Vue实现首页导航和左侧菜单,介绍mock.js并实现登录注册间的跳转,实现左侧栏折叠效果,优化Main.vue组件,使用mock.js生成随机响应数据
目录
1. mockjs
1.1 mockjs介绍
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
1.2.2 在项目中引入mockjs
1.2.3 创建目录和文件
1.2.4 为每个组件准备模拟数据
1.2.5 测试
1.2.6 前端调试
1.2.7 mockjs生成随机响应数据
1.2.8 根据不同响应,给出不同提示
2. 登录注册间的跳转
2.1 加入登录及注册按钮
2.2 增加注册组件
2.3 配置路由
3. 系统首页
3.1 准备
3.2 Main.vue
3.3 配置路由
3.4 编辑登录组件
3.5 顶部组件显示折叠或展示图标
3.6 实现左侧栏折叠效果
1. mockjs
1.1 mockjs介绍
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。众所周知Mock.js因为两个重要的特性风靡前端:
- 数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。 - 拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
官网
注:easy-mock,一个在线模拟后台的数据平台
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
# -D表示只在开发环境中使用
npm install mockjs -D1.2.2 在项目中引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置。
在config目录里面有两个配置文件,分别是dev.env.js(开发环境),prod.env.js(生产环境)。
开发环境配置如下:
module.exports = merge(prodEnv, {NODE_ENV: '"development"',//增加配置MOCK:'true'
})生产环境配置如下:
module.exports = {NODE_ENV: '"production"',//新增mockjs配置MOCK:'false'
}修改main.js:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'//开发环境下才会引入mockjs,新增
//import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
//后者支持动态引入,也就是require(${path}/xx.js)
//process对象是Node的一个全局对象,提供当前Node进程的信息
//process.env返回环境变量
process.env.MOCK && require('@/mock')
......注意:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案,后者支持动态引入,也就是require(${path}/xx.js)
1.2.3 创建目录和文件
1) 在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js。
index.js内容如下:
//引入mockjs,npm已安装
import Mock from 'mockjs'//引入封装的请求地址
import action from '@/api/action'//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({//延时400s请求到数据// timeout: 400//延时200-400s请求到数据timeout: 200 - 400
})1.2.4 为每个组件准备模拟数据
为每个组件(*.vue)准备模拟数据。然后导入到mock/index.js中
在mock/index.js中导入,设置请求url,模拟发送数据
。。。。。。
//将模拟数据导入到这里。
import loginData from '@/mock/json/login-mock.js'//获取请求的url
let url = action.getFullPath("SYSTEM_USER_DOLOGIN");//通过mockjs模拟发送请求
//url 请求url
//post 请求方式
//loginData 模拟数据
//mockjs会拦截发送的请求,并使用模拟数据充当真实返回的响应数据
//Mock.mock(url, "post", loginData);//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
Mock.mock(url, /post|get/i, loginData);设置模拟数据,编辑login-mock.js
//为增加可读性loginData与mack/index.js中导入的名称对应
const loginData = {"success": true,"msg": "密码正确"
}//将当前模块导出,导出后index.js才可以导入
export default loginData1.2.5 测试
启动nodejs服务,关闭后台服务,测试登录。现在已经可以通过mockjs进行模拟数据测试了。
在mock/index.js中设置的mock请求,既可以是post可以是get方式的,如果要测试get请求方式,可以将Login.vue中的发送请求部分修改为get方式。
//修改url的获取方式,url已经配置在了action.js中
//post请求方式
/* let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, params).then(resp => {console.log(resp);
}).catch(resp => {}); *///get请求方式,注意:与post请求不同的是参数的设置方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {params: params}).then(resp => {console.log(resp);
}).catch(resp => {});注意:使用mockjs进行前端测试时,前提示要和后台开发人员定义好接口,否则测试没有意义。
1.2.6 前端调试
修改mock/index.js文件中的配置:
//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
//Mock.mock(url, /post|get/i, loginData);//前端调试模式
Mock.mock(url, /post|get/i, (options) => {// 最佳实践,debugger;return Mock.mock(loginData);
});修改后点击提交,在打开开发者工具的前提下,会进入调试模式。
1.2.7 mockjs生成随机响应数据
编辑login-mock.js文件:
//静态响应
/* const loginData = {"success": true,"msg": "密码正确"
} *///随机响应
const loginData = {//1表示50%概率"success|1": true,//2-3指重复2到3次"msg|2-3": "msg"
}1.2.8 根据不同响应,给出不同提示
编辑Login.vue文件
//get请求方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {params: params
}).then(resp => {//提示成功和失败,主要演示获取响应数据的方法if (resp.data.success) {//可以到element-ui官网查看用法this.$message({message: '登录成功',type: 'success'});}else{this.$message({message: '登录失败',type: 'error'});}console.log(resp);
}).catch(resp => {});2. 登录注册间的跳转
2.1 加入登录及注册按钮
编辑Login.vue,加入忘记密码,注册按钮
<!-- 加入忘记密码和注册链接 -->
<el-row style="text-align:center;margin-top: -5px;"><el-link type="primary" style="margin-right: 40px;">忘记密码</el-link><el-link type="primary">用户注册</el-link>
</el-row>2.2 增加注册组件
Register.vue
<template>
<div class="login-wrap">
<el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label="账户"><el-input type="text" v-model="userNo" placeholder="账户" autocomplete="off"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" v-model="userPwd" placeholder="密码" autocomplete="off"></el-input></el-form-item><el-form-item label="确认密码"><el-input type="password" v-model="userPwd2" placeholder="确认密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="register()" style="width:48%">注册</el-button><el-button type="primary" @click="cancel()" style="width:48%">返回</el-button></el-form-item>
</el-form>
</div>
</template>export default {name: 'Register',data: function() {return {userNo: '',userPwd: '',userPwd2: ''}},methods: {register: function() {},gotoLogin: function() {//获取路由,转换到根路径,及登录组件this.$router.push('/');}}
}通过路由跳转,常用方式:
- 字符串: this.$router.push('/home/first')
- 对象: this.$router.push({ path: '/home/first' })
- 命名的路由:
this.$router.push({ name: 'home', params: { userId: wise }})
params为传递的参数
this.$router.push、replace、go的区别:
this.router.push(): 跳转到不同的url,这个方法会向history栈添加一个记录,点击后退会返回到上一个页面 this.router.replace() : 同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
this.$router.go(n):相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
2.3 配置路由
router/index.js
//首先导入组件
import Login from '@/views/Login'
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [{//配置路由,根路径访问Login组件path: '/',name: 'Login',component: Login},{//增加注册组件路由path: '/Register',name: 'Register',component: Register}]
})3. 系统首页
3.1 准备
- 在随课件提供的目录中有图片(assets目录),拷入项目的assets目录
- 将Main.vue拷贝放入项目的views目录 (首页)
- LeftAside.vue(左侧栏组件),TopNav.vue(顶部组件)拷贝放入components目录
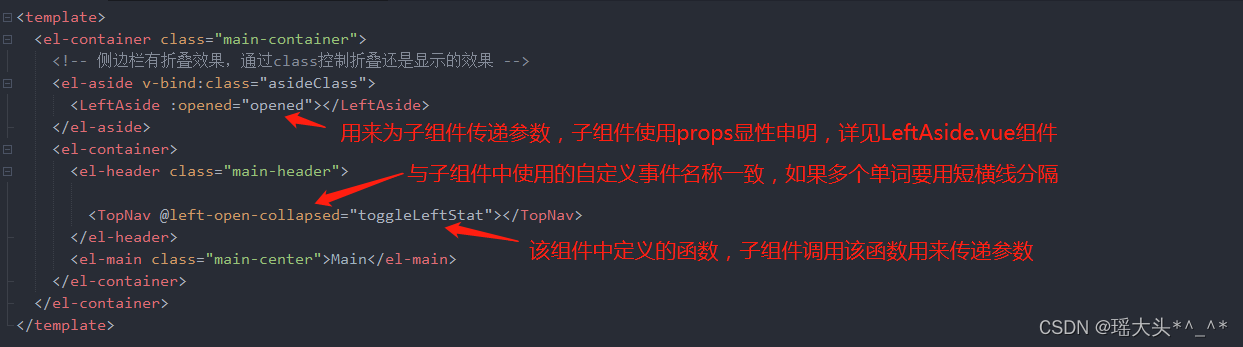
3.2 Main.vue
<template><el-container class="main-container"><!-- 侧边栏有折叠效果,通过class控制折叠还是显示的效果 --><el-aside v-bind:class="asideClass"><LeftAside></LeftAside></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center">Main</el-main></el-container></el-container>
</template> // 导出模块export default {//组件名称name: 'Main',data: function() {return {asideClass: 'main-aside',}},//将import的组件定义的Main中以便于使用components:{TopNav, LeftAside}};3.3 配置路由
router/index.js, 配置路由前先导入Main组件
....
{//增加Main组件路由path: '/Main',name: 'Main',component: Main
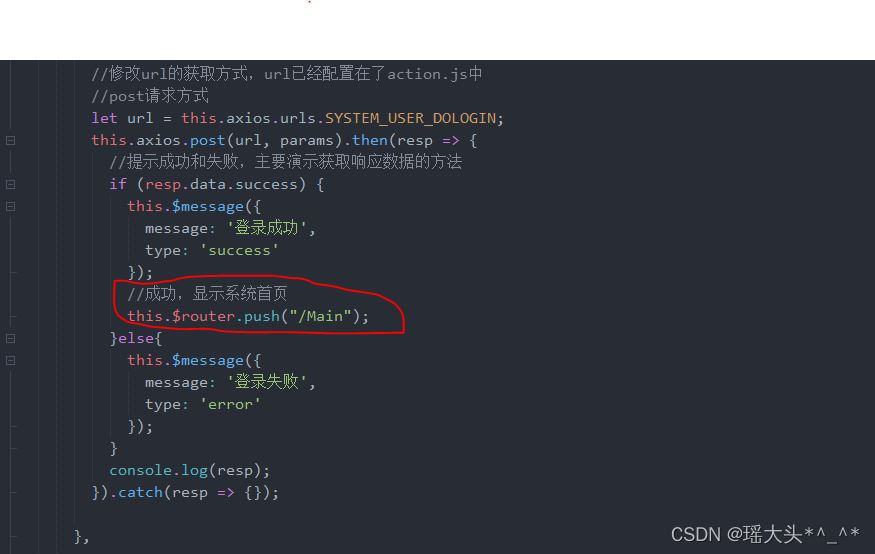
}3.4 编辑登录组件
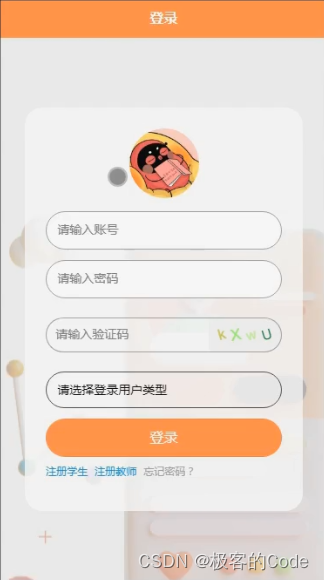
当登录成功后,显示系统首页:

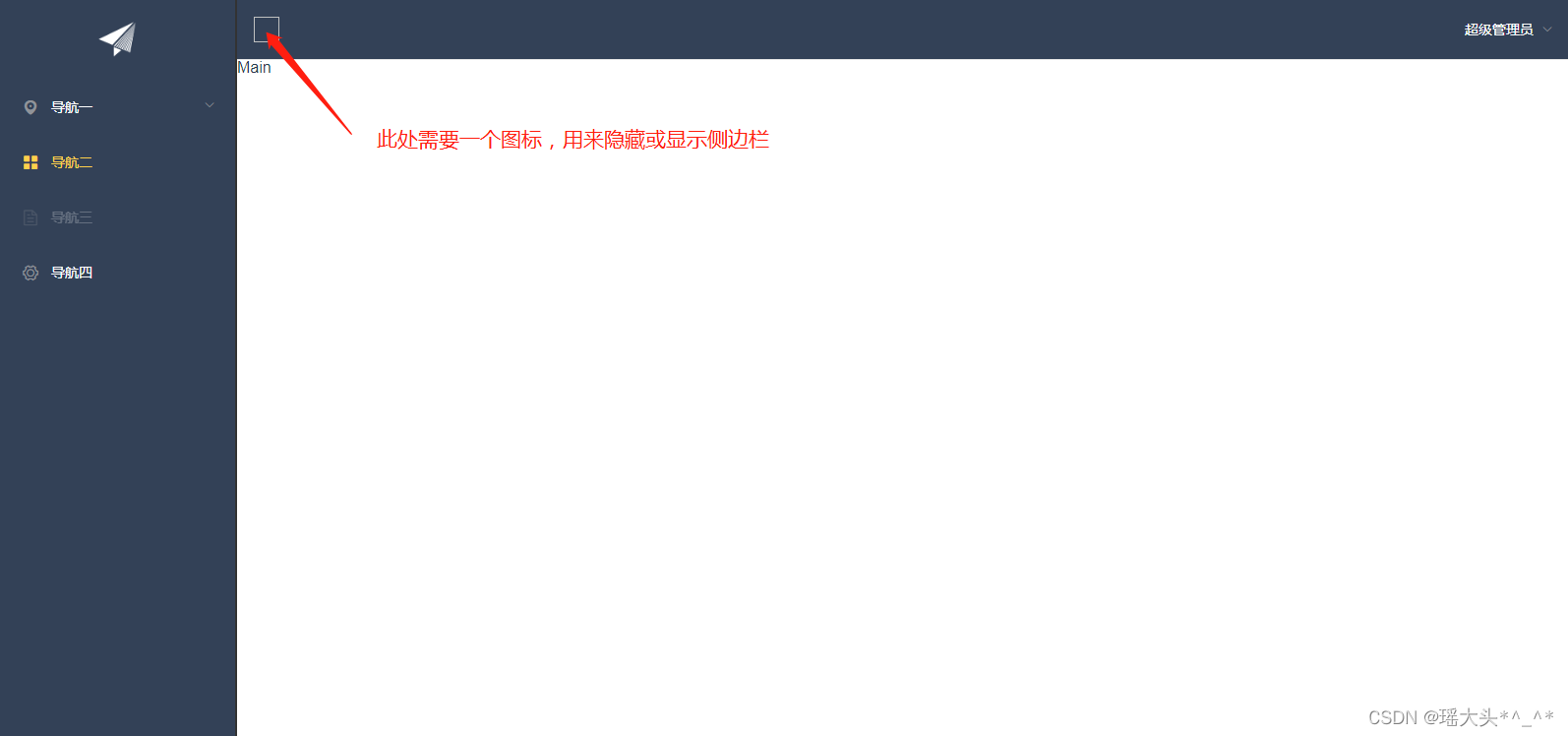
系统运行后的界面:

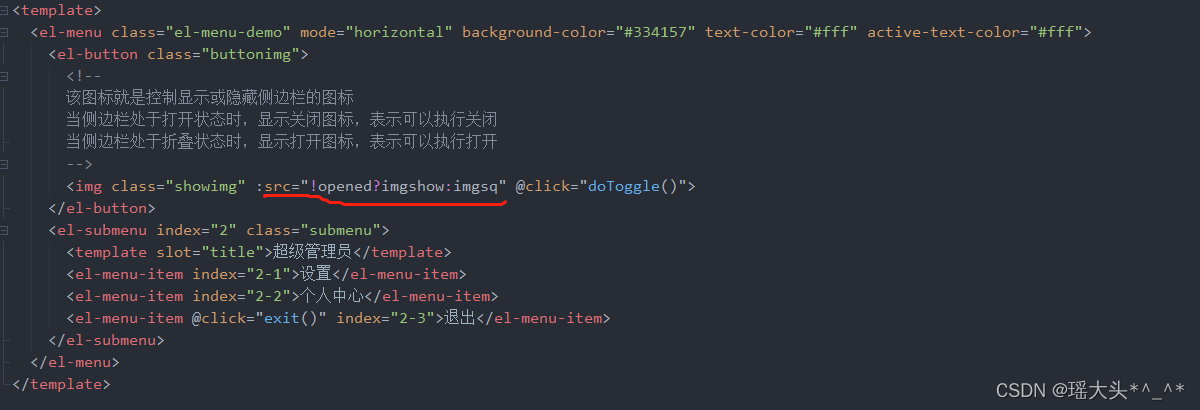
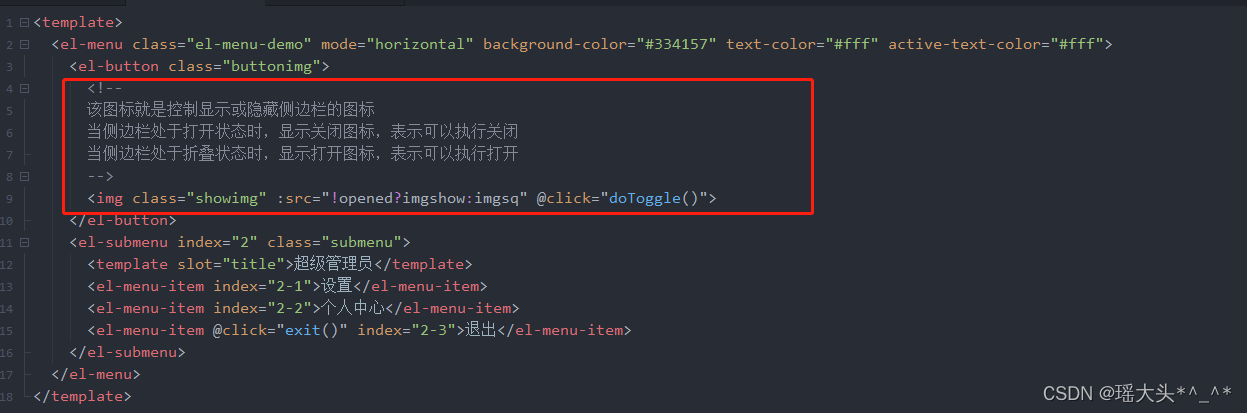
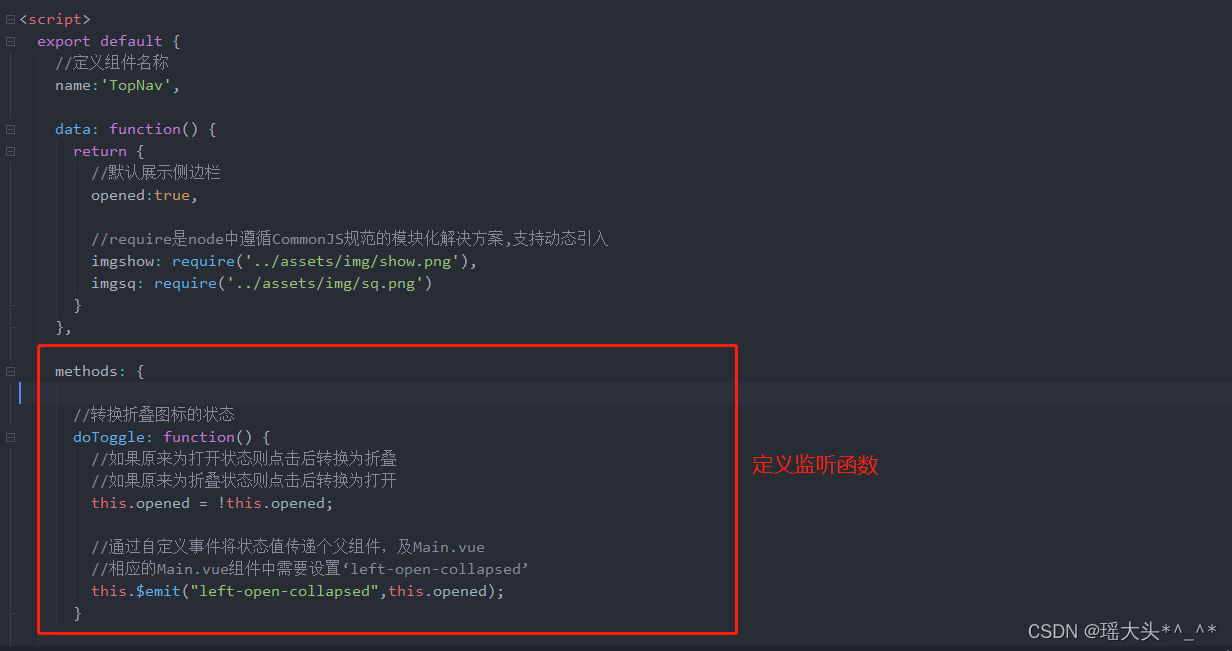
3.5 顶部组件显示折叠或展示图标
TopNav.vue

