位置信息API
位置信息API
- 一、获取当前位置:wx.getLocation(object)
- 二、选择位置:wx.chooseLocation(object)
- 三、打开位置:wx.openLocation(object)
- 四、监听位置事件
- 五、地图组件控制API
- 六、收货地址API:wx.chooseAddress(object)
一、获取当前位置:wx.getLocation(object)
《wx.getLocation(object)参数说明》
| 字段 | 是否必填 | 数据类型 | 含义 |
|---|---|---|---|
| type | 否 | string | 返回GPS坐标,默认wgs84。gcj02返回可用于wx.openLocation的坐标。 |
| altitude | 否 | boolean | 传入处会返回高精度的信息,但会降低接口返回的速度。 |
| isHightAccuracy | 否 | boolean | 开启高精度定位 |
| hightAccuracyExpireTime | 否 | number | 高精度定位超时时间(ms),指定时间返回最高精度,该值在3000ms以上,高精度定位才有效果 |
| success | 是 | function | 调用成功的回调函数 |
| fail | 否 | function | 调用失败的回调函数 |
| complete | 否 | function | 调用结束的回调函数(成功、失败都会执行) |
《上面success返回参数说明》
| 字段 | 含义 |
|---|---|
| latitude | 纬度,浮点数。-90——90,正北纬,负南纬 |
| longitude | 经度,浮点数。-180——180,正东经,负西经 |
| speed | 速度,浮点数。单位m/s |
| accuracy | 位置的精确度 |
| verticalAccuracy | 垂直精度,单位m(安卓系统无法获取,返回0) |
| horizontalAccuracy | 水平精度,单位m |
//index.js
Page({onLoad:function () {wx.getLocation({type:"wgs84",success:function (res) {//......}})}
});
使用wx.getLocation()获取位置信息时,需要在app.json文件中声明permission字段。
"permission":{"scope.userLocation": {"desc": "点击确定按钮获取地理位置信息"}}
二、选择位置:wx.chooseLocation(object)
调用前需要用户授权scope.userLocation才能使用。
《wx.chooseLocation(object)参数说明》
| 字段 | 是否必填 | 数据类型 | 含义 |
|---|---|---|---|
| latitude | 否 | number | 目标地纬度 |
| longitude | 否 | number | 目标地经度 |
| success | 否 | function | 调用成功的回调函数 |
| fail | 否 | function | 调用失败的回调函数 |
| complete | 否 | function | 调用结束的回调函数(成功、失败都会执行) |
《上面success返回参数说明》
| 字段 | 含义 |
|---|---|
| latitude | 纬度,浮点数。-90——90,正北纬,负南纬 |
| longitude | 经度,浮点数。-180——180,正东经,负西经 |
| name | 位置信息 |
| address | 详细地址 |
Page({onLoad:function () {wx.chooseLocation({success:function (res) {//......}})}
});
三、打开位置:wx.openLocation(object)
《wx.openLocation(object)参数说明》
| 字段 | 是否必填 | 数据类型 | 含义 |
|---|---|---|---|
| latitude | 是 | number | 纬度,-90——90,使用gcj02国测局坐标系 |
| longitude | 是 | number | 经度,-180——180, |
| scale | 否 | number | 缩放比例,5-18,默认18 |
| name | 否 | string | 位置信息 |
| address | 否 | string | 详细地址 |
| success | 否 | function | 调用成功的回调函数 |
| fail | 否 | function | 调用失败的回调函数 |
| complete | 否 | function | 调用结束的回调函数(成功、失败都会执行) |
// index.js
Page({onLoad:function () {wx.getLocation()({type:"gcj02",success:function (res) {var latitude = res.latitude;var longitude = res.longitude;wx.openSetting({latitude:latitude,longitude:longitude,success:function () {}})}})}
});
四、监听位置事件
| —— | —— |
|---|---|
| wx.onLocationChange(function callback) | 用于实时监听位置变化事件 |
| wx.startLocationUpdate(object object) | 用于开启小程序进入前台时,接收位置消息,调用前需要用户授权scope.userLocation |
| wx.startLocationUpdateBackground(object object) | 用于开启小程序,前后均接收位置信息,调用前需要用户授权scope.userLocationBackground |
| wx.stopLocationUpdate(object object) | 用于关闭监听实时位置变化,前后都停止接收消息 |
五、地图组件控制API
wx.createMapContext(mapId)地图控制组件API用来创建并返回MapContext对象。MapContext对象提供了如下方法:
- MapContext.getCenterLocation():获取当前地图中心的经纬度,返回gcj02坐标系,可用wx.openLocation();
- MapContext.moveToLocation(object object):将地图中心移至当前定位点,此时需要设置地图组件show-location为true;
- MapContext.translateMarker(object object):平移marker,带动画;
- MapContext.includePoints(object object):缩放实业,展示所有经纬度;
- MapContext.getRegion():获取当前地图的视野范围;
- MapContext.getRotate():获取当前地图的旋转角;
- MapContext.getSkew():获取当前地图的倾斜角;
- MapContext.getScale():获取当前地图的缩放级别;
- MapContext.setCenterOffset(object object):设置地图中心偏移,向后,乡下为增长。屏幕比例范围为0.25-0.75,默认偏移为[0.5,0.5]
<map id="myMap" show-location/>
<button type="primary" bind:tap="getCenterLocation">获取位置</button>
<button type="primary" bind:tap="moveToLocation">移动位置</button>
//map.js
Page({onReady:function (e) {this.mapCtx=wx.createMapContext('myMap', component)},getCenterLocation:function () {// 获取当前地图中心的经纬度this.mapCtx.getCenterLocation({success:function (res) {// ...}})},moveToLocation:function () {// 将地图中心移至当前定位点this.mapCtx.moveToLocation();}
});六、收货地址API:wx.chooseAddress(object)
调用前需要用户授权scope.address
Page({onLoad:function () {wx.chooseAddress({success:function (res) {// ...}})},
});
《上面success返回参数说明》
| 字段 | 含义 |
|---|---|
| userName | 收货人姓名 |
| postalCode | 邮编 |
| proviceName | 省 |
| cityName | 城市 |
| countryName | 国家 |
| streetName | 街道 |
| detailnfo | 详细地址 |
| telNumber | 收货人手机号 |
| errMsg | 错误信息 |
| detailnfo | 新选择器详细收货地址信息 |
相关文章:

位置信息API
位置信息API 一、获取当前位置:wx.getLocation(object)二、选择位置:wx.chooseLocation(object)三、打开位置:wx.openLocation(object)四、监听位置事件五、地图组件控制API六、收货地址API:wx.chooseAddress(object) 一、获取当前…...

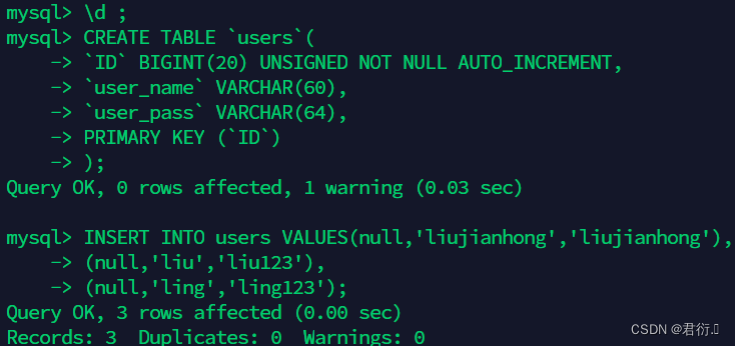
MySQL——九、SQL编程
MySQL 一、触发器1、触发器简介2、创建触发器3、一些常见示例 二、存储过程1、什么是存储过程或者函数2、优点3、存储过程创建与调用 三、存储函数1、存储函数创建和调用2、修改存储函数3、删除存储函数 四、游标1、声明游标2、打开游标3、使用游标4、关闭游标游标案例 一、触发…...

threejs(4)-纹理材质高级操作
一、纹理重复_缩放_旋转_位移操作 // 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/l…...

