【JavaScript】快速学习JS
JS区分大小写,后面的分号可有可无;
输出语句
window.alter() // 写入警告框;在浏览器中的警告弹窗输出
document.write() // 写入html输出;在html页面中输出
console.log() // 写入浏览器控制台;在控制台输出
变量
变量可以存放不同类型的值;
var声明的变量是全局变量;var可以重复定义同一个变量
let定义的变量是局部变量;let不可以重复定义同一个变量
const修饰的常量不能改变;
(var a = 10; a = “张三”// 后面的值会将前面的值覆盖)
数据类型
原始类型、引用类型
原始类型:number(数字)、String(字符串)、boolean(布尔)、null(对象为空)、undefined(声明的变量没有初始化,默认值);
typeof运算符(可以获取数据类型)alter(typedef 变量值); // 弹出变量类型
运算符
比较运算符:其他运算符都是和C语言一样的
== // 会先进行类型转换,再进行比较;
=== // 全等运算符,类型不同直接返回false,不会进行类型转换;
类型转换
将字符串转化为数字(使用parseInt),转换出来的不是数字就转化为NaN
其他类型转换为loobean:
1:数字转换为布尔类型(0和NaN转换出来时false,其他数字全是true)
2:字符串转化为布尔类型(除了空字符串为false,其他全为true)
3:Null和defined转化均为false
函数(相当于java中的方法)
function定义函数 ;//在函数调用时可以传递任意个参数
function 函数名(参数,参数 ...)// 不需要指定方法返回值,也不需要指定参数类型
{
// 执行代码
}
var 函数名 = function(参数,参数...)
{
// 执行代码
}
对象:Array、String、JSON、BOM、DOM
自定义对象
var 对象名 = {属性1:属性值,属性2:属性值,函数名:function(参数,参数...){}};
调用对象方法
对象名.属性名;
对象名.函数名;
Array数组
var 变量名 = new Array(元素列表);
var 变量名 = [元素列表];
// 数组特点:长度可变、类型可变
length(属性)
数组名.length // 获取数组的元素个数
(下面三个是方法)
1、数组名.forEach(function(e)){console.log(e)}
- // 遍历数组中每个有值的元素、并调用一次传入函数
- // e表示遍历到的有值元素(箭头函数:可以省略function, 在参数后加=>)
- // forEach(e)=>){console.log(e)}
2、数组名.push(加入的元素值) // 将新元素添加到数组末尾,返回新数组长度
3、数组名.splice(开始的下标,删几个元素) // 从数组中删除元素
String字符串
var 变量名 = new String("");
var 变量名 = “”;
(属性)
变量名.length // 字符串的长度
(方法)
charAt() // 返回指定位置的字符串;在括号内写下标
indexOf() // 检索字符串;括号内输入字符串
trim() // 去除字符串两边的空格
substring(start,end) // 提取字符串中两个指定的索引号之间的字符;开始下标,结束下标(含头不含尾,所以尾加1)
JSON字符串
JSON对象标记法,通过对象标记法写的文本
JSON多用于数据载体,在网络中进行数据传递
JSON先用单引号引起,key值使用双引号引起,value的数据类型:数字、字符串(双引号引起)、逻辑值(false、true)、数组(在方括号中)、对象(在大括号中)、null
var 变量名 = ‘{“key1”:value1,“key2”:value2}’;
var use = “{“name”:“张三”,“address”:[“成都”,“西安”]}”;
JSON字符串转化为JS对象
var obj = JSON.parse(JSON变量名);
JS对象转化为JSON字符串
var json = JSON.stringify(obj对象名);
BOM对象
BOM浏览器对象模型
Window:浏览器窗口对象
Location:浏览器地址对象
属性
history:获取历史记录这个对象的
location:获取地址栏对象的;
navigator:获取浏览器对象的
方法:
alert():显示确认按钮的警告框
confirm(“提示信息”):显示取消和确定按钮的对话框;// confirm方法是有返回值的,点击确认是true,点击取消是false;
setInterval(function(参数){},3000):周期性执行某个函数、计算表达式
setTimeout(function(参数{},3000)):延迟指定时间(只执行一次)
location:获取浏览器窗口
// location.href (这是拿到当前地址栏的对象)
// location.href = "新地址"; // 先到当前地址,再跳转到新地址
相关文章:

