Vue、React和小程序中的组件通信:父传子和子传父的应用
序言:
组件化开发是将一个大型应用程序拆分成独立的、可重用的、可组合的模块,使得开发人员可以快速构建和开发应用程序。组件化开发提倡将应用程序的各个功能模块分离开发,每个模块完成自己的功能并且可以在不同的应用程序中被复用。这可以提高代码的可维护性、可测试性和可重用性,同时也可以使得开发和协作更加高效。其中父传子和子传父是常见的通信方式。
以下是在vue、react、小程序中如何实现父传子和子传父的组件通信。
一、Vue
1. 父传子
在Vue中,父组件通过props属性向子组件传递数据。父组件使用v-bind指令绑定数据到子组件的props上,子组件则通过props接收这些数据并在内部使用。
示例代码:
// 父组件
<template><div><ChildComponent :message="message" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {data() {return {message: 'Hello Vue!'};},components: {ChildComponent}
};
</script>// 子组件
<template><div>{{ message }}</div>
</template><script>
export default {props: ['message']
};
</script>2. 子传父:
在Vue中,子组件通过$emit方法触发自定义事件,并将需要传递给父组件的数据作为参数。父组件可以在子组件标签上监听这些自定义事件,并在对应的方法中处理数据。
示例代码:
// 子组件
<template><div><button @click="handleClick">点击按钮</button></div>
</template><script>
export default {methods: {handleClick() {this.$emit('custom-event', 'Hello Parent!');}}
};
</script>// 父组件
<template><div><ChildComponent @custom-event="handleCustomEvent" /></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {methods: {handleCustomEvent(data) {console.log(data); // 输出:Hello Parent!}},components: {ChildComponent}
};
</script>二、React
1. 父传子
在React中,父组件通过将属性传递给子组件来实现父传子。父组件将数据作为属性传递给子组件,在子组件中通过this.props访问这些属性。
示例代码:
// 父组件
import React from 'react';
import ChildComponent from './ChildComponent';class ParentComponent extends React.Component {render() {return (<div><ChildComponent message="Hello React!" /></div>);}
}// 子组件
import React from 'react';class ChildComponent extends React.Component {render() {return (<div>{this.props.message}</div>);}
}2. 子传父
在React中,子组件通过调用父组件传递的方法并传递需要传递给父组件的数据来实现子传父。父组件将一个方法作为属性传递给子组件,在子组件中通过调用这个方法并传递参数来触发父组件中对应的处理函数。
示例代码:
// 子组件
import React from 'react';class ChildComponent extends React.Component {handleClick() {this.props.onChildClick('Hello Parent!');}render() {return (<div><button onClick={this.handleClick.bind(this)}>点击按钮</button></div>);}
}// 父组件
import React from 'react';
import ChildComponent from './ChildComponent';class ParentComponent extends React.Component {handle子事件(data) {console.log(data); // 输出:Hello Parent!}render() {return (<div><ChildComponent onChildClick={this.handleChildEvent.bind(this)} /></div>);}
}// 渲染组件
ReactDOM.render(<ParentComponent />, document.getElementById('root'));三、小程序
1. 父传子
在小程序中,父组件通过在wxml中使用属性来传递数据给子组件。父组件可以在子组件的标签上设置属性,然后子组件可以通过this.properties接收这些属性。
示例代码:
// 父组件
// parent.wxml
<view><child-component message="{{message}}" />
</view>// parent.js
Page({data: {message: 'Hello Mini Program!'}
});// 子组件
// child-component.wxml
<view>{{ message }}
</view>// child-component.js
Component({properties: {message: String}
});2. 子传父
在小程序中,子组件通过触发父组件绑定的自定义事件,并将需要传递给父组件的数据作为参数来实现子传父。父组件可以在子组件标签上监听这些自定义事件,并在对应的方法中处理数据。
示例代码:
// 子组件
// child-component.wxml
<view><button bindtap="handleClick">点击按钮</button>
</view>// child-component.js
Component({methods: {handleClick() {this.triggerEvent('customEvent', { data: 'Hello Parent!' });}}
});// 父组件
// parent.wxml
<view><child-component bind:customEvent="handleCustomEvent" />
</view>// parent.js
Page({handleCustomEvent(event) {console.log(event.detail.data); // 输出:Hello Parent!}
});注意:小程序需要在pages 文件夹下index 页面 (记住是页面)中引入这个组件,引入的时候路径 就不需要在写 index.js 因为文件的默认查找就是 index.js
index.json :
{"componet": true, //开启子组件使用"usingComponents": {"componentA": "../../component/header" //定义子组件名字并引入子组件}
}
结论:本文讲解了在vue、react、小程序中如何进行组件通讯,通过组件化开发可以使自己的代码更加的简介、明了、易维护、易复用、提高开发效率。希望本文对您理解和运用组件通信有所帮助
相关文章:

Vue、React和小程序中的组件通信:父传子和子传父的应用
序言: 组件化开发是将一个大型应用程序拆分成独立的、可重用的、可组合的模块,使得开发人员可以快速构建和开发应用程序。组件化开发提倡将应用程序的各个功能模块分离开发,每个模块完成自己的功能并且可以在不同的应用程序中被复用。这可以…...

leetcode_171Excel表列序号
1. 题意 把excel中列序号字符串转换为10进制数。 Excel表列序号 2. 题解 26进制转10进制 class Solution { public:int titleToNumber(string columnTitle) {int sz columnTitle.size();int ans 0;int base 1;for ( int i sz - 1; ~i; --i){int v columnTitle[i] - A …...

