node版本管理工具nvm
node版本管理工具nvm
要在本地拥有多个 Node.js 版本,并根据不同的环境切换不同的 Node.js 版本,你可以使用工具如 nvm(Node Version Manager)来管理和切换 Node.js 版本。
以下是关于如何使用这两个工具的简要说明:
使用 nvm(Node Version Manager):
-
安装 nvm:根据你的操作系统,参考 nvm 的官方文档(https://github.com/nvm-sh/nvm)进行安装。查看是否安装成功
nvm -v -
安装不同的 Node.js 版本:使用 nvm 安装不同版本的 Node.js,例如:
nvm install 12.18.3 # 安装 Node.js 12.18.3 版本 nvm install 14.17.6 # 安装 Node.js 14.17.6 版本 -
使用不同的 Node.js 版本:在不同的项目目录下,通过以下命令切换到所需的 Node.js 版本:
nvm use 12.18.3 # 使用 Node.js 12.18.3 版本 -
配置默认 Node.js 版本:如果你想要设置默认的 Node.js 版本,可以使用以下命令:
nvm alias default 14.17.6 # 将 Node.js 14.17.6 设置为默认版本
相关文章:

node版本管理工具nvm
node版本管理工具nvm 要在本地拥有多个 Node.js 版本,并根据不同的环境切换不同的 Node.js 版本,你可以使用工具如 nvm(Node Version Manager)来管理和切换 Node.js 版本。 以下是关于如何使用这两个工具的简要说明:…...

stable-diffusion-webui安装Wav2Lip
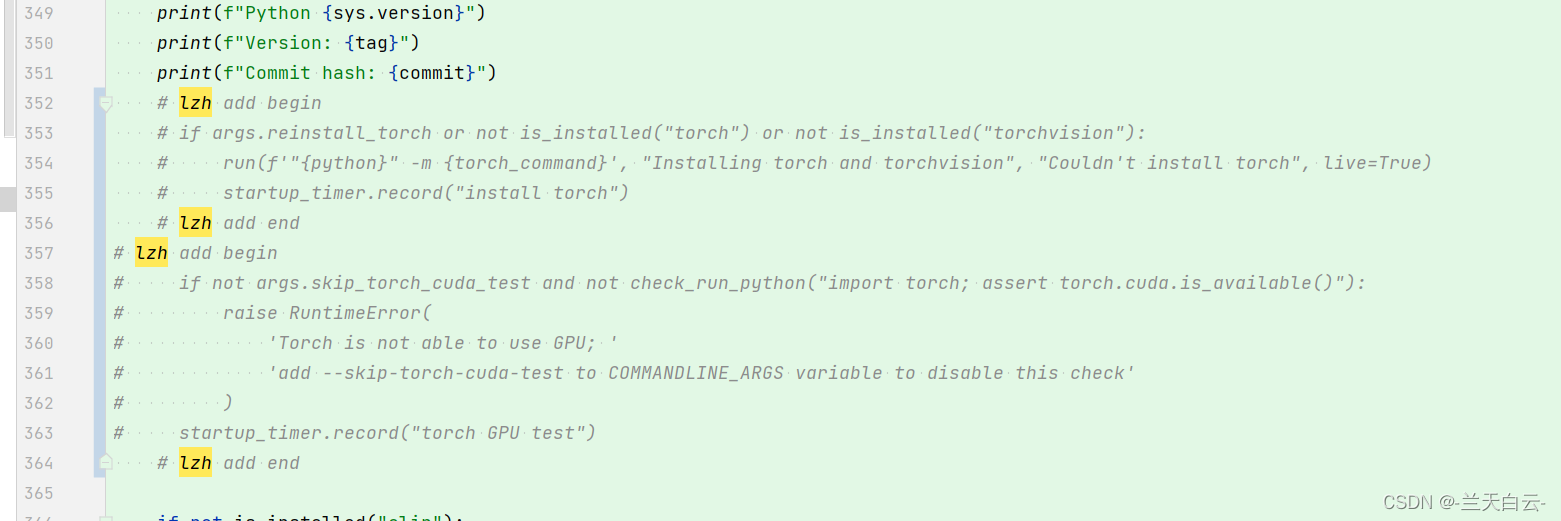
常见错误 1.错误:Torch is not able to use GPU; add --skip-torch-cuda-test to COMMANDLINE_ARGS variable to disable this check 修改代码: launch_utils.py 删除三个地方:...

