7-4、S加减速转动实现【51单片机控制步进电机-TB6600系列】
摘要:本节介绍实现步进电机S曲线运动的代码
一、目标功能
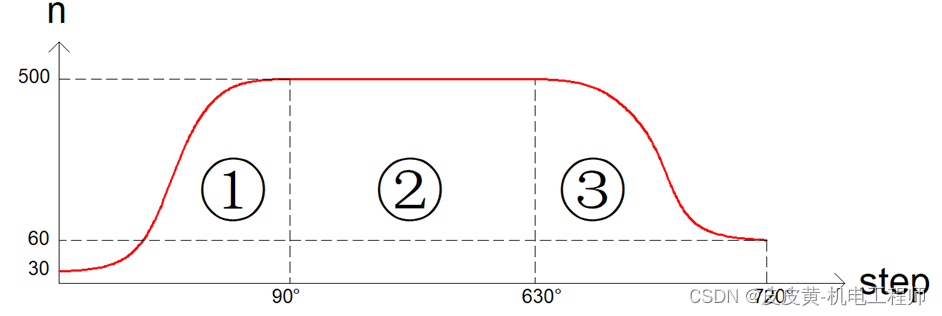
实现步进电机转动总角度720°,其中加减速各90°
加速段:加速类型:S曲线
加速角度:角度为90°
起步速度:30RPM,
终止速度:500RPM
匀速段:匀速角度:角度为540°
匀速速度:500RPM
减速段:减速类型:S曲线
减速角度:角度为90°
起步速度:500RPM
终止速度:60RPM

