ES6~ES13新特性(二)
文章目录
- 一、ES7
- 1.Array Includes
- 2.指数exponentiation运算符
- 二、ES8
- 1.Object values
- 2.Object entries
- 3.String Padding
- 4.Trailing Commas
- 5.Object Descriptors
- 三、ES9
- 四、ES10
- 1.flat flatMap
- 2.Object fromEntries
- 3.trimStart、trimEnd
- 4.其他知识点
- 五、ES11
- 1.BigInt
- 2.Nullish Coalescing Operator
- 3.Optional Chaining
- 4.Global This
- 5.for..in标准化
- 6.其它知识点
- 六、ES12
- 1.FinalizationRegistry
- 2.WeakRefs
- 3.logical assignment operators
- 4.其它知识点
- 七、ES13
- 1.method .at()
- 2.Object.hasOwn(obj, propKey)
- 3.New members of classes
一、ES7
1.Array Includes
在ES7之前,如果我们想判断一个数组中是否包含某个元素,需要通过 indexOf 获取结果,并且判断是否为 -1。
在ES7中,我们可以通过includes来判断一个数组中是否包含一个指定的元素,根据情况,如果包含则返回 true,否则返回false。
arr.includes(valueToFind[, fromIndex])
2.指数exponentiation运算符
在ES7之前,计算数字的乘方需要通过 Math.pow 方法来完成。
在ES7中,增加了 ** 运算符,可以对数字来计算乘方。
const result1 = Math.pow(3, 2)
const result2 = 3 ** 2
二、ES8
1.Object values
之前我们可以通过 Object.keys 获取一个对象所有的key
在ES8中提供了 Object.values 来获取所有的value值:
const obj = {name: "aaa"
}console.log(Object.values(obj))
2.Object entries
通过 Object.entries 可以获取到一个数组,数组中会存放可枚举属性的键值对数组。
- 可以针对对象、数组、字符串进行操作;
const entries = Object.entries(obj)
console.log(entries)
for (const entry of entries) {const [key, value] = entryconsole.log(key, value)
}// 3.2. 对数组/字符串操作(了解)
console.log(Object.entries(["abc", "cba"]))
console.log(Object.entries("Hello"))
3.String Padding
某些字符串我们需要对其进行前后的填充,来实现某种格式化效果,ES8中增加了 padStart 和 padEnd 方法,分别是对字符串的首尾进行填充的。
// padStart和padEnd
// 1.应用场景一: 对时间进行格式化
// const minute = "15".padStart(2, "0")
// const second = "6".padStart(2, "0")// console.log(`${minute}:${second}`)// 2.应用场景二: 对一些敏感数据格式化
let cardNumber = "132666200001018899"
const sliceNumber = cardNumber.slice(-4)
cardNumber = sliceNumber.padStart(cardNumber.length, "*")
const cardEl = document.querySelector(".card")
cardEl.textContent = cardNumber
我们简单具一个应用场景:比如需要对身份证、银行卡的前面位数进行隐藏:
4.Trailing Commas
在ES8中,我们允许在函数定义和调用时多加一个逗号:
function foo(a,b,) {console.log(a, b)
}
foo(10, 20,)
5.Object Descriptors
Object.getOwnPropertyDescriptors :
- 这个在之前已经讲过了,这里不再重复。
Async Function:async、await
- 后续讲完Promise讲解
三、ES9
Async iterators:后续迭代器讲解
Object spread operators:前面讲过了
var obj = {name: "zhangsan",age: 18
}
...obj
Promise finally:后续讲Promise讲解
四、ES10
1.flat flatMap
flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
//1.flat的使用: 将一个数组, 按照制定的深度遍历, 将遍历到的元素和子数组中的元素组成一个新的数组, 进行返回
const nums = [10, 20, [111, 222], [333, 444], [[123, 321], [231, 312]]]
const newNums1 = nums.flat(1)
console.log(newNums1)
const newNums2 = nums.flat(2)
console.log(newNums2)
flatMap() 方法首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。
- 注意一:flatMap是先进行map操作,再做flat的操作;
- 注意二:flatMap中的flat相当于深度为1;
// 2.flatMap的使用:
// 1> 对数组中每一个元素应用一次传入的map对应的函数
const messages = ["Hello World aaaaa","Hello Coderwhy","你好啊 李银河"
]// 1.for循环的方式:
// const newInfos = []
// for (const item of messages) {
// const infos = item.split(" ")
// for (const info of infos) {
// newInfos.push(info)
// }
// }
// console.log(newInfos)// 2.先进行map, 再进行flat操作
// const newMessages = messages.map(item => item.split(" "))
// const finalMessages = newMessages.flat(1)
