基于 VTable 的多维数据展示的原理与实践
多维表格介绍
多维表格又名透视表、交叉表、Pivot Table,指的是可以在行维度和列维度放入一个或多个维度,显示维度之间相互关系的一种表格。用户可以一目了然地分析出各种场景指标以及对比,旨在帮助业务分析推动决策。
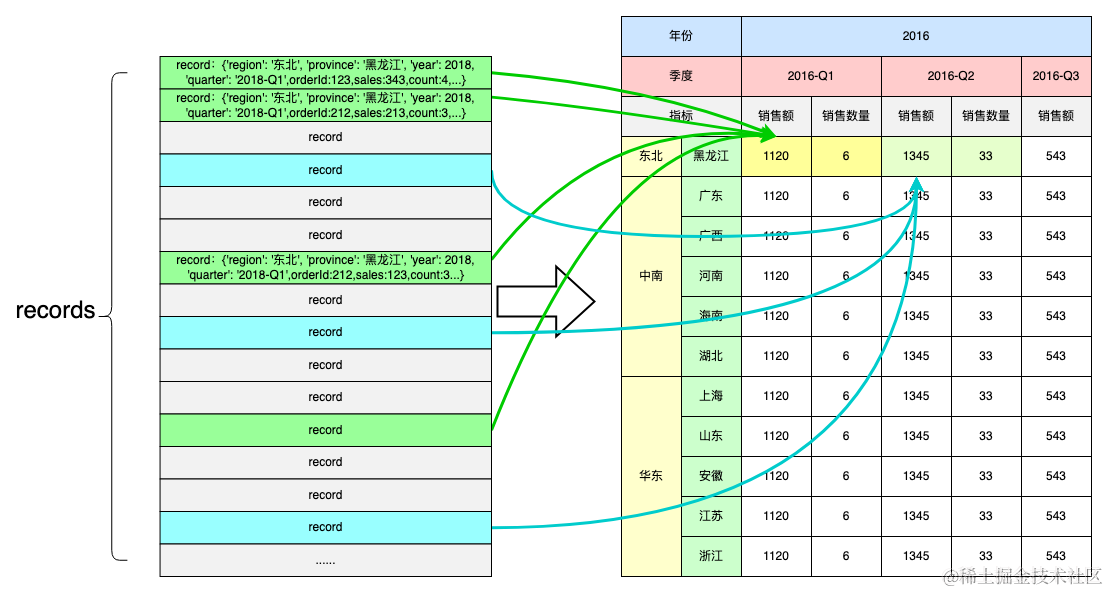
假设需要分析如下表格所示的销售数据:

在对这样的表数据进行分析时,不同的数据分析师或者不同角色都会基于自己感兴趣的业务角度提出相关的问题,比如:有人关心各个地区的销售额,希望找出销售情况较低的地区;有人需要了解近期内不同产品类别的销售额对比,便于做后期的产品研发······
这些问题中的业务角度,比如地区、类别、时间年份就是维度,“销售额”就是指标。
多维表格概念
理解 BI 多维分析中的几个核心概念:
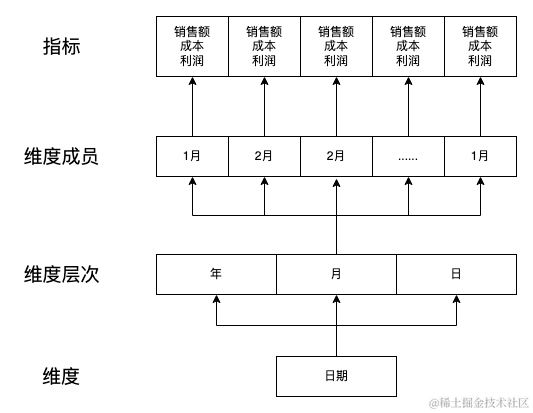
- 维度:用来对数据进行分类和人们观察业务情况的角度;
- 维度的层次:根据维度细节程度不同,划分出来的一类属性,是维度预先定义的不同级别。例如,日期维度的层次包括年、月、日;地区维度的层次包括:国家、省份、城市;维度层次各级别也都属于维度,但维度成员之间具有一定的关系,一般在分析中常作为钻取的方向。
- 维度成员:是各维度上数据项的取值,即维度值。例如,日期维度的层次月的维度成员有:1月、2月、3月等,地区的成员有:东北,华北,华中等;
- 指标:用来描述业务情况的数据,例如,销售额、成本、利润等度量值。

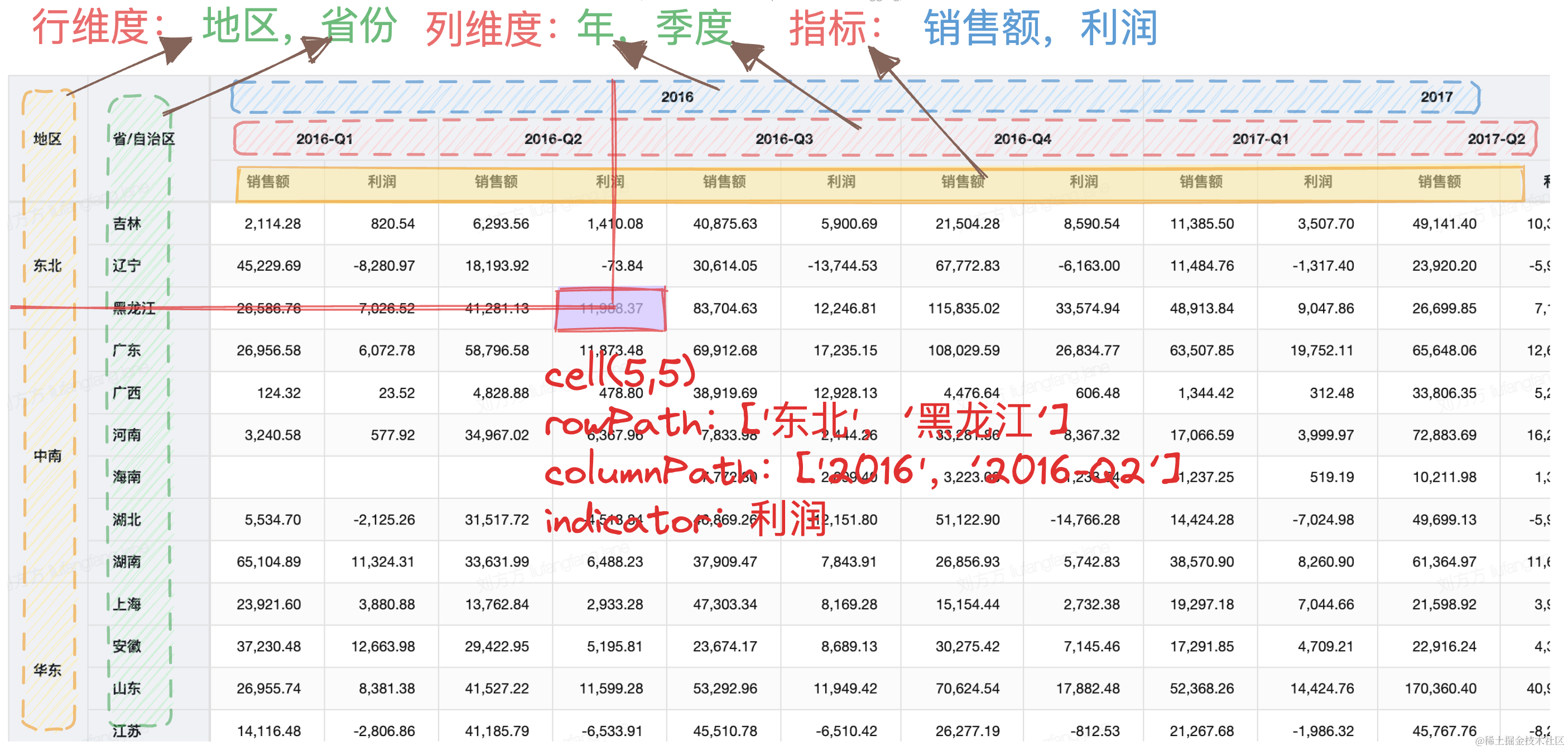
在多维分析表中如何展示维度多的呢?下图中一共有四个业务维度:地区、省份、年份、季度,看数指标:销售额,利润。

