react中的useReducer复杂的状态管理
一、useReducer
reducer官网教程
useReducer 是 React 提供的一个用于状态管理的 Hook。它可以替代 useState,更适用于处理复杂的状态逻辑。
useReducer 接受一个reducer函数和一个初始状态,并返回当前状态以及一个 dispatch 函数,用来触发状态更新。reducer 函数接受两个参数,当前状态和一个 action 对象,返回一个新的状态。
使用 useReducer 的主要好处是可以将状态的更新逻辑集中在一个地方,使组件的逻辑更加清晰和可维护。相比于 useState,useReducer 更适用于那些具有多个子值或者复杂的逻辑依赖的状态。

以下是一个简单的示例,说明如何使用 useReducer:
import React, { useReducer } from 'react';const initialState = 0; // 初始状态function reducer(state, action) { // reducer 函数switch (action.type) {case 'increment':return state + 1;case 'decrement':return state - 1;case 'reset':return initialState;default:throw new Error();}
}function Counter() {const [count, dispatch] = useReducer(reducer, initialState); // 使用 useReducerreturn (<div>Count: {count}<button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button><button onClick={() => dispatch({ type: 'reset' })}>Reset</button></div>);
}
在上面的例子中,reducer 函数接收一个状态和一个 action 对象,并根据不同的 action 类型返回新的状态。通过 useReducer,Counter 组件可以根据不同的按钮点击来更新状态,并将最新的状态渲染到页面上。
使用 useReducer 可以更好地组织和管理复杂的状态逻辑,同时也可以提高代码的可读性和可维护性。
二、redux、react-redux
在React项目中,可以使用React-Redux来实现数据共享。React-Redux是一个用于将Redux和React结合使用的库,它提供了一个Provider组件,用于向整个应用程序中的组件提供Redux store。
下面是一个使用React-Redux实现数据共享的示例:
-
安装React-Redux:
npm install react-redux -
创建一个Redux store:
import { createStore } from "redux";// 定义初始状态和reducer const initialState = {data: null, };const reducer = (state = initialState, action) => {switch (action.type) {case "SET_DATA":return {...state,data: action.payload,};default:return state;} };// 创建store const store = createStore(reducer); -
在根组件中使用Provider组件提供Redux store:
import { Provider } from "react-redux"; import store from "./store";const App = () => {return (<Provider store={store}>{/* 其他组件 */}</Provider>); };export default App; -
在需要共享数据的组件中使用connect函数连接Redux store:
import { connect } from "react-redux";const DataComponent = (props) => {return (<div><p>共享的数据: {props.data}</p><button onClick={() => props.setData("Hello, React-Redux!")}>设置数据</button></div>); };const mapStateToProps = (state) => ({data: state.data, });const mapDispatchToProps = (dispatch) => ({setData: (data) => dispatch({ type: "SET_DATA", payload: data }), });export default connect(mapStateToProps, mapDispatchToProps)(DataComponent); -
现在,
DataComponent组件就可以访问Redux store中的共享数据和派发action来更新数据了。
以上示例中,使用了connect函数将DataComponent组件连接到Redux store。connect函数接受两个参数:mapStateToProps和mapDispatchToProps。mapStateToProps函数用于将Redux store中的状态映射到组件的props,mapDispatchToProps函数将action creators映射到组件的props,使得组件能够派发action更新数据。
注意:在使用React-Redux时,确保在根组件中使用Provider组件提供Redux store,以便整个应用程序的组件都能够访问共享的数据。
相关文章:

react中的useReducer复杂的状态管理
一、useReducer reducer官网教程 useReducer 是 React 提供的一个用于状态管理的 Hook。它可以替代 useState,更适用于处理复杂的状态逻辑。 useReducer 接受一个reducer函数和一个初始状态,并返回当前状态以及一个 dispatch 函数,用来触发…...

SpringCloudAlibaba - 项目完整搭建(Nacos + OpenFeign + Getway + Sentinel)
目录 一、SpringCloudAlibaba 项目完整搭建 1.1、初始化项目 1.1.1、创建工程 1.1.2、配置父工程的 pom.xml 1.1.3、创建子模块 1.2、user 微服务 1.2.1、配置 pom.xml 1.2.2、创建 application.yml 配置文件 1.2.3、创建启动类 1.2.4、测试 1.3、product 微服务 1…...

