【微信小程序开发】学习小程序的网络请求和数据处理
前言
网络请求是微信小程序中获取数据和与服务器交互的重要方式。微信小程序提供了自己的API来处理网络请求,使得开发者可以轻松地在微信小程序中实现数据的获取和提交。本文将介绍微信小程序中的网络请求,包括使用wx.request发起GET和POST请求,以及处理跨域和安全问题的注意事项。

文章目录
- 前言
- 一、使用wx.request发起GET请求
- 二、使用wx.request发起POST请求
- 三、处理跨域和安全问题的注意事项
- 四、数据的解析
- 五、数据的存储
- 六、数据的展示
- 七、总结
- 好书推荐
- 参与活动
一、使用wx.request发起GET请求
要使用wx.request发起GET请求,可以使用以下代码:
wx.request({ url: 'https://example.com/api/getData', // 请求的URL method: 'GET', // 请求方法 success: function(res) { console.log(res.data) // 打印返回的数据 }, fail: function() { console.log('请求失败') }
})
在上面的代码中,我们使用wx.request方法发起GET请求,通过url参数指定请求的URL,通过method参数指定请求方法为GET。请求成功后,通过success回调函数处理返回的数据。如果请求失败,则通过fail回调函数处理。
二、使用wx.request发起POST请求
要使用wx.request发起POST请求,可以使用以下代码:
wx.request({ url: 'https://example.com/api/postData', // 请求的URL method: 'POST', // 请求方法 data: { name: '张三', age: 18 }, // 要提交的数据 success: function(res) { console.log(res.data) // 打印返回的数据 }, fail: function() { console.log('请求失败') }
})
在上面的代码中,我们使用wx.request方法发起POST请求,通过url参数指定请求的URL,通过method参数指定请求方法为POST。通过data参数指定要提交的数据。请求成功后,通过success回调函数处理返回的数据。如果请求失败,则通过fail回调函数处理。
三、处理跨域和安全问题的注意事项
在微信小程序中进行网络请求时,需要注意跨域和安全问题。小程序中的网络请求受到严格的安全限制,只能请求指定的域名,否则会被小程序拦截并报错。
为了避免跨域问题,开发者需要将需要请求的域名添加到小程序的白名单中。同时,为了保证数据安全,小程序也提供了TLS版本和HTTPS证书的校验功能。开发者需要在小程序的开发阶段和生产阶段分别配置不同的安全规则,以确保网络请求的安全性。
然而,获取数据只是第一步,如何处理这些数据以达到我们想要的效果,是另一个重要的环节。接下来我们继续学习在微信小程序中如何处理网络请求返回的数据,包括数据的解析、存储和展示等方面。
四、数据的解析
网络请求返回的数据通常是JSON格式,我们需要将其解析成JavaScript对象才能进行操作。微信小程序提供了内置的JSON.parse()方法,可以将JSON字符串转换成JavaScript对象。例如:
wx.request({ url: 'https://example.com/api/getData', method: 'GET', success: function(res) { var data = JSON.parse(res.data); console.log(data); }, fail: function() { console.log('请求失败'); }
})
在上面的代码中,我们通过JSON.parse()方法将返回的JSON字符串解析成JavaScript对象,然后打印出来。
五、数据的存储
有时候我们需要将获取的数据存储起来,以便在后续的使用中可以直接读取。微信小程序提供了多种存储方式,包括本地存储(wx.setStorageSync()、wx.getStorageSync())和全局数据存储(app.globalData)。例如:
wx.request({ url: 'https://example.com/api/getData', method: 'GET', success: function(res) { var data = JSON.parse(res.data); wx.setStorageSync('myData', data); }, fail: function() { console.log('请求失败'); }
})
在上面的代码中,我们通过wx.setStorageSync()方法将解析后的数据存储在本地,以便在后续的使用中可以直接读取。
六、数据的展示
获取数据并解析后,我们通常需要将数据显示在页面上。微信小程序提供了丰富的视图组件和数据绑定方式,可以方便地将数据显示在页面上。例如:
<view>{{myData.name}}</view>
<view>{{myData.age}}</view>
在上面的代码中,我们通过数据绑定的方式将存储在本地的数据myData显示在页面上。
七、总结
微信小程序中的网络请求是获取数据和与服务器交互的重要方式。通过使用wx.request发起GET和POST请求,以及注意跨域和安全问题的处理,开发者可以轻松地实现微信小程序中的网络请求功能。而网络请求数据处理包括数据的解析、存储和展示等方面。通过内置的方法和组件,我们可以方便地处理网络请求返回的数据,并实现各种功能。
好书推荐