针对图中销售数据,位置在单元格[5, 5],即列5行5的数据:代表了2016年Q2季度下东北地区黑龙江省的销售利润值。也就是对应到行维度值:[‘东北’, ‘黑龙江’],列维度:[‘2016’, ‘2016-Q2’],指标:‘利润’。接下来将介绍如何用VTable实现这种多维表格。
VTable实现多维表格
概念映射到配置项
上图透视表的配置如下:
const option={rows:['region','province'], //行维度columns:['year','quarter'], //列维度indicators:['sales','profit'], //指标records:[ //数据源{region:'东北',province:'黑龙江',year:'2016',quarter:'2016-Q1',sales:1243,profit:546},...]
}
该配置是多维表格最简配置。随着对功能要求的复杂性可以针对各功能点来添加各项配置来满足需求。
数据分析相关配置:
| 配置项 | 类型 | 描述 |
|---|---|---|
| rows | string[] | IDimension[] |
| columns | string[] | IDimension[] |
| indicators | string[] | IIndicator[] |
| dataConfig.aggregationRules | aggregationRule[] | 按照行列维度聚合值计算规则 |
| dataConfig.derivedFieldRules | DerivedFieldRule[] | 派生字段 |
| dataConfig.sortRules | sortRule[] | 排序规则 |
| dataConfig.filterRules | filterRule[] | 过滤规则 |
| dataConfig.totals | totalRule[] | 小计或总计 |
dataConfig配置定义:
/*** 数据处理配置*/
export interface IDataConfig {aggregationRules?: AggregationRules; //按照行列维度聚合值计算规则;sortRules?: SortRules; //排序规则;filterRules?: FilterRules; //过滤规则;totals?: Totals; //小计或总计;derivedFieldRules?: DerivedFieldRules; //派生字段定义...
}
dataConfig 应用举例:
具体示例:https://visactor.io/vtable/demo/data-analysis/pivot-analysis-total
dataConfig: {totals: {row: {showGrandTotals: true,showSubTotals: true,subTotalsDimensions: ['province'],grandTotalLabel: '行总计',subTotalLabel: '小计'},column: {showGrandTotals: true,showSubTotals: true,subTotalsDimensions: ['quarter'],grandTotalLabel: '列总计',subTotalLabel: '小计'}}},
具体示例:https://visactor.io/vtable/demo/data-analysis/pivot-analysis-sort-dimension
sortRules: [{sortField: 'city',sortByIndicator: 'sales',sortType: VTable.TYPES.SortType.DESC,query: ['办公用品', '笔']} as VTable.TYPES.SortByIndicatorRule]具体示例:https://visactor.io/vtable/demo/data-analysis/pivot-analysis-filter
filterRules: [{filterFunc: (record: Record<string, any>) => {return record.province !== '四川省' || record.category !== '家具';}}]
具体示例:https://visactor.io/vtable/demo/data-analysis/pivot-analysis-aggregation
aggregationRules: [//做聚合计算的依据,如销售额如果没有配置则默认按聚合sum计算结果显示单元格内容{indicatorKey: 'TotalSales', //指标名称field: 'Sales', //指标依据字段aggregationType: VTable.TYPES.AggregationType.SUM, //计算类型formatFun: sumNumberFormat},{indicatorKey: 'OrderCount', //指标名称field: 'Sales', //指标依据字段aggregationType: VTable.TYPES.AggregationType.COUNT, //计算类型formatFun: countNumberFormat},{indicatorKey: 'AverageOrderSales', //指标名称field: 'Sales', //指标依据字段aggregationType: VTable.TYPES.AggregationType.AVG, //计算类型formatFun: sumNumberFormat}]
具体示例:https://visactor.io/vtable/demo/data-analysis/pivot-analysis-derivedField
derivedFieldRules: [{fieldName: 'Year',derivedFunc: VTable.DataStatistics.dateFormat('Order Date', '%y', true),},{fieldName: 'Month',derivedFunc: VTable.DataStatistics.dateFormat('Order Date', '%n', true),}]
数据分析过程
依赖配置:维度,指标及dataConfig。
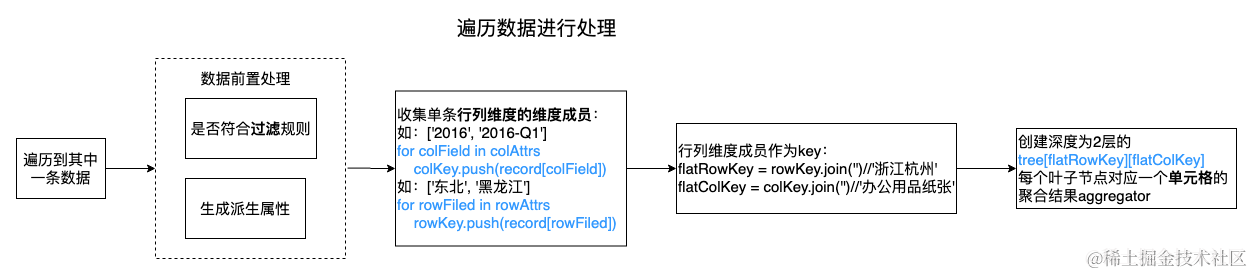
遍历数据的流程:
遍历一遍records,解析出行列表头维度值用于展示表头单元格,将records中所有数据分配到对应的行列路径集合中并计算出body部分指标单元格的聚合值。

