【hexo博客配置】hexo icarus主题配置
配置icarus
步骤一:下载icarus
github网址:[hexo-theme-icarus](ppoffice/hexo-theme-icarus: A simple, delicate, and modern theme for the static site generator Hexo. (github.com))
可以从这个网址上下载zip文件,解压后,重命名为icarus,并将这个文件夹放置到hexo的theme文件夹下面
也可以通过git命令获取
git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus -b <version number> --depth 1
或者
git submodule add https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus
步骤二:修改_config.yml文件
需要将_config.yml文件中的theme进行修改
theme: icaurs
步骤三:使用shell命令,来配置主题
在对应的文件夹下面,使用Git Bash Here打开shell窗口
hexo config theme icarus
配置中可能会出现的错误(主要就是缺库):
缺少semver
Error: Cannot find module 'semver'
该错误是缺少’semver’库,使用npm命令安装即可
npm install semver
缺少相应的依赖
ERROR Package bulma-stylus is not installed.
ERROR Package hexo-component-inferno is not installed.
ERROR Package hexo-pagination's version (3.0.0) does not satisfy the required version (^2.0.0).
ERROR Package hexo-renderer-inferno is not installed.
ERROR Package inferno is not installed.
ERROR Package inferno-create-element is not installed.
ERROR Please install the missing dependencies your Hexo site root directory:
ERROR npm install --save bulma-stylus@0.8.0 hexo-component-inferno@^2.0.2 hexo-pagination@^2.0.0 hexo-renderer-inferno@^0.1.3 inferno@^7.3.3 inferno-create-element@^7.3.3
ERROR or:
ERROR yarn add bulma-stylus@0.8.0 hexo-component-inferno@^2.0.2 hexo-pagination@^2.0.0 hexo-renderer-inferno@^0.1.3 inferno@^7.3.3 inferno-create-element@^7.3.3
使用npm命令进行安装即可
npm install --save bulma-stylus@0.8.0 hexo-component-inferno@^2.0.2 hexo-pagination@^2.0.0 hexo-renderer-inferno@^0.1.3 inferno@^7.3.3 inferno-create-element@^7.3.3
安装好这一切后,就可以进行相应的配置
icarus配置
配置icarus,主要参考了以下的内容
Getting Started with icarus
[icarus用户配置](Icarus用户指南 - 主题配置 - Icarus (ppoffice.github.io))
Hexo主题配置
搭建自己的技术博客系列(六)酷炫主题icarus常用配置整合版,快速搞定博客首页 - 知乎 (zhihu.com)
首先,要在hexo目录下的_config.yml目录进行修改,主要是对theme设置。
theme: icarus
然后需要根据这个配置文件重新配置hexo,在git bash中输入
hexo config theme icarus
命令执行后,可以发现会在_config.yml文件中生成一个 _config.icarus.yml 文件,这是icarus的配置文件。
# Version of the Icarus theme that is currently used
version: 5.1.0 # Icarus的版本
# 你的网站图标,可以搜索在线图标制作,并将其放在images文件夹中
favicon: /images/favicon.svg
# Additional HTML meta tags in an array.
meta:
# Path or URL to RSS atom.xml
rss: /atom.xml
# 显示在导航栏左侧的网站logo,同样可以自己制作
logo: /images/hxx.jpg
# Open Graph metadata
# https://hexo.io/docs/helpers.html#open-graph
open_graph:# Facebook App IDfb_app_id: # Facebook Admin IDfb_admins: # Twitter IDtwitter_id: # Twitter sitetwitter_site: # Google+ profile linkgoogle_plus:
# Navigation bar link settings
navbar:#菜单(显示名称:对应文件夹)menu:主页: /归档: /archives分类: /categories标签: /tags关于: /about# 导航栏右侧图标链接links:My GitHub:icon: fab fa-githuburl: 'https://github.com/h2pl/'
# Footer section link settings
footer:# 页脚图标链接links:Creative Commons:icon: fab fa-creative-commonsurl: 'https://creativecommons.org/'Attribution 4.0 International:icon: fab fa-creative-commons-byurl: 'https://creativecommons.org/licenses/by/4.0/'Download on GitHub:icon: fab fa-githuburl: 'https://github.com/ppoffice/hexo-theme-icarus'
# 文章显示设置
article:#代码主题atom-one-light亮色,atom-one-dark暗色highlight:# Code highlight themes# https://github.com/highlightjs/highlight.js/tree/master/src/stylestheme: atom-one-dark# Show code copying buttonclipboard: true# Default folding status of the code blocks. Can be "", "folded", "unfolded"fold: unfolded# 是否显示文章主图thumbnail: true# 是否显示估算阅读时间readtime: true
# 搜索插件设置
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Search
search:# Name of the search plugintype: insight
# 评论插件设置
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Comment
comment:#可选valine,disqus(科学上网)等# Name of the comment pluginavatar: retro # Gravatar style : mm/identicon/monsterid/wavatar/retro/hideplaceholder: 要不要说点啥... # Comment Box placeholdertype: valineshortname: 黄小斜
# 打赏功能
# https://ppoffice.github.io/hexo-theme-icarus/categories/Donation/
donate:-# 阿里巴巴支付宝type: alipay# 二维码图片qrcode: '/images/hxx.jpg'-# 微信type: wechat# 二维码图片qrcode: '/images/hxx.jpg'# 分享插件设置
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Share
share:# Share plugin nametype: sharejs
