QtC++与QLabel详解
介绍
QLabel 类是Qt中的一个用于显示文本或图像的控件类,通常用于用户界面中以提供静态文本或图片显示的功能。以下是对QLabel在Qt中的作用的详细解释:
-
文本和图像显示:
QLabel可以用来显示文本和图像。这使得它成为显示标签、标题、说明或图标的理想选择。 -
富文本支持:
QLabel支持富文本显示,这意味着您可以在标签中使用HTML标记、颜色、字体样式等来格式化文本。 -
自动换行:
QLabel具有自动换行功能,允许文本内容自动适应标签的宽度,以确保整个文本可见,而不需要水平滚动条。 -
超链接:
QLabel支持添加超链接,可以在标签中嵌入网址,以便用户可以点击它们打开链接。 -
自定义外观: 您可以自定义
QLabel的外观,包括字体、文本颜色、背景颜色、边框等,以使标签适应应用程序的整体外观。 -
事件处理:
QLabel可以接收鼠标事件,您可以捕获鼠标点击事件或鼠标悬停事件,并执行相应的操作。 -
自动填充背景: 您可以启用自动填充背景,以填充
QLabel的背景颜色,以使文本或图像更加突出。 -
文本选择: 如果需要,用户可以选择
QLabel中的文本,这对于复制文本内容非常有用。 -
多种对齐方式:
QLabel支持不同的文本对齐方式,如左对齐、右对齐、居中对齐等。 -
外部链接处理: 您可以打开外部链接,例如网页或本地文件,通过设置
QLabel的setOpenExternalLinks属性。 -
可访问性:
QLabel支持可访问性(Accessibility)功能,以确保应用程序对于残疾人用户友好。 -
方便的API: Qt的
QLabel类提供了丰富的API,使得创建和管理标签非常方便。
总之,QLabel是一个功能强大的Qt控件,可以用于显示文本、图像和超链接,并具有丰富的自定义选项,以满足不同应用程序的需求。它在用户界面设计中常用于标签、标识、说明、状态信息以及各种文本和图像的显示。
举例
#include <QCoreApplication>
#include <QLabel>
#include <QFont>
#include <QPixmap>
#include <QPalette>
#include <QTextFormat>
#include <QUrl>
#include <QDesktopServices>int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);// 创建一个基本的QLabelQLabel label("这是一个基本的QLabel");label.show();// 示例1: 设置文本QLabel label1("这是一个文本标签");label1.setText("新的文本内容");label1.show();// 示例2: 设置字体QLabel label2("这是一个标签");QFont font;font.setPointSize(16);font.setBold(true);label2.setFont(font);label2.show();// 示例3: 设置文本颜色QLabel label3("这是一个标签");QPalette palette;palette.setColor(QPalette::WindowText, Qt::blue);label3.setPalette(palette);label3.show();// 示例4: 设置背景颜色QLabel label4("这是一个标签");palette.setColor(QPalette::Background, Qt::yellow);label4.setPalette(palette);label4.setAutoFillBackground(true); // 启用自动填充背景label4.show();// 示例5: 设置图片QLabel label5("这是一个标签");QPixmap pixmap("path_to_image.jpg");label5.setPixmap(pixmap);label5.show();// 示例6: 设置超链接QLabel label6("<a href=\"https://www.example.com\">访问示例网站</a>");label6.setOpenExternalLinks(true); // 打开外部链接label6.show();// 示例7: 设置富文本QLabel label7("这是一个富文本标签");label7.setTextFormat(Qt::RichText);label7.setText("<b>Bold文本</b>和<i>Italic文本</i>");label7.show();// 示例8: 设置文本自动换行QLabel label8("这是一个可以自动换行的标签,如果文本太长的话");label8.setWordWrap(true);label8.show();// 示例9: 打开本地文件或目录QLabel label9("<a href=\"file:///path_to_file.txt\">打开本地文件</a>");label9.setOpenExternalLinks(true);label9.show();// 示例10: 打开系统默认浏览器QLabel label10("<a href=\"https://www.example.com\">在浏览器中打开示例网站</a>");label10.setTextInteractionFlags(Qt::TextBrowserInteraction);label10.show();// 示例11: 使用QTextDocument设置富文本QLabel label11("这是一个富文本标签");QTextDocument textDocument;QTextCursor cursor(&textDocument);cursor.insertHtml("<b>Bold文本</b>和<i>Italic文本</i>");label11.setDocument(&textDocument);label11.show();// 示例12: 设置背景图案QLabel label12("这是一个标签");QBrush brush(QColor(255, 0, 0)); // 红色背景label12.setBackgroundRole(QPalette::Window);label12.setAutoFillBackground(true);label12.setPalette(QPalette(brush, Qt::SolidPattern));label12.show();// 示例13: 设置对齐方式QLabel label13("这是一个标签");label13.setAlignment(Qt::AlignCenter);label13.show();// 示例14: 设置边框QLabel label14("这是一个标签");label14.setFrameStyle(QFrame::Panel | QFrame::Raised);label14.show();// 示例15: 获取文本QLabel label15("这是一个标签");QString labelText = label15.text();qDebug() << "标签文本:" << labelText;// 示例16: 获取字体QLabel label16("这是一个标签");QFont labelFont = label16.font();qDebug() << "标签字体:" << labelFont.family();// 示例17: 获取文本颜色QLabel label17("这是一个标签");QPalette labelPalette = label17.palette();QColor textcolor = labelPalette.color(QPalette::WindowText);qDebug() << "文本颜色:" << textcolor;// 示例18: 获取背景颜色QLabel label18("这是一个标签");QColor bgcolor = label18.palette().color(QPalette::Background);qDebug() << "背景颜色:" << bgcolor;// 示例19: 获取文本大小QLabel label19("这是一个标签");QSize textSize = label19.sizeHint();qDebug() << "文本大小:" << textSize;// 示例20: 清除文本和背景QLabel label20("这是一个标签");label20.clear();label20.show();return a.exec();
}相关文章:

QtC++与QLabel详解
介绍 QLabel 类是Qt中的一个用于显示文本或图像的控件类,通常用于用户界面中以提供静态文本或图片显示的功能。以下是对QLabel在Qt中的作用的详细解释: 文本和图像显示: QLabel 可以用来显示文本和图像。这使得它成为显示标签、标题、说明或…...

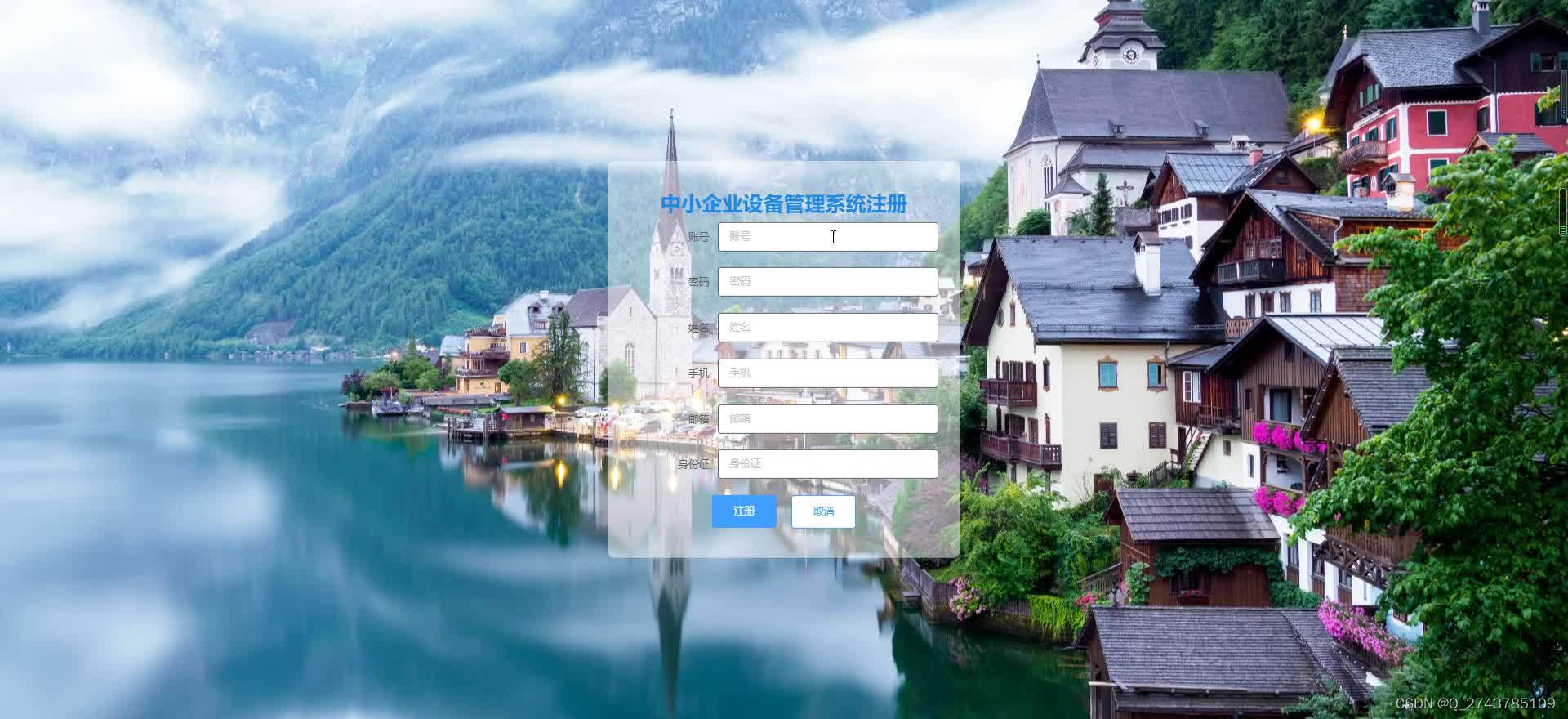
090基于web+springboot的中小企业设备管理系统
欢迎大家关注,一起好好学习,天天向上 文章目录 一项目简介技术介绍 二、功能组成三、效果图四、 文章目录 一项目简介 本中小企业设备管理系统管理员有个人中心,用户管理,员工管理,设备信息管理,配件信息管…...

