react_11
MobX
介绍
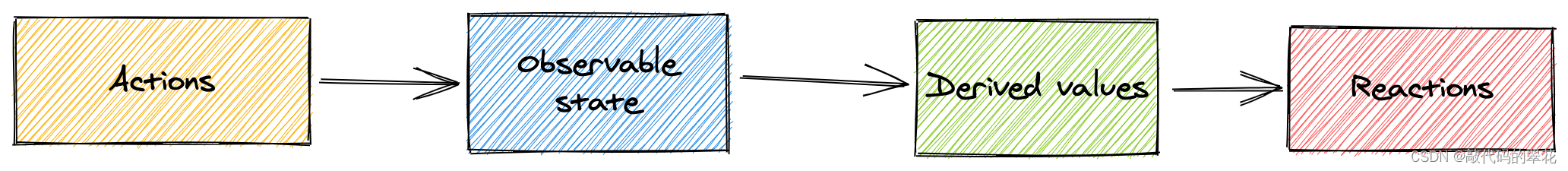
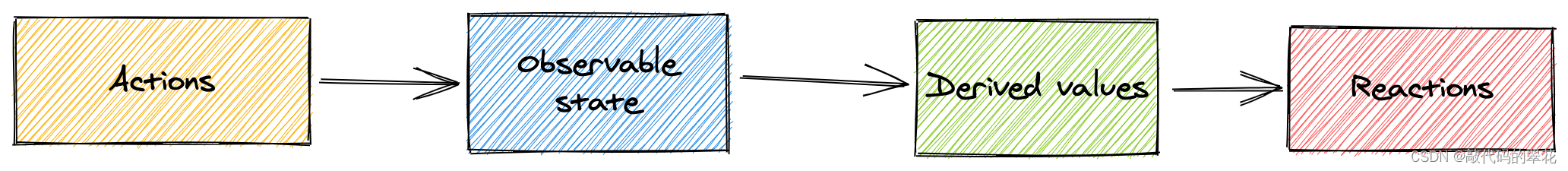
需求,组件0 改变了数据,其它组件也想获得改变后的数据,如图所示
这种多个组件之间要共享状态数据,useState 就不够用了,useContext 也不好用了
能够和 react 配合使用的状态管理库有
-
MobX
-
Redux
其中 Redux API 非常难以使用,这里选择了更加符合人类习惯的 MobX,它虽然采用了面向对象的语法,但也能和函数式的代码很好地结合
文档
-
MobX 中文文档
-
MobX 官方文档
安装
npm install mobx mobx-react-lite
在异步操作里为状态属性赋值,需要放在 runInAction 里,否则会有警告错误
使用 store,所有使用 store 的组件,为了感知状态数据的变化,需要用 observer 包装,对应着图中 reactions
-
mobx 目前版本是 "mobx": "^6.10.2"
-
mobx-react-lite 目前版本是 "mobx-react-lite": "^4.0.5"
-
名词
-

-
Actions 用来修改状态数据的方法
-
Observable state 状态数据,可观察
-
Derived values 派生值,也叫 Computed values 计算值,会根据状态数据的改变而改变,具有缓存功能
-
Reactions 状态数据发生变化后要执行的操作,如 react 函数组件被重新渲染
-
使用
首先,定义一个在函数之外存储状态数据的 store,它与 useState 不同:
-
useState 里的状态数据是存储在每个组件节点上,不同组件之间没法共享
-
而 MobX 的 store 就是一个普通 js 对象,只要保证多个组件都访问此对象即可
-
import axios from "axios"; import { Student } from "../model/Student"; import { makeAutoObservable, runInAction, makeObservable, observable, action, computed } from 'mobx' import R from "../model/R"; class StudentStore {//属性 对应状态数据(observable state),可观察@observable student: Student = { id: 0, name: 'zhangsan' }//对应着action方法(用来修改状态数据的方法) //手动标识的时候使用 @action@action setName(name: string) {this.student.name = name}//对应着action方法(用来修改状态数据的方法)@action async fetch(id: number) {const resp = await axios.get<R<Student>>(`http://localhost:8080/api/students/${id}`)runInAction(() => {this.student = resp.data.data})}//派生值(derived values)或者叫计算值(computed values)会根据状态数据的改变而改变,计算值具有一个特性,//它具有缓存功能,比如第一次输入的是宋远桥,会计算出是宋大侠,第二次以及之后,如果宋远桥不变,那 //么displayName不会再执行了,它第一次执行的时候会把结果缓存起来@computed get displayName() {console.log('dispalyName 执行了')const first = this.student.name.charAt(0)if (this.student.sex === '男') {return first + '大侠'} else if (this.student.sex === '女') {return first + '女侠'}else {return ''}}//构造器constructor() { //手动标识的时候使用makeObservable(this) //自动使用的时候使用,如果不使用此代码,那么属性和方法就是普通属性和方法//makeAutoObservable(this)} } export default new StudentStore()其中 makeAutoObservable 会
-
将对象的属性 student 变成 Observable state,即状态数据
-
将对象的方法 fetch 变成 Action,即修改数据的方法
-
将 get 方法变成 Computed values
-
手动标识的时候需要在在tsconifg.json 中加入配置
-
{"compilerOptions": {// ..."experimentalDecorators": true} }
相关文章:

react_11
MobX 介绍 需求,组件0 改变了数据,其它组件也想获得改变后的数据,如图所示 这种多个组件之间要共享状态数据,useState 就不够用了,useContext 也不好用了 能够和 react 配合使用的状态管理库有 MobX Redux 其中…...

AI:52-基于深度学习的垃圾分类
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…...

[shell,hive] 在shell脚本中将hiveSQL分离出去
将Hive SQL语句写在单独的.hql文件中, 然后在shell脚本中调用这些文件来执行Hive查询。 这样可以将SQL语句与shell脚本分离,使代码更加清晰和易于维护。 基本用法 以下是一个示例,展示如何在shell脚本中使用.hql文件执行Hive查询…...
向量之间的rpy夹角)
求两个(法)向量之间的rpy夹角
主要使用Eigen库实现: 1. 四元素到欧拉角的转换 #include <array> #include <Eigen/Geometry>template <typename T> inline Eigen::Matrix<typename std::remove_reference<T>::type::Scalar, 3, 1> eulerAnglesZYX(T q_in) {typedef typenam…...
)
[100天算法】-每个元音包含偶数次的最长子字符串(day 53)
题目描述 给你一个字符串 s ,请你返回满足以下条件的最长子字符串的长度:每个元音字母,即 a,e,i,o,u ,在子字符串中都恰好出现了偶数次。示例 1:输入:s &qu…...

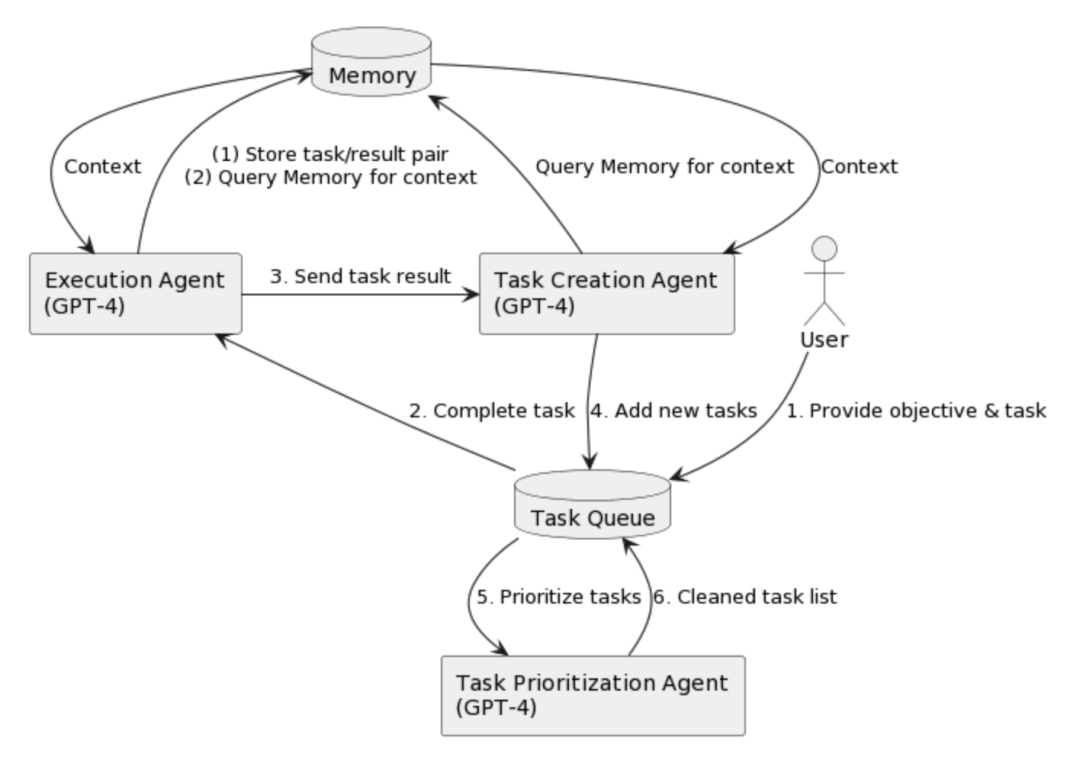
从科幻走向现实,LLM Agent 做到哪一步了?
LLM 洪流滚滚,AI 浪潮席卷全球,在这不断冲击行业认知的一年中,Agent 以冉冉新星之态引起开发者侧目。OpenAI 科学家 Andrej Karpathy 曾言“OpenAI 在大模型领域快人一步,但在 Agent 领域,却是和大家处在同一起跑线上。…...