二、生成器计算
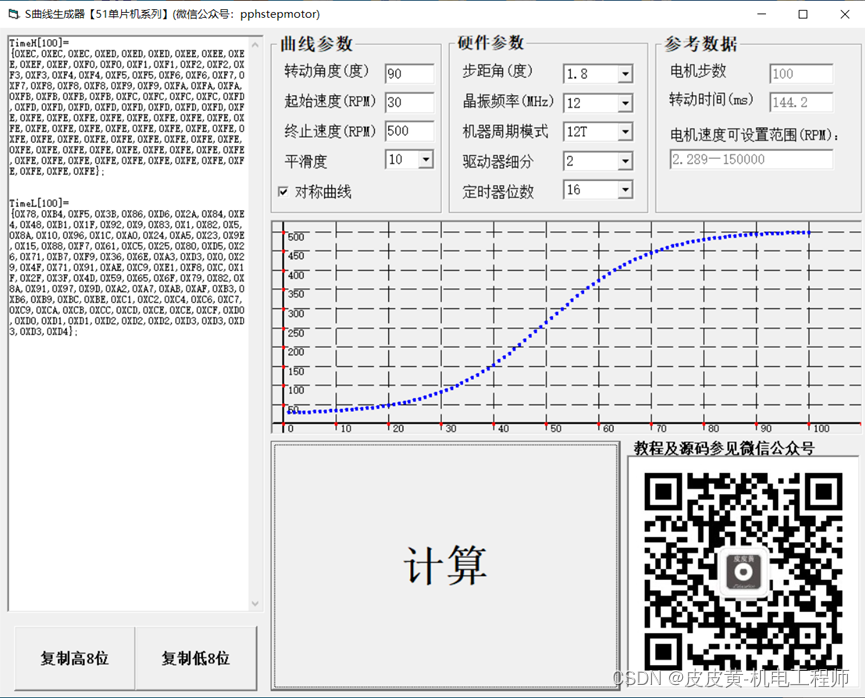
加速参数计算

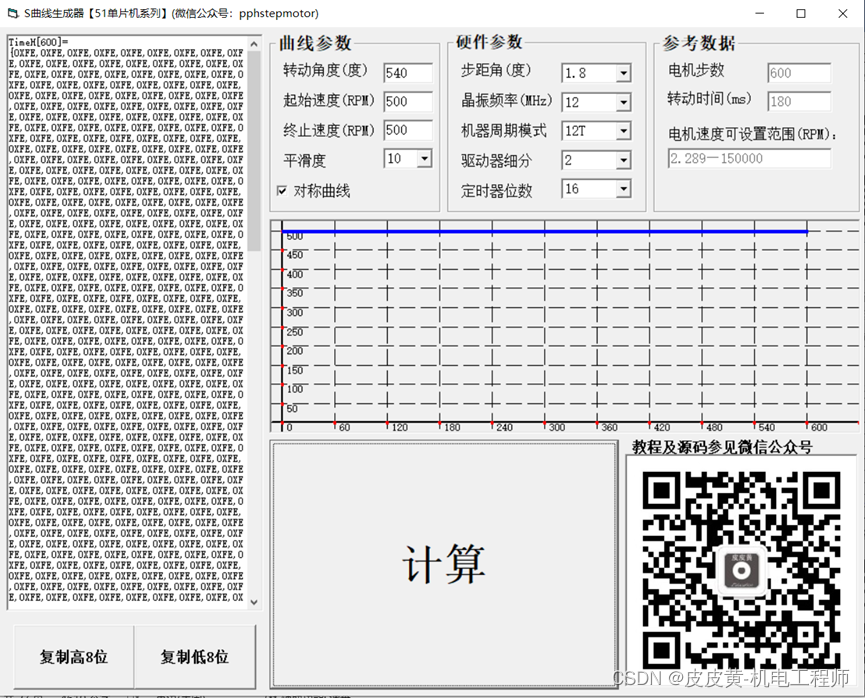
匀速参数计算,主要计算电机步数

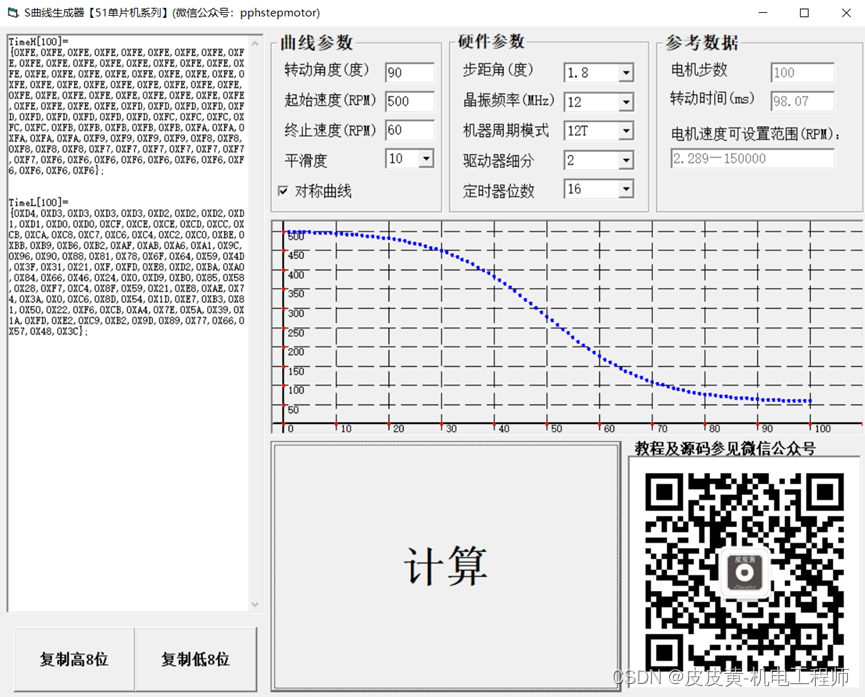
减速参数计算

三、程序代码
//加速、匀速、减速步数
#define step0 100
#define step1 600
#define step2 100unsigned int n=0;//步数计数变量
unsigned int flag=0;//标志位,0:加速段 1:匀速段 2:减速段//加速段90°,30RPM-500RPM
const unsigned char code TimeH0[100]={0XEC,0XEC,0XEC,0XED,0XED,0XED,0XEE,0XEE,0XEE,0XEF,0XEF,0XF0,0XF0,0XF1,0XF1,0XF2,0XF2,0XF3,0XF3,0XF4,0XF4,0XF5,0XF5,0XF6,0XF6,0XF7,0XF7,0XF8,0XF8,0XF8,0XF9,0XF9,0XFA,0XFA,0XFA,0XFB,0XFB,0XFB,0XFB,0XFC,0XFC,0XFC,0XFC,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE};
const unsigned char code TimeL0[100]={0X78,0XB4,0XF5,0X3B,0X86,0XD6,0X2A,0X84,0XE4,0X48,0XB1,0X1F,0X92,0X9,0X83,0X1,0X82,0X5,0X8A,0X10,0X96,0X1C,0XA0,0X24,0XA5,0X23,0X9E,0X15,0X88,0XF7,0X61,0XC5,0X25,0X80,0XD5,0X26,0X71,0XB7,0XF9,0X36,0X6E,0XA3,0XD3,0X0,0X29,0X4F,0X71,0X91,0XAE,0XC9,0XE1,0XF8,0XC,0X1F,0X2F,0X3F,0X4D,0X59,0X65,0X6F,0X79,0X82,0X8A,0X91,0X97,0X9D,0XA2,0XA7,0XAB,0XAF,0XB3,0XB6,0XB9,0XBC,0XBE,0XC1,0XC2,0XC4,0XC6,0XC7,0XC9,0XCA,0XCB,0XCC,0XCD,0XCE,0XCE,0XCF,0XD0,0XD0,0XD1,0XD1,0XD2,0XD2,0XD2,0XD3,0XD3,0XD3,0XD3,0XD4};//减速段90°,500RPM-60RPM
const unsigned char code TimeH2[100]={0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFE,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFD,0XFC,0XFC,0XFC,0XFC,0XFC,0XFB,0XFB,0XFB,0XFB,0XFB,0XFA,0XFA,0XFA,0XFA,0XFA,0XF9,0XF9,0XF9,0XF9,0XF8,0XF8,0XF8,0XF8,0XF8,0XF7,0XF7,0XF7,0XF7,0XF7,0XF7,0XF7,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6,0XF6};
