HTML、CSS学习笔记4(3D转换、动画)
目录
一、空间转换(3D转换)
1.空间位移
语法:
取值:(正负均可)
透视:
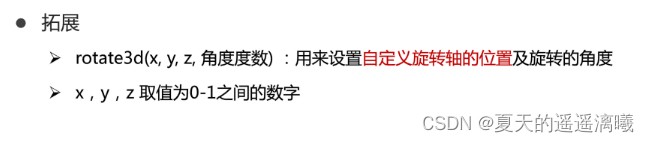
2.空间旋转
3.立体呈现
二、动画(animation)
1.动画的使用
先定义动画
再调用定义好的动画
动画序列
2.动画常见属性
2.1复合写法编辑
2.2了解拆分写法
2.3 逐帧动画(两针之间跳格转动)&补间动画(平滑转动) 编辑
2.4 案例:小人跑步
3.案例
3.1走马灯
一、空间转换(3D转换)
(素材:D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(3)\素材)
- 使用transform属性实现元素在空间的位移、旋转、缩放等效果
- 空间:x、y、z轴,z轴位置与视线方向相同(正值指向自己)
1.空间位移
语法:
transform: translate3d(x,y,z);
transform: translateX(值);
transform: translateY(值);
transform: translateZ(值);x、y轴有变化,z轴并没有体现取值:(正负均可)
- 像素单位数值
- 百分比
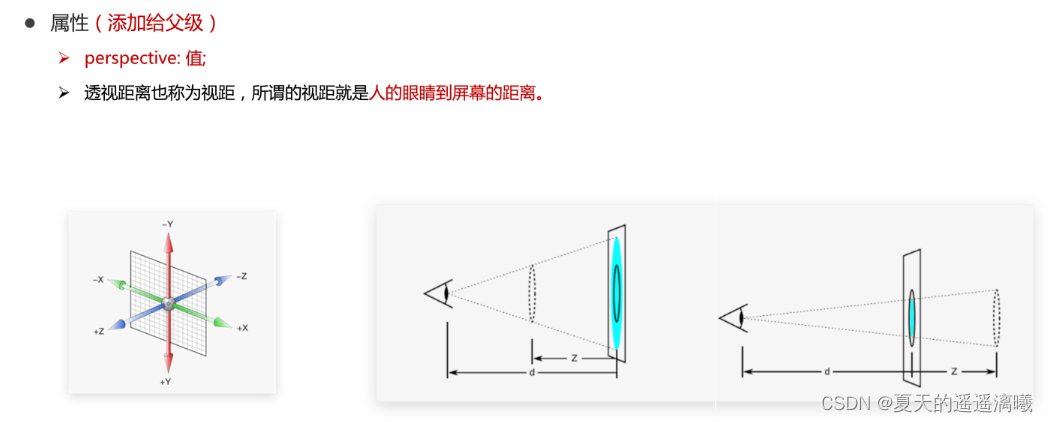
透视:
目标:使用perspective属性实现透视效果



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>透视效果</title><style>body {/* perspective添加给父级 */perspective: 1000px;}.box {width: 200px;height: 200px;margin: 100px auto;background-color: pink;transition: all 0.5s;}.box:hover {/* 正值指向自己(变大),负值变小 */transform: translateZ(200px);}</style>
</head><body><div class="box"></div>
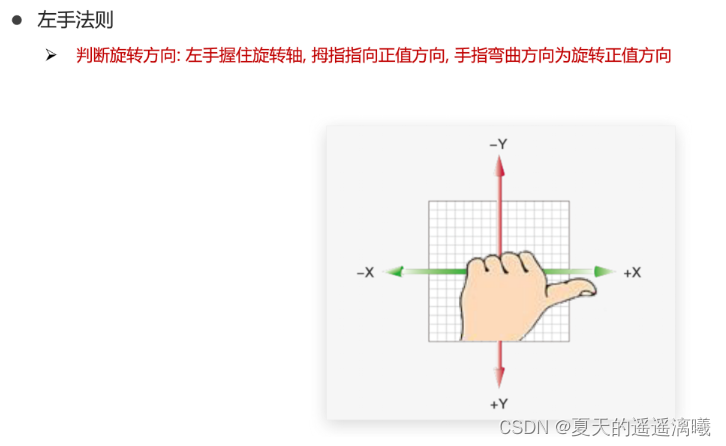
</body></html>2.空间旋转

