*Django中的Ajax 纯js的书写样式1
搭建项目
建立一个Djano项目,建立一个app,建立路径,视图函数大多为render,
Ajax的创建
urls.py
path('index/',views.index),
path('index2/',views.index2),views.py
def index(request):return render(request,'01.html')
def index2(request):return render(request,'02.html')01.html
readyState共有五个返回值【0 1 2 3 4】,
0:ajax对象创建成功
1:准备请求结束
2 3 4:服务器接收请求,服务器解析,服务器响应请求【这三步都在监听回调函数中触发】
除了服务器响应外,还要确认资源
200:成功访问【201,204等】
300:服务器有多个可以响应客户端请求的资源【304,307等】
404:访问资源不存在【400,401等】
500: 服务器奔溃【505等】
<body><button>send</button><script>document.querySelector('button').onclick=function(){// 1 创建ajax对象var xhr=new XMLHttpRequest(); //0console.log('new',xhr.readyState);// 2 准备请求xhr.open('get/post','地址',是否异步);xhr.open('get','/index2/',true);// 1console.log('get',xhr.readyState);// 3 发送请求xhr.send();// 4 监听回调函数xhr.onreadystatechange=function(){// 判断状态执行到哪一步了 0 1 2 3 4console.log('函数',xhr.readyState);//打印 2 3 4if(xhr.readyState === 4){console.log(xhr.status);if(xhr.status === 200){// 响应数据console.log(xhr.response) //返回的数据}}}}</script>
</body>执行python manage.py runserver
浏览器点击send,看控制台是否打印【02.html如下显示】