# Sidebar settings.
# Please be noted that a sidebar is only visible when it has at least one widget
sidebar:# 左侧边栏设置left:# 是否不随页面滚动# https://ppoffice.github.io/hexo-theme-icarus/Configuration/Theme/make-a-sidebar-sticky-when-page-scrolls/sticky: false# right sidebar settingsright:# 是否不随页面滚动# https://ppoffice.github.io/hexo-theme-icarus/Configuration/Theme/make-a-sidebar-sticky-when-page-scrolls/sticky: false
# 边栏小部件设置
# https://ppoffice.github.io/hexo-theme-icarus/categories/Widgets/
widgets:-# Widget nametype: profile# Where should the widget be placed, left or rightposition: left# Author name to be shown in the profile widgetauthor: 黄小斜# Title of the author to be shown in the profile widgetauthor_title: 蚂蚁金服Java工程师# Author's current location to be shown in the profile widgetlocation: 浙江 杭州# Path or URL to the avatar to be shown in the profile widgetavatar: /images/gzh.jpg# Email address for the Gravatar to be shown in the profile widgetgravatar: # Whether to show avatar image rounded or squareavatar_rounded: false# 关注我的链接,可设为你的GitHub主页follow_link: 'https://github.com/h2pl/'# 个人介绍部件底部图标社交链接social_links:Github:icon: fab fa-githuburl: 'https://github.com/h2pl'RSS:icon: fas fa-rssurl: /-# Widget nametype: toc# Where should the widget be placed, left or rightposition: left-# Widget nametype: links# Where should the widget be placed, left or rightposition: left# Links to be shown in the links widgetlinks:CSDN: 'https://blog.csdn.net/a724888'知乎: 'https://www.zhihu.com/people/h2pl/activities'简书: 'https://www.zhihu.com/people/h2pl/activities'-# Widget nametype: category# Where should the widget be placed, left or rightposition: left-# Widget nametype: tagcloud# Where should the widget be placed, left or rightposition: left-# Widget nametype: recent_posts# Where should the widget be placed, left or rightposition: right-# Widget nametype: archive# Where should the widget be placed, left or rightposition: right-# Widget nametype: tag# Where should the widget be placed, left or rightposition: right
# Other plugin settings
plugins:# Enable page animationsanimejs: true# Enable the lightGallery and Justified Gallery plugins# https://ppoffice.github.io/hexo-theme-icarus/Plugins/General/gallery-plugin/gallery: true# Enable the Outdated Browser plugin# http://outdatedbrowser.com/outdated-browser: true# Enable the MathJax plugin# https://ppoffice.github.io/hexo-theme-icarus/Plugins/General/mathjax-plugin/mathjax: true# Show the back to top button on mobile devicesback-to-top: true# Google Analytics plugin settings# https://ppoffice.github.io/hexo-theme-icarus/Plugins/General/site-analytics-plugin/#Google-Analyticsgoogle-analytics:# Google Analytics tracking idtracking_id: # Baidu Analytics plugin settings# https://ppoffice.github.io/hexo-theme-icarus/Plugins/General/site-analytics-plugin/#Baidu-Analyticsbaidu-analytics:# Baidu Analytics tracking idtracking_id: 2289335dd443797b5867abbd156e7575# Hotjar user feedback plugin# https://ppoffice.github.io/hexo-theme-icarus/Plugins/General/site-analytics-plugin/#Hotjarhotjar:# Hotjar site idsite_id: # Show a loading progress bar at top of the pageprogressbar: true# BuSuanZi site/page view counter# https://busuanzi.ibruce.infobusuanzi: true
busuanzi:enable: true
# CDN provider settings
# https://ppoffice.github.io/hexo-theme-icarus/Configuration/Theme/speed-up-your-site-with-custom-cdn/
# Show PV/UV of the website/page with busuanzi.
# Get more information on http://ibruce.info/2015/04/04/busuanzi/
busuanzi_count:# count values only if the other configs are falseenable: true# custom uv span for the whole sitesite_uv: truesite_uv_header: 访客数site_uv_footer: 人# custom pv span for the whole sitesite_pv: truesite_pv_header: 总访问量site_pv_footer: 次# custom pv span for one page onlypage_pv: truepage_pv_header: <i class="fa fa-file-o"></i> 阅读数page_pv_footer:providers:# Name or URL of the JavaScript and/or stylesheet CDN providercdn: jsdelivr# Name or URL of the webfont CDN providerfontcdn: google# Name or URL of the webfont Icon CDN providericoncdn: fontawesome
Hexo配置好后,使用命令进行更新,并在本地进行查看
hexo g
hexo s
当一切配置完成后,需要讲配置好的文件,传输到gitee上,并进行更新。
hexo clean
hexo g
hexo d
然后需要在gitee上进行更新,才能在gitee上看出来。