Nacos-2.2.2源码修改集成高斯数据库GaussDB,postresql
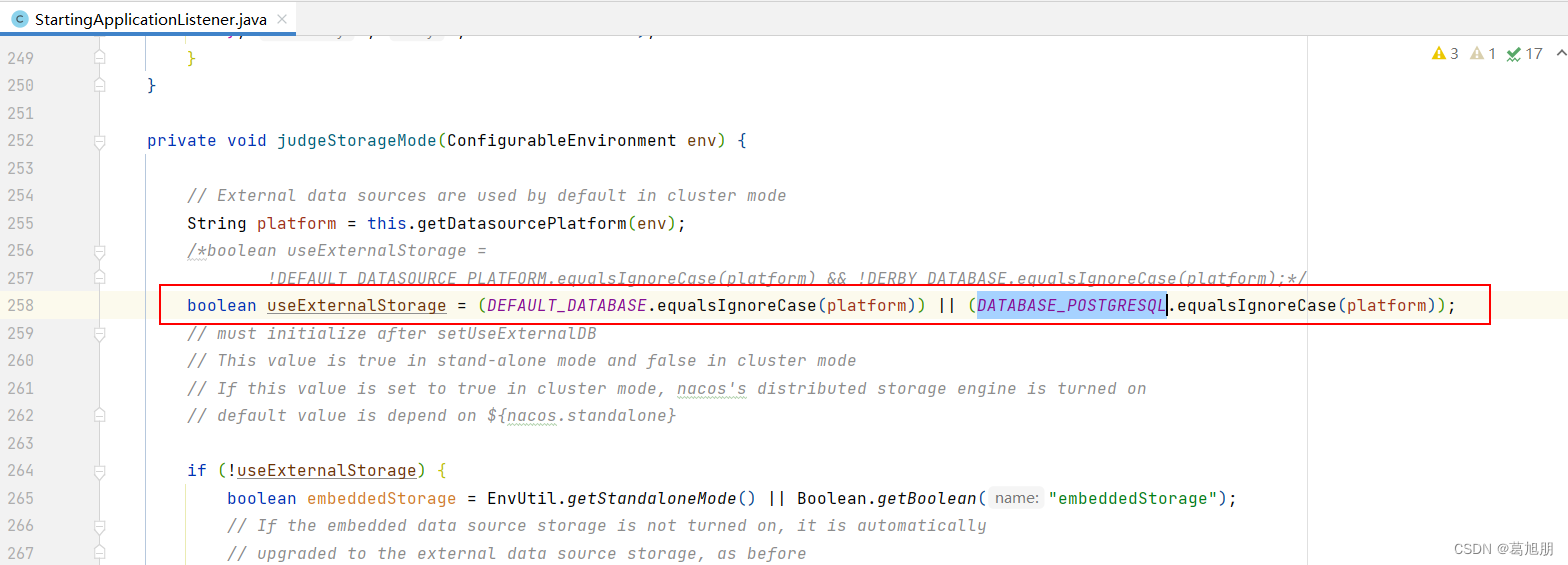
一 ,下载代码 Release 2.2.2 (Apr 11, 2023) alibaba/nacos GitHub 二, 执行打包 mvn -Prelease-nacos -Dmaven.test.skiptrue -Drat.skiptrue clean install -U 或 mvn -Prelease-nacos ‘-Dmaven.test.skiptrue’ ‘-Drat.skiptrue’ clean instal…...

Linux 内核中根据文件inode号获取其对应的struct inode
文章目录 前言一、简介二、iget_locked2.1 简介2.2 内核中使用2.3 LKM demo 三、ext4_iget3.1 简介3.2 LKM demo 前言 文件inode号和struct inode结构体请参考: Linux文件路径,目录项,inode号关联 Linux文件系统 struct inode 结构体解析 一…...

