Javaweb之javascript的详细解析
JavaScript
html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。
1.1 介绍
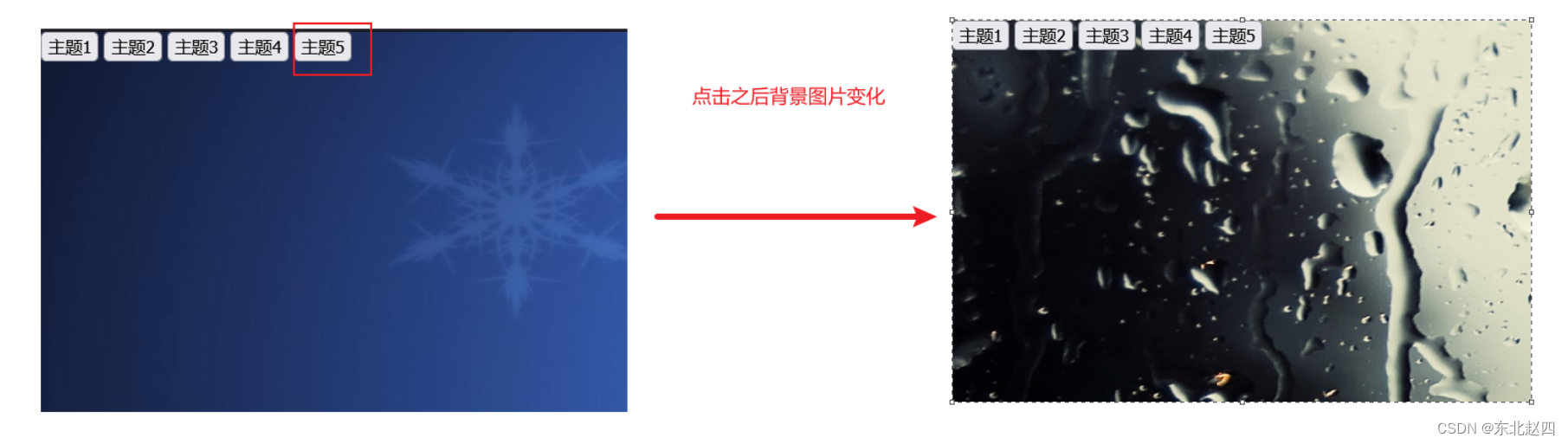
通过代码/js效果演示提供资料进行效果演示,通过浏览器打开,我们点击主题5按钮,页面的主题发生了变化,所以js可以让我们的页面更加的智能,让页面和用户进行交互。

1.2 引入方式
同样,js代码也是书写在html中的,那么html中如何引入js代码呢?主要通过下面的2种引入方式:
第一种方式:内部脚本,将JS代码定义在HTML页面中
-
JavaScript代码必须位于<script></script>标签之间
-
在HTML文档中,可以在任意地方,放置任意数量的<script>
-
一般会把脚本置于<body>元素的底部,可改善显示速度
例子:
<script>alert("Hello JavaScript")
</script>第二种方式:外部脚本将, JS代码定义在外部 JS文件中,然后引入到 HTML页面中
-
外部JS文件中,只包含JS代码,不包含<script>标签
-
引入外部js的<script>标签,必须是双标签
例子:
<script src="js/demo.js"></script>注意:demo.js中只有js代码,没有<script>标签
接下来,我们通过VS Code来编写代码,演示html中2种引入js的方式
第一步:在VS Code中创建名为 10.JS-引入方式.html 的文件
第二步:按照上述第一种内部脚本的方式引入js,编写如下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><script>alert('Hello JS');</script>
</head>
<body>
</body>
</html>第三步:浏览器打开效果如图所示:

第四步:接下来演示外部脚本,注释掉内部脚本,然后在css目录同级创建js目录,然后创建一个名为demo.js的文件:

第五步:在demo.js中编写如下js内容:
alert('Hello JS2');第六步:注释掉之前的内部脚本代码,添加<script>标签来引入外部demo.js文件,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-引入方式</title><!-- 内部脚本 --><!-- <script>alert('Hello JS');</script> -->
<!-- 外部脚本 --><script src="js/demo.js"></script>
</head>
<body>
</body>
</html>第七步:浏览器刷新效果如图:

1.3 基础语法
1.3.1 书写语法
掌握了js的引入方式,那么接下来我们需要学习js的书写了,首先需要掌握的是js的书写语法,语法规则如下:
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
-
每行结尾的分号可有可无
-
大括号表示代码块
-
注释:
-
单行注释:// 注释内容
-
多行注释:/* 注释内容 */
-
我们需要借助js中3钟输出语句,来演示书写语法
| api | 描述 |
|---|---|
| window.alert() | 警告框 |
| document.write() | 在HTML 输出内容 |
| console.log() | 写入浏览器控制台 |
接下来我们选用通过VS Code,接触3种输入语句,来演示js的书写语法
第一步:在VS Code中创建名为 11.JS-基础语法-输出语句.html的文件
第二步:按照基本语法规则,编写3种输出语句的代码,并且添加注释,具体代码如下;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); *///方式一: 弹出警告框window.alert("hello js");
</script>
</html>浏览器打开如图所示效果:

我们注释掉上述代码,添加代码 document.write("hello js"); 来输出内容:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
//方式二: 写入html页面中document.write("hello js");
</script>
</html>刷新浏览器,效果如图所示:

最后我们使用console.log("hello js"); 写入到控制台,并且注释掉之前的代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>JS-基本语法</title>
</head>
<body></body>
<script>/* alert("JS"); */
//方式一: 弹出警告框// window.alert("hello js");
// //方式二: 写入html页面中// document.write("hello js");
//方式三: 控制台输出console.log("hello js");
</script>
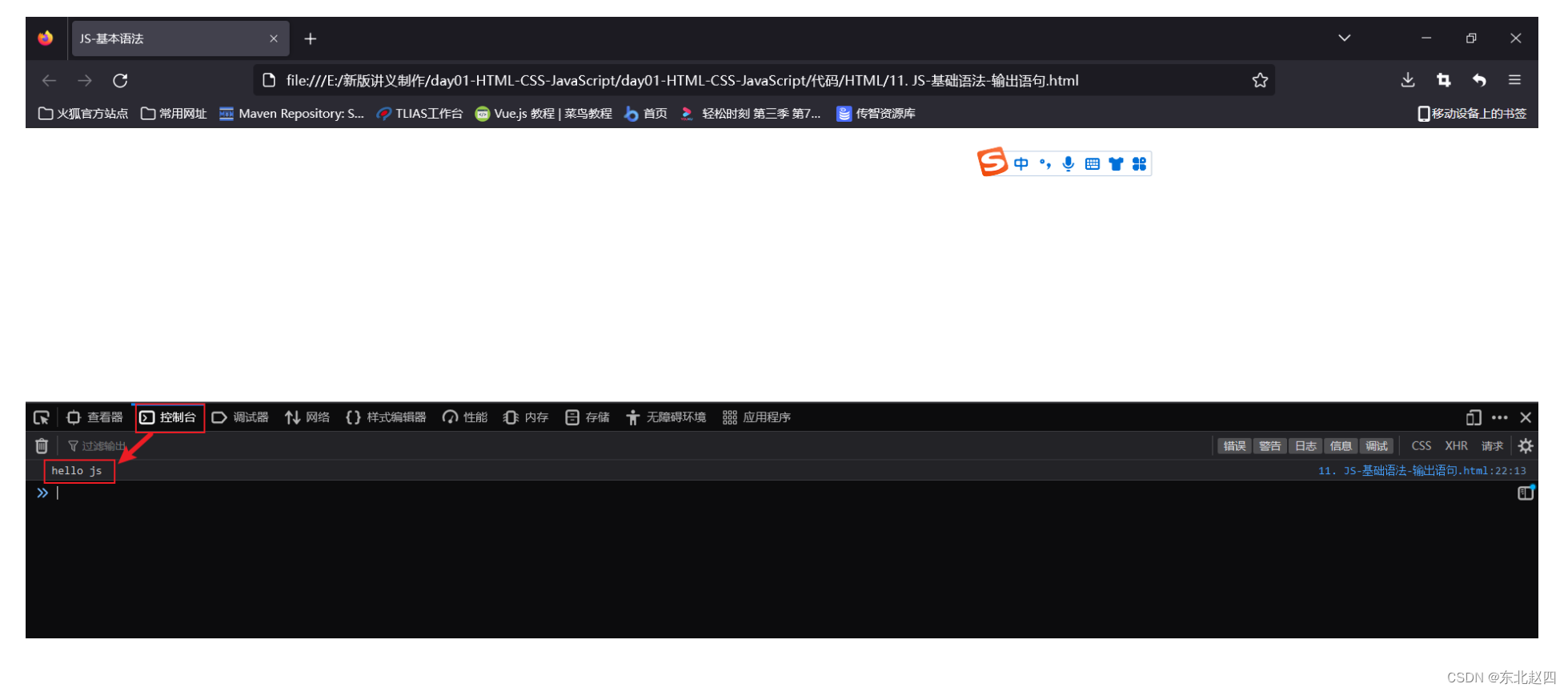
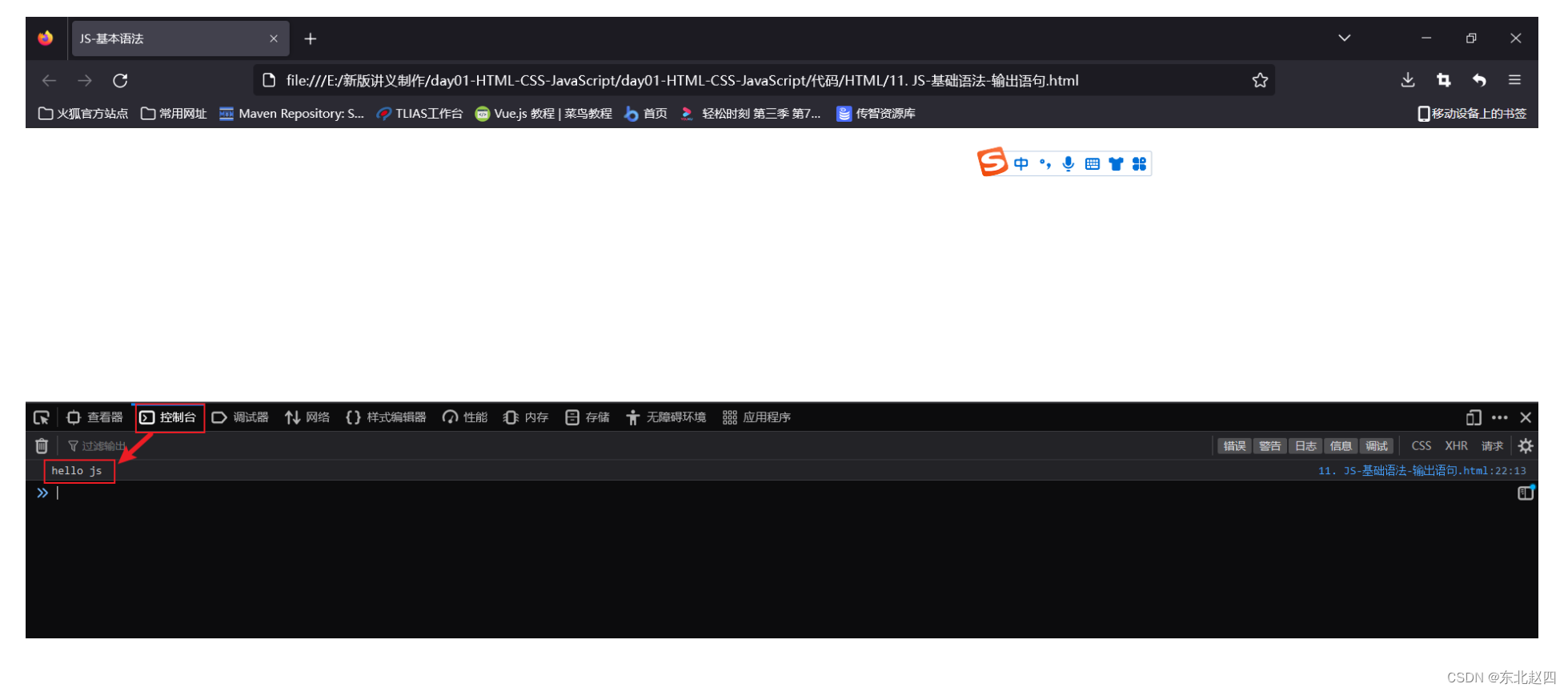
</html>浏览器f12抓包,去控制台页面,如图所示:

相关文章:

Javaweb之javascript的详细解析
JavaScript html完成了架子,css做了美化,但是网页是死的,我们需要给他注入灵魂,所以接下来我们需要学习JavaScript,这门语言会让我们的页面能够和用户进行交互。 1.1 介绍 通过代码/js效果演示提供资料进行效果演示&…...