这样就可以完成icarus主题配置。
相关文章:

【hexo博客配置】hexo icarus主题配置
配置icarus 步骤一:下载icarus github网址:[hexo-theme-icarus](ppoffice/hexo-theme-icarus: A simple, delicate, and modern theme for the static site generator Hexo. (github.com)) 可以从这个网址上下载zip文件,解压后,…...

建表时如何合理选择字段类型
前言 我们在建表的时候关于字段类型的选择会有这么几类人: 严谨型 严格调研每个字段可能的大小,然后根据不同字段类型的限制,进行选择,这一类人在创建关系型数据表的时候是没有问题的。图自己省事型 把所有字段都设置为String&a…...

Qt Creator插件
这里以Qt Creator 4.15.2版本的源码为示例进行分析 源码结构如下,为了追溯其插件加载过程,从main.cpp入手 Qt Creator的插件目录,生成的插件,好几十个呢 Qt Creator插件的读取 int main(int argc, char **argv)中以下代码创建插…...

AI全栈大模型工程师(十九)Semantic Kernel
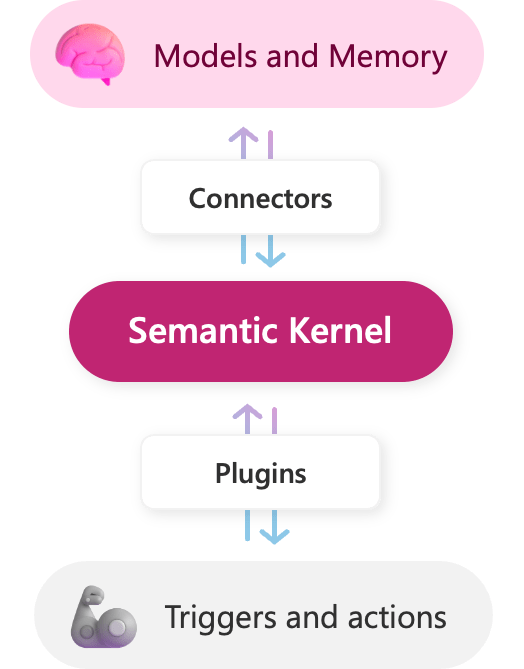
文章目录 Semantic KernelSK 的开发进展SK 的生态位SK 基础架构后记 Semantic Kernel 先比较下 Semantic Kernel 和 LangChain。 Semantic KernelLangChain出品公司微软LangChain AI支持语言Python、C#、Java、TypeScriptPython、TypeScript开源协议MITMIT被应用在Microsoft …...

