React 生成传递给无障碍属性的唯一 ID
useId()
在组件的顶层调用 useId 生成唯一 ID:
import { useId } from 'react'; function PasswordField() {
const passwordHintId = useId();
// ...
参数
useId 不带任何参数。
返回值
useId 返回一个唯一的字符串 ID,与此特定组件中的 useId 调用相关联。
注意事项
useId是一个 Hook,因此你只能 在组件的顶层 或自己的 Hook 中调用它。你不能在内部循环或条件判断中调用它。如果需要,可以提取一个新组件并将 state 移到该组件中。useId不应该被用来生成列表中的 key。key 应该由你的数据生成。
用法
为无障碍属性生成唯一 ID
在组件的顶层调用 useId 生成唯一 ID:
import { useId } from 'react';function PasswordField() {const passwordHintId = useId();// ...
你可以将 生成的 ID 传递给不同的属性:
<><input type="password" aria-describedby={passwordHintId} /><p id={passwordHintId}>
</>
让我们通过一个例子,看看这个什么时候有用。
如 aria-describedby 这样的 HTML 无障碍属性 允许你指定两个标签之间的关系。例如,你可以指定一个元素(比如输入框)由另一个元素(比如段落)描述。
在常规的 HTML 中,你会这样写:
<label>密码:<inputtype="password"aria-describedby="password-hint"/></label>
<p id="password-hint">密码应该包含至少 18 个字符
</p>
然而,在 React 中直接编写 ID 并不是一个好的习惯。一个组件可能会在页面上渲染多次,但是 ID 必须是唯一的!不要使用自己编写的 ID,而是使用 useId 生成唯一的 ID。
import { useId } from 'react';function PasswordField() {const passwordHintId = useId();return (<><label>密码:<inputtype="password"aria-describedby={passwordHintId}/></label><p id={passwordHintId}>密码应该包含至少 18 个字符</p></>);
}
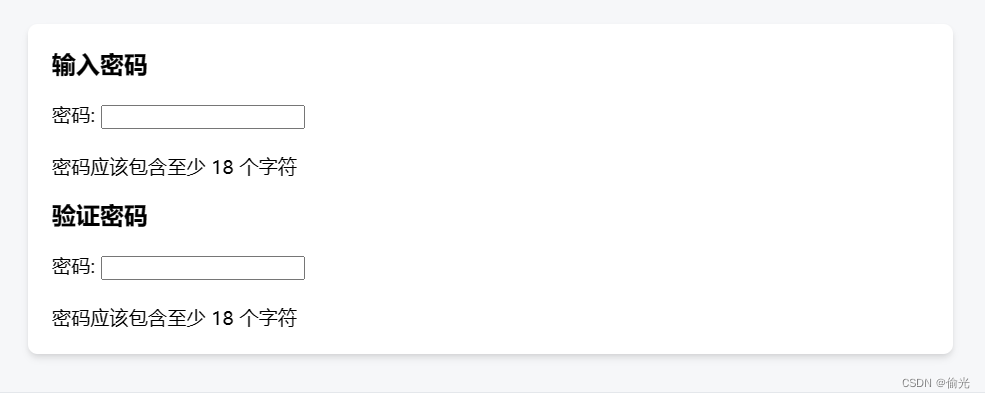
现在,即使 PasswordField 多次出现在屏幕上,生成的 ID 并不会冲突。
import { useId } from 'react';function PasswordField() {const passwordHintId = useId();return (<><label>密码:<inputtype="password"aria-describedby={passwordHintId}/></label><p id={passwordHintId}>密码应该包含至少 18 个字符</p></>);
}export default function App() {return (<><h2>输入密码</h2><PasswordField /><h2>验证密码</h2><PasswordField /></>);