[笔记] 数据类型
整形 一字节(Byte,也就是平时KB、MB里面的B)就是八个二进制位(bit) 整形——int——4B无符号整形——unsigned int——4B短整形——short——2B长整型——long——4B双长整型——long long——8B 浮点型 参考博客:C 语言的浮点类型…...

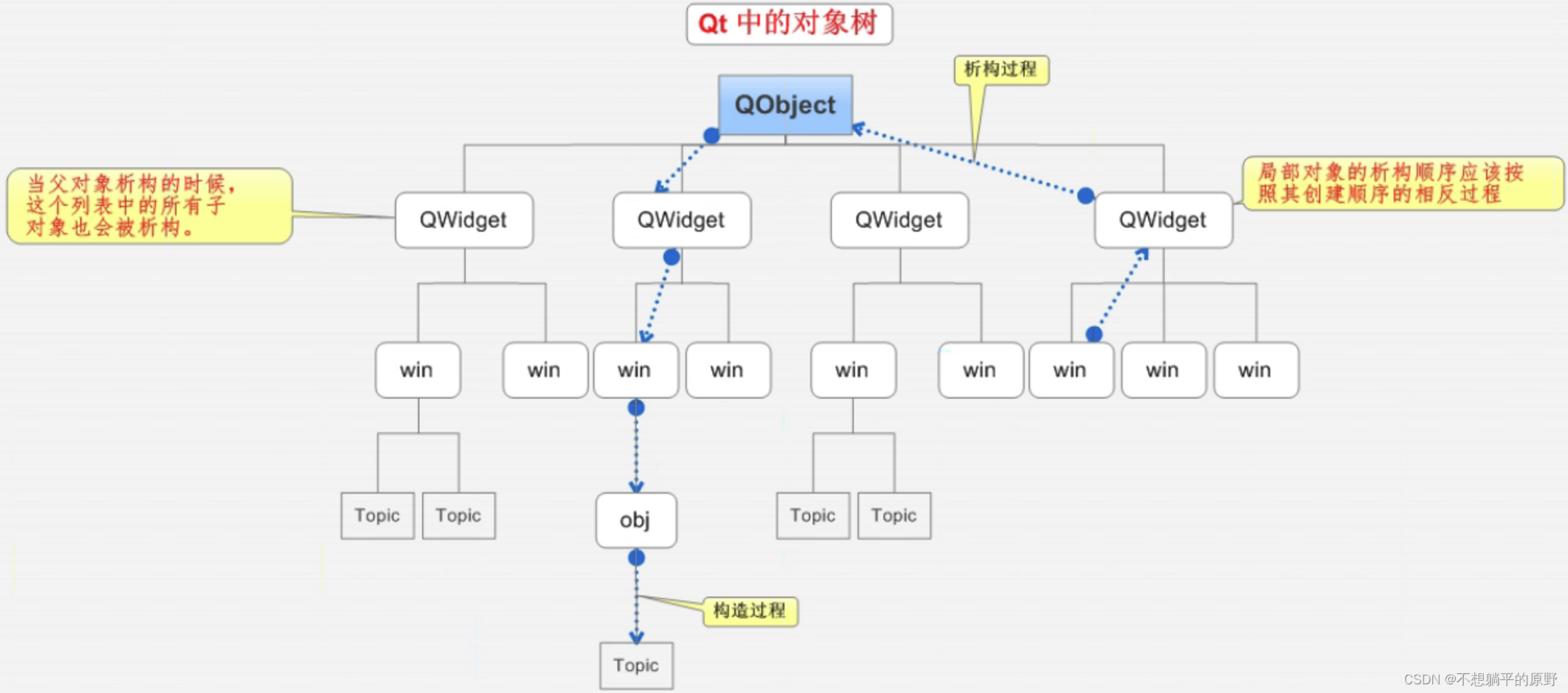
QT学习之QT概述
1.1 什么是QT? Qt是一个跨平台的C图形用户界面应用程序框架。 QT特点: 跨平台,几乎支持所有的平台接口简单,容易上手,学习QT框架对学习其他框架有参考意义。一定程度上简化了内存回收机制开发效率高,能够…...