const unsigned char code TimeL2[100]={0XD4,0XD3,0XD3,0XD3,0XD3,0XD2,0XD2,0XD2,0XD1,0XD1,0XD0,0XD0,0XCF,0XCE,0XCE,0XCD,0XCC,0XCB,0XCA,0XC8,0XC7,0XC6,0XC4,0XC2,0XC0,0XBE,0XBB,0XB9,0XB6,0XB2,0XAF,0XAB,0XA6,0XA1,0X9C,0X96,0X90,0X88,0X81,0X78,0X6F,0X64,0X59,0X4D,0X3F,0X31,0X21,0XF,0XFD,0XE8,0XD2,0XBA,0XA0,0X84,0X66,0X46,0X24,0X0,0XD9,0XB0,0X85,0X58,0X28,0XF7,0XC4,0X8F,0X59,0X21,0XE8,0XAE,0X74,0X3A,0X0,0XC6,0X8D,0X54,0X1D,0XE7,0XB3,0X81,0X50,0X22,0XF6,0XCB,0XA4,0X7E,0X5A,0X39,0X1A,0XFD,0XE2,0XC9,0XB2,0X9D,0X89,0X77,0X66,0X57,0X48,0X3C};void main()
{ while(1){}
}//定时器0中断程序
void time0_int() interrupt 1
{//产生一个脉冲PUL=1;_nop_();_nop_();nop_();nop_();PUL=0;n++;//步数加1switch (flag)//判断运动状态{case 0://加速段{if(n==step0)//加速段完成{n=0;flag=1;TH0=TimeH2[0];//装载定时寄存器匀速段初值TL0=TimeL2[0];}else{TH0=TimeH0[n];//装载定时寄存器加速段初值TL0=TimeL0[n];}}break;case 1://匀速段{TH0=TimeH2[0];//装载定时寄存器匀速段初值TL0=TimeL2[0];if(n==step1)//匀速段完成{n=0;flag=2;TH0=TimeH2[n];//装载定时寄存器减速段初值TL0=TimeL2[n];}}break;case 2://减速段{if(n==step2)//减速段完成{n=0;flag=0;TR0=0; //电机停止}else{TH0=TimeH2[n];//装载定时寄存器减速段初值TL0=TimeL2[n];}}break;default:break;}
}
四.总结
通过上述计算,完成S曲线加减速运动。通过调整匀速运动的角度,加减速过程不变,可以实现总转动角度的变化,适用于总转角需要变化且需要较高速度的情况,并且满足总转角应大于加减速转角之和。
对于大多数情况,加减速的过程可以合并,即用S加速的逆过程去实现减速,可以实现代码的简化
五、附件
完整代码工程文件请见微信小程序:

相关文章:

7-4、S加减速转动实现【51单片机控制步进电机-TB6600系列】
摘要:本节介绍实现步进电机S曲线运动的代码 一、目标功能 实现步进电机转动总角度720,其中加减速各90 加速段:加速类型:S曲线 加速角度:角度为90 起步速度:30RPM, 终止速度&#x…...

