JS+CSS随机点名详细介绍复制可用(可自己添加人名)
想必大家也想拥有一个可以随机点名的网页,接下来我为大家介绍一下随机点名,可用于抽人,哈哈
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {margin: 0;padding: 0;}.box {width: 850px;/* 我固定死了高度 如果需要修改黑色背景的高度请修改这部分 */height: 1000px;background-color: black;margin: 0 auto;position: relative;}.box>div {width: 200px;height: 75px;font-size: 25px;text-align: center;border: 1px solid white;background-color: orange;color: white;float: left;line-height: 75px;border-radius: 5px;margin-left: 10px;margin-bottom: 10px;}.boss {width: 100%;background-color: black;position: relative;}.bth {font-size: 50px;width: 220px;height: 120px;background-color: orange;position: absolute;right: 10px;bottom: 200px;}</style>
</head><body><!-- 大盒子 --><div class="boss"><div class="box"><!-- 可自己添加名字 --><!-- 现在是43个div 想加几个人就用多少个div--><!-- 记住不管是加还是减都要调整JS部分 已经在JS部分写好流程 --><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div><div>name</div></div><input class="bth" type="button" value="点击点名"></div>
</body>
<script>//获取input点击var bth = document.querySelector(".bth")//获取所有box下面的divvar div = document.querySelectorAll(".box div")//点击事件bth.onclick = function () {//点击后改按钮的value值bth.value = "点名中"// 点击后btn的背景颜色变成白色bth.style.backgroundColor = "#fff"var timer = setInterval(function () {//循环所有要变色的盒子 因为我现在有43个div就i<43// 有几个div就i<div.lengthfor (var i = 0; i < 43; i++) {//定3个随机数,要放在循环里面var a = Math.floor(Math.random() * 256)var b = Math.floor(Math.random() * 256)var c = Math.floor(Math.random() * 256)// 这是变色div[i].style.backgroundColor = "rgb" + "(" + a + "," + b + "," + c + ")"// 给按钮添加disabled属性 因为我点击之后,在完成点名之前不能继续点击bth.setAttribute("disabled", "disabled")}}, 100)//点击后2秒执行延时器里的内容setTimeout(function () {//清除定时器clearInterval(timer)//循环div,2秒后所有的div的背景颜色变成orangefor (var j = 0; j < 43; j++) {div[j].style.backgroundColor = "orange"}//挑选一个幸运儿 0 - 43的随机数 有多少人就Math.floor(Math.random() * (人数+1))var d = Math.floor(Math.random() * 44)// div变成红色 就是幸运儿了div[d].style.backgroundColor = "red"// 执行完毕按钮重新变为点击点名bth.value = "点击点名"// 按钮背景颜色重新变为orangebth.style.backgroundColor = "orange"// 2s后按钮可以重新点击bth.removeAttribute("disabled")}, 2000)}</script></html>
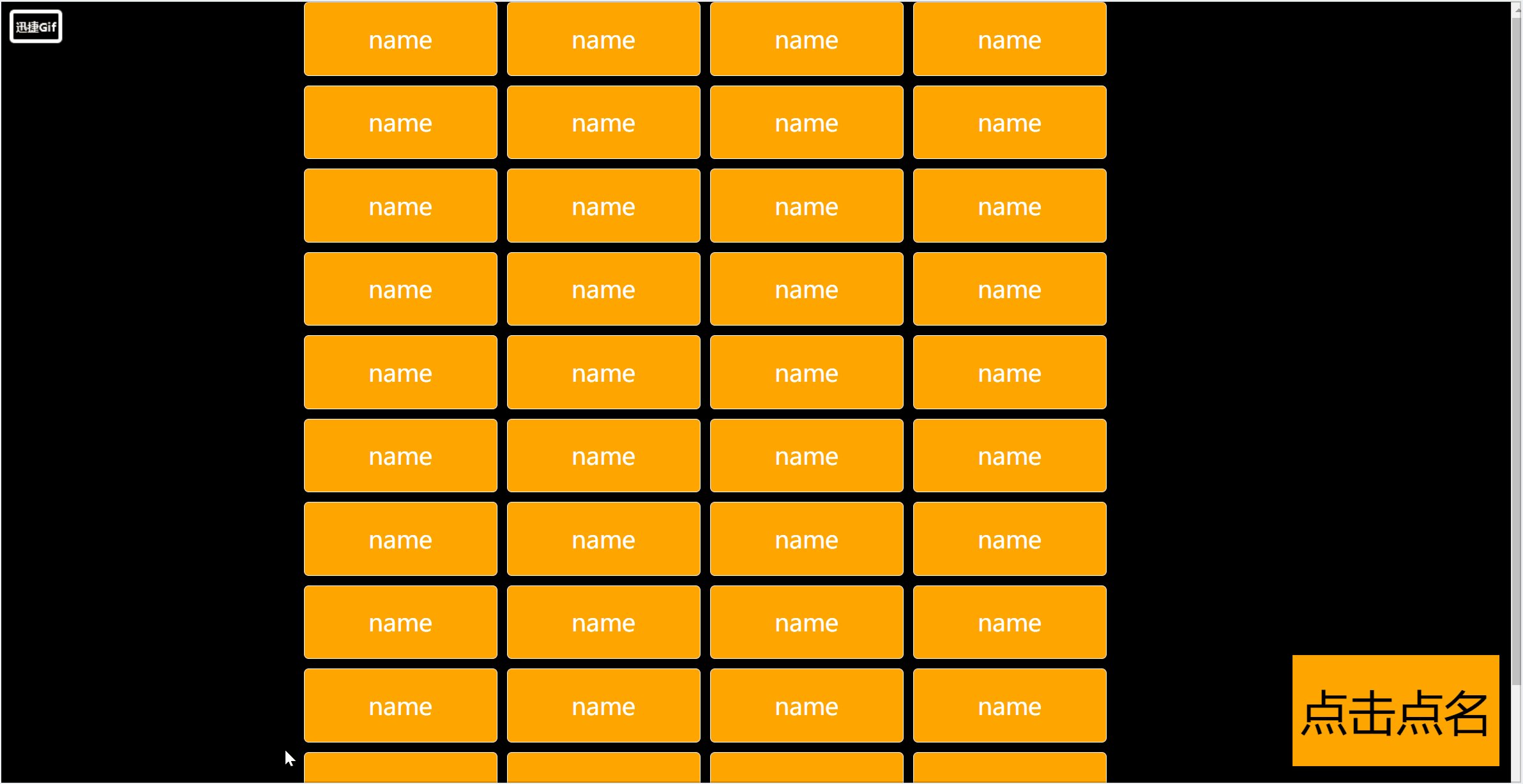
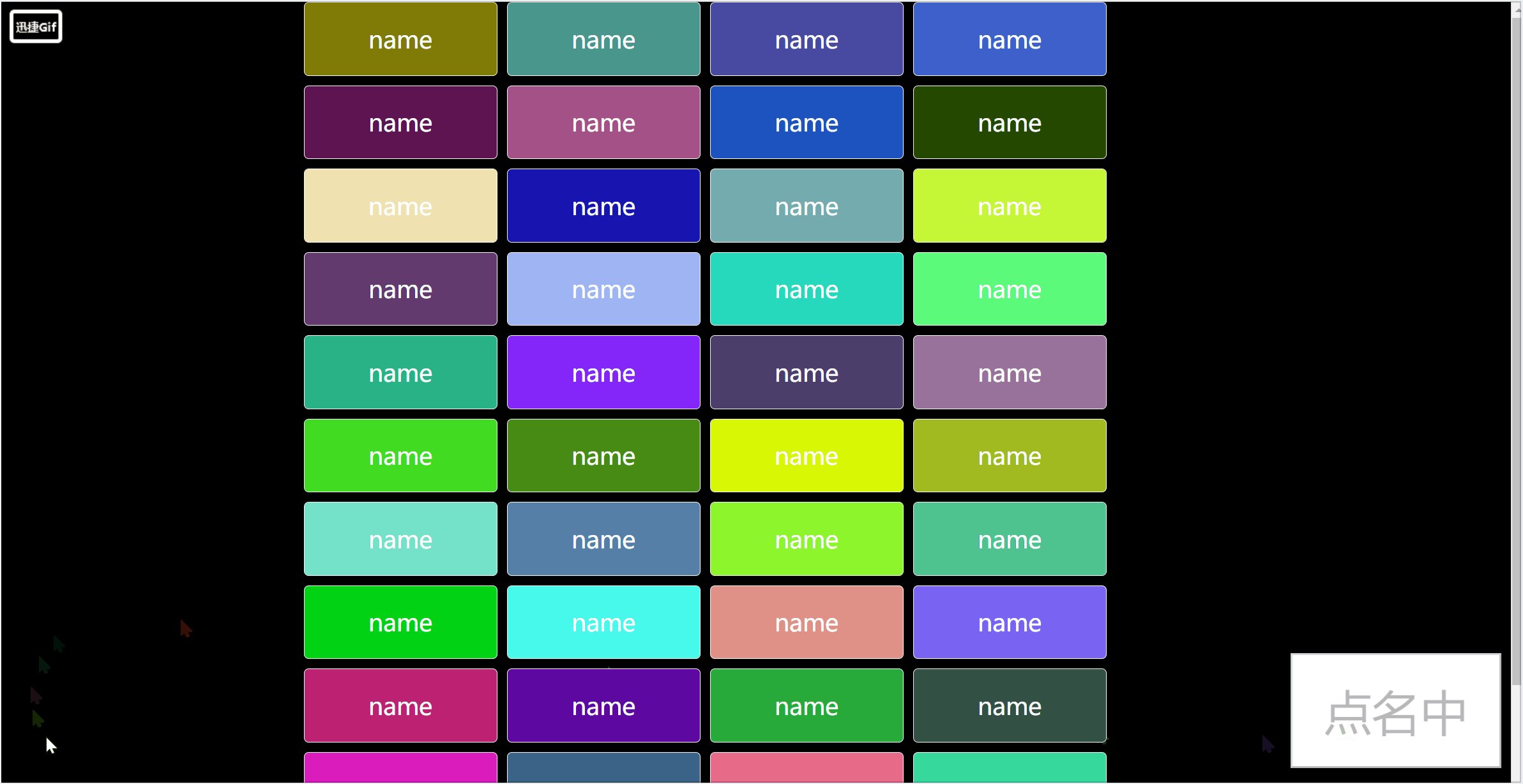
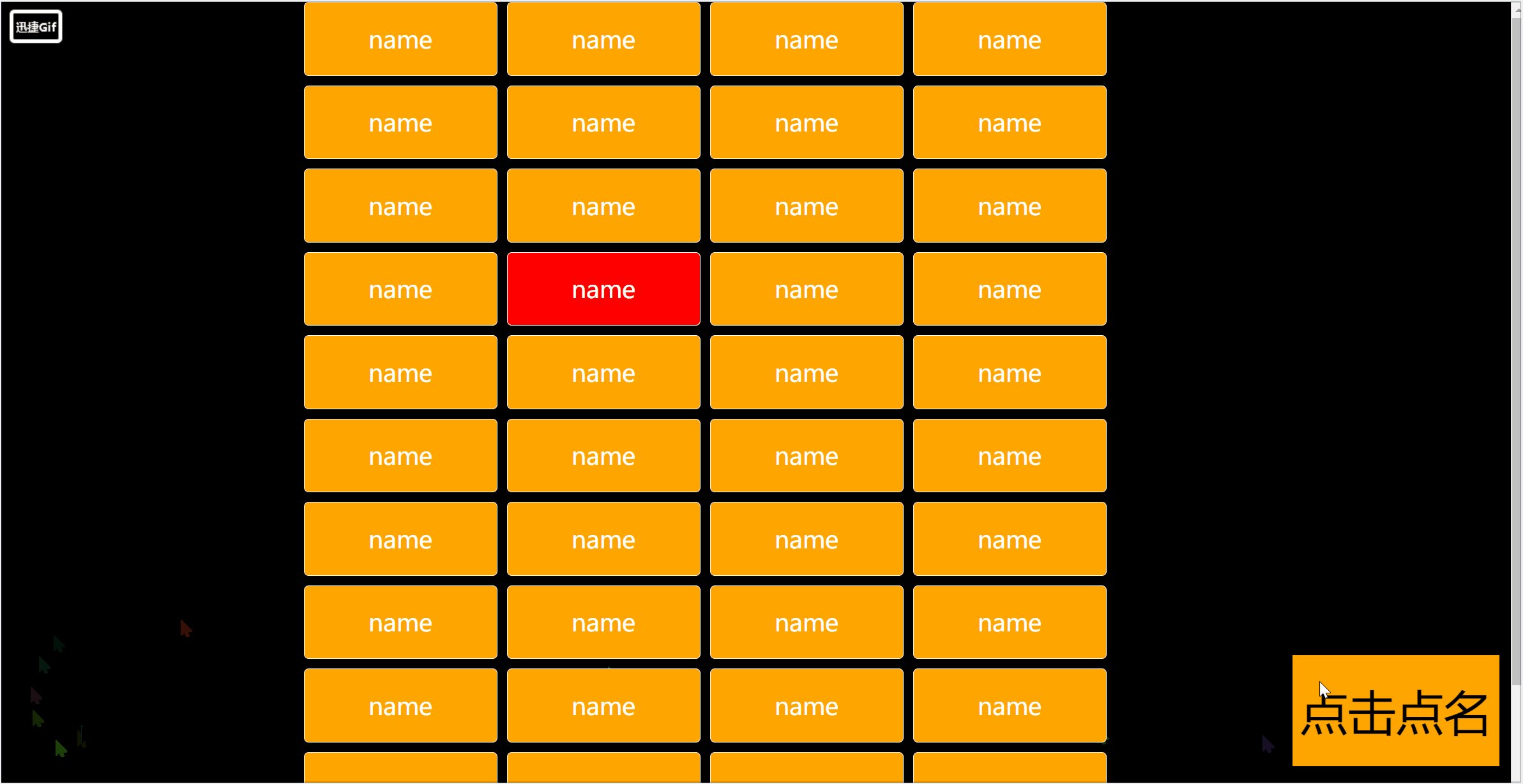
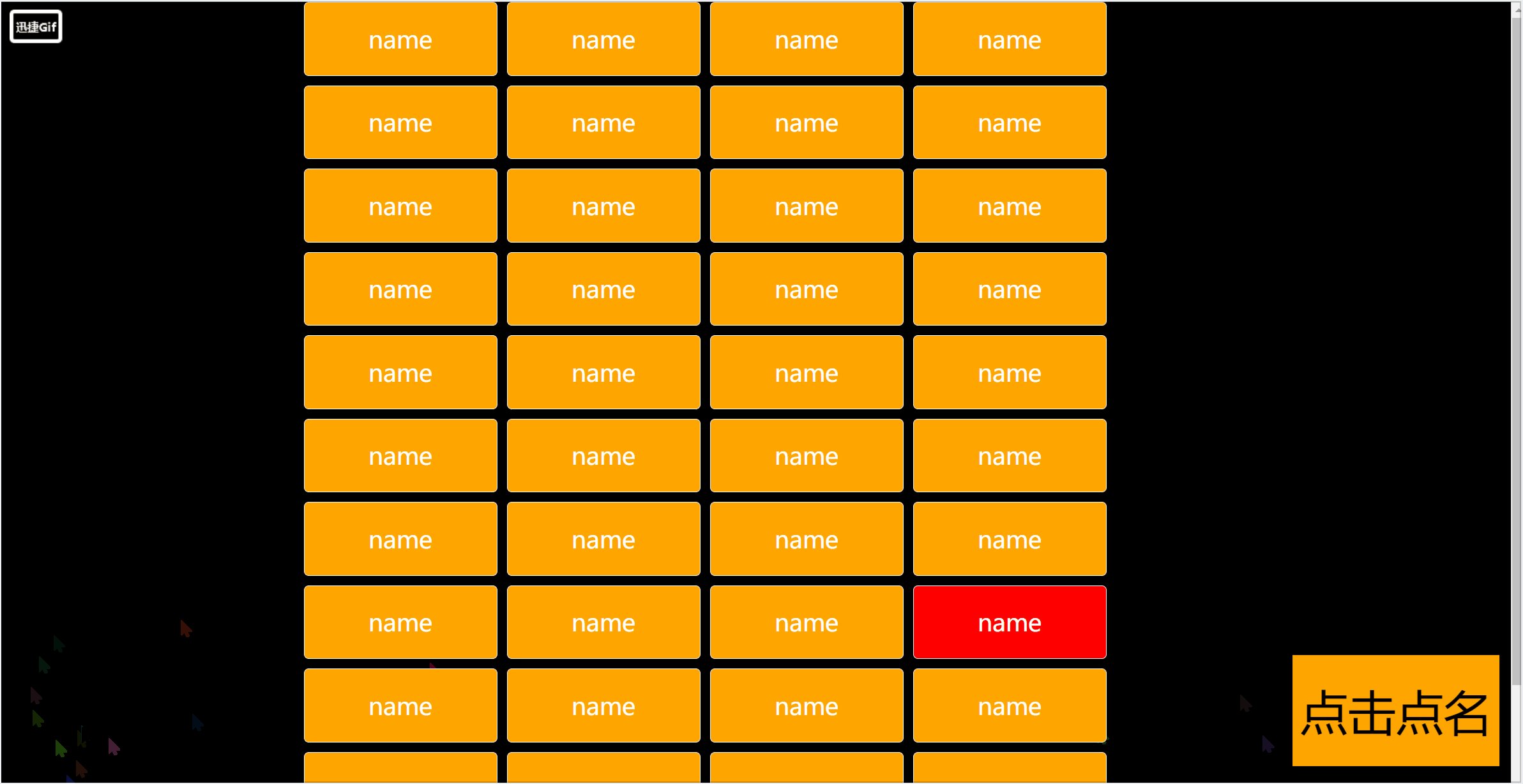
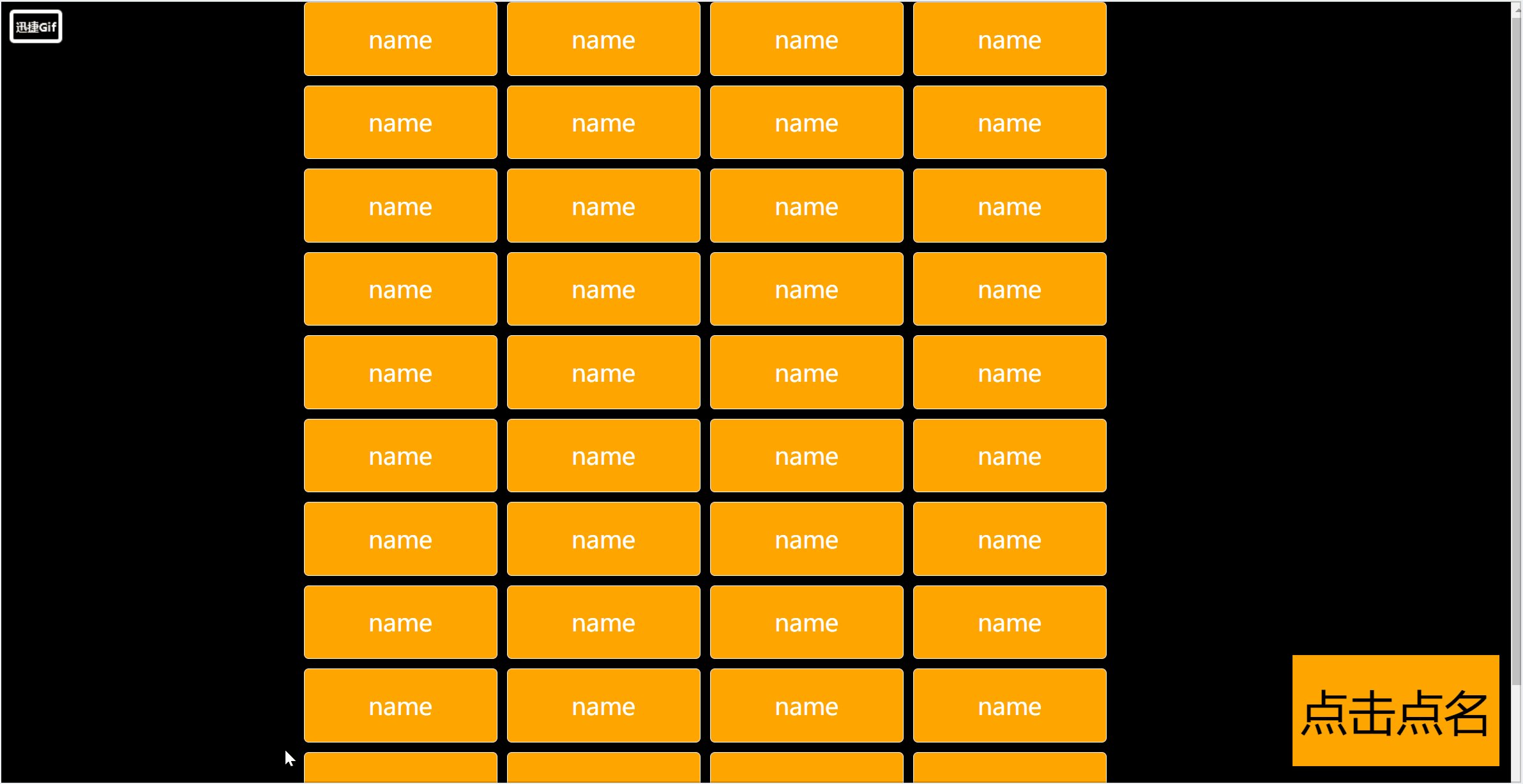
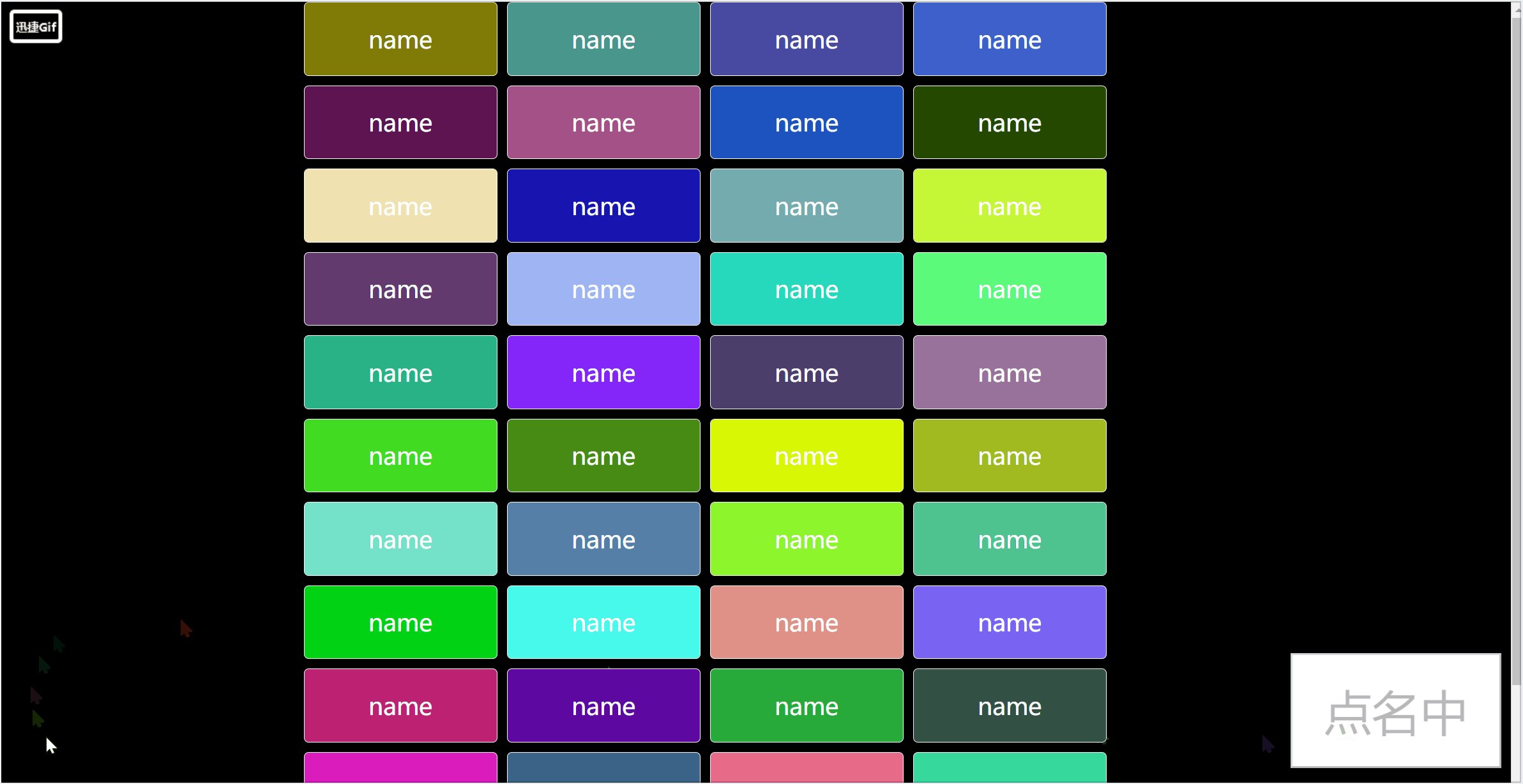
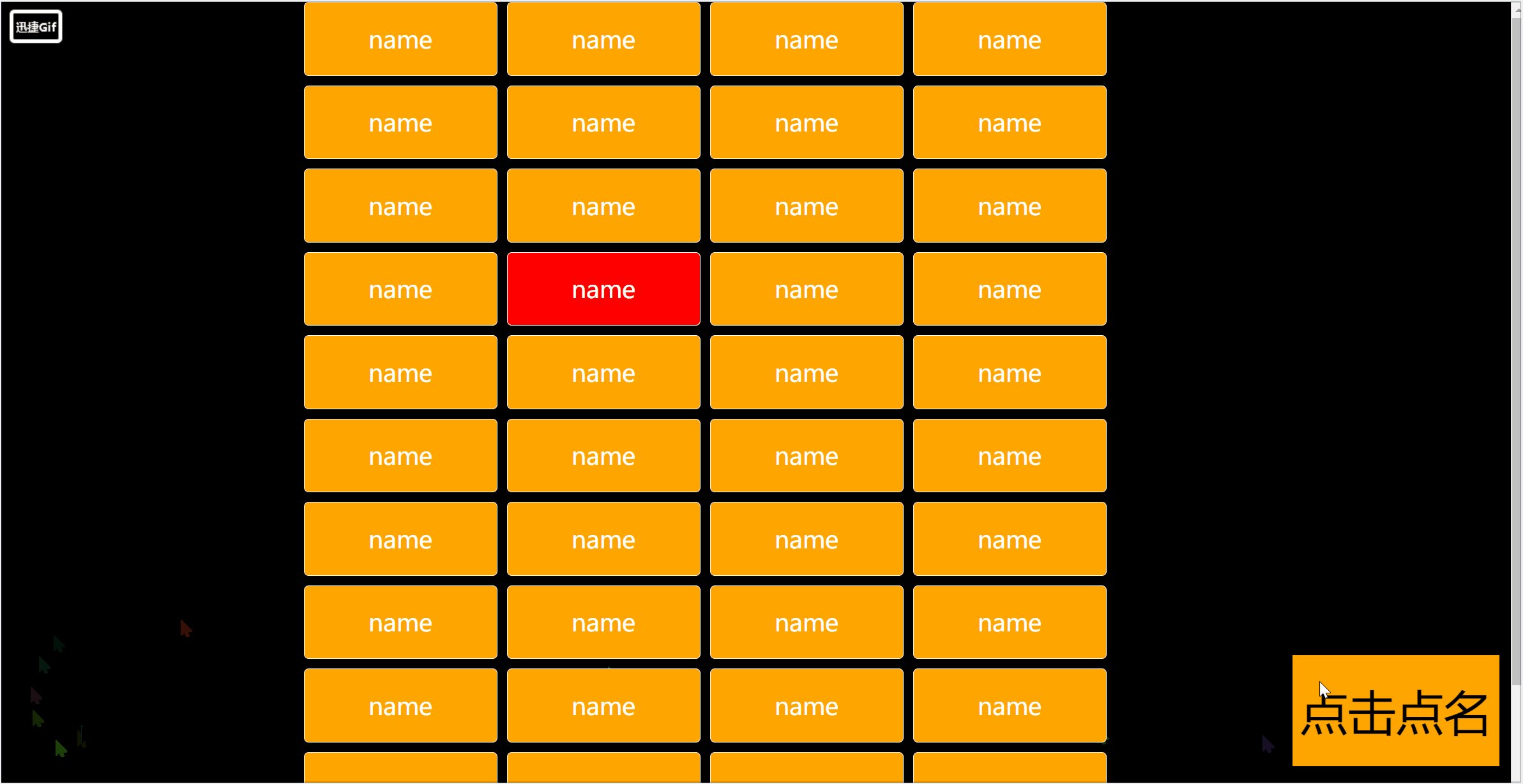
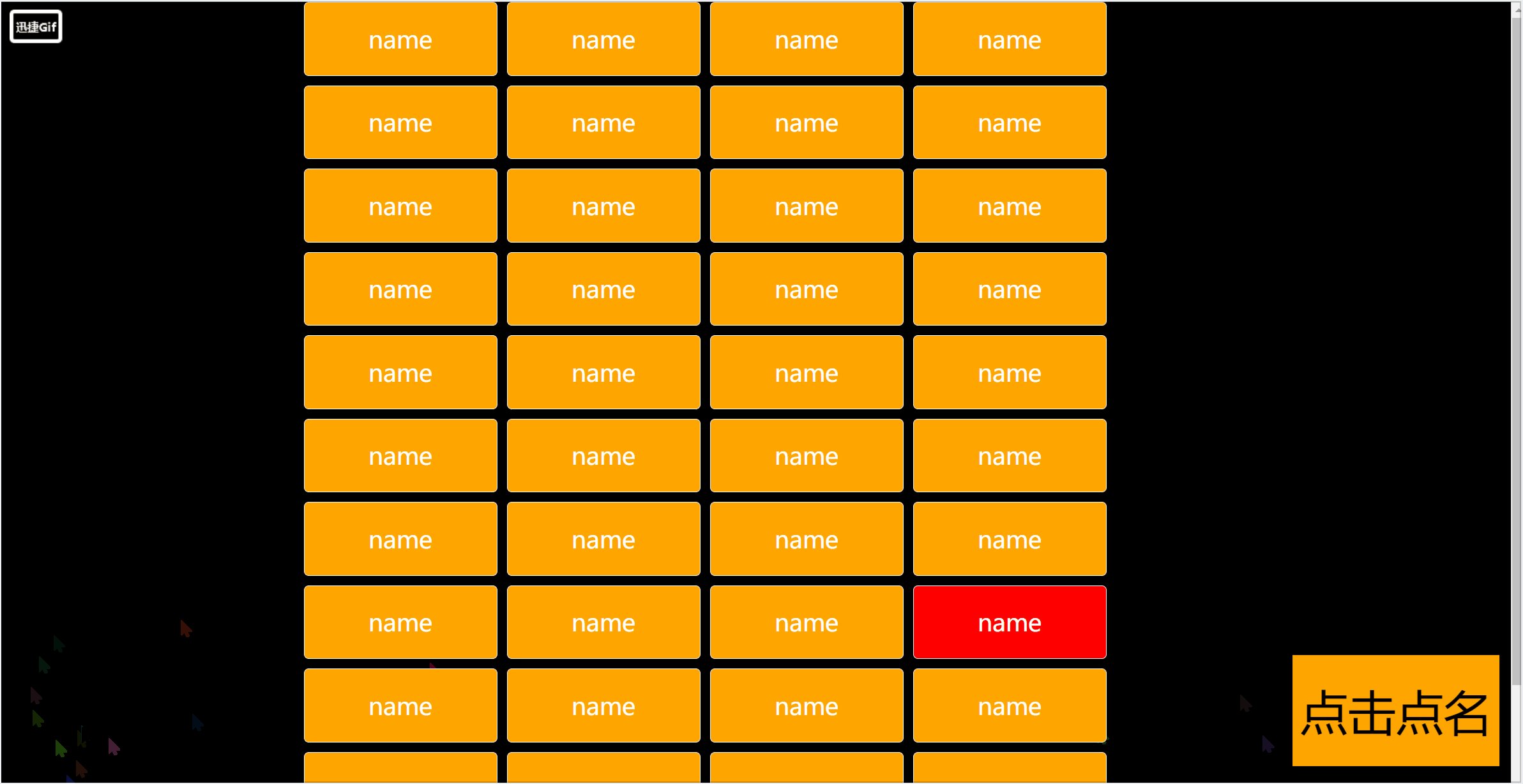
最终效果:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
相关文章:

JS+CSS随机点名详细介绍复制可用(可自己添加人名)
想必大家也想拥有一个可以随机点名的网页,接下来我为大家介绍一下随机点名,可用于抽人,哈哈 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>* {margin: 0;…...

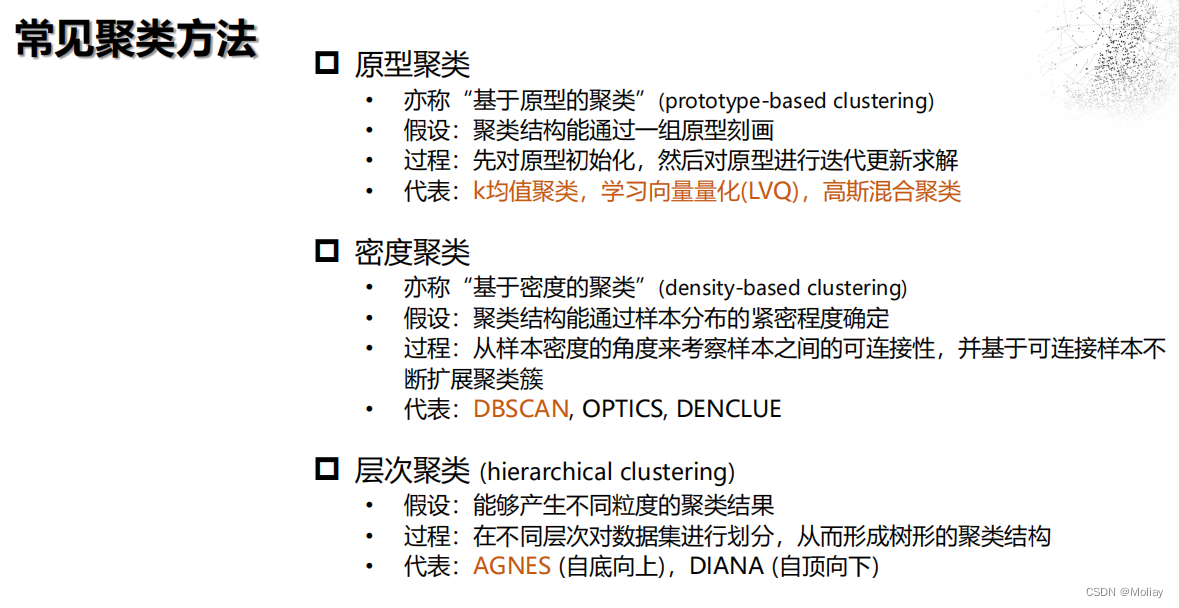
西瓜书笔记
周志华老师亲讲-西瓜书全网最详尽讲解-1080p高清原版《机器学习初步》 周志华机器学习(西瓜书)学习笔记(持续更新) 周志华《Machine Learning》学习笔记 绪论 基本术语 数据集(data set):一堆…...

