vue中使用xlsx插件导出多sheet excel实现方法
安装xlsx,一定要注意版本:
npm i xlsx@0.17.0 -Spackage.json:
{"name": "hello-world","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build"},"dependencies": {"element-ui": "^2.15.12","file-saver": "^2.0.5","vue": "^2.6.11","vue-router": "^3.2.0","xlsx": "^0.17.0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.0","@vue/cli-plugin-router": "~4.5.0","@vue/cli-plugin-vuex": "~4.5.0","@vue/cli-service": "~4.5.0","babel-plugin-component": "^1.1.1","less": "^3.0.4","less-loader": "^5.0.0","vue-cli-plugin-element": "^1.0.1","vue-template-compiler": "^2.6.11"}
}
App.vue:
<template><div id="app"><el-button type="primary" @click="exportExcel">vue xlsx导出多sheet excel</el-button></div>
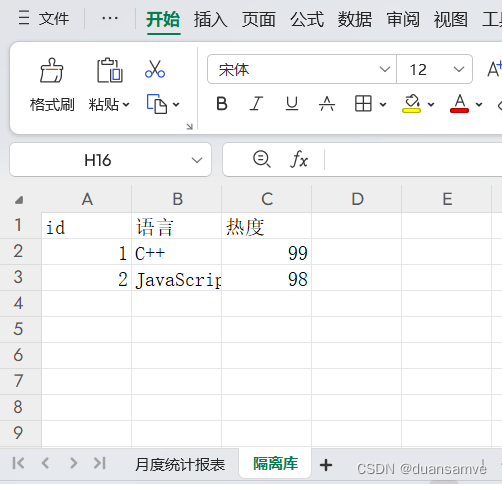
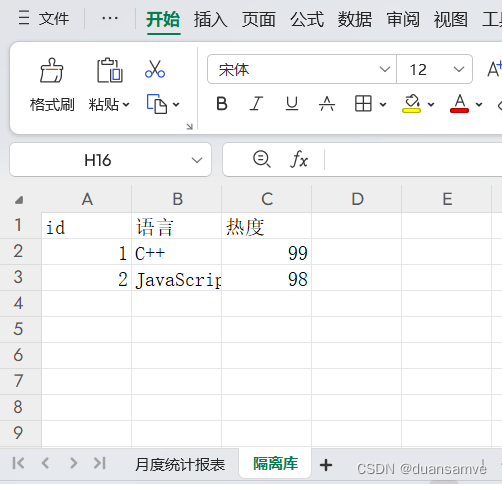
</template><script>import XLSX from "xlsx";export default {methods: {exportExcel() {var data1 = [["id", "name", "hot"],[1, "C++", 99],[2, "JavaScript", 98]];var data2 = [["id", "语言", "热度"],[1, "C++", 99],[2, "JavaScript", 98]];const ws1 = XLSX.utils.aoa_to_sheet(data1);const ws2 = XLSX.utils.aoa_to_sheet(data2);/* generate workbook and add the worksheet */const wb = XLSX.utils.book_new();// XLSX.utils.book_append_sheet(wb, ws, "test");XLSX.utils.book_append_sheet(wb, ws1, "月度统计报表");XLSX.utils.book_append_sheet(wb, ws2, "隔离库");/* save to file */XLSX.writeFile(wb, "test.xlsx");}}};
</script>
相关文章:

vue中使用xlsx插件导出多sheet excel实现方法
安装xlsx,一定要注意版本: npm i xlsx0.17.0 -S package.json: {"name": "hello-world","version": "0.1.0","private": true,"scripts": {"serve": "vue-c…...