Linux常用命令——cd命令
在线Linux命令查询工具 cd 切换用户当前工作目录 补充说明 cd命令用来切换工作目录至dirname。 其中dirName表示法可为绝对路径或相对路径。若目录名称省略,则变换至使用者的home directory(也就是刚login时所在的目录)。另外,~也表示为home directo…...

VHDL基础知识笔记(1)
1.实体:其电路意义相当于器件,它相当于电路原理图上的元器件符号。它给出了器件的输入输出引脚。实体又被称为模块。 2.结构体:这个部分会给出实体(或者说模块)的具体实现,指定输入和输出的行为。结构体的…...

volatile-日常使用场景
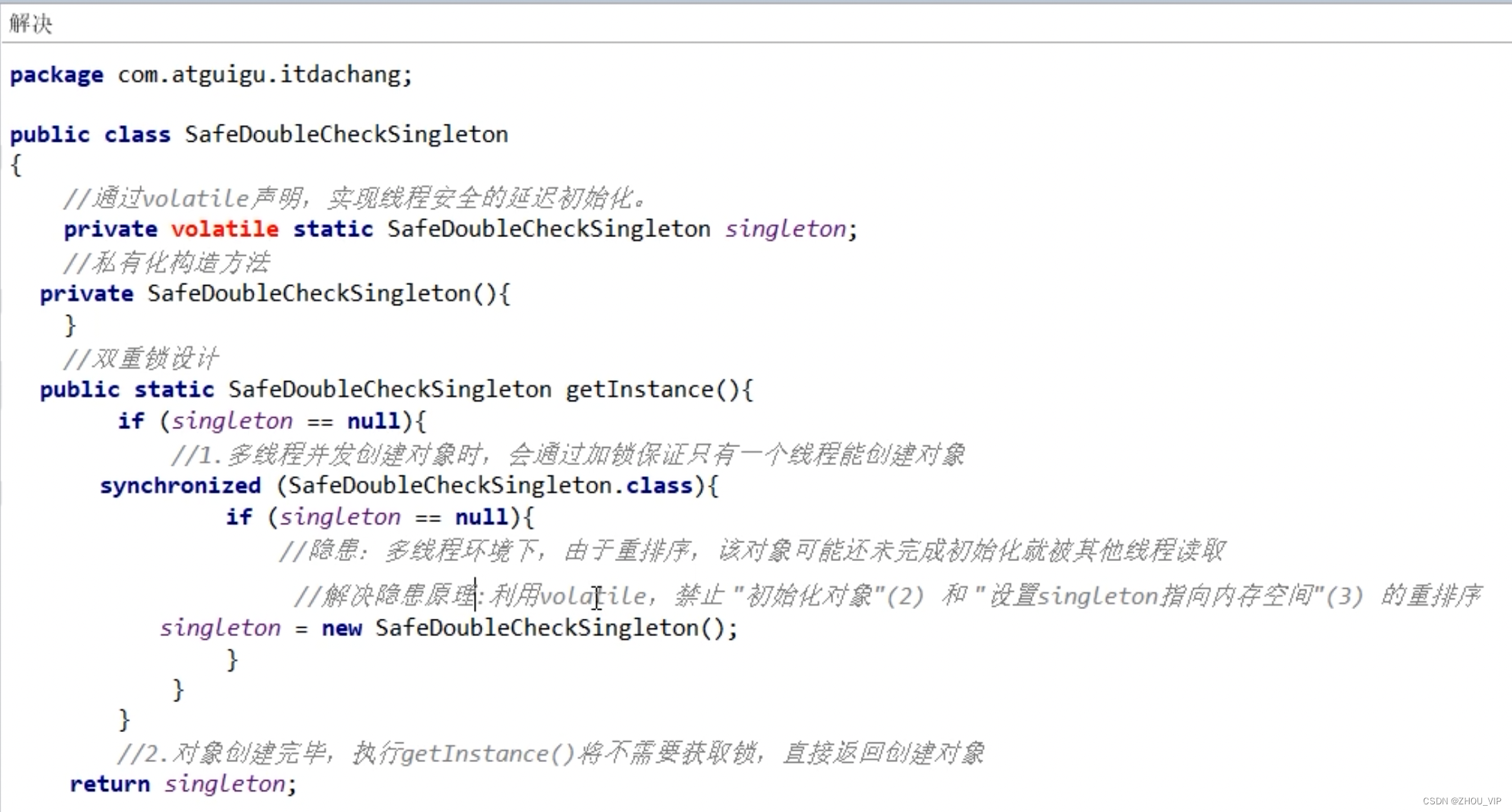
6.4 如何正确使用volatile 单一赋值可以,但是含复合运算赋值不可以(i之类的) volatile int a 10; volatile boolean flag true; 状态标志,判断业务是否结束 作为一个布尔状态标志,用于指示发生了一个重要的一次…...

