React中useEffect Hook使用纠错
引言
React是一种流行的JavaScript库,用于构建用户界面。它提供了许多强大的功能和工具,使开发人员能够轻松地构建交互式和可重用的组件。其中一个最常用的功能是React的useEffect Hook,它允许我们在函数组件中执行副作用操作。然而,尽管useEffect Hook非常有用,但在使用过程中可能会遇到一些常见的错误。本文将介绍一些常见的React useEffect Hook错误,并提供解决方案,同时结合代码实例进行详解。
useEffect Hook的作用
React useEffect Hook是一个用于处理副作用的Hook。副作用是指在组件渲染过程中,除了更新UI之外的其他操作,比如数据获取、订阅事件、修改DOM等。在函数组件中使用useEffect Hook可以在组件渲染完成后执行副作用操作。
useEffect接受两个参数,第一个参数是一个函数,用于执行副作用操作,第二个参数是一个依赖数组,用于指定副作用操作的依赖项。当依赖项发生变化时,useEffect会重新执行副作用操作。如果没有指定依赖项,useEffect会在每次组件渲染完成后都执行副作用操作。
useEffect可以返回一个清除函数,用于清理副作用操作。当组件被销毁时,清除函数会被调用,可以用于取消订阅、清理定时器等操作,避免内存泄漏。
常见的React useEffect Hook错误
1. 无限循环
在使用useEffect Hook时,一个常见的错误是创建一个无限循环。这通常是由于不正确地设置依赖项数组引起的。如果依赖项数组为空,useEffect Hook将在每次渲染时运行。如果依赖项数组包含了一个不会改变的值,useEffect Hook将会在每次渲染时无限运行,导致无限循环。
解决方案:确保依赖项数组只包含真正会发生变化的值,或者将其设置为空数组,以确保只在组件挂载和卸载时运行。
useEffect(() => {// 副作用操作
}, [dependency1, dependency2]);
2. 错误的清除机制
在使用useEffect Hook时,我们可以返回一个清除函数,用于清理副作用操作。然而,有时候我们可能会犯一个错误,即清除函数没有正确地清理副作用操作。这可能导致内存泄漏或其他意外行为。
解决方案:确保在返回的清除函数中正确地清理副作用操作,关闭定时器、取消订阅等。这样可以避免内存泄漏和其他潜在的问题。
useEffect(() => {// 副作用操作return () => {// 清理副作用操作};
}, [dependency]);
3. 依赖项问题
在使用useEffect Hook时,我们需要指定一个依赖项数组,用于控制何时运行副作用操作。然而,有时候我们可能会忽略依赖项数组,或者错误地设置依赖项。
解决方案:确保依赖项数组包含所有需要监视的值,以便在这些值发生变化时运行副作用操作。如果依赖项数组为空,副作用操作将只在组件挂载和卸载时运行。
useEffect(() => {// 副作用操作
}, []);
代码详解
下面是一个使用useEffect Hook的示例代码,用于获取用户数据并更新UI。
import React, { useState, useEffect } from 'react';function User() {const [user, setUser] = useState(null);useEffect(() => {const fetchUser = async () => {const response = await fetch('https://api.github.com/users/octocat');const data = await response.json();setUser(data);};fetchUser();}, []);return (<div>{user ? (<div><h1>{user.name}</h1><img src={user.avatar_url} alt={user.name} /></div>) : (<p>Loading...</p>)}</div>);
}export default User;
在上面的代码中,我们使用了useState Hook来管理用户数据,并使用useEffect Hook来获取用户数据并更新UI。在useEffect Hook中,我们传递了一个空的依赖项数组,以确保useEffect Hook只在组件挂载时运行一次。
结论
React的useEffect Hook是一个非常有用的工具,可以帮助我们处理副作用操作。然而,在使用过程中可能会遇到一些常见的错误。通过了解这些错误,并采取相应的解决方案,我们可以更好地使用useEffect Hook。同时,结合代码实例进行详解,可以更好地理解useEffect Hook的使用方法。
相关文章:

React中useEffect Hook使用纠错
引言 React是一种流行的JavaScript库,用于构建用户界面。它提供了许多强大的功能和工具,使开发人员能够轻松地构建交互式和可重用的组件。其中一个最常用的功能是React的useEffect Hook,它允许我们在函数组件中执行副作用操作。然而…...