export default {//定义组件名称name:'TopNav',data: function() {return {//默认展示侧边栏opened:true,//require是node中遵循CommonJS规范的模块化解决方案,支持动态引入imgshow: require('../assets/img/show.png'),imgsq: require('../assets/img/sq.png')}}
}3.6 实现左侧栏折叠效果
步骤:
- TopNav.vue定义监听函数,监听折叠按键的click事件,并将折叠或打开的状态值通过自定义事件传递给Main.vue组件。


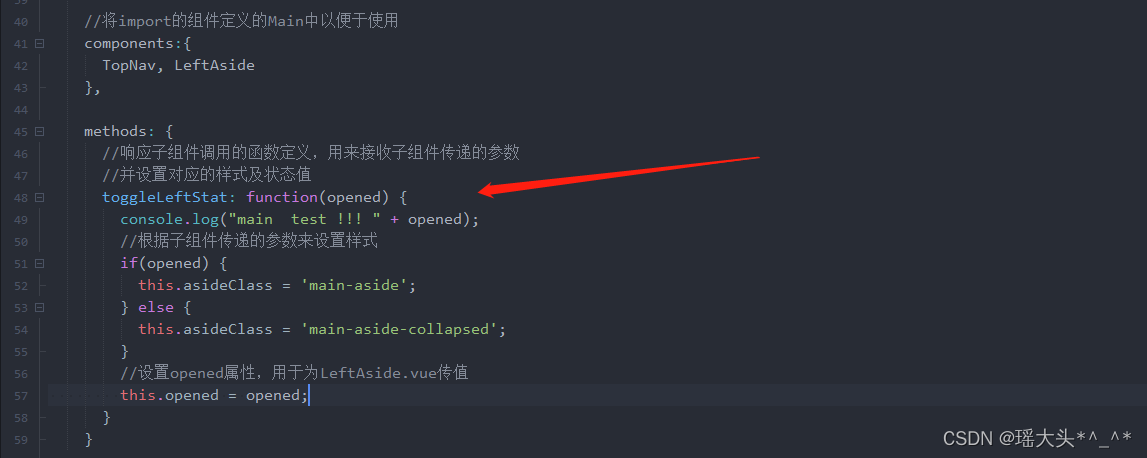
2.Main.vue组件接收到TopNav.vue组件传递的状态值,根据状态值设置打开或折叠的样式,并将状态值通过props传递给LeftAside.vue组件

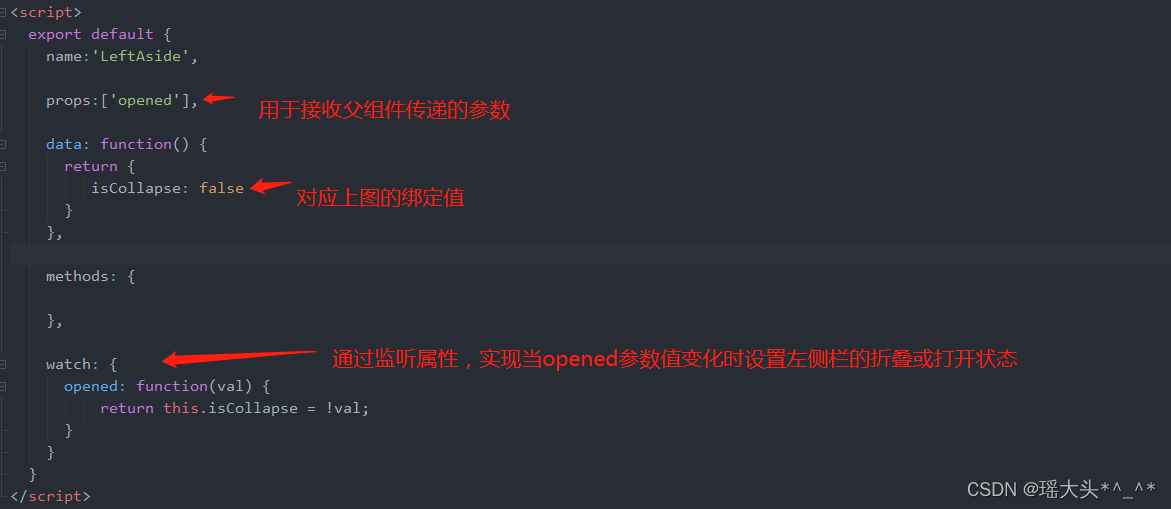
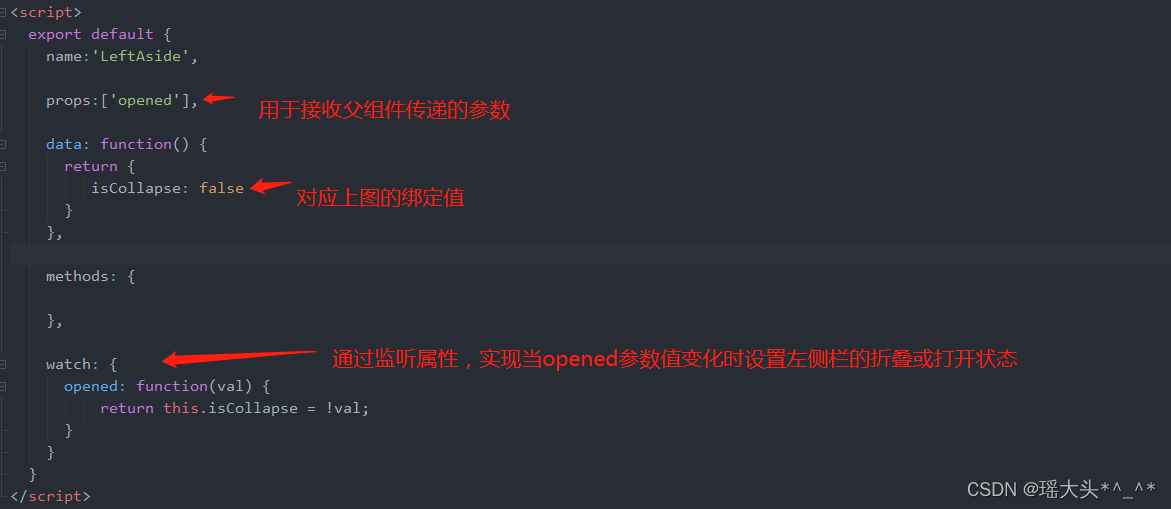
script部分:

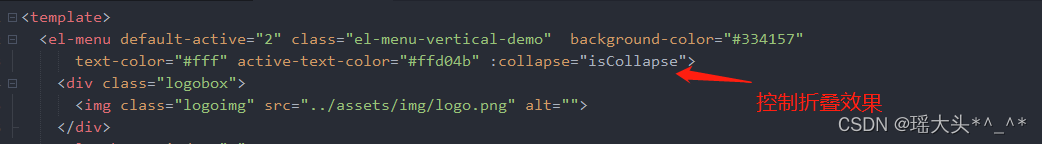
3.LeftAside.vue组件通过接收到的状态值设置自身的打开或折叠效果。


相关文章:

Vue实现首页导航和左侧菜单,介绍mock.js并实现登录注册间的跳转,实现左侧栏折叠效果,优化Main.vue组件,使用mock.js生成随机响应数据
目录 1. mockjs 1.1 mockjs介绍 1.2 mockjs使用步骤 1.2.1 安装mockjs依赖 1.2.2 在项目中引入mockjs 1.2.3 创建目录和文件 1.2.4 为每个组件准备模拟数据 1.2.5 测试 1.2.6 前端调试 1.2.7 mockjs生成随机响应数据 1.2.8 根据不同响应,给出不同提示 2…...

汇总下之RobotFramework自动化框架的系列文章
总下之前分享的RobotFramework自动化框架的系列文章,有需要的同学可关注收藏 python自动化测试框架RobotFramework基础环境安装/使用(一) python自动化测试框架RobotFramework内置库BuiltIn介绍(二) python自动化测…...

0052【Edabit ★☆☆☆☆☆】Learn Lodash: _.drop, Drop the First Elements of an Array
0052【Edabit ★☆☆☆☆☆】Learn Lodash: _.drop, Drop the First Elements of an Array arrays Instructions According to the lodash documentation, _.drop creates a slice of an array with n elements dropped from the beginning. Your challenge is to write your…...

从无人机到实景三维海洋系统
无人机(比如大疆的测量无人机)测量的影像数据一般通过Pix4d处理以后生成OBJ或者FBX格式,在CesiumLab,转成3dtiles,就可以做成实景三维系统。Pix4d的教程在B站有很多,想了解的同学可直接在B站搜索学习&#…...

第二章前端开发ES6基础
目录 扩展运算符 概述 语法 应用 模板字符串 概述 应用 内置对象扩展 概述 数组扩展方法 字符串扩展方法 set数据结构 概述 基本使用 操作方法 遍历方法 认识symbol 概述 作用 基本使用 项目 扩展运算符 概述 扩展运算符(spread operator)是 ES6 中新…...

使用Python将PDF转为图片
将PDF转为图片能方便我们将文档内容上传至社交媒体平台进行分享。此外,转换为图片后,还可以对图像进行进一步的裁剪、调整大小或添加标记等操作。 用Python将PDF文件转JPG/ PNG图片可能是大家在一些项目中会遇到的需求,下面将详细介绍如何使用…...

JAVA 同城服务货运搬家小程序系统开发时应注意哪些?
在开发JAVA同城服务货运搬家小程序系统时,需要注意以下几点: 需求分析与设计:在开始开发前,需要对系统进行详细的需求分析与设计。这包括了对用户需求的理解、业务流程的梳理、数据库的设计以及界面设计等。确保系统的功能完善、…...

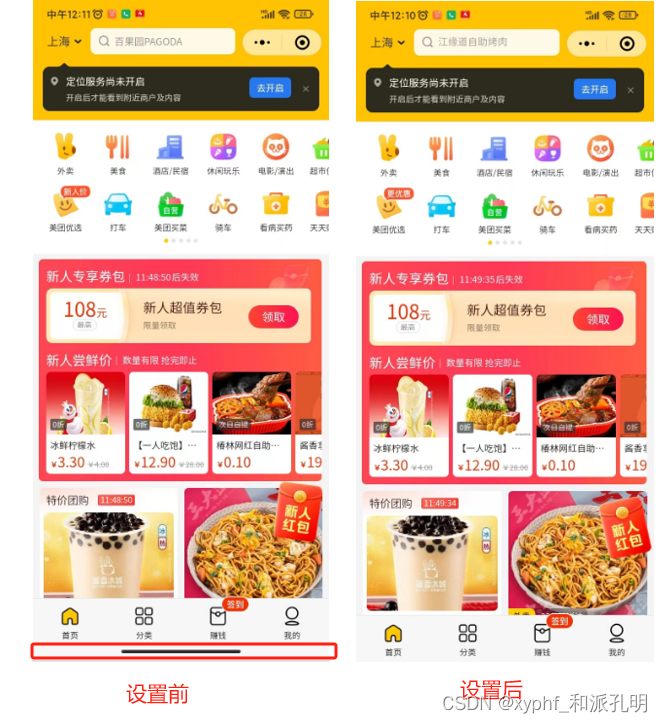
uniapp开发小程序 小米手机真机bottom:0无效 底部间隙 设备安全区域处理办法
uniApp自定义导航 CSS设置 bottom:0竟然无效,而iphone和开发模拟器没有问题 height: 150rpx;position: fixed;left: 0;right: 0;bottom: calc(var(--window-bottom,0)); 网上查了各种方法,包括设置bottom:-20啊以及 padding-bottom: constant(safe-are…...