Redis | 数据结构(01)
这里写自定义目录标题 Redis 速度快的原因除了它是内存数据库,使得所有的操作都在内存上进行之外,还有一个重要因素,它实现的数据结构,使得我们对数据进行增删查改操作时,Redis 能高效的处理。 因此,这次我…...

一文详解多模态大模型发展及高频因子计算加速GPU算力 | 英伟达显卡被限,华为如何力挽狂澜?
★深度学习、机器学习、多模态大模型、深度神经网络、高频因子计算、GPT-4、预训练语言模型、Transformer、ChatGPT、GenAI、L40S、A100、H100、A800、H800、华为、GPU、CPU、英伟达、NVIDIA、卷积神经网络、Stable Diffusion、Midjourney、Faster R-CNN、CNN 随着人工智能技术…...

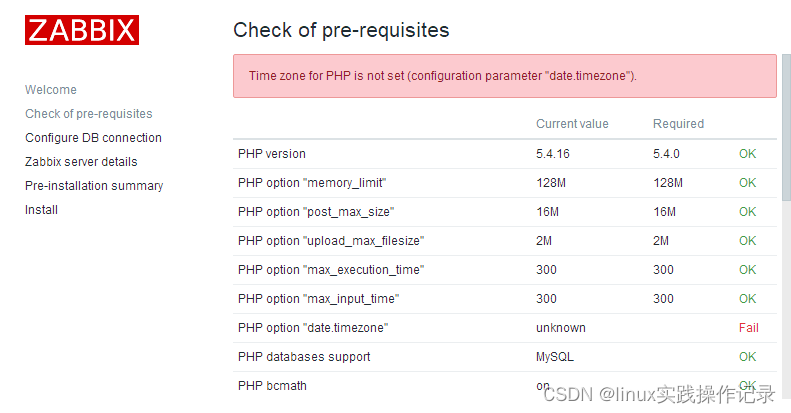
debian 10 安装apache2 zabbix
nginx 可以略过,改为apache2 apt updateapt-get install nginx -ynginx -v nginx version: nginx/1.14.2mysql 安装参考linux debian10 安装mysql5.7_debian apt install mysql5.7-CSDN博客 Install and configure Zabbix for your platform a. Install Zabbix re…...

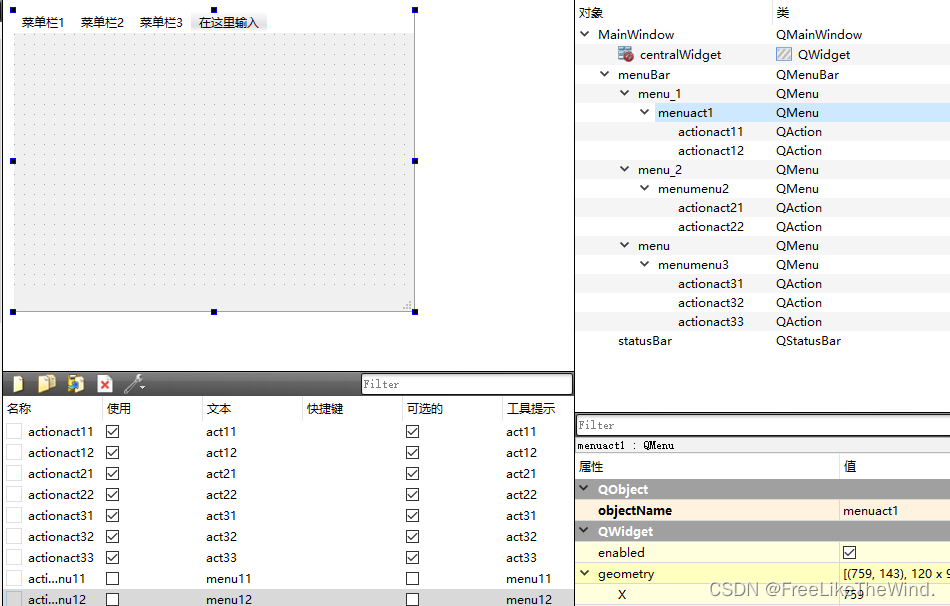
Qt之菜单栏、工具栏、状态栏介绍及工具栏QAction的动态增删显示实现方式
目的 端应用程序或者编辑器基本都支持工具栏快捷功能的动态增删,即通过在菜单栏上打钩就可以在工具栏上看到相应功能的快捷按钮,取消打钩则在工具栏上就移除了该功能的快捷按钮。那么Qt如何实现这个功能,本篇目的就是记录实现此功能的方法及思…...