// console.log(finalMessages)// 3.flatMap
const finalMessages = messages.flatMap(item => item.split(" "))
console.log(finalMessages)
2.Object fromEntries
在前面,我们可以通过 Object.entries 将一个对象转换成 entries
那么如果我们有一个entries了,如何将其转换成对象呢?
- ES10提供了
Object.formEntries来完成转换:
// 1.对象
const obj = {name: "ew",age: 18,height: 1.88
}const entries = Object.entries(obj)
const info = Object.fromEntries(entries)
console.log(info)
那么这个方法有什么应用场景呢?
const searchString = "?name=wy&age=18&height=1.88"
const params = new URLSearchParams(searchString)
console.log(params.get("name"))
console.log(params.get("age"))
console.log(params.entries())// for (const item of params.entries()) {
// console.log(item)
// }const paramObj = Object.fromEntries(params)
console.log(paramObj)
3.trimStart、trimEnd
去除一个字符串首尾的空格,我们可以通过trim方法,如果单独去除前面或者后面呢?
- ES10中给我们提供了trimStart和trimEnd;
const message = " Hello World "
console.log(message.trim())
console.log(message.trimStart())
console.log(message.trimEnd())
4.其他知识点
Symbol description:已经讲过了
Optional catch binding:后面讲解try cach讲解
五、ES11
1.BigInt
在早期的JavaScript中,我们不能正确的表示过大的数字:
- 大于MAX_SAFE_INTEGER的数值,表示的可能是不正确的。
console.log(Number.MAX_SAFE_INTEGER)
// 表示不正确
const num1 = Number.MAX_SAFE_INTEGER + 1
const num2 = Number.MAX_SAFE_INTEGER + 2
console.log(num1, num2)
那么ES11中,引入了新的数据类型BigInt,用于表示大的整数:
- BitInt的表示方法是在数值的后面加上n
console.log(Number.MAX_SAFE_INTEGER)
const num1 = 9007199254740992n
const num2 = 9007199254740993n
console.log(num1, num2)
2.Nullish Coalescing Operator
ES11,Nullish Coalescing Operator增加了空值合并操作符:
let info = undefined
// info = info || "默认值"
// console.log(info)// ??: 空值合并运算符
info = info ?? "默认值"
console.log(info)
3.Optional Chaining
可选链也是ES11中新增一个特性,主要作用是让我们的代码在进行null和undefined判断时更加清晰和简洁:
const obj = {name: "why",friend: {name: "kobe",// running: function() {// console.log("running~")// }}
}// 1.直接调用: 非常危险
// obj.friend.running()// 2.if判断: 麻烦/不够简洁
// if (obj.friend && obj.friend.running) {
// obj.friend.running()
// }// 3.可选链的用法: ?.
obj?.friend?.running?.()
4.Global This
在之前我们希望获取JavaScript环境的全局对象,不同的环境获取的方式是不一样的
- 比如在浏览器中可以通过this、window来获取;
- 比如在Node中我们需要通过global来获取;
在ES11中对获取全局对象进行了统一的规范:globalThis
console.log(globalThis)
5.for…in标准化
在ES11之前,虽然很多浏览器支持for...in来遍历对象类型,但是并没有被ECMA标准化。
在ES11中,对其进行了标准化,for…in是用于遍历对象的key的:
var obj = {name: "aaa",age: 11
}
for (const key in obj) {console.log(key)
}
6.其它知识点
Dynamic Import:后续ES Module模块化中讲解。
if (flag) {import('xxx.js')
} else {import('ooo.js')
}
Promise.allSettled:后续讲Promise的时候讲解。
import meta:后续ES Module模块化中讲解。
import './abc/cba.txt'
六、ES12
1.FinalizationRegistry
FinalizationRegistry 对象可以让你在对象被垃圾回收时请求一个回调。
- FinalizationRegistry 提供了这样的一种方法:当一个在注册表中注册的对象被回收时,请求在某个时间点上
调用一个清理回调。(清理回调有时被称为 finalizer ); - 你可以通过
调用register方法,注册任何你想要清理回调的对象,传入该对象和所含的值;
let obj = { name: "why", age: 18 }
let info = { name: "kobe", age: 30 }const finalRegistry = new FinalizationRegistry((value) => {console.log("某一个对象被回收了:", value)
})finalRegistry.register(obj, "why")
finalRegistry.register(info, "kobe")// obj = null
info = null
2.WeakRefs
如果我们默认将一个对象赋值给另外一个引用,那么这个引用是一个强引用:
- 如果我们希望是一个弱引用的话,可以使用WeakRef;
