Qt之普通项目如何生成DLL(含源码+注释)
文章目录
- 一、示例图
- 二、普通项目需要改造的内容
- 三、源码(创建了一个TestDLL的项目,更改内容主要在pro文件和maindow.h文件)
- TestDLL.pro
- mainwindow.h
- mainwindow.cpp
- mainwindow.ui
- 总结
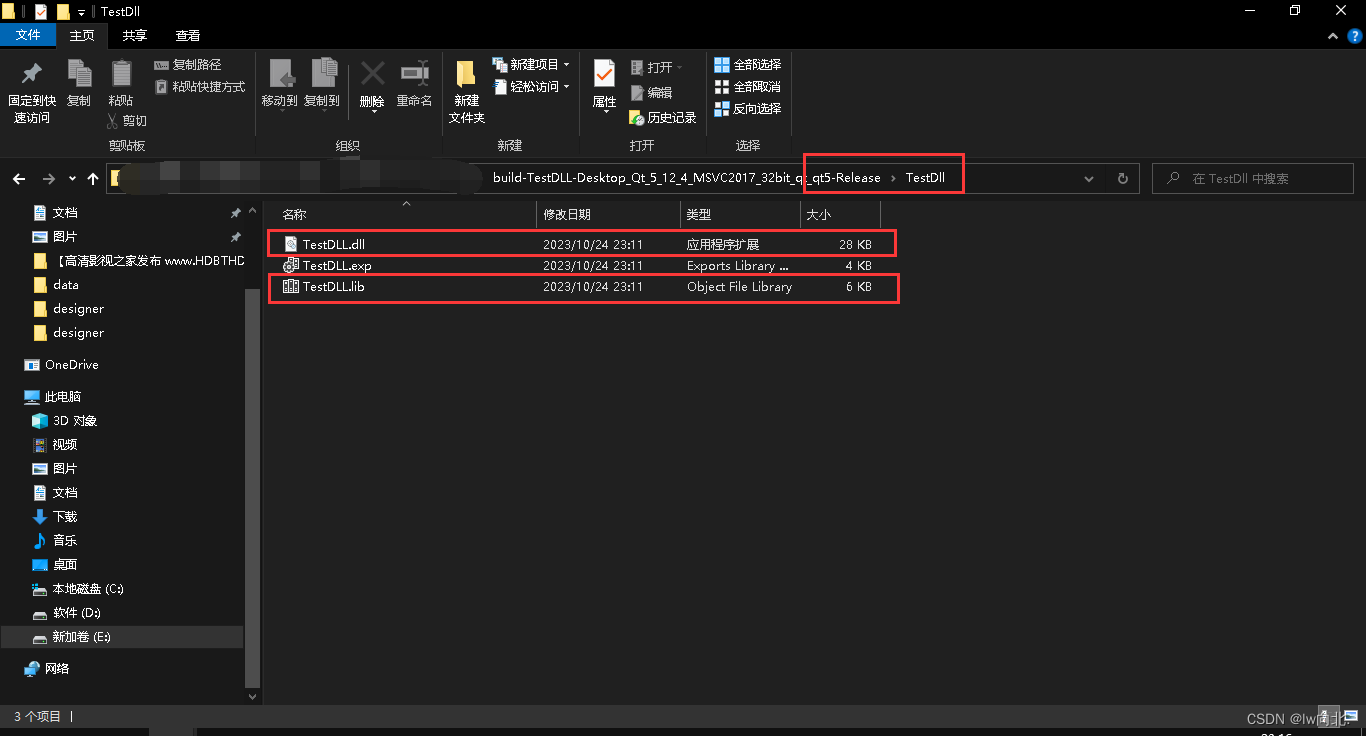