《微前端实战》 一书指导读者将微服务方法应用于前端领域。书中首先会介绍微前端的核心设计思想,之后你将亲手创建一个电商应用程序,并在开发过程中处理一些实际问题,如服务端组合和客户端组合、路由、确保外观和交互的一致性等。最终,你将深入了解团队工作流模式,这种模式能够化地突显独立开发应用程序组件的优势。
就像微服务为后端系统带来了灵活性和可维护性,微前端也为基于浏览器的应用程序提供了同样的优势。你可以将项目设计为包含多个单独的组件,每个组件中包括各自的接口、逻辑和存储功能,这样就可以独立开发这些组件,并在浏览器中组合使用它们。
●将多个独立的应用程序组合成一个统一的前端应用程序
●将基于不同框架的代码组合在一起
●浏览器端组合、服务端组合以及路由
●高效的开发团队实践和项目工作流
购书链接:点此进入
参与活动
1️⃣参与方式:关注、点赞、收藏,任意评论(每人最多可评论三条)
2️⃣获奖方式:程序随机抽取 3位,每位小伙伴将获得一本书
3️⃣活动时间:截止到 2023-11-01 12:00:00
注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。

相关文章:

【微信小程序开发】学习小程序的网络请求和数据处理
前言 网络请求是微信小程序中获取数据和与服务器交互的重要方式。微信小程序提供了自己的API来处理网络请求,使得开发者可以轻松地在微信小程序中实现数据的获取和提交。本文将介绍微信小程序中的网络请求,包括使用wx.request发起GET和POST请求…...

微信小程序 slot 不显示
问题:创建组件,使用带名字的slot,页面调用组件使用slot不显示 源码: 组件xml <view class"p-item br24" style"{{style}}"><slot name"right" wx:if"{{!custBottom}}"></slot>&l…...

Spring Boot 优雅配置yml配置文件定义集合、数组和Map
一、value 获取配置文件 在平时的yml配置文件中,我们经常使用到配置基本数据类型的字符串,比如配置日志文件的写法如下: # 配置日志输出级别 logging:# 指定logback配置文件的位置 config: classpath:logback-spring.xml# 文件日志要输出的路…...

java+springboot+vue开发的大学生健康检测小程序
主要功能测试身体健康指数,添加病历,添加日历清单等,管理员导出学生健康电子档案表等。前端小城程序,后端管理员vue开发,接口Java springboot开发。 小程序演示视频 https://www.bilibili.com/video/BV1Kc411d7bb/?s…...

从零开始的LINUX(四)
1.yum: 功能:软件包管理器,功能类似与手机上的应用商店。通过yum可以获取指令的下载地址,然后一键式安装指令。由于yum中的地址一般都是外网的,所以需要镜像源(即国内的下载地址)。 相关指令&…...

组播应用层收不到问题-接收网卡绑定
问题背景: 平台:Android 设备A:组播发送者,发送组播数据 设备B:组播接受者,接收组播数据 设备A与设备B通过有线连接,连接在设备B的eth0网卡上 问题: 设备B在没有通讯模块网卡的情况…...

回流重绘零负担,网页加载快如闪电
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 ⭐ 专栏简介 📘 文章引言 一、回…...