let info = { name: "why", age: 18 }let obj = new WeakRef(info)let obj2 = new WeakRef(info)const finalRegistry = new FinalizationRegistry(() => {console.log("对象被回收~")})finalRegistry.register(info, "info")setTimeout(() => {info = null
}, 2000)setTimeout(() => {console.log(obj.deref().name, obj.deref().age)
}, 8000)
3.logical assignment operators
// 赋值运算符
// const foo = "foo"
let counter = 100
counter = counter + 100
counter += 50// 逻辑赋值运算符
function foo(message) {// 1.||逻辑赋值运算符// message = message || "默认值"// message ||= "默认值"// 2.??逻辑赋值运算符// message = message ?? "默认值"message ??= "默认值"console.log(message)
}foo("abc")
foo()// 3.&&逻辑赋值运算符
let obj = {name: "why",running: function() {console.log("running~")}
}// 3.1.&&一般的应用场景
// obj && obj.running && obj.running()
// obj = obj && obj.name
obj &&= obj.name
console.log(obj)
4.其它知识点
Numeric Separator:讲过了;
const num = 100_000_00
String.replaceAll:字符串替换;
const message = "my name is why, why age is 18"
const newMessage = message.replace("why", "kobe")
const newMessage2 = message.replaceAll("why", "kobe")
console.log(newMessage)
console.log(newMessage2)
七、ES13
1.method .at()
前面我们有学过字符串、数组的at方法,它们是作为ES13中的新特性加入的:
// 1.数组
var names = ["abc", "ceb", "def"]
console.log(names.at(-1))
// 2.字符串
var str = "Hello World"
str.at(-1)
str.at(3)
2.Object.hasOwn(obj, propKey)
Object中新增了一个静态方法(类方法): hasOwn(obj, propKey)
- 该方法用于判断一个对象中
是否有某个自己的属性;
那么和之前学习的Object.prototype.hasOwnProperty有什么区别呢?
- 区别一:防止对象内部有重写hasOwnProperty
- 区别二:对于隐式原型指向null的对象, hasOwnProperty无法进行判断
// const obj = {
// name: "why",
// age: 18,
// // 1.和hasOwnProperty的区别一: 防止对象中也有一个自己的hasOwnProperty方法
// hasOwnProperty: function() {
// return "abc"
// },
// __proto__: {
// address: "广州市"
// }
// }// console.log(obj.name, obj.age)
// console.log(obj.address)// console.log(obj.hasOwnProperty("name"))
// console.log(obj.hasOwnProperty("address"))// console.log(Object.hasOwn(obj, "name"))
// console.log(Object.hasOwn(obj, "address"))// 2.和hasOwnProperty的区别二:
const info = Object.create(null)
info.name = "why"
// console.log(info.hasOwnProperty("name"))
console.log(Object.hasOwn(info, "name"))
3.New members of classes
在ES13中,新增了定义class类中成员字段(field)的其他方式:
- Instance public fields
- Static public fields
- Instance private fields
- static private fields
- static block
// 1.实例属性
// 对象属性: public 公共 -> public instance fields
height = 1.88// 对象属性: private 私有: 程序员之间的约定
// _intro = "name is why"// ES13对象属性: private 私有: 程序员之间的约定
#intro = "name is why"// 2.类属性(static)
// 类属性: public
static totalCount = "70亿"// 类属性: private
static #maleTotalCount = "20亿"constructor(name, age) {// 对象中的属性: 在constructor通过this设置this.name = namethis.age = agethis.address = "广州市"
}// 3.静态代码块
static {console.log("Hello World")console.log("Hello Person")
}
}const p = new Person("why", 18)
console.log(p)
// console.log(p.name, p.age, p.height, p.address, p.#intro)// console.log(Person.#maleTotalCount)
相关文章:
)
ES6~ES13新特性(二)
文章目录 一、ES71.Array Includes2.指数exponentiation运算符 二、ES81.Object values2.Object entries3.String Padding4.Trailing Commas5.Object Descriptors 三、ES9四、ES101.flat flatMap2.Object fromEntries3.trimStart、trimEnd4.其他知识点 五、ES111.BigInt2.Nulli…...

