js 高效生成连续递增的小数数组
简介
JavaScript 按照指定间隔生成连续递增的数组。
1. 循环生成
function generateIncrementalArray(start, end, step) {const result = [];for (let i = start; i <= end; i += step) {result.push(parseFloat(i.toFixed(1))); // 使用 toFixed() 方法限定小数位数}return result;
}const start = 0.0;
const end = 1.0;
const step = 0.1;const array = generateIncrementalArray(start, end, step);
console.log(array);
输出:

2. 数组方法生成
// 数组起始值
const start = 0.0;
// 数组末尾值
const end = 1.0;
// 递增的间隔Interval
const step = 0.1;
// 数组元素的精度
const precision = 1;// 计算数组的长度
const arrayLength = Math.floor((end - start) * (1 / step) * precision) + 1;
const array = Array.from({ length: arrayLength }, (_, index) => parseFloat((start + index * step).toFixed(precision)));
console.log(array);
输出:

加大数据范围和精度!!!
// 数组起始值
const start = 0.0;
// 数组末尾值
const end = 1.0;
// 递增的间隔Interval
const step = 0.0125;
// 数组元素的精度
const precision = 4;// 计算数组的长度
const arrayLength = Math.floor((end - start) * (1 / step) * precision) + 1;
const array = Array.from({ length: arrayLength }, (_, index) => parseFloat((start + index * step).toFixed(precision)));
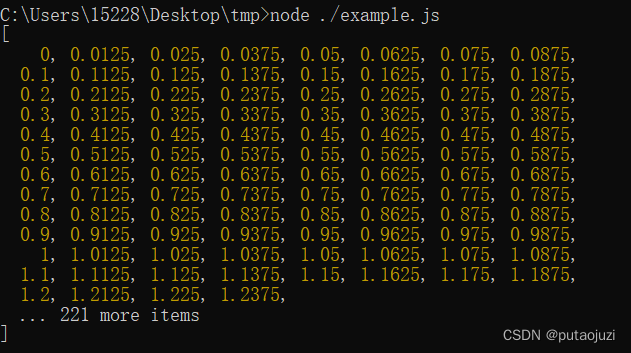
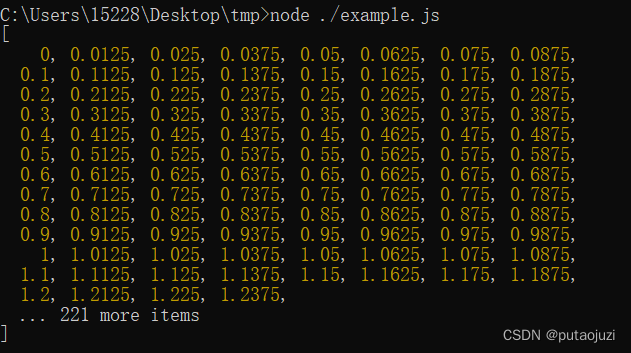
console.log(array);

总结
啊吧啊吧…
相关文章:

js 高效生成连续递增的小数数组
简介 JavaScript 按照指定间隔生成连续递增的数组。 1. 循环生成 function generateIncrementalArray(start, end, step) {const result [];for (let i start; i < end; i step) {result.push(parseFloat(i.toFixed(1))); // 使用 toFixed() 方法限定小数位数}return r…...

『昆仑天工』4款AI产品开源!提供API对接!
在文章开篇,小圈先介绍下 昆仑万维 公司旗下的AI大模型**『天工』**,它是由昆仑万维自研的双千亿级大语言模型, 也是国内首个对标ChatGPT的双千亿级大语言模型,可满足文案创作、知识问答、代码编程、逻辑推演、数理推算等需求。 …...

C语言--每日五道选择题--Day2
第一题: 1、有如下代码,则 *(p[0]1) 所代表的数组元素是( ) int a[3][2] {1, 2, 3, 4, 5, 6}, *p[3]; p[0] a[1]; A: a[0][1] B: a[1][0] C: a[1][1] D: a[1][2] 答案及解析:C 首先要明确p是一个指针数组 p[0] a[…...

