javascript自定义事件的观察者模式写法和用法以及继承
<html><head><meta http-equiv="Context-Type:text/html;charset=utf-8"/><title>自定义事件之观察者模式</title><script type="text/javascript" src="common.js"></script></head><body><input type="button" name="btn" value="点击" id="mybtn"/><script type="text/javascript">//继承关系函数function inherit(sub,sup){var prototype=Object(sup.prototype);prototype.constructor=sub;sub.prototype=prototype;}//父类函数function EventTarget(){this.handlers={};}//父类函数的原型方法EventTarget.prototype={//使用字面量对象的原型方法必须加上构造函数原自父类,不然字面量原型方法就继承于object对象constructor:EventTarget,//注册自定义事件,也就是自定义事件的处理的函数addHandler:function(type,handler){if(typeof this.handlers[type] =="undefined"){this.handlers[type]=[];}this.handlers[type].push(handler);},//执行自定义事件的函数,也就是触发自定义事件的函数fire:function(event){if(!event.target){event.target=this;console.log(event);}if(this.handlers[event.type] instanceof Array){var handlers=this.handlers[event.type];//console.info(handlers);for(var i=0;i<handlers.length;i++){handlers[i](event);}}},//删除自定义事件函数removeHandler:function(type,handler){if(this.handlers[type] instanceof Array){var handlers=this.handlers[type];for(var i=0;i<handlers.length;i++){if(handlers[i]===handler){break;}}handlers.splice(i,1);}}};//子类function Person(name,age){EventTarget.call(this);this.name=name;this.age=age;}//子类继承父类inherit(Person,EventTarget);//执行自定义事件函数Person.prototype.say=function(message){//type表示你自定义事件的种类,message表示触发后的信息this.fire({type:"message",message:message});}//执行自定义的事件的函数Person.prototype.data=function(event,str){//这里type同样表示自定义事件的种类,event表示传递过来的事件,data:str表示传递的数据this.fire({//event这里表示从re()函数的btn事件中传递过来的点击事件type:'data',x:event.clientX,y:event.clientY,data:str});};//getna事件,获取person的name\agePerson.prototype.getna=function(arr){this.fire({type:'getna',getna:arr});}//一般事件信息处理函数function hm(event){alert("message received: "+event.message);}//这里re(event)中的event表示从data事件中传递过来的event//处理点击事件带数据的函数function re(event){var ss=event;btn.onclick=function(event){var event=EventUtil.getEvent(event);var target=EventUtil.getTarget(event);alert(event.x+":"+event.y);console.info(ss.data);}}//处理getna事件的函数function getnameage(event){alert(event.getna);}//创建实例var person=new Person('Nicholas',23);//注册一般事件信息person.addHandler("message",hm);//注册点击事件,获取点击的坐标person.addHandler('data',re);//触发一般事件的信息person.say("Hi i am here");var btn=document.getElementById('mybtn');//触发带数据的点击事件person.data('','dfd');//先注册getna事件person.addHandler('getna',getnameage);//然后触发getna事件的函数person.getna([person.name,person.age]);</script></body>
</html>
相关文章:

javascript自定义事件的观察者模式写法和用法以及继承
<html><head><meta http-equiv"Context-Type:text/html;charsetutf-8"/><title>自定义事件之观察者模式</title><script type"text/javascript" src"common.js"></script></head><body>&…...
)
蓝桥杯官网练习题(正则问题)
题目描述 考虑一种简单的正则表达式: 只由 x ( ) | 组成的正则表达式。 小明想求出这个正则表达式能接受的最长字符串的长度。 例如 ((xx|xxx)x|(x|xx))xx 能接受的最长字符串是: xxxxxx,长度是 6。 输入描述 一个由 x()| 组成的正则表…...

iOS使用NSURLSession实现后台上传
NSURLSession后台上传的基本逻辑是:首先创建一个后台模式的NSURLSessionConfiguration,然后通过这个configuration创建一个NSURLSession,接着是创建相关的NSURLSessionTask,最后就是处理相关的代理事件。 1、创建NSURLSession -…...

linux之信号
Linux之信号 什么是信号信号的产生方式signalsignactionkill信号集信号屏蔽 什么是信号 信号机制是一种使用信号来进行进程之间传递消息的方法,信号的全称为软中断信号,简称软中断。 信号的本质是软件层次上对中断的一种模拟(软中断ÿ…...