Linux - 进程的优先级 和 如何使用优先级调度进程
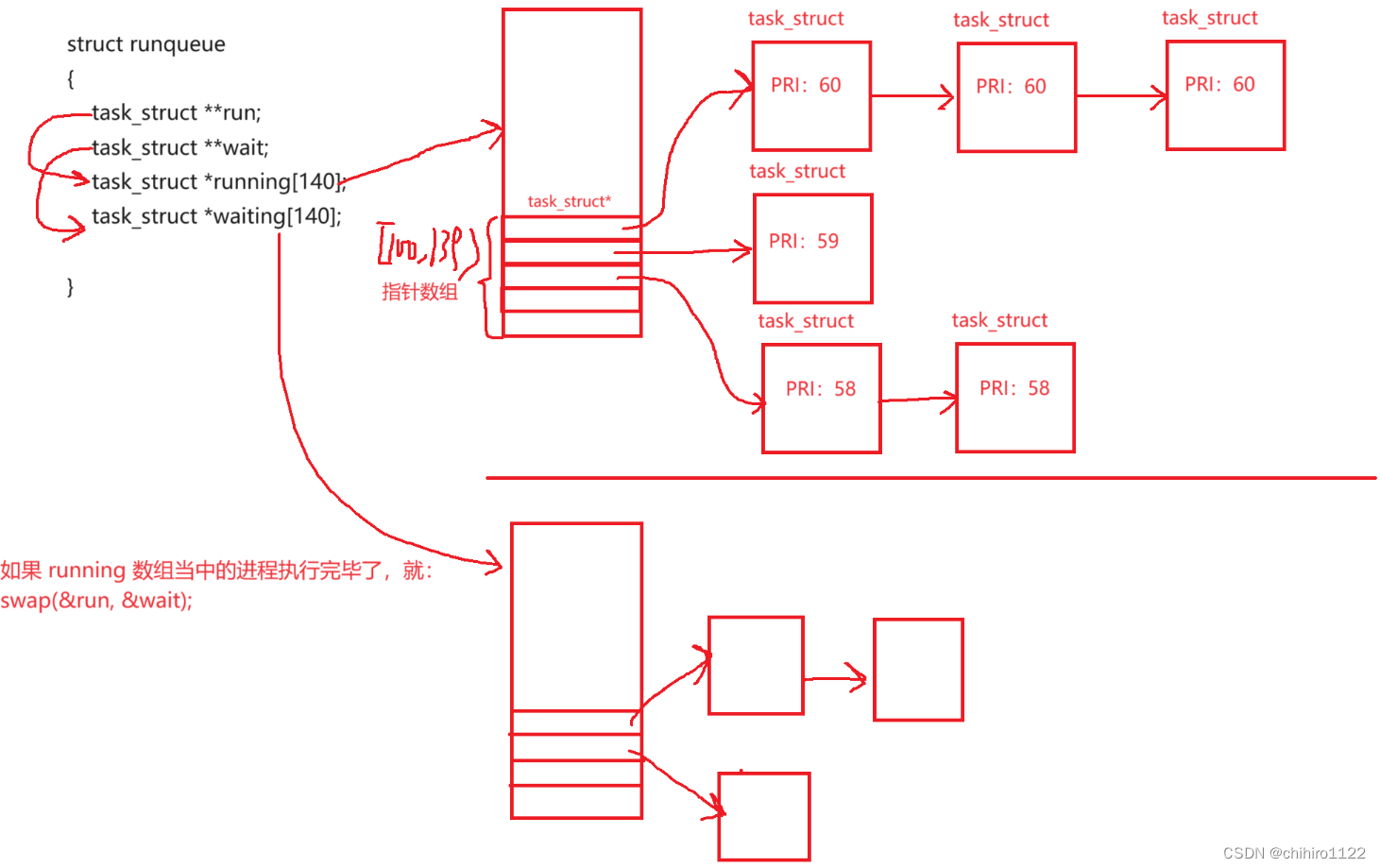
理解linux 当中如何做到 把一个PCB 放到多个 数据结构当中 在Linux 当中,一个进程的 PCB 不会仅仅值存在一个 数据结构当中,他既可以在 某一个队列当中,又可以在 一个 多叉树当中。 队列比如 cpu 的 运行队列,键盘的阻塞队列等等…...