Pycharm-community-2021版安装和配置
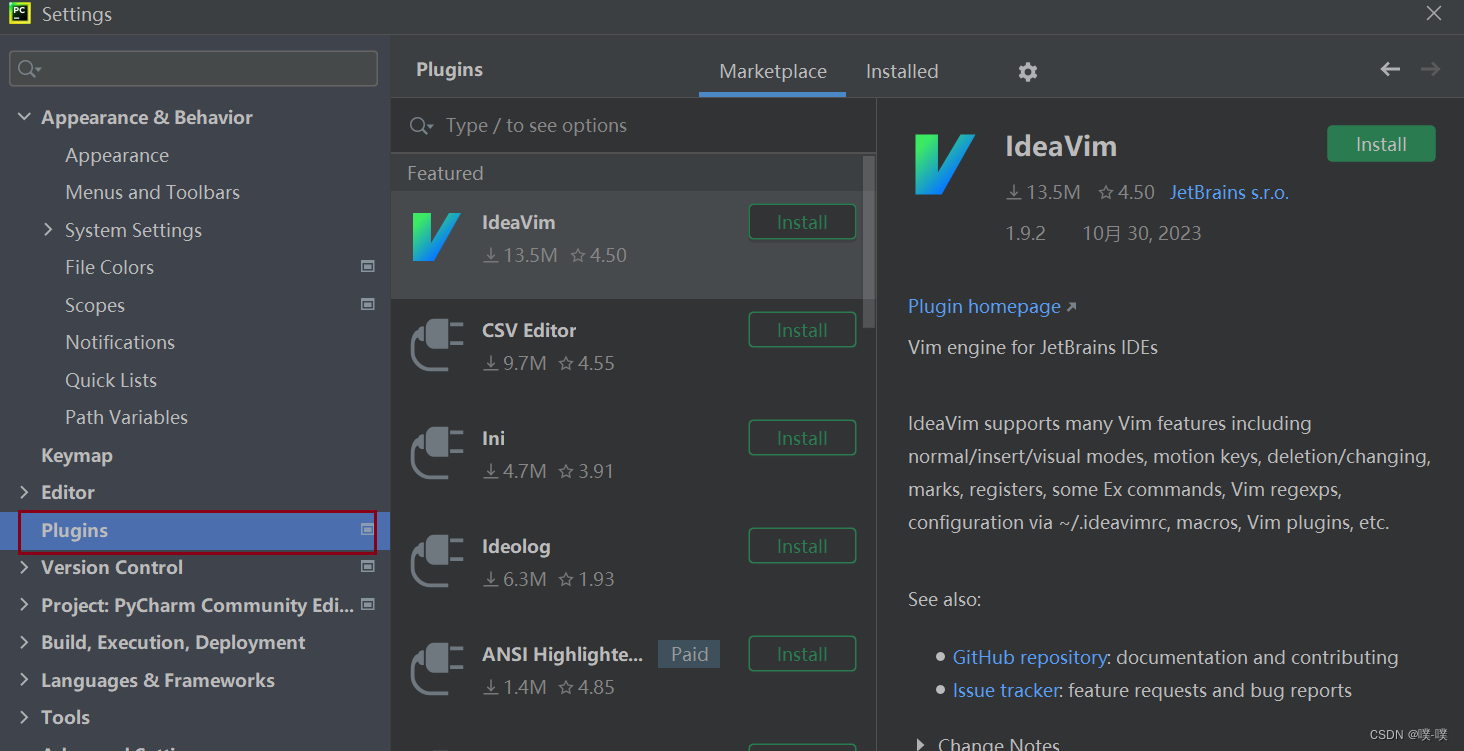
一、下载Pycharm-community-2021 1.从官网下载pycharm-community Pycharm 版本官网 二、安装PyCharm 1.打开下载完成的安装包,点击Next 2.安装PyCharm到其他位置,点击Next 3.一定把更新PATH变量勾上,可以创建桌面快捷方式,创建关联,最后…...