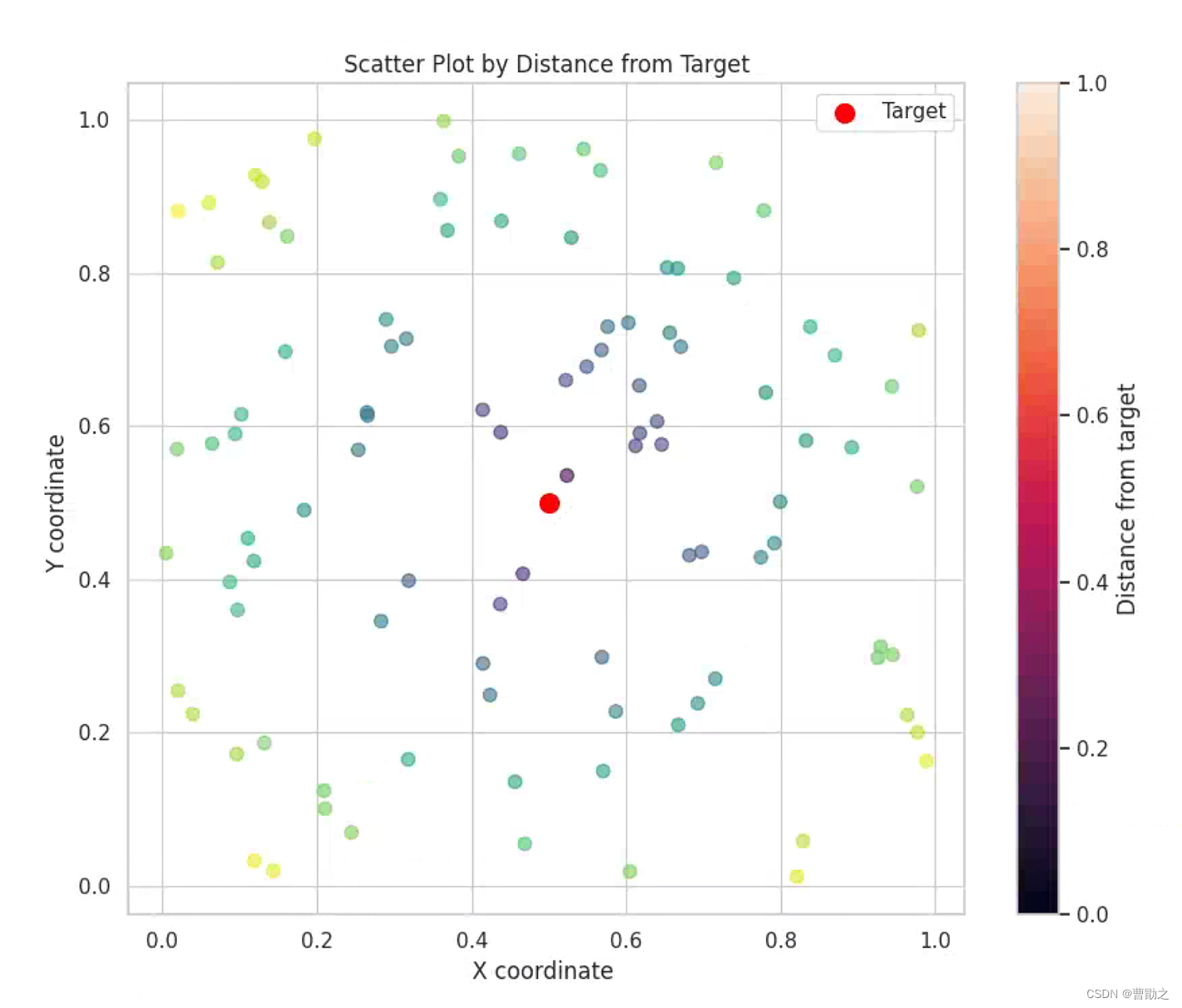
如何使用Python的matplotlib和seaborn库绘制颜色渐变的高级散点图
前言 我的科研论文中需要绘制一个精美的散点图,表达的是各个散点距离中心点的距离远近情况,特点如下: 绘图的美观程度高根据距离目标点的距离的不同,各个散点能有颜色或者是透明度上的区分相应的统计量是与中心点(目…...