C++——类和对象(初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类)
初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类 本章思维导图: 注:本章思维导图对应的xmind文件和.png文件都已同步导入至资源 文章目录 初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类1.…...

高德地图撒点组件
一、引入amap地图库 - public/index.html <script type"text/javascript">window._AMapSecurityConfig {securityJsCode: 地图密钥 }</script><scripttype"text/javascript"src"https://webapi.amap.com/maps?v1.4.8&key111111…...

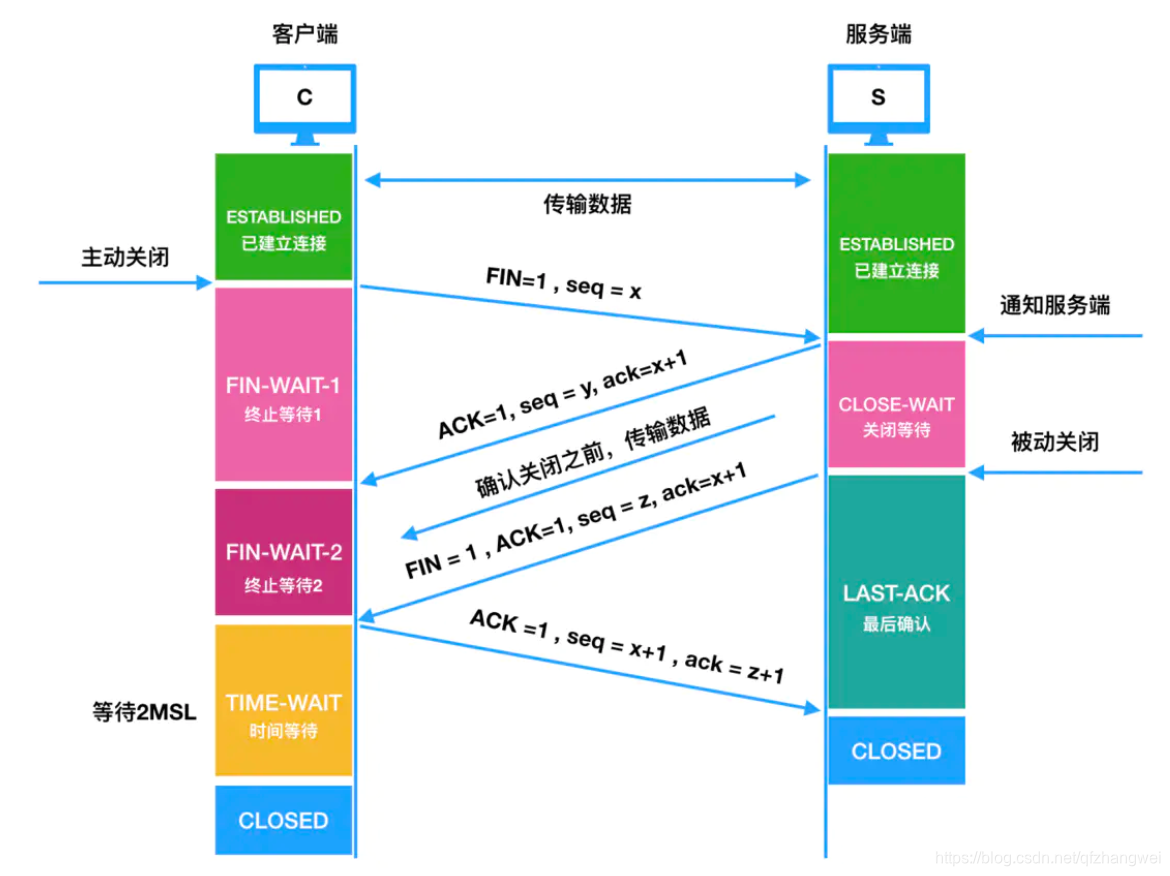
TCP/IP协议群
TCP/IP协议群 什么是TCP/IP协议群 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议。实际生活当中有时也确实就是指这两种协议。然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称。具体来说,IP 或 ICMP、…...