Dubbo 的服务请求失败怎么处理?
本文引用mic老师面试文档 今天分享的面试题,几乎是 90%以上的互联网公司都会问到的问题。 “Dubbo 的服务请求失败怎么处理”? 对于这个问题,我们来看一下普通人和高手的回答。 普通人 嗯… 我记得, Dubbo 请求处理失败以后&a…...

存储虚拟化讲解
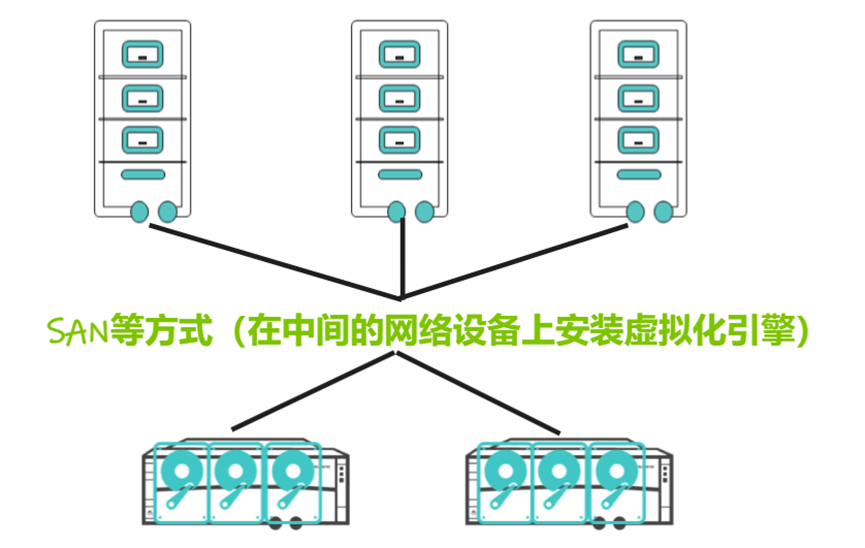
目录 存储虚拟化的分类 按照虚拟化发生的位置分类 基于主机的虚拟化 基于存储设备的虚拟化 基于网络的虚拟化 按照虚拟化实现方式分类 带内虚拟化 带外虚拟化 按照虚拟化的对象分类 虚拟机磁盘类型 按照磁盘的特性分类 按照磁盘的安全性分类 什么是虚拟化 存储虚拟…...

[云原生案例2.1 ] Kubernetes的部署安装 【单master集群架构 ---- (二进制安装部署)】节点部分
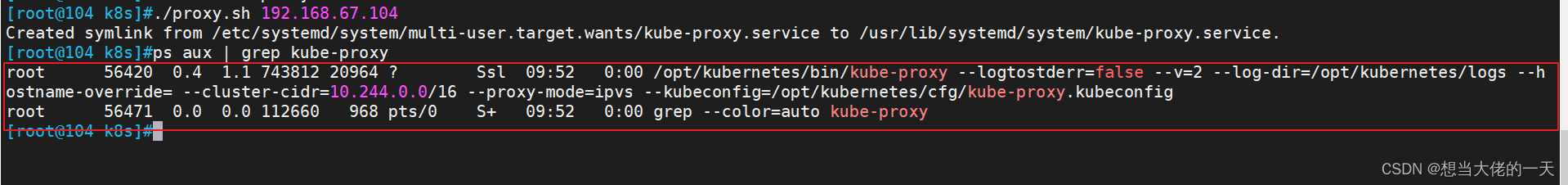
文章目录 1. 常见的K8S安装部署方式1.1 Minikube1.2 Kubeadm1.3 二进制安装部署 2. Kubernetes单master集群架构 ---- (二进制安装部署)2.1 前置准备2.2 操作系统初始化2.3 部署 docker引擎 ---- (所有 node 节点)2.4 部署 etcd 集…...

Apache ActiveMQ 远程代码执行漏洞影响范围
漏洞相关信息 项目内容漏洞名称Apache ActiveMQ 远程代码执行漏洞 漏洞描述 组件名称:Apache ActiveMQ 漏洞类型:远程代码执行 利用条件: 1、用户认证:不需要用户认证 2、触发方式:网络可访问 ActiveMQ的61616端…...