【JavaScript】快速学习JS
JS区分大小写,后面的分号可有可无; 输出语句 window.alter() // 写入警告框;在浏览器中的警告弹窗输出 document.write() // 写入html输出;在html页面中输出 console.log() // 写入浏览器控制台;在控制台输出 变量…...

控制输入流,从控制台打印到文件中,更改输出的位置
public static void main(String[] args) throws IOException {PrintStream printStream System.out;//在默认情况下,PrintStream 输出数据的位置 标准输出,即显示器printStream.print("Tom,hello");/*public void print(String s) {if (s n…...

计算线阵相机 到 拍摄产品之间 摆放距离?(隐含条件:保证图像不变形)
一物体被放置在传送带上,转轴的直径为100mm。已知线阵相机4K7u(一行共4096个像素单元,像素单元大小7um),镜头35mm,编码器2000脉冲/圈。保证图像不变形的条件下,计算相机到产品之间 摆放距离&…...

【网络】详解http协议
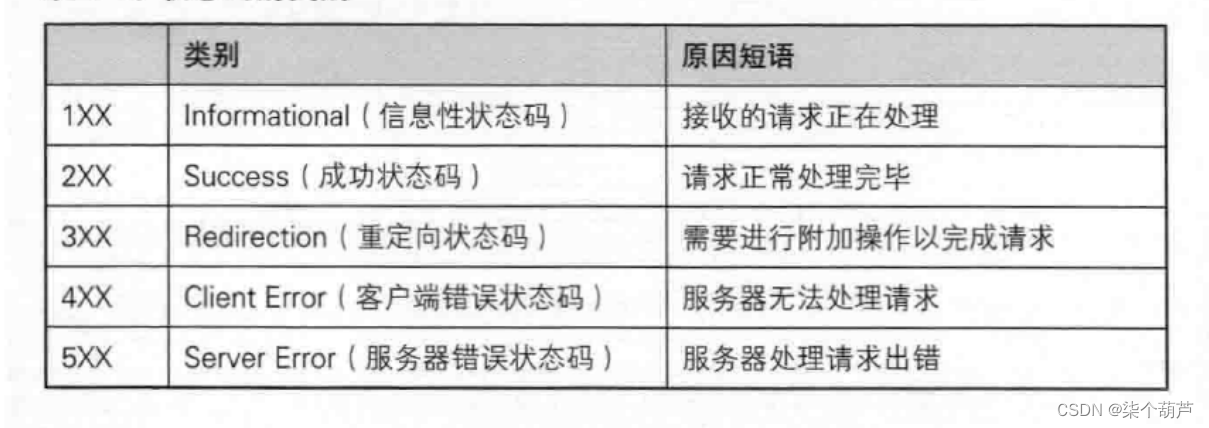
目录 一、认识URLurlencode和urldecode 二、HTTP协议HTTP协议格式HTTP的方法HTTP的状态码HTTP常见Header 一、认识URL URL叫做统一资源定位符,也就是我们平时俗称的网址,是因特网的万维网服务程序上用于指定信息位置的表示方法。 urlencode和urldecode …...

1819_ChibiOS的互斥信号与条件变量
全部学习汇总: GreyZhang/g_ChibiOS: I found a new RTOS called ChibiOS and it seems interesting! (github.com) 1. 关于会吃信号与条件变量的全局配置提供了4个配置信息,分别是互斥信号的使能、互斥信号的递归支持、条件变量的使能、条件变量的超时使…...
CSDN学院 < 华为战略方法论进阶课 > 正式上线!
目录 你将收获 适用人群 课程内容 内容目录 CSDN学院 作者简介 你将收获 提升职场技能提升战略规划的能力实现多元化发展综合能力进阶 适用人群 主要适合公司中高层、创业者、产品经理、咨询顾问,以及致力于改变现状的学员。 课程内容 本期课程主要介绍华为…...