十四天学会C++之第八天:文件操作
1. 文件的打开和关闭 文件操作的基本概念。打开文件:使用fstream库打开文件以供读写。关闭文件:确保文件在使用完毕后正确关闭。 文件的打开和关闭:C 文件操作入门 在C编程中,文件操作是一项重要的任务,可以读取和写…...
×(N-1)棋盘的解的情况推出N×N棋盘的解的情况的N皇后问题)
基于(N-1)×(N-1)棋盘的解的情况推出N×N棋盘的解的情况的N皇后问题
N皇后问题是一个比较经典的问题,其主要目标是在NN的棋盘上,放置N个皇后,要求所有皇后之间不能互相攻击,即任意两个皇后不能处在同一行、同一列或同一对角线上。解决该问题可以采用递归的方式,基于(N-1)棋盘的解的情况推…...

Vue mixin混入
可以把多个组件中共有的配置提取出来构成一个混入。 一、配置混入 (一) 创建mixin.js 这里的名字可以自定义,但是为了方便识别,多数场景下都写mixin。 mixin.js 要创建在src目录下,与main.js平级: &…...

基于 FFmpeg 的跨平台视频播放器简明教程(十):在 Android 运行 FFmpeg
系列文章目录 基于 FFmpeg 的跨平台视频播放器简明教程(一):FFMPEG Conan 环境集成基于 FFmpeg 的跨平台视频播放器简明教程(二):基础知识和解封装(demux)基于 FFmpeg 的跨平台视频…...

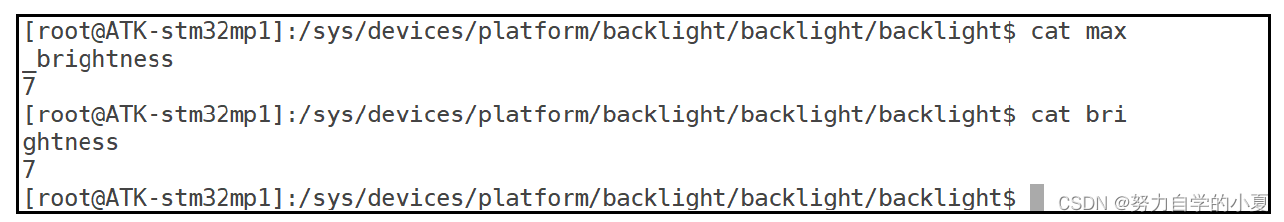
正点原子嵌入式linux驱动开发——Linux LCD驱动
LCD是很常用的一个外设,通过LCD可以显示绚丽的图片、界面等,提交人机交互的效率。STM32MP1提供了一个LTDC接口用于连接RGB接口的液晶屏。本章就来学校一下如何在Linux下驱动LCD屏。 LCD和LTDC简介 LCD简介 这里在当时学习stm32裸机开发的时候就学过了…...