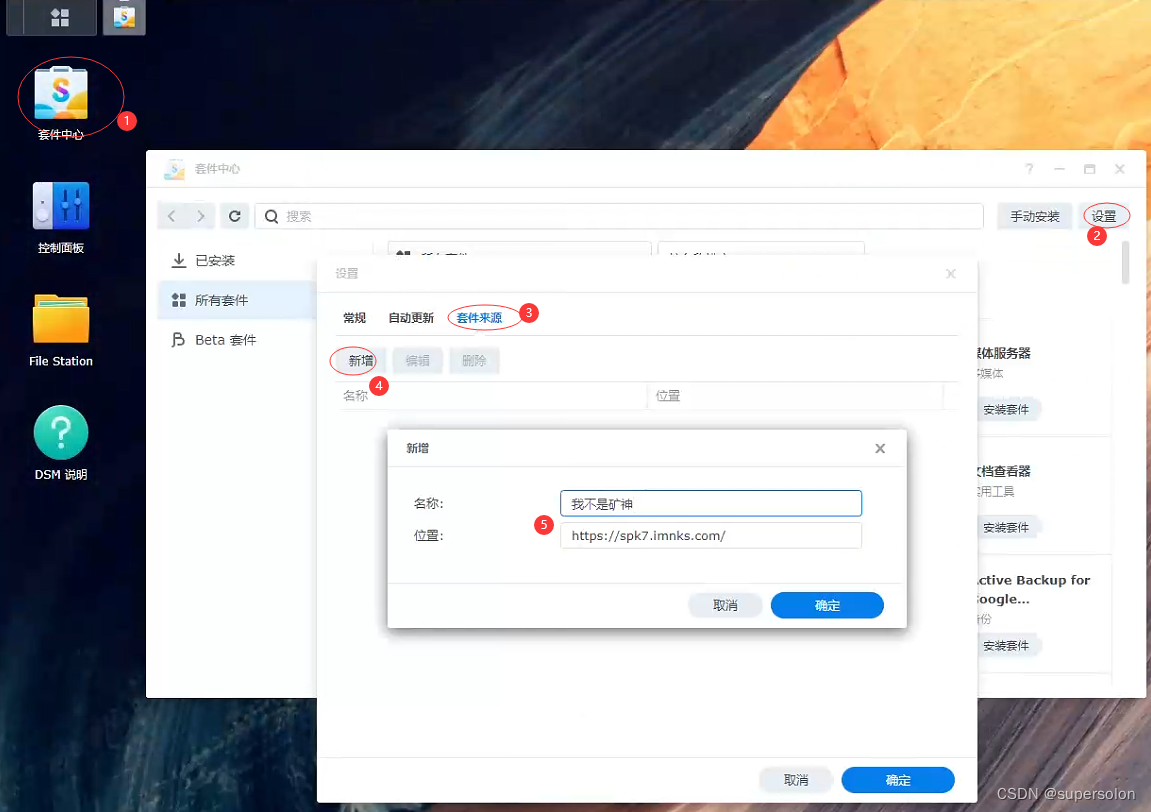
esxi 6.7下安装黑裙
esxi上创建一个黑裙系统的虚拟机,用来存资料 一、工具 硬件: 工控机:装有esxi6.7系统(192.168.100.2),配置:3865U,16G内存,120Gmsata120sata硬盘,6个网口 主…...
)
C++初阶-类和对象(下)
类和对象(下) 一、再谈构造函数构造函数体赋值初始化列表explicit关键字 二、static成员概念特性 三、友元友元函数友元类 四、内部类五、匿名对象六、拷贝对象时的一些编译器优化七、再次理解类和对象 一、再谈构造函数 构造函数体赋值 在创建对象时&a…...
)
MD5校验 C语言实现 (附源码)
1.简介 MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。 MD5算法具有以下特点&am…...

成功解决/bin/sh: cc: command not found和/bin/sh: g++: command not found
成功解决/bin/sh: cc: command not found和/bin/sh: g: command not found 目录 解决问题 解决思路 解决方法 解决问题 make: cc: Command not found /bin/sh: cc: command not found expr: syntax error expr: syntax error make: cc: Command not found I llama.cpp buil…...

