一个react前端项目中的配置文件作用解析
前端框架中用到的配置文件
.editorconfig,
.gitignore,
.npmrc,
.prettierignore,
.prettierrc,
.umirc.local.ts,
.umirc.ts,
package-lock.json,
package.json,
README.md,
tsconfig.json,
typings.d.ts,
webpack.config.js
-
.editorconfig:用于定义代码编辑器的配置,例如缩进、换行符、字符集等。EditorConfig有助于跨不同编辑器和 IDE 处理同一项目的多个开发人员保持一致的编码风格。EditorConfig项目由用于定义编码样式的文件格式和****文本编辑器插件集合组成,这些插件使编辑器能够读取文件格式并遵守定义的样式。总的来说,EditorConfig 可以帮助开发者在不同的编辑器和 IDE 中保持一致的代码风格,提高代码的可读性和可维护性。它会在打开或保存文件时发挥作用,根据其中的配置项来设置编辑器的行为。
编辑器会根据
.editorconfig文件中的配置项来自动调整代码,使其符合项目的代码规范。这样可以避免因为代码风格不一致而引起的代码冲突和维护困难。 -
.gitignore:用于指定 Git 版本控制系统忽略的文件和目录,例如编译输出、日志文件等。git版本控制忽略的文件列表
-
.npmrc(.npmrc文件中的rc是runcom的缩写,表示 “run commands”):用于配置 npm 包管理器的行为,例如指定镜像源、设置代理等。.npmrc文件是 npm 包管理器的配置文件,用于配置 npm 包管理器的行为。.npmrc文件的配置优先级是:项目级别 > 用户级别 > 全局级别。在.npmrc文件中,可以设置 npm 包管理器的镜像源、代理、缓存、认证等信息。在 Unix 系统中,
rc文件是一种配置文件,用于存储应用程序的配置信息和命令别名等。 -
.prettierignore:用于指定 Prettier 格式化工具忽略的文件和目录。 -
.prettierrc:用于定义 Prettier 格式化工具的配置,例如缩进、换行符、单双引号等。-
在代码编辑器中保存文件时,Prettier 可以自动格式化代码,使其符合预定义的代码风格。
-
在命令行中运行 Prettier 命令时,可以对指定的文件或目录进行代码格式化。
-
在代码编辑器中手动调用 Prettier 插件时,可以对当前文件或选中的代码进行格式化。
如果同时存在
prettier和editorconfig文件,并且它们的配置存在冲突,那么 Prettier 格式化工具会优先使用prettier文件中的配置。这是因为prettier文件中的配置是针对 Prettier 格式化工具的,而editorconfig文件中的配置是通用的,可能会影响到其他编辑器和 IDE。
-
-
.umirc.local.ts:用于配置 umi 应用程序的本地开发环境,其中包括定义环境变量、配置代理等。这是一个 UMI 应用程序的本地配置文件
.umirc.local.ts,它用于配置开发环境下的代理和环境变量等。 -
.umirc.ts:用于配置 umi 应用程序的全局配置,例如路由、插件、主题等。.umirc.ts是 umi 应用程序的全局配置文件,用于配置路由、插件、主题等。在这个文件中,是一个 JavaScript 对象,包含了 umi 应用程序的各种配置项。 -
package-lock.json:用于记录项目依赖项的精确版本号,以确保在不同的环境中安装相同的依赖项。 -
package.json:用于描述一个 Node.js 模块或应用程序的元数据,包括名称、版本、作者、依赖项等信息。package.json文件是 npm 包管理器的核心配置文件,它包含了项目的元数据(如名称、版本、描述等)和依赖项信息(如开发依赖项、运行时依赖项等)。在package.json文件中,开发者可以指定项目的依赖项、脚本、配置等信息,以及指定项目的入口文件、作者、许可证等元数据信息。package-lock.json文件是 npm 包管理器的锁定文件,它记录了项目依赖项的精确版本号和依赖关系。在安装依赖项时,npm 会根据package-lock.json文件中的信息来确定依赖项的版本和依赖关系,以确保项目的依赖项版本一致性和稳定性。npm 相当于Java中的maven,package.json
package.json和 Maven 中的pom.xml都是项目的配置文件,用于管理项目的依赖项、脚本、配置等信息。它们的类似之处和不同之处如下:类似之处:
- 都是项目的配置文件,用于管理项目的依赖项、脚本、配置等信息。
- 都使用 XML 或 JSON 格式来描述项目的配置信息。
- 都可以指定项目的元数据信息,如名称、版本、描述等。
- 都可以指定项目的依赖项信息,如开发依赖项、运行时依赖项等。
