Web后端开发_01
Web后端开发
请求响应
SpringBoot提供了一个非常核心的Servlet =》DispatcherServlet,DispatcherServlet实现了servlet中规范的接口

请求响应:
- 请求(HttpServletRequest):获取请求数据
- 响应(HttpServletResponse):设置相应数据
- B/S架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。(维护方便、体验一般)
例如:京东、淘宝、天猫等网站使用的都是B/S架构。 - C/S架构:Client/Server,客户端/服务器端架构模式。(开发、维护麻烦,体验不错)
例如:QQ、微信、网易云音乐等软件使用的是C/S架构。
请求
Postman
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
作用:常用于进行接口测试
下载地址:https://www.postman.com/downloads/
由于Postman是纯英文的,根本看不懂,所以我选择Apipost来代替Postman
Apipost下载地址:https://www.apipost.cn/download.html

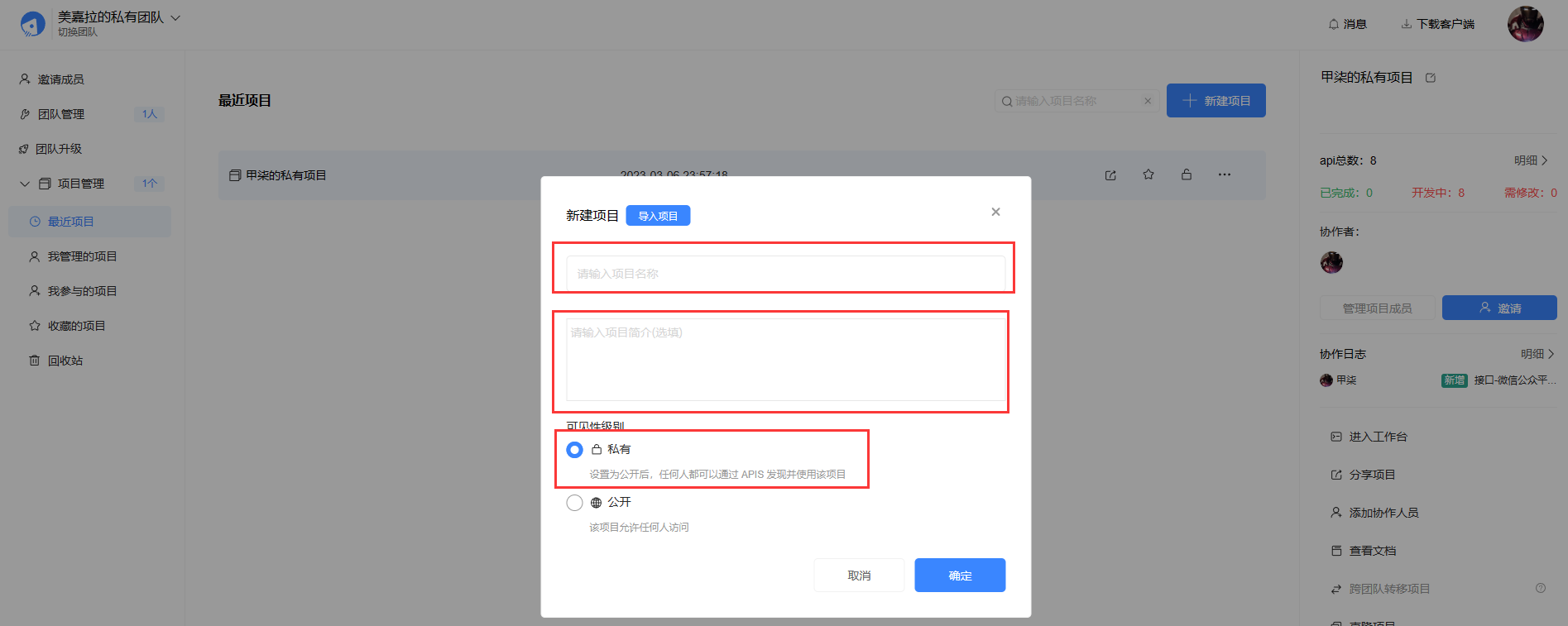
进入私有团队管理https://console.apipost.cn/project/adec77a3-cdcb-471b-9d14-c2bcc6a5b003/lately
创建一个私有项目