学算法常用刷题网站
学算法常用刷题网站 AcWing : 北大报送生,NOI金牌得主—yxc创办 CodeForces: 简称CF,俄罗斯的网站 hduoj: 杭州电子科技大学的在线评测系统 vjudge:用户可以自己举办比赛 POJ: 北京大学的在线评测系统 洛谷:很火的刷题网站 计蒜客…...
-37)
hdlbits系列verilog解答(always块条件语句)-37
文章目录 一、问题描述二、verilog源码三、仿真结果一、问题描述 Verilog 有一个三元条件运算符 ( ? : ) 很像 C语言: (condition ? if_true : if_false) 这可用于根据一行上的条件(多路复用器!)选择两个值之一,而无需在组合 always 块中使用 if-then。 举例: (0…...

智能井盖生产商家,万宾科技井盖传感器产品详情
市政府管理水平决定城市人民幸福程度,所以在智慧城市推进过程中,市政府也在加快城市信息基础设施建设,希望提高公共服务水平,以此来满足城市居民的需求,进一步推进城市信息化智能化发展。作为城市生命线的一个组成部分…...

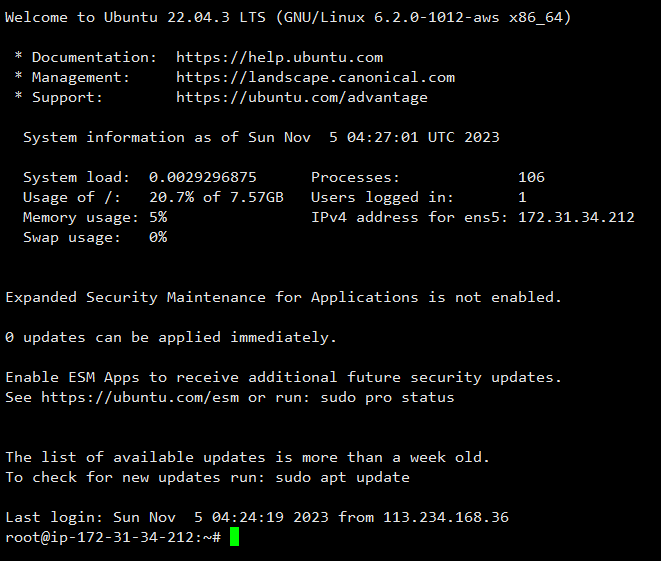
开启AWS的ubuntu服务器的root用户登录权限
设置root用户密码 输入以下命令修改root用户密码 sudo passwd root输入以下命令切换到root用户 su root仅允许root用户用密码登录 输入以下命令编辑ssh配置文件 vi /etc/ssh/sshd_config新增以下配置允许root用户登录 PermitRootLogin yes把PasswordAuthentication修改为…...

ES6模块介绍—module的语法import、export简单介绍及用法
ES6模块语法 模块功能主要由两个命令构成:export和import。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。 一个模块就是一个独立的文件。该文件内部的所有变量,外部无法获取。如果你希望外部能够读取模块内部的…...

【设计模式】工厂模式总结
工厂模式 定义一个创建对象的接口,让子类决定实例化哪个类,而对象的创建统一交由工厂去生产。 工厂模式大致可以分为三类:简单工厂模式、工厂方法模式、抽象工厂模式。 简单工厂模式 简单工厂模式提供一个工厂类,根据传入的参…...
)
网络安全管理员高级工理论题库(持续更新中)
一. 单选题(共16题) 1.【单选题】职业是由于社会分工和生产内部的()而形成的具有特定专业和专门职责的工作。 A、劳动分工 B、智力分工 C、生产分工 D、社会分工 正确答案:A 2.【单选题】职业是在人类社会出现分工之后…...