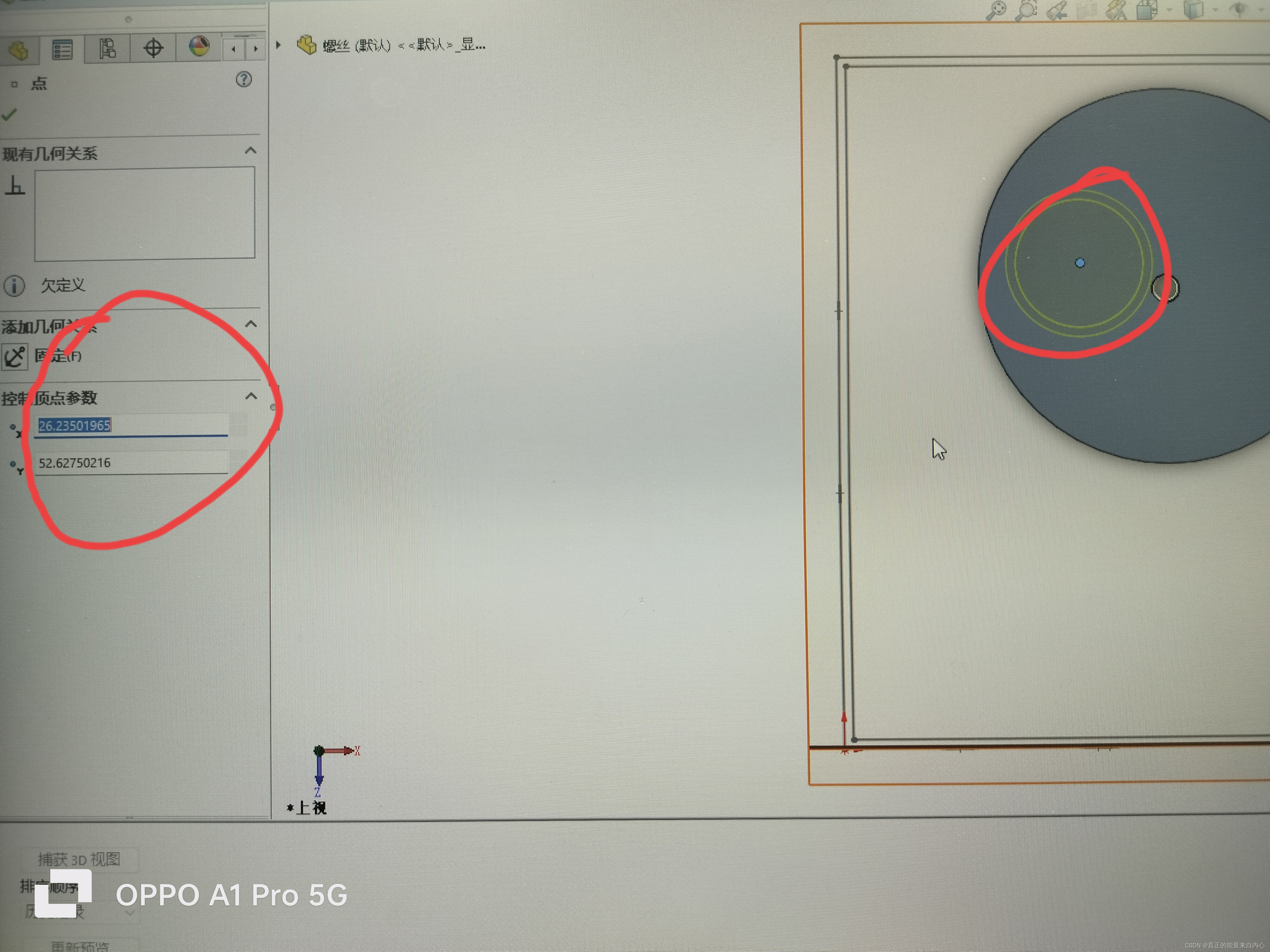
soildwork2022怎么样添加螺纹孔?
1.退出草图模式,点击需要添加螺纹孔的物体面,选中“特征”中的“异形孔向导” 2.选中“孔类型”为“直螺纹孔”,“标准”,“类型”,“孔规格”终止条件等。 3.设置完之后选择“位置” 4.鼠标左键在物体面上点一下&…...

