零基础学习CSS
01-CSS初体验
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
<title>CSS 初体验</title>
<style>/* 选择器 { } */p {/* CSS 属性 */color: red;}
</style><p>体验 CSS</p>
提示:属性名和属性值成对出现 → 键值对。
02-CSS引入方式
- 内部样式表:学习使用
- CSS 代码写在 style 标签里面
- 外部样式表:开发使用
- CSS 代码写在单独的 CSS 文件中(.css)
- 在 HTML 使用 link 标签引入
<link rel="stylesheet" href="./my.css">
- 行内样式:配合 JavaScript 使用
- CSS 写在标签的 style 属性值里
<div style="color: red; font-size:20px;">这是 div 标签</div>
03-选择器
作用:查找标签,设置样式。
标签选择器
标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
例如:p, h1, div, a, img…
<style>p {color: red;}
</style>注意:标签选择器无法差异化同名标签的显示效果。
类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器 → .类名
- 使用类选择器 → 标签添加 class=“类名”
<style>/* 定义类选择器 */.red {color: red;}
</style><!-- 使用类选择器 -->
<div class="red">这是 div 标签</div>
<div class="red size">div 标签</div>
注意:
- 类名自定义,不要用纯数字或中文,尽量用英文命名
- 一个类选择器可以供多个标签使用
- 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式
步骤:
- 定义 id 选择器 → #id名
- 使用 id 选择器 → 标签添加 id= “id名”
<style>/* 定义 id 选择器 */#red {color: red;}
</style><!-- 使用 id 选择器 -->
<div id="red">这是 div 标签</div>
规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式
* {color: red;
}
经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
* {padding: 0;margin:0;
}
04-盒子尺寸和背景色
| 属性名 | 作用 |
|---|---|
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |
05-文字控制属性
字体大小
- 属性名:font-size
- 属性值:文字尺寸,PC 端网页最常用的单位 px
p {font-size: 30px;
}
经验:谷歌浏览器默认字号是16px。
字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值
- 正常(不倾斜):normal
- 倾斜:italic
行高
作用:设置多行文本的间距
属性名:line-height
属性值
- 数字 + px
- 数字(当前标签font-size属性值的倍数)
line-height: 30px;/* 当前标签字体大小为16px */
line-height: 2;

行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
单行文字垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
注意:该技巧适用于单行文字垂直居中效果
div {height: 100px;background-color: skyblue;/* 注意:只能是单行文字垂直居中 */line-height: 100px;
}
字体族
属性名:font-family
属性值:字体名
font-family: 楷体;
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
- font-family 属性最后设置一个字体族名,网页开发建议使用无衬线字体
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
font复合属性
使用场景:设置网页文字公共样式
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font: 是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
div {font: italic 700 30px/2 楷体;
}
注意:字号和字体值必须书写,否则 font 属性不生效 。
文本缩进
属性名:text-indent
属性值:
- 数字 + px
- 数字 + em(推荐:1em = 当前标签的字号大小)
p {text-indent: 2em;
}
文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
| 属性值 | 效果 |
|---|---|
| left | 左对齐(默认) |
| center | 居中对齐 |
| right | 右对齐 |
text-align: center;
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。
<style>div {text-align: center;}
</style><div><img src="./images/1.jpg" alt="">
</div>
文本修饰线
属性名: text-decoration
| 属性值 | 效果 |
|---|---|
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
color 文字颜色

提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
06-调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
- 打开调试工具
- 浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查
- F12
- 使用调试工具

07-综合案例一-新闻详情
网页制作思路:
- 从上到下,先整体再局部
- 先标签,再 CSS 美化

HTML标签
<h1>在希望的田野上 | 湖北秋收开镰 各地多举措保增产增收</h1>
<div>来源:央视网 | 2222年12月12日 12:12:12</div>
<p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻收割已经超过四成,玉米收割七成。湖北省通过大力推广新品种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力支撑。</p>
<p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门市,370万亩中稻已经收割四成以上。</p>
<div class="pic"><img src="./1.jpg" alt="">
</div>
<p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有20多个,这些水稻新品将在荆门全面推广,确保来年增产增收。</p>
<p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正在有序收割中,预计10月中旬收割完毕。</p>
CSS样式
<style>h1 {text-align: center;font-weight: 400;font-size: 30px;color: #333;}div {font-size: 14px;color: #999;}p {text-indent: 2em;font-size: 18px;color: #333;}/* div {text-align: center;} */.pic {text-align: center;}
</style>
08-综合案例二-CSS简介