注:
- 单位:deg
-
transform: rotateZ(360deg);与transform: rotate(360deg);效果相同
- rotateX的时候可以保留透视属性(其父级)(perspective: 1000px;),没有的话图片旋转时会变扁
- rotateY(60deg)时,也要保留透视属性(其父级)(perspective: 1000px;),否则没有立体旋转效果,而是水平变扁


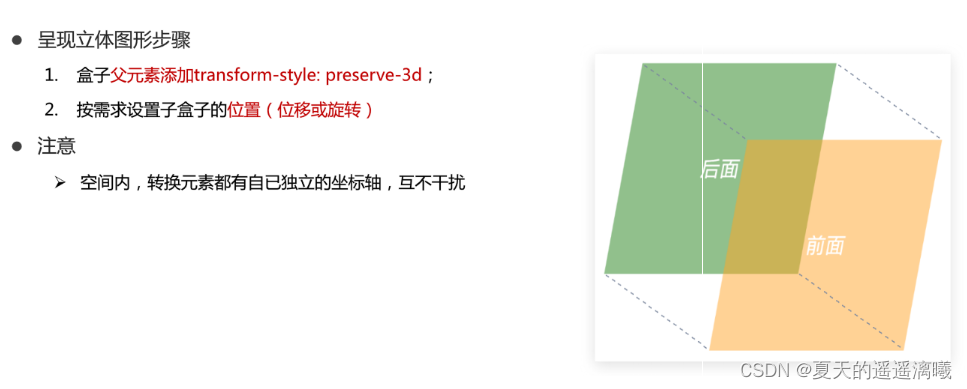
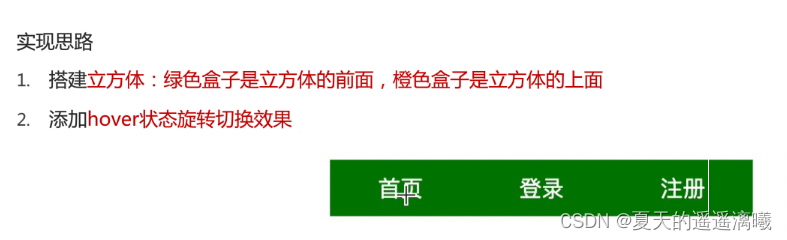
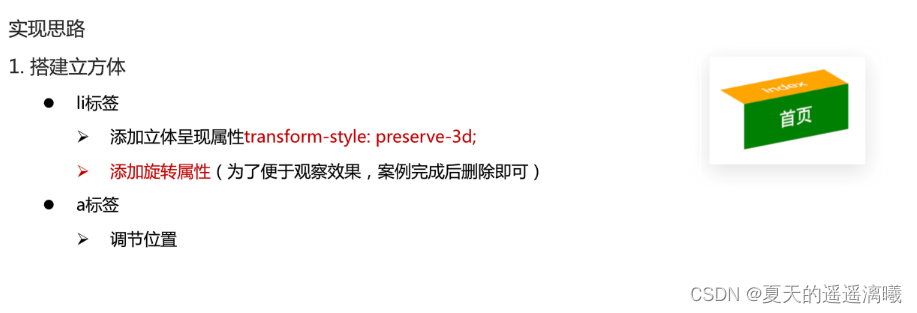
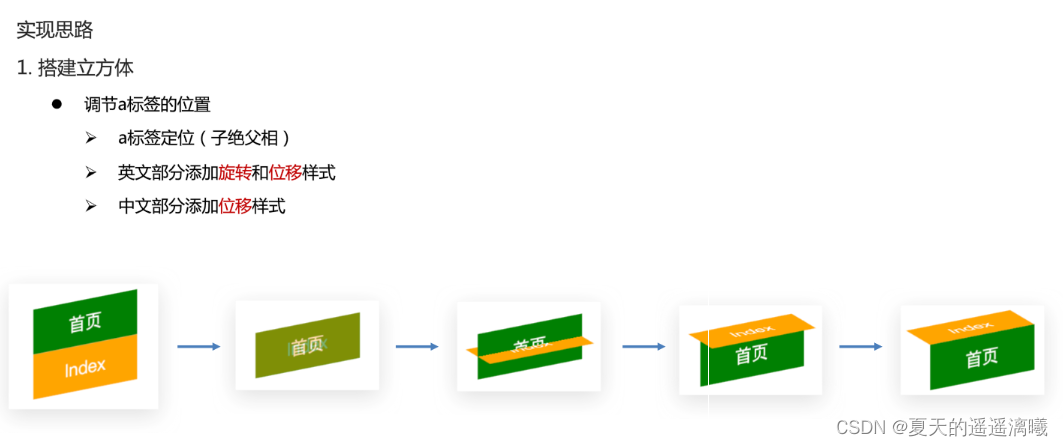
3.立体呈现