如何规划并新建大数据平台的独立生产域?5步走
一般来说,大数据平台包括以下4类数据生产域——生产生态环境(正式生产环境)、开发和测试环境、培训和演示环境、灾备环境。各生产域在由平台提供资源、安全、监控、故障恢复等保障的同时,不同的生产域之间还需要严格隔离ÿ…...

工程车云管家|叉车智能管家安卓主板方案
工程车云管家是一款功能强大的设备管理和调度系统,它可以实时追踪工程车或机械设备的地理位置、视频、行驶轨迹、油位油耗、工作时长和地点、以及运行状况等信息,并将这些数据通过云平台存储、分析,并发送到管理者的手机上。这使得管理者能够…...

大数据学习之Spark性能优化
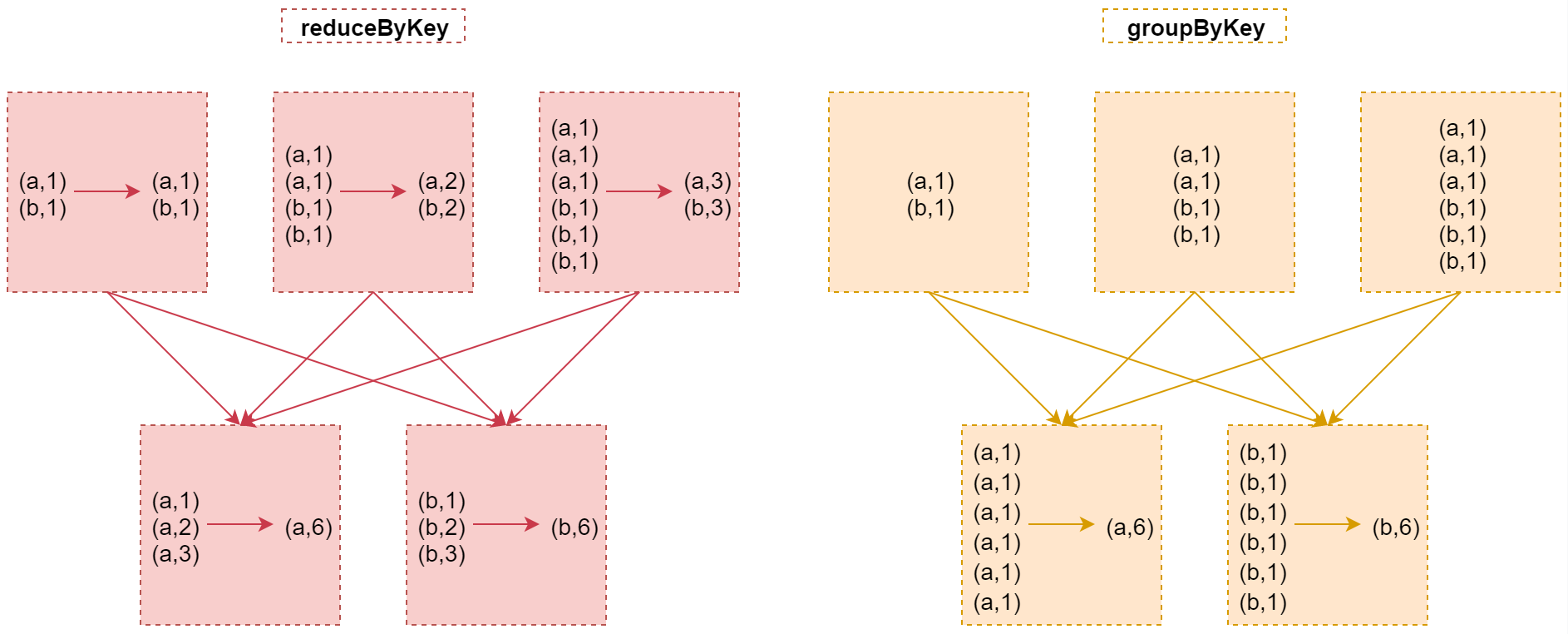
文章目录 Spark三种任务提交模式宽依赖和窄依赖StageSpark Job的三种提交模式 Shuffle机制分析未优化的Hash Based Shuffle优化后的Hash Based ShuffleSort-Based Shuffle Spark之checkpointcheckpoint概述checkpoint与持久化的区别checkPoint的使用checkpoint源码分析 Spark程…...