HTML标签
<h1>CSS(层叠样式表)</h1>
<p>层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 <a href="#">样式表</a> 语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言)文档的呈现。CSS 描述了在屏幕、纸质、音频等其它媒体上的元素应该如何被渲染的问题。</p>
<p><strong>CSS 是开放网络的核心语言之一</strong>,由 W3C 规范 实现跨浏览器的标准化。CSS 节省了大量的工作。 样式可以通过定义保存在外部.css 文件中,同时控制多个网页的布局,这意味着开发者不必经历在所有网页上编辑布局的麻烦。CSS 被分为不同等级:CSS1 现已废弃, CSS2.1 是推荐标准, CSS3 分成多个小模块且正在标准化中。</p>
<ul><li>CSS 介绍 如果你是 Web 开发的新手,请务必阅读我们的 CSS 基础 文章以学习 CSS 的含义和用法。</li><li>CSS 教程 我们的 CSS 学习区 包含了丰富的教程,它们覆盖了全部基础知识,能使你在 CSS 之路上从初出茅庐到游刃有余。</li><li>CSS 参考 针对资深 Web 开发者的 <a href="#">详细参考手册</a> ,描述了 CSS 的各个属性与概念。</li>
</ul>
CSS样式
<style>h1 {color: #333;}p {text-indent: 2em;font-size: 14px;color: #444;line-height: 30px;}a {color: #0069c2;}li {font-size: 14px;color: #444;line-height: 30px;}
</style>
相关文章:

零基础学习CSS
01-CSS初体验 层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。 书写位置:title 标签下方添加 style 双标签,style 标签…...

基于Flume+Kafka+Hbase+Flink+FineBI的实时综合案例(五)FineBI可视化
文章目录 22:FineBI配置数据集23:FineBI构建报表24:FineBI实时配置测试附录二:离线消费者完整代码 22:FineBI配置数据集 目标:实现FineBI访问MySQL结果数据集的配置 实施 安装FineBI 参考《FineBI Windows…...

Python逆向爬虫案例: 某网站AES逆向解密
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 环境使用: Python 3.8 Pycharm 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python源码、视频教程、插件安装教程、资料我都准备好了࿰…...

ONNX runtime本地终端部署
1、class_index.csv文件: ID,English,Chinese 0,A,你 1,B,我 2,C,他 3,D,她2、classification.onnx 3、单张图像处理代码如下: import onnxruntime import torch import torch.nn.functional as F import pandas as pd from PIL import Image from tor…...

Linux性能优化--性能工具:特定进程CPU
4.0 概述 在用系统级性能工具找出是哪个进程降低了系统速度之后,你需要用特定进程性能工具来发现这个进程的行为。对此,Linux提供了丰富的工具用于追踪一个进程和应用程序性能的重要统计信息。 阅读本章后,你将能够: 确定应用程…...

技术人员转岗产品经理,有优势吗?
产品经理是一个非技术型的岗位,但是懂一些技术相关的知识会更好的和技术部门沟通,能更好的从技术部门的角度理解需求的可行性。所以这么说来,技术转产品经理相对来说更加有优势。 任何事情不可能都是只有好处没有坏处的,同样的&a…...

使用IDEA2022.1创建Maven工程出现卡死问题
使用IDEA创建Maven工程出现卡死问题,这个是一个bug 这里是别人和官方提供这个bug,大家可以参考一下 话不多说,上教程 解决方案: 方案1:更新idea版本 方案2:关闭工程,再新建,看图...