北斗GPS卫星时钟同步服务器在银行数据机房应用
北斗GPS卫星时钟同步服务器在银行数据机房应用 北斗GPS卫星时钟同步服务器在银行数据机房应用 有些银行、政务、公安等重要业务单位,机房是采用屏蔽保密机房,这种情况下的时钟同步装置方案和普通机房的时钟同步方案又是不一样的。下面我们重点介绍保密机…...

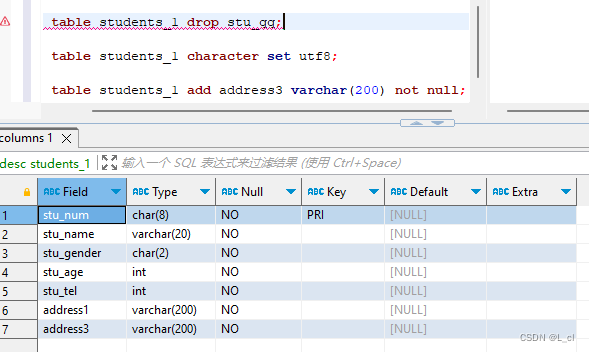
Mysql数据库 1. SQL基础语法和操作
一、Mysql逻辑结构 一个数据库软件可以包含许多数据库 一个数据库包含许多表 一个表中包含许多字段(列) 数据库软件——>数据库——>数据表——>字段(列)、元组(行) 二、SQL语言基础语法 1.SQL…...

ChatGPT-GPT4:将AI技术融入科研、绘图与论文写作的实践
2023年我们进入了AI2.0时代。微软创始人比尔盖茨称ChatGPT的出现有着重大历史意义,不亚于互联网和个人电脑的问世。360创始人周鸿祎认为未来各行各业如果不能搭上这班车,就有可能被淘汰在这个数字化时代,如何能高效地处理文本、文献查阅、PPT…...

SLAM从入门到精通(构建自己的slam包)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 我们学习了很多的开源包,比如hector、gmapping。但其实我们也可以自己编写一个slam包。这么做最大的好处,主要还是可以帮助…...

全球二氧化碳排放数据1deg产品(ODIAC)数据
简介 全球二氧化碳排放数据1deg产品(ODIAC)是一个空间分辨率为1deg*1deg的全球化石燃料燃烧产生的二氧化碳空间分布产品。它率先将基于空间的夜间灯光数据与单个发电厂的排放/位置相结合来估计化石燃料二氧化碳的排放。该产品被国际研究界广泛用于各种研究应用(例如…...

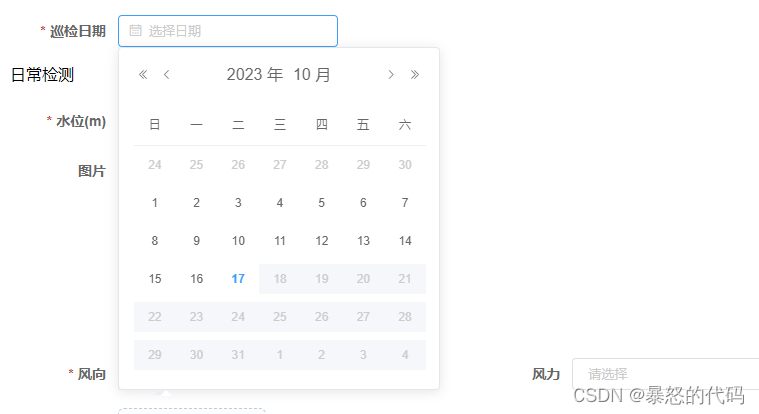
Element-UI 日期选择器--禁用未来日期
在做项目的时候经常会遇到一些报表需要填写日期,一般是填写当日及当日以前,这时候我们的日期选择器就需要进行一些限制,比如: 这样之后,就不会误填写到明天啦,下面让我们看一下代码实现 html页面代码 这里…...

终端常用脚本命令
Mac编写shell脚本文件 Rvm切换Ruby Mac系统指定更新 Mac应用安装:允许任何来源 Mac终端常用命令与Vim常用命令 Mac退出VIM模式 git协议实现管理(三个步骤) GIT 常用命令 .gitignore git工具常用操作指令 prettier前端本地格式化工具 SourceTree撤销Commit提交 pod i…...

