html各个标签的使用
一、标签的分类
1、单标签和双标签
1. 单标签:<img>
img br hr
2. 双标签:<div></div>
div span <a></a> h p a
2、按照标签属性分类
1. 块标签:自己独占一行
h1~h6 p div
2. 行内(内联)标签
a span b i u s
二、标签的嵌套
标签之间可以相互嵌套
块儿级标签可以嵌套所有的标签,但是p标签除外,p标签不能嵌套块儿级标签,和p标签
行内元素只能嵌套行内元素,不能嵌套块儿级元素
三、标签自带的两个重要属性
id值:相当于人的身份证,一个文档中,id值不能重复,必须唯一
class值:是可以有多个的,一个标签可以有多个class值,一个class值也可以被多个标签拥有
要想使用id值,必须使用#开头
要想使用class值,必须使用.开头
四、标签的使用
1、div标签和span标签
div 标签和span标签没有任何意义,主要是用来布局页面
div标签一般用在占位置布局
span标签一般用在占文本布局
2、 img标签
作用:展示图片
<img src='' title='' width='' alt=''>
src:
1. 内部的图片地址
2. 写外链的地址
title:鼠标悬浮在图片上时显示的内容
height:图片的高度
width:图片的宽度
注意: 高度和宽度一般情况下只写一个,写一个系统会自动等比例缩放
alt:当图片地址找不到时,显示的内容,类似于报错提醒
3、a标签
超链接标签
<a href="URL" target="_blank">文本(随便写)</a>
href属性指定目标的网页地址。该地址可以有3中类型:
1、绝对的URL - 指向另一个站点(比如:href="http://www.jd.com")
2、 相对URL - 指当前站点中确切的路径(href="index.html")
3、 锚URL - 指向页面中的锚(href="#top")
target:
1、_blank:表示在新标签页中打开目标网页
2、_self:表示在当前标签页中打开目标网页
4、列表标签
1、无序列表
<ul type="disc">
<li>第一项</li>
</ul>
type属性:
disc:实心圆
square:实心方块
cricle:空心圆
none:无样式
2、有序列表
<ol type="1" start="2">
<li>第一项</li>
</ol>
type属性:
1:数字列表,默认
A:大写字母
a:小写字母
I:大写罗马
i:小写罗马
3、标题列表
<dl>
<dt>标题</dt>
<dd>内容</dd>
</dl>
5、表格标签
<table>
<thead>(表头)
<tr>(行)
<td>id</td>(列)
<td>name</td>
<td>age</td>
</tr>
</thead>
<tbody>(表身体)
<tr>
<td>1</td>
<td>jack</td>
<td>18</td>
</tr>
</tbody>
</table>
属性:
border:表格边框
cellpadding:内边框
cellspacing:外边框
width:像素,百分比(最好通过css来设置长宽)
rowspan:单元格竖跨多少行
colspan:单元格横跨多少行(就是合并单元格)
6、form表单标签
功能:表单用于向服务器传输数据,实现用户和web服务器的交互。表单标签包含文本字段,密码字段,日期,复选框,单选框,提交按钮,重置按钮等。包含textarea,select,label,标签等
<form action="">
用户名:<input type="text">
密码:<input type="password">
日期:<input type="date">
<input type="checkbox" >read
<input type="checkbox">run
<input type="checkbox"> game
<input type="radio">男
<input type="radio"> 女
<input type="submit" value="提交按钮">
<input type="reset" value="重置按钮">
<button>普通按钮</button>
<input type="hidden" value="123">
<input type="file">
</form>
type属性:
text:普通文本(明文)
password:密文显示
date:日期
checkbox:复选框
radio:单选框
submit:提交按钮
reset:重置按钮
hidden:隐藏输入框
file:文件选择框
属性:
checked:radio和checkbox默认被选中的项
readonly:text和password设置只读
disable:所有input均适用(禁用)
7、select标签
<form action="">
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">深圳</option>
</select>
</form>
属性:
multiple:设置为多选,多选时需要按住ctrl键
selected:设置为默认
disabled:禁用选中该项
value:定义提取时的选项值
8、textarea多行文本标签
<form>
<textarea name="" id="" cols="" rows=""></textarea>
</form>
属性:
name:名称
rows:行数
cols:列数
disabled:禁用
9、label标签
说明:
1、label元素不会向用户呈现任何特殊效果
2、<label>标签的for属性应当与相关元素的id属性相同
<form>
<label for="id1"></label>
<input type="text" id="id1">
</form>
五、验证form表单朝后端提交数据
<from action="">
action:里面写朝后端提交的地址,向什么地址就朝哪个地址提交数据
填写地址3种方式:
1、action中什么也不填,默认朝当前地址提交
2、action中填写完整地址:
3、只写后缀:他会自动帮你补全ip地址和端口port
注意:目前只能使用第二种,填写完整地址
重要:form表单要想把数据提交到后端,,每个标签必须有要有name属性。name属性值就是提交到后端的key中,用户输入的内容就是value值
针对复选框和单选框都应该有一个value值,以便前端区别用户选择哪个选项
对于文件数据的提交需要满足的两个条件
1、请求方式必须是post
2、数据编码方式:
1. application/x-www-form-urlencoded
2. multipart/form-data
3. json
3、编码方式必须是multipart/for-data
4、urlencoded只能够提交不是文件的数据,form-data可以提交普通数据和文件数据
5、urlencoded形式的数据:
username=&password=&date=&hidden=123&myfile=&city=
6、multipart/form-data形式的数据:
username=&password=&date=&hidden=123&myfile=&city=
boundary=----WebKitFormBoundaryhwrBD6WMC3rBJXOy文件数据
对于form-data提交的数据,后端还是在form里面取普通数据,而在files里面取取文件数据
7、form表单不能够提交json数据
8、如果想提交json格式的数据:Ajax技术,第三方的api工具postman
相关文章:

html各个标签的使用
一、标签的分类 1、单标签和双标签 1. 单标签:<img> img br hr 2. 双标签:<div></div> div span <a></a> h p a 2、按照标签属性分类 1. 块标签:自己独占一行 h1~h6 p div 2. 行内(内联)标签 …...

android 混淆
# 指定代码的压缩级别 0 - 7(指定代码进行迭代优化的次数,在Android里面默认是5,这条指令也只有在可以优化时起作用。) -optimizationpasses 5 # 混淆时不会产生形形色色的类名(混淆时不使用大小写混合类名) -dontusemixedcaseclassnames # 指定不去忽略…...

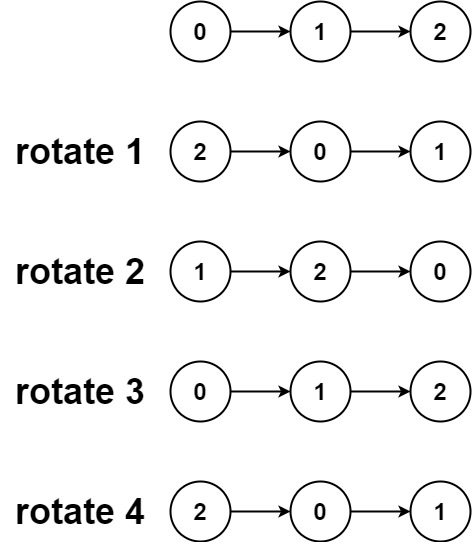
旋转链表(C++解法)
题目 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3]示例 2: 输入:head [0,1,2], k 4 输出:[…...

AcWing 134:双端队列
【题目来源】https://www.acwing.com/problem/content/description/136/【题目描述】 达达现在碰到了一个棘手的问题,有 N 个整数需要排序。 达达手头能用的工具就是若干个双端队列。 她从 1 到 N 需要依次处理这 N 个数,对于每个数,达达能做…...

Spring Cloud Gateway 重写 URL
目录 1、简介 2、Spring Cloud Gateway 快速回顾 3、基于配置的 URL 重写 4、基于 DSL 的 URL 重写 5、测试 6、总结 1、简介 Spring Cloud Gateway 的常见用例是作为一个网关,代理一个或多个服务,从而为客户端提供更简单的消费方式。 本文将带你…...