飞书开发学习笔记(一)-应用创建和测试
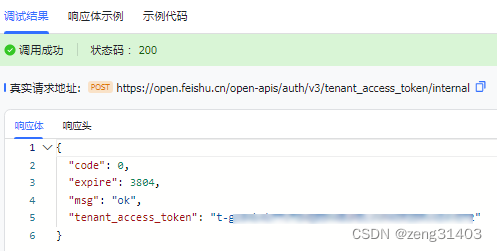
飞书开发学习笔记(一)-应用创建和测试 一.前言 现在大企业用的办公IM软件中,飞书是口碑最好的,不得不说,字节在开发产品方面,确实有自己独到的竞争力,比如说抖音、头条、飞书。在办公会议和云文档的体验上,其它的办公…...

【Mybatis小白从0到90%精讲】12:Mybatis删除 delete, 推荐使用主键删除!
文章目录 前言XML映射文件方式推荐使用主键删除注解方式工具类前言 在实际开发中,我们经常需要删除数据库中的数据,MyBatis可以使用XML映射文件或注解来编写删除(delete)语句,下面是两种方法的示例。 XML映射文件方式 Mapper: int delete(int id);Mapper.xml:...

RocketMQ批量发送消息❓
优点: 批量发送消息可以提高rocketmq的生产者性能和吞吐量。 使用场景: 发送大量小型消息时;需要降低消息发送延迟时;需要提高生产者性能时; 注意事项: 消息列表的大小不能超过broker设置的最大消息大小;消息列表…...

一键同步chromedriver版本
ChromeDriver是一个控制Chrome浏览器的驱动程序,它和Selenium一起被广泛用于Web自动化测试。然而,随着Chrome版本的升级,我们需要不断更新ChromeDriver以保持其与Chrome的兼容性。这个过程既费时又繁琐,而且对于非技术人员来说可能…...

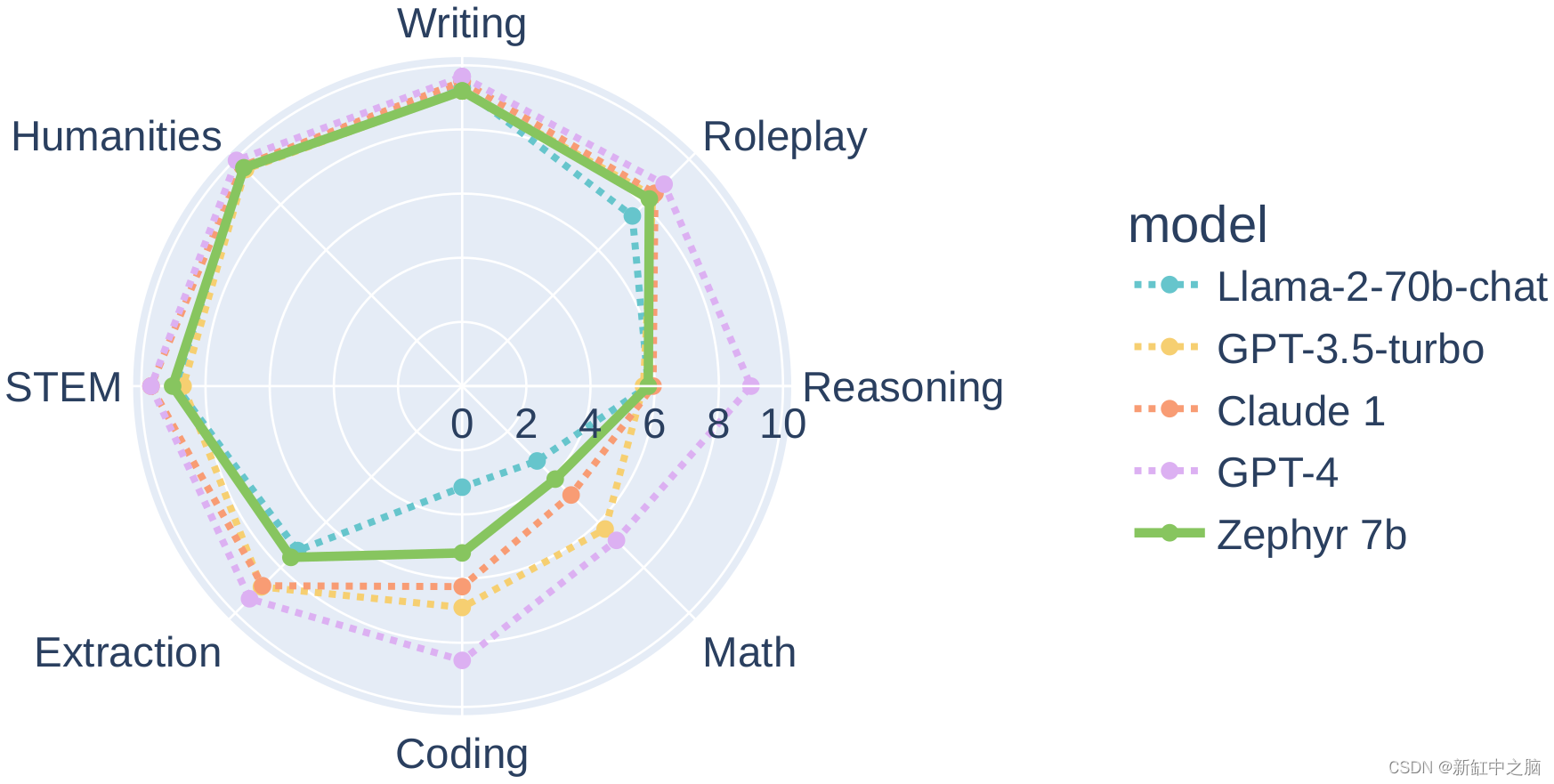
Zephyr-7B-β :类GPT的高速推理LLM
Zephyr 是一系列语言模型,经过训练可以充当有用的助手。 Zephyr-7B-β 是该系列中的第二个模型,是 Mistralai/Mistral-7B-v0.1 的微调版本,使用直接偏好优化 (DPO) 在公开可用的合成数据集上进行训练 。 我们发现,删除这些数据集的…...