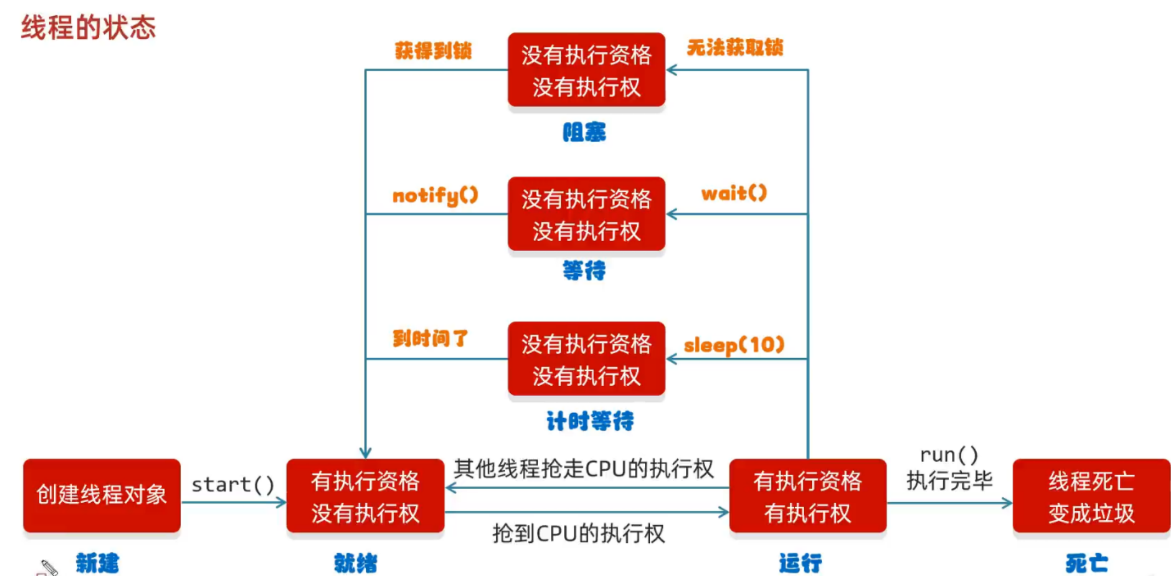
2-Java进阶知识总结-6-多线程
文章目录 多线程--基本概念并发和并行进程和线程多线程 多线程--实现方式一,继承Thread类方法介绍实现步骤注意事项 方式二,实现Runnable接口Thread构造方法实现步骤 方式三,实现Callable接口方法介绍实现步骤 三种多线程实现方法对比 多线程…...

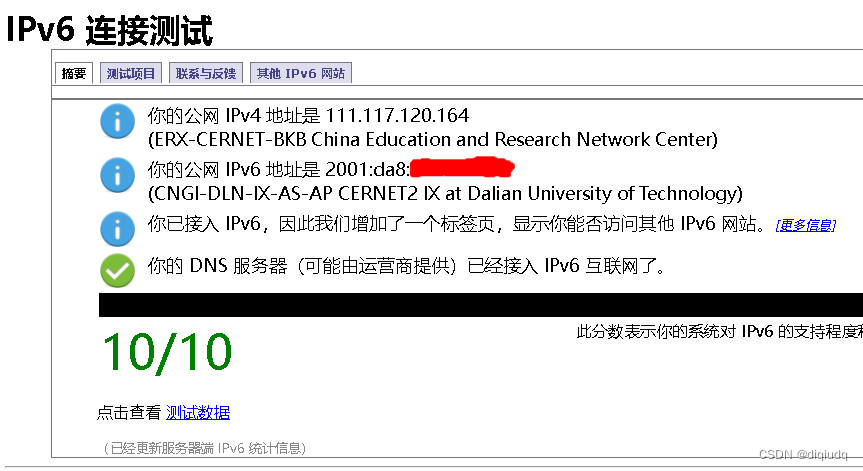
openwrt下游设备在校园网(DLUT-LingShui)中使用ipv6网络
背景:校园网最多支持6台设备的无感认证,需要使用路由器(本人使用openwrt系统)为更多的设备提供网络,但校园网分配的ipv6地址子网为/128,不能为路由器下的设备分配全球ipv6地址,因此需要使用nat6转发下游设备的局域网ip…...

10个基于.Net开发的Windows开源软件项目
1、基于.NET的强大软件开发工具 一个基于.Net Core构建的简单、跨平台快速开发框架。JNPF开发平台前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,满足快速开发,提升工作效率;…...

Java多线程秘籍,掌握这5种方法,让你的代码优化升级
介绍5种多线程方法,助您提高编码效率! 如果您的应用程序与那些能够同时处理多个任务的应用程序相比表现不佳,很可能是因为它是单线程的。解决这个问题的方法之一是采用多线程技术。 以下是一些可以考虑的方法: 线程(…...

npm install报错 缺少python
报错信息: Building:E:tolsnvmnodesnodeexe : ode emos ant-desig-we-eos odemodules node-gypbintnode-gp.s rebld -verbose -Libsass_ext --Libsas_cflags- lags --libsass_librarygyp info it worked if it ends with ok gyp verb cli [ gyp verb cliE: toolsnv…...