}
为多个相关元素生成 ID
如果你需要为多个相关元素生成 ID,可以调用 useId 来为它们生成共同的前缀:
import { useId } from 'react';export default function Form() {const id = useId();return (<form><label htmlFor={id + '-firstName'}>名字:</label><input id={id + '-firstName'} type="text" /><hr /><label htmlFor={id + '-lastName'}>姓氏:</label><input id={id + '-lastName'} type="text" /></form>);
}可以使你避免为每个需要唯一 ID 的元素调用 useId。
为所有生成的 ID 指定共享前缀
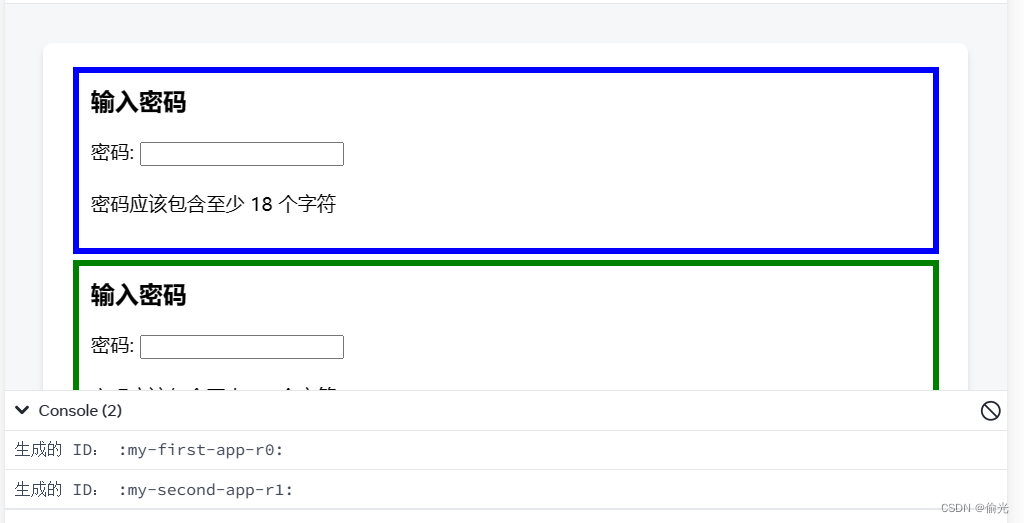
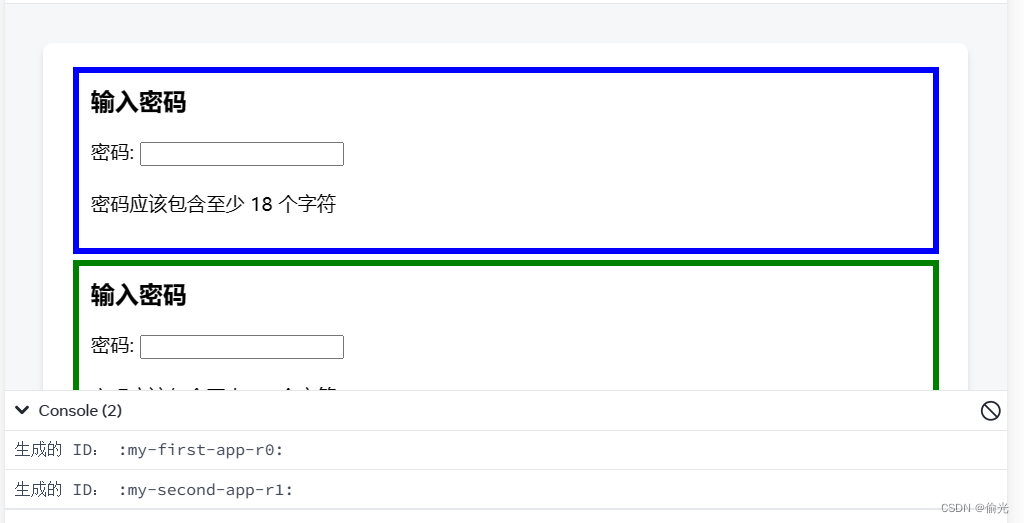
如果你在单个页面上渲染多个独立的 React 应用程序,请在 createRoot 或 hydrateRoot 调用中将 identifierPrefix 作为选项传递。这确保了由两个不同应用程序生成的 ID 永远不会冲突,因为使用 useId 生成的每个 ID 都将以你指定的不同前缀开头。
index.html
<!DOCTYPE html>
<html><head><title>My app</title></head><body><div id="root1"></div><div id="root2"></div></body>
</html>App.js
import { useId } from 'react';function PasswordField() {const passwordHintId = useId();console.log('生成的 ID:', passwordHintId)return (<><label>密码:<inputtype="password"aria-describedby={passwordHintId}/></label><p id={passwordHintId}>密码应该包含至少 18 个字符</p></>);
}export default function App() {return (<><h2>输入密码</h2><PasswordField /></>);
}index.js
import { createRoot } from 'react-dom/client';
import App from './App.js';
import './styles.css';const root1 = createRoot(document.getElementById('root1'), {identifierPrefix: 'my-first-app-'
});
root1.render(<App />);const root2 = createRoot(document.getElementById('root2'), {identifierPrefix: 'my-second-app-'
});
root2.render(<App />);
useId – React 中文文档 (docschina.org)
相关文章:

React 生成传递给无障碍属性的唯一 ID
useId() 在组件的顶层调用 useId 生成唯一 ID: import { useId } from react; function PasswordField() { const passwordHintId useId(); // ...参数 useId 不带任何参数。 返回值 useId 返回一个唯一的字符串 ID,与此特定组件中的 useI…...

十种排序算法(1) - 准备测试函数和工具
1.准备工作 我们先写一堆工具,后续要用,不然这些写在代码里可读性巨差 #pragma once #include<stdio.h>//为C语言定义bool类型 typedef int bool; #define false 0 #define true 1//用于交互a和b inline void swap(int* a, int* b) {/*int c *a…...

IRF联动 BFD-MAD
文章目录 IRF堆叠一、主设备配置二、备设备配置三、验证 MAD检测一、MAD检测二、MAD验证 本实验以2台设备进行堆叠示例,按照配置顺序,先配置主设备,再配置备设备。在IRF配置前暂时先不接堆叠线,按步骤提示接线。 IRF堆叠 一、主设…...

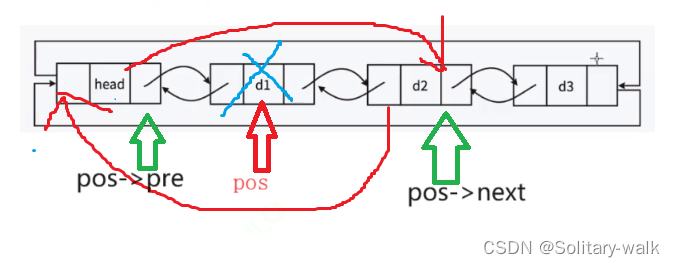
双向链表的初步练习
𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇: Solitary-walk ⸝⋆ ━━━┓ - 个性标签 - :来于“云”的“羽球人”…...