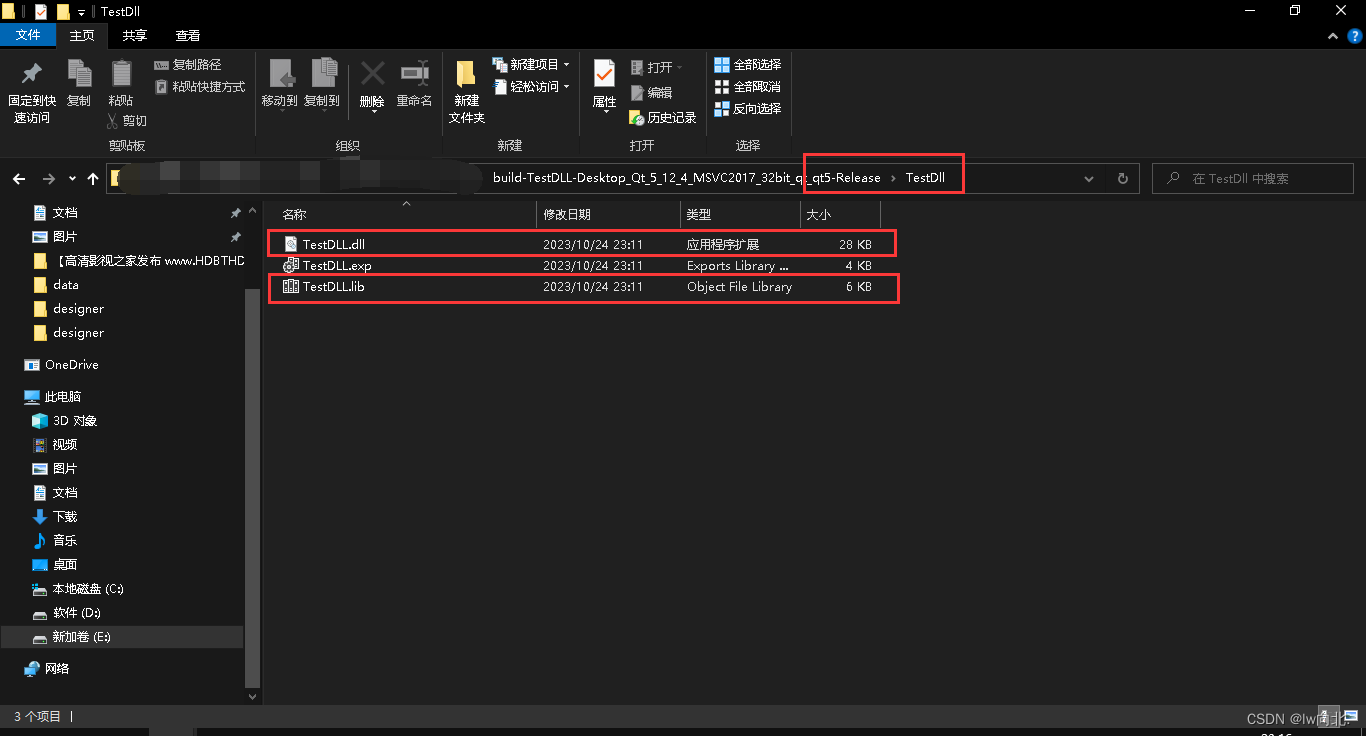
一、示例图
使用不同的编译模式编译,会在对应的编译目录下生成“TestDll”文件夹(在pro文件中添加“DESTDIR = ./TestDll”指定的生成目录),然后根据target指定(没有指定则默认和项目名一致)的名字生成对应的库名,如下图所示。