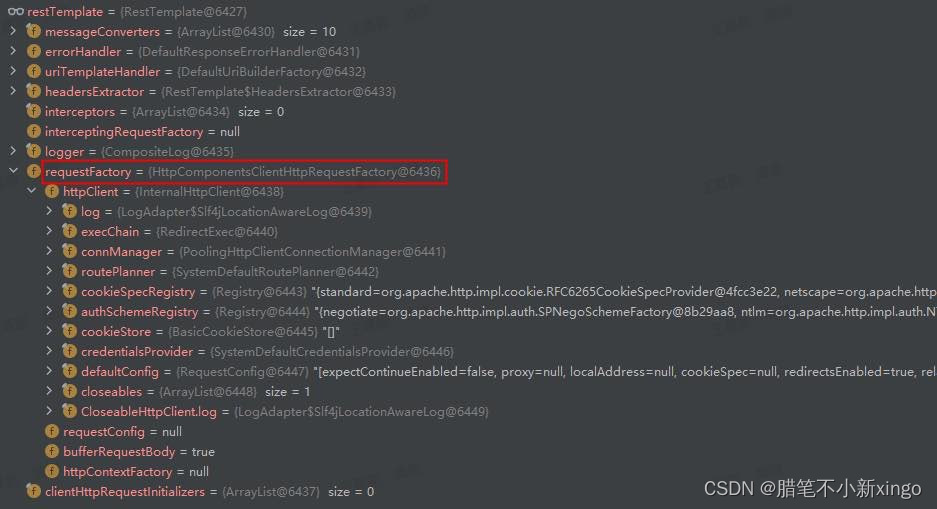
RestTemplate配置和使用
在项目中,如果要调用第三方的http服务,就需要发起http请求,常用的请求方式:第一种,使用java原生发起http请求,这种方式不需要引入第三方库,但是连接不可复用,如果要实现连接复用&…...

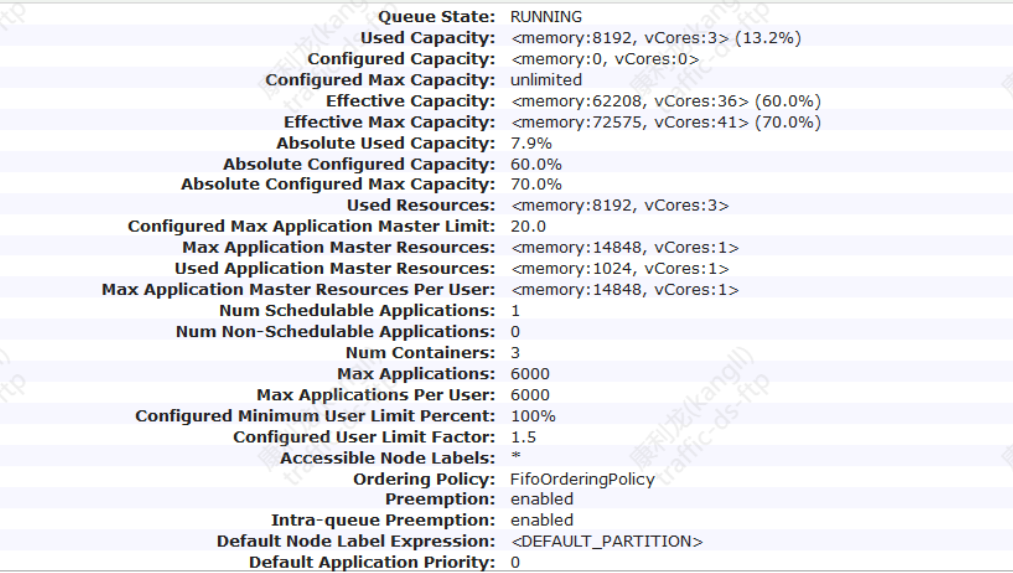
【Hadoop】YARN容量调度器详解
🦄 个人主页——🎐开着拖拉机回家_Linux,Java基础学习,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁&am…...

20个Python实用小技巧!来自十年老程序员的推荐~
文章目录 1.用itertools排列2.单行条件表达式3. 反转字符串4. 使用 Assert 处理异常5. 对多个输入使用拆分6. 用 zip() 转置矩阵7. 资源上下文管理器8. 下划线作为分隔符9. 尝试 f 字符串格式10.用这个技巧交换整数11. 使用 lambda 代替函数12.多次打印无循环13. 将字符串解包为…...

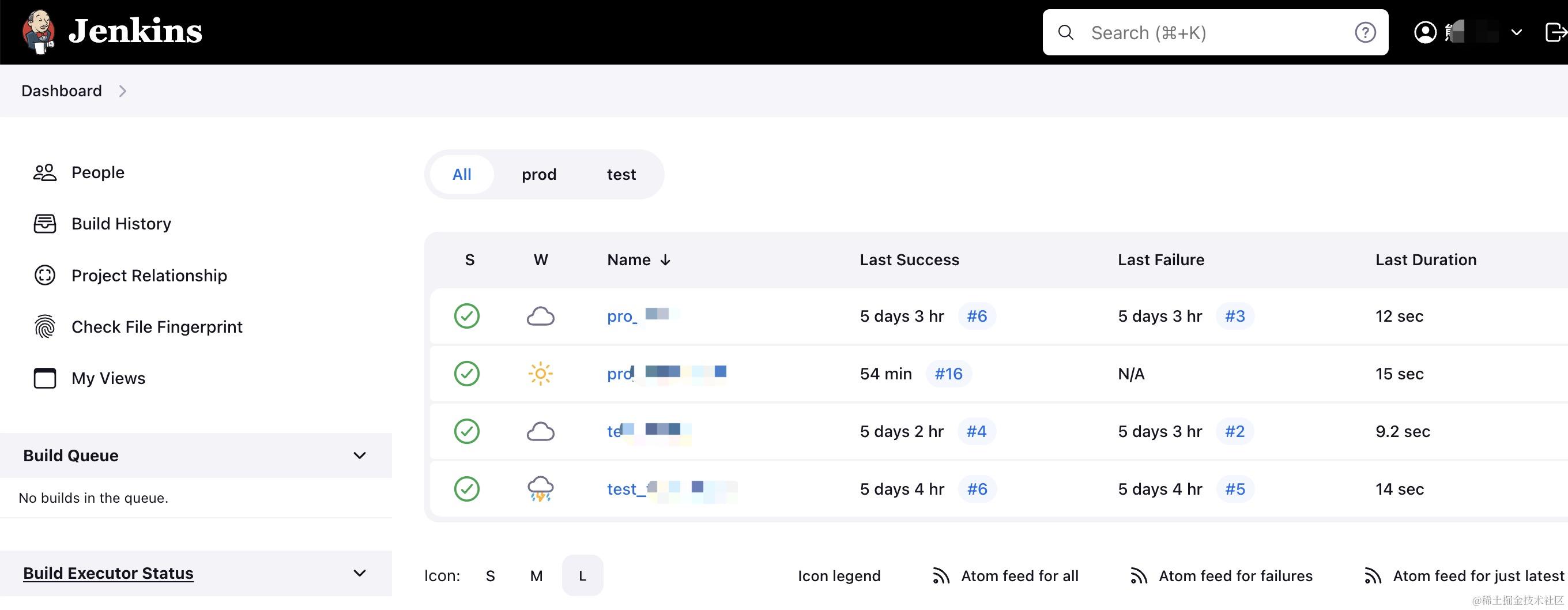
jenkins原理篇——成员权限管理
大家好,我是蓝胖子,前面几节我讲述了jenkins的语法以及我是如何使用jenkins对测试和正式环境进行发布的。但正式环境使用jenkins还有一点很重要,那就是权限管理。正式环境的权限往往不能对所有人开放,以及要做到每次发布都是谁在操…...