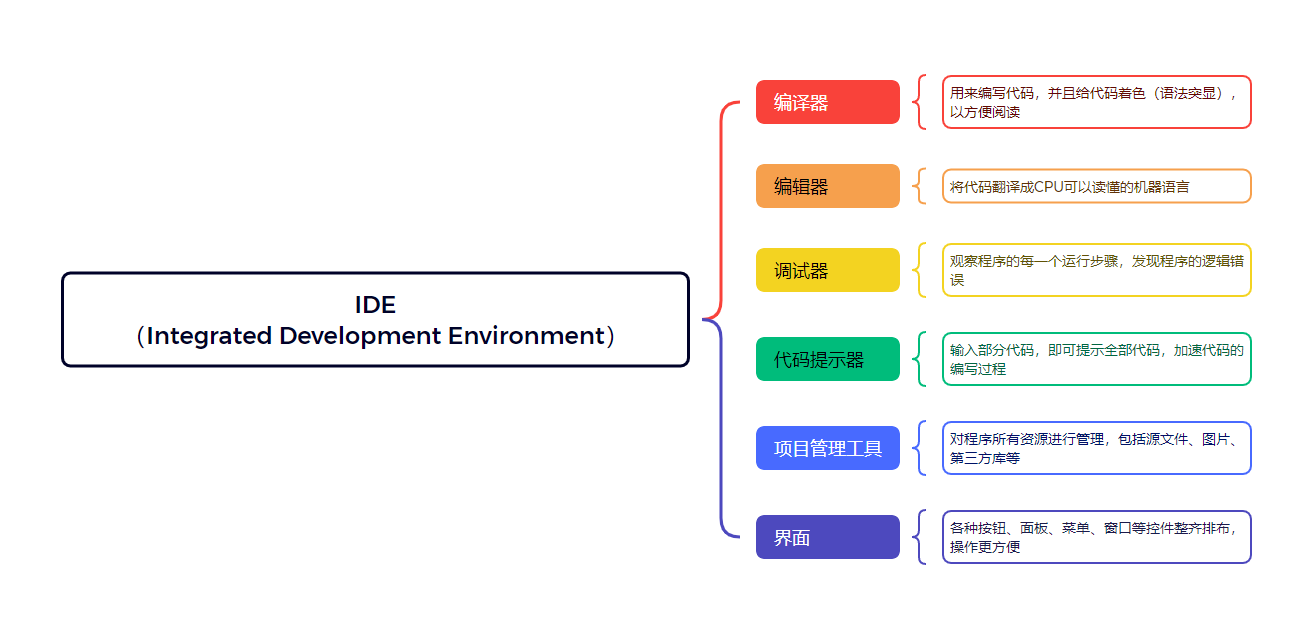
IDE的组成
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务…...

项目解读_v2
1. 项目介绍 如果使用task2-1作为示例时, 运行process.py的过程中需要确认 process调用的是函数 preprocess_ast_wav2vec(wav, fr) 1.1 任务简介 首个开源的儿科呼吸音数据集, 通过邀请11位医师标注; 数字听诊器的采样频率和量化分辨率分…...
杀毒软件哪个好,杀毒软件有哪些
安全杀毒软件是一种专门用于检测、防止和清除计算机病毒、恶意软件和其他安全威胁的软件。这类软件通常具备以下功能: 1. 实时监测:通过实时监测计算机系统,能够发现并防止病毒、恶意软件等安全威胁的入侵。 2. 扫描和清除:可以…...

Ubuntu上安装配置Nginx
要在 Ubuntu 上安装 Nginx,请按照以下步骤进行操作: 打开终端:可以使用快捷键 Ctrl Alt T 打开终端,或者在开始菜单中搜索 “Terminal” 并点击打开。 更新软件包列表:在终端中运行以下命令,以确保软件包…...

C++之string
C之string #include <iostream>using namespace std;/*string();//创建一个空的字符串string(const char* s);//使用字符串s初始化string(const string& str);//使用一个string对象初始化另外一个string对象string(int n,char c);//使用n个字符c初始化*/void test1()…...

多线程---单例模式
文章目录 什么是单例模式?饿汉模式懒汉模式版本一:最简单的懒汉模式版本二:考虑懒汉模式存在的线程安全问题版本三:更完善的解决线程安全问题版本四:解决指令重排序问题 什么是单例模式? 单例模式…...

SpringBoot相比于Spring的优点(自动配置和依赖管理)
自动配置 例子见真章 我们先看一下我们Spring整合Druid的过程,以及我们使用SpringBoot整合Druid的过程我们就知道我们SpringBoot的好处了。 Spring方式 Spring方式分为两种,第一种就是我们使用xml进行整合,第二种就是使用我们注解进行简化…...