二、普通项目需要改造的内容
- 首先阐述一下此处的“普通项目”指的是通过Qt新建项目,可以直接运行的项目。
- 普通项目需要生成dll文件只需要在Qt的pro文件中将“TEMPLATE = app”更改为“TEMPLATE = lib“即可。
- 但是,通过第二点仅仅只能生成dll文件,若是要生成lib文件,则需要在外部类的声明位置使用Q_DECL_EXPORT/Q_DECL_IMPORT标记(当然 lib也可以通过 config += staticlib来生成,但是并不适用于此处)。
- Q_DECL_EXPORT,用于导出类或函数,使得在动态链接库时中可以使用这些类或函数。
- Q_DECL_IMPORT,用于导入类或函数,目的就是使用通过Q_DECL_EXPORT导出的类或函数。
三、源码(创建了一个TestDLL的项目,更改内容主要在pro文件和maindow.h文件)
TestDLL.pro
在pro文件中添加/更改的内容如下(注意下方的TEST_DLL_FLAG宏):
# 将原先的app更新为lib
TEMPLATE = lib
# 定义测试库标记(为明确当前为普通项目的标记)
DEFINES += TEST_DLL_FLAG# 根据不同的编译模式生成不同的名字(通常来说debug模式下生成的文件以d结尾)
win32:CONFIG(release, debug|release): {
TARGET = TestDLL
}
else {
TARGET = TestDLLd
}
# 指定生成库的目录
DESTDIR = ./TestDll
完整内容如下:
#-------------------------------------------------
#
# Project created by QtCreator 2023-10-16T23:37:44
#
#-------------------------------------------------QT += core gui
#生成DLL
TEMPLATE = lib greaterThan(QT_MAJOR_VERSION, 4): QT += widgets# 定义测试库标记(为明确当前为普通项目的标记)
DEFINES += TEST_DLL_FLAG# 根据不同的编译模式生成不同的名字(通常来说debug模式下生成的文件以d结尾)
win32:CONFIG(release, debug|release): {
TARGET = TestDLL
}
else {
TARGET = TestDLLd
}# 指定生成库的目录
DESTDIR = ./TestDll# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0CONFIG += c++11SOURCES += \main.cpp \mainwindow.cppHEADERS += \mainwindow.hFORMS += \mainwindow.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += targetmainwindow.h
通过定义的TEST_DLL_FLAG宏区分是导出还是导入状态,当前为普通项目时,会识别到TEST_DLL_FLAG宏,则TEST_DLL_MODE 代表的内容为Q_DECL_EXPORT,反之为Q_DECL_IMPORT,正好对应导出和导入。
#ifndef MAINWINDOW_H
#define MAINWINDOW_H//! 定义库模式宏,为区分到处和导入的模式情况
//! 通常来说,哪个类需要在库外调用在哪个类的定义前方添加模式宏即可
#ifdef TEST_DLL_FLAG
#define TEST_DLL_MODE Q_DECL_EXPORT
#else
#define TEST_DLL_MODE Q_DECL_IMPORT
#endif#include <QMainWindow>namespace Ui {
class TEST_DLL_MODE MainWindow;
}class Q_DECL_EXPORT MainWindow : public QMainWindow
{Q_OBJECTpublic:explicit MainWindow(QWidget *parent = nullptr);~MainWindow();private:Ui::MainWindow *ui;
};#endif // MAINWINDOW_Hmainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}mainwindow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>MainWindow</class><widget class="QMainWindow" name="MainWindow"><property name="geometry"><rect><x>0</x><y>0</y><width>400</width><height>300</height></rect></property><property name="windowTitle"><string>MainWindow</string></property><widget class="QWidget" name="centralWidget"><layout class="QHBoxLayout" name="horizontalLayout"><item><widget class="QLabel" name="label"><property name="font"><font><pointsize>35</pointsize></font></property><property name="text"><string>测试dll项目</string></property><property name="alignment"><set>Qt::AlignCenter</set></property></widget></item></layout></widget><widget class="QMenuBar" name="menuBar"><property name="geometry"><rect><x>0</x><y>0</y><width>400</width><height>23</height></rect></property></widget><widget class="QToolBar" name="mainToolBar"><attribute name="toolBarArea"><enum>TopToolBarArea</enum></attribute><attribute name="toolBarBreak"><bool>false</bool></attribute></widget><widget class="QStatusBar" name="statusBar"/></widget><layoutdefault spacing="6" margin="11"/><resources/><connections/>
</ui>总结
普通项目生成DLL的内容到此结束,如何使用导出的dll和lib在下一篇文章体现。
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 o/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除
相关文章:

Qt之普通项目如何生成DLL(含源码+注释)
文章目录 一、示例图二、普通项目需要改造的内容三、源码(创建了一个TestDLL的项目,更改内容主要在pro文件和maindow.h文件)TestDLL.promainwindow.hmainwindow.cppmainwindow.ui 总结 一、示例图 使用不同的编译模式编译,会在对…...

Java注解及自定义注解
注解/元数据(Annotation),是对代码级别的说明;在JDK1.5及以后版本引入的一个特性,与类、接口、枚举是在同一个层次。可以声明在包、类、字段、方法、局部变量、方法参数等的前面,用来对这些元素进行说明、注…...

ps2024滤镜插件Portraiture
Photoshop 是最常用到的综合性的设计工具,虽然PS一直在迭代升级,但是在细节功能上,PS总是无法完全满足全部所有的用户需求,今天coco玛奇朵推荐一个个截至目前最受欢迎的免费的PS插件,有了这些功能扩展的插件后PS如虎添…...

Vue 实战项目(智慧商城项目): 完整的订单购物管理功能 内涵资源代码 基于Vant组件库 Vuex态管理 基于企业级项目开发规范
鹏鹏老师的实战开发项目 文章目录 智慧商城项目01. 项目功能演示1.明确功能模块2.项目收获 02. 项目创建目录初始化vue-cli 建项目 03. 调整初始化目录结构1.删除文件2.修改文件3.新增目录 04. vant组件库及Vue周边的其他组件库05. 全部导入和按需导入的区别06. 全部导入07. 按…...

JVM——一些零散的概念(后续学习深入了再补充)
Native 凡是带了native关键字的,说明Java的作用范围的达不到了,需要调用底层C语言的库 调用native方法,会进入本地方法栈,调用本地接口(JNI) JNI的作用:扩展Java的使用,融合不同的编程语言为Java所用 它在内…...

OpenCV学习(三)——响应鼠标事件(获取点击点坐标和颜色,利用鼠标进行绘图)
响应鼠标事件 3. 响应鼠标事件3.1 获取鼠标点击的坐标3.2 获取鼠标点击像素点的颜色3.3 在鼠标点击的位置生成圆3.4 通过拖动鼠标来绘制填充矩形3.5 通过拖动鼠标绘制未填充矩形3.6 使用鼠标选点绘制多边形3.7 按住鼠标左键进行绘图 3. 响应鼠标事件 使用OpenCV读取图像&#…...

基于安卓android微信小程序的投票系统
项目介绍 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,投票系统小程序被用户普遍使用,为方便用户…...

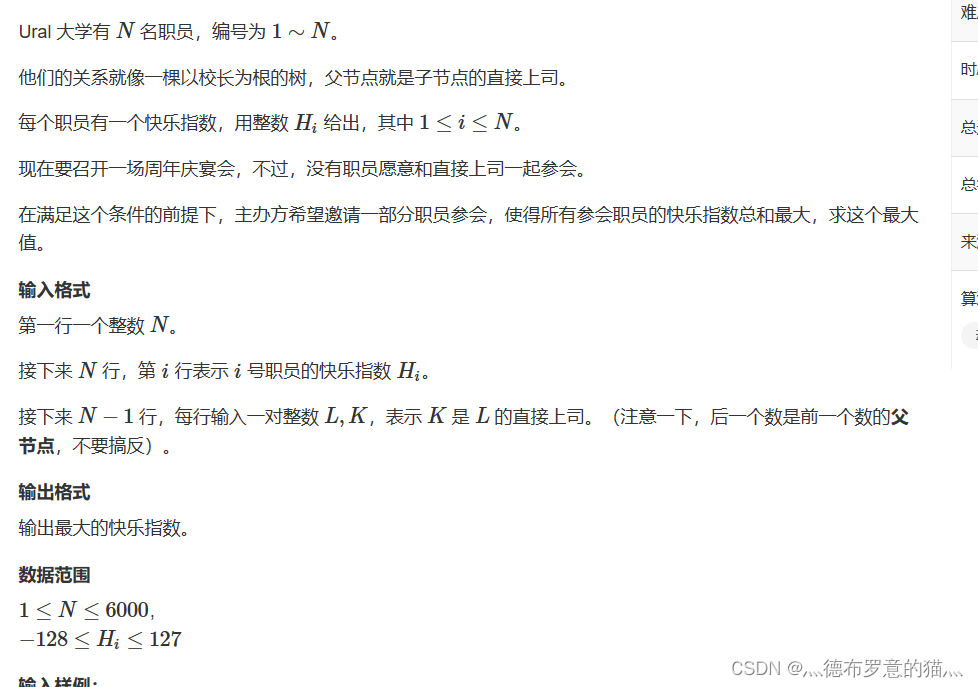
没有上司的舞会
有了上一篇博客,没有看上一篇博客的可以看看上一篇博客,我们对没有上司的舞会这道题会有更好的理解~ 所以关键的思路就是确定对于每一个节点我们应该维护什么内容才是最合适的,这个题目和上一篇博客的最后一道题目很相似,我们思考…...