QT5.15在Ubuntu22.04上编译流程
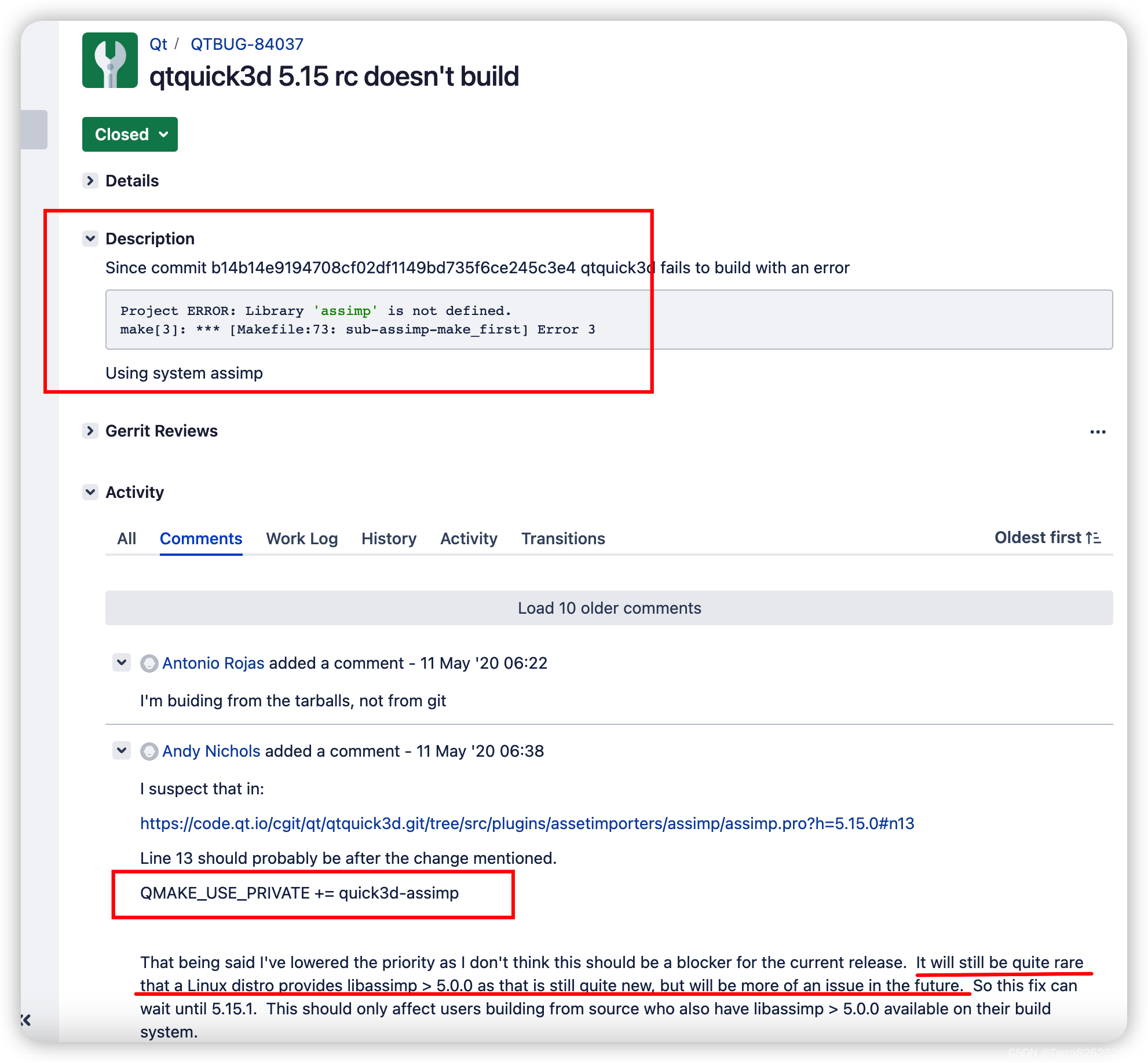
在我们日常遇到的很多第三方软件中,有部分软件针对开发人员,并不提供预编译成果物,而是需要开发人员自行编译,此类问题有时候不是问题(编译步骤的doc详细且清晰时),但有时候又很棘手(…...