【C语法学习】10 - scanf()函数
文章目录 0 前言1 函数原型2 参数2.1 格式字符串2.1.1 转换说明 2.2 参数列表 3 返回值4 读取机制4.1 基本概念4.2 转换说明4.3 读取过程4.4 读取示例4.5 多参数 6 示例6.1 示例16.2 示例26.3 示例36.4 示例4 0 前言 scanf()函数虽然使用起来较为灵活,但是其读取机…...

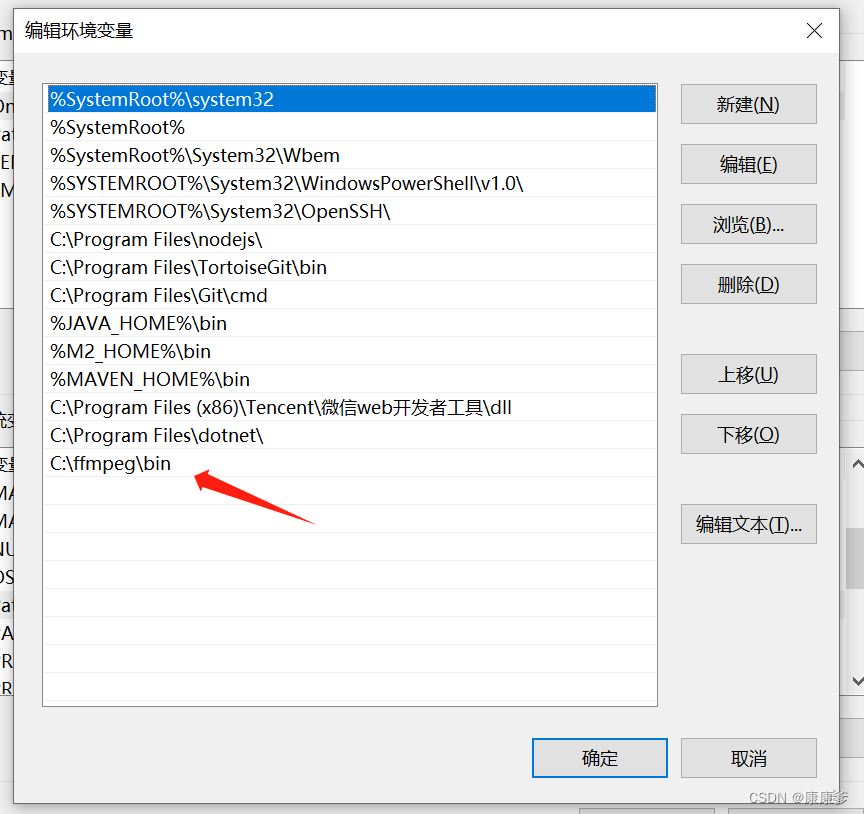
ffmpeg mp3截取命令,视频与mp3合成带音频视频命令
从00:00:03.500开始截取往后长度到结尾的mp3音频(这个更有用,测试好用) ffmpeg -i d:/c.mp3 -ss 00:00:03.500 d:/output.mp3 将两个音频合并成一个音频(测试好用) ffmpeg -i "concat:d:/c.mp3|d:/output.mp3&…...

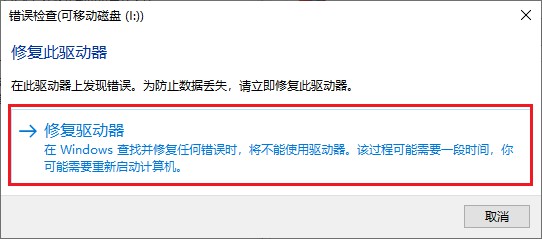
文件夹还在,里面文件没了?问题这样解决
文件夹还在但文件无故消失怎么办?文件的消失对于我们来说可能是个令人沮丧且困惑的问题。有时候,我们可能会发现文件夹依然存在,但其中的文件却消失了。在这篇文章中,我们将探讨为什么电脑文件会无故消失的原因,并提供…...