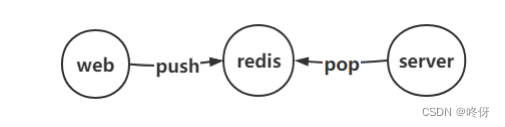
golang工程中间件——redis常用结构及应用(string, hash, list)
Redis 命令中心 【golang工程中间件——redisxxxxx】这些篇文章专门以应用为主,原理性的后续博主复习到的时候再详细阐述 string结构以及应用 字符数组,redis字符串是二进制安全字符串,可以存储图片等二进制数据,同时也可以存…...
介绍+整理+例子+对比)
Java中数据结构(基本数据类型+引用数据类型)介绍+整理+例子+对比
一、Java数据类型分类 在Java中,数据类型可以分为两大类:内置数据类型(Primitive Data Types)和引用数据类型(Reference Data Types)。 **内置数据类型(Primitive Data Types)**是…...

SpringSecurity原理
Spring Security是Spring框架中的一个安全性框架,用于保护Web应用程序。以下是Spring Security的工作原理: 1.认证 认证是指验证用户身份。Spring Security使用过滤器链来拦截用户的请求。在对请求进行处理之前,它需要对用户进行认证。Spri…...

云表平台突破传统,企业级低代码让软件开发速度提升
随着数字化进程的加速推进,软件开发效率和成本的要求也在日益提高。在这个背景下,低代码技术的出现为企业软件开发提供了新的解决方案。低代码开发平台以其简单易用、高效灵活的特点,已经成为各行各业企业进行应用开发的首选工具。 企业中低代…...

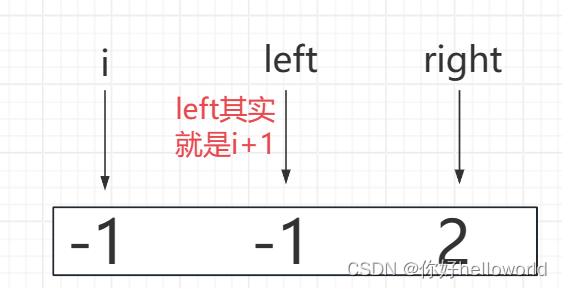
三数之和(双指针)
15. 三数之和 - 力扣(LeetCode) 题目描述 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三…...

Linux-bluetooth蓝牙
蓝牙配对和蓝牙连接 蓝牙配对是指在两个蓝牙设备之间建立一种安全的关系,以确保只有已经通过授权的设备才能进行通信。在蓝牙配对过程中,设备之间将共享一个加密密钥,用于保护数据传输的安全性。通常需要在设备上输入一个PIN码或者进行手动确…...

mediasoup webrtc音视频会议搭建
环境ubuntu22.10 nvm --version 0.33.11 node -v v16.20.2 npm -v 8.19.4 node-gyp -v v10.0.1 python3 --version Python 3.10.7 python with pip: sudo apt install python3-pip gcc&g version 12.2.0 (Ubuntu 12.2.0-3ubuntu1) Make 4.2.1 npm install mediasoup3 sudo …...