Nuttx Syscall
在Nuttx系统中,mksyscall工具用于根据syscall/syscall.csv文件生成供用户调用的接口和内核中对应的接口。具体来说,mksyscall -p system.csv生成供用户调用的接口,而mksyscall -s system.csv生成内核中调用的接口。 在syscall/syscall.csv文…...

HTTP协议中GET请求和POST请求的区别
1. 形式上: GET请求:参数包含在URL中,意味着参数的长度是有限的,并且参数只能是ASCII码的形式。 POST请求:参数包含在请求体中,参数的长度是不受限,并且参数支持多种数据类型。 2.安全性 GET请…...

【广州华锐互动】利用VR开展施工现场安全培训,提高员工安全意识水平
随着科技的不断发展,虚拟现实(VR)技术已经逐渐渗透到各个领域,为我们带来了前所未有的沉浸式体验。在建筑施工行业,VR技术的应用也日益广泛,从设计、施工到管理,都可以看到VR技术的身影。而在这…...

Cornerstone for Mac:高效SVN管理的黄金标准
在当今的软件开发领域,版本控制系统是不可或缺的一部分。其中,Subversion(SVN)是一个广泛使用的版本控制系统,有助于团队协同工作,实现代码的版本管理和追踪。对于Mac用户来说,Cornerstone是一款…...

数据结构之顺序表的模拟实现
💕"世事犹如书籍,一页页被翻过去。人要向前看,少翻历史旧账。"💕 作者:Mylvzi 文章主要内容:数据结构之顺序表的模拟实现 /*** Created with IntelliJ IDEA.* Description:* User: 绿字* Date:…...

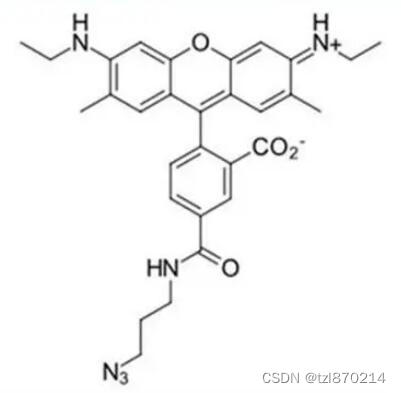
R6G azide, 5-isomer具有良好的水溶性,2135330-71-9
试剂 | 基础知识概述(部分): 英文名称:R6G azide, 5-isomer CAS:2135330-71-9 分子式:C30H32N6O4 分子量:540.61 规格标准:10mg,25mg,50mg,可提供mg级以…...

Canvas系列绘制图片学习:绘制图片和渐变效果
我们现在已经可以绘制好多东西了,不过在实际开发中,绘制最多的当然是图片了,这章我们就讲讲图片的绘制。 绘制图片 绘制图片的API是drawImage,它的参数有三种情况: // 将图片绘制在canvas的(dX, dY)坐标处 context.…...

AJAX为什么叫AJAX
AJAX(Asynchronous JavaScript and XML)这个名字是由美国程序员Jesse James Garrett在2005年提出的,用来描述一种用于创建交互式Web应用程序的技术组合。它之所以被称为"AJAX",有以下原因: Asynchronous&…...