【t5 pytorch版源码学习】t5-pegasus-pytorch源码学习
0. 项目来源 中文生成式预训练模型,以mT5为基础架构和初始权重,通过类似PEGASUS的方式进行预训练。 bert4keras版:t5-pegasus pytorch版:t5-pegasus-pytorch 本次主要学习pytorch版的代码解读。 项目结构: train…...

【springboot】spring的Aop结合Redis实现对短信接口的限流
前言 场景: 为了限制短信验证码接口的访问次数,防止被刷,结合Aop和redis根据用户ip对用户限流 1.准备工作 首先我们创建一个 Spring Boot 工程,引入 Web 和 Redis 依赖,同时考虑到接口限流一般是通过注解来标记,而注解…...

【MedusaSTears】怎么禁用edge浏览器截图功能?
版本 Microsoft Edge 版本 119.0.2151.44 (正式版本) (64 位) Ctrl Shift S 竟然是浏览器的截屏? 特么的啥时候多了这么个快捷键? 然后还没办法禁用,真TMD傻哔 edge://settings/accessibility解决方式: 参考资料: 怎么禁用edge浏览器截图功能? 您好&#x…...

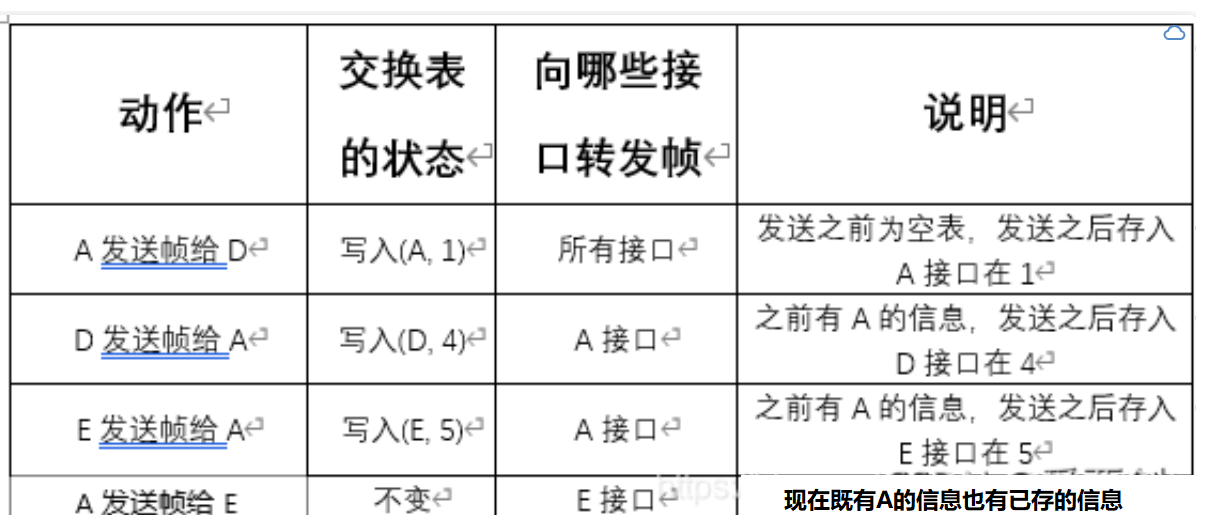
【计算机网络】(谢希仁第八版)第三章课后习题答案
第三章 1.数据链路(即逻辑链路)与链路(即物理链路)有何区别? “电路接通了”与”数据链路接通了”的区别何在? 答:数据链路与链路的区别在于数据链路出链路外,还必须有一些必要的规程来控制数据的传输,因此,数据链路比链路多了…...