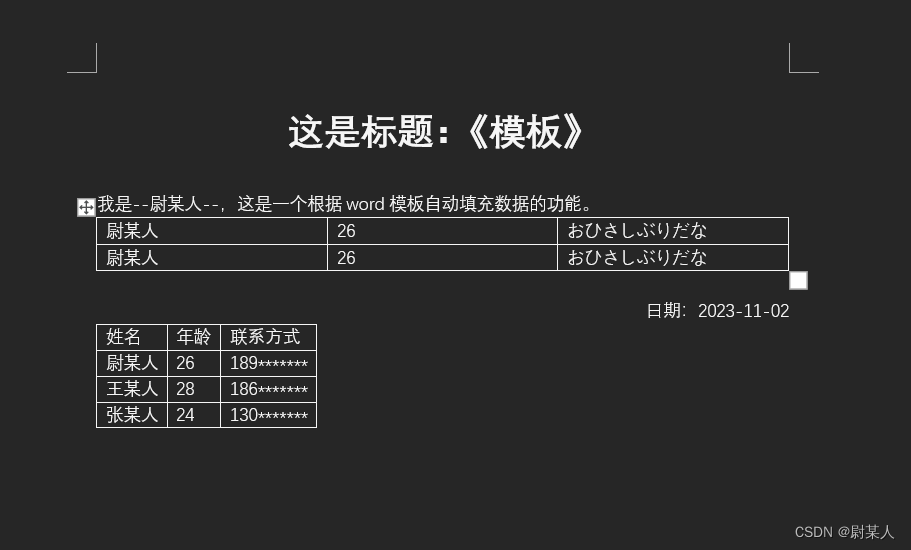
根据Word模板,使用POI生成文档
突然想起来有个小作业:需要根据提供的Word模板填充数据。这里使用POI写了一个小demo验证下。 测试用模板: 执行结果 1.引入依赖坐标 <dependency><groupId>org.apache.poi</groupId><artifactId>poi-ooxml</artifactId&…...

大语言模型的学习路线和开源模型的学习材料《一》
文章目录 第一层 LLMs to Natural Language Processing (NLP)第一重 ChatGLM-6B 系列ChatGLM3ChatGLM2-6BChatGLM-6B第十重 BaichuanBaichuan2Baichuan-13Bbaichuan-7B第十一重 Llama2第二重 Stanford Alpaca 7B第三重 Chinese-LLaMA-Alpaca第四重 小羊驼 Vicuna第五重 MOSS第六…...

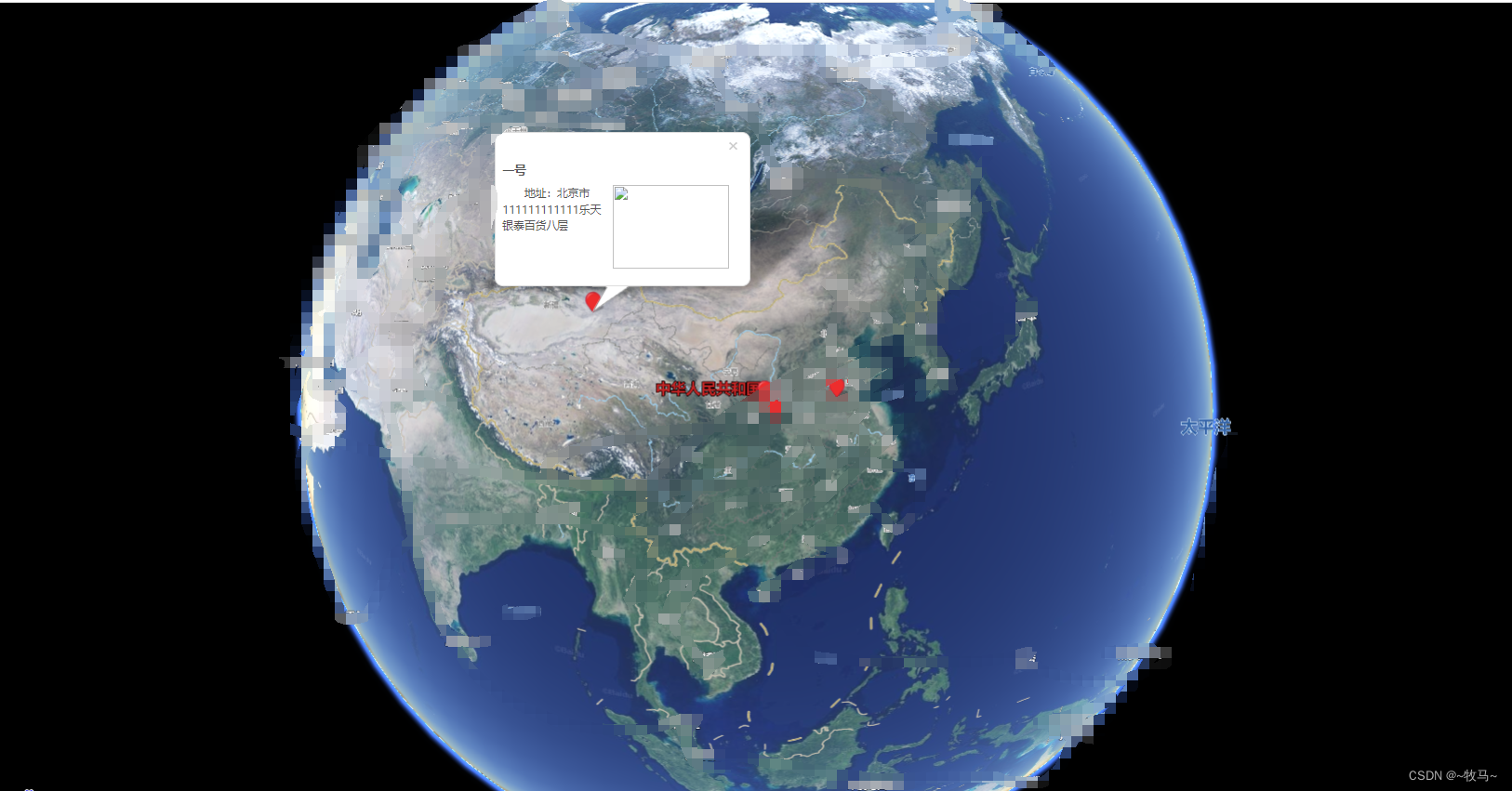
【案例】3D地球
效果图: 直接放源码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0, user-scalableno" …...