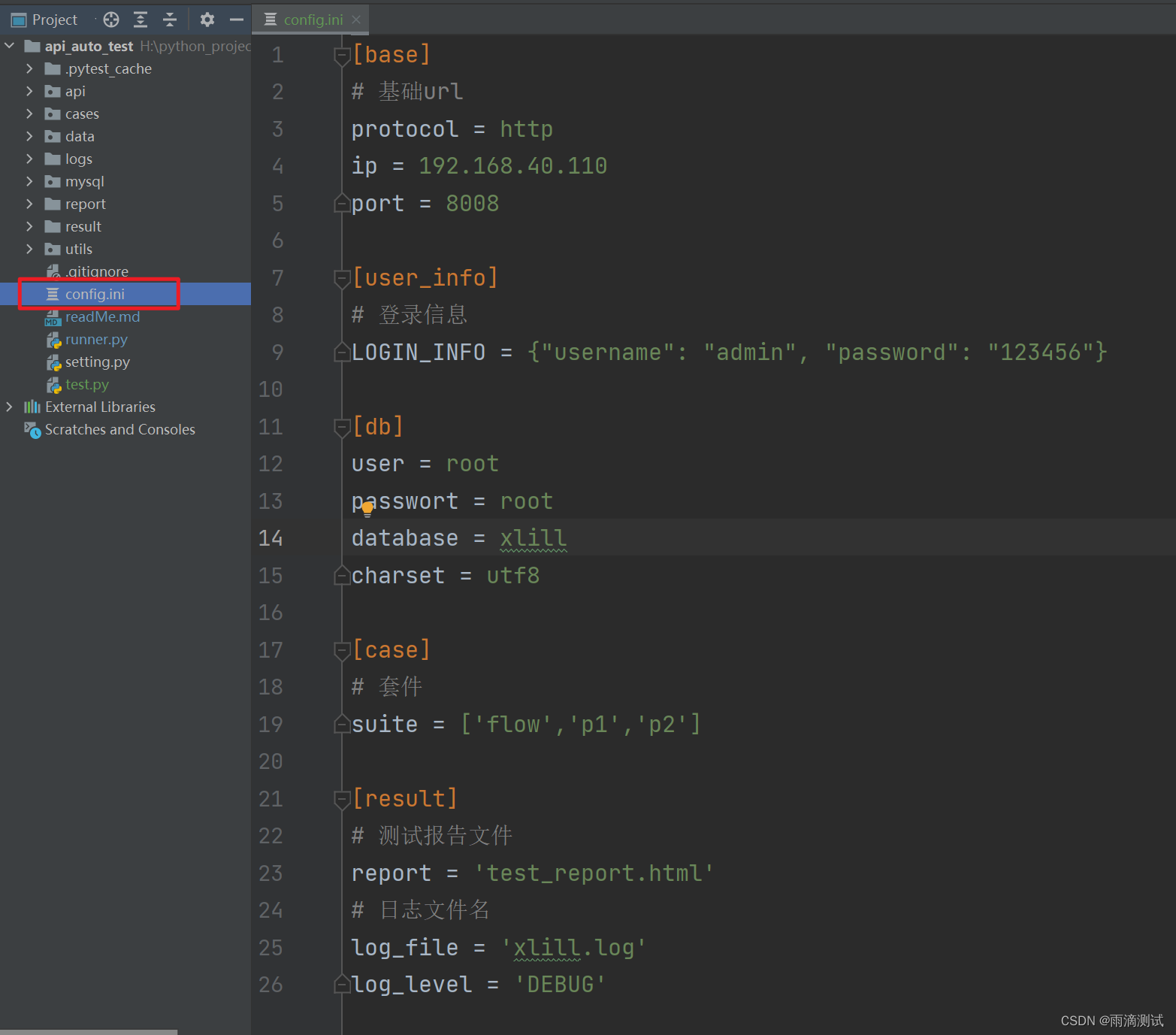
自动化测试中如何编写配置文件 ? 该使用什么工具 ? 一文详解使用ConfigParser读写配置文件
1. 配置文件说明 只要是用编写项目,你就肯定离不开配置文件 。就以测试人员编写的自动化测试项目为例 ,如果你做连接数据库 、访问一些第三方接口、或者访问登录接口的用户名和密码。这些输入的信息最大特点就是都可能是变量,比如访问数据库…...

文件批量管理:轻松复制备份并删除原文件
在日常生活和工作中,我们经常需要处理大量的文件。为了确保文件的安全性和完整性,您需要一种高效的文件批量管理方法。本文将向您介绍如何一一复制备份并删除原文件里的文件,让您的文件管理变得轻松便捷。 首先,我们要进入文件批…...