【笔试题】位运算
记录一些常见的位运算题: 1、实现对一个8bit数据(unsigned char类型)的指定位(例如第n位)置0或者置1操作,并保持其他地位不变。 unsigned char reg;/* 对第n位置0 */ reg &~ (1 << n);/* 对第n位…...

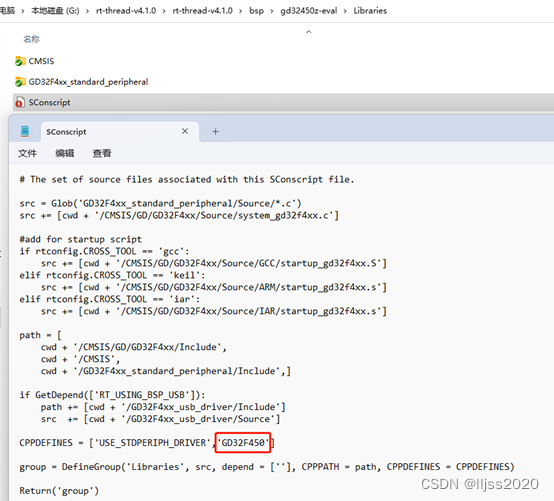
RT-Thread 10. 使用keil4编译GD32F450
1. 修改keil路径 2.增加MCU型号宏定义 3. 在ENV界面输入 scons -c scons --targetmdk44. 编译 scons --verbose提示错误 Warning: L6310W: Unable to find ARM libraries. Error: L6411E: No compatible library exists with a definition of startup symbol __main. Finish…...

Vue 跨域的两种解决方式
一、通过 proxy 解决跨域 1.1 baseURL 配置 对 axios 二次封装时,baseURL 设置为 /api。 const serviceAxios axios.create({baseURL: /api,timeout: 10000, // 请求超时设置withCredentials: false, // 跨域请求是否需要携带 cookie });1.2 vue.config.js 配置…...

【windows Docker 安装mysql:只需3条命令】
如下 docker pull mysql docker run --name mysql -p 3306:3306 -v D:/dockerFile/mysql/data:/var/lib/mysql/ -v D:/dockerFile/mysql/conf/my.cnf:/etc/mysql/my.cnf -e MYSQL_ROOT_PASSWORDroot -d mysql:latest --default-authentication-pluginmysql_native_password do…...