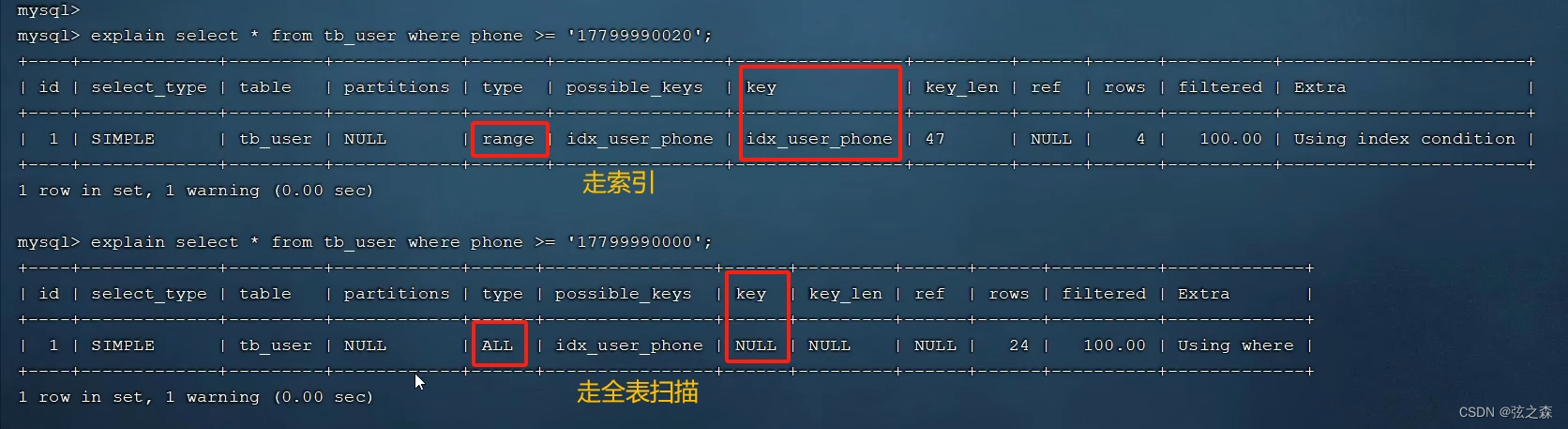
四十、【进阶】索引失效情况2
1、or的使用 在使用索引查询时,如果使用了or,会出现以下情况: (情况一)or左边是索引查询,or右边不是索引查询 结果:索引查询失效 (情况二)or左边不是索引查询&#x…...

敏感词过滤--golang
目录 1. 建立敏感词数据库表2. 定时任务,读数据并建立敏感词树2.1 开启定时任务2.2 读数据并建立敏感词树 3. 使用 思路: 将敏感词都存到数据库表中定时读取数据到内存中,构建敏感词前缀树写工具方法,使用内存中的前缀树判断消息…...

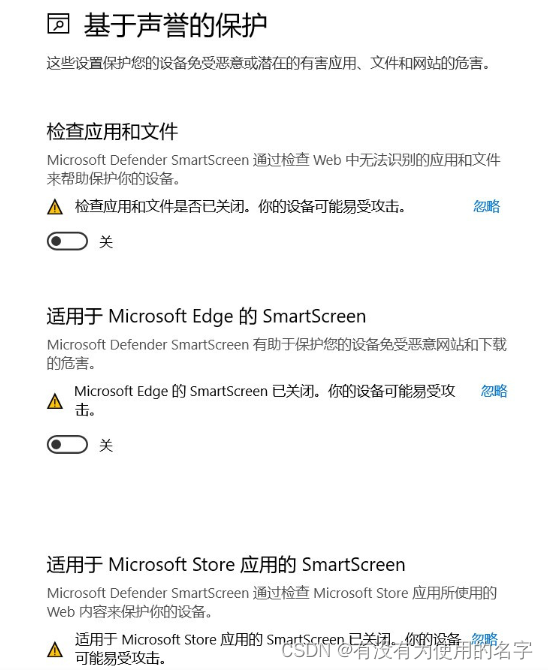
NVIDIA cuda安装时全部失败
查看了很多博客,有写的非常详细清楚的博客,csdn上真的是一个很好的学习平台,我在学习过程中遇到的好多bug,都能在这上面找到解决方法,就是一个老师的存在。 我安装NVIDIA cuda安装时失败了N次,数不清了&am…...

APScheduler-调度器AsyncIOScheduler
AsyncIOScheduler 是一个调度器,基于异步IO的库 AsyncIO。它允许你按照指定的时间表执行异步任务。 下面是实现 AsyncIOScheduler 的步骤,我将使用表格展示每个步骤以及需要做的事情。 1 导入必要的库2 创建异步函数3 创建调度器对象4 添加任务到调度器…...
详解:创造对象的奇妙之道)
二十三种设计模式全面解析-原型模式(Prototype Pattern)详解:创造对象的奇妙之道
在软件开发的世界中,创新和效率是永恒的追求。然而,频繁的对象实例化过程可能成为我们创新和效率的绊脚石。随着技术的不断进步,一种被广泛应用的设计模式——原型模式(Prototype Pattern)应运而生。通过克隆现有对象来…...