支持控件drag和click
在 MouseDown 事件触发 DoDragDrop 拖拽操作时,Click 事件通常无效,因为 DoDragDrop 方法会捕获鼠标事件并等待拖拽操作完成。 有一个简单地思路解决这个问题 当MouseDow时,触发定时器,延迟100s定时器到时后,进入dra…...

AIR101 LuatOS LVGL 显示多个标签例程
屏幕资料 AIR101与屏幕连接 PC端仿真环境合宙官方PC端版本环境搭建教程 PC电脑仿真 -- sys库是标配 _G.sys require("sys") sys.taskInit(function()local cnt0lvgl.init(480,320)--lvgl初始化local cont lvgl.cont_create(nil, nil);-- lvgl.cont_set_fit(cont, …...

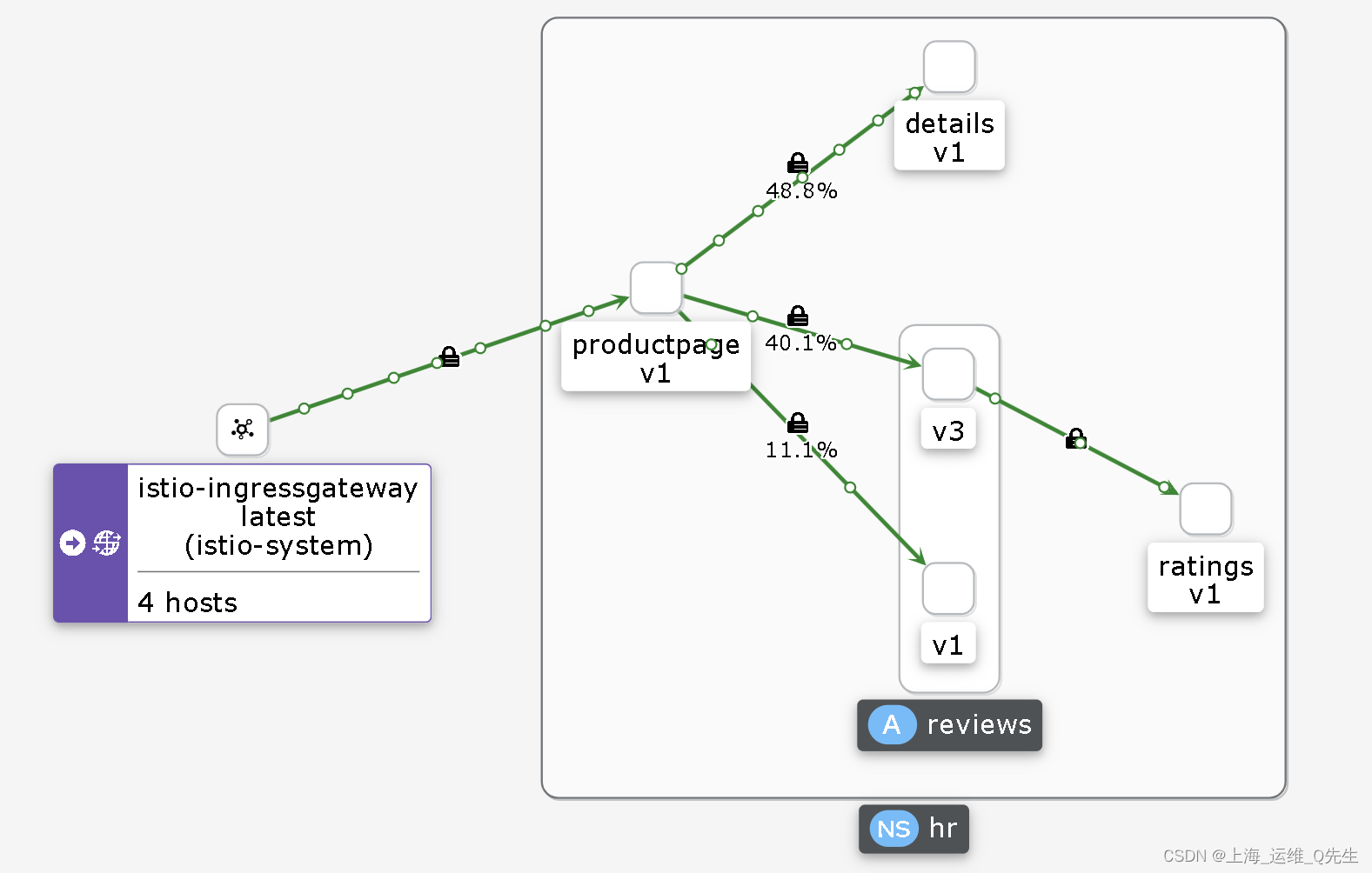
Istio实战(七)- Bookinfo 部署
1. Istio Bookinfo示例 1.1 部署Bookinfo # kubectl apply -f /apps/istio/samples/bookinfo/platform/kube/bookinfo.yaml -n hr1.2 确认Bookinfo已经部署正常 先确认以下pod和service已经被正确创建 # kubectl get pods -n hr NAME READY …...