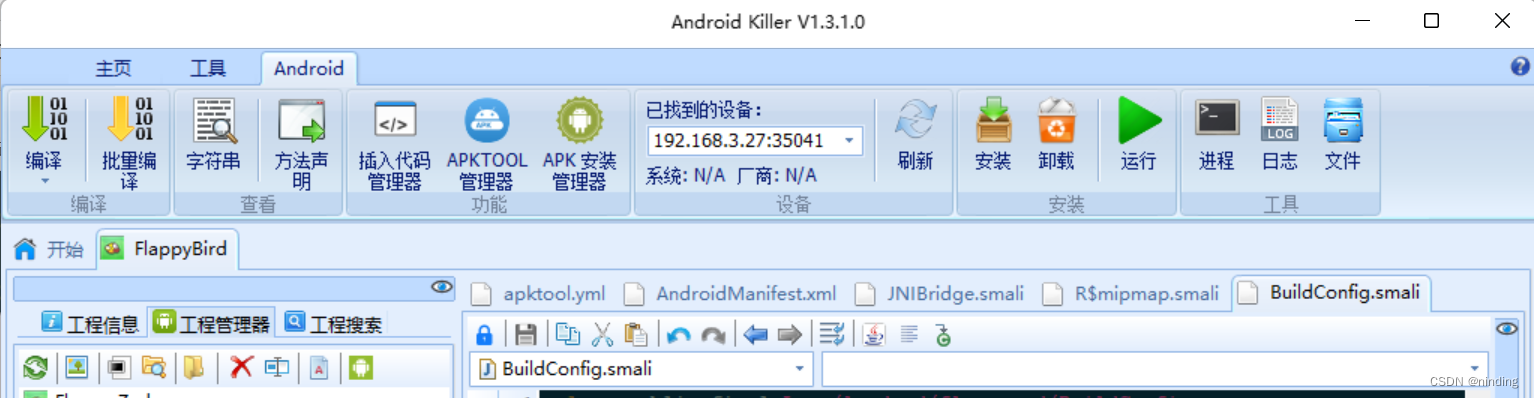
【软件逆向】如何逆向Unity3D+il2cpp开发的安卓app【IDA Pro+il2CppDumper+DnSpy+AndroidKiller】
教程背景 课程作业要求使用反编译技术,在游戏中实现无碰撞。正常情况下碰撞后角色死亡,修改为直接穿过物体不死亡。 需要准备的软件 il2CppDumper。DnSpy。IDA Pro。AndroidKiller。 一、使用il2CppDumper导出程序集 将{my_game}.apk后缀修改为{my_…...

vue3ref和reactive
Vue 3中的ref和reactive是两个重要的响应式API。 ref用于将基本数据类型转换为响应式数据,它返回一个包含value属性的响应式对象。ref适合用于单个值的响应式需求,例如计数器、表单数据等。示例代码: <template><div><p>…...

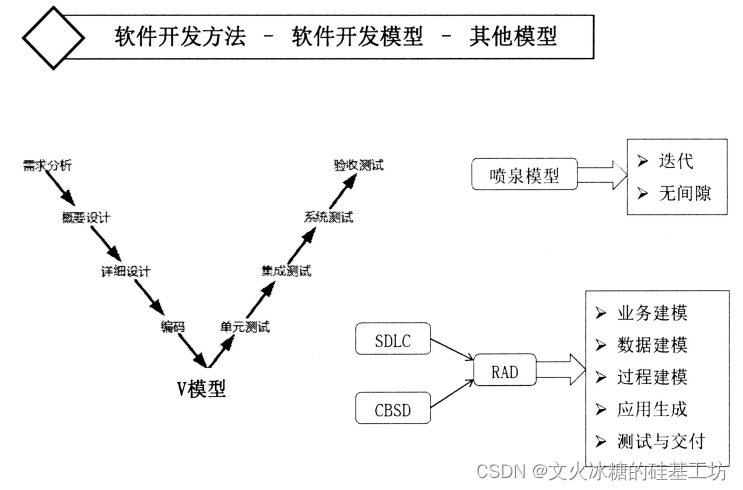
[架构之路-244]:目标系统 - 设计方法 - 软件工程 - 软件开发方法与软件开发模型
目录 一、软件开发方法:组织、管理、复用软件代码的方法 1.1 概述: 软件聚合的程度由简单到复杂 1.2 结构化的开发方法 1.3 面对对象的开发方法 1.4 面向组件的开发方法 1.5 面向服务的开发方法 1.6 不同开发方法比较:结构化、面对对象、面向组件…...