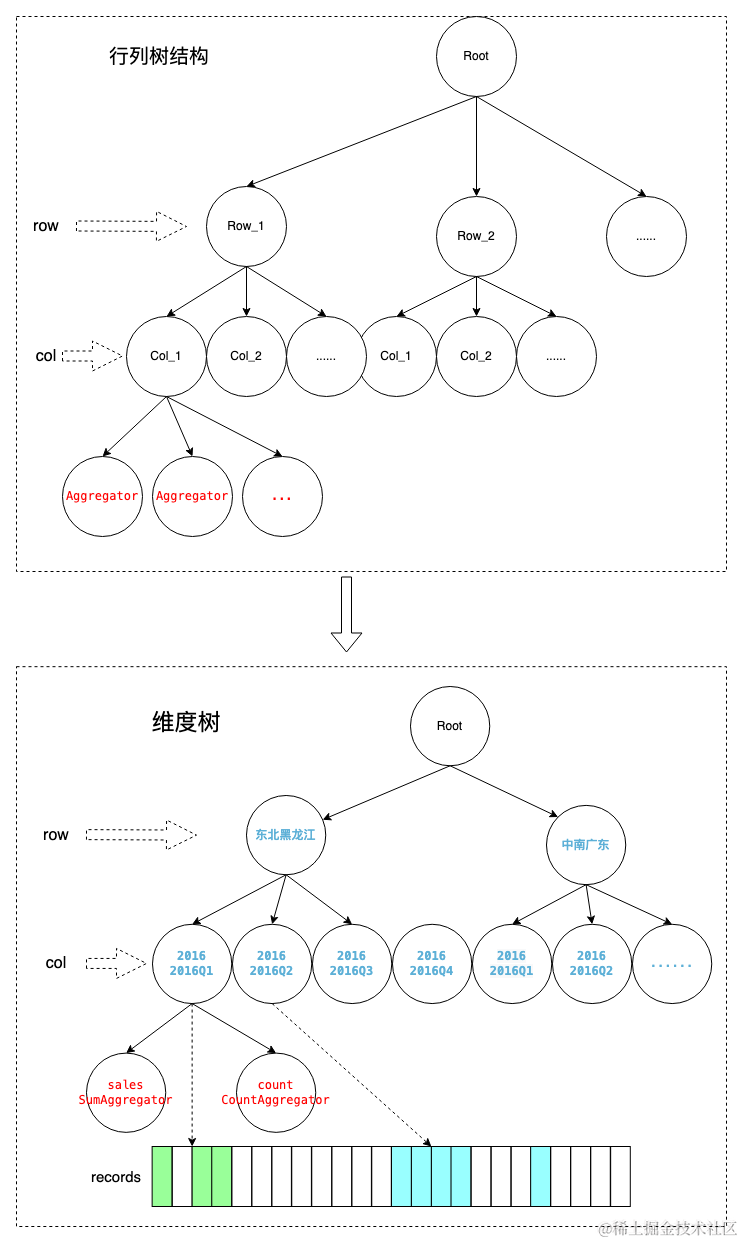
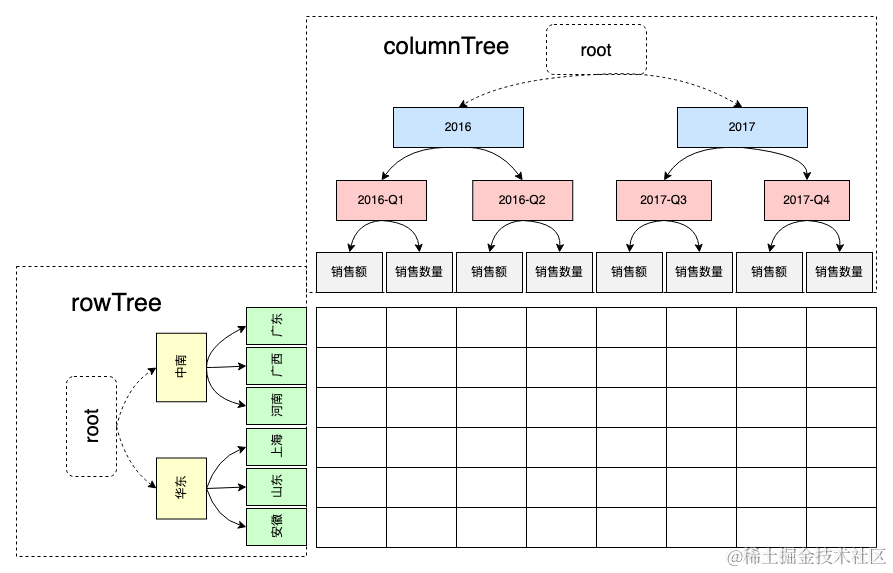
数据维度tree
根据上述遍历的结构,将产生一棵维度树,从这棵树可以查找到单元格的值及值的原始数据条目。

经过对record分组聚合的分析计算,最终呈现到表格中单元格数据和records数据源的对应关系:

自定义维度树
虽然具有分析能力的多维表格可以自动分析各个维度的维度值组成行列表头的树形结构,并且可以根据dataConfig.sortRules进行排序,但具有复杂业务逻辑的场景还是期望可以能够自定义行列表头维度值及其顺序。那么可以通过rowTree和columnTree来实现这些业务需求场景。

自定义树的配置详情:
const option = {rowTree: [{dimensionKey: 'region',value: '中南',children: [{dimensionKey: 'province',value: '广东',},{dimensionKey: 'province',value: '广西',}]},{dimensionKey: 'region',value: '华东',children: [{dimensionKey: 'province',value: '上海',},{dimensionKey: 'province',value: '山东',}]}],columnTree: [{dimensionKey: 'year',value: '2016',children: [{dimensionKey: 'quarter',value: '2016-Q1',children: [{indicatorKey: 'sales',value: 'sales'},{indicatorKey: 'profit',value: 'profit'}]},{dimensionKey: 'quarter',value: '2016-Q2',children: [{indicatorKey: 'sales',value: 'sales'},{indicatorKey: 'profit',value: 'profit'}]}]}],indicators: ['sales', 'profit'],//enableDataAnalysis:true,corner: {titleOnDimension: 'none'},records: [{region: '中南',province: '广东',year: '2016',quarter: '2016-Q1',sales: 1243,profit: 546},{region: '中南',province: '广东',year: '2016',quarter: '2016-Q2',sales: 2243,profit: 169}, {region: '中南',province: '广西',year: '2016',quarter: '2016-Q1',sales: 3043,profit: 1546},{region: '中南',province: '广西',year: '2016',quarter: '2016-Q2',sales: 1463,profit: 609},{region: '华东',province: '上海',year: '2016',quarter: '2016-Q1',sales: 4003,profit: 1045},{region: '华东',province: '上海',year: '2016',quarter: '2016-Q2',sales: 5243,profit: 3169}, {region: '华东',province: '山东',year: '2016',quarter: '2016-Q1',sales: 4543,profit: 3456},{region: '华东',province: '山东',year: '2016',quarter: '2016-Q2',sales: 6563,profit: 3409}]
};
最终效果如:

VTable官网示例:https://visactor.io/vtable/demo/table-type/pivot-table
自定义树的复杂在于组建行列维度树,可酌情根据业务场景来选择使用,如果具有复杂的排序、汇总或分页规则可选择使用自定义方式。
注意选择自定义树的配置方式将没有数据聚合能力,即匹配到的数据条目中的某一条即作为单元格指标值。
业务场景配置示例
下面介绍几个常见需求配置内容:
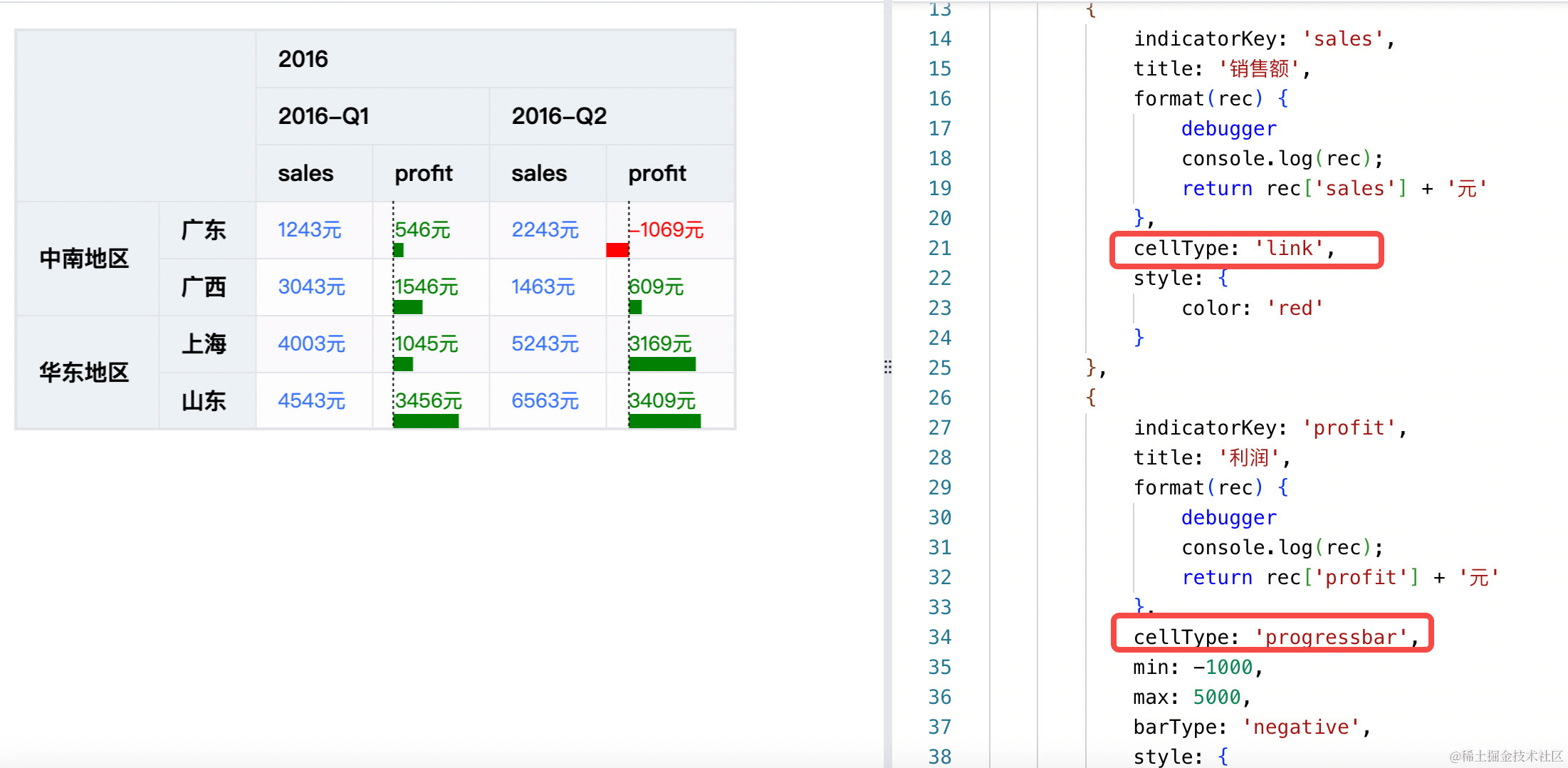
- 需求: 不同指标设置不同格式
配置方式: 为指标设置不同的cellType。具体示例代码:https://codesandbox.io/s/vtable-pivot-table-indicators-pxphqx

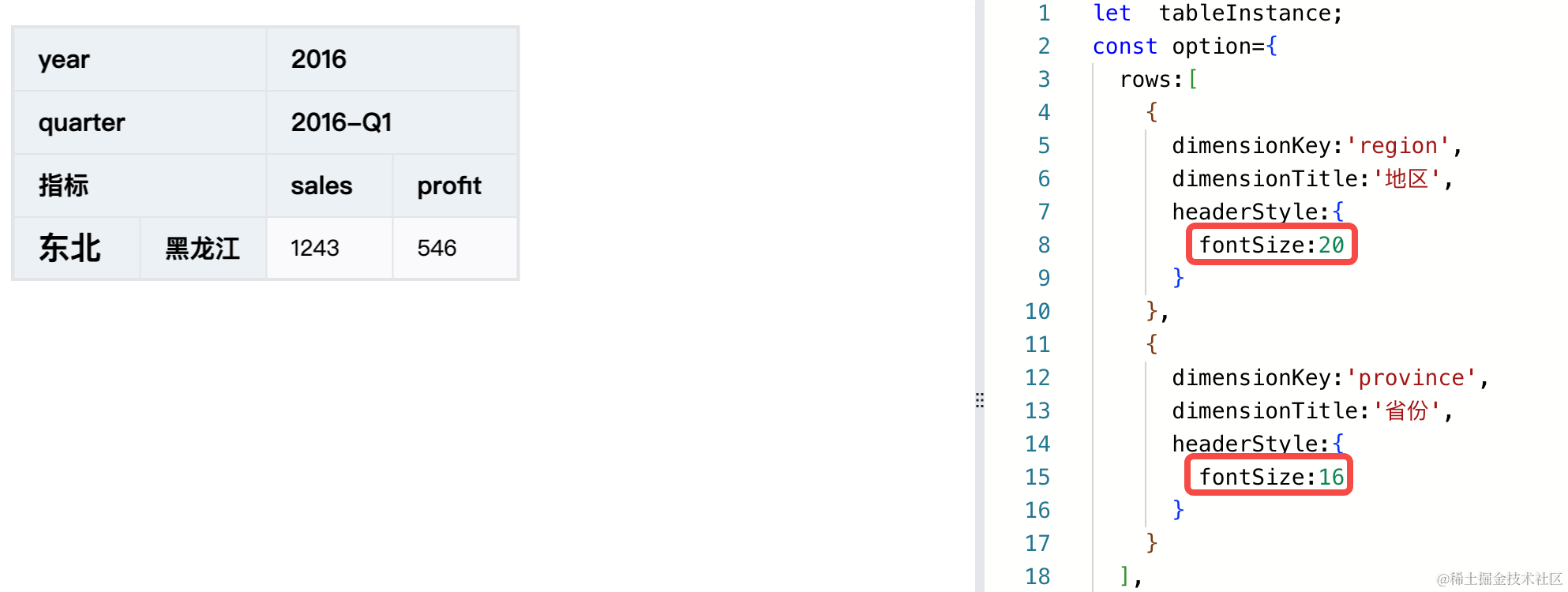
- 需求: 不同维度设置不同字号,行维度的
region维度值设置字号为20,province维度值设置字号为16。
配置方式: 可以通过在对应维度的headerStyle中配置样式来实现。