编写shell脚本,利用mysqldump实现MySQL数据库分库分表备份
查看数据和数据表 mysql -uroot -p123456 -e show databases mysql -uroot -p123456 -e show tables from cb_d 删除头部Database和数据库自带的表 mysql -uroot -p123456 -e show databases -N | egrep -v "information_schema|mysql|performance_schema|sys"编写…...

本地部署Jellyfin影音服务器并实现远程访问影音库
文章目录 1. 前言2. Jellyfin服务网站搭建2.1. Jellyfin下载和安装2.2. Jellyfin网页测试 3.本地网页发布3.1 cpolar的安装和注册3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5. 结语 1. 前言 随着移动智能设备的普及,各种各样的使用需求也被开发出来&…...

【数据结构】希尔排序
文章目录 前言一、希尔排序的演示图例二、希尔排序:插入排序的优化版本☆三、核心算法思路四、算法思路步骤(一)预排序 gap>1(二)gap1 插入排序 完成排序收尾 五、码源详解(1)ShellSort1 ——…...

使用VBA打印PDF文件
使用VBA打印工作表和工作簿文件都很容易实现,但是有时需要使用VBA打印已经保存在本机的其他文件,例如PDF文件格式的账单,如果这个PDF并非由Excel生成的那么就无法使用前述方法实现。 调用Windows的Shell命令可以实现打印PDF文件。 示例代码…...
)
分布式ID系统设计(2)
接上文 https://editor.csdn.net/md/?articleId=133988963 类snowFlake 方案 应用举例 mongoDB ObjectID 就是一个典型的实现。数据库生成 以MySQL举例 利用给字段设置AUTO-INCREMENT来保证ID自增,每次业务使用SQL拿到MySQL的ID 这种方案的优缺点: 优点 1 简单。利用数据库实…...

http和https的区别,以及https涉及到的加密过程
一.http与https的介绍 http:超文本传输协议,是互联网应用最广泛的一种网络协议。设计的最初目的是为了提供一种发布和接收HTML页面的方法。是以明文的形式来传输的,所以就会存在一定的安全隐患(因为攻击者可以截取web服务器和网站相关的报文…...

使用php打印时间精确到毫秒及毫秒转成11位时间戳
在PHP中,可以使用microtime函数来获取当前时间,包括毫秒。以下是示例代码: // 获取当前时间戳(秒) $time microtime(true); // 将当前时间戳转换为毫秒 $milliseconds round($time * 1000); // 输出当前时间&#…...

uni-app离线打包在android studio创建的.jks证书,签名文件获取MD5问题
获取证书信息 keytool -list -v -keystore test.keystore 获取的信息中没有md5信息 可以使用以下方式获取md5. 先创建签名文件,放到项目目录下 配置build.gradle文件 在android studio 打开终端输入以下命令 ./gradlew signingReport 等待生成签名。 生成的内容…...