【电路笔记】-交流波形和交流电路理论
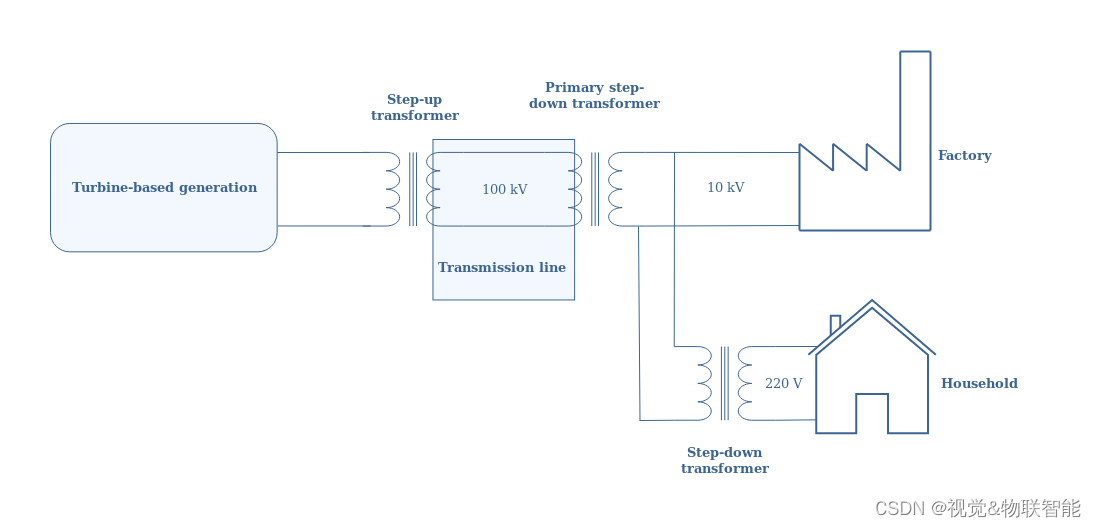
交流波形和交流电路理论 文章目录 交流波形和交流电路理论1、概述2、交流发电2.1 涡轮发电2.2 变压器 3、交流功率3.1 RMS值3.2 功率分配 4、总结 当谈论电流或电压时,这些信号可以分为两大类:直流和交流。 DC 状态为“直流电”,该定义重新组…...

vue2 系列:自定义 v-model
1. input 中的 v-model <!-- 表单双向绑定 --> <input :value"username" input"username $event.target.value" /> <!-- 等于 --> <input v-model"username" /> 2. 自定义组件 v-model <!-- 组件双向绑定 -->…...

广东木模板批发,建筑桥梁工程专用组合木模板
作为广东地区的木模板批发商,我们致力于为建筑行业提供高品质的木模板产品。在众多产品中,我们特别推荐我们的建筑桥梁工程专用组合木模板,为桥梁工程提供卓越的支持和出色的性能。 我们的组合木模板是专为桥梁工程设计的,以满足对…...

工业相机常见的工作模式、触发方式
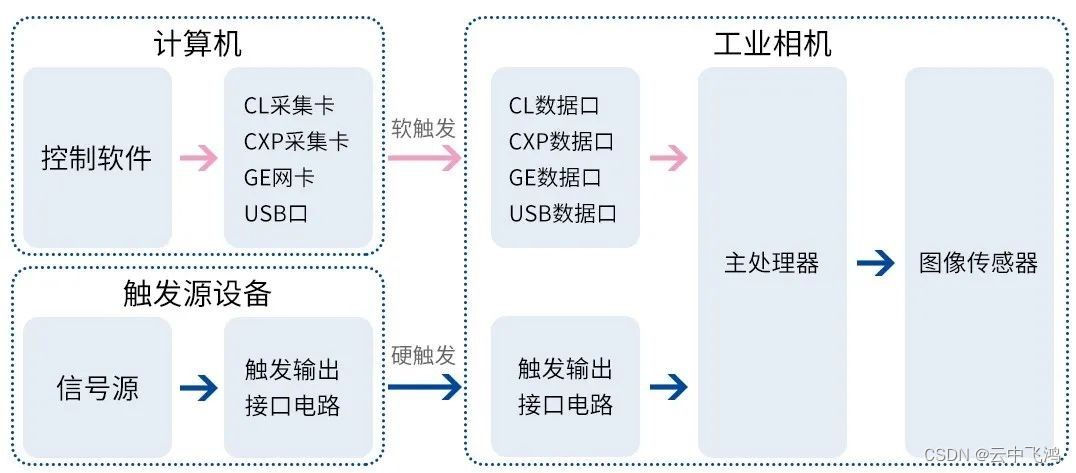
参考:机器视觉——工业相机的触发应用(1) - 知乎 工业相机常见的工作模式一般分为: 触发模式连续模式同步模式授时同步模式 触发模式:相机收到外部的触发命令后,开始按照约定时长进行曝光,曝光结束后输出一帧图像。…...

