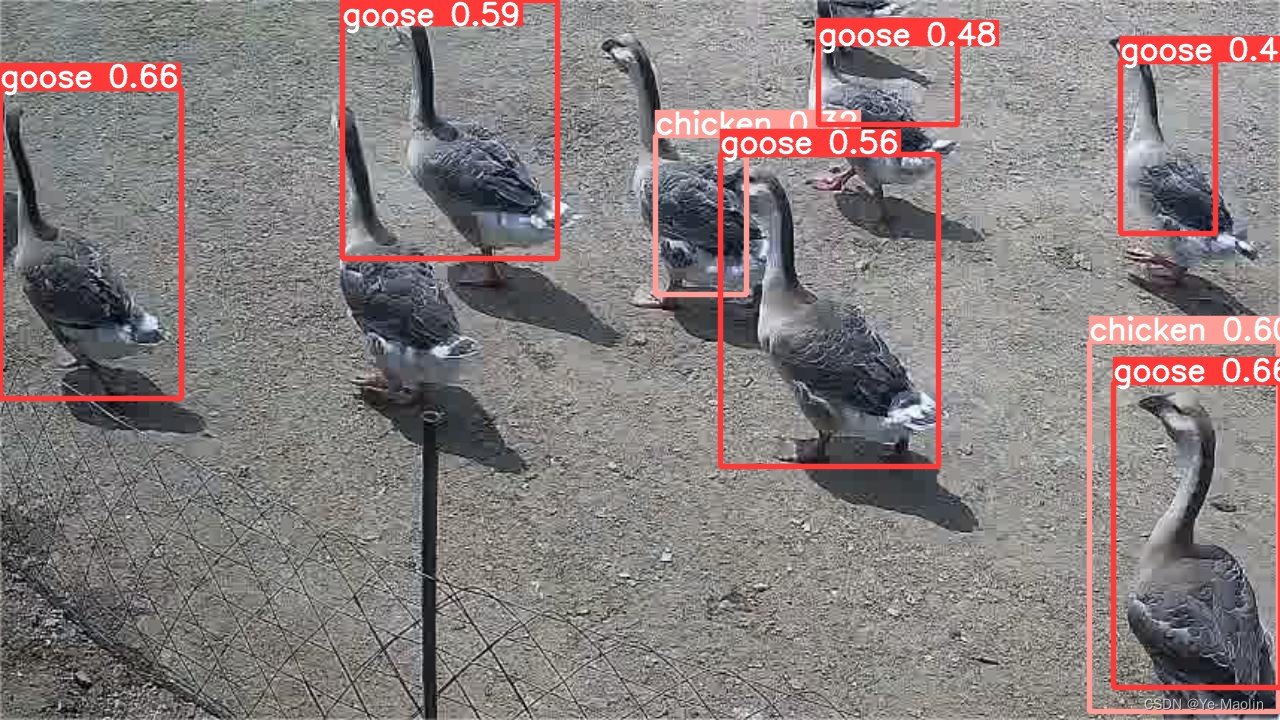
【yolov5目标检测】使用yolov5训练自己的训练集
数据集准备 首先得准备好数据集,你的数据集至少包含images和labels,严格来说你的images应该包含训练集train、验证集val和测试集test,不过为了简单说明使用步骤,其中test可以不要,val和train可以用同一个,…...

出差学小白知识No5:ubuntu连接开发板|上传源码包|板端运行的环境部署
1、ubuntu连接开发板: 在ubuntu终端通过ssh协议来连接开发板,例如: ssh root<IP_address> 即可 这篇文章中也有关于如何连接开发板的介绍,可以参考SOC侧跨域实现DDS通信总结 2、源码包上传 通过scp指令,在ub…...

C++(初阶四)类和对象
文章目录 一、面向过程和面向对象初步认识二、类的引入三、类的定义1、类的概述2、类的两种定义3、成员变量命名规则的建议 四、类的访问限定符及封装1、访问限定符2、封装 五、类的作用域六、类的实例化七、类对象模型1、如何计算类对象的大小2、 类对象的存储方式猜测3、 验证…...

CSS餐厅练习链接及答案
目录 链接: level 1 level 2 level 3 level 4 level 5 level 6 level 7 level 8 level 9 level 10 level 11 level 12 level 13 level 14 level 15 level 16 level 17 level 18 level 19 level 20 level 21 level 22 level 23 level 24 le…...