百度翻译很方便,几点注意事项
前几天修改资源,就想翻译一些字串。用了一下百度,还是很方便的。 昨天开通了开发者账号,试了一下批量翻译。也发现了一些问题: 有的语言不支持,如ben/tr/jav好像没有区分地区。也可能是我还不熟悉。使用太多会欠费。比…...

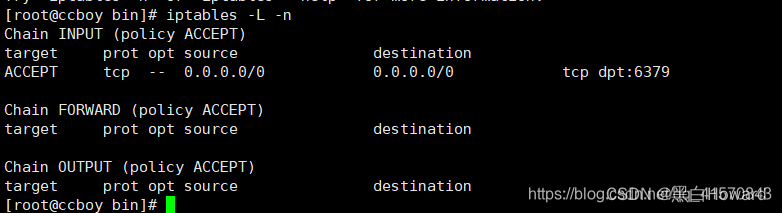
阿里云安装 redis
1、在opt目录下面安装redis https://download.redis.io/redis-stable.tar.gz redis的最新稳定版本。更多版本可见 redis cd /opt wget https://download.redis.io/redis-stable.tar.gz2、解压tar包,会生成redis-stable文件夹 tar -xzvf redis-stable.tar.gz3、安装…...

解释什么是异步非阻塞?
在IO和网络编程中,我们经常看到几个概念:同步、异步、阻塞、非阻塞。 同步和异步 同步和异步是针对应用程序和内核的交互而言的,同步指的是用户进程触发IO 操作并等待或者轮询的去查看IO 操作是否就绪,而异步是指用户进程触发…...

1024程序节特辑:一文读懂小程序支付流程
小程序支付流程 概述前置准备登录流程调用wx.login()向微信服务器发送请求 支付流程调用wx.requestPayment()部分后台处理逻辑支付功能要求 支付流程面试题 主页传送门:📀 传送 概述 小程序支付是由微信支付推出的一种便捷支付方式,通过扫码…...

C- 使用原子变量实现信号量
信号量 信号量(Semaphore)是并发编程中的一个核心同步原语,它在多进程和多线程环境下被设计用来协调不同的执行单元,确保它们在对共享资源的访问上达到同步和互斥。信号量内部维护一个计数器,该计数器的初始值可以被视…...

Pytorch与Onnx的转换与推理
Open Neural Network Exchange(ONNX,开放神经网络交换)格式,是一个用于表示深度学习模型的标准,可使模型在不同框架之间进行转移。 一、pytorch模型保存/加载 有两种方式可用于保存/加载pytorch模型 1)文件…...

Linux权限详解
文章目录 1. shell命令及运行原理2. Linux权限的概念(1)用户种类(2)切换用户(3)命令提权 3. Linux权限管理(1)文件访问者的分类(人)(2)…...

基于react18+arco+zustand通用后台管理系统React18Admin
React-Arco-Admin轻量级后台管理系统解决方案 基于vite4构建react18后台项目ReactAdmin。使用了reactarco-designzustandbizcharts等技术架构非凡后台管理框架。支持 dark/light主题、i18n国际化、动态路由鉴权、3种经典布局、tabs路由标签 等功能。 技术框架 编辑器ÿ…...

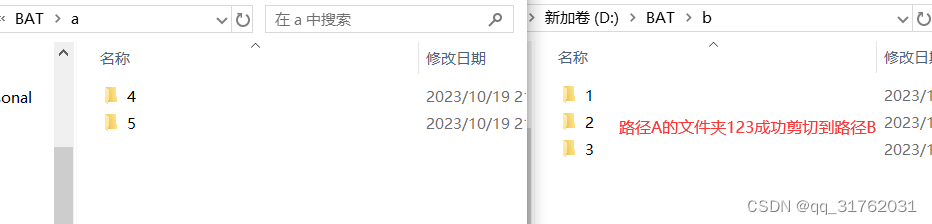
BAT031:按列表名单将路径a下的文件夹批量剪切到路径b
引言:编写批处理程序,实现按列表名单将路径a下的文件夹批量剪切到路径b。 一、新建Windows批处理文件 参考博客: CSDNhttps://mp.csdn.net/mp_blog/creation/editor/132137544 二、写入批处理代码 1.右键新建的批处理文件,点击…...

随机专享记录第一话 -- RustDesk的自我搭建和使用
1.介绍 RustDesk是继TeamView、向日葵等远程桌面软件后的新起之秀,最主要的是开源的可自己搭建中继服务。相比于公共服务器,连接一次等待的时间要多久,用过TeamView的都知道,而且还是免费的,不像某些远程搞各种个人证书,各种登录设备限制! 先看看软件图,这是待连接界…...

【数据库】拼接字段 使用别名
拼接字段 使用别名 e . g . e.g. e.g. Vendors 表包含供应商名和电话信息,name 和 mobile;需要输出这两个属性的值的组合作为供应商的基本信息组合。 SELECT concat(name, _, mobile) FROM Vendors; -- 语句通过 MySQL 环境下测试,其他 DBMS…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...