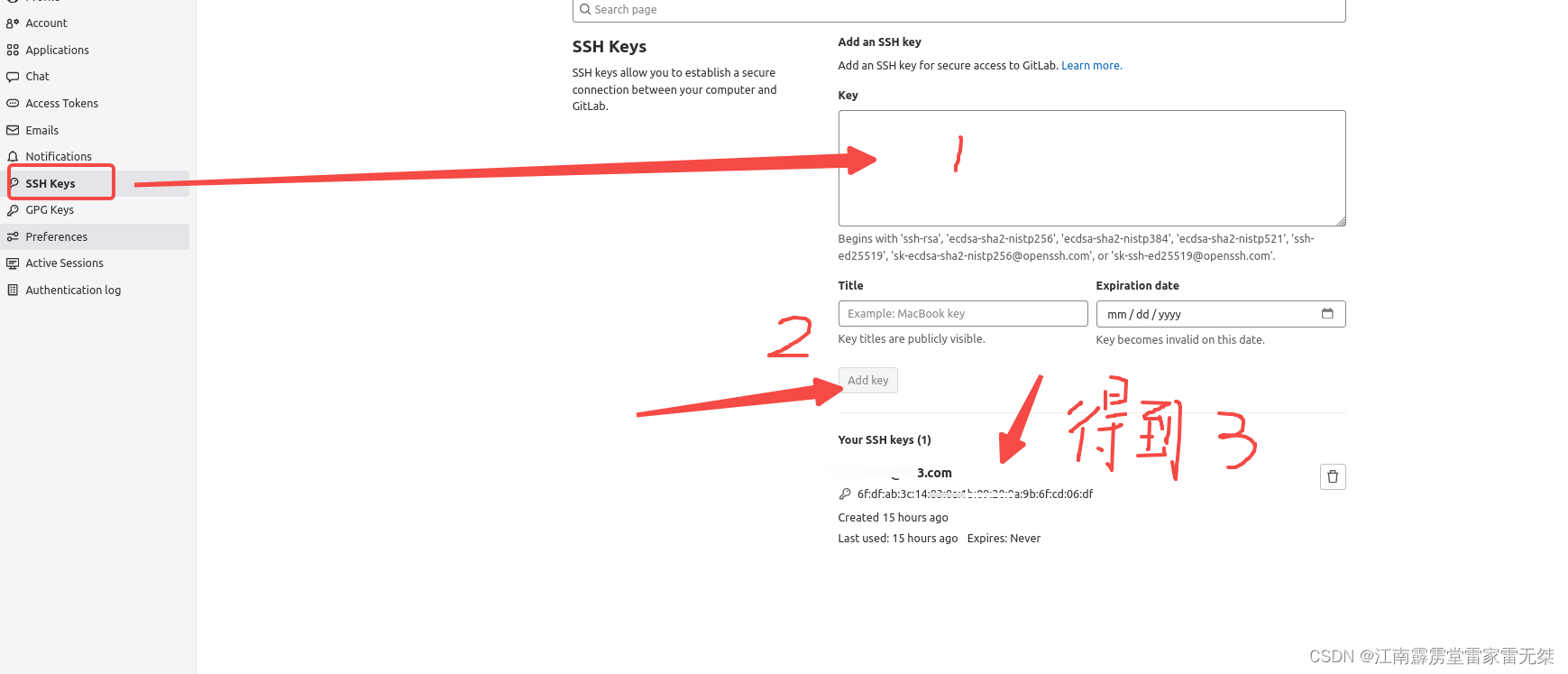
出差学小白知识No5:|Ubuntu上关联GitLab账号并下载项目(ssh key配置)
1 注冊自己的gitlab账户 有手就行 2 ubuntu安装git ,并查看版本 sudo apt-get install git git --version 3 vim ~/.ssh/config Host gitlab.example.com User your_username Port 22 IdentityFile ~/.ssh/id_rsa PreferredAuthentications publickey 替换gitl…...