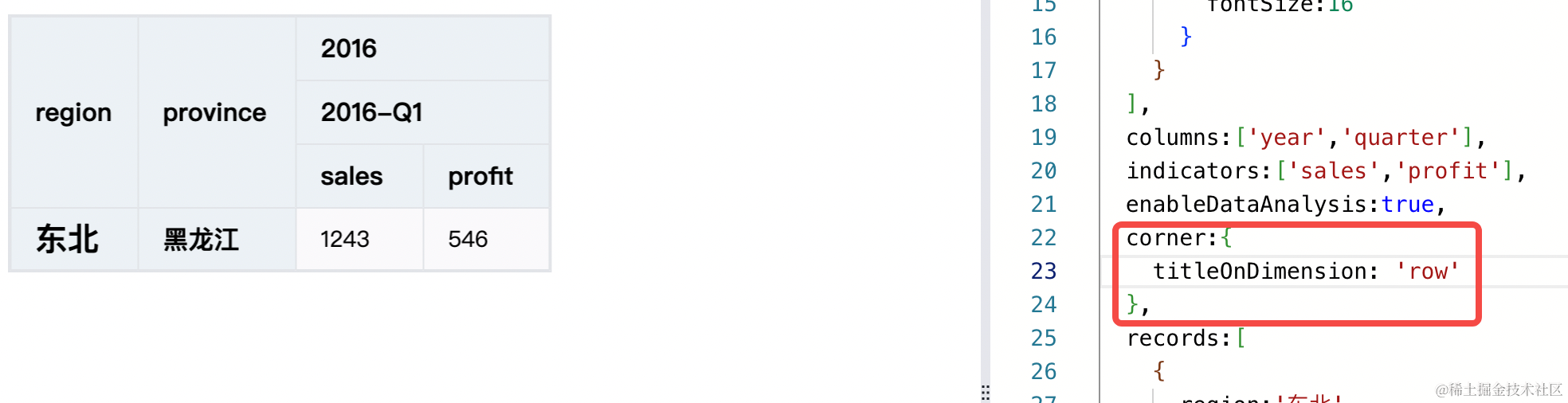
- 需求: 角头配置显示行维度名称。
配置方式: 默认角头会显示列维度columns中的维度名,如果想以行维度的维度名显示在角头,配置titleOnDimension为row。

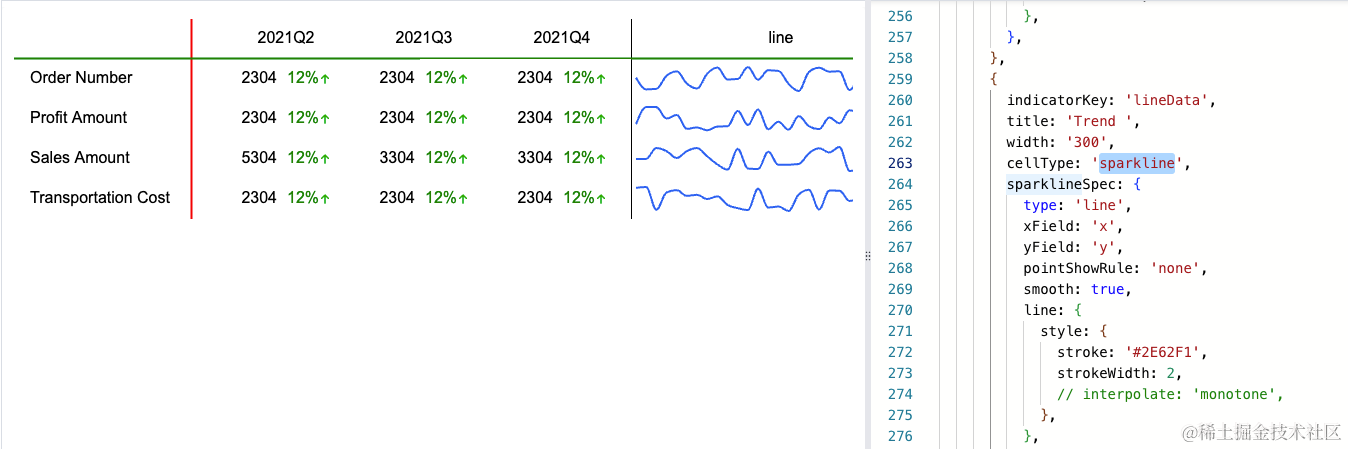
- 需求: 趋势分析表——展示不同时间段的销售情况和同环比及趋势图
配置方式: 将其中某一个指标cellType设置为’sparkline’,对于图表趋势可以使用icon进行配置
示例地址: https://visactor.io/vtable/demo/business/trend

-
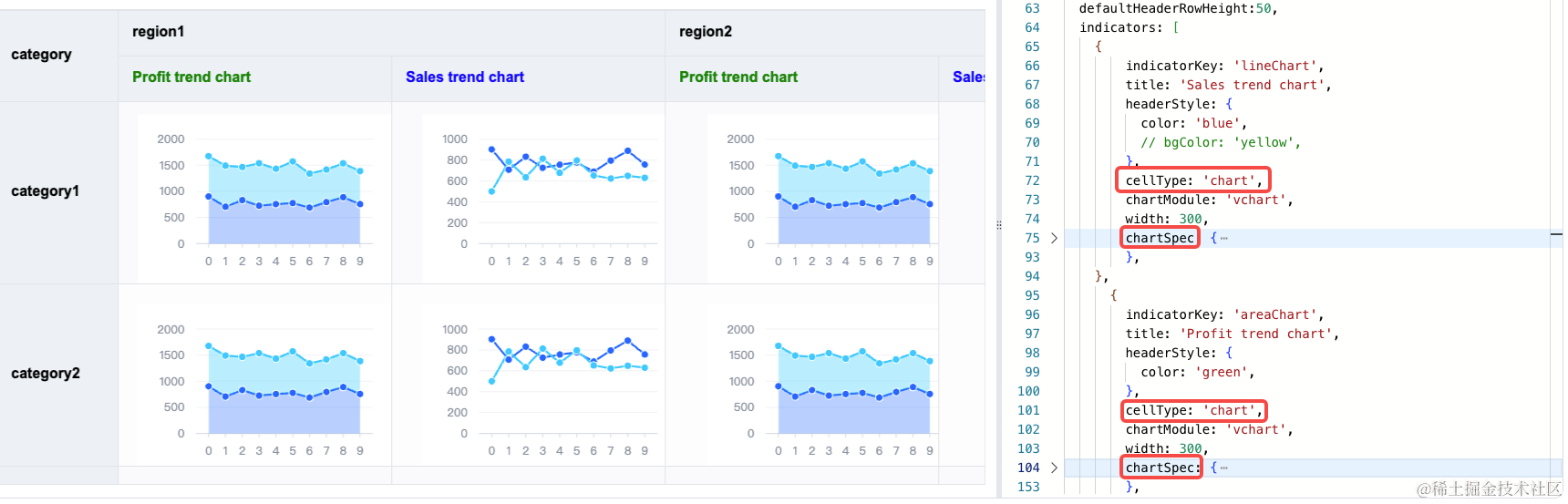
需求: 表格中集成图表来更形象的表达数据
- 配置方式: indicator指标的cellType设置为’chart’
- 示例地址: https://visactor.io/vtable/demo/cell-type/chart