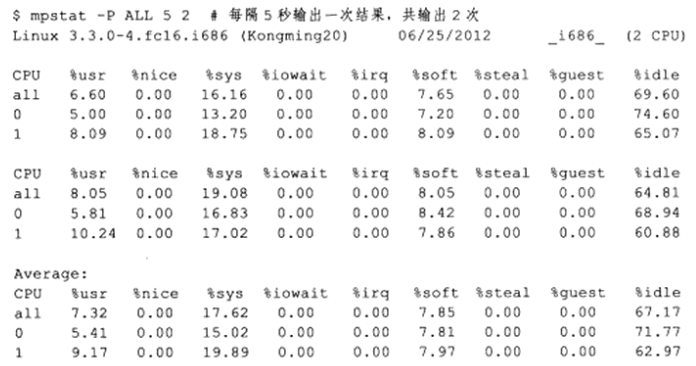
Linux高性能服务器编程 学习笔记 第十七章 系统监测工具
tcpdump是一款经典的抓包工具,即使今天我们已经有了像Wireshark这样更易于使用和掌握的抓包工具,tcpdump仍是网络程序员的必备利器。 tcpdump提供了一些选项用以过滤数据包或定制输出格式,常见的选项如下: 1.-n:使用I…...

rabbitmq 消费者报错 ListenerExecutionFailedException NullPointerException
报错信息: org.springframework.amqp.rabbit.support.ListenerExecutionFailedException: Listener method private void com.xxx.service.impl.xxxServiceImpl.xxx(com.xxx.dto.XXX) threw exception at org.springframework.amqp.rabbit.listener.adapter.Mes…...

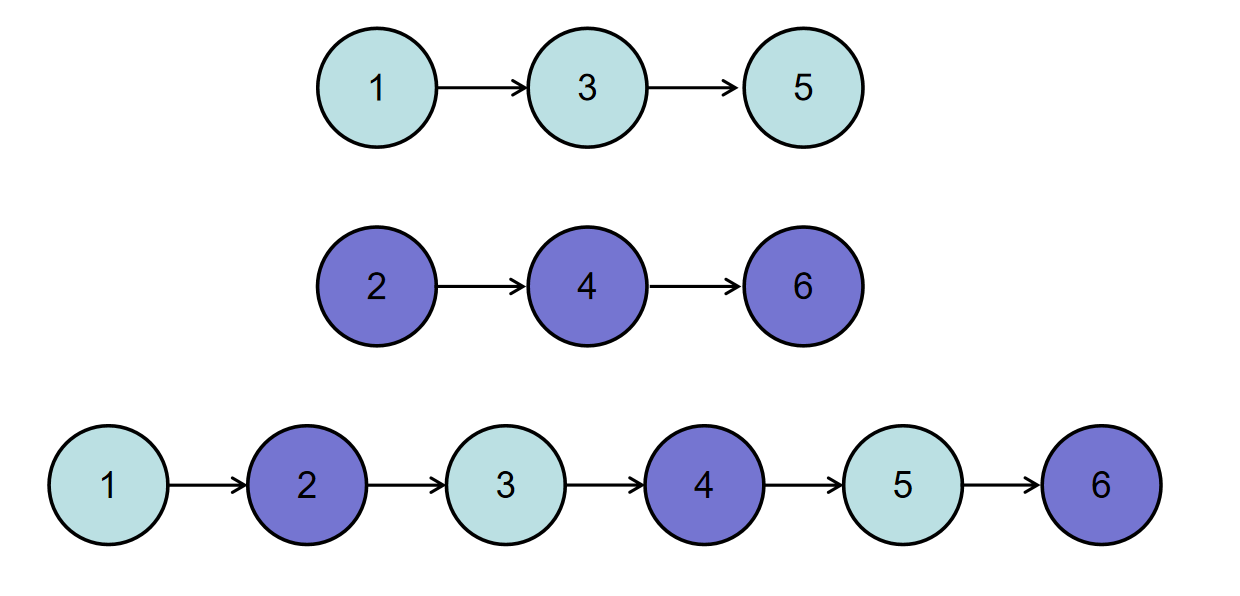
Java面试题:链表-合并两个排序的链表
描述 输入两个递增的链表,单个链表的长度为n,合并这两个链表并使新链表中的节点仍然是递增排序的。 示例 输入: {1,3,5}, {2,4,6}返回值: {1,2,3,4,5,6}原题地址:https://www.nowcoder.com/practice/d8b6b4358f7742…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