RHCE8 资料整理(四)
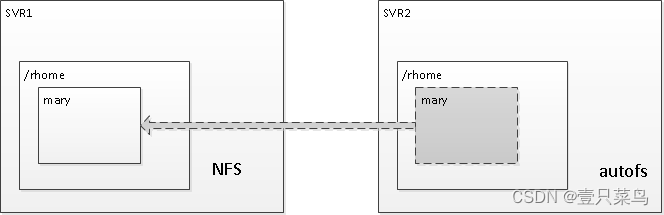
RHCE8 资料整理 第四篇 存储管理第13章 硬盘管理13.1 对磁盘进行分区13.2 交换分区(swap分区) 第14章 文件系统14.1 了解文件系统14.2 了解硬链接14.3 创建文件系统14.4 挂载文件系统14.5 设置永久挂载14.6 查找文件14.7 find的用法 第15章 逻辑卷管理15…...

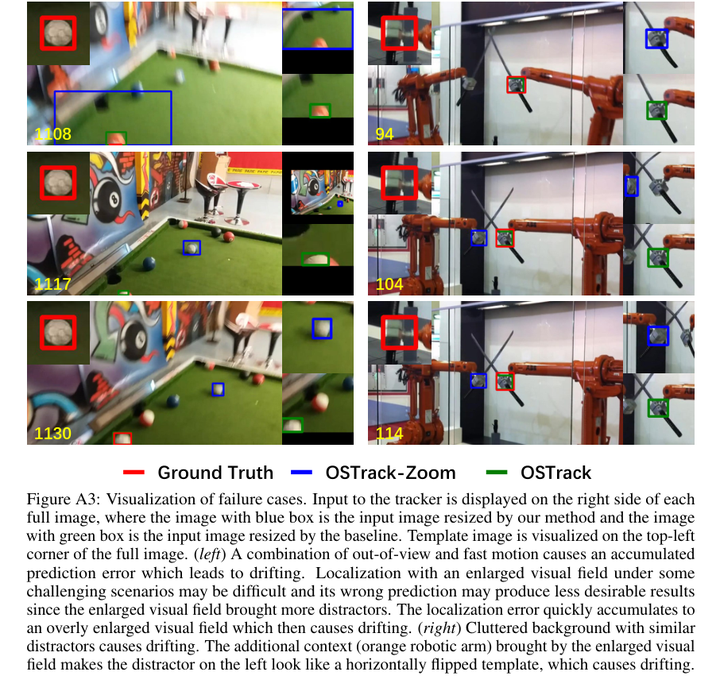
目标跟踪ZoomTrack: Target-aware Non-uniform Resizing for Efficient Visual Tracking
论文作者:Yutong Kou,Jin Gao,Bing Li,Gang Wang,Weiming Hu,Yizheng Wang,Liang Li 作者单位:CASIA; University of Chinese Academy of Sciences; ShanghaiTech University; Beijing Institute of Basic Medical Sciences; People AI, Inc 论文链接&…...

Flink Data Sink
本专栏案例代码和数据集链接: https://download.csdn.net/download/shangjg03/88477960 1. Data Sinks 在使用 Flink 进行数据处理时,数据经 Data Source 流入,然后通过系列 Transformations 的转化,最终可以通过 Sink 将计算结果进行输出,Flink Data Sinks 就是用于定义…...