电商接口api数据比价接口推荐
当前,受诸多因素的影响,经济下行,在日趋激烈的市场竞争中,很多企业也都面临着越来越大的生存压力,企业的盈利空间也逐渐被压缩。因此,越来越多的企业在控制成本方面更下功夫,这也就对企业采购提…...

读取Excel的工具类——ExcelKit
文章目录 ExcelKit工具类1、准备工作1.1、SheetInfoVo1.2、BizException 2、读取xlsx3、读取xls4、完整的ExcelKit.java源码 ExcelKit工具类 1、准备工作 1.1、SheetInfoVo import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor;import …...

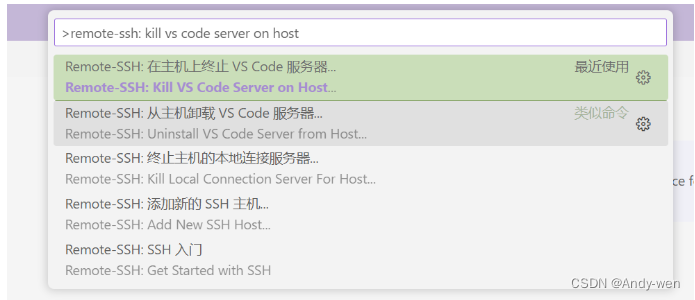
vscode连接服务器一直retry
解决方法 打开vscode控制面板,输入命令remote-ssh: kill vs code server on host 选择一直连接不上的服务器端口 重新连接...

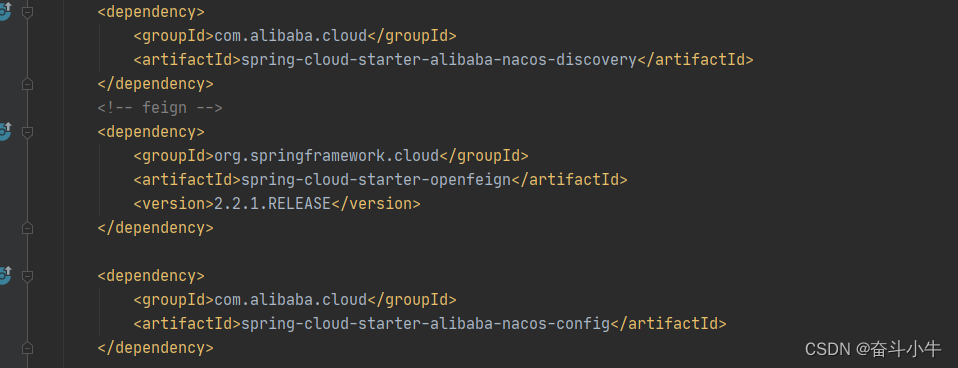
Spring Cloud Sentinel整合Nacos实现配置持久化
sentinel配置相关配置后无法持久化,服务重启之后就没了,所以整合nacos,在nacos服务持久化,sentinel实时与nacos通信获取相关配置。 使用上一章节Feign消费者服务实现整合。 版本信息: nacos:1.4.1 Sentinel 控制台 …...