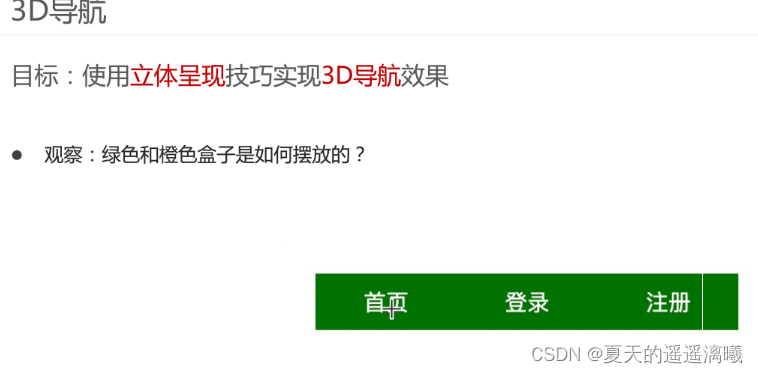
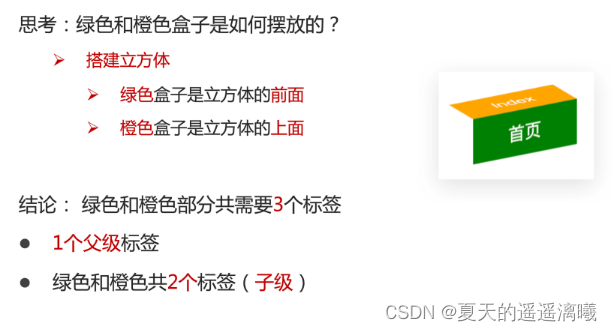
案例:






代码展示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>3D导航</title><style>ul {margin: 0;padding: 0;list-style: none;}.navs {position: relative;width: 300px;height: 40px;margin: 50px auto;}.navs li {float: left;width: 100px;height: 40px;line-height: 40px;transition: all .5s;transform-style: preserve-3d;/* 旋转:让大家在写代码的过程中看到立体盒子 *//* transform: rotateX(-20deg) rotateY(30deg); */}.navs li a { position: absolute;top: 0;left: 0;display: block;width: 100%;height: 100%;text-align: center;text-decoration: none;color: #fff;}.navs li a:first-child {background-color: green;transform: translateZ(20px);}.navs li a:last-child {background-color: orange;transform: rotateX(90deg) translateZ(20px);}.navs li:hover {transform: rotateX(-90deg);}</style>
</head><body><div class="navs"><ul><li><a href="#">首页</a><a href="#">Index</a></li><li><a href="#">登录</a><a href="#">Login</a></li><li><a href="#">注册</a><a href="#">Register</a></li></ul></div>
</body></html>二、动画(animation)
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\素材(4)\素材)
动画是CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
动画效果:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
1.动画的使用
注:@keyframes写在style中,不需包括在某个元素里面,而调用动画的animation写在想要实现动画的相应那个元素里面
-
先定义动画
多个状态变化:((百分比指的是动画总时长的占比)(一般不需在意)
/*1. 定义动画*/
@keyframes 动画名称 {0% {width: 100px;}10% {}15% {}100% {width: 200px;}
}
两个状态变化 (从XX到XX)
@keyframes 动画名称 {from {}to {}
}-
再调用定义好的动画
div {animation: 动画名称 动画花费时长;
}
动画序列
-
0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列
-
在 @keyframs中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果
-
动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式任意多的次数
-
用百分比来规定变化发生的时间,或用
from和to,等同于 0% 和 100%
2.动画常见属性
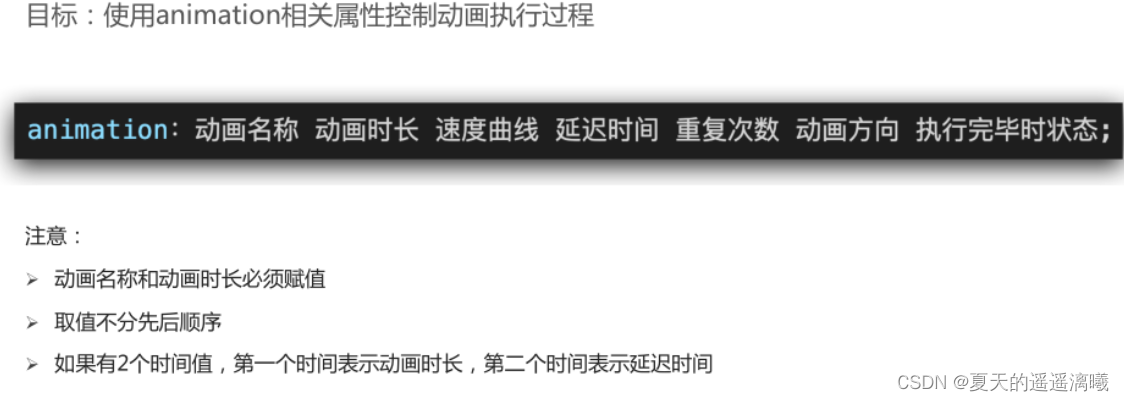
2.1复合写法