传递参数【get/post】
urls.py
#传递参数get/post
path('p/',views.p),#send
path('p2/',views.p2),#backviews.py
注意post与get请求
def p(request):return render(request,'03.html')
def p2(request):if request.method == 'POST':print('进入post请求')user = request.POST.get('name')pwd = request.POST.get('pwd')print(user,pwd)return render(request, '04.html', {'name': user, 'password': pwd})print('进入get请求')user=request.GET.get('name')pwd=request.GET.get('pwd')return render(request,'04.html',{'name':user,'password':pwd})03.html
get请求大致不变【url携带参数】
post请求必须携带参数,所以参数是放在data中,并且要避免csrf-token的验证,给请求头除了原本的'Content-type'还要加上csrf的验证,参数直接由send方法发送
转义字符是英文输入法下的 ~ 键
<body>
{% csrf_token %}
用户名:<input type="text"><br>
密码:<input type="password">
<button id="login">send</button>
<script>document.querySelector('button').onclick=function (){var name=document.querySelector('input[type=text]').valuevar pwd=document.querySelector('input[type=password]').valueconsole.log(name,pwd)var xhr=new XMLHttpRequest();{#get请求#}{#var urls=`/p2/?name=${ name }&pwd=${ pwd } `{# `在笔记本tab上面的那个键 #}{#xhr.open('get',urls,true)#}{#xhr.send()#}{#post请求#}xhr.open('post','/p2/',true)var csrf=document.querySelector('input[type=hidden]').valuedata=`&${ name }&pwd=${ pwd }`xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded;charset=utf-8')xhr.setRequestHeader('X-CSRFToken', csrf);xhr.send(data)xhr.onreadystatechange=function (){console.log(xhr.status)console.log(xhr.readyState)if(xhr.readyState === 4){if(xhr.status === 200){console.log(xhr.response)}}}}
</script>
</body>04.html
<body>
用户名{{ name }}
密码{{ password }}
</body>异步
open的第三个参数
预留加载位置【例如网络不佳情况下的图片加载失败】,还能执行其它函数
<body><script>// 同步{#var str="hello world!"#}{#for(var i=0;i<100;i++){#}{# console.log(i)#}{# } #}{#console.log(str)#}// 异步var str2='hello world2'var xhr=new XMLHttpRequest()xhr.open('get','/index2/',true)xhr.send(){#代码跳过该函数,向下执行 ,异步加载要请求的 #}xhr.onreadystatechange=function (){if(xhr.readyState === 4){if(xhr.status === 200){console.log(xhr.response)}}}for(var i=0;i<100;i++){console.log(i)}console.log(str2)</script>
</body>获取与解析本地Json
 建立json文件
建立json文件
{"total": 4,"data": [{"name": "三国演义","category": "文学","desc": "一个军阀混战的年代"},{"name": "三国演义2","category": "文学2","desc": "一个军阀混战的年代2"}],"obj": {"adf": "adf"}
}Json文件中必需使用双引号,最后一个数据不加逗号,比如在data中的列表中第一个字典,最后一行数据不能加逗号否则报Uncaught SyntaxError: Expected double-quoted property name in JSON...
urls.py
#ajax获取本地json数据-解析显示页面
path('gjson/', views.Jsond, name='gjson'),
path('huoqu/',views.huoqu),views.py
def huoqu(request):return render(request,'06.html')def Jsond(request):#报错with open('static/data.json', 'r') as json_file:data = json.load(json_file)response = JsonResponse(data)# 设置X-Content-Type-Options头部response['X-Content-Type-Options'] = 'nosniff'return response'X-Content-Type-Options':nosniff确保浏览器按照指定的选项来处理响应的内容类型,以提高安全性。
不加报ncaught SyntaxError: Unexpected token 'o', "nosniff" is not valid JSON
json也可以写为这样,不过要导入JsonResponse
from django.http import JsonResponsedef Jsond(request):#JsonResponse(json文件)with open('static/data.json', 'r') as json_file:data = json.load(json_file)return JsonResponse(data)06.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>h3{color:orange;}</style>
</head>
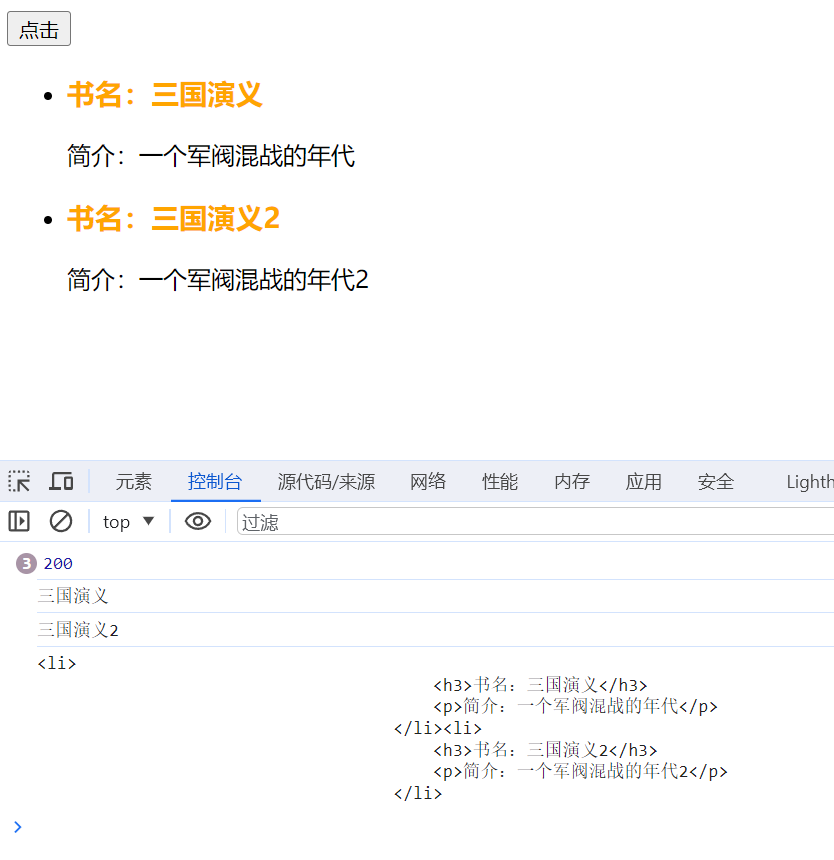
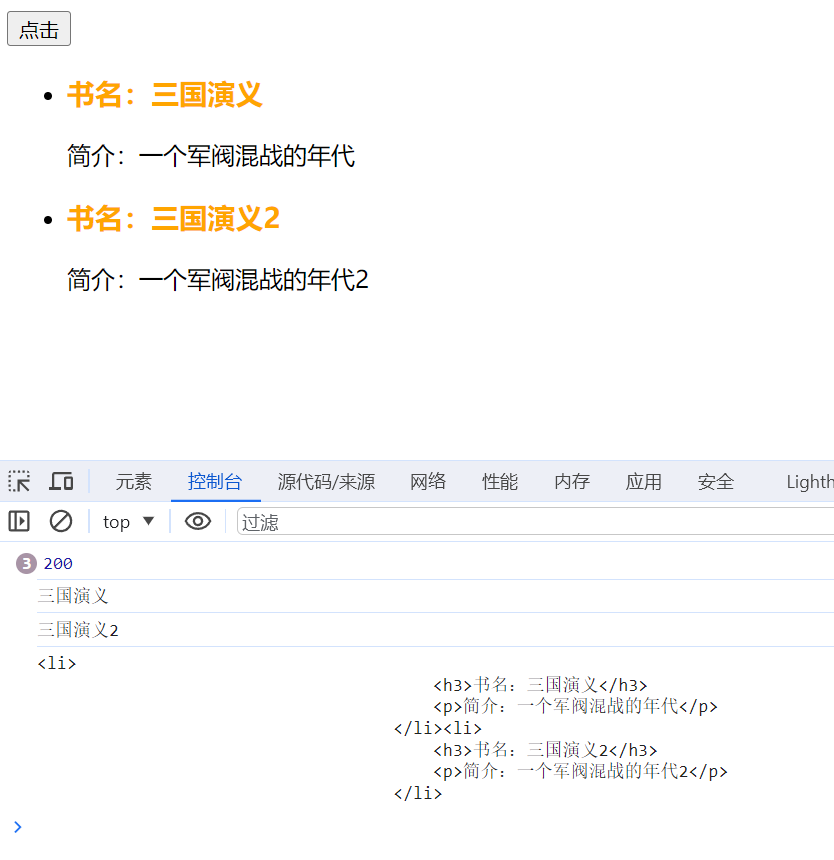
<body><button id="btn">click</button><ul>
{# 将json数据插入#}</ul><script>document.getElementById('btn').onclick=function (){// 清空uldocument.querySelector('ul').innerHTML=''var xhr=new XMLHttpRequest()xhr.open('get','/static/data.json')xhr.send()xhr.onreadystatechange=function (){console.log(xhr.status)if(xhr.readyState === 4){if(xhr.status === 200){{#console.log(xhr.response) //字符串#}var obj = JSON.parse(xhr.response);{#console.log(obj)#}var arr=obj.datavar str=''for(var i=0;i<arr.length;i++){console.log(arr[i].name){#console.log(arr[i].category)#}{#console.log(arr[i].desc)#}{#方法1 创建li标签#}{#var lis=document.createElement('li')#}{#lis.innerHTML=`<h3>${arr[i].name}</h3><p>${ arr[i].desc}</p>`#}{##}{#方法1 追加给ul#}{#document.querySelector('ul').appendChild(lis)#}{#方法2 字符串拼接#}str+=`<li><h3>书名:${arr[i].name}</h3><p>简介:${ arr[i].desc}</p></li>`;}console.log(str)document.querySelector('ul').innerHTML=str}}}}</script>
</body>
</html> 将获取到的json数据传入li,加进先前准备好的ul中
相关文章:

*Django中的Ajax 纯js的书写样式1
搭建项目 建立一个Djano项目,建立一个app,建立路径,视图函数大多为render, Ajax的创建 urls.py path(index/,views.index), path(index2/,views.index2), views.py def index(request):return render(request,01.html) def index2(requ…...

谈谈node架构中的线程进程的应用场景、事件循环及任务队列
本文作者系360奇舞团前端开发工程师 文章标题:谈谈node架构中的线程进程的应用场景、事件循环及任务队列 Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,nodejs是单线程执行的,它基于事件驱动和非阻塞I/O模型进行多任务的执行。在理…...

http代理IP它有哪些应用场景?如何提升访问速度?
随着互联网的快速发展,越来越多的人开始关注网络速度和安全性。其中,代理IP技术作为一种有效的网络加速和安全解决方案,越来越受到人们的关注。那么,http代理IP有哪些应用场景?又如何提升访问速度呢? 一、h…...

Armv8/Armv9的VIPT的别名问题是如何解决的
https://www.cse.unsw.edu.au/~cs9242/02/lectures/03-cache/node8.html https://developer.arm.com/documentation/ddi0406/b/System-Level-Architecture/Virtual-Memory-System-Architecture–VMSA-/Address-mapping-restrictions...

java/javaswing/窗体程序,人脸识别系统,人脸追踪,计算机视觉
源码下载地址 支持:远程部署/安装/调试、讲解、二次开发/修改/定制 源码下载地址...