安全组问题 访问华为云服务器端口
一些常用的安全组的配置示例,包括远程登录云服务器,对外提供网站访问、不同安全组内实例内网互通等。 通常情况下,安全组默认拒绝所有来自外部的请求。您需要遵循白名单原则添加安全组入方向规则,允许来自外部的特定请求访问安全组…...
:首开慢)
音视频常见问题(七):首开慢
本文主要讨论音视频应用中的首开慢问题,文章介绍了首开慢的产生原因:DNS解析耗时、网络传输协议耗时、传输网络调度耗时,并提供了排查方式和解决方案。即构科技的Express SDK和MSDN网络可以有效的解决首开慢问题,且节省开发成本。…...
 区别?)
[SSD综述1.2] SSD 和 HDD(机械硬盘) 区别?
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 文章目录 前言1. 速度差异多大1.1 常见产品速度1.2 最新产品速度2 机械硬盘和固态硬盘的差异点3 引起速度差异的原因是什么(硬件)?3.1 存储介质不同3.…...

ali sdm docker
当然要先安装docker和docker-compose cd /usr/local mkdir sdm cd sdm touch docker-compose.yml,编辑内容如下: version: "3" services:sdm:image: registry.cn-shanghai.aliyuncs.com/nls-cloud/sdm:latestcontainer_name: nls-cloud-s…...
-Authentication身份验证)
HCIE-kubernetes(k8s)-Authentication身份验证
1、远程登录 1、kubeconfig方式 在master上都是以kubeconfig方式登录的,并不是说有一个文件叫kubeconfig。 默认使用的配置文件是~/.kube/config 这个配置文件,而这个配置文件是通过这个文件/etc/kubernetes/admin.conf 如果在node上执行命令ÿ…...
)
uniapp开发小程序接入阿里云TTS语音合成(RESTful API)
流程 首先小程序后台配置白名单 1.1 路径:开发-开发管理-开发设置-服务器域名-request合法域名 1.2 request合法域名参数: https://nls-meta.cn-shanghai.aliyuncs.com https://nls-gateway-cn-shanghai.aliyuncs.com引入alitts.js页面使用…...