在客户端选择刚创建的项目 =》新建接口

启动上次创建springboot-web-quickstart项目

GET =》URL =》发送 =》得到响应数据
发送调试接口后,可以看到实时响应的数据:Hello World~

简单参数
-
原始方式(比较麻烦,了解即可)
在原始的web程序中,获取请求参数,需要通过HttpServletRequest对象手动获取。
@RestController public class RequestController {//原始方法@RequestMapping("/simpleParam")public String simpleParam(HttpServletRequest request) {//获取请求参数String name = request.getParameter("name");String ageStr = request.getParameter("age");int age = Integer.parseInt(ageStr);System.out.println(name + ":" + age);return "OK";} }发送请求

- springboot方式
//SpringBoot方法@RequestMapping("/simpleParam")public String simpleParam(String name,Integer age) {System.out.println(name + ":" + age);return "OK";}发送POST请求

- springboot方式,简单参数:如果方法形参名称与请求参数名称不匹配,可以使用
@RequestParam完成映射。
@RequestMapping("/simpleParam")public String simpleParam(@RequestParam(name = "name") String username, Integer age) {System.out.println(username + ":" + age);return "OK";}注意事项:
@RequestParam中的required属性默认为true,代表该请求参数必须传递,如果不传递将报错,如果该参数是可选的,可以将required属性设置为false
实体参数
-
简单实体对象:请求参数与形参对象属性名相同,定义Pojo接收即可

User实体类
public class User {private String name;private Integer age; }请求方法
@RequestMapping("/simplePojo")public String simplePojo(User user){System.out.println(user);return "OK";} -
复杂实体对象:

User实体类
public class User {private String name;private Integer age;private Address address; }Address实体类
public class Address {private String province;private String city; }定义一个请求方法
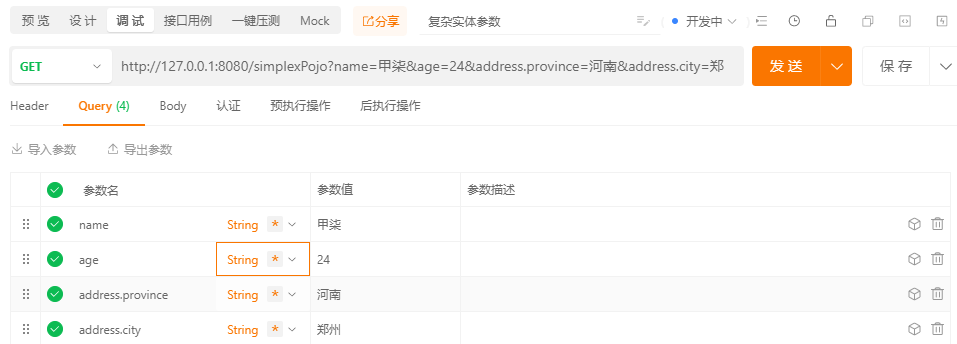
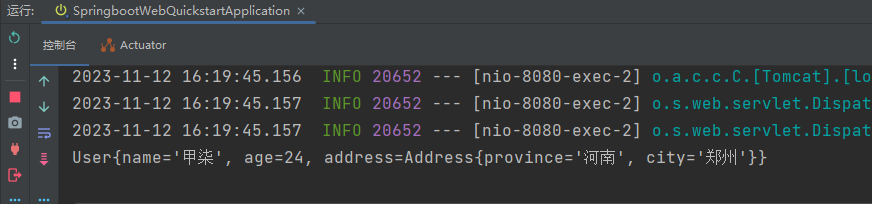
//复杂实体参数@RequestMapping("/simplexPojo")public String simplexPojo(User user){System.out.println(user);return "OK";}发送请求后,打印出的数据

-
实体对象参数
规则:请求参数名与形参对象属性名相同,即可直接通过POJO接收
数组集合参数
复选框组件需要用到数组集合参数
例如:https://element-plus.gitee.io/zh-CN/component/form.html
<el-checkbox label="Online activities" name="type" />
-
数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即可接收参数

使用数组完成参数封装
@RequestMapping("/arrayParam")public String arrayParam(String[] hobby) {System.out.println(Arrays.toString(hobby));return "OK";}发送GET请求,后台得到该封装后的数据