嵌入式和 Java选哪个?
今日话题,嵌入式和 Java 走哪个?对于嵌入式领域有浓厚兴趣的人,并不会比Java行业薪资低,处于上中游水平。特别是从2020年开始,嵌入式领域受益于芯片产业的兴起,表现出了强劲的增长势头。薪资水平受多方面因素影响。以…...
)
创建带Axi_Lite接口的IP核与AXI Interconnect(PG059)
AXI Interconnect互连内核将一个或多个 AXI 内存映射主设备连接到一个或多个内存映射从设备。 参考小梅哥文档。 /**************************** 类型定义 ****************** **********/ /** * * 将值写入 AXI_REG_LIST 寄存器。执行 32 位写入。 * 如果组件以较小的宽度实…...

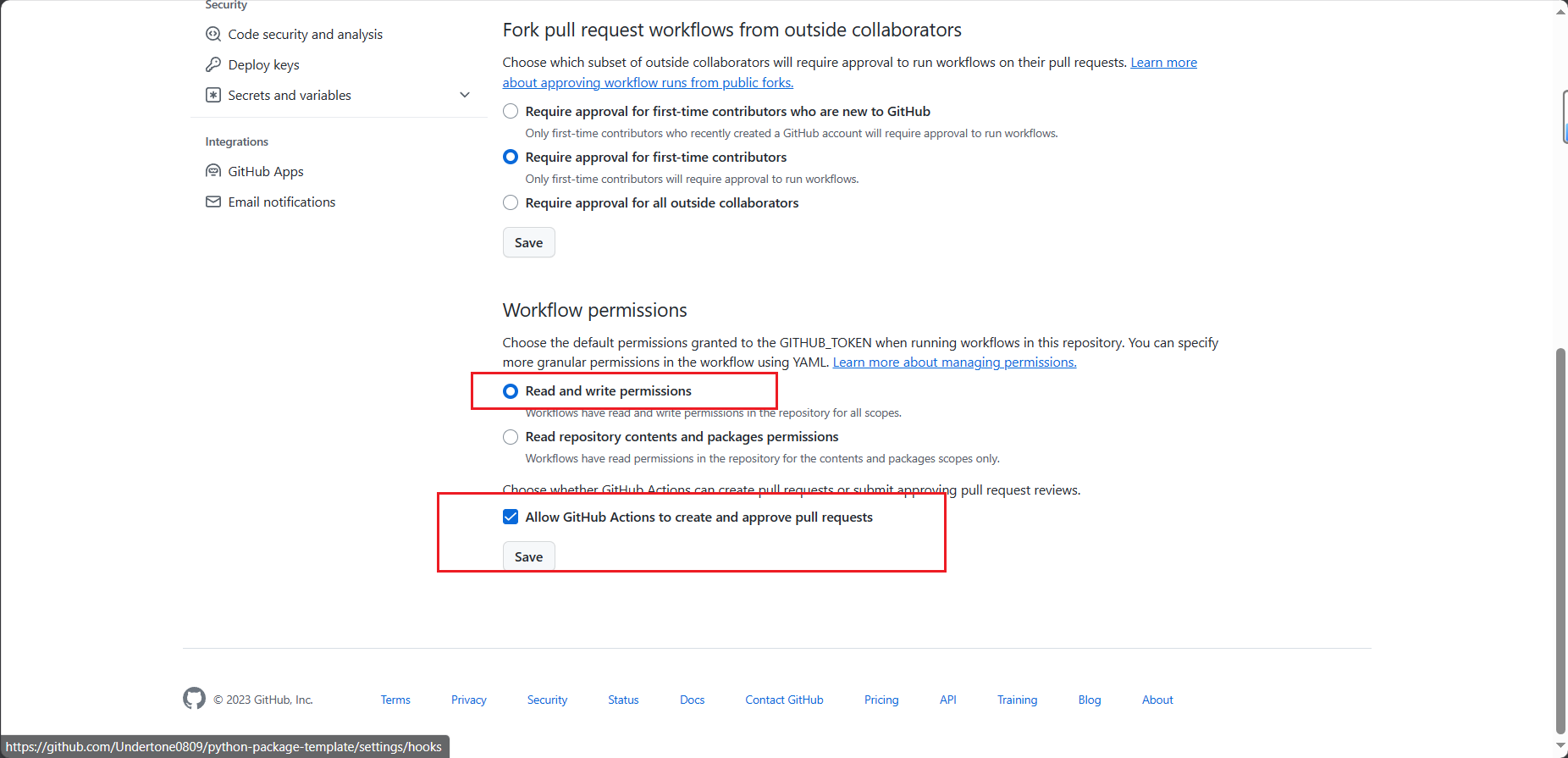
快速解决 Resource not accessible by integration
简介 最近好久没有写博客了,今天在写开源项目 python-package-template 的时候,正好遇到一个问题,记录一下吧。本文将介绍 Resource not accessible by integration 的几种解决方案。 也欢迎大家体验一下 python-package-template 这个项目&…...

