零基础学习HTML5
1. 使用软件
vscode + 谷歌浏览器
vscode下载地址:https://code.visualstudio.com/
谷歌可以使用360软件管家安装
2. 安装插件
在vscode中安装插件:open in browser,点击Extensions后搜索对应插件名然后点击安装Install

安装完成后可在html文件中右键多了两个选择:

或者安装live server插件,然后右键选择Open with live Server他就会帮助我们启动浏览器,然后使用win + ➡的方式切屏,就可以看到实时的效果展示。
3. 标签语法
HTML 超文本标记语言——HyperText Markup Language。
- 超文本:链接
- 标记:标签,带尖括号的文本
标签结构
- 标签要成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 标签分类:双标签和单标签
<strong>需要加粗的文字<strong>
<br>
<hr>
4. HTML骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如 CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
<html><head><title>网页标题</title></head><body>网页主体</body>
</html>
提示
VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
5. 标签的关系
作用:明确标签的书写位置,让代码格式更整齐
-
父子关系(嵌套关系):子级标签换行且缩进(Tab键)
<html><body></body> </html> -
兄弟关系(并列关系):兄弟标签换行要对齐
<head></head> <body></body>
6. 注释
概念:注释是对代码的解释和说明,能够提高程序的可读性,方便理解、查找代码。
注释不会再浏览器中显示。
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
<!-- 我是 HTML 注释 -->
7. 标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验
- h1 标签在一个网页中只能用一次(这是一种规范写法但并不强制),用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制
8. 段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
<p>段落</p>
显示特点:
- 独占一行
- 段落之间存在间隙
9. 换行和水平线
- 换行:br
- 水平线:hr
<br>
<hr>
10. 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

提示:strong、em、ins、del 标签自带强调含义(语义)。
10-图像标签
作用:在网页中插入图片
<img src="图片的 URL">
src用于指定图像的位置和名称,是<img>的必须属性。
图像属性

属性语法
- 属性名=“属性值”
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序

12. 路径
概念:路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- Windows 电脑从盘符出发
- Mac 电脑从根目录出发
相对路径
查找方式:从当前文件位置出发查找目标文件
特殊符号:
- / 表示进入某个文件夹里面 → 文件夹名/
- **. ** 表示当前文件所在文件夹 → ./
- … 表示当前文件的上一级文件夹 → …/
绝对路径
查找方式:Windows 电脑从盘符出发;Mac 电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
提示
- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 特殊的绝对路径 → 文件的在线网址:https://www.itheima.com/images/logo.png ",应用场景:网页底部友情链接
13. 超链接标签
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
<a href="https://www.baidu.com/">跳转到百度</a><!-- 跳转到本地文件:相对路径查找 -->
<!-- target="_blank" 新窗口跳转页面 -->
<a href="./01-标签的写法.html" target="_blank">跳转到01-标签的写法</a><!-- 开发初期,不知道超链接的跳转地址,href属性值写#,表示空链接,不会跳转 -->
<a href="#">空链接</a>
14. 音频
<audio src="音频的 URL"></audio>
常用属性

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
<!-- 在 HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词 -->
<audio src="./media/music.mp3" controls loop autoplay></audio>
15. 视频
<video src="视频的 URL"></video>
常用属性

<!-- 在浏览器中,想要自动播放,必须有 muted 属性 -->
<video src="./media/vue.mp4" controls loop muted autoplay></video>
16. 综合案例一-个人简介
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 → 写代码 → 保存 → 刷新浏览器,看效果
<h1>尤雨溪</h1>
<hr>
<p>尤雨溪,前端框架<a href="../17-综合案例二/vue简介.html">Vue.js</a>的作者,<a href="#">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于Google Creative Labs和Meteor Development Group。由于工作中大量接触开源的项目<a href="#">JavaScript</a>,最后自己也走上了开源之路,现全职开发和维护<a href="#">Vue.js</a>。</p>
<img src="./photo.jpg" alt="尤雨溪的照片" title="尤雨溪">
<h2>学习经历</h2>
<p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。</p>
<h2>主要成就</h2>
<p>尤雨溪<strong>大学专业并非是计算机专业</strong>,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士, <ins>正是在读硕士期间,他偶然接触到了JavaScript ,从此被这门编程语言深深吸引,开启了自己的前端生涯</ins> 。</p>
<p>2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。</p>
<h2>社会任职</h2>
<p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime 整合,目标是让大家能用 Vue 的语法跨三端。</p>
17. 综合案例二-Vue简介

<h1>Vue.js</h1>
<p>Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。</p>
<p>其作者为<a href="../16-综合案例一/个人简介.html" target="_blank">尤雨溪</a></p>
<h2>主要功能</h2>
<p>Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。</p>
<p>Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。</p>
<p>Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 [2] ,Vue.js 也能驱动复杂的单页应用。</p>
<video src="../media/vue.mp4" controls></video>
相关文章:

零基础学习HTML5
1. 使用软件 vscode 谷歌浏览器 vscode下载地址:https://code.visualstudio.com/ 谷歌可以使用360软件管家安装 2. 安装插件 在vscode中安装插件:open in browser,点击Extensions后搜索对应插件名然后点击安装Install 安装完成后可在htm…...