0049【Edabit ★☆☆☆☆☆】【修改Bug代码】Buggy Code
0049【Edabit ★☆☆☆☆☆】【修改Bug代码】Buggy Code bugs language_fundamentals Instructions The challenge is to try and fix this buggy code, given the inputs true and false. See the examples below for the expected output. Examples has_bugs(true) // &qu…...

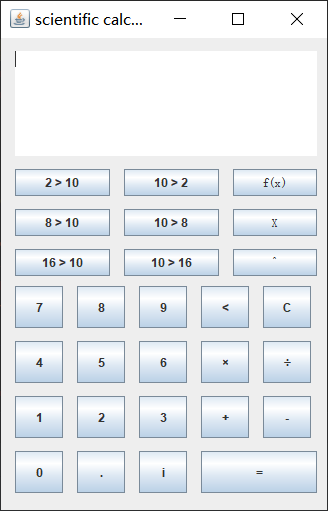
javaswing/gui的科学计算器
一个使用javajavaswing/gui的科学计算器程序。 支持加减乘除,函数运算,清空,退回等操作。 还支持进制运算。 源码下载地址 支持:远程部署/安装/调试、讲解、二次开发/修改/定制...

Chapter1:C++概述
此专栏为移动机器人知识体系的 C {\rm C} C基础,基于《深入浅出 C {\rm C} C》(马晓锐)的笔记, g i t e e {\rm gitee} gitee链接: 移动机器人知识体系. 1.C概述 1.1 C概述 计算机系统分为硬件系统和软件系统。 硬件系统:指组成计算机的电子…...

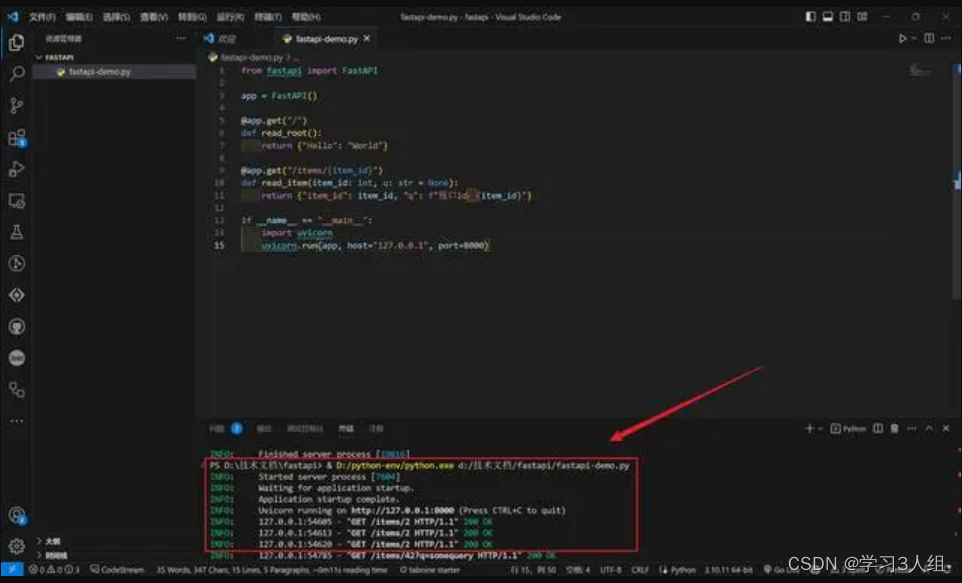
实战经验分享FastAPI 是什么
FastAPI 是什么?FastAPI实战经验分享  FastAPI 是一个先进、高效的 Python Web 框架,专门用于构建基于 Python 的 API。它是…...

Edge浏览器中常用的20个快捷键
Microsoft Edge,和许多其他网络浏览器一样,设有一系列的键盘快捷方式,旨在提高用户效率。以下是Edge浏览器的20个实用快捷键: Ctrl T - 打开一个新标签页。Ctrl W(或 Ctrl F4)- 关闭当前标签页。Ctrl …...