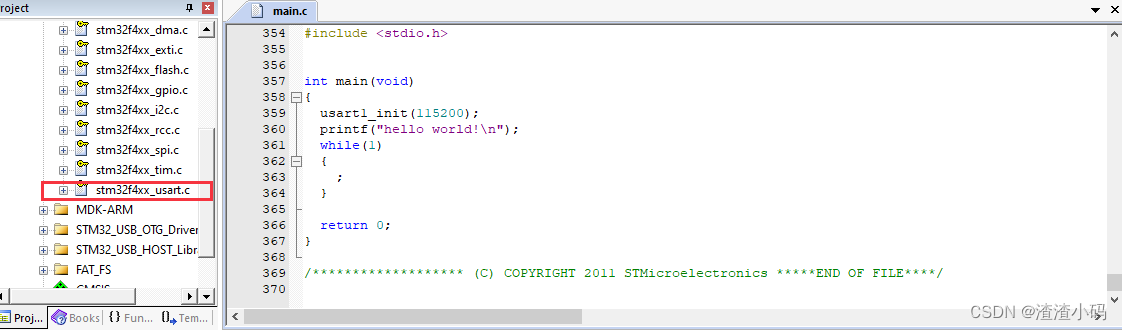
STM32F4VGT6-DISCOVERY:uart1驱动
对于这款板子,官方并没有提供串口例程,只能自行添加。 一、PA9/PA10复用成串口1功能不可用 驱动测试代码如下: main.c: #include "main.h" #include <stdio.h>void usart1_init(void) {GPIO_InitTypeDef GPIO_InitStruct…...

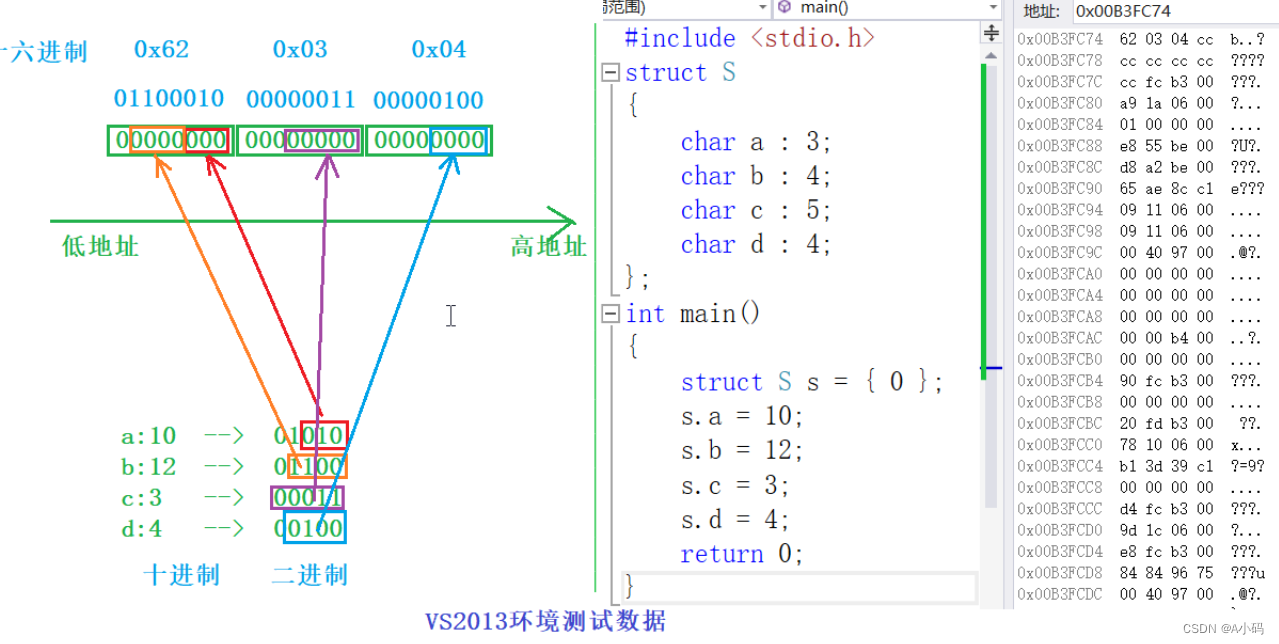
C语言之 结构体,枚举,联合
目录 1.结构体 1.1结构的基础知识 1.2结构的声明 1.3 特殊的声明 1.4 结构的自引用 1.5 结构体变量的定义和初始化 1.6 结构体内存对齐 1.7 修改默认对齐数 1.8 结构体传参 2. 位段 2.1 什么是位段 2.2位段的内存分配 2.3 位段的跨平台问题 3. 枚举 3.1 枚举类型…...