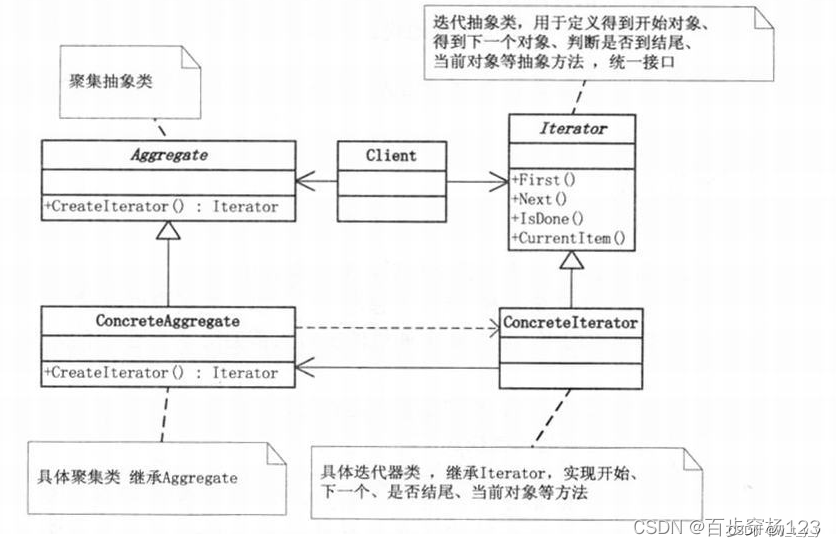
设计模式(16)迭代器模式
一、介绍: 1、定义:迭代器模式 (Iterator Pattern) 是一种行为型设计模式,它提供一种顺序访问聚合对象(如列表、集合等)中的元素,而无需暴露聚合对象的内部表示。迭代器模式将遍历逻辑封装在一个迭代器对象…...

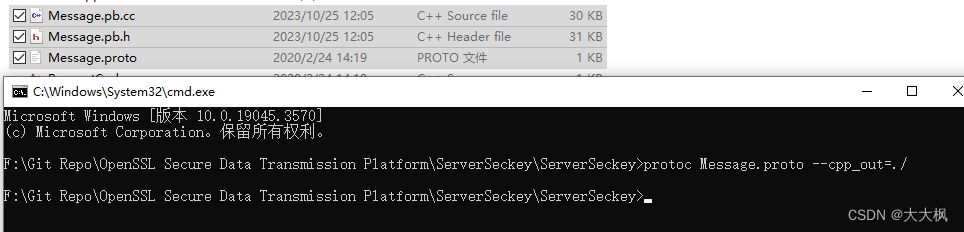
Openssl数据安全传输平台011:秘钥协商服务端
0. 代码仓库 https://github.com/Chufeng-Jiang/OpenSSL_Secure_Data_Transmission_Platform/tree/main/Preparation 编译protobuf类文件 VS2022 protobuf3.17 Message.proto protoc Message.proto --cpp_out./...

【23种设计模式】里氏替换原则
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

嵌入式系统设计师考试笔记之操作系统基础复习笔记一
目录 1、嵌入式软件基础 (1)嵌入式软件的特点: (2)嵌入式软件分类: (3)无操作系统的嵌入式软件的两种实现方式: (4)有操作系统的三大优点&am…...

Unity开发之观察者模式(事件中心)
观察者模式是一种对象行为模式。它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。在观察者模式中,主体是通知的发布者,它发出通知时并不需要知道谁是它的观察者&#…...

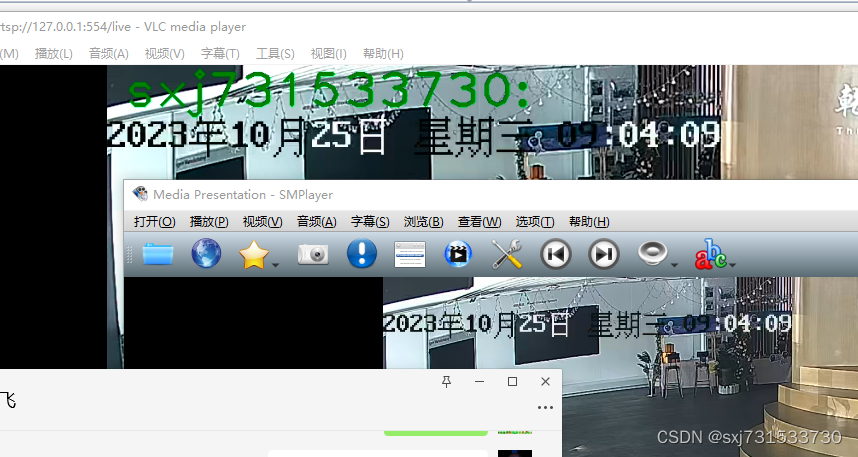
16、window11+visual studio 2022+cuda+ffmpeg进行拉流和解码(RTX3050)
基本思想:需要一个window11 下的gpu的编码和解码代码,逐开发使用,先上个图 几乎0延迟的,使用笔记本的显卡 C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v12.0\extras\demo_suite>deviceQuery.exe deviceQuery.exe Starting...CUDA Device Query (Runtime API…...