策略模式在数据接收和发送场景的应用
在本篇文章中,我们介绍了策略模式,并在数据接收和发送场景中使用了策略模式。 背景 在最近项目中,需要与外部系统进行数据交互,刚开始交互的系统较为单一,刚开始设计方案时打算使用了if else 进行判断: if(…...

学习LevelDB架构的检索技术
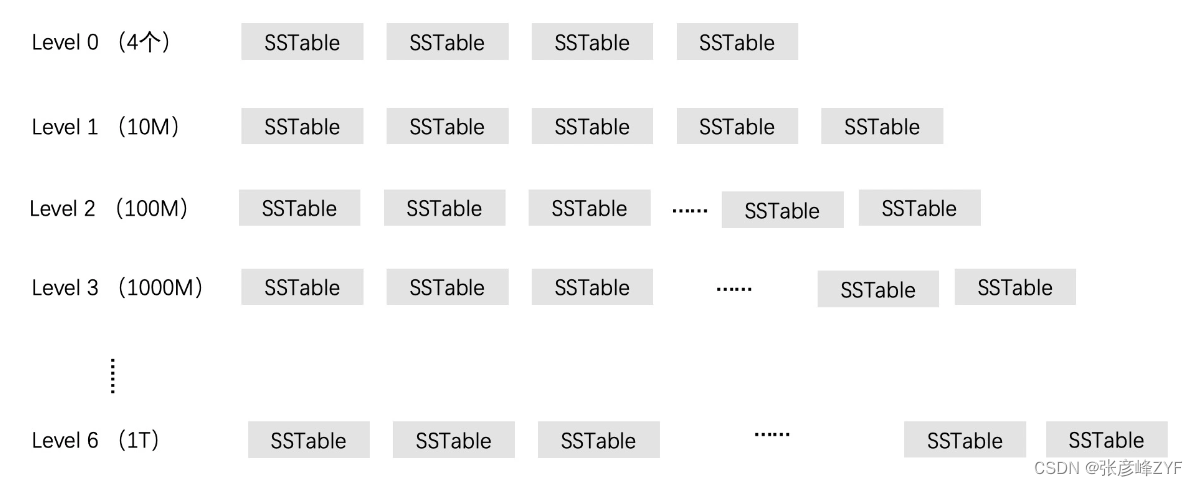
目录 一、LevelDB介绍 二、LevelDB优化检索系统关键点分析 三、读写分离设计和内存数据管理 (一)内存数据管理 跳表代替B树 内存数据分为两块:MemTable(可读可写) Immutable MemTable(只读࿰…...

Docker Swarm实现容器的复制均衡及动态管理:详细过程版
Swarm简介 Swarm是一套较为简单的工具,用以管理Docker集群,使得Docker集群暴露给用户时相当于一个虚拟的整体。Swarm使用标准的Docker API接口作为其前端访问入口,换言之,各种形式的Docker Client(dockerclient in go, docker_py…...