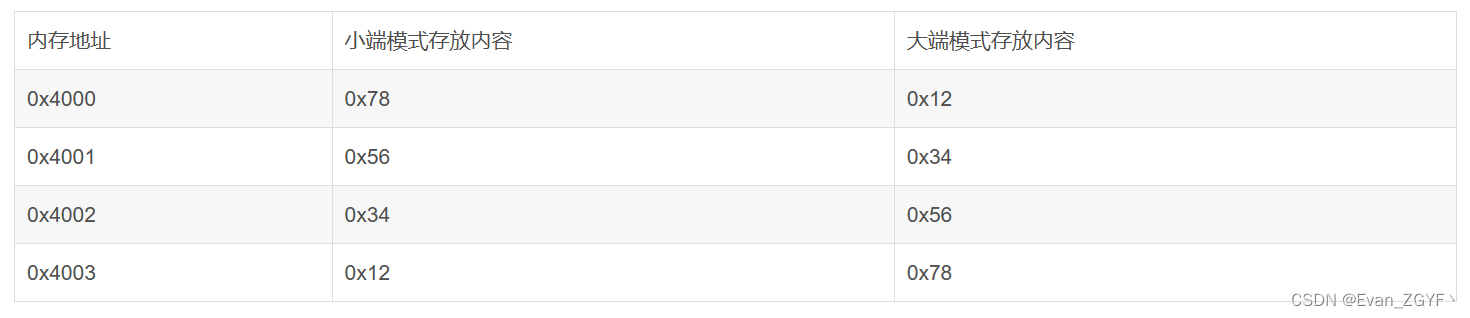
【操作系统】操作系统的大端模式和小端模式
什么是大端模式、小端模式? 所谓的大端模式,是指数据的低位保存在内存的高地址中,而数据的高位保存在内存的低地址中; 所谓的小端模式,是指数据的低位保存在内存的低地址中,而数据的高位保存在内存的高地…...

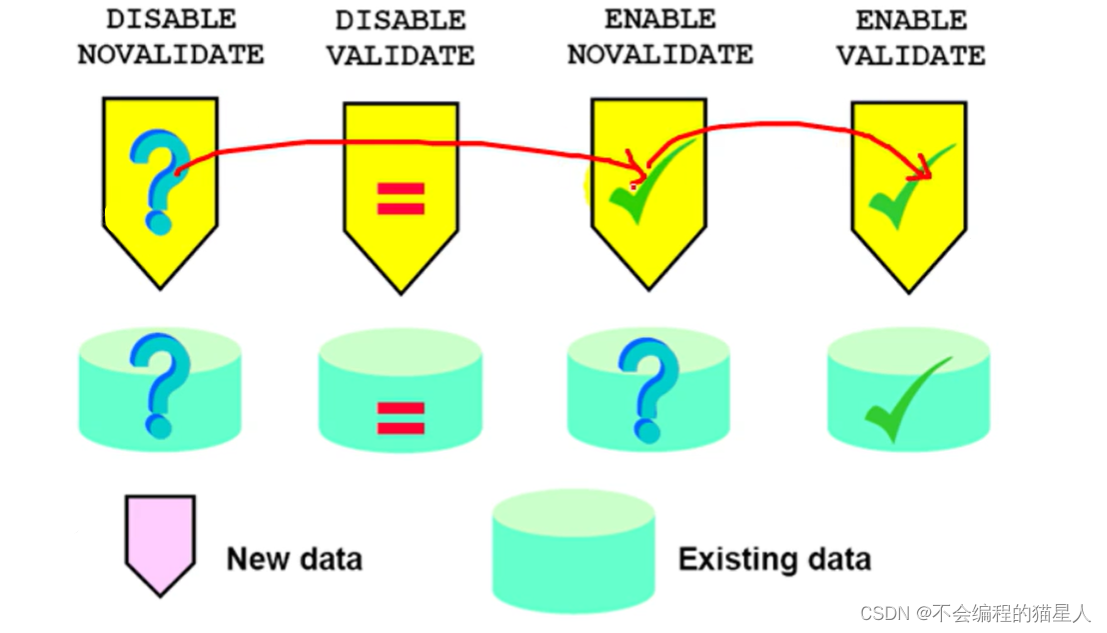
Oracle(13)Maintaining Data Integrity
目录 一、基础知识 1、Data Integrity 数据库的完整性 2、Types of Constraints 约束类型 3、Constraint States 约束状态 4、Guidelines for Constraints 约束准则 二、基础操作 1、Enabling Constraints 启用约束 2、命令方式创建约束 3、修改表创建的约束 4、删除约…...