红米电脑硬盘剪切
Redmi R14 2023版固态硬盘剪切 工具准备操作结尾语 首先要说明,本文所说的操作不一定适合你的电脑,因为电子产品更新换代过快,你的硬盘不一定能剪切,在操作前一定要仔细观察硬盘的型号,是否为同款,我上了图…...

微信小程序在线预览PDF文件
需求:微信小程序在线预览PDF合同文件,加载完成后强制阅读10秒才可点击同意按钮 H5代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" cont…...

Android 工厂模式增加Type-A功能测试
Android 工厂模式增加Type-A功能测试 收到客户需求想要增加Type-A测试项来验证Type-A功能,具体功能实现参照如下: /vendor/freeme/packages/apps/FreemeFactoryTest/src/com/freeme/factory/usb/TypeAUSB.java package com.freeme.factory.usb;i…...

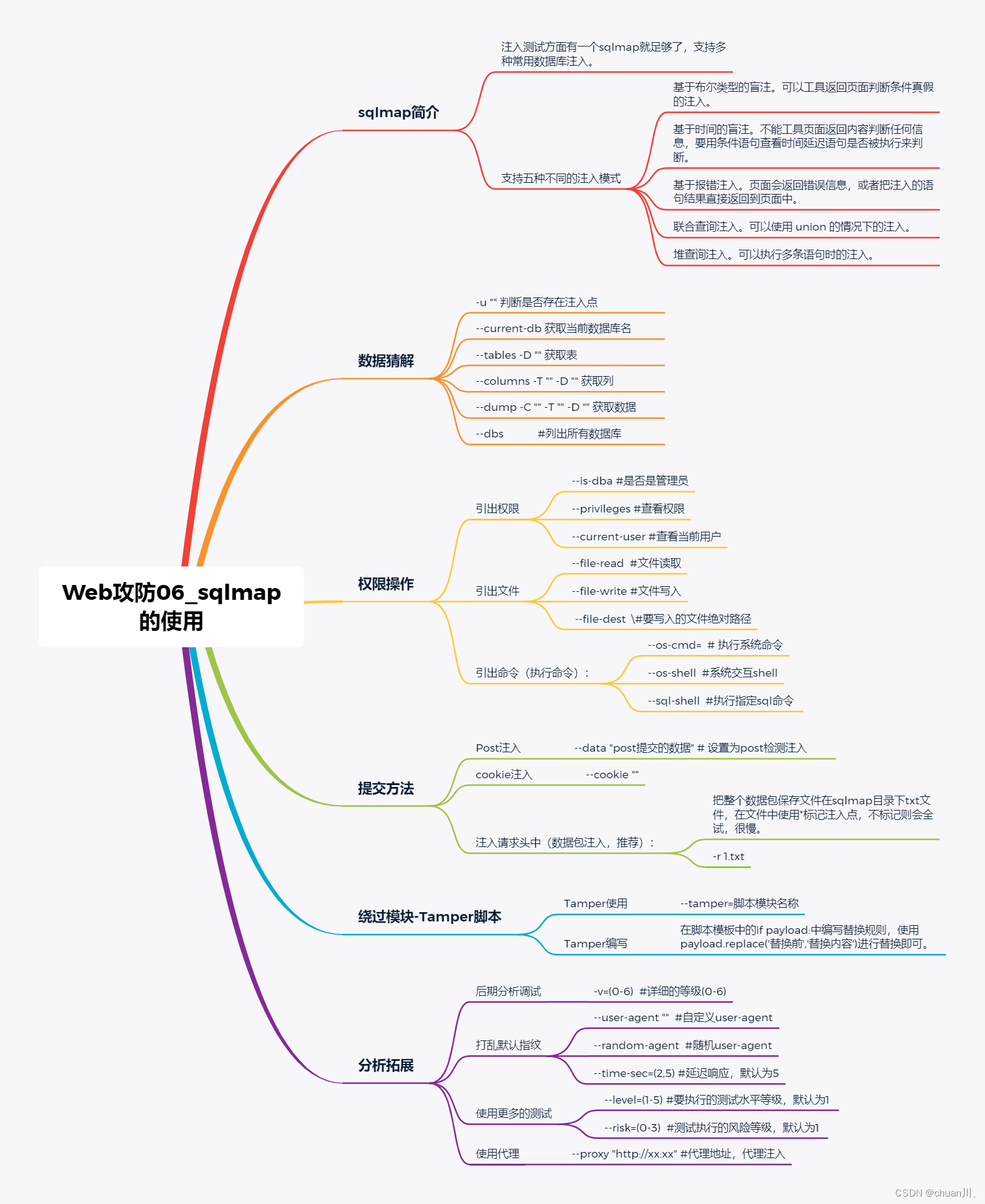
Web攻防06_sqlmap的使用
文章目录 参考链接: SQLMAP简介支持五种不同的注入模式 数据猜解-库表列数据权限操作引出权限:引出文件:引出命令(执行命令): 提交方法-POST&HEAD&JSONPost注入cookie注入注入请求头中(…...

