vue 部署后 405 not allowed
关于部署vue项目dist包,在nginx配置遇到的坑:
1.vue项目中vue.config.js的配置:devServer.proxy 可以是一个指向开发环境 API 服务器的字符串:
evServer: {proxy: {'/prod-api': {target: 'http://192.168.0.68:38090;',changeOrigin: true,pathRewrite: {'^/prod-api': '' // 将/prod-api 替换为空}},}
},2.打包后dist包部署到linux服务器上,Nginx配置反向代理实现ajax进行跨域访问:
conf目录下nginx.conf配置如下:
server {listen 38081;server_name 192.168.159.133;location / {root /home/frontweb/dist; #dist包部署路径try_files $uri $uri/ /index.html last;index index.html index.htm;}#反向代理location /prod-api {rewrite ^/prod-api/(.*)$ /$1 break; # /prod-api/ 替换为/,因为后台接口无/prod-apiproxy_pass http://192.168.159.134:38090; #后台接口地址proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $remote_addr;}location @router{rewrite ^.*$ /index.html last;}
}配置之后重启nginx即可 ./nginx -s reload
注意:开始漏了rewrite ^/prod-api/(.*)$ /$1 break; 请求后台接口一直404 not found,
相关文章:

vue 部署后 405 not allowed
关于部署vue项目dist包,在nginx配置遇到的坑: 1.vue项目中vue.config.js的配置:devServer.proxy 可以是一个指向开发环境 API 服务器的字符串: evServer: {proxy: {/prod-api: {target: http://192.168.0.68:38090;,changeOrigi…...

【限时免费】20天拿下华为OD笔试之【回溯】2023Q1-硬件产品销售方案【欧弟算法】全网注释最详细分类最全的华为OD真题题解
【回溯】2023Q1-硬件产品销售方案 题目描述与示例 题目描述 某公司目前推出了 AI 开发者套件、AI 加速卡、AI 加速模块、AI 服务器、智能边缘多种硬件产品,每种产品包含若干个型号。现某合作厂商要采购金额为 amount 元的硬件产品搭建自己的 AI 基座。假设当前库…...

蜻蜓c影视追剧系统-多个小程序添加说明
多小程序添加设置 蜻蜓c影视追剧 支持多小程序添加,也就是可以管理不同前端的小程序。 此处id 对应前端小程序的mp值 关于添加小程序: 此处有所有填写内容的参考方式,要注意是必须开通了微信支付才可以添加,这里需要添加证书信息…...

linux 测试存储介质.emmc.nand.ufs.硬盘的读写速度方法
一、测试写速度 创建一个test.sh脚本 #!bin/bashcnt1 while [ $cnt -lt 50 ] // 循环50次 doecho "dd cnt $cnt" > /dev/consoledd if/dev/zero of/rawdata/test_${cnt}.txt bs1024 count102400//往储存介质分配的一个rawdata分区,写文件࿰…...

基于 KubeSphere 部署 KubeBlocks 实现数据库自由
作者:尹珉, KubeSphere Contributor & Ambassador,KubeSphere 社区用户委员会杭州站站长。 KubeSphere 是什么? KubeSphere 是在 Kubernetes 之上构建的面向云原生应用的分布式操作系统,完全开源,支持…...

图像识别-人脸识别与疲劳检测 - python opencv 计算机竞赛
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是…...

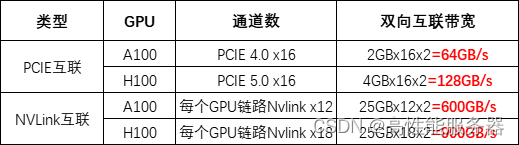
高性能计算与多模态处理的探索之旅:英伟达GH200性能优化与GPT-4V的算力加速未来
★多模态大模型;GPU算力;LLMS;LLM;LMM;GPT-4V;GH200;图像识别;目标定位;图像描述;视觉问答;视觉对话;英伟达;Nvidia&#…...