- 都可以指定项目的构建和部署信息,如构建命令、构建插件、部署目标等。
不同之处:
package.json是 Node.js 项目的配置文件,而pom.xml是 Java 项目的配置文件。package.json使用 JSON 格式,而pom.xml使用 XML 格式。package.json中的依赖项使用语义化版本号(Semantic Versioning),而pom.xml中的依赖项使用 Maven 坐标(Maven Coordinates)。package.json中的脚本使用 npm 命令,而pom.xml中的脚本使用 Maven 命令。package.json中的配置项相对较少,而pom.xml中的配置项相对较多,包括插件、构建配置、部署配置等。
-
README.md:用于描述项目的介绍、安装、使用等信息。 -
tsconfig.json:用于配置 TypeScript 编译器的行为,例如指定编译输出目录、定义类型声明文件等。tsconfig.json是 TypeScript 项目的配置文件,用于配置 TypeScript 编译器的选项和行为。UMI 是一个基于 React 的前端框架,它使用 TypeScript 作为默认的开发语言,因此在使用 UMI 开发项目时,通常需要使用tsconfig.json文件来配置 TypeScript 编译器的选项和行为。虽然在使用 UMI 开发项目时通常需要使用
tsconfig.json文件,但并不是必须的。如果您不想使用 TypeScript,可以使用 UMI 提供的--disableTypeScript选项来禁用 TypeScript 支持。此外,UMI 还支持使用 JavaScript 进行开发,您可以使用.js文件扩展名来编写代码,而不是使用.ts文件扩展名。 -
typings.d.ts:用于定义 TypeScript 类型声明,以便在编译时进行类型检查和智能提示。typings.d.ts文件是 TypeScript 项目中的类型声明文件,用于声明全局变量、函数、类等的类型信息。tsconfig.json文件是 TypeScript 项目的配置文件,用于配置 TypeScript 编译器的选项和行为。在这个文件中,开发者可以指定编译器的选项、编译输出目录、需要编译的文件和目录等信息。typings.d.ts文件和tsconfig.json文件的关联是,typings.d.ts文件中声明的类型信息可以被 TypeScript 编译器用来检查代码的类型正确性,而tsconfig.json文件中的配置选项可以影响 TypeScript 编译器的行为和输出结果。在tsconfig.json文件中,开发者可以使用include选项来指定需要编译的文件和目录,其中可以包括typings.d.ts文件。 -
webpack.config.js:用于配置 webpack 打包工具的行为,例如指定入口文件、定义输出目录、配置插件等。webpack.config.js文件通常位于项目的根目录下,它是一个 Node.js 模块,可以使用 CommonJS 或 ES6 模块语法来导出 Webpack 的配置选项。在webpack.config.js文件中,开发者可以使用各种 Webpack 的配置选项来控制打包行为和输出结果,例如entry、output、module、resolve、plugins等选项。
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时,它可以让开发者使用 JavaScript 编写服务器端应用程序。Node.js 提供了一系列的 API 和模块,可以让开发者方便地进行文件操作、网络通信、进程管理等操作。Webpack 是一个现代化的 JavaScript 应用程序打包工具,它可以将多个 JavaScript 文件打包成一个或多个文件,以便在浏览器中加载和执行。Webpack 可以使用 Node.js 的模块系统来加载和解析模块,同时也可以使用 Node.js 的 API 来进行文件操作、网络通信等操作。
npm 是 Node.js 的包管理器,它可以让开发者方便地安装、管理和发布 JavaScript 包。npm 提供了一个庞大的包仓库,开发者可以在其中找到各种各样的 JavaScript 包,包括 Webpack、React、TypeScript 等。开发者可以使用 npm 来安装和管理这些包,以便在自己的项目中使用它们。
React 和 Vue 都是流行的前端框架,它们提供了一套完整的前端开发解决方案,包括组件、路由、状态管理、构建、部署等。React 和 Vue 都是基于组件化的思想,可以帮助开发者构建复杂的用户界面。
UMI 是一个基于 React 的前端框架,它使用 React 作为底层 UI 库,同时提供了一套完整的前端开发解决方案,包括路由、插件、构建、部署等。UMI 的设计目标是提高前端开发效率,使开发者可以更快地构建高质量的前端应用程序。
相关文章:

一个react前端项目中的配置文件作用解析
前端框架中用到的配置文件 .editorconfig, .gitignore, .npmrc, .prettierignore, .prettierrc, .umirc.local.ts, .umirc.ts, package-lock.json, package.json, README.md, tsconfig.json, typings.d.ts, webpack.config.js.editorconfig:用于定义代码编辑器的配…...

MAC 配置 Maven
Maven 是一个流行的 Java 项目管理和构建工具,它可以帮助我们管理项目依赖、构建和发布等过程。本文将指导您在 MAC 上配置 Maven 的详细步骤。 1、下载 Maven 首先,从 Maven 官方网站下载最新版本的 Maven 安装包。下载完成后,将其解压到您…...

vue3.0 + element plus upload图片 上传
直接上图吧: 记录一下,方便后续遇到啥问题...

Leetcode 18:四数之和
给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复)。 解题思路:…...

word误删除的文件怎么恢复?恢复办法分享
在日常工作和学习中,我们常常会使用到Word来撰写文章、毕业论文、方案等。然而,我们可能会遇到Word误删文件的情况,令我们陷入恐慌,特别是这个文件很重要时。幸运的是,有办法找回。下面一起来看下word误删除的文件怎么…...

提高Qt开发软件运算性能提升
编译器minGW32,release版本,大部分操作在线程循环里面更容易体现出来 1、网上有说opencv像素处理使用直接获取Mat对象的像素块的数据指针,例如 for (int row 0; row < h; row) { uchar* uc_pixel image.data row * image.step; for (int col …...

WordPress SMTP邮件发送插件 Easy WP SMTP
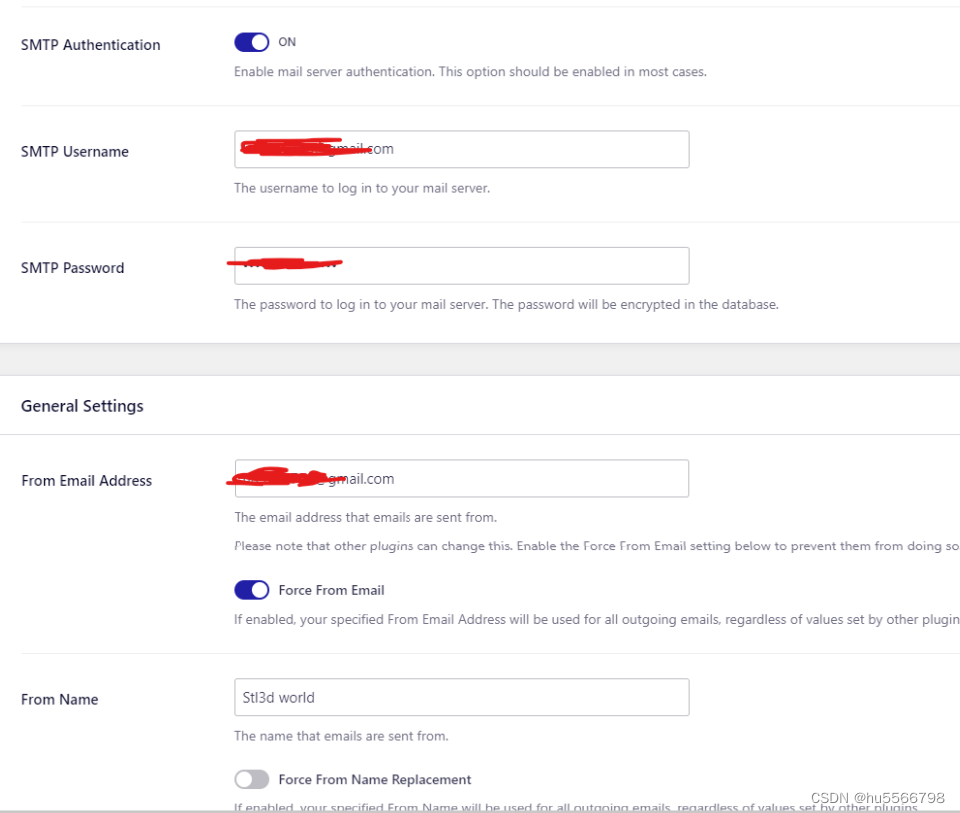
Easy WP SMTP是一款 WordPress 邮件发送插件,WordPress 中经常用到邮件发送,包括新注册用户的邮件通知、找回密码通知、评论回复通知等。因为云服务器默认不启用 SMTP功能,所以需要安装 SMTP插件来解决这个问题。 SMTP 主机:smtp.…...