个人服务器到期,项目下线,新的开始
告别旧服务器 2023.11.06服务器到期,所有项目正式下线 时间真的过的很快,从开始踏入编程的大门,到现在不知不觉已经陆续经手了两台服务器了,目前这台服务器是一年前的阿里云活动白嫖的嘿嘿嘿,该服务器上目前运行的项…...

arcgis 网络分析 生成可达范围/等时线
需求:生成从地铁站步行10分钟可达的范围面图层。 线图层预处理 在精度要求不是很高的情况下,可采用OSM路网,从中剔除不允许步行的道路类型:高速公路、快速路。 在路网图层中新增一个字段“步行时间”,用字段计算器&…...

npm切换镜像源
一,切换 npm 镜像源 npm 存储包文件的服务器在国外,速度很慢,所以我们需要解决这个问题。 国内淘宝的开发团队把 npm 在国内做了一个备份,网址是:http://npm.taobao.org/。 # 查看当前的源 npm config ls # 在上面命令…...

Python简单学习
Python List # python 列表可以加入所有类型 如列表,字典,数字,字符串等bicycles [trek, cannondale, redline, specialized] print(bicycles)# 访问列表元素,使用索引 print(bicycles[0])# 访问最后一个元素下标-1. 以此类推 p…...

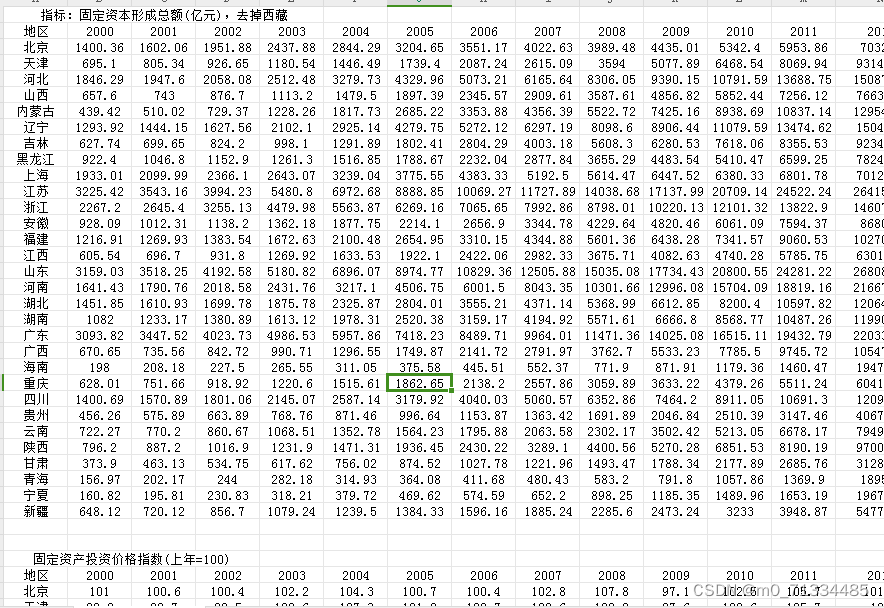
2000-2021年全国各省资本存量测算数据(含原始数据+测算过程+计算结果)
2000-2021年全国各省资本存量测算数据(含原始数据测算过程计算结果) 1、时间:2000-2021年(以2000年为基期) 2、范围:30个省市(不含西藏) 3、指标:固定资产形成总额、固…...

Vue.js 中的异步组件是什么?
在 Vue.js 中,异步组件是一种延迟加载组件的方式。允许将组件的加载推迟到组件真正需要被渲染时再进行,而不是在初始化时立即加载所有组件。 通过使用异步组件,可以提高应用的初始加载速度,尤其是当应用包含大量组件时。只有当组…...