Jenkins 部署 Maven项目很慢怎么办?
Jenkins 部署 Maven项目很慢怎么办? 答案是:使用阿里云的Maven仓库 <mirror><id>aliyunmaven</id><mirrorOf>*</mirrorOf><name>阿里云公共仓库</name><url>https://maven.aliyun.com/repository/pub…...

关于刷题时使用数组的小注意事项
💯 博客内容:关于刷题时使用数组的小技巧 😀 作 者:陈大大陈 🚀 个人简介:一个正在努力学技术的准前端,专注基础和实战分享 ,欢迎私信! 💖 欢迎大家&#…...

【MySQL】面试题
引言 :MySQL面试题及答案 【最新版】 目录 1、NOW()和CURRENT_DATE()有什么区别?2、CHAR和VARCHAR的区别?3、主键索引与唯一索引的区别4、MySQL中有哪些不同的表格?5、SQL的生命周期…...

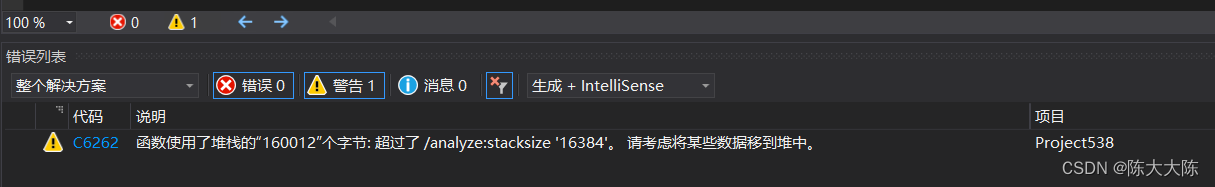
Pytorch训练深度强化学习时CPU内存占用一直在快速增加
最近在用MATD3算法解决多机器人任务,但是在训练过程中,CPU内存一直在增加(注意,不是GPU显存)。我很头疼,以为是算法代码出了问题,导致了内存泄漏,折腾了1天也没解决。后来用memory_p…...

git第一次推送出现推送被拒绝
前言 git 第一次推送出现以下错误 ! [rejected] master -> master (fetch first) error: failed to push some refs to ‘https://gitee.com/fengshangyunwang/iot-front-end.git’ hint: Updates were rejected because the remote contains work that you do hint: not …...
CRC16计算FC(博途SCL语言)
CRC8的计算FC,相关链接请查看下面文章链接: 博途SCL CRC8 计算FC(计算法)_博途怎么计算crc_RXXW_Dor的博客-CSDN博客关于CRC8的计算网上有很多资料和C代码,这里不在叙述,这里主要记录西门子的博途SCL完成CRC8的计算过程, CRC校验算法,说白了,就是把需要校验的数据与多项式…...
函数的用法)
setsockopt()函数的用法
setsockopt() 函数是一个用于设置套接字选项的函数,通常在网络编程中使用。它用于配置套接字的各种参数和选项,以满足特定的需求。setsockopt() 函数的作用是设置指定套接字选项的值。 setsockopt() 函数的一般用法: int setsockopt(int soc…...

【AOP系列】6.缓存处理
在Java中,我们可以使用Spring AOP(面向切面编程)和自定义注解来做缓存处理。以下是一个简单的示例: 首先,我们创建一个自定义注解,用于标记需要进行缓存处理的方法: import java.lang.annotat…...

云函数cron-parser解析时区问题
1、问题 云函数部署后cron-parser解析0点会变成8点 考虑可能是时区的问题 然后看文档发现果然有问题,云函数环境是utc0 2、解决 看了半天cron-parser文档发现 Using Date as an input can be problematic specially when using the tz option. The issue bein…...

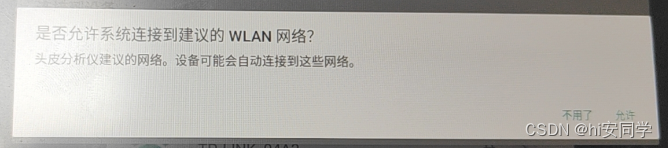
Android11修改自动允许连接到建议的WLAN网络
客户的app需要连接指定的wifi,但是会提示下面的对话框(是否允许系统连接到建议的WLAN网络?): 客户需求:不提示这个对话框自动允许。 根据字符串定位到frameworks\opt\net\wifi\service\java\com\android\server\wifi\WifiNetworkSuggestionsManager.java 中的privat…...