【C++笔记】如何用检查TCP或UDP端口是否被占用
一、检查步骤 使用socket函数创建socket_fd套接字。使用sockaddr_in结构体配置协议和端口号。使用bind函数尝试与端口进行绑定,成功返回0表示未被占用,失败返回-1表示已被占用。 二、步骤详解 2.1 socket函数 socket 函数是用于创建套接字的函数&…...

“华为杯”研究生数学建模竞赛2015年-【华为杯】D题:面向节能的单/多列车优化决策问题
目录 摘 要: 一、问题重述 二、模型假设 三、符号说明 四、问题一求解...

『第三章』雨燕栖息地:Swift 开发环境
在本篇博文中,您将学到如下内容: 1. Swift 开发平台2. Swift 集成开发环境 Xcode?3. 原型试验场:Playground4. 另一种尝试:iPad 上的 Swift Playgrounds5. Swift 交互实验室:Swift REPL总结 咫尺春三月,寻常百姓家。为…...

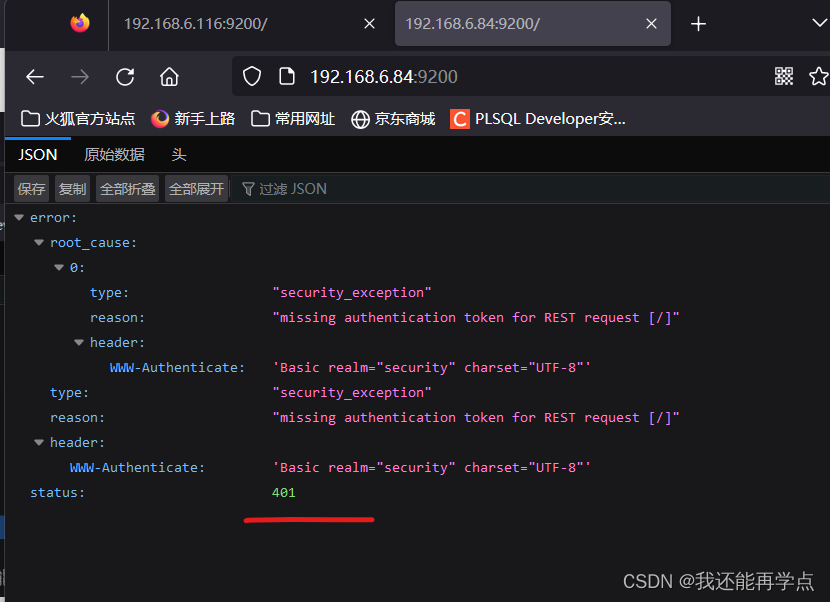
elasticsearch-5.6.15集群部署,如何部署x-pack并添加安全认证
目录 一、环境 1、JDK、映射、域名、三墙 2、三台服务器创建用户、并为用户授权 二、配置elasticsearch-5.6.15实例 1、官网获取elasticsearch-5.6.15.tar.gz,拉取到三台服务器 2、elas环境准备 3、修改elasticsearch.yml配置 4、修改软、硬件线程数 5、修改…...

C++ list 模拟实现
目录 1. 基本结构的实现 2. list() 3. void push_back(const T& val) 4. 非 const 迭代器 4.1 基本结构 4.2 构造函数 4.3 T& operator*() 4.4 __list_iterator& operator() 4.5 bool operator!(const __list_iterator& it) 4.6 T* operator->…...