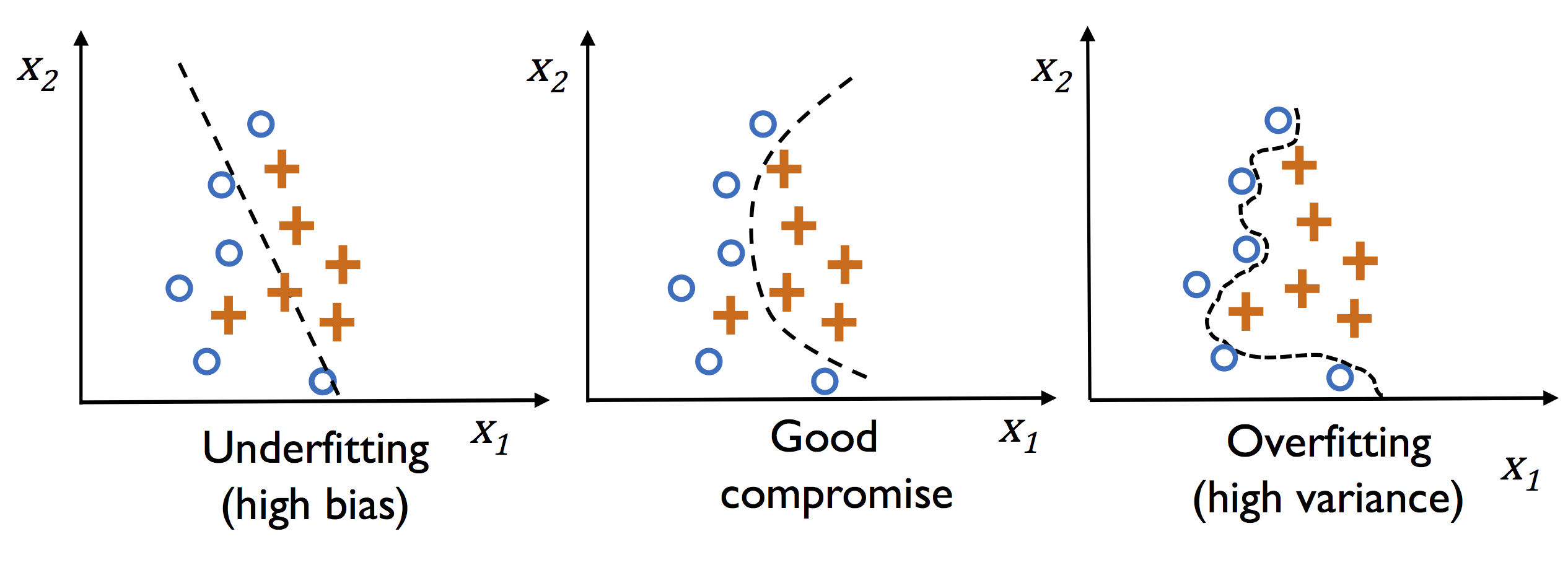
机器学习——正则化
正则化 在机器学习学习中往往不知道需要不知道选取的特征个数,假如特征个数选取过少,容易造成欠拟合,特征个数选取过多,则容易造成过拟合。由此为了保证模型能够很好的拟合样本,同时为了不要出现过拟合现象࿰…...
)
【c++】打家劫舍(动态规划)
打家劫舍 题目难度:高阶 时间限制:1000ms 内存限制:256mb 题目描述 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统ÿ…...

eslint提示 xxx should be listed in the project's dependencies
有时候手动安装了一个npm包A,npm包A里面包含了npm包B,这时候如果 import xxx from npm包B;eslint会报错,提示 npm包B 不在 package.json 里面 解决方法:在 eslintrc.js 增加配置 module.exports {rules: {import/no-extraneous-d…...

H3C LC-5120-52SC-HI配置管理IP
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、MGMT是什么?二、配置步骤1.连接ConsoleWindowsLinux1.配置minicom2.使用minicom 2.配置管理端口3.配置Web管理4.http其它配置项 总结 前言 最近…...
)
数据结构与算法之排序: 归并排序 (Javascript版)
排序 排序:把某个乱序的数组变成升序或降序的数组 (这里用数组来做举例) 归并排序 该排序属于 分治 策略将一个问题分解为两个问题来计算,计算完成之后,就会得到子任务的解,这些解不是最终问题的解,还需要merge起来…...

Java练习题2021-2
"某地大数据防疫平台记录了往来的所有防疫相关信息,包括 本地或外地人员、健康码颜色、接种疫苗情况、最近一次核酸结果、最近一次核酸检测时间等。 该地某区域对于进入人员的要求为: 如果是本地人员,需要绿码和疫苗完全接种方可进入&am…...

深度学习面试题目01
01 什么是神经网络?02 请解释前馈神经网络(Feedforward Neural Network)的工作原理。03 什么是激活函数,为什么它在神经网络中重要?04 请解释反向传播算法(Backpropagation)05 什么是过拟合&…...

ESP32网络开发实例-HTTP-POST请求
HTTP-POST请求 文章目录 HTTP-POST请求1、HTTP POST2、软件准备3、硬件准备4、代码实现在本文中,我们将介绍如何使用 ESP32向 ThingSpeak等常用 API 发出 HTTP POST 请求。 1、HTTP POST 超文本传输协议 (HTTP) 用作服务器和客户端之间的请求-响应协议。 它使它们之间的通信顺…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...