333333333333
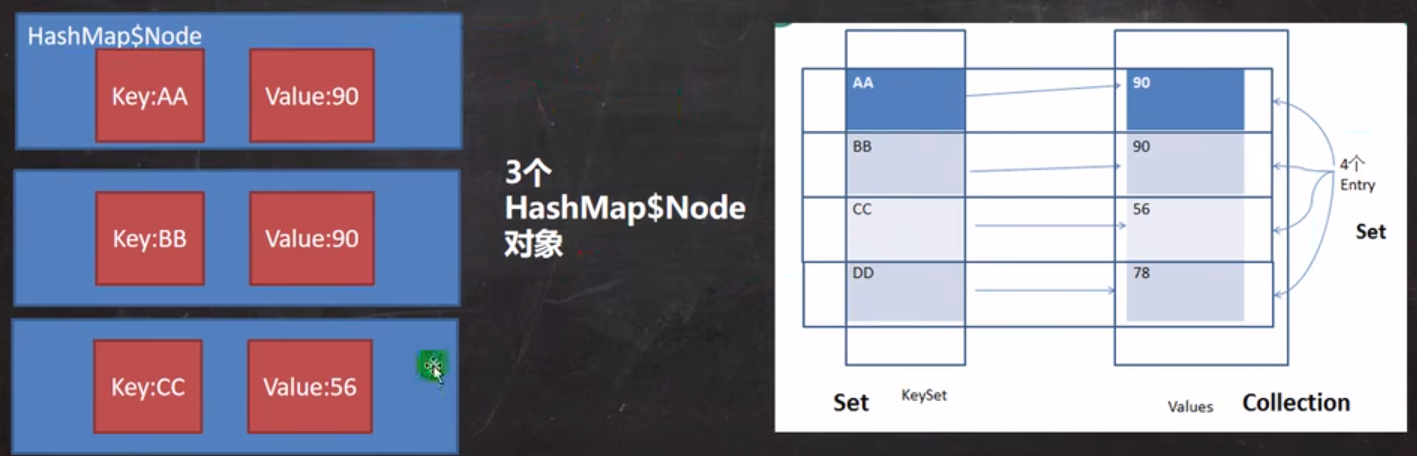
一、Map 接口 接下来讲的都是基于 jdk8 来开展的。 1.1 特点 1、Map 与 Collection 并列存在。Map 是用于保存具有映射关系的数据,即 key-value。 2、Map 中的 key 和 value 可以是任何引用类型的数据类型。 3、Map 中的 key 不允许重复,原因和 HashSet…...

Python:字符串格式化
文章目录 %用法使用format方法进行格式化 %用法 格式字符说明%s字符串%c单个字符%d十进制整数%o八进制整数%x十六进制整数%e指数(基底写为e)%E指数(基底写为E) x 1235 print(%o % x) print(%d % x) print(%x % x) print(%e % x) print(%s % 65) print(%c % a)使用format方法…...

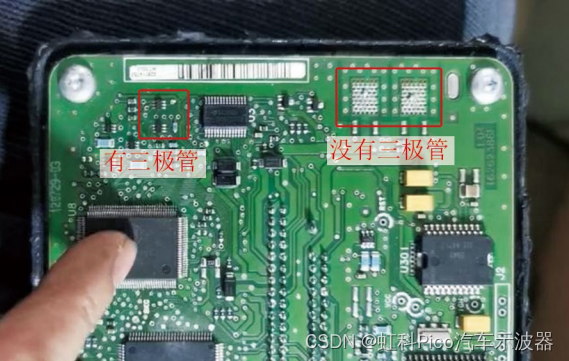
虹科示波器 | 汽车免拆检修 | 2010款江铃陆风X8车发动机怠速抖动、加速无力
一、故障现象 一辆2010款江铃陆风X8车,搭载4G6GS4N发动机,累计行驶里程约为20万km。该车在其他修理厂进行发动机大修,维修后试车,发动机怠速抖动、加速无力。用故障检测仪检测,发动机控制模块(ECMÿ…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...