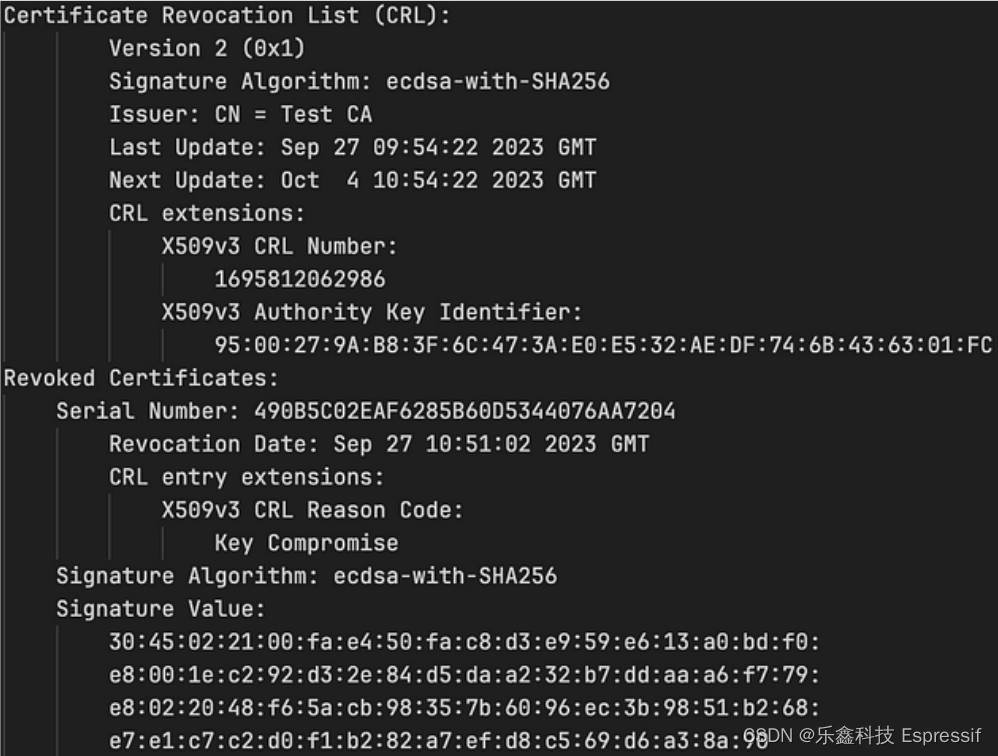
Matter 系列 #10|Matter 的证书吊销机制
乐鑫 Matter 系列文章 #10 在之前的多篇博客文章中,我们从不同方面介绍了 Matter,其中包括 Matter 的安全模型。简单回顾一下,Matter 的安全模型基于 PKI(即公钥基础设施)机制,可用于建立和管理数字证书、加…...

mybatis动态表名
1.基于mybatis官方文档 Configuration public class MybatisPlusConfig {Beanpublic MybatisPlusInterceptor mybatisPlusInterceptor() {MybatisPlusInterceptor interceptor new MybatisPlusInterceptor();DynamicTableNameInnerInterceptor dynamicTableNameInnerIntercep…...

高校为什么需要大数据挖掘平台?
目前数据挖掘已经成为各种应用领域的重要技术,大学数据挖掘课程的开放已经出现。数据挖掘课程整合了多门学科知识。该课程包括各种理论知识,也离不开相关的实用技术。整个教学过程是培养和提高学生全面创新和解决问题的能力。过去,教学过程理…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