animation: change 1s steps(3) 2s infinite alternate
注:
速度曲线:(速度变化是加速/减速/匀速)——linear表示匀速,steps(3)分步动画,将动画分成三等份去执行
延迟时间:控制动画的先后出场顺序 2s
重复次数:1. 3(表示重复3次) 2. 无限循环:infinite
动画方向:alternate(带有反向动画效果)
执行完毕时状态(两种状态):1.backwards(默认值):让动画停留在最开始的状态; 2.forwards:让动画停留在最终的状态; (要将重复次数和动画方向注释掉,否则没有效果)
2.2了解拆分写法

注:
- 动画名称和时长必须有(无论是拆分还是复合),否则没有动画效果;
建议:使用复合属性(方便),注意拆分的暂停动画
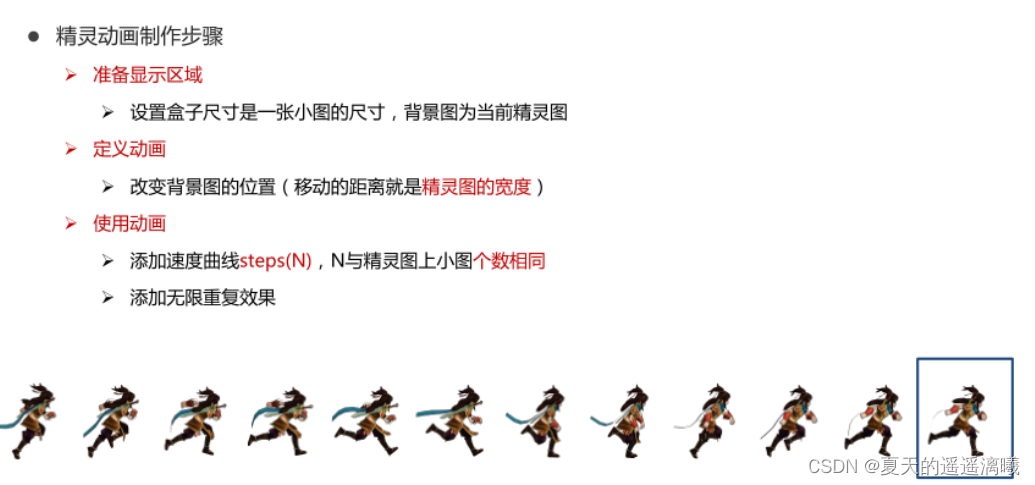
2.3 逐帧动画(两针之间跳格转动)&补间动画(平滑转动) 


2.4 案例:小人跑步
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>精灵动画</title><style>.box {/* 1.准备显示区域 *//* 1680px/12 (总宽度1680px 12个小人): 保证显示区域的尺寸和一个精灵小图的尺寸相同 */width: 140px;height: 140px;/* border: 1px solid #000; */background-image: url(./images/bg.png);/* 3.使用动画 */animation: move 1s steps(12) infinite;}/* 2.定义动画 */@keyframes move {from {background-position: 0 0;}to {background-position: -1680px 0;/* 正的1680往右走 */}}</style>
</head><body><div class="box"></div>
</body></html>思考:

代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>精灵动画</title><style>.box {position: absolute;left: 0;width: 140px;height: 140px;background-image: url(./images/bg.png);/* 净零小图个数 */animation:move 1s steps(12) infinite ,/* 注意:多个动画名称之间用逗号隔开 */run 1s forwards;}@keyframes move {from {background-position: 0 0;}to {/* 1680:精灵图的宽度 */background-position: -1680px 0;}}/* 思考:想让小人跑远一些 *//* 定义一个盒子移动的动画 800px */@keyframes run {/* 动画的开始状态和盒子的默认样式相同的,可以省略开始状态的代码 *//* from {transform: translateX(0);} */to {transform: translateX(800px);}}</style>
</head><body><div class="box"></div>
</body></html>3.案例
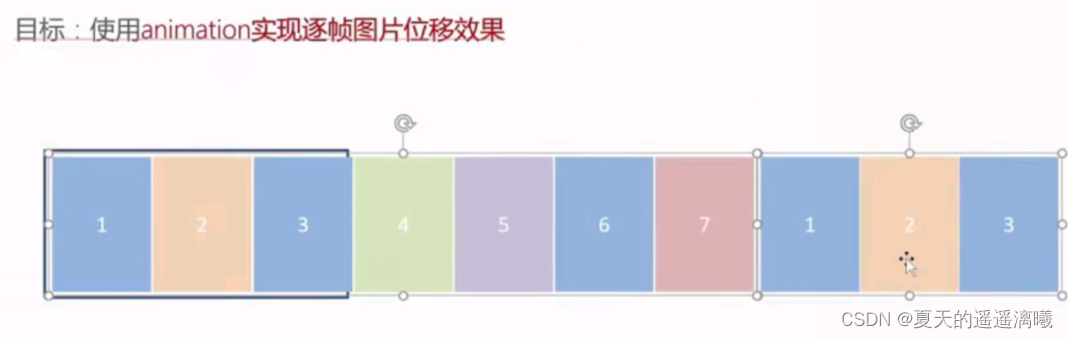
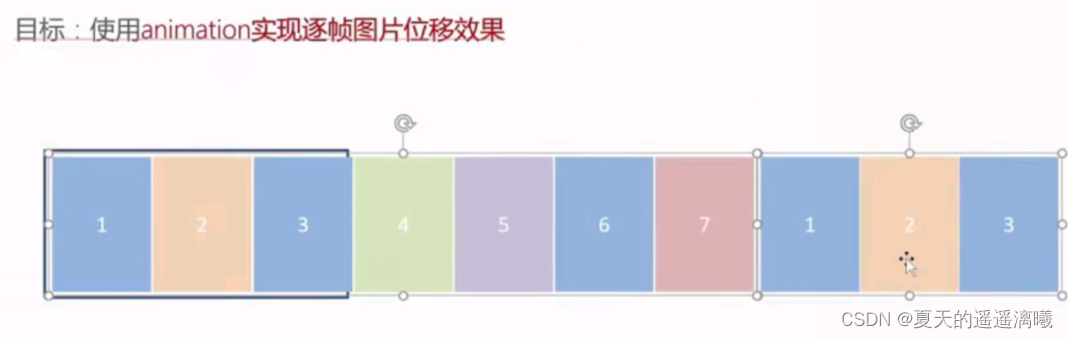
3.1走马灯
(D:\前端基础\2023寒假web学习\题目\2移动web开发\学习包\2.2.11作业\作业\走马灯)
3.1.1 分析
(方框的长度是3张图的长度)共7张图,但每张图片从左到右自动移动,无法判断哪张图是第一张图,同时每张图无空白移动(即紧密挨着),但是第5张图移动出时,第七张图旁边是空白,所以设置10张图,8、9、10图是原来的1、2、3图。

3.1.2 代码展示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>* {padding: 0;margin: 0;}li {list-style: none;}img {width: 200px;}.box {width: 600px;height: 112px;border: 5px solid #000;margin: 100px auto;overflow: hidden;}.box ul {width: 2000px;animation: move 10s infinite linear;/* linear表示匀速 */}.box li {float: left;}/* 定义动画:位移,ul 向左侧移动 -1400 */@keyframes move {to {transform: translateX(-1400px);}}/* 用户鼠标移入box,动画暂停 */.box:hover ul {animation-play-state: paused;}</style></head><body><div class="box"><ul><li><img src="./images/1.jpg" alt="" /></li><li><img src="./images/2.jpg" alt="" /></li><li><img src="./images/3.jpg" alt="" /></li><li><img src="./images/4.jpg" alt="" /></li><li><img src="./images/5.jpg" alt="" /></li><li><img src="./images/6.jpg" alt="" /></li><li><img src="./images/7.jpg" alt="" /></li><li><img src="./images/1.jpg" alt="" /></li><li><img src="./images/2.jpg" alt="" /></li><li><img src="./images/3.jpg" alt="" /></li></ul></div></body>
</html>
相关文章:

HTML、CSS学习笔记4(3D转换、动画)
目录 一、空间转换(3D转换) 1.空间位移 语法: 取值:(正负均可) 透视: 2.空间旋转 3.立体呈现 二、动画(animation) 1.动画的使用 先定义动画 再调用定义好的动画 …...

java的分布式锁
什么是分布式锁 分布式锁是指分布式环境下,系统部署在多个机器中,实现多进程分布式互斥的一种锁。为了保证多个进程能看到锁,锁被存在公共存储(比如 Redis、Memcache、数据库等三方存储中),以实现多个进程并…...