【C语言】指针那些事(上)
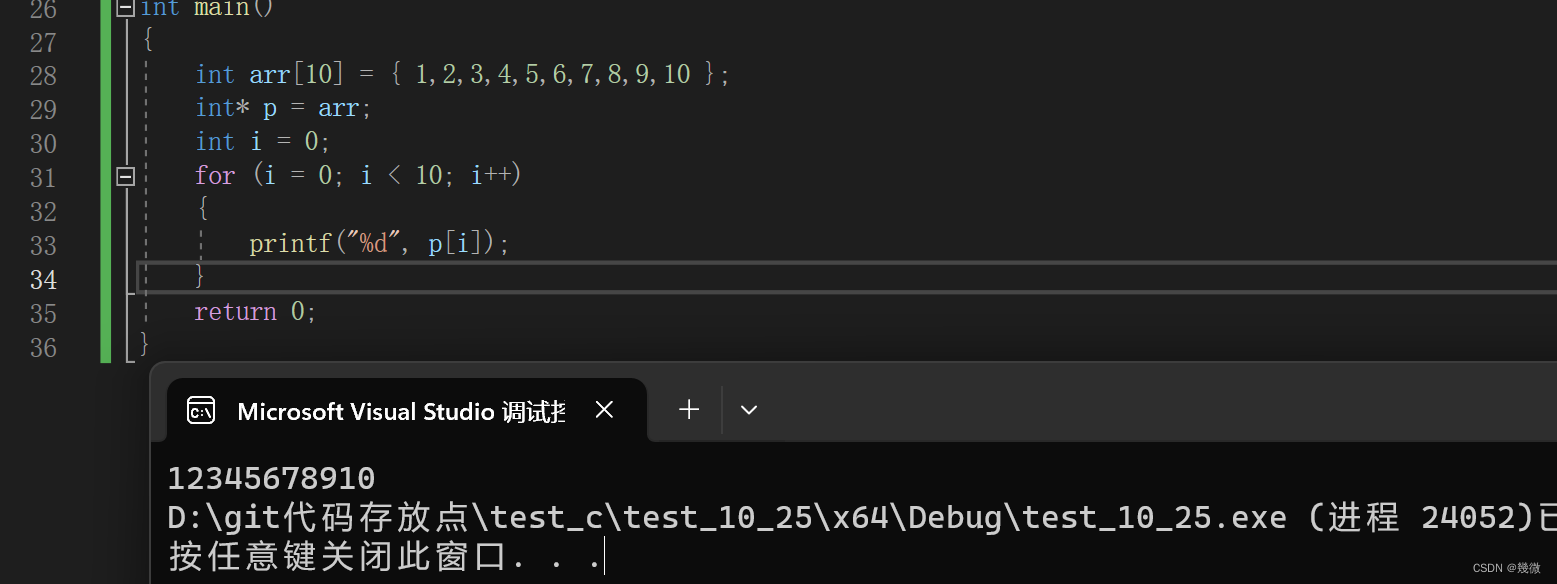
C语言系列 文章目录 文章目录 一. 字符指针 一.(1 ) 数组创建空间的地址和指针指向的地址 二. 指针数组 二.(1)指针数组模拟一个二维数组 三. 数组指针 三.(1)数组指针到底有什么用 对一维数组没有什么用 二.(…...