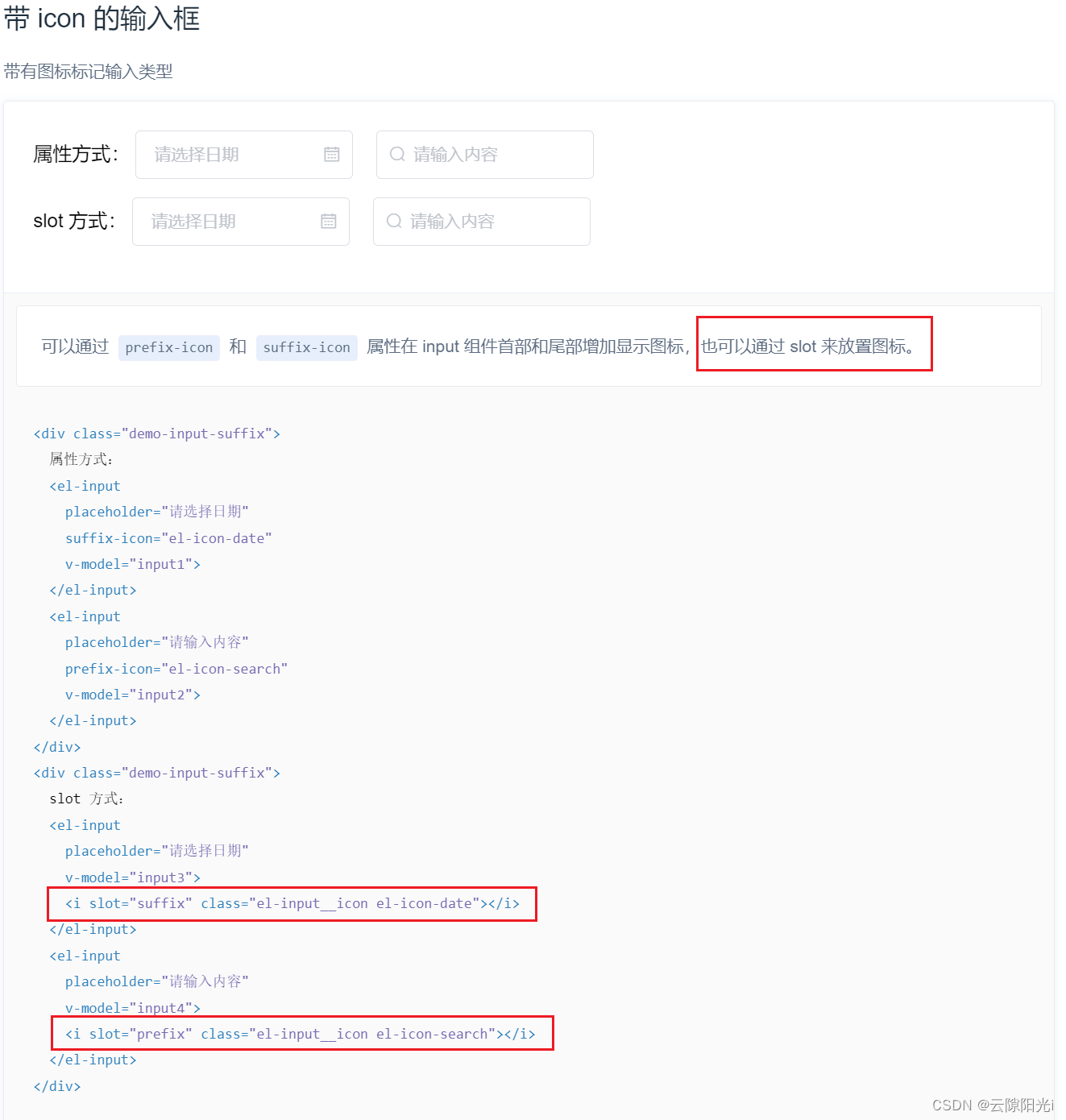
el-input 给icon图标绑定点击事件
选择suffix-icon,添加点击事件 <temeplate><el-form-item :label"$t(company[Company address])" prop"address"><el-input v-model"enterpriseForm.address"><i slot"suffix" class"el-icon-m…...

计算机网络——物理层
一、物理层的基本概念 (一)四大特征 机械特性 接口是怎样的 电器特性 用多少伏的电 功能特性 线路上电平电压的特性 过程特性 实现不同功能所发射的信号的顺序 (二)两种信号 (三)调制和编码 (…...

常用排序算法
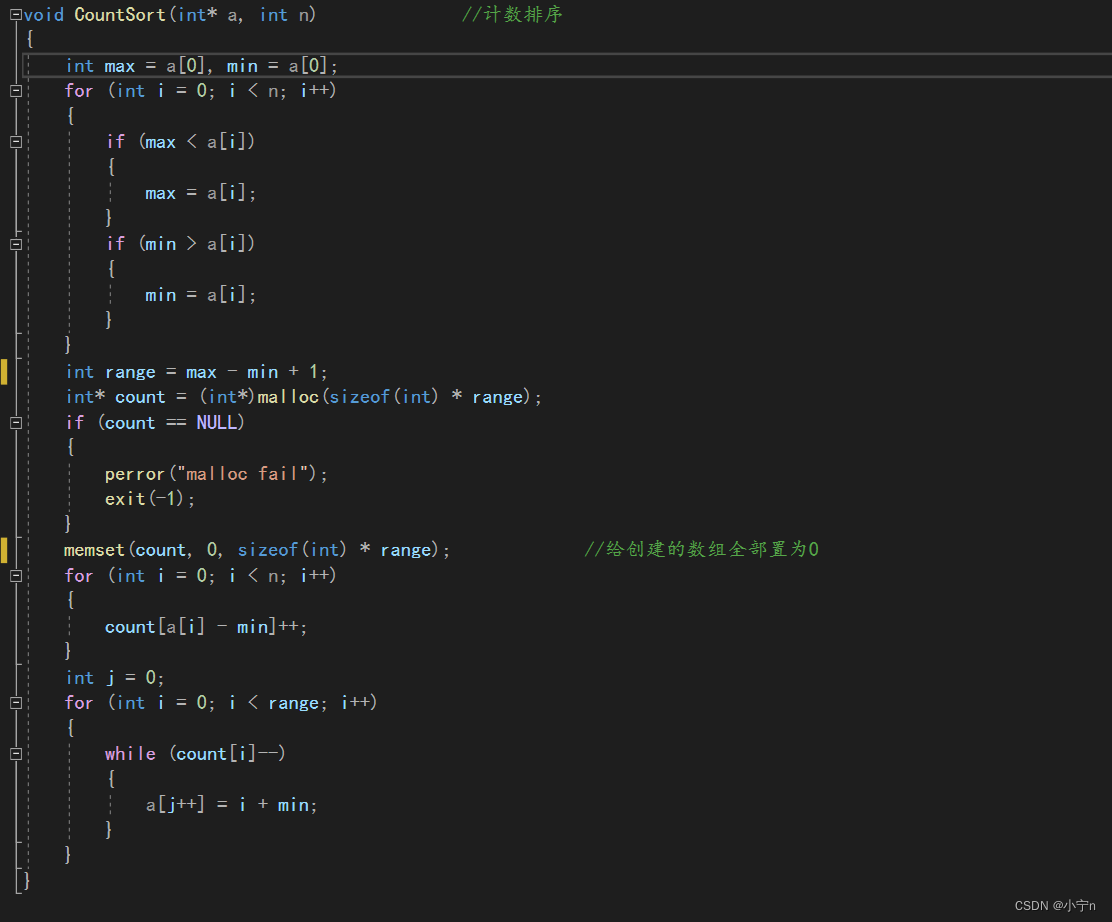
目录 直接插入排序 希尔排序 编辑 选择排序 堆排序 冒泡排序 快速排序 hoare版 挖坑法 前后指针法 非递归 归并排序 非递归 计数排序 直接插入排序 直接插入排序跟依次模扑克牌一样,将最后一张牌依次与前面的牌比较,最后将牌插入到指定位…...