FL Studio21.2中文版多少钱?值得下载吗
水果,全称Fruity Loop Studio,简称FL Studio。是一款全能的音乐制作软件,经过二十多年的演化更迭,其各项功能非常的先进。其开创性的Pat\song模式,也为初学者的学习提供了便利。那么水果音乐制作软件需要多少钱呢&…...

软考系统架构师知识点集锦三:软件架构设计
一、考情分析 二、考点精讲 2.1软件架构的概念 2.1.1什么是架构(暂无定论) 架构设计就是需求分配,即将满足需求的职责分配到组件上。 软件架构风格是描述某-特定应用领域中系统组织方式的惯用模式。架构风格定义-个系统家族,即一个体系结构定义一个词汇表和一组约…...

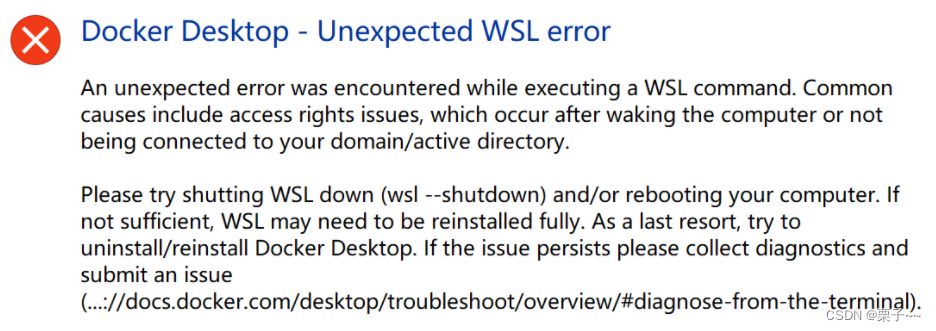
docker - window Docker Desktop升级
文章目录 前言docker - window Docker Desktop升级 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每天的运气都不会太差,实在白嫖的话,那欢迎常来…...

Element UI + Vue 新增和编辑共用表单校验无法清除问题(已解决)
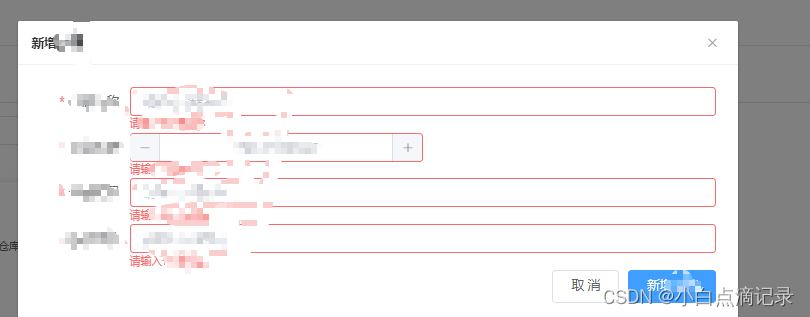
问题描述 在新增和编辑过程中大部分情况下 两个表单是一致的,而且编辑也有回显需要,所有绝大多数情况下 都是一个表单两个用处,但是随之而来出现了一个无法清除校验的问题,在先点击编辑后再点击新增会出现校验红字: …...