-
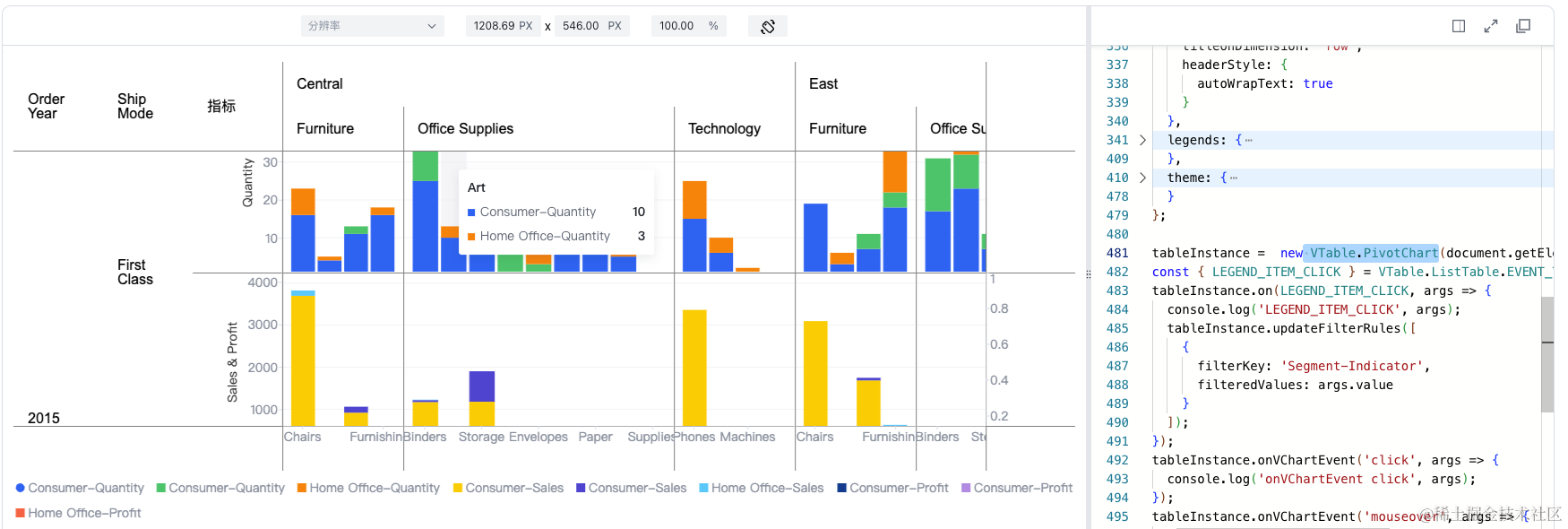
需求: 透视组合图,分维度分指标综合看数据分布和趋势
- 配置方式: 使用表格类型PivotChart,indicator指标的cellType设置为’chart’
- 示例地址: https://visactor.io/vtable/demo/table-type/pivot-chart

VTable 可以无缝集成VChart,将 VChart 的图表类型作为单元格的元素类型进行渲染,极大的提升 了表格的可视化表现力。同时,也为解决单页面多图表渲染的性能问题提供了新的解决方案。
欢迎交流
联系方式
项目官网:https://www.visactor.io/vtable
微信公众号(通过公众号菜单可以加入微信群和飞书群):
点开扫码
今夜无月,期待你点亮星空,感谢Star:
github:https://github.com/VisActor/VTable

更多参考:
- VTable——不只是高性能的多维数据分析表格,开源,免费,百万数据秒级渲染
- VisActor——面向叙事的智能可视化解决方案 - 掘金
- 火山引擎DataWind产品可视化能力揭秘 - 掘金
- 更多 VTable 示例
相关文章:

基于 VTable 的多维数据展示的原理与实践
多维表格介绍 多维表格又名透视表、交叉表、Pivot Table,指的是可以在行维度和列维度放入一个或多个维度,显示维度之间相互关系的一种表格。用户可以一目了然地分析出各种场景指标以及对比,旨在帮助业务分析推动决策。 假设需要分析如下表格…...

为什么有了MAC地址,还需要IP地址?
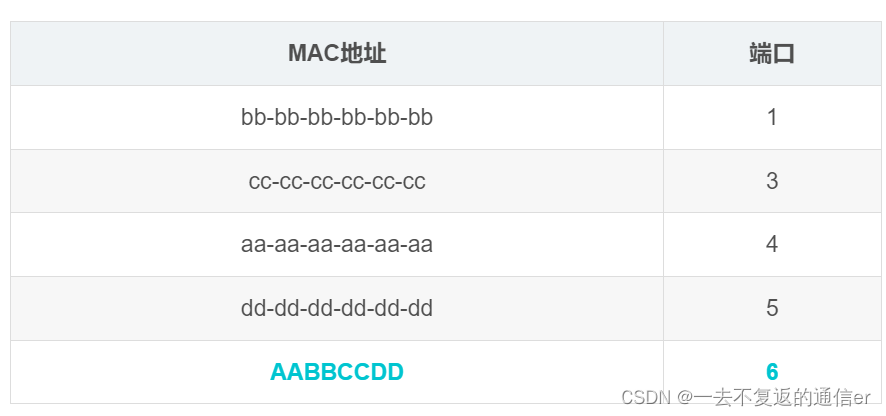
解释 搞懂这个问题,首先需要了解交换机的功能 交换机内部有一张MAC地址映射表,记录着MAC地址和端口的对应关系。 如果A要给B发送一个数据包,构造如下格式的数据结构: 到达交换机时,交换机内部通过自己维护的 MAC 地…...

Eclipse开发环境的安装与配置
Eclipse开发环境的安装与配置 1.Eclipse安装与配置 1.将JDK与Eclipse这两个软件安装包放在一个文件夹下,方便之后安装使用。 2.安装JDK 在D:LeStoreDownload\java文件夹下另外新建三个文件夹分别命名为java、jdk和eclipse(分别用于Java、j…...