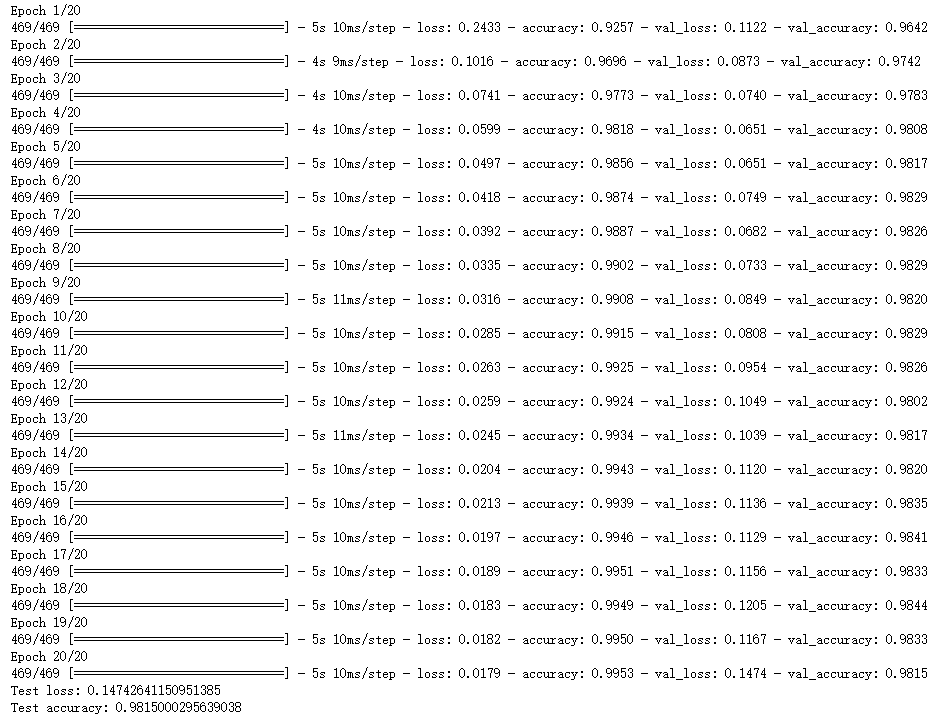
17- TensorFlow实现手写数字识别 (tensorflow系列) (项目十七)
项目要点 模型创建: model Sequential()添加卷积层: model.add(Dense(32, activationrelu, input_dim100)) # 第一层需要 input_dim添加dropout: model.add(Dropout(0.2))添加第二次网络: model.add(Dense(512, activationrelu)) # 除了first, 其他层不要输入shape添加输出…...

Polkadot 基础
Polkadot Polkadot联合并保护了一个不断增长的专业区块链生态系统,称为parachains。Polkadot上的应用程序和服务可以安全地跨链通信,形成真正可互操作的去中心化网络的基础。 真正的互操作性 Polkadot支持跨区块链传输任何类型的数据或资产,…...

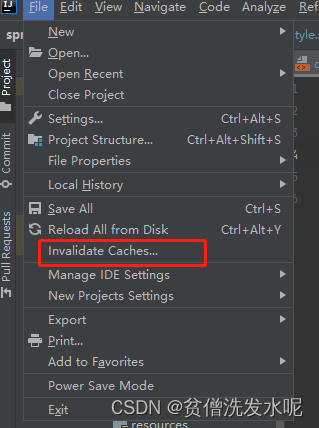
spring源码编译
spring源码编译1、安装gradle2、拉取源码3、配置gradle文件来源及镜像仓库4、预编译5、验证6、可能遇到的报错6.1、jdk.jfr不存在6.2、checkstyleMain6.3、org.gradle.api.artifacts.result.ComponentSelectionReason.getDescription()Ljava/lang/String6.4、其他jdk࿱…...

防盗链是什么?带你了解什么是防盗链
目录 什么是防盗链 防盗链的定义 防盗链的产生 防盗链的实现 什么是防盗链 防盗链其实就是采用服务器端编程,通过url过滤技术实现的防止盗链的软件。 比如:photo.abc.com/video.mp4 这个下载地址,如果没有装防盗链,别人就能轻…...