批量异步任务处理
当我们在项目中遇到很多业务同时处理,如果是串行肯定是影响性能的,这时候就需要异步执行了,说道异步肯定就有很多方案了 方案一: 比如使用spring的异步注解,比如下面的代码,每个方法上面都是异步注解,当时…...

宜昌市公安局、点军区政府与中科升哲达成战略合作,共建视频图像联合创新实验室
11月3日,宜昌视频图像联合创新战略合作签约仪式在宜昌市公安局举行。 宜昌市副市长、市公安局党委书记、局长上官福令,市公安局党委副书记、副局长龚海波,宜昌市点军区委书记万红,点军区委副书记、区长黄文云,升哲科技…...

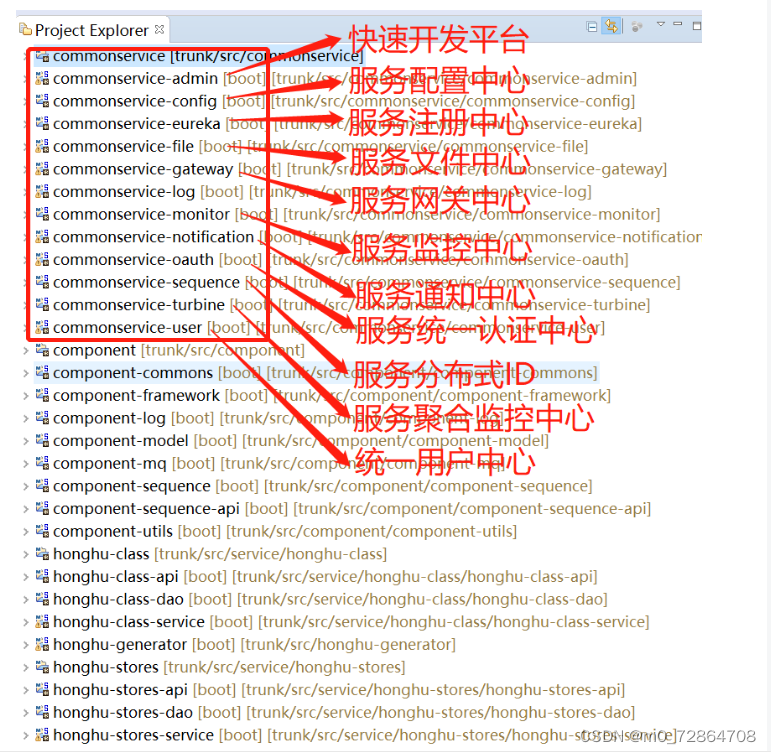
java版小程序商城免费搭建-直播商城平台规划及常见的营销模式有哪些?电商源码/小程序/三级分销
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

Linux下yum源配置实战
一、Linux下软件包的管理 1、软件安装方式 ① RPM包管理(需要单独解决依赖问题) ② YUM包管理(需要有网络及YUM仓库的支持,会自动从互联网下载软件,自动解决依赖) ③ 源码安装(安装过程比较…...
, JSONP劫持)
JSONP 跨域访问(2), JSONP劫持
JSONP 跨域访问(2), JSONP劫持 一, 利用 XSS 漏洞执行jsonp 1. 利用过程 发现有jsonp的请求: <script type"text/javascript" src"http://192.168.112.200/security/jsonp.php?callbackjsonpCallback"></script>向xss漏洞的位置注入代码…...

【java】实现自定义注解校验——方法一
自定义注解校验的实现步骤: 1.创建注解类,编写校验注解,即类似NotEmpty注解 2.编写自定义校验的逻辑实体类,编写具体的校验逻辑。(这个类可以实现ConstraintValidator这个接口,让注解用来校验) 3.开启使用自定义注解进…...

JavaScript基础入门03
目录 1.条件语句 1.1if 语句 1.1.1基本语法格式 1.1.2练习案例 1.2三元表达式 1.3switch 2.循环语句 2.1while 循环 2.2continue 2.3break 2.4for 循环 3.数组 3.1创建数组 3.2获取数组元素 3.3新增数组元素 3.3.1. 通过修改 length 新增 3.3.2. 通过下标新增 …...