使用 OpenCV 和 Tesseract OCR 进行车牌识别
您将了解自动车牌识别。我们将使用 Tesseract OCR 光学字符识别引擎(OCR 引擎)来自动识别车辆牌照中的文本。 Python-tesseract: Py-tesseract 是 Python 的光学字符识别 (OCR) 工具。也就是说,它将识别并“读取”图像中嵌入的文本。Python-tesseract 是 Google 的 Tessera…...

What exactly are the practices involved in DevOps?
目录 1. Continuous Integration (CI) 2. Continuous Deployment (CD) 3. Infrastructure as Code (IAC) 4. Configuration Management 5. Monitoring and Logging 6. Automated Testing 7. Collaboration and Communication 8. Microservices Architecture 9. Conta…...

Spring底层原理(五)
Spring底层原理(五) 本章内容 介绍Aware接口与InitializingBean接口、Bean的初始化与销毁、Scope Aware接口 作用:用于注入一些与容器相关的信息 类名作用BeanNameAware注入Bean的名称BeanFactoryAware注入BeanFactory容器ApplicationContextAware注入ApplicationContext容…...
)
算法的基本概念(数据结构与算法)
数据结构是指数据元素之间的关系和组织方式,在计算机科学中被广泛应用于存储和操作数据的方法和技术。 数据元素: 数据元素是构成数据的基本单位,可以是数字、字符、记录等。 数据项: 数据元素中的一个部分,表示一个属…...

高阶数据结构学习——LRU Cache
文章目录 1、了解LRU Cache(Least Recently Used缩写)2、代码实现 1、了解LRU Cache(Least Recently Used缩写) Cache是缓存,在磁盘和内存之间,内存和寄存器之间都存在,CPU和内存之间存在三级缓…...

代码冲突解决
远程仓库修改 本地代码修改 接下来我们push一下 如果使用IDE 冲突内容如下: 我们可以使用自带的工具进行修改 我们选择接受自己改动的即可 如果使用git工具怎么去处理呢 远程分支是这样 本地是这样的 add和commit之后,再pull,最后pus…...

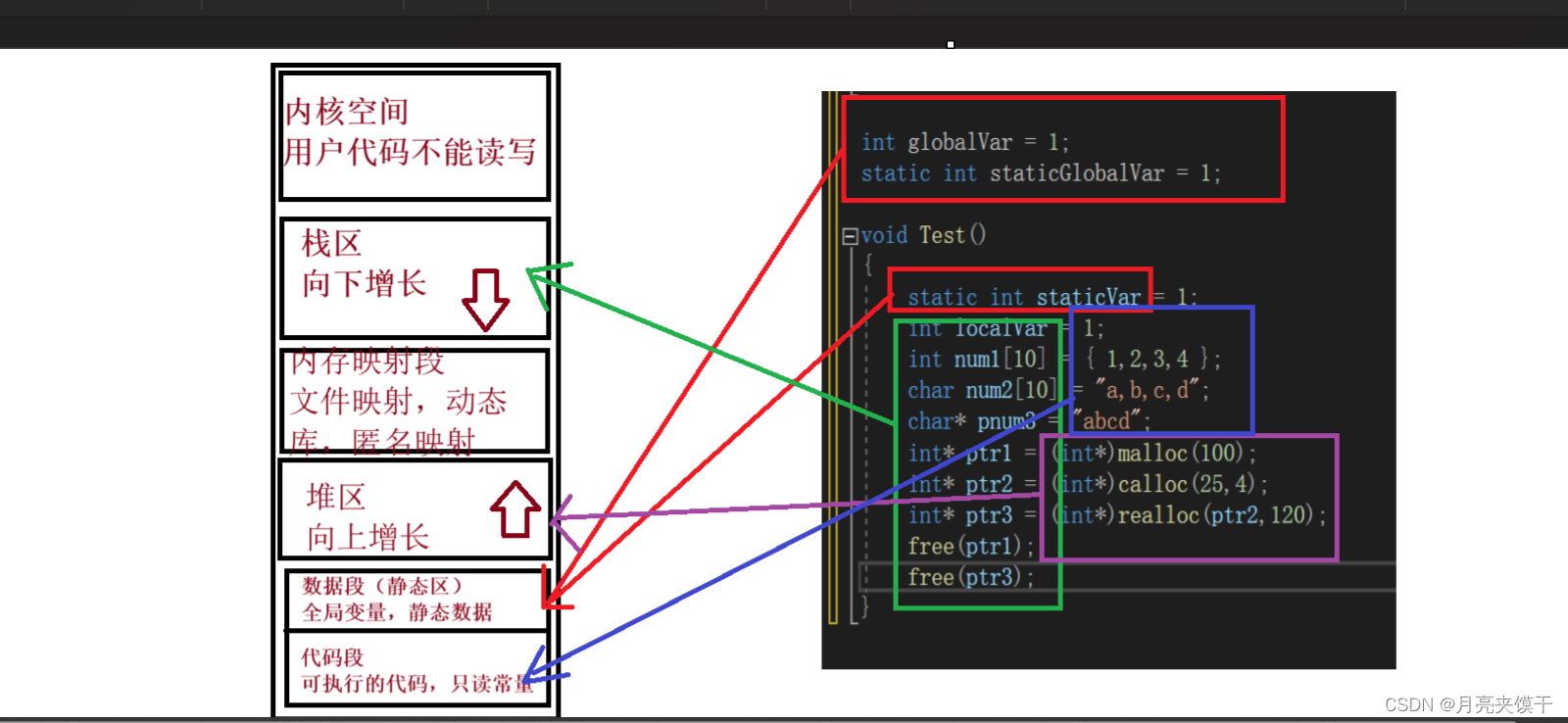
c/c++程序的内存开辟时 的内存情况
我们写的代码都是要存放在内存空间中的,我们经常说堆区,静态区,还有栈区,相信很多人不是很明白,在今天这篇博客中让大家对它们有一个粗略的认识 1.栈区(static) 在执行函数时,函数内…...