Linux基础命令-fdisk管理磁盘分区表
文章目录 fdisk 命令介绍 命令格式 基本参数 1)常用参数 2)fdisk菜单操作说明 创建一个磁盘分区 1)创建分区 2)创建交换分区 参考实例 1) 显示当前分区的信息 2) 显示每个磁盘的分区信息 命令…...

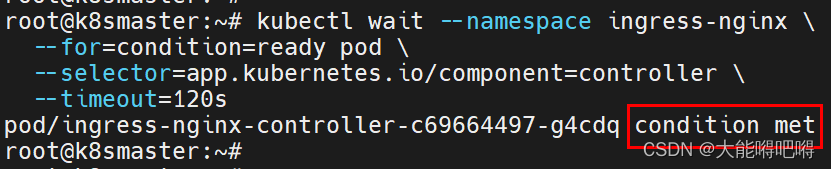
(四)K8S 安装 Nginx Ingress Controller
ingress-nginx 是 Kubernetes 的入口控制器,使用NGINX作为反向代理和负载均衡器 版本介绍 版本1:Ingress NGINX Controller(k8s社区的ingres-nginx) 以 NGINX 开源技术为基础(kubernetes.io),可在GitHub的 kubernet…...

高频面试题
MyISAM和InnoDB是MySQL两种常见的存储引擎,它们之间有以下几点区别: 事务支持:MyISAM不支持事务处理,而InnoDB支持事务处理。 行级锁:MyISAM只支持表级锁,而InnoDB支持行级锁,可以避免并发访问…...

js 字节数组操作,TCP协议组装
js字节数组,进制转换js基础知识数组 Array扩展操作符三个点(...)ArrayBufferslice() 数组复制reduce 对数组中的每个元素执行一个提供的函数,将其结果汇总为单个返回值splice 数组删除,添加,替换js 字节数组转数字以及…...

JavaScript的引入并执行-包含动态引入与静态引入
JavaScript的引入并执行-包含动态引入与静态引入 JavaScript引入方式 html文件需要引入JavaScript代码,才能在页面里使用JavaScript代码。 静态引入 行内式 直接在DOM标签上使用 <!DOCTYPE html> <html lang"en"> <head><meta ch…...

第四阶段01-酷鲨商城项目准备
1. 关于csmall-product项目 这是“酷鲨商城”大项目中的“商品管理”项目,是一个后台管理项目(给管理员,或运营人员使用的项目,并不是普通用户使用的),并且,只会涉及与发布商品可能相关的功能开…...

Uncaught ReferenceError: jQuery is not defined
今天在拉取项目部署到本地的时候遇到了一个问题特此记录一下 (以后闭坑) 我和同事同时拉取了一样的代码,结果同事的页面加载正常而我的页面像被狗啃了一样,知道是js的问题但是不知道问题出在哪里?后来还是同事帮我解决…...

面试阿里测开岗,被面试官针对,当场翻脸,把我的简历还给我,疑似被拉黑...
好家伙,金三银四一到,这奇葩事可真是多,前两天和粉丝聊天,他说前段时间面试阿里的测开岗,最后和面试官干起来了。 我问他为什么,他说没啥,就觉得面试官太装了,就爱问一些虚而不实的…...

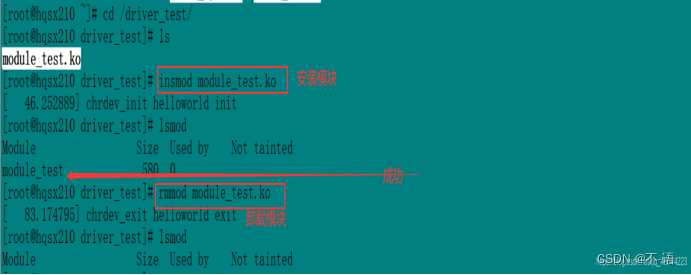
2. 驱动开发--驱动开发环境搭建
文章目录前言一、Linux中配置编译环境1.1 linux下安装软件的方法1.2 交叉编译工具链的安装1.2.1 测试是否安装成功1.3 设置环境变量1.3.1 将工具链导出到环境变量1.4 为工具链创建arm-linux-xxx符号链接二、 搭建运行开发环境2.1 tftp网络方式加载内核和设备树文件2.2 nfs网络方…...