C++模拟实现-----日期计算器(超详细解析,小白一看就会!)
目录 一、前言 二、日期类计算器 三、日期计算器的实现 🍎日期计算器各个接口的实现 🍐日期计算器的需求 🍉打印当前日期(并检查日期是否合理) 💦检查日期是否合理 💦日期类构造函数&#x…...

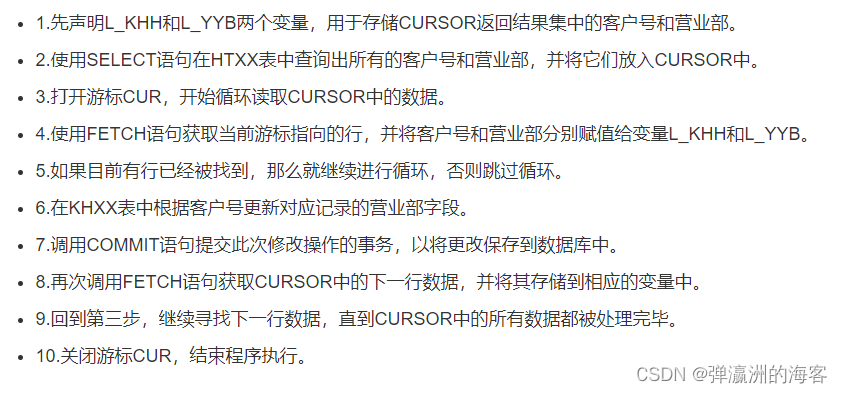
Oracle实现把B表某一字段更新到A表
1.使用SQL命令UPDATE语句。 2.使用MERGE语句。 3.使用TRIGGER触发器。 4.使用游标CURSOR和循环 使用游标和循环来将B表中的数据更新到A表中,从而实现了两个表数据的同步。例如下面的代码实现:...

CUMCM历年赛题汇总
题目来源: 全国大学生数学建模竞赛官网 注:题目和数据均可在官网下载 2021–2023年 年份题号题目2023A定日镜场的优化设计2023B多波束测线问题2023C蔬菜类商品的自动定价与补货决策2023D圈养湖羊的空间利用率2023E黄河水沙监测数据分析2022A波浪能最大…...

人间道-您到底做错了什么:正心径之您要逐渐去除外邪行为
过去的您或许在您自个身上付出,投入了巨大,重大的人力,物力,财力等各方面的重重的成本,但是呢,收获却微小的稀罕,微少的可怜啊。甚至于一个错误,就把您完全陷入到万丈深渊里面去了&a…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