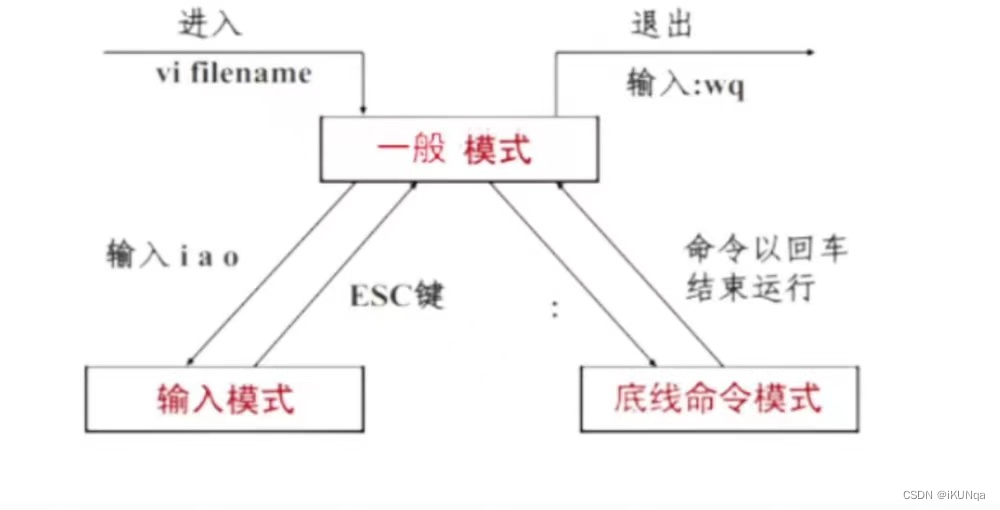
【linux常用命令+vi编辑器_2023.11.3】
芯片开发 Linux/Unix(环境) EDA工具TCL(波形) SVN/GIT(版本控制) Makefile(脚本语言) Perl/Python(脚本语言) Vim/Gvim(编辑器) 命令…...