理解ELMo 模型
ELMo是一种用于处理自然语言的技术,它能够帮助计算机更好地理解词语在不同上下文中的含义。比如,在句子"他去银行取钱"("He went to the bank to withdraw money")和"他在河岸边钓鱼"(&…...

oracle 基础语法总结
常用简单查询汇总(必须掌握,记不住的收藏以备查看) 1、查询有奖金的员工: select* from emp where comm is not null; 2、查询没有奖金的员工信息: select * from emp where comm is null; 3、两个条件以上就得用and 如查询工资大于1500和有…...

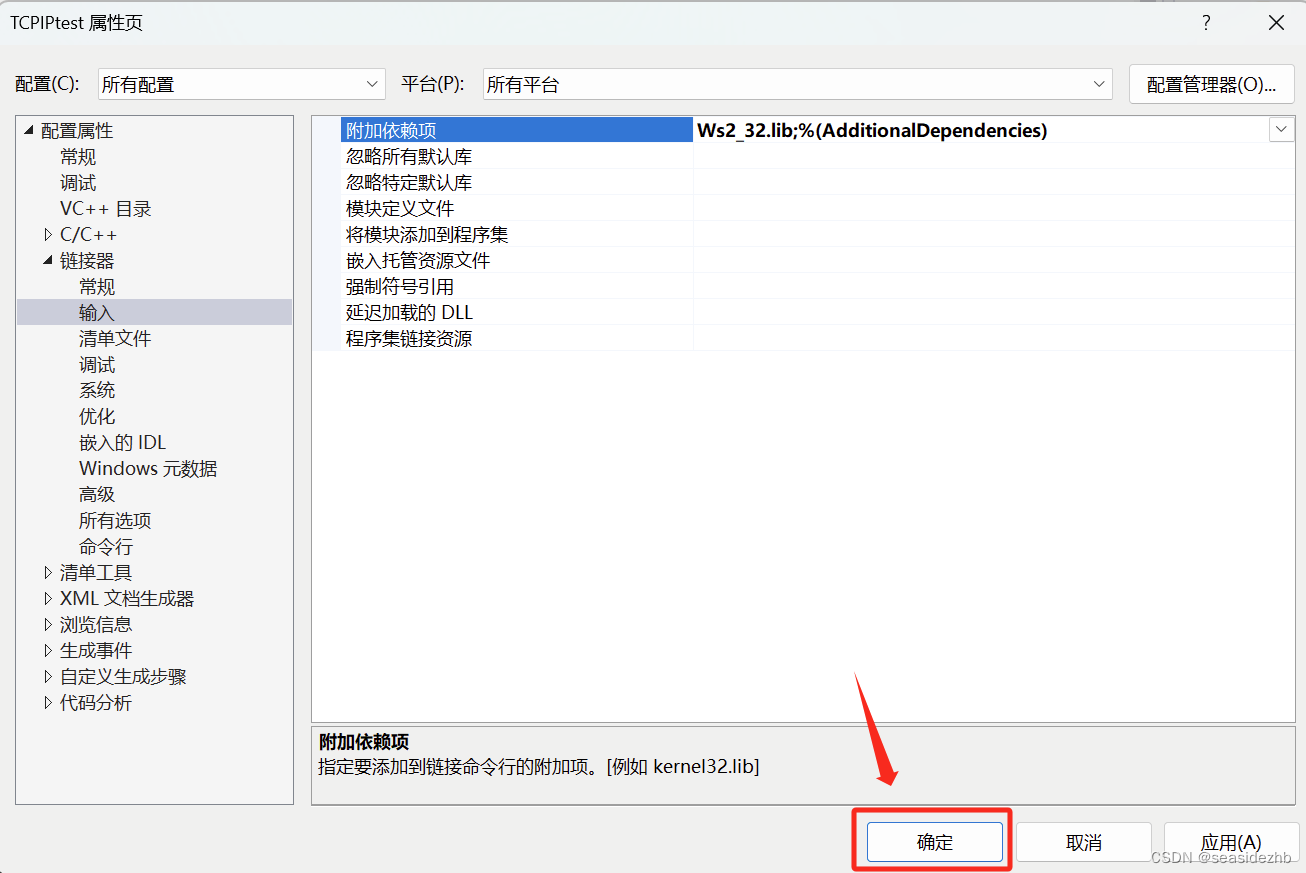
Visual Studio 2017附加依赖项
在读韩国人尹圣雨的《TCP/IP网络编程》,在书中教我如何在Visual Studio 2008中设置附加依赖项,但是我使用的是Visual Studio 2017,所以我写下这篇文章学习如何在Visual Studio 2017附加依赖项。 在项目这里选择属性。 选择输入这一项,然后点…...