-
集合参数:请求参数名与形参集合名称相同且请求参数为多个,**
@RequestParam**绑定参数关系
使用集合完成参数封装
@RequestMapping("/listParam")public String listParam(@RequestParam List<String> hobby) {System.out.println(hobby);return "OK";}发送GET请求,后台得到多个请求参数值,将其封装后的数据直接打印到控制台。

日期参数
-
日期参数:使用**
@DateTimeFormat**注解完成日期参数格式转换
使用
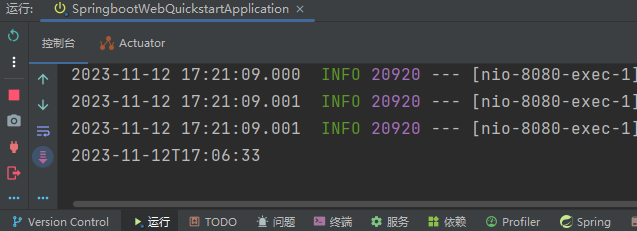
@DateTimeFormat注解指定日期格式,完成日期的封装注意:updateTime是LocalDateTime对象,println会带一个’T’分隔符
@RequestMapping("/dateParam")public String dateParam(@DateTimeFormat(pattern = "yyyy-MM-dd HH:mm:ss") LocalDateTime updateTime) {System.out.println(updateTime);return "OK";}发送GET请求,后台得到日期,将其格式化后的日期直接打印到控制台。

JSON参数
-
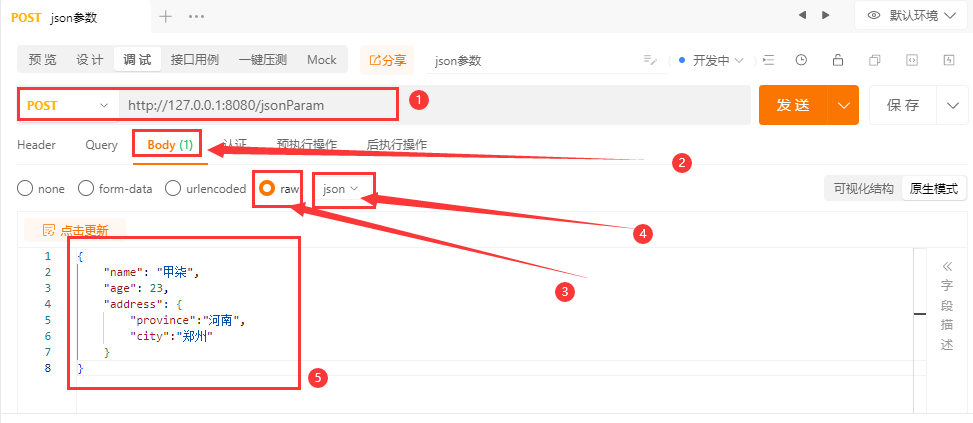
JSON参数:JSON数据键名与形参对象属性名相同,定义POJO类型形参即可接收参数,需要使用
@RequestBody标识
User实体类
public class User {private String name;private Integer age;private Address address; }Address实体类
public class Address {private String province;private String city; }请求方法
@RequestMapping("/jsonParam")public String jsonParam(@RequestBody User user) {System.out.println(user);return "OK";}发送POST请求,后端将请求数据封装到实体对象中

路径参数
-
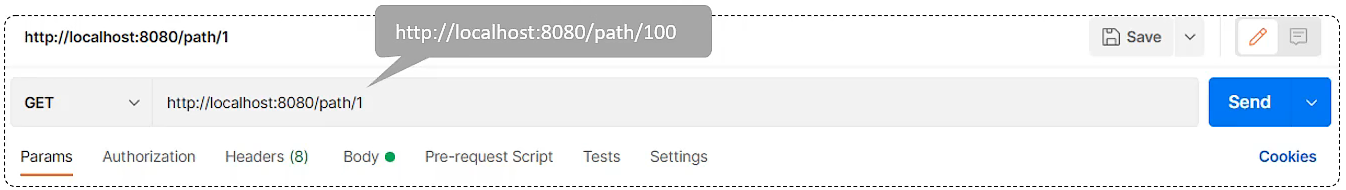
路径参数:通过请求URL直接传递参数,使用{…}来标识该路径参数,需要使用**
@PathVariable**获取路径参数