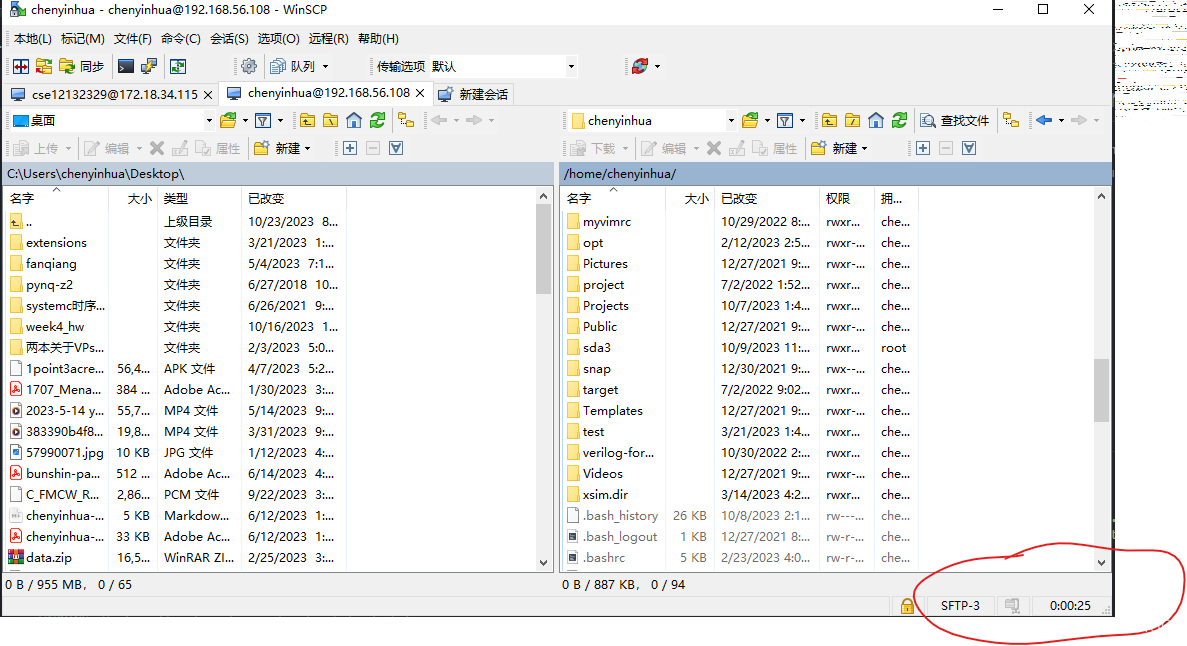
winscp显示隐藏文件
当前目录下有被隐藏的文件时,会在右下角看到 “已隐藏” 的字样,双击这个字样,就会显示被隐藏的文件和文件夹...

uniapp获取地理位置的API是什么?
UniApp获取地理位置的API是uni.getLocation。它的作用是获取用户的当前地理位置信息,包括经纬度、速度、高度等。通过该API,开发者能够实现基于地理位置的功能,如显示用户所在位置附近的商家、导航服务、天气查询等。 以下是一个示例&#x…...

【ARMv8 SIMD和浮点指令编程】NEON 通用数据处理指令——复制、反转、提取、转置...
NEON 通用数据处理指令包括以下指令(不限于): • DUP 将标量复制到向量的所有向量线。 • EXT 提取。 • REV16、REV32、REV64 反转向量中的元素。 • TBL、TBX 向量表查找。 • TRN 向量转置。 • UZP、ZIP 向量交叉存取和反向交叉存取。 1 DUP (element) 将…...

C#,数值计算——分类与推理,基座向量机的 Svmgenkernel的计算方法与源程序
1 文本格式 using System; namespace Legalsoft.Truffer { public abstract class Svmgenkernel { public int m { get; set; } public int kcalls { get; set; } public double[,] ker { get; set; } public double[] y { get; set…...