港联证券:资金融通构成强支撑 “一带一路”金融合作开新局
本年是共建“一带一路”主张提出十周年。经过十年打开,共建“一带一路”从夯基垒台、立柱架梁到落地生根、持久打开,已成为打开包容、互利互惠、协作共赢的国际协作途径。“资金融通”作为首份“一带一路”白皮书提出的“五通”之一,定位为“…...

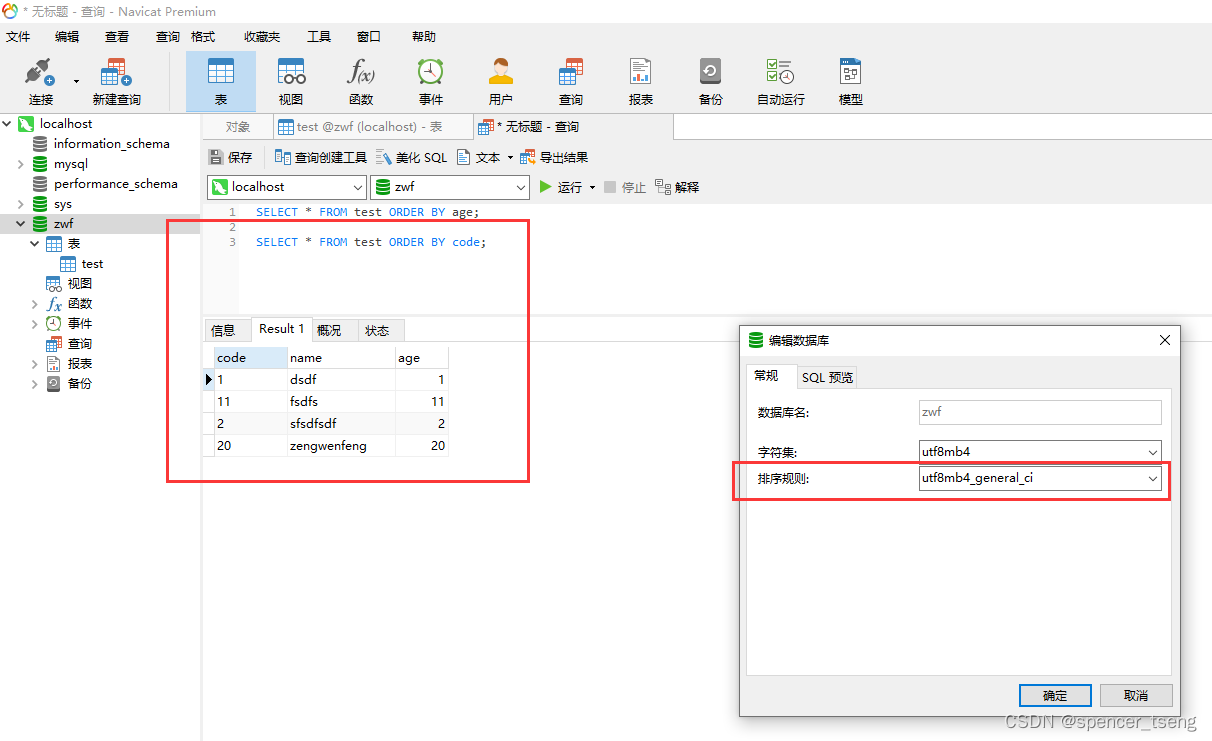
mysql varchar int
年龄是数字类型int SELECT * FROM test ORDER BY age; 年龄是字符类型varchar SELECT * FROM test ORDER BY code; 第1种 补前导0可以和数字一样排序 MySQL会比较字符的ASCII值,并根据这些值来确定字符的排列顺序。 印象中oracle好像也是吧。 ASCII (American …...

阿里云/腾讯云国际站账号:私服游戏服务器:阿里云CTO周靖人:AI时代,为什么阿里云一定要做开源
开源技术报告,阿里云私服游戏服务器怎么看待大模型的路径? 随着 Meta 的 Llama2 开源,开源模型,以及聚集大模型开发者的开源社区,正在发挥不可或缺的作用。 一个例子是,上个月 Hugging Face 得到了谷歌、…...

搭建Pytorch的GPU环境超详细
效果 1、下载和安装VS2019 https://visualstudio.microsoft.com/zh-hans/vs/older-downloads/ 登录需要用户名和密码 安装后需要联网下载组件的,安装的时候要勾选使用C++的桌面开发 2、下载和安装显卡驱动 查看自己的显卡型号 从英伟达下载和安装最新驱动...
ppt录屏怎么导出来?学会这个,让分享更容易
ppt已经成为了日常工作与学习中必不可少的工具,而ppt屏幕录制功能,可以方便用户将他人的演讲或视频中的内容记录下来,以便进一步学习与研究。录制ppt演示并将其导出为视频文件,可以帮助我们进行分享,但是很多人不知道p…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