后端请求方法,获取单个路径参数
@RequestMapping("/path/{id}")public String PathParam(@PathVariable Integer id) {System.out.println(id);return "OK";}发送请求成功,后台打印出路径的id

-
传递多个路径参数

后端请求方法,获取多个路径参数
@RequestMapping("/path/{id}/{name}")public String PathParams(@PathVariable Integer id, @PathVariable String name) {System.out.println(id + ":" + name);return "OK";}发送请求成功,后台打印出路径的id

响应
相应数据

@ResponseBody
- 类型:方法注解、类注解
- 位置:Controller方法上/类上
- 作用:将方法返回值直接响应,如果返回值类型是实体对象/集合,将会转化为JSON格式响应
- 说明:@RestController = @Controller + @ResponseBody
测试相应数据的方法——功能接口
@RestController
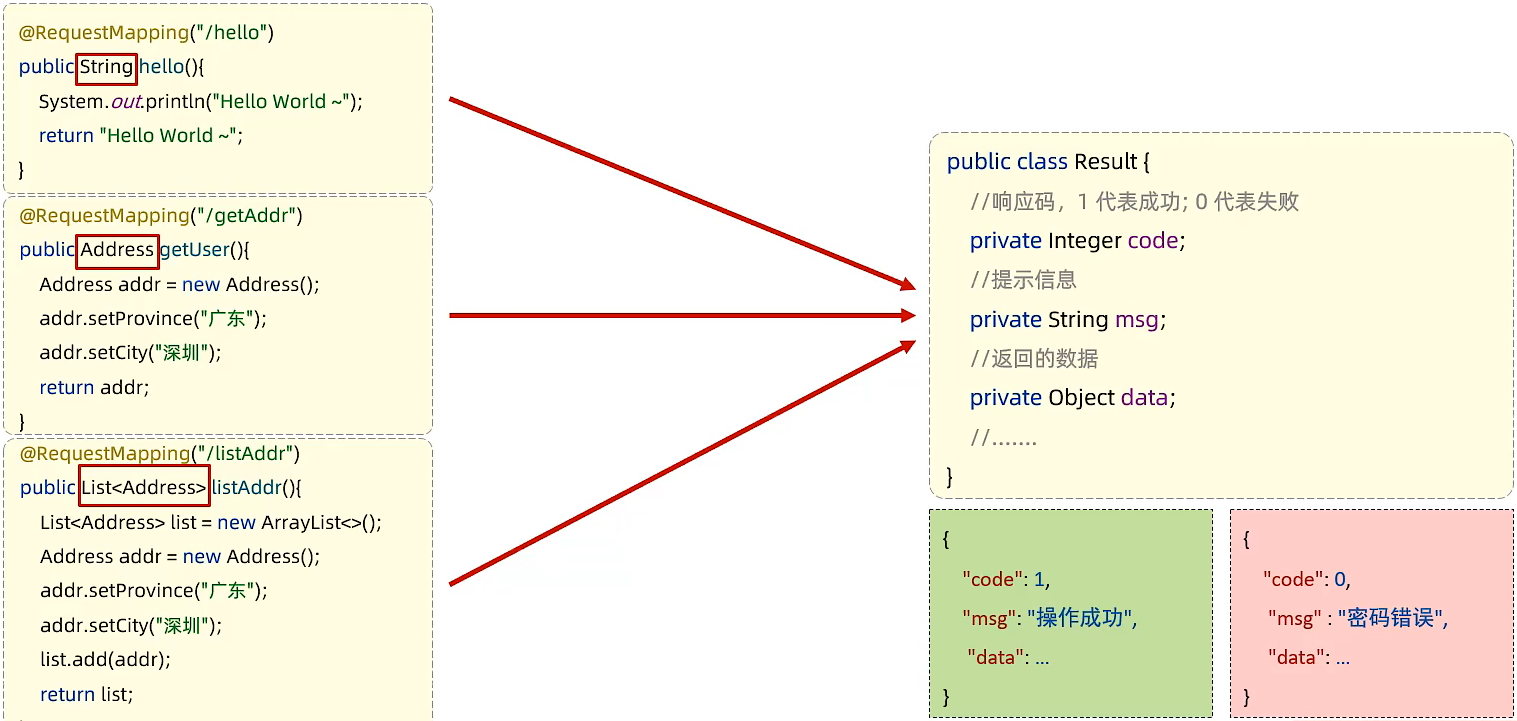
public class ResponseController {@RequestMapping("/hello")public String hello() {System.out.println("Hello World~~~");return "Hello World~";}@RequestMapping("/getAddr")public Address getAddr() {Address addr = new Address();addr.setProvince("广东");addr.setCity("深圳");return addr;}@RequestMapping("/listAddr")public List<Address> listAddr() {List<Address> list = new ArrayList<>();Address address = new Address();address.setProvince("广东");address.setCity("深圳");Address address2 = new Address();address2.setProvince("陕西");address2.setCity("西安");list.add(address);list.add(address2);return list;}
}
-
响应-字符串