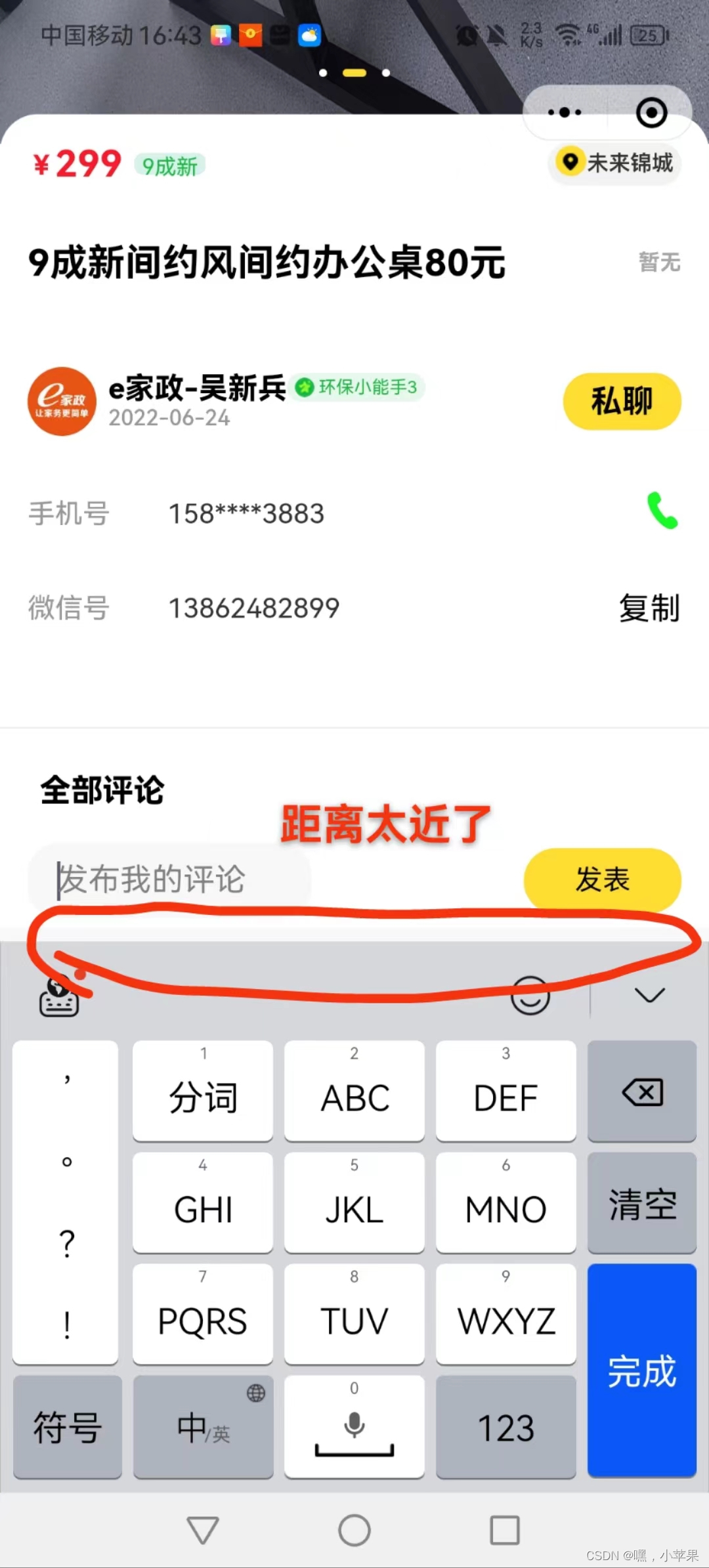
input 调起键盘 ,键盘距离输入框底部太近
input 调起键盘 ,键盘距离输入框底部太近 解决方法 cursorSpacing‘20’ 单位是 ‘px’ <input cursorSpacing20 type"text" v-model"replyMain" />距离底部距离 20px ,输入框距离键盘距离是20px...