代码随想录算法训练营Day59|动态规划17
代码随想录算法训练营Day59|动态规划17 文章目录 代码随想录算法训练营Day59|动态规划17一、647. 回文子串二、516.最长回文子序列 一、647. 回文子串 class Solution {public int countSubstrings(String s) {boolean[][] dp new boolean[s.length()][s.length()];int res …...
)
软考 系统架构设计师系列知识点之软件构件(2)
接前一篇文章:软考 系统架构设计师系列知识点之软件构件(1) 所属章节: 第2章. 计算机系统基础知识 第3节. 计算机软件 2.3.7 软件构件 3. 商用构件的标准规范 当前,主流的商用构件标准规范包括对象管理组织ÿ…...

【试题011】C语言多个运算符计算例题
1.题目:表达式1!23/45%6(78)9的值是? 2.代码: #include <stdio.h> int main() {//表达式1 !2 3 / 4 5 % 6 (7 8) 9的值printf("%d\n", (1 !2 3 / 4 5 % 6 (7 8) 9));//分析:多个运算符先考虑优先级…...

win10系统同时安装 vue2和vue3
https://www.cnblogs.com/xiaohuasan/p/16030569.html...

带声学释放器的近海海底潜标的回收记录
我们主要在大洋调查中使用带声学释放器的海底潜标,在近岸海域很少这样做,因为近岸海域拖网作业较多,海底潜标很容易被渔网拖走或移位。前段时间,我们在近海也使用了这种方式,主要考虑到测区水深较深,即使是…...

新加坡服务器托管
新加坡是一个小而繁荣的国家,是东南亚唯一一个发达国家。它地理位置好,毗邻马来西亚和印度尼西亚,新加坡是一个拥有先进科技和强大经济的国家,主要以制造业、金融、旅游和航运为主,拥有先进的经济和现代化的基础设施&a…...

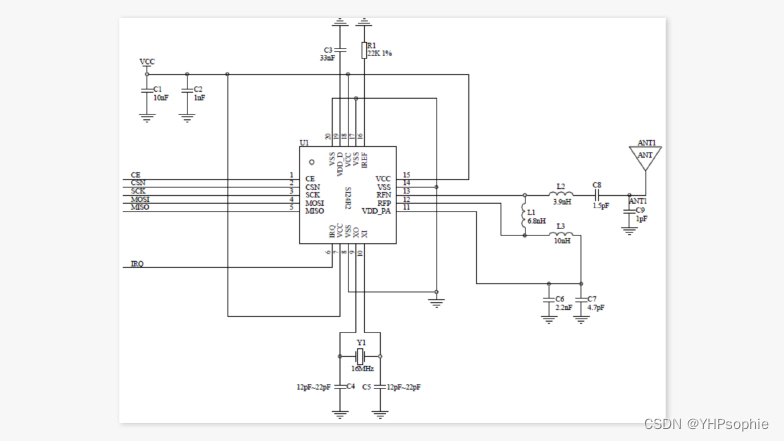
Si24R2|2.4G单发射芯片 +7dBm可调功率 校讯通
Si24R2是一种通用、低功耗、高性能的2.4GHz无线射频发射芯片,主要用于单向通信系统,以降低系统成B,在运行中与si24r1兼容。 Si24r2具有低功耗和低成B。 它主要用于单向低功率传输系统,如无线控制系统、无线数据采集系统等。 Si2…...

如何让ChatGPT生成图片?
目录 一、那么如何解决让ChatGPT具有画图能力的问题呢? 二、那ChatGPT为什么能生成图片呢? 我们都知道ChatGPT只是个纯文本的AI模型,不具备画图能力。它可以生成文本,但如果让他生成图片就会显示如下的声明: 但通过本…...
)
从零开始学习 Java:简单易懂的入门指南之反射(三十八)
反射 1. 反射1.1 反射的概述:1.2 学习反射到底学什么?1.3 获取字节码文件对象的三种方式1.4 字节码文件和字节码文件对象1.5 获取构造方法1.6 获取构造方法并创建对象1.7 获取成员变量1.8 获取成员变量并获取值和修改值1.9 获取成员方法1.10 获取成员方法…...