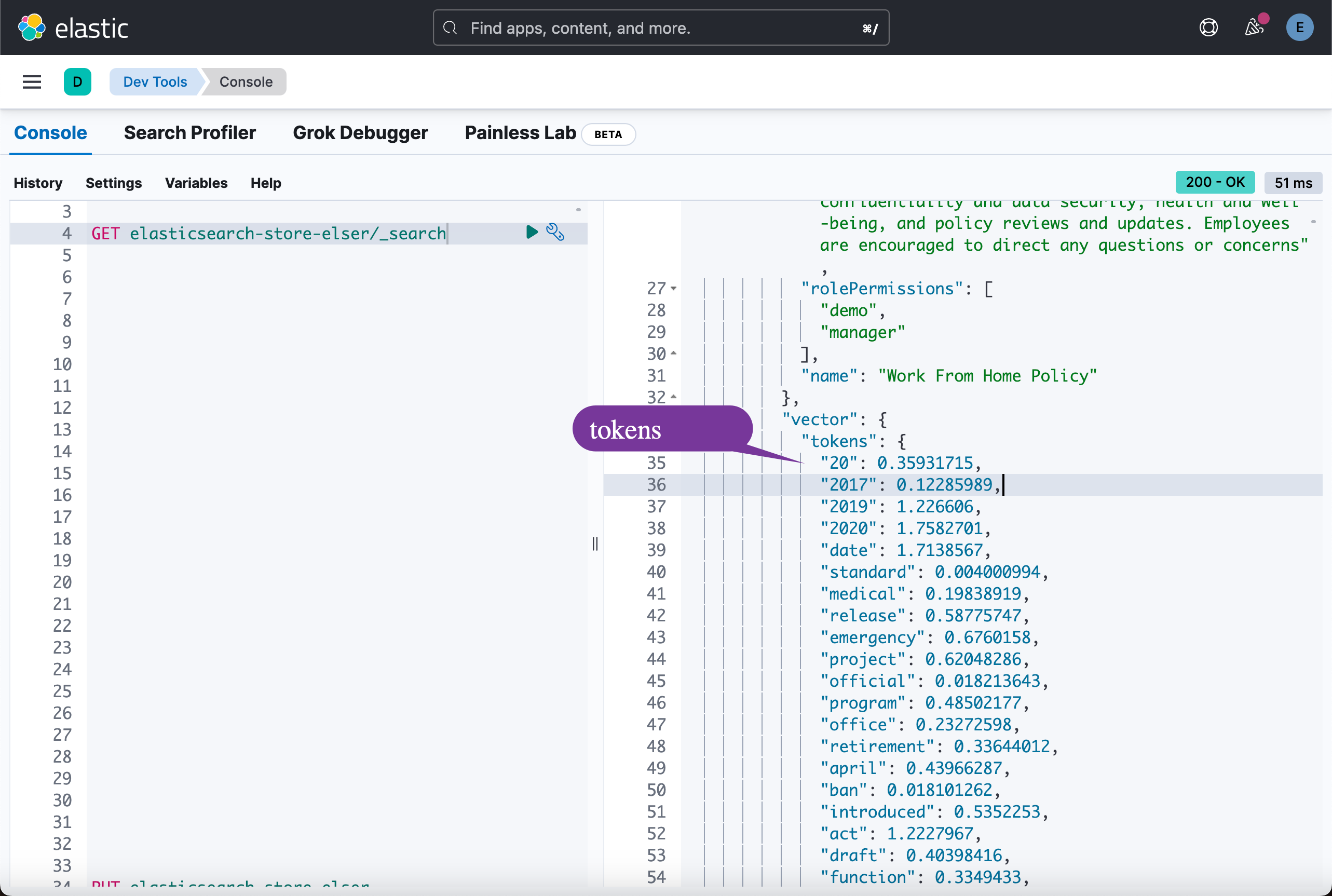
Elasticsearch:使用 Open AI 和 Langchain 的 RAG - Retrieval Augmented Generation (三)
这是继之前文章: Elasticsearch:使用 Open AI 和 Langchain 的 RAG - Retrieval Augmented Generation (一) Elasticsearch:使用 Open AI 和 Langchain 的 RAG - Retrieval Augmented Generation (二&…...

主流电商平台价格如何高频监测
双十一来临在即,除了商家很兴奋,品牌和消费者同样持续关注,除了关注不同平台的产品上架情况,价格也是这些渠道参与者最为关注的,品牌需要通过掌握各店铺的价格情况,了解市场情况以及各经销商的渠道治理现状…...

Spring关于注解的使用
目录 一、使用注解开发的前提 1.1 配置注解扫描路径 二、使用注解创建对象 2.1 Controller(控制器储存) 2.2 Service(服务储存) 2.3 Repository(仓库储存) 2.4 Component(组件储存) …...
)
图像处理入门 1(Introduction to image processing)
如何获得一张照片 (How to obtain a photo)? 每次看到一些光学设备的规格介绍的时候,一些专用名词,例如:等效焦距,曝光模式 等 让你一头雾水。爱学习的你一定十分好奇他们是什么意思。每次看到…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...