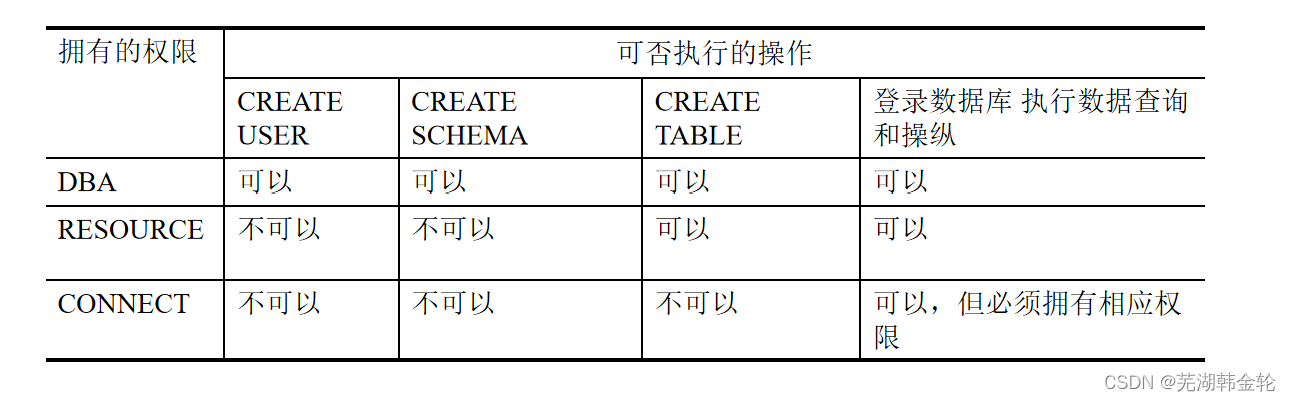
《数据库系统概论》学习笔记——第四章 数据库安全
教材为数据库系统概论第五版(王珊) 这一章简单记一下那几条sql的用法和两种存取控制和审计(今年期末考了)吧,不知道有啥好考的 数据库安全性 问题的提出 数据库的一大特点是数据可以共享数据共享必然带来数据库的安全…...

山洪径流过程模拟及洪水危险性评价
目录 1.洪水淹没危险性评价方法及技术讲解 2.GIS水文信息提取与分析(基于ArcGIS软件) 3.洪水淹没模拟水文分析:洪峰流量估算 4.洪水淹没模拟水力学分析:Hec-RAS实例操作 GIS水文分析(ArcHydro、Spatial Anlysist等模块)是流域…...

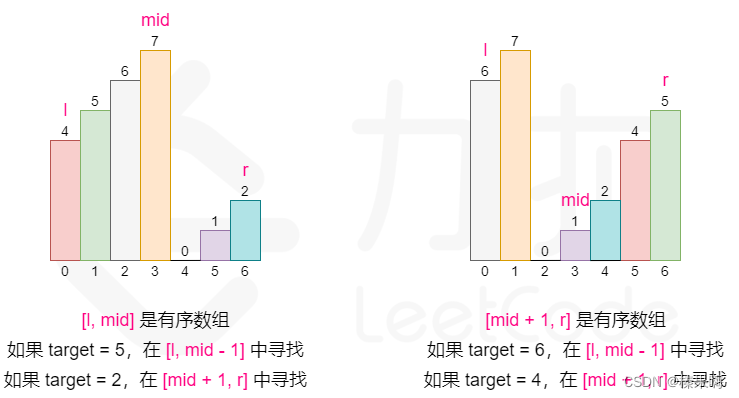
LeetCode HOT100 (23、32、33)
目录 23、合并K个升序链表 32、最长有效括号 33、搜索旋转排序数组 23、合并K个升序链表 思路:采用顺序合并的方法,用一个变量 ans 来维护以及合并的链表,第 i 次循i 个链表和 ans合并,答案保存到 ans中。 代码: …...

电力监控仪表主要分类
电力监控仪表是电工仪表行业的一个新兴、细分行业,类别属于安装式数字仪表,从模拟指针式仪表和电量变送器演变而来。随着计算机技术的发展,电力监控仪表已应用到电力系统的发、输、变、配、用的各个环节,实现对电网电参量的测量、…...

山野户外定位依赖GPS或者卫星电话就能完成么?
每当有驴友失联的新闻报道,很多的户外“老鸟”和“菜鸟”都在讲:为什么不带卫星电话,不带GPS……云云!提一个小小的问题:如果你拿着卫星电话、GPS或者其他即时通信的其他设备,你就能准定位你所处的位置么&a…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...