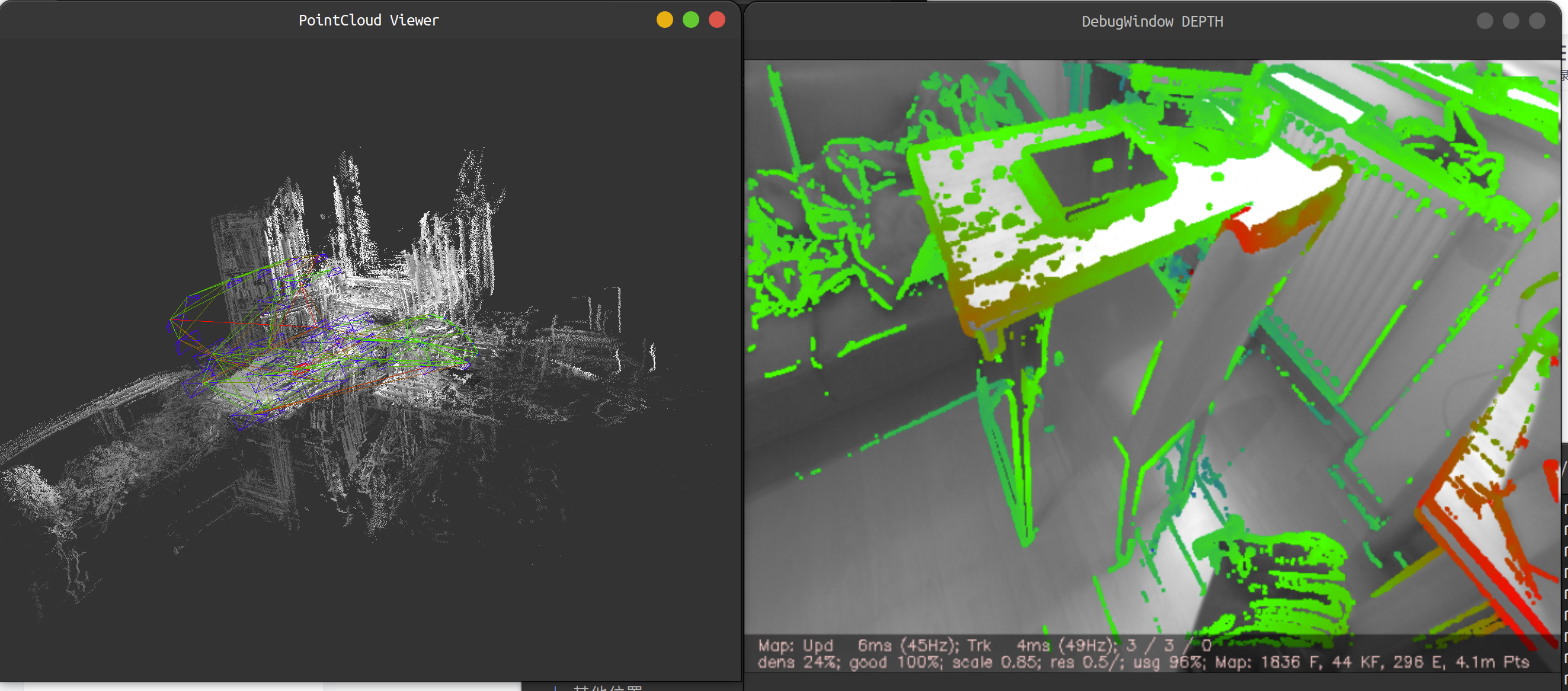
工程(十二)Ubuntu20.04LSD_SLAM运行
博主创建了一个科研互助群Q:772356582,欢迎大家加入讨论。这是一个科研互助群,主要围绕机器人,无人驾驶,无人机方面的感知定位,决策规划,以及论文发表经验,以方便大家很好很快的科研…...