大咖云集,智慧碰撞|第 18 届 CLK 大会完整议程揭晓(内附报名通道)
自 2006 年以来,在国内 Linux 技术爱好者和行业公司的鼎力支持下,中国 Linux 内核开发者大会已走过 17个年头,是中国 Linux 内核领域最具影响力的峰会之一。今年的中国内核开发者大会依然秉承历届理念,以“自由、协作、创新”为理…...

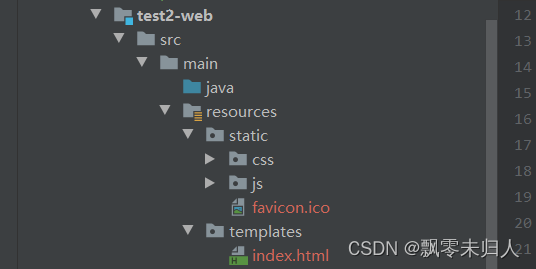
springweb+vue前后端分离开发,集成部署
背景: 在自己做测试的时候,由于需要项目和项目的前端页面使用同样接口访问,所以需要将前端代码部署到后端项目下。前端采用vue,后端采用springboot。 首先时建立一个vue项目,这个可以参照网上的案例,创建方…...

美芯片禁令再次扩大,波及英伟达、AMD以及intel等科技公司 | 百能云芯
拜登政府17日宣布,计划停止英伟达(Nvidia)、超微半导体以及英特尔等科技公司设计的先进AI芯片输出中国大陆,英伟达(Nvidia)昨日股价重挫4.68%至每股439.38美元;天风国际证券分析师郭明錤表示&am…...

Docker入门到精通教程
Docker是什么 Docker是一个开源的应用容器引擎,它基于Go语言并遵从Apache2.0协议开源。容器技术是和我们的宿主机共享硬件资源及操作系统,实现资源的动态分配,在资源受到隔离的进程中运行应用程序及其依赖关系。 Docker可帮助更快地打包、测…...

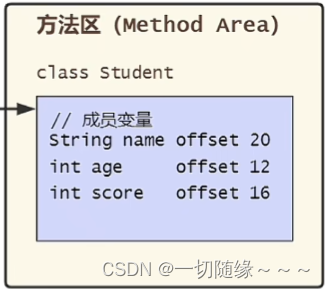
Java 对象是什么样子的?
Java 对象是什么样子的? class Student{ int age; String name; }Student s new Student(18, “zhangsan”); 这里的 s 变量,就是我们常说的引用,这里是强引用。指向对象中的 Java对象。 很多人可能认为,堆中存储了 age 18, na…...