SAP SPAD新建打印纸张
SAP SPAD新建打印纸张 1.事务代码SPAD 2.完全管理-设备类型-页格式-显示(创建格式页) 3.按标准A4纸张为模板参考创建。同一个纸张纵向/横向各创建1次(创建格式页) 4.完全管理-设备类型-格式类型-显示(创建格式类型࿰…...

C# 图解教程 第5版 —— 第11章 结构
文章目录 11.1 什么是结构11.2 结构是值类型11.3 对结构赋值11.4 构造函数和析构函数11.4.1 实例构造函数11.4.2 静态构造函数11.4.3 构造函数和析构函数小结 11.5 属性和字段初始化语句11.6 结构是密封的11.7 装箱和拆箱(*)11.8 结构作为返回值和参数11…...

车载电子电器架构 —— 基于AP定义车载HPC
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节…...

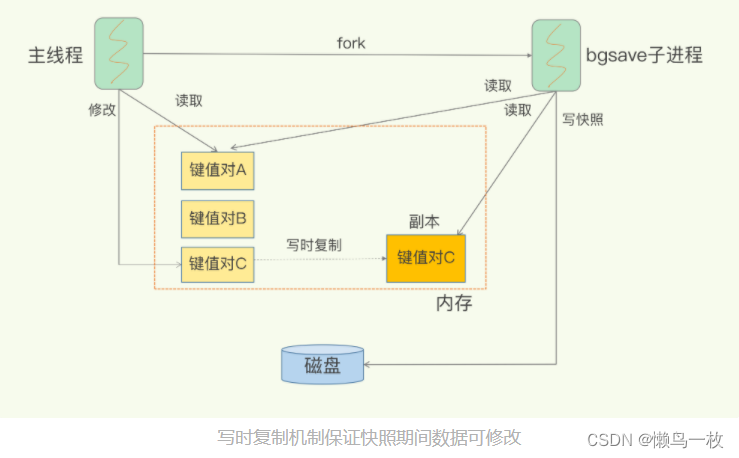
Redis原理-IO模型和持久化
高性能IO模型 为什么单线程Redis能那么快 一方面,Redis 的大部分操作在内存上完成,再加上它采用了高效的数据结构,例如哈希表和跳表,这是它实现高性能的一个重要原因。另一方面,就是 Redis 采用了多路复用机制&#…...

PID控制示例
PID控制简单示例 import numpy as np import matplotlib.pyplot as plt import copy# 定义曲线函数 y sin(x) def target_curve(x):return np.sin(x)class PID:def __init__(self, kp, ki, kd):self.kp kpself.ki kiself.kd kdself.ep 0.0self.ei 0.0self.ed 0.0self.d…...

GoLand GC(垃圾回收机制)简介及调优
GC(Garbage Collector)垃圾回收机制及调优 简单理解GC机制 其实gc机制特别容易理解,就是物理内存的自动清理工。我们可以把内存想象成一个房间,程序运行时会在这个房间里存放各种东西,但有时候我们会忘记把不再需要的东西拿出去,…...

AI:40-基于深度学习的森林火灾识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…...

37基于MATLAB平台的图像去噪,锐化,边缘检测,程序已调试通过,可直接运行。
基于MATLAB平台的图像去噪,锐化,边缘检测,程序已调试通过,可直接运行。 37matlab边缘检测图像处理 (xiaohongshu.com)...