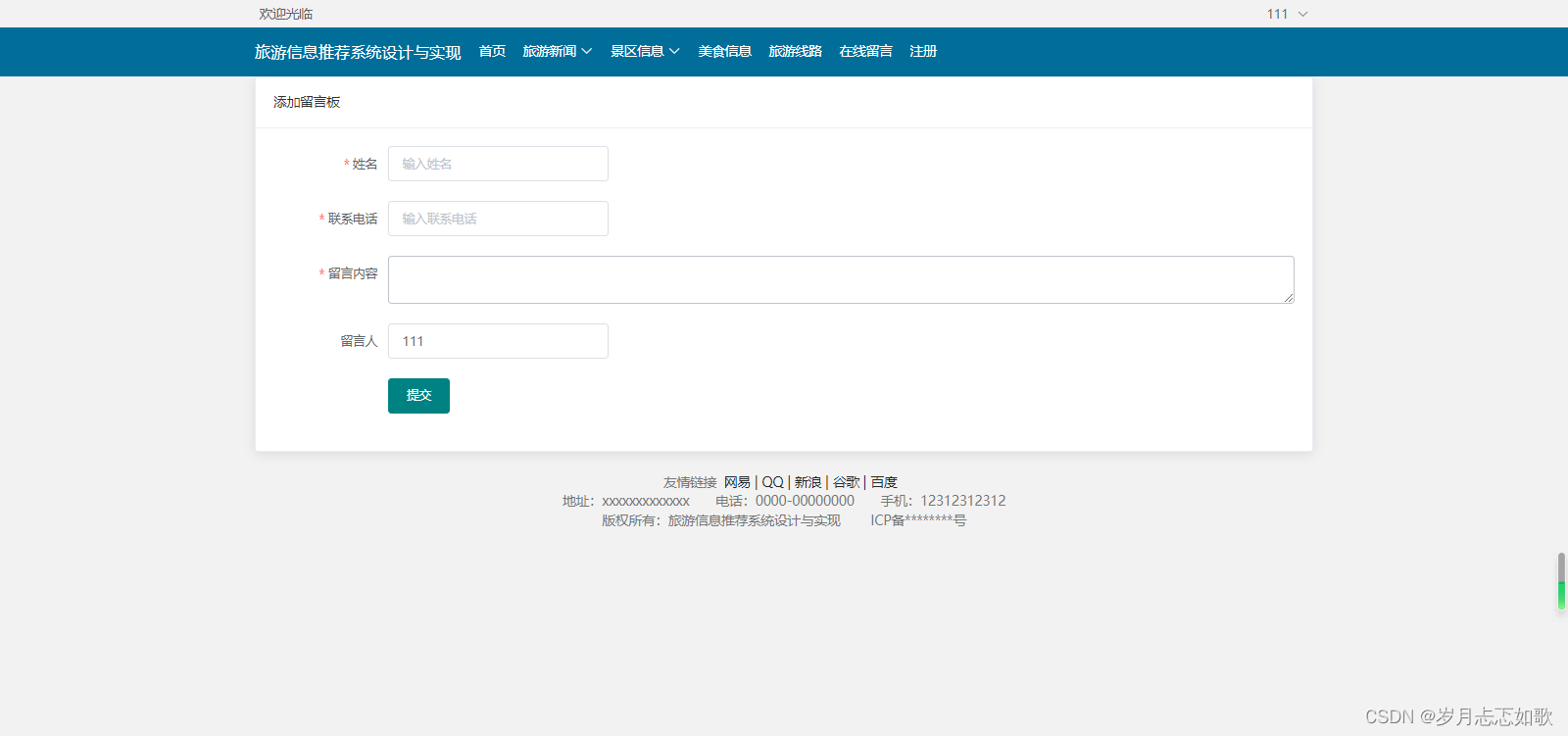
《006.Springboot+vue之旅游信息推荐系统》【有文档】
《006.Springbootvue之旅游信息推荐系统》【有文档】 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatis; 前台:vueElementUI; [2]功能模块展示: …...

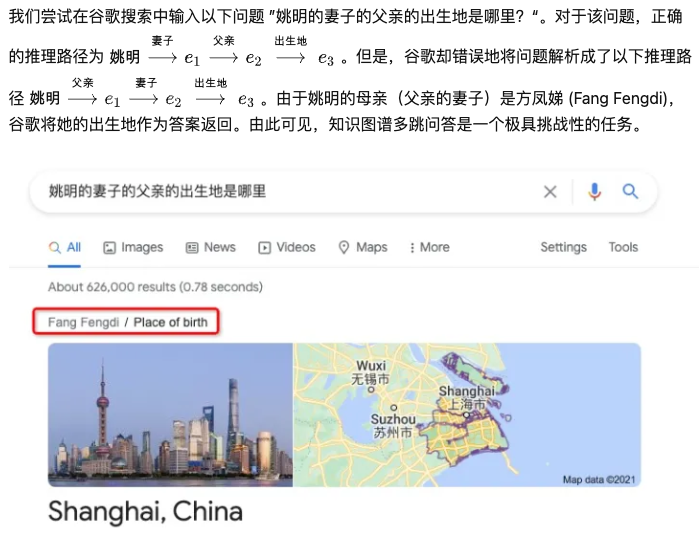
LangChain+LLM实战---使用知识图谱和大模型来实现多跳问答
原文:Knowledge Graphs & LLMs: Multi-Hop Question Answering 可以使用检索增强方法来克服大型语言模型(Large Language Models, llm)的局限性,比如幻觉和有限的知识。检索增强方法背后的思想是在提问时引用外部数据,并将其提供给LLM&a…...

【实践篇】一次Paas化热部署实践分享 | 京东云技术团队
前言 本文是早些年,Paas化刚刚提出不久时,基于部门内第一次Paas化热部署落地经验所写,主要内容是如何构建一些热部署代码以及一些避雷经验。 一、设计-领域模型设计 1.首先,确定领域服务所属的领域 2.其次,确定垂直…...
)
蓝桥杯官网填空题(算式问题)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 看这个算式: ☆☆☆ ☆☆☆ ☆☆☆ 如果每个五角星代表 1 ~ 9 的不同的数字。 这个算式有多少种可能的正确填写方法? 173 286 459 …...

Verilog HDL语言基础知识
目录 Verilog HDL语言基础知识 6.1.2 Verilog HDL模块的结构 6.1.3 逻辑功能定义 6.2.1 常量 6.3 运算符及表达式 6.4.2 条件语句 Verilog HDL语言基础知识 先来看两个Verilog HDL程序。 例6.1 一个8位全加器的 Verilog HDL源代码 module adder8(cout,sum,ina,…...

11.1~11.2数电实验一些点+11.4~11.5报错复盘
方框写在前面是说这个数有多大,写在后面是说这类数有多少 前面的用于计数,每位无实际意义;后面每位都代表一个同类型的,即数组,每位有实际意义 使用四位格雷码作为深度为8的FIFO的读写指针 将格雷码转换成四位二进制…...

从电脑的角度,探究被强制删除的文件的去向和恢复方法!
当我们在进行电脑操作的时候,由于一些原因,我们可能会误操作,将电脑里面的某些文件强制删除掉。有的时候,我们误以为这些文件已经彻底消失了,但实际上这些被删除的文件只是被隐藏了,它们并没有真正离开我们…...

淘宝、天猫电商平台商品详情最低价skuid爬取、各类sku信息调取
淘宝商品描述详细信息API接口是一个用于获取淘宝商品详细信息的API,通过它可以获取到商品的标题、价格、图片等信息。通过淘宝商品描述详细信息API接口,开发者可以方便地获取宝贝的相关信息,并将它们用于各种应用场景中。淘宝商品描述详细信息…...

C/S架构学习之组播
组播:过多的广播会占用网络带宽,产生广播风暴的现象,从而影响正常的通信活动;组播(或者多播)是局域网内部的通信,只有加入到某个多播组的主机才能收到数据;组播的方式既可以发给多个…...

vue package.json Script配置讲解
Vue 项目的 scripts 配置如下: "scripts": {"dev": "vite --force","build": "vite build","build:docker": "vite build --outDir ./docker/dist/","lint:eslint": "eslin…...

wagtail的使用
文章目录 安装虚拟环境新建项目时指定虚拟环境打开已有项目添加虚拟环境 安装wagtail查看安装后的包 创建wagtail项目安装依赖迁移创建超级用户运行项目 管理工作台内容扩展首页的数据模型更新数据库修改模板页创建一个页面的过程 models中的基本字段templates字符型文本字段富…...

【JavaScript】零碎知识点总结_2
1. 引入网站图标 可以直接放在根目录 还可以 link 引入(推荐) <linkrel"shortcut icon"href"./assets/favicon.ico"type"image/x-icon">2. 转换为数字 123 -> 123 除 做字符串拼接,算术运算符都…...