liunx Centos-7.5上 rabbitmq安装
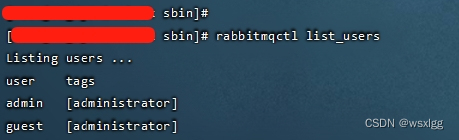
在安装rabbitmq中需要注意: 1、rabbitmq依赖于erlang,需要先安装erlang 2、erlang和rabbitmq版本有对应关系 可参考网页:https://www.rabbitmq.com/which-erlang.html 第一步,安装编译工具及库文件,如果服务器上已经有了&…...

蓝桥杯学长经验笔记
平台:立扣,牛客网,蓝桥云课 ,codeforce刷题时间:刷题时间: 每天:有课一个多小时 周末 3-4 小时:学一部分做一点题书:《算法竞赛从入门到进阶》、《算法笔记》、《算法竞赛…...

开发库介绍
一、开发库选择 1.1 概述 STM32开发相关的库有很多,它们都是为了方便开发者使用STM32微控制器而提供的软件工具。根据不同的功能和层次,可以将它们分为以下几类: CMSIS库(Cortex Microcontroller Software Interface Standard&am…...

基于单片机的智能清洁小车设计—控制系统设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、研究的主要内容和目标二、总体方案设计2.1智能清洁小车的硬件系统组成2.2智能清洁小车的硬件结构图 三、 小车结构设计5.1基本布局和功能分析5.2小车二维及三维图小车三维图: 四、 原理图程序 五、…...

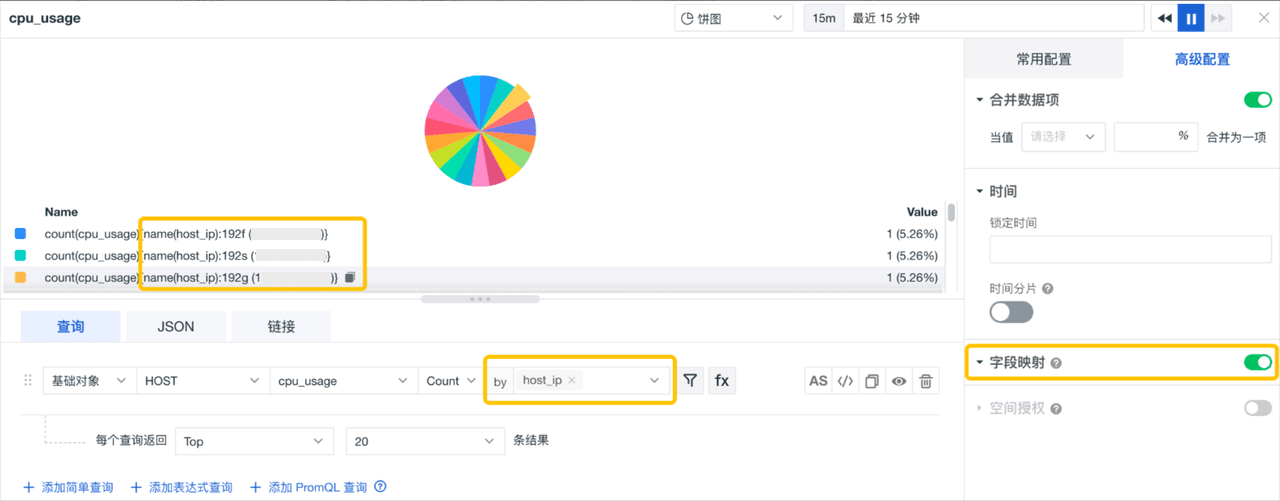
玩转视图变量,轻松实现动态可视化数据分析
前言 在当今数据驱动的世界中,数据分析已经成为了企业和组织中不可或缺的一部分。传统的静态数据分析方法往往无法满足快速变化的业务需求和实时决策的要求。为了更好地应对这些挑战,观测云的动态可视化数据分析应运而生。 在动态可视化数据分析中&…...