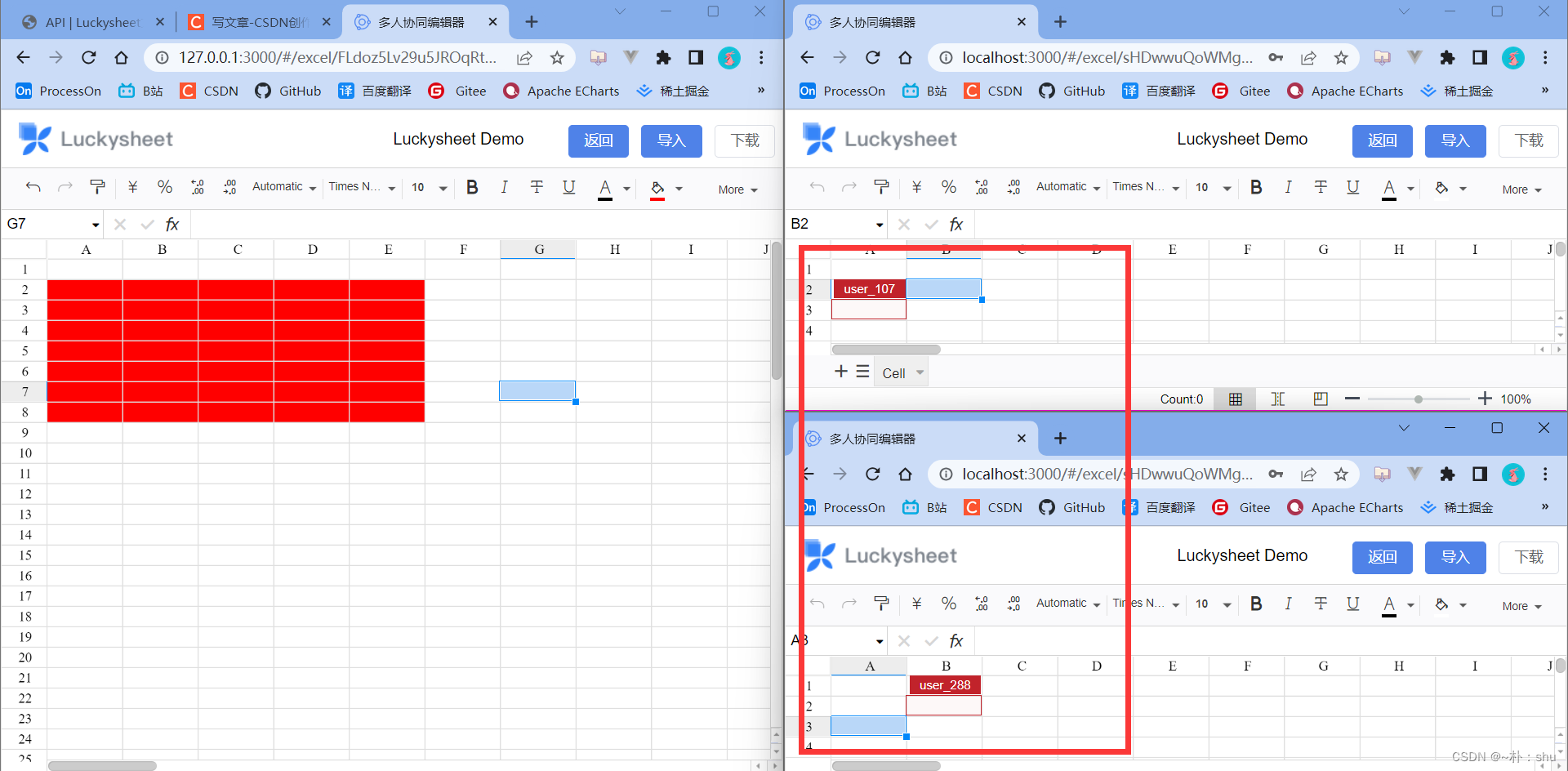
Luckysheet 实现excel多人在线协同编辑
前言 前些天看到Luckysheet支持协同编辑Excel,正符合我们协同项目的一部分,故而想进一步完善协同文章,但是遇到了一下困难,特此做声明哈,若侵权,请联系我删除文章! 若侵犯版权、个人隐私&#x…...
)
C++线程库的基本使用(初级)
#include<iostream> #include<thread> #include<string> void printHelloWorld(std::string msg) {std::cout << msg<< std::endl;return; } int main() {std::thread threadl(printHelloWorld,"Hello Thread");//第一个参数是函数名&…...

2023最新版JavaSE教程——第1天:Java语言概述
目录 一、抽丝剥茧话Java1.1 当前大学生就业形势1.2 IT互联网是否依旧靠谱1.3 IT行业岗位分析1.4 软件开发之Java开发1.5 到底多少人在用Java 二、计算机的硬件与软件2.1 计算机组成:硬件软件2.2 CPU、内存与硬盘2.3 输入设备:键盘输入 三、软件相关介绍…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