前端深拷贝与浅拷贝的实现
1、浅拷贝和深拷贝的定义 1.1、浅拷贝 有两种方式,一种是把一个对象里面的所有的属性值和方法都复制给另一个对象,另一种是直接把一个对象赋给另一个对象,使得两个都指向同一个对象。浅拷贝对内存地址的复制,让目标对象指针和源…...
哆啦百宝箱APP
专门为年轻人设计的APP,主打的免费、无恶心广告、不获取任何个人信息。 哆啦百宝箱 ● 永久免费 ● 无恶心广告 ● 种类巨多 ● 全民参与 ● 爆款功能 ● 用心创造 哆啦百宝箱 提供了从日常、图片、查询、设备、趣味、娱乐等多方面的功能, 操作简单&a…...

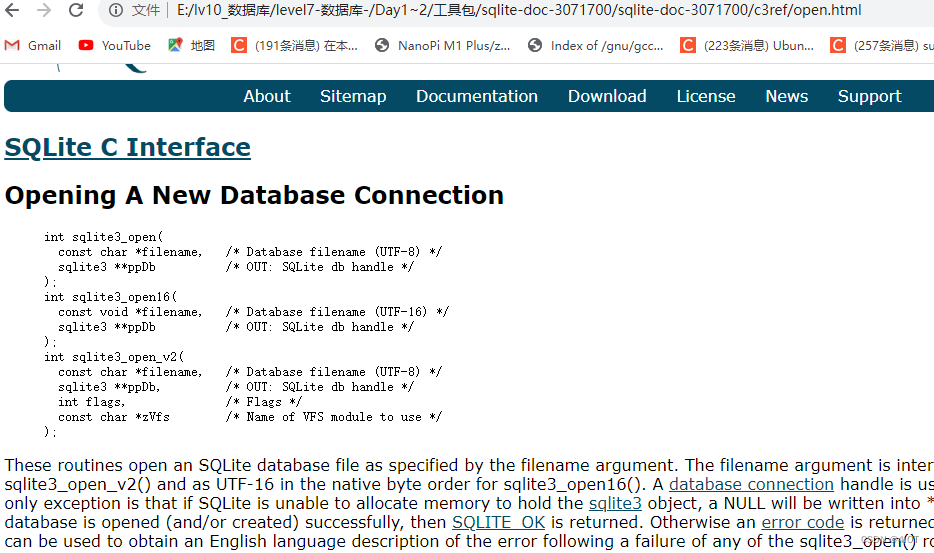
lv9 嵌入式开发 数据库sqlite
1 数据库基本概念 数据(Data) 能够输入计算机并能被计算机程序识别和处理的信息集合 数据库 (Database) 数据库是在数据库管理系统管理和控制之下,存放在存储介质上的数据集合 2 常用的数据库 大型数据库…...

「Verilog学习笔记」异步复位的串联T触发器
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 这道题目里我们有两个需要明确的点: 1. 什么是异步复位 2. 什么是串联的T触发器 关于第一个点,可以看我的这篇文章,已经整理好了&a…...