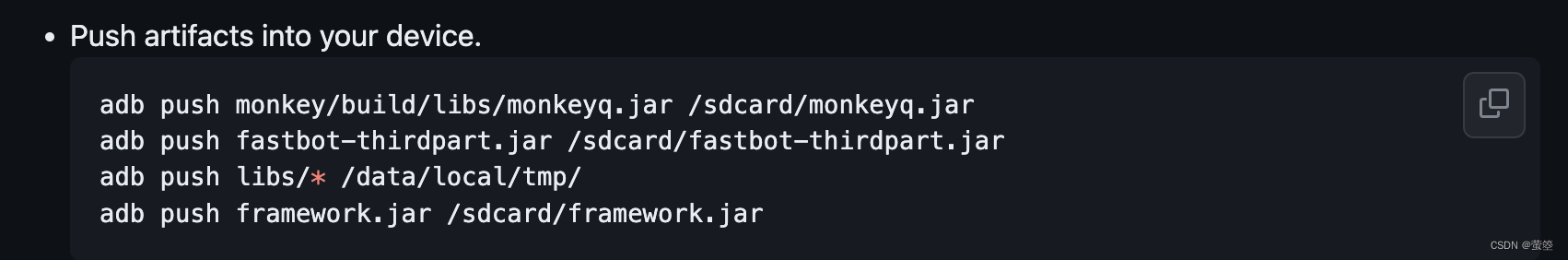
稳定性测试—fastboot和monkey区别
一、什么是稳定性测试 稳定性测试是指检验程序在一定时间内能否稳定地运行,在不同的场景下能否正常地工作的过程。主要目的是检测崩溃、内存泄漏、堆栈错误等缺陷。 二、Monkey 1.什么是Monkey 是一个命令行工具,通常在adb安卓调试运行,模…...

Python库Requests的爬虫程序爬取视频通用模版
目录 一、引言 二、Requests库介绍 三、通用视频爬虫模板设计 1、确定目标网站和视频页面结构 2、发送HTTP请求获取页面内容 3、解析HTML内容提取视频链接 4、下载视频文件 四、模板应用与实践 五、注意事项 总结与展望 一、引言 随着互联网的发展,视频内…...

ngx_http_set_response_header阅读
1.关于设置头的一些函数指针初始化 typedef struct {ngx_str_t name;ngx_uint_t offset;// 本文中搜索 h[i].handler(r, &h[i], &value,就是回调函数执行的地方ngx_http_set_header_pt handler; } ngx_http_set_hea…...

词典查询工具django-mdict
什么是 django-mdict ? django-mdict 不是词典软件,是词典查询的脚本工具,主要目的是解决词典数量多,手机容量不足的问题,是对其他词典软件局域网在线查询功能的补充,是用 django 实现的 mdict 词典查询工具…...

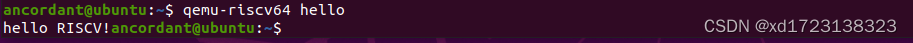
Ubuntu20.04搭建RISC-V和qemu环境
1. 前言 risc-v是一个非常有潜力的指令集框架,最近对其产生了浓厚的兴趣,由于之前对于这方面的知识储备很少,在加上网上的教程都是点到为止,所以安装过程异常曲折。好在最后一步一步积累摸索,终于利用源码安装完成。看…...

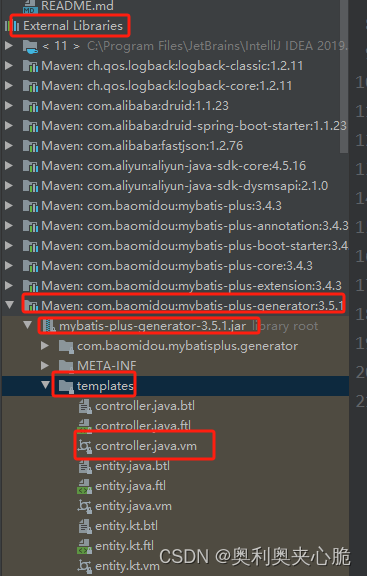
代码生成器
Easycode Entity ##导入宏定义 $!{define.vm}##保存文件(宏定义) #save("/entity", ".java")##包路径(宏定义) #setPackageSuffix("entity")##自动导入包(全局变量) $!{au…...

AndroidMonitor - 基于AndroidLocalService实现的抓取OKHTTP请求的工具
官网 GitHub - lygttpod/AndroidMonitor: easy show android okhttp request data 项目简介 Demo下载体验 文章介绍---->Android抓包从未如此简单 切记:monitor需要配合monitor-plugin使用 1、monitor接入 添加依赖 debugImplementation io.github.lygttp…...
--nbiot - NB-IOT操作库)
LuatOS-SOC接口文档(air780E)--nbiot - NB-IOT操作库
nbiot.isReady()# 网络是否就绪 参数 无 返回值 返回值类型 解释 boolean 已联网返回true,否则返回false 例子 -- 判断是否已经联网 if nbiot.isReady() then log.info("nbiot", "net is ready") endnbiot.imsi() 读取IMSI 参数 无 返回值 …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