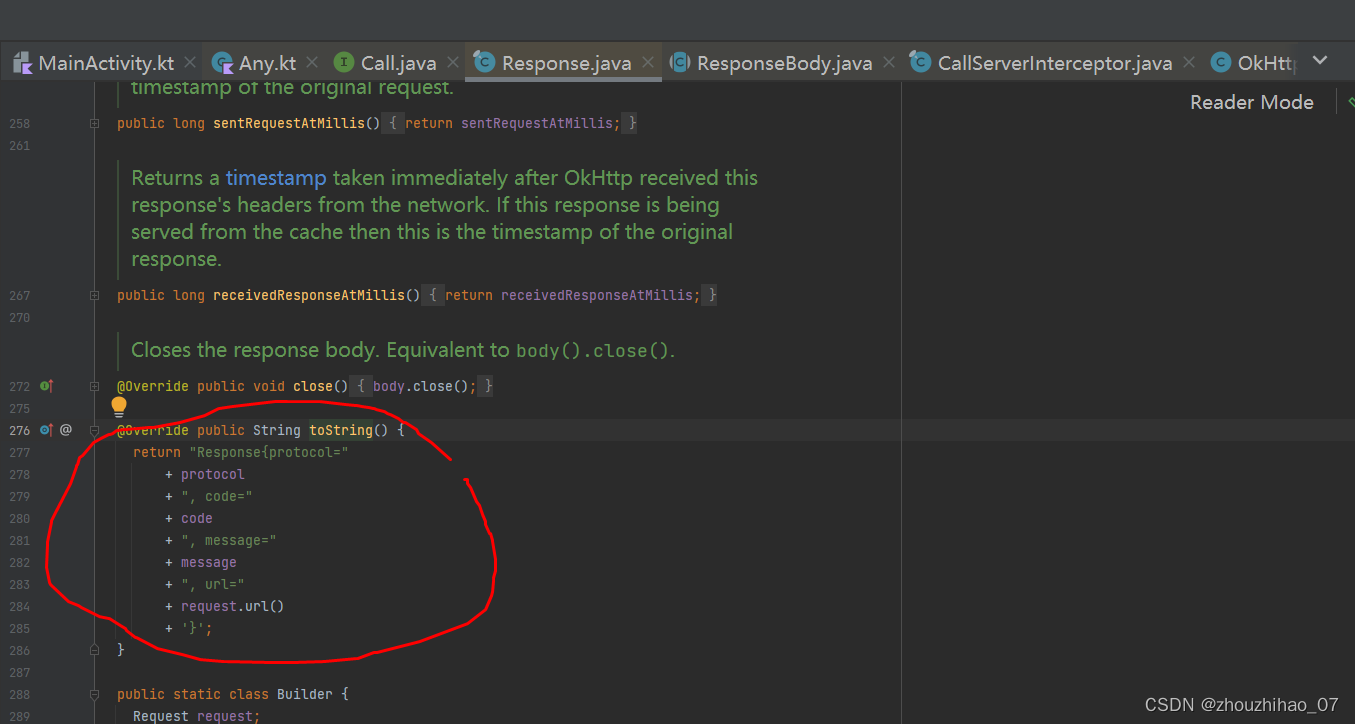
okhttp post请求 header post参数加密遇到的两个问题
如果你对于网络请求用了https后是否还有必要对参数加密有疑问可以看我上篇的文章:网络安全https 记得耐心看完,下面说问题: Caused by: java.lang.IllegalArgumentException: Unexpected char 0x0a 一开始以为是okhttp框架对特殊字符做了现在…...

什么是Webpack的loader和plugin?它们的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

ESXi for ARM 最新下载地址
由于VMware决定关闭 flings.vmware.com 网站,内容被迁移到不同的地方,网站跳转到 Code Samples and PowerCLI Example Scripts | VMware - VMware {code} ESXi for ARM的下载地址迁移到了 https://customerconnect.vmware.com/downloads/get-download?…...

2. 网络之网络编程
网络编程 文章目录 网络编程1. UDP1.1 DatagramSocket1.1.1 DatagramSocket 构造方法1.1.2 DatagramSocket 方法: 1.2 DatagramPacket1.2.1 DatagramPacket构造方法1.2.2 DaragramPacket方法1.2.3InetSocketAddress API 1.3 UDP回显服务器1.3.1 框架结构1.3.2 读取请…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