Proteus仿真--1602LCD显示仿手机键盘按键字符(仿真文件+程序)
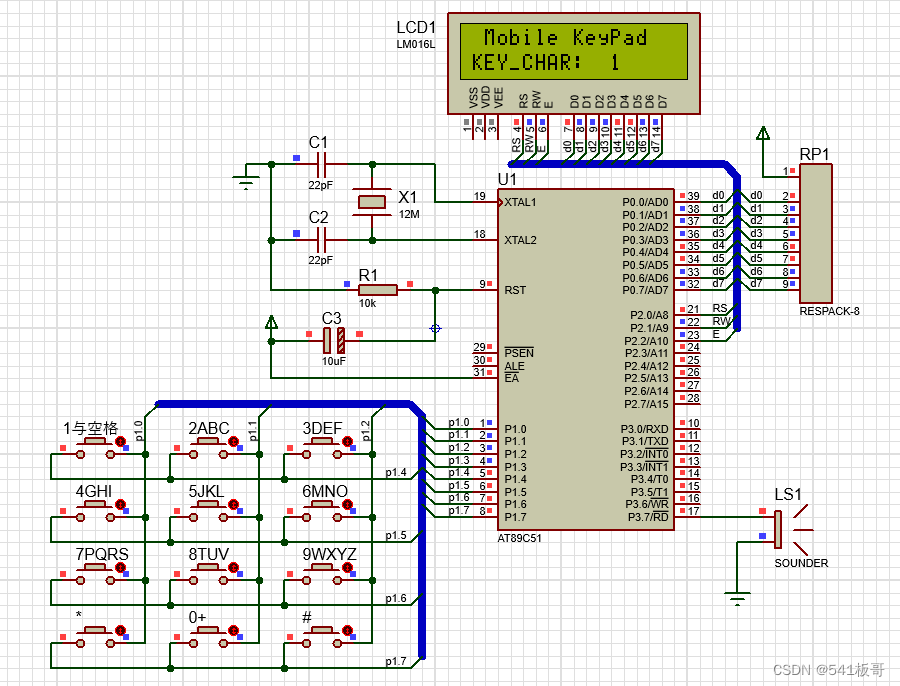
本文主要介绍基于51单片机的1602LCD显示仿手机键盘按键字符(完整仿真源文件及代码见文末链接) 仿真图如下 其中左下角12个按键模拟仿真手机键盘,使用方法同手机键一样,长按自动跳动切换键值,松手后确认选择ÿ…...

Rust语言和curl库编写程序
这是一个使用Rust语言和curl库编写的爬虫程序,用于爬取视频。 use std::env; use std::net::TcpStream; use std::io::{BufReader, BufWriter}; fn main() {// 获取命令行参数let args: Vec<String> env::args().collect();let proxy_host args[1].clon…...

FSDiffReg:心脏图像的特征和分数扩散引导无监督形变图像配准
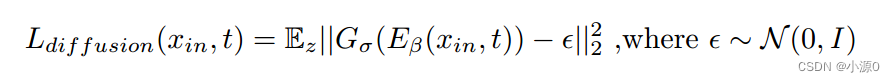
论文标题: FSDiffReg: Feature-wise and Score-wise Diffusion-guided Unsupervised Deformable Image Registration for Cardiac Images 翻译: FSDiffReg:心脏图像的特征和分数扩散引导无监督形变图像配准 摘要 无监督可变形图像配准是医学…...

音视频技术开发周刊 | 318
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 日程揭晓!速览深圳站大会专题议程详解 LiveVideoStackCon 2023 音视频技术大会深圳站,保持着往届强大的讲师阵容以及高水准的演讲质量。两天的参会…...

asp.net docker-compose添加sql server
打开docker-compose.yml 添加 sqldata:image: mysql:8.1.0 打开docker-compose.override.yml 添加 sqldata:environment:- MYSQL_ROOT_PASSWORDPasswordports:- "8080:8080"volumes:- killsb-one-sqldata:/etc/mysql/conf.d 在docker里面就有了sql server容器镜像…...