-
响应-对象json

-
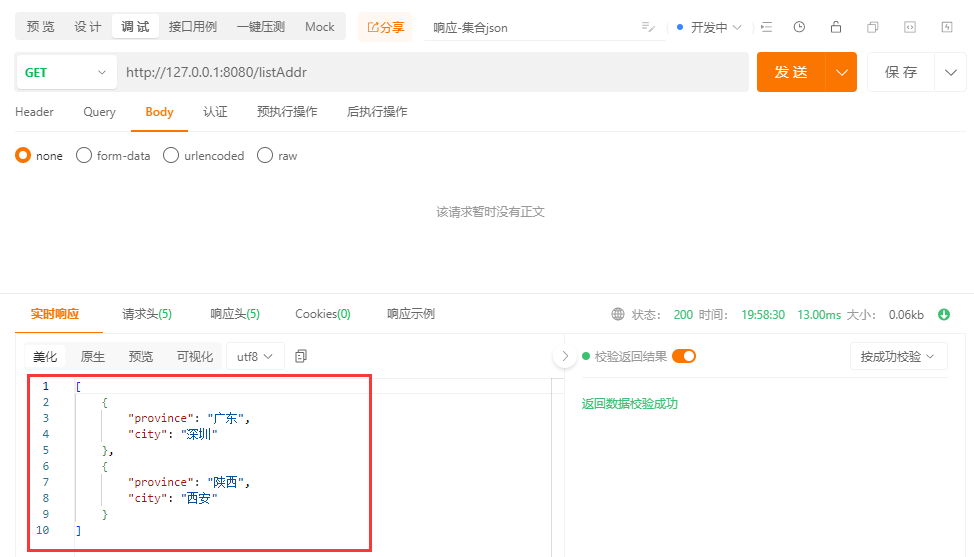
响应-集合json

[]:表示一个数组
{}:表示集合中的对象
统一响应结果

Result类,放在pojo包下
result设计模式,二十三钟设计模式中的一种,面试必问。
/*** 统一响应结果封装类*/
public class Result {private Integer code ;//1 成功 , 0 失败private String msg; //提示信息private Object data; //数据 datapublic Result() {}public Result(Integer code, String msg, Object data) {this.code = code;this.msg = msg;this.data = data;}public Integer getCode() {return code;}public void setCode(Integer code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public Object getData() {return data;}public void setData(Object data) {this.data = data;}public static Result success(Object data){return new Result(1, "success", data);}public static Result success(){return new Result(1, "success", null);}public static Result error(String msg){return new Result(0, msg, null);}@Overridepublic String toString() {return "Result{" +"code=" + code +", msg='" + msg + '\'' +", data=" + data +'}';}
}
改造ResponseController
@RequestMapping("/hello")public Result hello() {System.out.println("Hello World~~~");
// return new Result(1,"success","Hello World~~");return Result.success("Hello World~~");}@RequestMapping("/getAddr")public Result getAddr() {Address addr = new Address();addr.setProvince("广东");addr.setCity("深圳");return Result.success(addr);}@RequestMapping("/listAddr")public Result listAddr() {List<Address> list = new ArrayList<>();Address address = new Address();address.setProvince("广东");address.setCity("深圳");Address address2 = new Address();address2.setProvince("陕西");address2.setCity("西安");list.add(address);list.add(address2);return Result.success(list);}
重新启动项目,使用Apipost测试接口返回信息