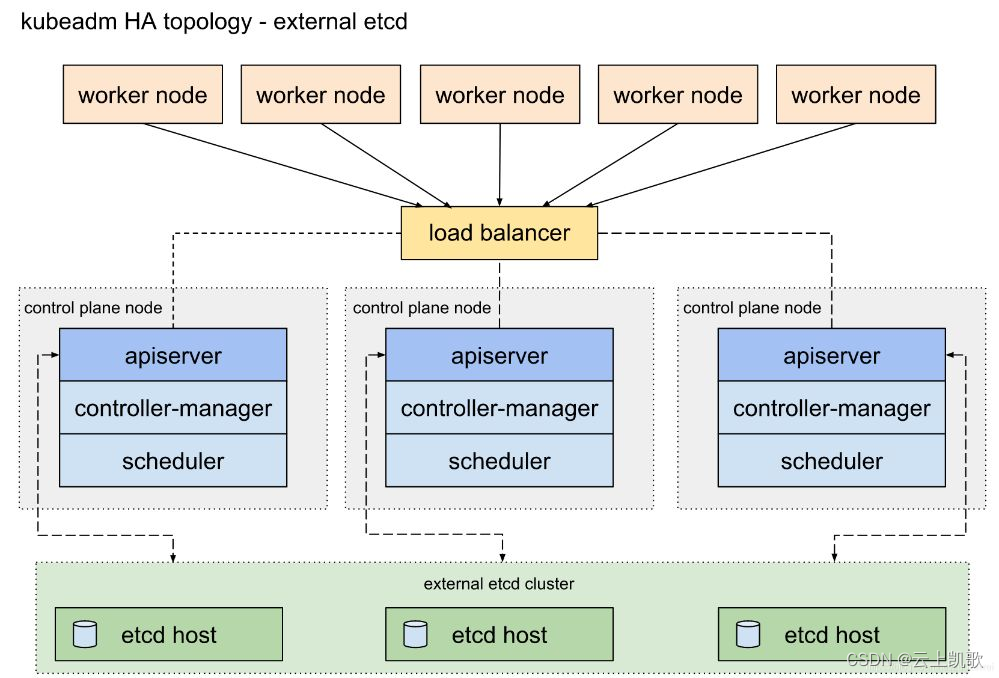
08.K8S高可用方案
K8S高可用方案 1、高可用部署方式 官方提供两种高可用实现方式: 堆叠etcd 拓扑,其中 etcd 节点与控制平面节点共存;外部 etcd 节点,其中 etcd 与控制平面在不同的节点上运行;1.1、堆叠 etcd 拓扑 主要特点: 每个 master 节点上运行一个 apiserver 和 etcd, etcd 只与本…...

MySQL实战1
文章目录 主要内容一.墨西哥和美国第三高峰1.准备工作代码如下(示例): 2.目标3.实现代码如下(示例): 4.相似例子代码如下(示例): 二.用latest_event查找当前打开的页数1.准备工作代码如下(示例&…...

关于A level的习题答案
CAIE考试局(也称为CIE) 的真题答案有本书叫做《A-level 数学历年真题全解》包含2015-2019的Paper1、Paper3、Paper4、Paper6 Further Mathematica cousebook这本书的最后有Answer但是没有过程 Edexcel考试局 书本末尾有简易答案。 但是具体答案在Sol…...

左神算法题系列:动态规划机器人走路
机器人走路 假设有排成一行的N个位置记为1~N,N一定大于或等于2 开始时机器人在其中的start位置上(start一定是1~N中的一个) 如果机器人来到1位置,那么下一步只能往右来到2位置; 如果机器人来到N位置,那么下一步只能往左来到N-1位…...

LeetCode75——Day19
文章目录 一、题目二、题解 一、题目 724. Find Pivot Index Given an array of integers nums, calculate the pivot index of this array. The pivot index is the index where the sum of all the numbers strictly to the left of the index is equal to the sum of all…...

ToLua使用原生C#List和Dictionary
ToLua是使用原生C#List 介绍Lua中使用原生ListC#调用luaLua中操作打印测试如下 Lua中使用原生DictionaryC#调用luaLua中操作打印测试如下 介绍 当你用ToLua时C#和Lua之间肯定是会互相调用的,那么lua里面使用List和Dictionary肯定是必然的,在C#中可以调用…...

WebDAV之π-Disk派盘 + 言叶
言叶是一个功能丰富的笔记软件,为跨平台而设计,可以为你在手机、电脑和其他设备中实现多端同步。从而实现高效率的记事和办公。支持Markdown的语言和多种计算机语法高亮功能,让你笔记中的内容更加主次分明,可以在这里记录一些代码什么的。同时还可以在笔记中插入图片,使其…...

Spring Security: 整体架构
Filter Spring Security 是基于 Sevlet Filter 实现的。下面是一次 Http 请求从 client 出发,与 Servlet 交互的图: 当客户端发送一个请求到应用,容器会创建一个 FilterChain,FilterChain 中包含多个 Filter 和 Servlet。这些 Fi…...

JavaScript进阶知识汇总~
JavaScript 进阶 给大家推荐一个实用面试题库 1、前端面试题库 (面试必备) 推荐:★★★★★ 地址:web前端面试题库 1.原型链入门 1) 构造函数 当我们自定义一个函数时(箭头函数与生成器函数除外),这个函…...

理解C#中对象的浅拷贝和深拷贝
本文章主要介绍C#中对象的拷贝,其中包括浅拷贝和深拷贝,以及浅拷贝和深拷贝的实现方式,不同的实现方式之间的性能对比。 1、浅拷贝和深拷贝 浅拷贝是指将对象中的数值类型的字段拷贝到新的对象中,而对象中的引用型字段则指复制它…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