通过Metasploit+Ngrok穿透内网长期维持访问外网Android设备
前言: 因为之前作为小白我不会在Kali Linux里面把IP映射出外网,卡在那个地方很久,后来解决了这个问题就写方法出来和大家分享分享。 环境: Kali Linux系统(https://www.kali.org/downloads/) Metasploit Ngrok Linux64位的端口转发工具(htt…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

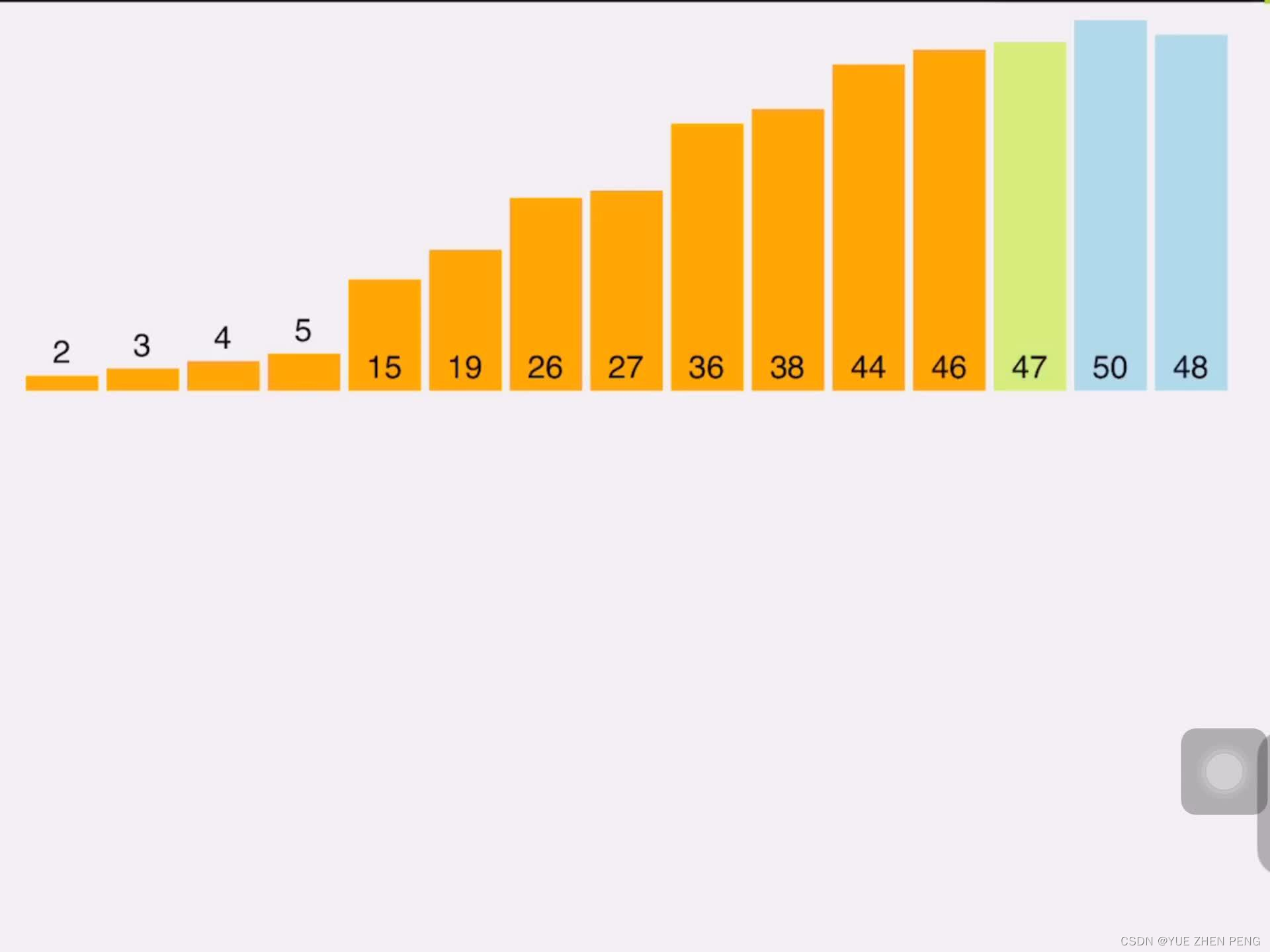
排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