什么是51单片机,,如何写代码,并且烧录?
文章目录 1.单片机介绍2.Keil 5操作1.打开Keil 5 3 新建工程3.添加文件并写代码4.添加到group5,设置6.check7.编译8.打开头文件9 调整编辑器 4.烧录1.烧录程序2.串口查询 5.Debug1.首先编译2.调试3.查询 6 51单片机汇编指令1.格式2.符号3.寻址4.数据传送与交换指令5.交换指令6 …...

Multer 实现文件上传功能
Multer 实现文件上传功能 前言:Multer 安装和使用1、安装2、使用2-1 前端代码2-2 后端代码3、实现效果前言: post请求一般有4种数据类型: application/x-www-form-urlencodedmultipart/form-dataapplication/jsontext/xml相应后端Express会使用不同的中间件来解析不同类型的…...

Excel·VBA工作表导出为图片
《Excel转图片别再截图啦!用这4个方法,高清且无损!》,excel转为图片一般方法较为简单,那么能否使用vba将excel转为图片 选中区域导出为图片 zoom设置为2,导出图片较为清晰 Sub 选中区域导出为图片()Dim …...

【零基础抓包】Fiddler超详细教学(一)
Fiddler 1、什么是 Fiddler? Fiddler 是一个 HTTP 协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的 HTTP 通讯。Fiddler 提供了电脑端、移动端的抓包、包括 http 协议和 https 协议都可以捕获到报文并进行分析;可以设置断点调试、截取…...

快速入手maven
文章目录 Maven介绍Maven安装和配置基于IDEA的Maven工程创建梳理Maven工程GAVP属性Idea构建Maven JavaSE工程Idea构建Maven JavaEE工程1. 手动创建2. 插件方式创建 Maven工程项目结构说明Maven核心功能依赖和构建管理依赖传递和冲突依赖导入失败场景和解决方案扩展构建管理和插…...

Mysql Binlog日志
Mysql Binlog是二进制格式的日志文件,但是不能把binlog文件等同于OS系统某目录下的具体文件,这是狭隘的。Binlog是用来记录Mysql内部对数据库的改动(只记录对数据的修改操作),主要用于数据库的主从复制、数据同步以及增…...

高级深入--day45
官方站点:GitHub - rmax/scrapy-redis: Redis-based components for Scrapy. scrapy-redis的官方文档写的比较简洁,没有提及其运行原理,所以如果想全面的理解分布式爬虫的运行原理,还是得看scrapy-redis的源代码才行。 scrapy-r…...

shell_66.Linux修改或移除信号捕获
修改或移除信号捕获 要想在脚本中的不同位置进行不同的信号捕获处理,只需重新使用带有新选项的 trap 命令即可: $ cat trapmod.sh #!/bin/bash #Modifying a set trap # trap "echo Sorry...Ctrl-C is trapped." SIGINT # count1 whi…...

5 ip的分配
如上一节所述,需要和其他设备通信,那么需要先配置ip. 1、如何配置ip 1.可以使用 ifconfig,也可以使用 ip addr 2.设置好了以后,用这两个命令,将网卡 up 一下,就可以了 //---------------------------- 使…...

【Python机器学习】零基础掌握StackingClassifier集成学习
如何精确地预测花的种类?一个简单但强大的方法引入了! 在现实生活中,生物学家和园艺爱好者经常面临一个问题:如何准确地识别和分类不同种类的花?这不仅仅是一个纯粹的学术问题,也有实际应用,比如在植物育种、生态研究等方面。为 了解决这个问题,一种叫做堆叠分类(St…...

Spring Boot 常见面试题
目录 1.Spring Boot 快速入门什么是 Spring Boot?有什么优点?Spring Boot 与 Spring MVC 有什么区别?Spring 与 Spring Boot 有什么关系?✨什么是 Spring Boot Starters?Spring Boot 支持哪些内嵌 Servlet 容器?如何设…...

利用大语言模型(LLM )提高工作效率
日常工作就是面向 google/ 百度编程,除了给变量命名是手动输入,大多时候就是通过搜索引擎拷贝别人的代码,或者找到旧项目一段代码拷贝过来使用。这无疑是开发人员的真实写照;然而,通过搜索引擎搜索答案,无疑…...

[Linux打怪升级之路]-信号的产生
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、信号基础…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