P1182 数列分段 Section II 题解
文章目录 题目描述输入格式输出格式样例样例输入样例输出 数据范围与提示完整代码 题目描述 对于给定的一个长度为N的正整数数列 A 1 ∼ N A_{1\sim N} A1∼N,现要将其分成 M M M( M ≤ N M\leq N M≤N)段,并要求每段连续&am…...

vscode1.83远程连接失败
(报错信息忘记截图了 总之卡在vscode-server.tar.gz的下载那里,一直404,删了C:\Users\Administrator\.ssh\known_hosts也不管用 看了一下vscode1.83的commitID为a6606b6ca720bca780c2d3c9d4cc3966ff2eca12,网友说可以通过以下网…...

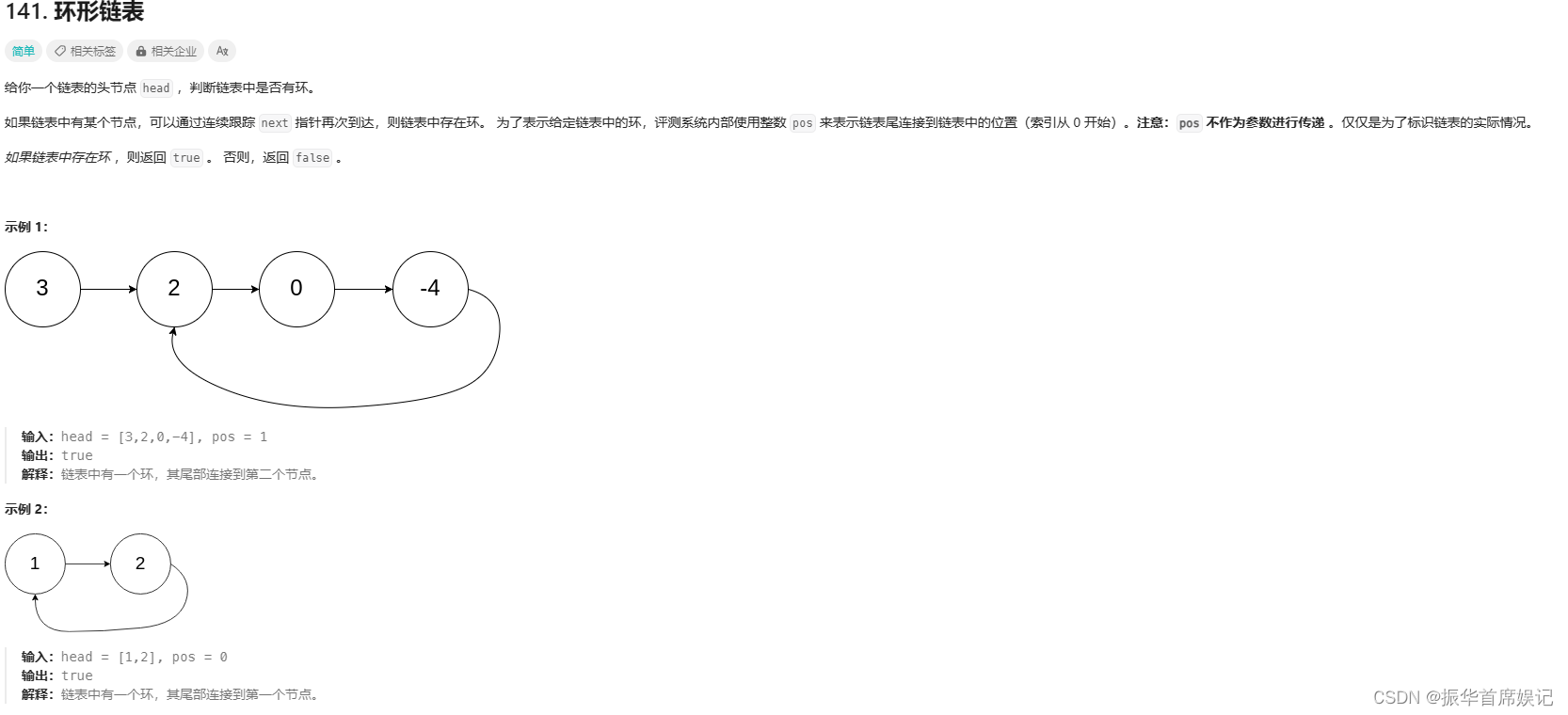
Leetcode-141 环形链表
使用HashSet,从头遍历链表并写入哈希表,遍历每个元素找哈希表是否出现过,如果出现过则存在环。 HashSet 基于 HashMap 来实现的,是一个不允许有重复元素的集合。 HashSet 允许有 null 值。 HashSet 是无序的,即不会记录…...

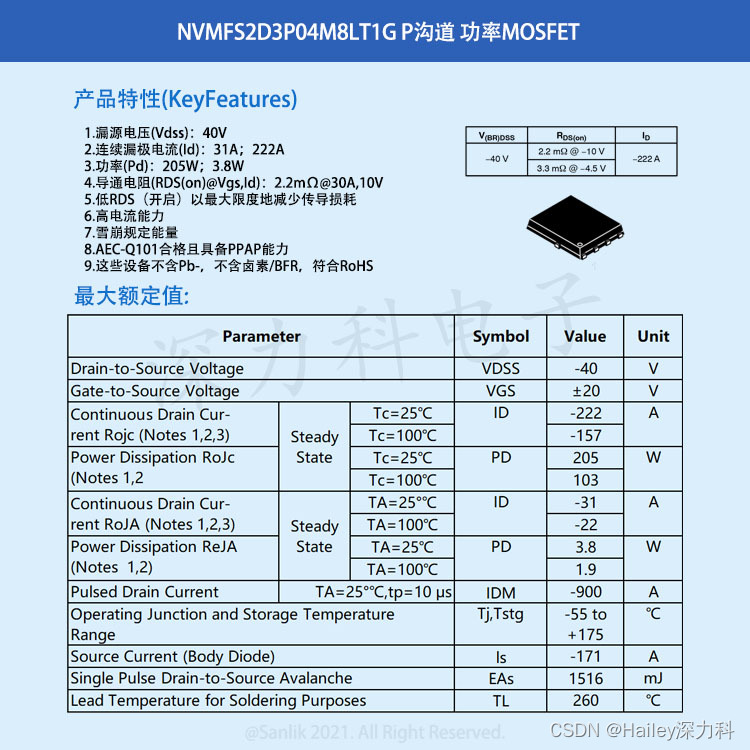
深入了解汽车级功率MOSFET NVMFS2D3P04M8LT1G P沟道数据表
汽车级功率MOSFET是一种专门用于汽车电子领域的功率MOSFET。它具有高电压、高电流、高温、高可靠性等特点,能够满足汽车电子领域对功率器件的严格要求。汽车级功率MOSFET广泛应用于汽车电机驱动、泵电机控制、车身控制等方面,能够提高汽车电子系统的效率…...

C 作用域规则
任何一种编程中,作用域是程序中定义的变量所存在的区域,超过该区域变量就不能被访问。C 语言中有三个地方可以声明变量: 在函数或块内部的局部变量在所有函数外部的全局变量在形式参数的函数参数定义中 让我们来看看什么是局部变量、全局变…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