获取狮子座明年恋爱运势预测API接口
获取狮子座明年恋爱运势预测API接口的功能是通过API接口获取狮子座明年恋爱运势的预测结果,为用户提供恋爱运势指导。 首先,使用挖数据平台该API接口需要先申请API密钥。在获取API密钥后,可以使用该接口进行开发。 API接口地址为:…...

USB HID在系统下通信的一些总结
前言 这篇文章主要介绍在PC(上位机,Host)端,通过HID与硬件进行通信的一些总结,像很多同学肯定和我一样压根不想 去了解什么USB相关的资料,毕竟USB太复杂了,只想有个API给我们进行下数据就好了&…...

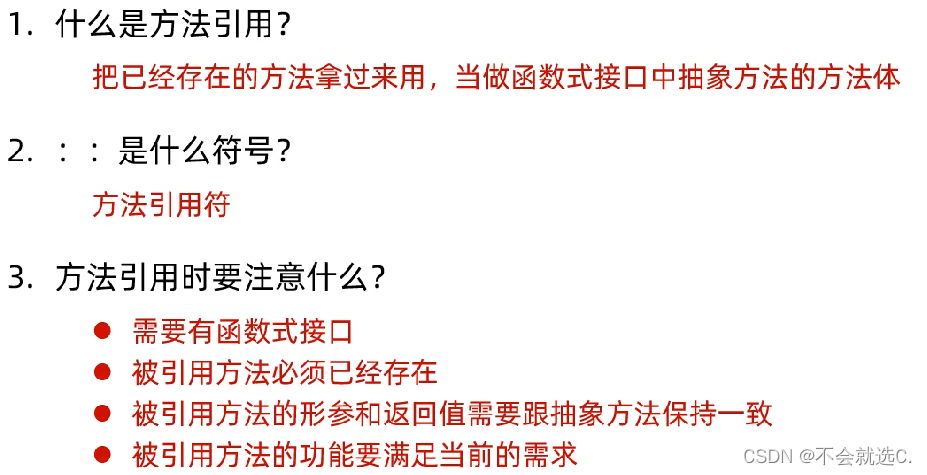
[java进阶]——方法引用改写Lambda表达式
🌈键盘敲烂,年薪30万🌈 目录 📕概念介绍: ⭐方法引用的前提条件: 1.引用静态方法 2.引用构造方法 ①类的构造: ②数组的构造: 3.引用本类或父类的成员方法 ①本类࿱…...

lvs dr+keepalived
基于keepalived(主从双主) LVS(DR模型) DNS实现http高可用集群 keepalived高可用主机IP:172.21.5.22和172.21.5.21 http服务高可用主机IP:172.21.5.16和172.21.5.18 VIP采用172.16.32.5 各虚拟机及主机名和IP对应关系如下所示: 虚拟机主机…...