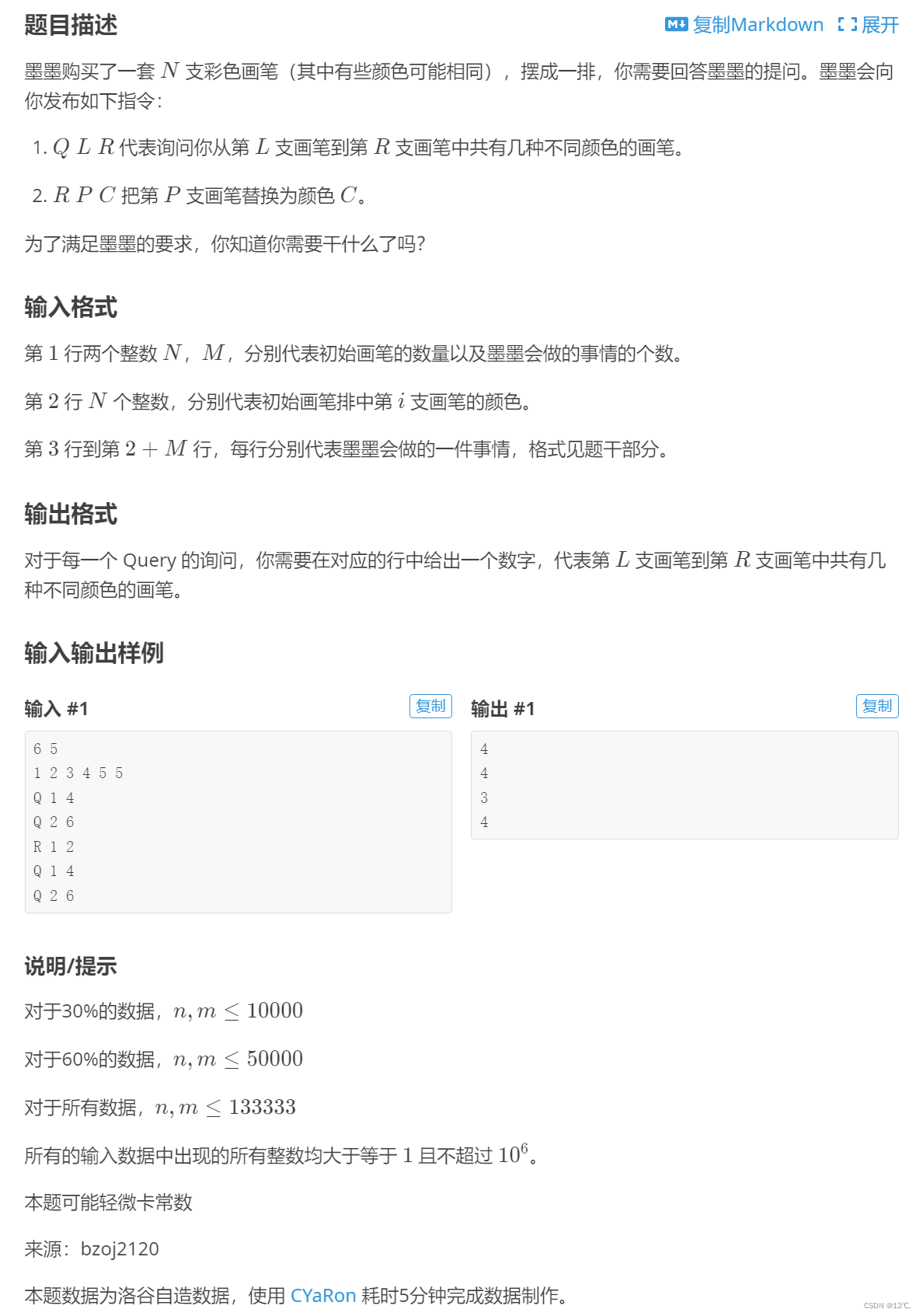
P1903 [国家集训队] 数颜色 / 维护队列
带修改的莫队 带修改的莫队就是在基础莫队的基础上增加了一维属性,之前只需要维护l,r现在还需要维护一下时间t,排序还是先按照左端点块儿号排序,然后右端点块儿号排序,最后按时间排序。其它的都是差不多的。 #include…...

uniapp 请求接口的方式
在UniApp中,我们可以使用多种方式来发送请求接口。以下是几种常用的方式: 1、使用unmireuest方法:uni.reuest是uniApp提供的原生AP,可以发送HTTP请,我们可以通过传递一个图对象来设置请求的参数,RL、请求方法GET/POST…...