FL Studio21最新中文汉化解锁版,2024怎么激活FL Studio
FL Studio2024最新中文汉化解锁版是一款功能强大的数字音频工作站(DAW),它广泛应用于音乐创作和音乐制作领域。在使用FL Studio时,购买正版软件是否有必要呢?本文将详细探讨FL Studio的功能特点以及正版软件的重要性。…...

Mac怎么清理磁盘空间?释放Mac磁盘空间有效方法
相信很多使用macOS系统的小伙伴都收到过提示“磁盘空间已满”消息,尤其是采用SSD固态硬盘的MacBook系列,120G的硬盘空间本就捉襟见肘,使用一段时间后,即使自己没有存放很多大文件, Mac的磁盘很快就满了。那么ÿ…...
城市干道分段绿波协调控制模型研究)
论文阅读(一)城市干道分段绿波协调控制模型研究
[1]酆磊,赵欣,李林等.城市干道分段绿波协调控制模型研究[J].武汉理工大学学报(交通科学与工程版),2021,45(06):1034-1038. 主要内容:该文介绍了基于绿波带宽和关联度的城市干道分段绿波协调控制模型。通过将主干道划分为不同子区域,并根据路段特点进行精准化控制,实现了分段…...

k8s 部署nginx前端
1.构建docker镜像,k8s拉取镜像运行docker自己安装 [rootmaster1 ~]# docker pull nginx:1.24.0 [rootmaster1 ~]# mkdir k8s-nginx [rootmaster1 ~]# cd k8s-nginx [rootmaster1 k8s-nginx]# vim nginx.conf server_tokens off;server {listen 8010; #web访…...

ClickHouse UDF 官方示例Example报错解决方案
目录 一、环境版本二、官方示例三、解决方案1.Python脚本运行缺少权限2. 缺少Python3运行环境 四、参考借鉴 一、环境版本 环境版本docker clickhouse22.3.10.22 docker pull clickhouse/clickhouse-server:22.3.10.22二、官方示例 官网文档 test_function使用 XML 配置创建…...
函数的用法,计算字符串中的值,模板字符串进行计算)
eval()函数的用法,计算字符串中的值,模板字符串进行计算
eval函数的定义: eval() 函数计算 JavaScript 字符串,并把它作为脚本代码来执行。 如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。 let a1 10; let a2 20; let calcu…...

leetcode第80题:删除有序数组中的重复项 II
题目描述 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 O(1) 额外空间的条件下完成。 …...

【Docker】Docker-Compose内置DNS负载均衡失效问题
Docker Compose实现负载均衡 还是对前面的例子docker-compose.yml稍微修改: version: "3.8"services:flask-demo:build:context: .dockerfile: Dockerfileimage: flask-demo:latestenvironment:- REDIS_HOSTredis-server- REDIS_PASS${REDIS_PASS}healt…...

[Python]Selenium-自动化测试
Selenium是一个web自动化测试的工具,在使用之前先在对应的项目添加工具包噢. 本文章主要简单的介绍了selenium对于自动化测试的使用 目录 添加浏览器驱动 get函数来到对应网站 驱动的定位 元素定位 id定位 class name定位 CSS定位 XPath定位 link text定位 定位一…...

高效管理文件夹名称:如何批量修改指定多样化的文件夹名称
在文件管理工作中,文件夹名称的管理对于整体的文件管理体系有着至关重要的作用。然而,往往我们会在文件夹名称的管理上遇到一些难题,如:需要修改的文件夹名称多样化,无法一次性满足所有需求。为了解决这个问题…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