自动驾驶的法律和伦理问题
随着自动驾驶技术的不断发展,出现了一系列与法律和伦理有关的问题。这些问题涵盖了自动驾驶的法律框架、道路规则以及伦理挑战。本文将探讨这些问题,并分析自动驾驶所带来的法律和伦理挑战。 自动驾驶的法律框架 自动驾驶的法律框架是制定和管理自动驾…...

Uniapp 增加百度统计代码
参考:https://blog.csdn.net/qq_37860634/article/details/131383304...

pyflink 环境测试以及测试案例
1. py 的 环境以来采用Anaconda环境包 安装版本:https://www.anaconda.com/distribution/#download-section Python3.8.8版本:Anaconda3-2021.05-Linux-x86_64.sh 下载地址 https://repo.anaconda.com/archive/ 2. 安装 bash Anaconda3-2021.05-Linux-x…...

EtherNet/IP转Modbus TCP协议网关的接口
远创智控的YC-EIPM-TCP网关产品,它有什么作用呢?一起来了解一下吧! 远创智控YC-EIPM-TCP网关产品可以通过各种数据接口和工业领域的仪表、PLC、计量设备等产品连接,实时采集这些设备中的运行数据、状态数据等信息,并把…...

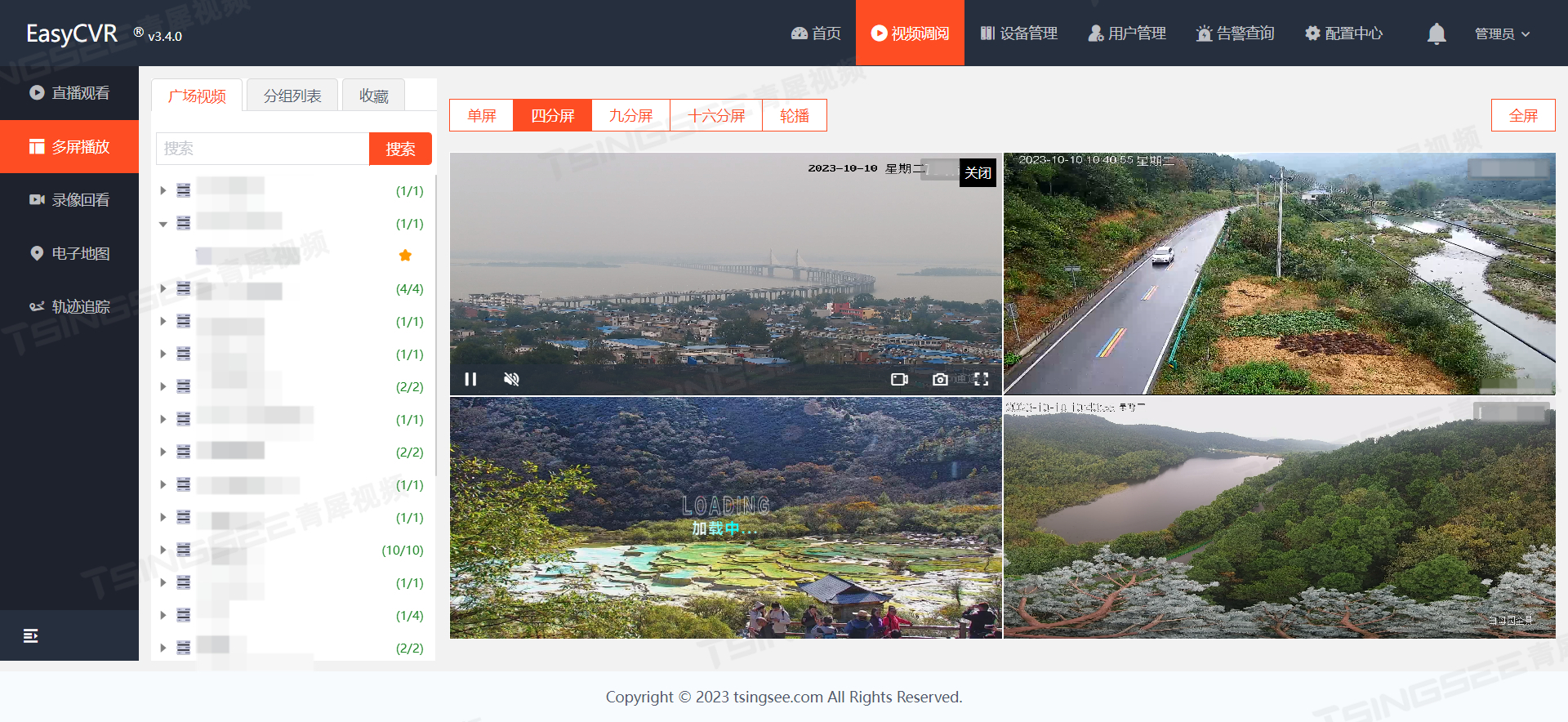
视频集中存储/视频监控管理平台EasyCVR如何免密登录系统?详细操作如下
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