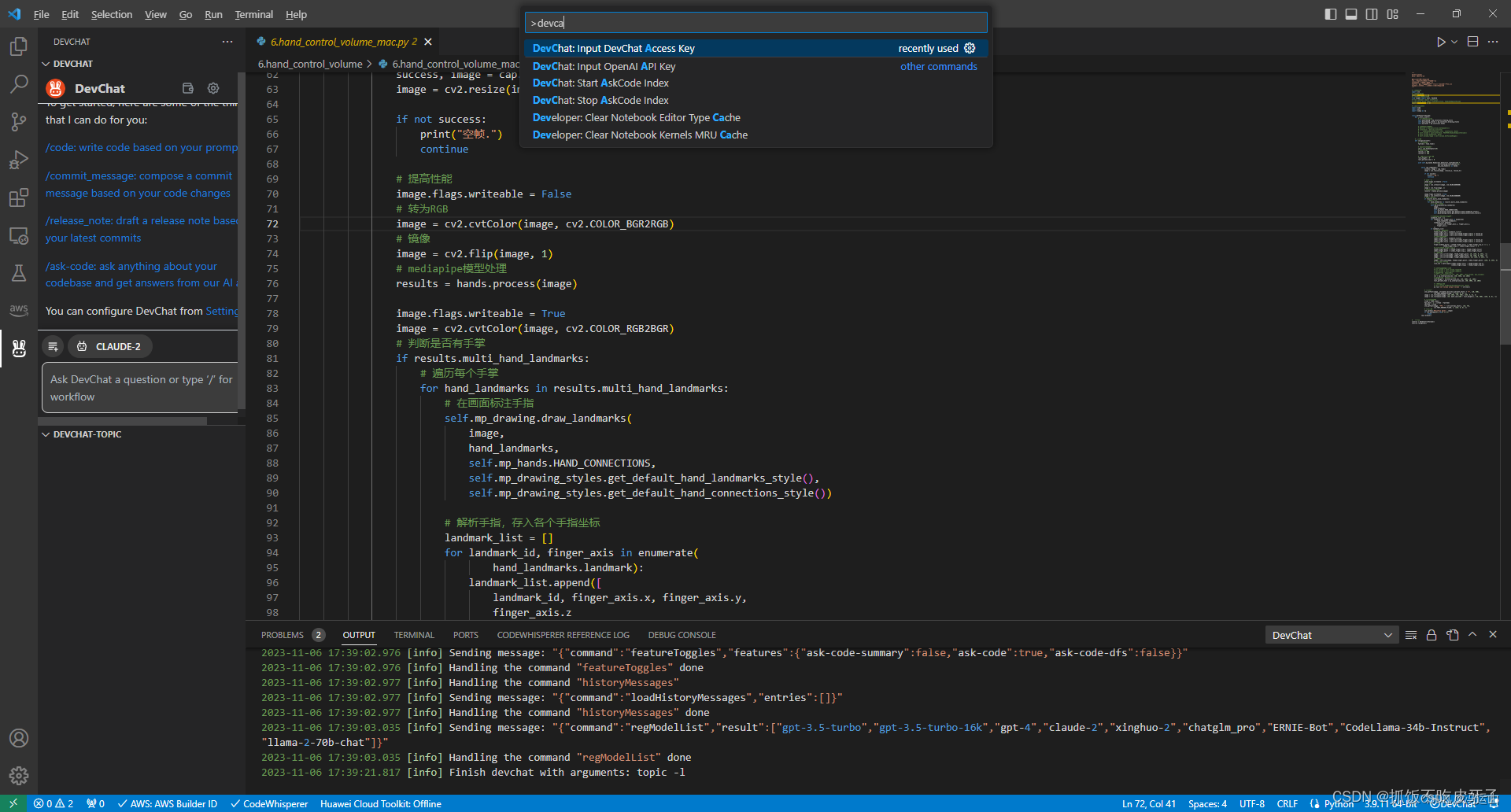
如何使新手小白编码能力暴涨之Devchat-AI
在这个快速发展的时代,开发者的任务越来越繁重,要求他们快速、高效地完成开发任务。然而,传统的开发方式已经无法满足这个需求。在这种情况下,Devchat的出现给开发者带来了新的帮助。Devchat是一个研发效能分析平台,它…...
)
SAP ABAP基础语法-TCODE学习(八)
一、 SD-如何在订单中使用客户层次定价的配置和维护步骤 在SD中有时会用到按客户层次进行定价的策略,我这里就将配置和维护的步骤简单写出来,供大家参考. 1)定义层次类型(VOH1) 路径:销售和分销->主数据->业务合作伙伴->客户->客户层次->定义层次类型 (1)伙…...

stm32-arm固件开发
文章目录 前言1. 前言 ARM体系结构与程序设计【全68讲】 1....

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