有了统一响应结果后,项目会更方便管理、方便维护
小结
-
@ResponseBody- 位置:Controller类上/方法上
- 作用:将方法返回值直接响应,若返回值类型是 实体对象/集合,转json格式响应
-
统一响应结果
Result (code, msg, data)
统一响应结果案例
获取员工数据,返回统一响应结果,在页面渲染展示
- 加载并解析emp.xml文件中的数据,完成数据处理,并在页面展示。

- 在pom.xml文件中引入dom4j的依赖,用于解析XML文件
- 引入资料中提供的解析XML的工具类XMLParserUtils、对应的实体类Emp、XML文件emp.xml
- 引入资料中提供的静态页面文件,放在resources下的static目录下
- 编写Controller程序,处理请求,响应数据

- dom4j坐标
<!-- 解析XML -->
<dependency><groupId>org.dom4j</groupId><artifactId>dom4j</artifactId><version>2.1.3</version>
</dependency>
- 工具类XMLParserUtils
package com.bowen.utils;import org.dom4j.Document;
import org.dom4j.Element;
import org.dom4j.io.SAXReader;
import java.io.File;
import java.lang.reflect.Constructor;
import java.lang.reflect.Field;
import java.util.ArrayList;
import java.util.List;public class XmlParserUtils {public static <T> List<T> parse(String file , Class<T> targetClass) {ArrayList<T> list = new ArrayList<T>(); //封装解析出来的数据try {//1.获取一个解析器对象SAXReader saxReader = new SAXReader();//2.利用解析器把xml文件加载到内存中,并返回一个文档对象Document document = saxReader.read(new File(file));//3.获取到根标签Element rootElement = document.getRootElement();//4.通过根标签来获取 user 标签List<Element> elements = rootElement.elements("emp");//5.遍历集合,得到每一个 user 标签for (Element element : elements) {//获取 name 属性String name = element.element("name").getText();//获取 age 属性String age = element.element("age").getText();//获取 image 属性String image = element.element("image").getText();//获取 gender 属性String gender = element.element("gender").getText();//获取 job 属性String job = element.element("job").getText();//组装数据Constructor<T> constructor = targetClass.getDeclaredConstructor(String.class, Integer.class, String.class, String.class, String.class);constructor.setAccessible(true);T object = constructor.newInstance(name, Integer.parseInt(age), image, gender, job);list.add(object);}} catch (Exception e) {e.printStackTrace();}return list;}}
- 实体类Emp
package com.bowen.pojo;public class Emp {private String name;private Integer age;private String image;private String gender;private String job;public Emp() {}public Emp(String name, Integer age, String image, String gender, String job) {this.name = name;this.age = age;this.image = image;this.gender = gender;this.job = job;}public String getName() {return name;}public void setName(String name) {this.name = name;}public Integer getAge() {return age;}public void setAge(Integer age) {this.age = age;}public String getImage() {return image;}public void setImage(String image) {this.image = image;}public String getGender() {return gender;}public void setGender(String gender) {this.gender = gender;}public String getJob() {return job;}public void setJob(String job) {this.job = job;}@Overridepublic String toString() {return "Emp{" +"name='" + name + '\'' +", age=" + age +", image='" + image + '\'' +", gender='" + gender + '\'' +", job='" + job + '\'' +'}';}
}
- emp.xml
<?xml version="1.0" encoding="UTF-8" ?>