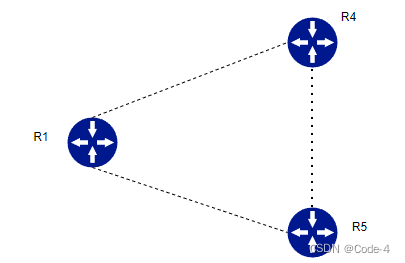
MGRE环境下的OSPF
实验拓扑 需求 1 R6为ISP只能配置IP地址,R1-R5的环回为私有网段 2 R1/4/5为全连的MGRE结构,R1/2/3为星型的拓扑结构,R1为中心站点 3 所有私有网段可以互相通讯,私有网段使用OSPF完成。 IP规划 配置IP R1 # interface GigabitEt…...

【计算机毕设】微信小程序案例-学生签到系统
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 👉IT源码社-SpringBoot优质案例推荐👈 👉IT源码社-小程序优质案例…...

【数据分析】上市公司半年报数据分析
前言 前文介绍过使用网络技术获取上市公司半年报数据的方法,本文将对获取到的数据进行简要的数据分析。 获取数据的代码介绍在下面的两篇文章中 【java爬虫】使用selenium获取某交易所公司半年报数据-CSDN博客 【java爬虫】公司半年报数据展示-CSDN博客 全量数…...

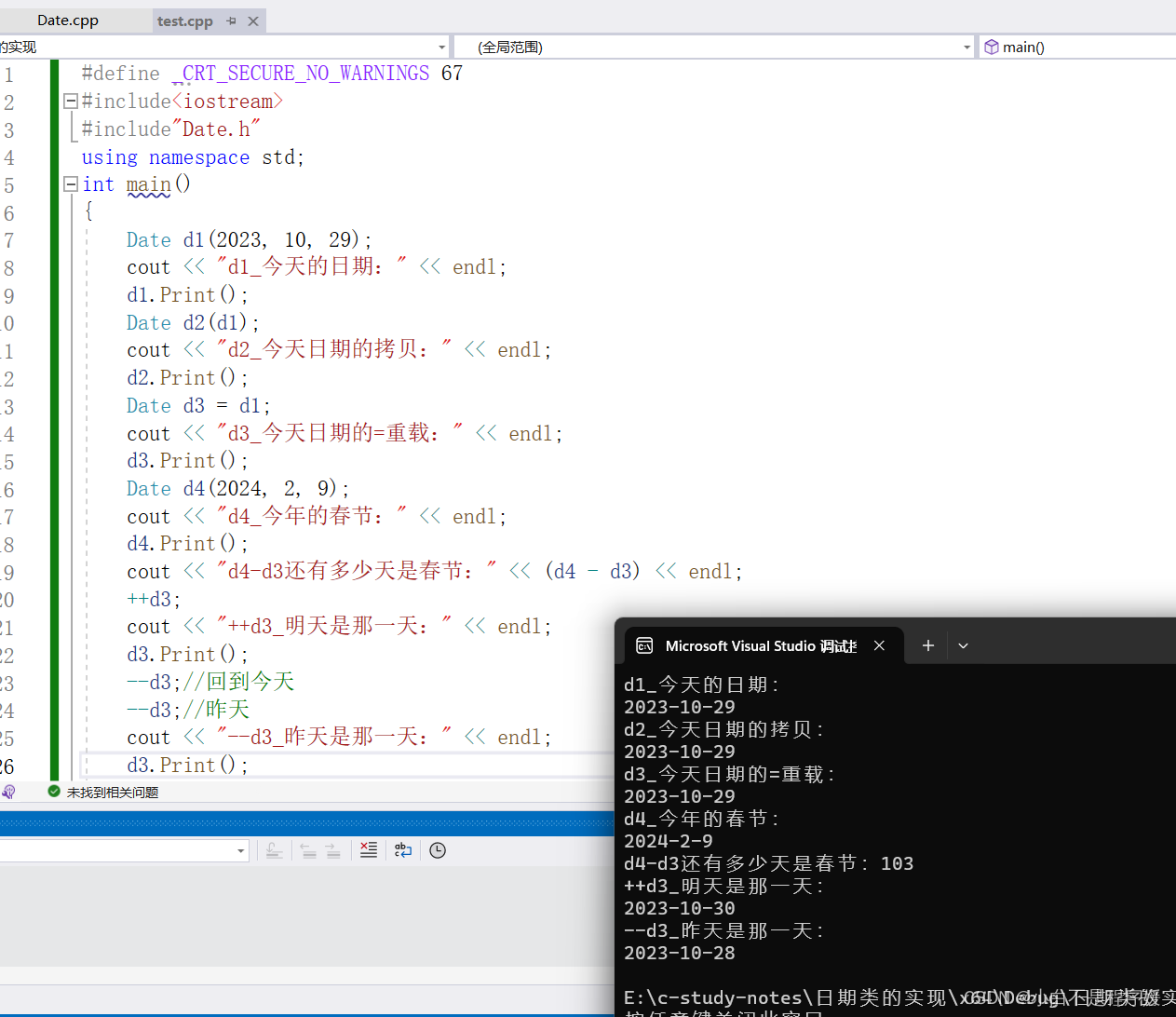
【C++初阶】类和对象——操作符重载const成员函数取地址重载日期类的实现
个人主页点击直达:小白不是程序媛 C系列专栏:C头疼记 目录 前言: 运算符重载 运算符重载 赋值运算符重载 前置和后置重载 const成员 取地址及const取地址操作符重载 使用函数操作符重载完成日期类的实现 前言: 上篇文…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