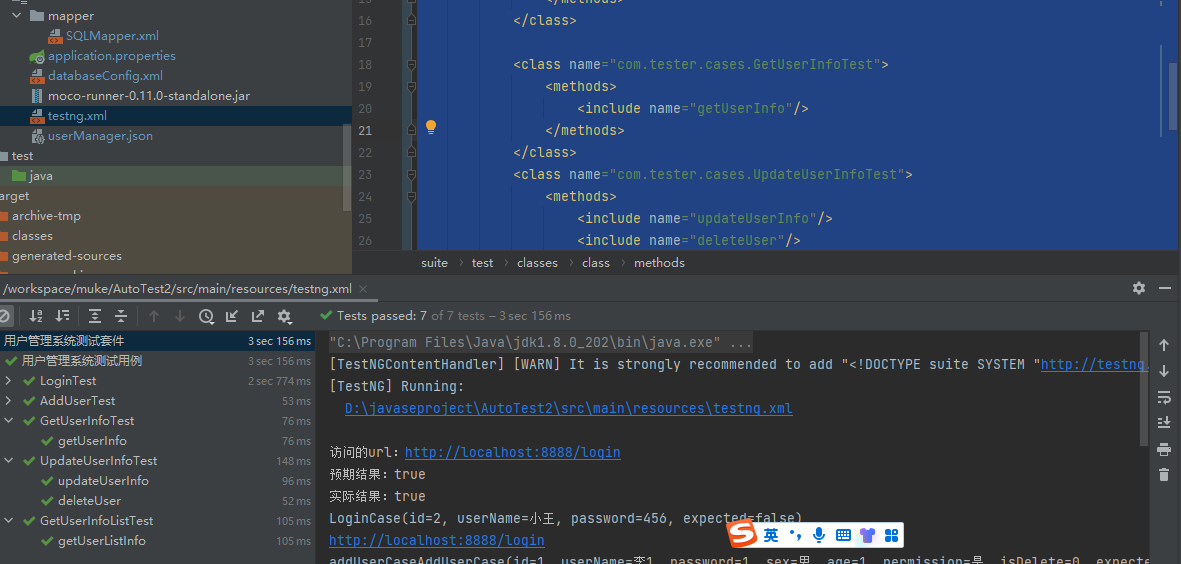
【七:(测试用例)spring boot+testng+xml+mock实现用例管理+数据校验】
目录 1、目录结构的相关类cases类1、添加用户 AddUserTest2、获取用户列表信息 GetUserInfoListTest3、获取用户信息 GetUserInfoTest4、登录测试5、更新用户信息 config类1、报告配置2、用户路径配置 model类utils类 配置配置类SQLMapper.xmlspring boot全局配置databaseConfi…...

哪些数据应该先治理
在我们提供的数据中,哪些是真正需要优先治理的呢?这是任何数据治理项目开始之前都需要解决的问题。正确地确定了数据治理的优先级,不仅可以帮助我们将有限的资源用在刀刃上,更能实现数据治理的最大价值。下面数聚就深度为企业管理…...

No module ‘xformers‘. Proceeding without it.
一、背景: 运行提示 No module xformers. Proceeding without it. 二、分析 1、xformers是SD的加速模块,没有他可以继续运行,可以正常生成图片。只是xformers可以帮助提升图片的生成速度。 2、安装完SD后,启动出现xformers未安…...

Stable Diffusion WebUI报错RuntimeError: Torch is not able to use GPU解决办法
新手在安装玩Stable Diffusion WebUI之后会遇到各种问题, 接下来会慢慢和你讲解如何解决这些问题。 在我们打开Stable Diffusion WebUI时会报错如下: RuntimeError: Torch is not able to use GPU;add --skip-torch-cuda-test to COMMANDL…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