RK3568-pcie接口
pcie接口与sata接口 pcie总线pcie总线pcie控制器sata控制器nvme设备sata设备nvme协议ahci协议m-key接口b-key接口RC模式和EP模式 RC和EP分别对应主模式和从模式,普通的PCI RC主模式可以用于连接PCI-E以太网芯片或PCI-E的硬盘等外设。 RC模式使用外设一般都有LINUX驱动程序,安…...

spring监听请求执行结束,移除当前ThreadLocal数据两种方法
在开发过程中,很多时候我们会使用ThreadLocal来临时缓存数据,当一次数据请求执行完成后需要主动执行释放当前ThreadLocal缓存数据资源,防止未能及时释放导致下一次访问时候ThreadLocal依然保持上一次缓存的数据。 spring提供两种方式去监听一…...

知识图谱--Jena基础操作和检索推理应用
在上一篇读书笔记中讲到知识图谱存储主要有基于开源的Jena方式和基于图数据库(Neo4j)方式,本次主要对Jena的基础操作和如何应用进行了实践总结,同时结合了D2R,将结构化数据转换成Jena可以加载的格式(即RDF,后缀是.nt),Apache Jena作为一种开源的Java语义网框架,主要功…...
)
GEE python——将GEE ASSETS中存储的影像或者矢量转化为数据格式XEE()
数据转换器是内置于 getPixels、computePixels、listFeatures 和 computeFeatures 中的客户端转换能力。通过指定兼容的文件格式,这些方法可以返回 Python 原生格式的数据,如用于栅格的结构化 NumPy 数组和用于矢量的 Pandas DataFrames 或 GeoPandas GeoDataFrames。对于矢量…...

Java集合框架:List、Set、Map类型及泛型详解
文章目录 📕我是廖志伟,一名Java开发工程师、Java领域优质创作者、CSDN博客专家、51CTO专家博主、阿里云专家博主、清华大学出版社签约作者、产品软文创造者、技术文章评审老师、问卷调查设计师、个人社区创始人、开源项目贡献者。🌎跑过十五…...

Ubuntu 安装 docker
一.添加Docker官方GPG密钥 curl -fsSL http://mirrors.aliyun.com/docker-ce/linux/ubuntu/gpg | sudo apt-key add - 如果出现: The program curl is currently not installed. You can install it by typing: sudo apt install curl 先安装 curl : sudo apt inst…...

BUUCTF zip伪加密 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 下载附件,得到一个zip压缩包。 密文: 解题思路: 1、刚开始尝试解压,看到了flag.txt文件,但需要解压密码。结合题目,确认这是zip伪加密&#…...

p5.js 到底怎么设置背景图?
本文简介 点赞 关注 收藏 学会了 在 《p5.js 光速入门》 里我们学过加载图片元素,学过过背景色的用法,但当时没提到背景图要怎么使用。 本文就把背景图这部分内容补充完整,并且会提到在 p5.js 里使用背景图的一些注意点。 背景图的用法…...

python+unittest+requests+HTMLRunner编写接口自动化测试集
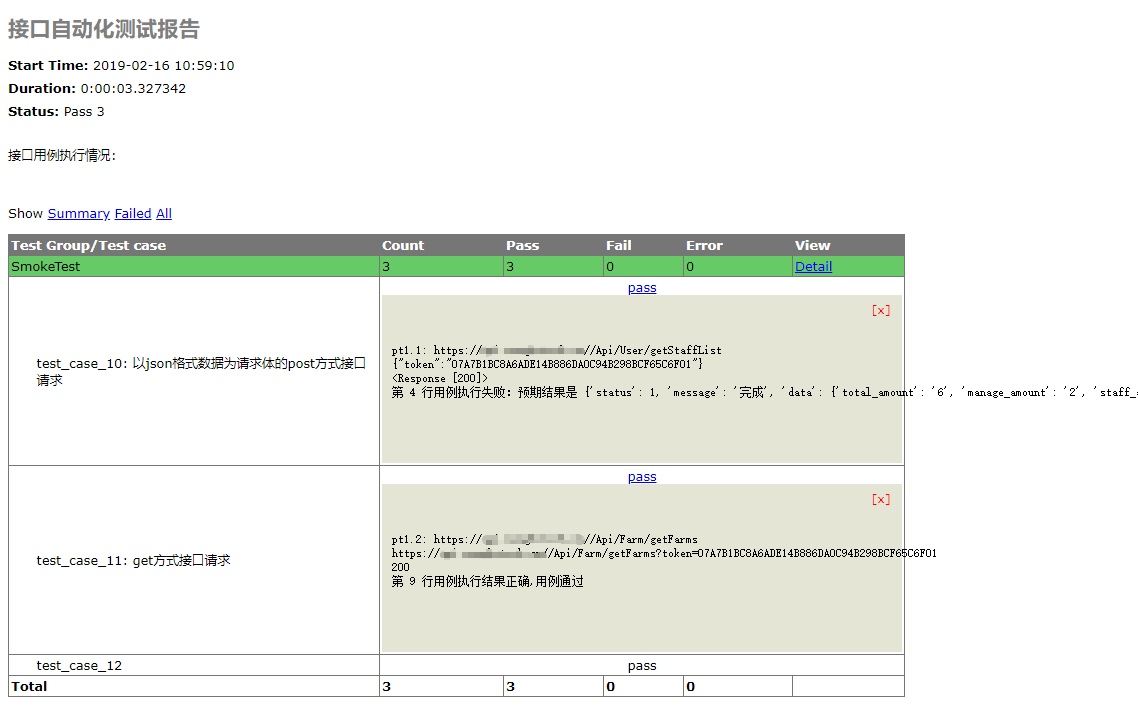
问题描述: 搭建接口测试框架,执行用例请求多个不同请求方式的接口 实现步骤: ① 创建配置文件config.ini,写入部分公用参数,如接口的基本url、测试报告文件路径、测试数据文件路径等配置项 1 [DATABASE] 2 data_addre…...