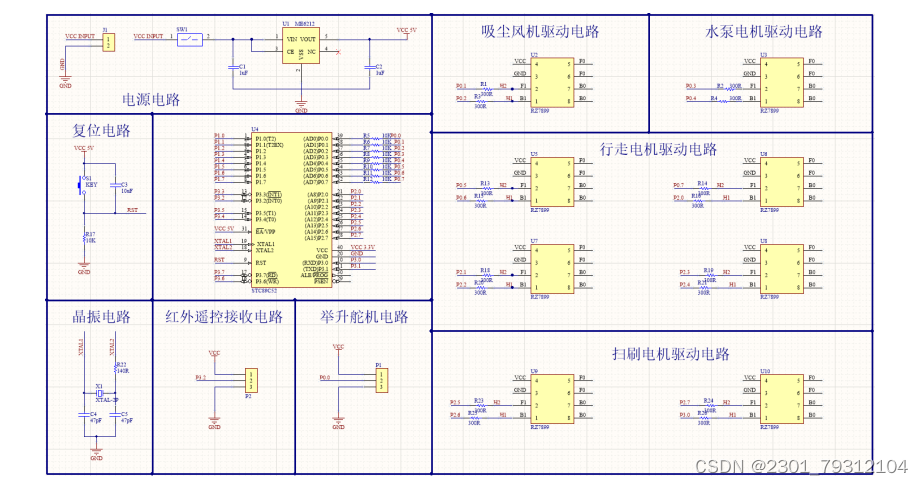
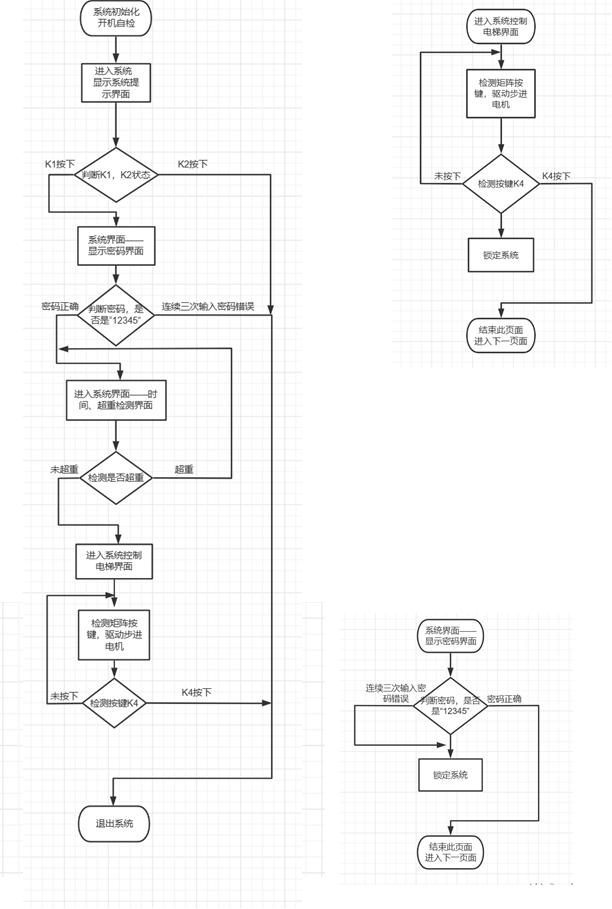
【51单片机】:智能施工电梯系统
项目效果: 基于51单片机的智能施工电梯系统 摘 要 智能施工电梯系统目前广泛应用于人们建筑工程中,为人们施工时上下搬运提供了极大的便利。智能施工电梯系统包括密码开启、超重提示,电梯运作及相关信息显示等等功能,施工电梯为我…...

前端线上部署,如何通知用户有新版本
前言 version-polling 是一个轻量级的 JavaScript 库,它可以实时检测 web 应用的 index.html 文件内容是否有变化。当服务端发布新版本后,前端会自动弹出更新提示,让用户刷新页面,以加载最新的资源和功能。这样可以提高用户体验和…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