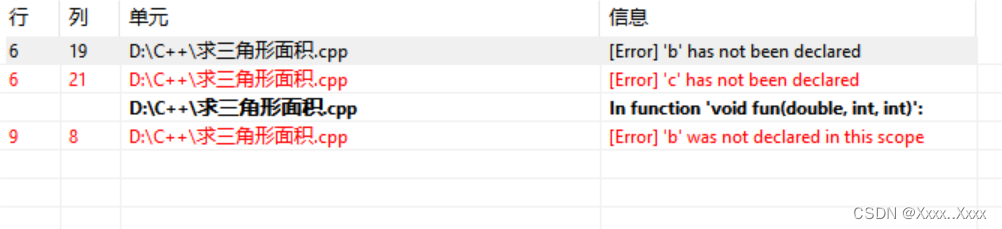
13.求面积[有问题]
#include<stdio.h> #include<math.h> #include<bits/stdc.h> using namespace std;void fun(double a,b,c) {double p,c;p (abc)/2;c sqrt(p*(p-a)*(p-b)*(p-c));printf("面积是:%lf",c); }int main(){double a,b,c;scanf("%lf,%…...

【力扣】面试经典150题——哈希表
文章目录 383. 赎金信205. 同构字符串290. 单词规律 383. 赎金信 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符…...

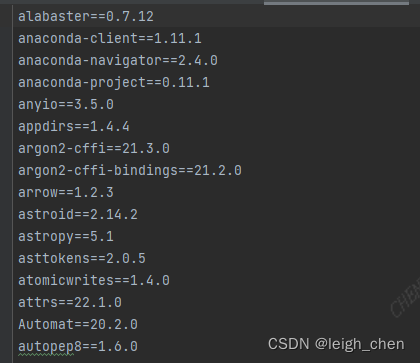
Python批量导入及导出项目中所安装的类库包到.txt文件(补充)
Python批量导入及导出项目中所安装的类库包到.txt文件 生成requirements文件 建议使用,该方式形成文档最简洁: pip list --formatfreeze > requirements.txt...

2023 全栈工程师 Node.Js 服务器端 web 框架 Express.js 详细教程(更新中)
Express 框架概述 Express 是一个基于 Node.js 平台的快速、开放、极简的Web开发框架。它本身仅仅提供了 web 开发的基础功能,但是通过中间件的方式集成了外部插件来处理HTTP请求,例如 body-parser 用于解析 HTTP 请求体,compression 用于压…...

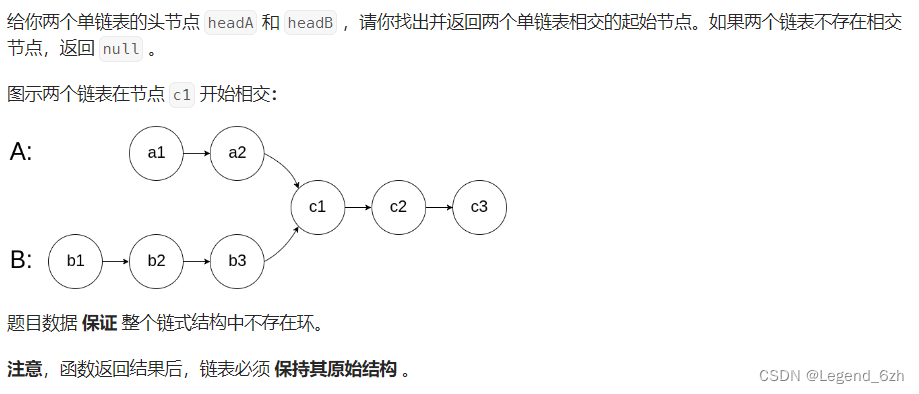
【Leetcode】【数据结构】【C语言】判断两个链表是否相交并返回交点地址
struct ListNode *getIntersectionNode(struct ListNode *headA, struct ListNode *headB) {struct ListNode *tailAheadA;struct ListNode *tailBheadB;int count10;int count20;//分别找尾节点,并顺便统计节点数量:while(tailA){tailAtailA->next;c…...

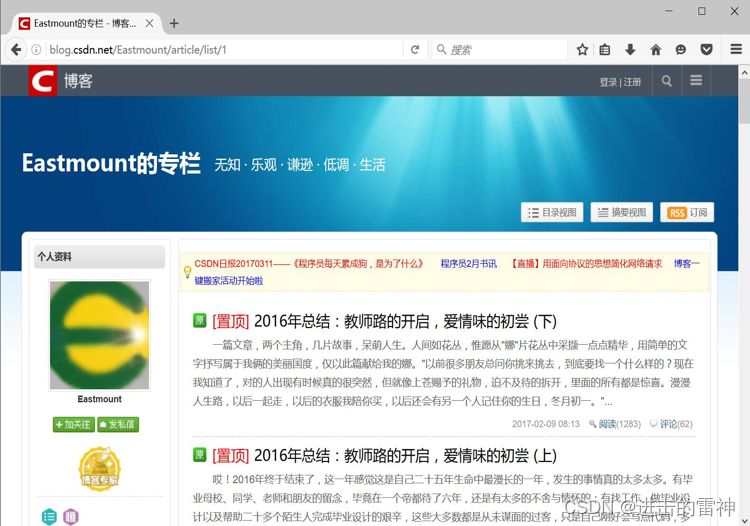
Selenium爬取内容并存储至MySQL数据库
前面我通过一篇文章讲述了如何爬取博客摘要等信息。通常,在使用Selenium爬虫爬取数据后,需要存储在TXT文本中,但是这是很难进行数据处理和数据分析的。这篇文章主要讲述通过Selenium爬取我的个人博客信息,然后存储在数据库MySQL中,以便对数据进行分析,比如分析哪个时间段…...

蓝桥等考C++组别六级 007
第一部分:选择题 1、C L6 (15分) 计算一个正整数除以3的余数,以下选项正确的是( )。 A. int m; cin >> m; switch (m % 3) { default: cout << "remainder is 1"; break;// 余…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