Vue---监听div元素宽高改变时echart图表重新resize
一、需求描述 当点击上图的红色框时,echart的div元素宽会改变但是无法触发echarts图表的resize重新渲染,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。 二、解决方案 …...

Kubernetes Etcd不可用日志:NOSPACE 的问题修复
两套k8s集群同一天同时出现etcd集群空间超过配额,kubectl get cs时发现所有的etcd均返回503报错,查看etcd的告警发现有NO SPACE的信息且 etcdctl --endpoints${ETCD_ENDPOINT} --cert${ETCD_CERTFILE} --key${ETCD_KEYFILE} --cacert${ETCD_CAFILE} endp…...

分组卷积的思想神了
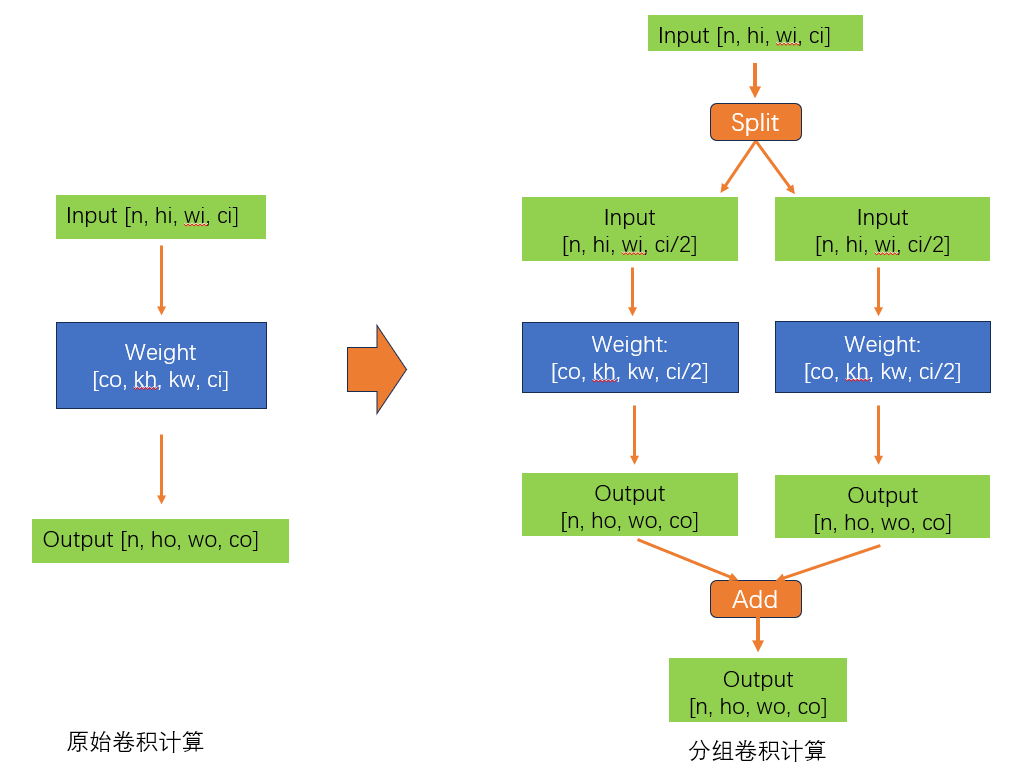
大家好啊,我是董董灿。 最近,分组卷积帮我解决了一个大忙,事情是这样的。 这几天遇到一个头疼的问题,就是要在某一芯片上完成一个神经网络的适配,这个神经网络中卷积居多,并且有一些卷积的通道数很大&…...