uniapp 微信小程序 uni-file-picker上传图片报错 chooseAndUploadFile
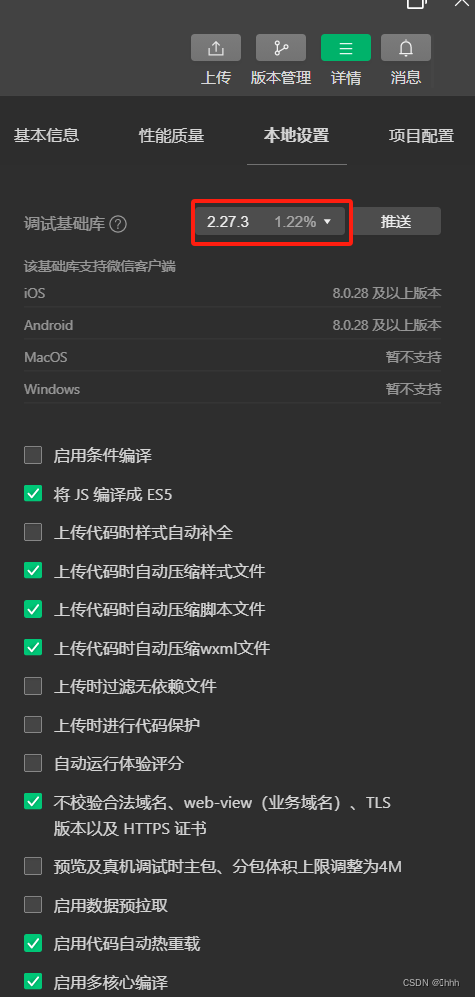
这个问题真的很搞, 原因是微信开发者工具更新了,导致图片上传问题。 解决方法: 将微信开发者工具的基础库改为2.33.0一下即可。 在微信开发者工具详情 - 本地设置中(记得点击‘推送’按钮):...

《向量数据库指南》——用 Milvus Cloud和 NVIDIA Merlin 搭建高效推荐系统结论
如何搭建一个高效的推荐系统? 简单来说,现代推荐系统由训练/推理流水线(pipeline)组成,涉及数据获取、数据预处理、模型训练和调整检索、过滤、排名和评分相关的超参数等多个阶段。走遍这些流程之后,推荐系统能够给出高度个性化的推荐结果,从而提升产品的用户体验。 为…...

致:CSGO游戏搬砖人的一封信
最近大家还在坚持操作CSGO游戏搬砖项目不? 这个项目虽是稳赚项目,但也有行情好和行情不好的时候,平台的大中小各种活动的举办,都会对我们的项目造成一定影响。行情的上下波动势必然会影响卡价的波动,影响选品的快慢&a…...

MuLogin浏览器如何在一台设备上安全登录和管理多个LinkedIn账户?
一、LinkedIn多个账户的用处 LinkedIn作为世界上最大的专业人士社交平台,具有许多有用的功能,对于个人和企业来说都非常重要。以下是多个LinkedIn账户的一些典型用途: 1. 分行业账户:如果您在不同的行业从事职业活动,…...

STM32_project:led_beep
代码: 主要部分: #include "stm32f10x.h" // Device header #include "delay.h"// 给蜂鸣器IO口输出低电平,响,高,不向。 //int main (void) //{ // // 开启时钟 // RC…...

[go 反射] 入门
[go 反射] 入门 首先认识go 反射的两大概念,反射之路少不了他们 reflect.Type(接口)获取类型,和列名就找它reflect.Value(结构体)获取值,设置值找它 [tips] 通常是用这两者手底下的方法,reflect.Value结构体中有什么自行查看 …...

【计算机网络】数据链路层-MAC和ARP协议
文章目录 1. 认识以太网2. MAC协议MAC帧的格式MAC地址和IP地址的区别MTU 3. 局域网通信原理碰撞检测和避免 4. ARP协议ARP数据报的格式ARP缓存 1. 认识以太网 网络层解决的是跨网络点到点传输的问题,数据链路层解决的是同一网络中的通信。 数据链路层负责在同一局域…...

本周三商店更新:多款套装下线,四款升级武器带异色皮肤返厂
本周三将迎来26.2版本更新与11商店大更新,版本更新可点击26.2版本更新公告进行查看,这里不一一赘述了,下面大概罗列一下商店更新,有皮肤下架,大家还能趁最后时间入手,最重要的是四款升级武器返厂咯。 危险玩…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