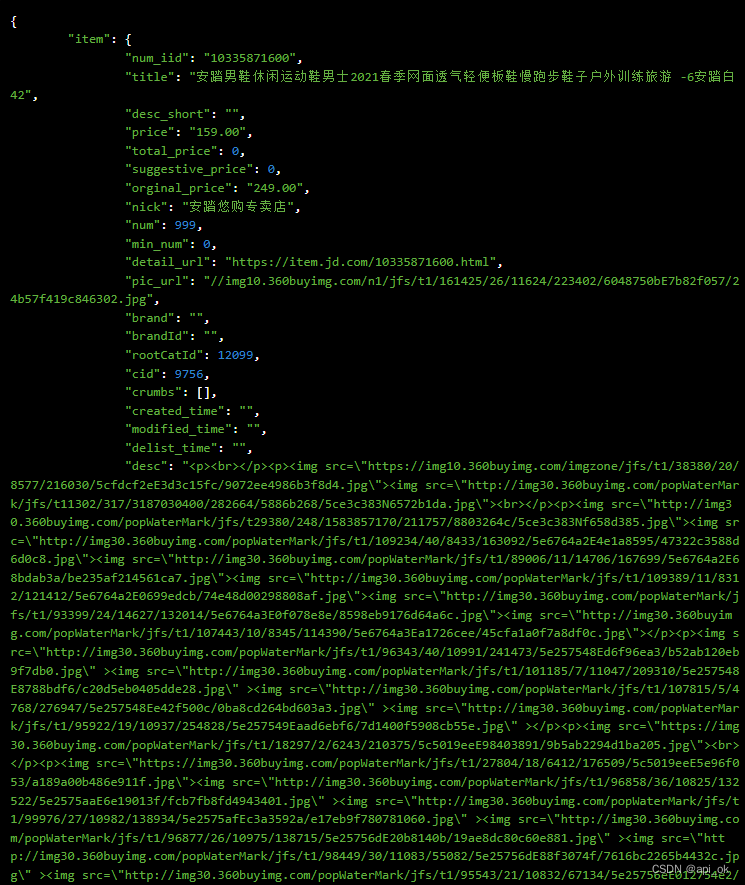
京东商品详情API接口(标题|主图|SKU|价格|库存..)
京东商品详情接口的应用场景有很多,以下为您推荐几种: 电商平台集成:如果想要实现商品查询、购买、支付等功能,提高自身平台的电商能力,可以将京东API接口集成到自己的电商网站或应用程序中。第三方开发者插件&#x…...

Istio Service Entry介绍
目录 ServiceEntry.Resolution 解析模式 STATC模式 场景一:将http地址:httpbin.org:80 解析到192.168.1.1:8080 场景二:将TCP地址:httpbin.org:8080 解析到192.168.1.1:8080 DNS模式 场景一:服务网格内部访问外部…...

设备巡检管理系统有什么用?企业如何提高生产效率和生产安全?
在当今工业生产领域,设备巡检的重要性不言而喻。然而,传统巡检方式存在的诸多问题,如数据不规范、漏检误检等,严重制约了企业生产效率和产品质量。为解决这一问题,我们推出了一款设备巡检管理系统——“的修”工单管理…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...