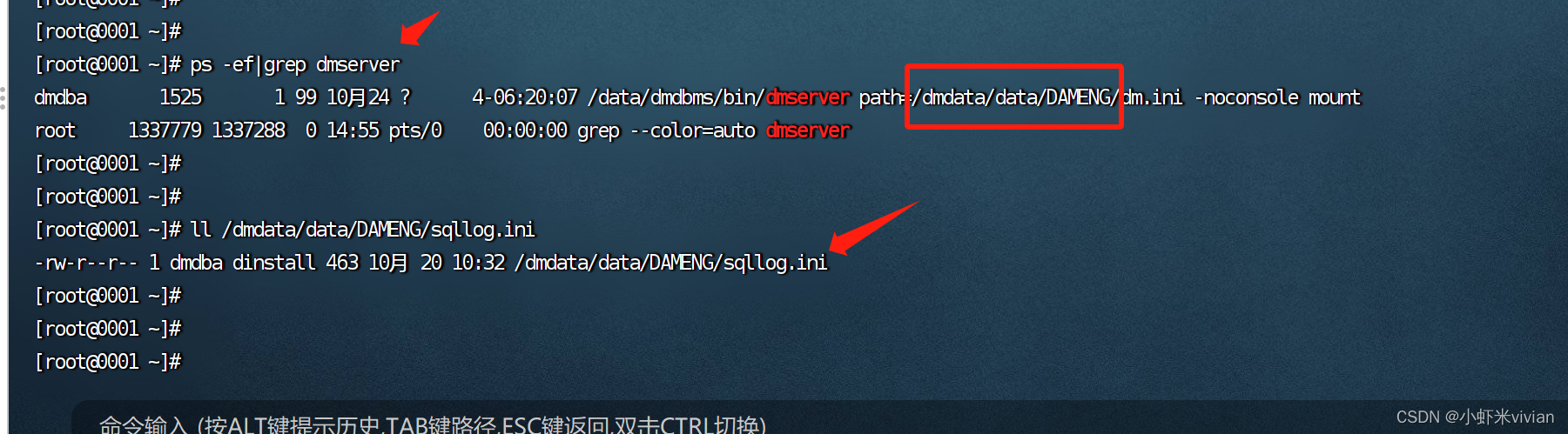
达梦:开启sql日志记录
前言 开启sql日志记录,可协助排查定位数据库问题。生产开启会有一定的性能消耗,建议打开 SQL 日志异步刷盘功能 1.配置sqllog.ini文件 sqllog.ini 用于 SQL 日志的配置,当且仅当 INI 参数 SVR_LOG1 时使用。 运行中的数据库实例,可…...

C语言开发,指针进阶,字符串查找,包含,拼接
文章目录 C语言开发,指针进阶。1.字符串与指针的关系2.指针获取字符串具体内容3.字符串比较,查找,包含,拼接4.字符串大小写 C语言开发,指针进阶。 1.字符串与指针的关系 // // Created by MagicBook on 2023-10-22. …...

PyCharm中文使用详解
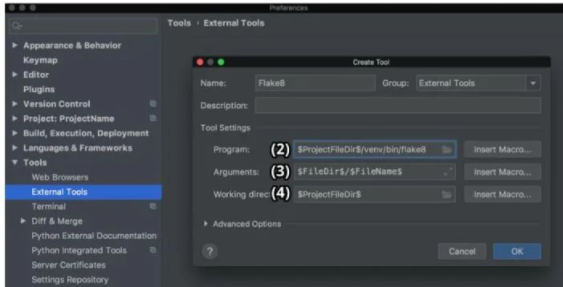
PyCharm是一个Python IDE,可以帮助程序员节省时间,提高生产力。那么具体怎么用呢?本文介绍了PyCharm的安装、插件、外部工具、专业功能等,希望对大家有所帮助。 之前没有系统介绍过PyCharm。如何配置环境,如何DeBug&a…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