北邮22级信通院数电:Verilog-FPGA(7)第七周实验(2):BCD七段显示译码器(关注我的uu们加群咯~)
北邮22信通一枚~ 跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章 持续关注作者 迎接数电实验学习~ 获取更多文章,请访问专栏: 北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客 关注作者的uu们可以进群啦~ 一.verilog代码 1.1 …...

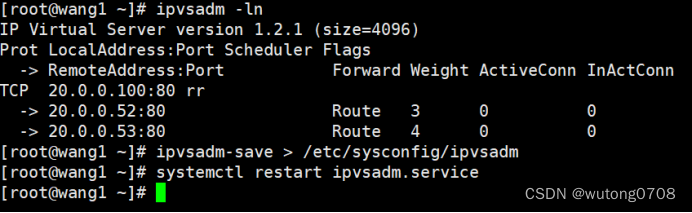
LVS集群-DR模式
概念: LVS-DR模式,也是最常用的lVS负载方式,DR DIRECT ROUTING 直接路由模式 负载均衡器lVS调度器,只负责请求和转发到后端的真实服务器,但是影响结果,由后端服务器直接转发给客户端,不需要经…...

行为型模式-状态模式
在状态模式中,类的行为是基于它的状态改变的。这种类型的设计模式属于行为型模式。 在状态模式中,我们创建表示各种状态的对象和一个行为随着状态对象改变而改变的 context 对象。 意图:允许对象在内部状态发生改变时改变它的行为࿰…...

html/css/javascript/js实现的简易打飞机游戏
源码下载地址 支持:远程部署/安装/调试、讲解、二次开发/修改/定制 视频浏览地址...

ubuntu 22.04安装百度网盘
百度网盘 客户端下载 (baidu.com) 下载地址 sudo dpkg -i baidunetdisk_4.17.7_amd64.deb...

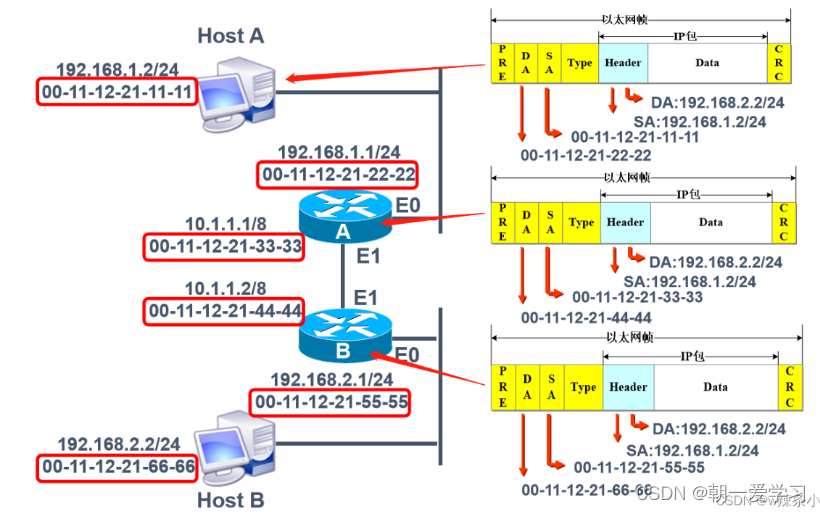
关于路由转发
路由表的作用 路由表的作用:目标网络匹配路由表,从相应网络转发;不匹配路由表,丢弃或转发至默认路由器。 路由转发的原理 根据IP地址找到目标网络,由应路由器解封装查看目标网络是否可达,重新封装进行转…...

oradebug current_sql
CDB 或者PDB都可以,但是数据库sid不对找不到SQL TEXT ps -ef|grep 3485015 oracle 3485015 1 51 21:19 ? 00:01:10 oracle (LOCALNO) oracle 3489325 3488836 0 21:21 pts/0 00:00:00 grep --colorauto 3485015 . oraenv [oracle~]$ s SQL*…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...