怎么查看当前vue项目,要求的node.js版本
要查看当前 Vue 项目所需的 Node.js 版本,你可以查看项目根目录下的 package.json 文件中的 engines 属性。该属性定义了项目所需的 Node.js 版本范围。 例如,以下是一个示例 package.json 文件: {"name": "my-vue-project&…...

QT5自适应
//集成屏幕自适应功能 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps); DEVMODE NewDevMode; //获取屏幕设置中的分辨率 EnumDisplaySettings(0, ENUM_CURRENT_SETTINGS, &NewDevMo…...
)
蓝桥杯官网练习题(日期问题)
题目描述 小明正在整理一批历史文献。这些历史文献中出现了很多日期。小明知道这些日期都在 1960 年 1 月 1 日至 2059 年 12 月 31 日。令小明头疼的是,这些日期采用的格式非常不统一,有采用年/月/日的,有采用月/日/年的,还有采…...

PDF文件解析
一、PDF文件介绍 PDF是英文Portable Document Format缩写,就是可移植的意思,它是以PostScript语言图象模型为基础,无论在哪种打印机上都可保证精确的颜色和准确的打印效果,PostScript咱也不懂,估计和SVG的原理差不多吧…...

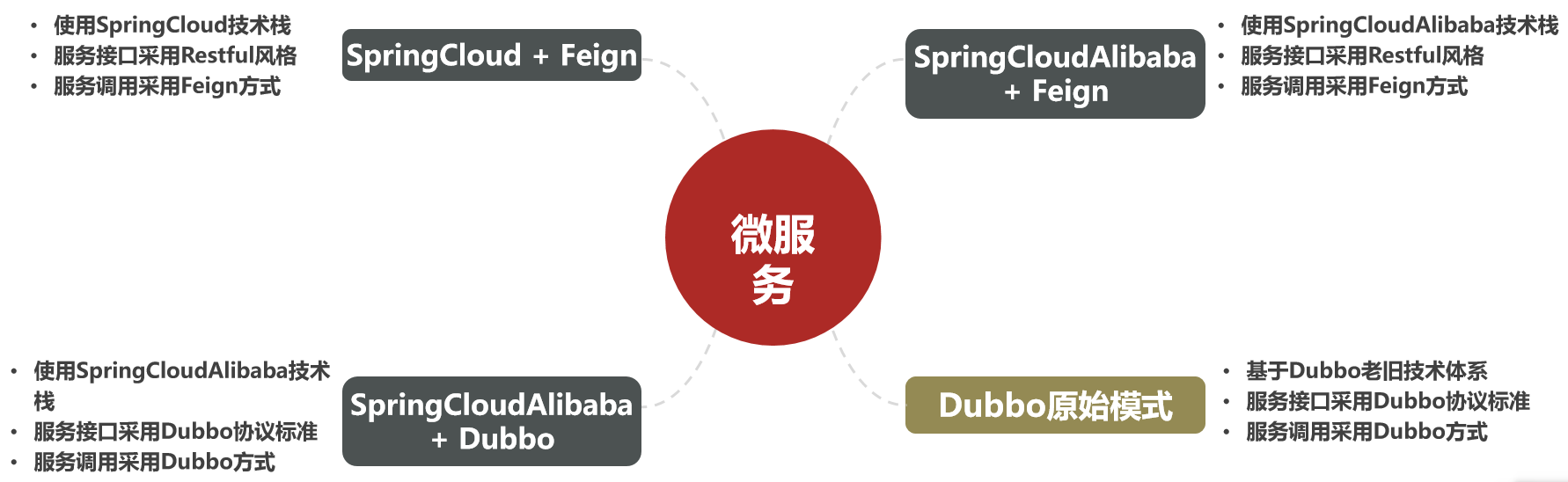
初识微服务技术栈
认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐演变为现在流行的微服务架构,这些架构之间有怎样的差别呢? 导学: 了解微服务的优缺点;了解微服务架构的演变过程&am…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