基于Qt HTTP应用程序项目案例
文章目录 主项目入口项目子头文件httpwindow.hhttpwindow.h源文件httpwindow.cppui文件效果演示主项目入口 main函数创建对象空间,确认窗口的大小和坐标。 #include <QApplication> #include <QDir> #include...

OpenGL —— 2.7、绘制多个自旋转的贴图正方体(附源码,glfw+glad)
源码效果 C源码 纹理图片 需下载stb_image.h这个解码图片的库,该库只有一个头文件。 具体代码: vertexShader.glsl #version 330 corelayout(location 0) in vec3 aPos; layout(location 1) in vec2 aUV;out vec2 outUV;uniform mat4 _modelMatrix; …...
annotate标注)
linux之perf(8)annotate标注
Linux之perf(8)annotate标注 Author:Onceday Date:2023年10月12日 漫漫长路,才刚刚开始… 注:该文档内容采用了GPT4.0生成的回答,部分文本准确率可能存在问题。 参考文档: Tutorial - Perf Wiki (kernel.org)perf…...

【广州华锐互动】VR建筑安全培训体验为建筑行业人才培养提供有力支持
随着建筑行业的快速发展,建筑施工安全问题日益受到广泛关注。然而,传统的安全培训方式往往缺乏实践性和真实性,难以让员工真正掌握安全操作技能。近年来,虚拟现实(VR)技术的广泛应用为建筑施工安全培训提供了新的机遇。 虚拟现实技…...

【Javascript保姆级教程】运算符
文章目录 前言一、运算符是什么二、赋值运算符2.1 如何使用赋值运算符2.2 示例代码12.3 示例代码2 三、自增运算符3.1 运算符3.2 示例代码13.3 示例代码2 四、比较运算符4.1 常见的运算符4.2 如何使用4.3 示例代码14.4 示例代码2 五、逻辑运算符逻辑运算符列举 六、运算符优先级…...

图论与网络优化
2.概念与计算 2.1 图的定义 2.1.1 定义 图(graph) G G G 是一个有序的三元组,记作 G < V ( G ) , E ( G ) , ψ ( G ) > G<V(G),E(G),\psi (G)> G<V(G),E(G),ψ(G)>。 V ( G ) V(G) V(G) 是顶点集。 E ( G ) E(G) E(G) 是边集。 ψ ( G ) \…...

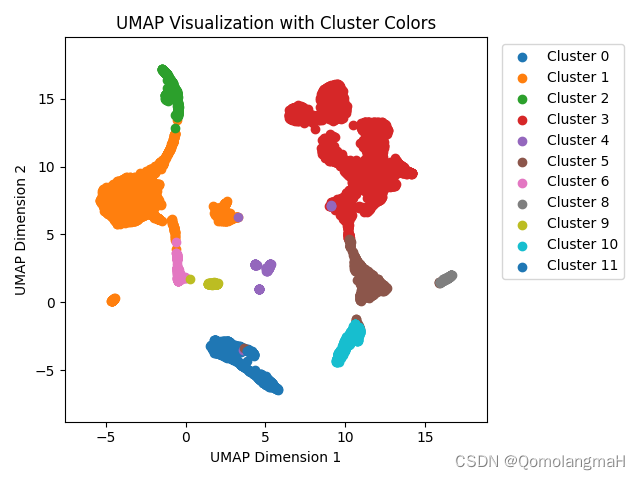
【论文复现】基于多模态深度学习方法的单细胞多组学数据聚类(【生物信息学】实验二:多组学数据融合:scMDC)
目录 一、实验介绍 1. 论文:基于多模态深度学习方法的单细胞多组学数据聚类 Abstract 2. Github链接 二、实验环境 0. 作者要求 1. 环境复现 实验一 实验二(本实验) 2. 库版本介绍 实验一 实验二 3. IDE 三、实验内容 1. 用法…...

mysql按指定字符截取
1、使用SUBSTRING函数进行截取 语法:str是要截取的字符串,pos是起始位置,len是要截取的长度 SUBSTRING(str, pos, len)例子 SELECT SUBSTRING(Hello, World!, 1, 5);返回"Hello"。其中,起始位置为1,截取的…...

搜索引擎-在URL地址栏输入信息,不跳转
在URL地址栏输入信息,不跳转 原因解决待续 原因 因为没有使用某个搜索引擎,无法定位到资源 解决 先打开百度或搜狗其他引擎,在输入内容,跳转成功 待续 ————————————————————— 以上就是今日博客的全部内容…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