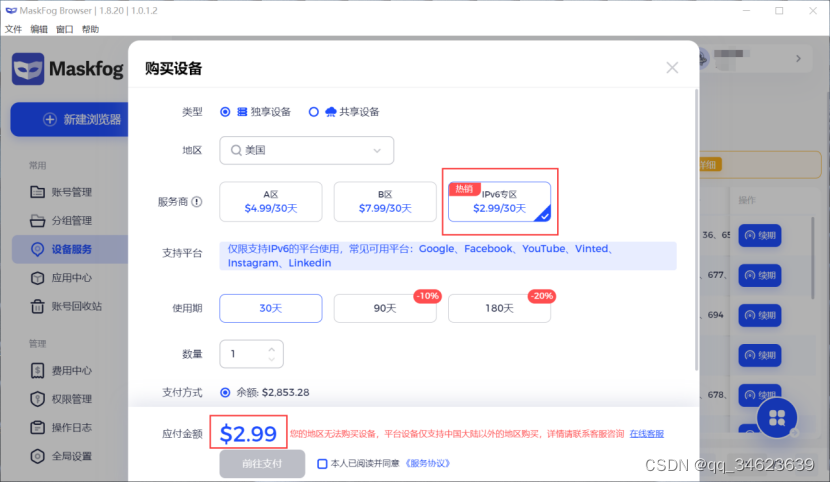
跨境电商,用指纹浏览器还是VPS?有何区别?
目前做跨境电商的小伙伴基本都是选择vps或者指纹浏览器来防关联。不过随着指纹浏览器的普及,越来越多人选择使用指纹浏览器,还没了解过指纹浏览器的小伙伴可能还在犹豫,vps和指纹浏览器到底哪个更好呢? Vps就是一个虚拟服务器&…...

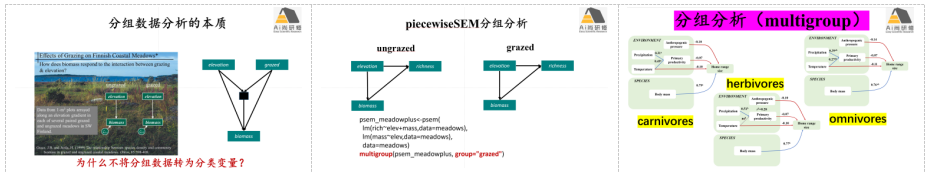
R语言piecewiseSEM结构方程模型在生态环境领域实践技术应用
结构方程模型(Sructural Equation Modeling,SEM)可分析系统内变量间的相互关系,并通过图形化方式清晰展示系统中多变量因果关系网,具有强大的数据分析功能和广泛的适用性,是近年来生态、进化、环境、地学、…...

一站式解决方案:体验亚马逊轻量服务器/VPS的顶级服务与灵活性
文章目录 一、什么是轻量级服务器/VPS 二、服务器创建步骤 三、服务器连接客户端(私钥登录) 四、使用服务器搭建博客网站 五、个人浅解及总结 一、什么是轻量级服务器/VPS 亚马逊推出的轻量级服务器/VPS:是一种基于云计算技术的虚拟服务器解决方案。它允许用户…...

pda条码二维码扫描数据采集安卓手持终端扫码热敏标签打印一体机
HT800新一代移动物联终端是深圳联强优创信息科技有限公司自主研发的基于Android11操作系统的高性能、高可靠的工业级手持数据终端,能与其它设备进行无线通讯,提供良好的操作界面,支持条码扫描、RFID读写(NFC)、GPS定位…...

白上这么多年班,才知道数据可视化这么简单
写编程整理数据、做数据可视化分析,不仅难度大、易僵化,还效率低,不能及时响应业务的数据分析需求。那怎么办?换个BI数据可视化工具,套用BI方案,数据分析模型、BI数据可视化分析报表都一应俱全,…...

伊朗黑客对以色列科技和教育领域发起破坏性网络攻击
导语 近期,以色列的高等教育和科技领域遭受了一系列破坏性的网络攻击。这些攻击始于2023年1月,旨在部署以前未记录的数据清除恶意软件。在最近的攻击中,攻击者试图窃取个人身份信息和知识产权等敏感数据。本文将介绍这些攻击的具体细节&#…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