<emps><emp><name>金毛狮王</name><age>55</age><image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/1.jpg</image><!-- 1: 男, 2: 女 --><gender>1</gender><!-- 1: 讲师, 2: 班主任 , 3: 就业指导 --><job>1</job></emp><emp><name>白眉鹰王</name><age>65</age><image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/2.jpg</image><gender>1</gender><job>1</job></emp><emp><name>青翼蝠王</name><age>45</age><image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/3.jpg</image><gender>1</gender><job>2</job></emp><emp><name>紫衫龙王</name><age>38</age><image>https://web-framework.oss-cn-hangzhou.aliyuncs.com/web/4.jpg</image><gender>2</gender><job>3</job></emp>
</emps>
- emp.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>员工信息</title>
</head><link rel="stylesheet" href="element-ui/index.css">
<script src="./js/vue.js"></script>
<script src="./element-ui/index.js"></script>
<script src="./js/axios-0.18.0.js"></script><body><h1 align="center">员工信息列表展示</h1><div id="app"><el-table :data="tableData" style="width: 100%" stripe border ><el-table-column prop="name" label="姓名" align="center" min-width="20%"></el-table-column><el-table-column prop="age" label="年龄" align="center" min-width="20%"></el-table-column><el-table-column label="图像" align="center" min-width="20%"><template slot-scope="scope"><el-image :src="scope.row.image" style="width: 80px; height: 50px;"></el-image></template></el-table-column><el-table-column prop="gender" label="性别" align="center" min-width="20%"></el-table-column><el-table-column prop="job" label="职位" align="center" min-width="20%"></el-table-column></el-table></div>
</body><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}
</style><script>new Vue({el: "#app",data() {return {tableData: []}},mounted(){axios.get('/listEmp').then(res=>{if(res.data.code){this.tableData = res.data.data;}});},methods: {}});
</script>
</html>
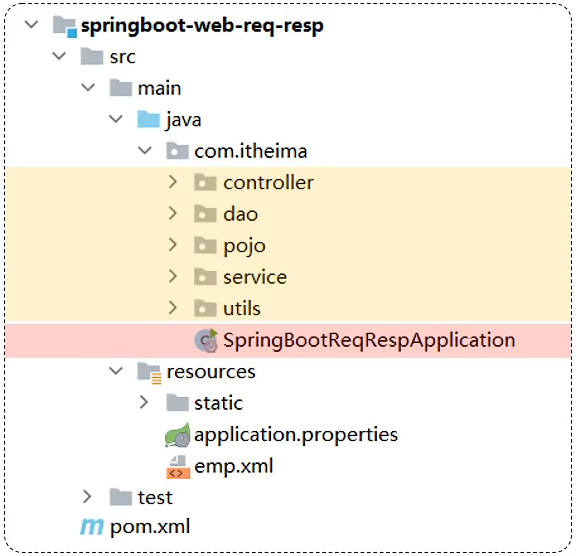
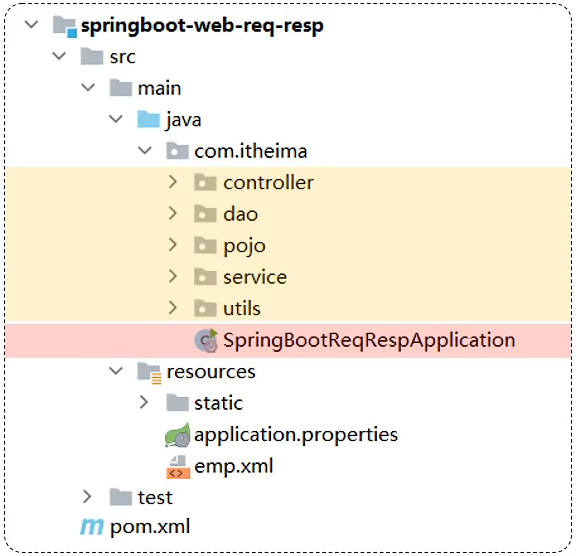
Springboot项目的静态资源(html,css,js等前端资源)默认存放目录为:classpath:/static 、classpath:/public、classpath:/resources
- empController类用来加载员工数据
/*** @ClassName empController* @Description 加载员工数据* @Author Bowen* @Date 2023/11/12 20:51* @Version 1.0**/
@RestController
public class empController {@RequestMapping("/listEmp")public Result list() {//1、加载并解析xml文件String file = this.getClass().getClassLoader().getResource("emp.xml").getFile();System.out.println(file);List<Emp> empList = XmlParserUtils.parse(file, Emp.class);//2、对数据进行转换处理empList.stream().forEach(emp -> {//处理 gender 1: 男, 2: 女String gender = emp.getGender();if ("1".equals(gender)) {emp.setGender("男");} else if ("2".equals(gender)) {emp.setGender("女");}//处理job - 1: 讲师, 2: 班主任 , 3: 就业指导String job = emp.getJob();if ("1".equals(job)) {emp.setJob("讲师");} else if ("2".equals(job)) {emp.setJob("班主任");} else if ("3".equals(job)) {emp.setJob("就业指导");}});//3、响应数据return Result.success(empList);}
}
创建测试接口

通过debug调试,发现返回数据正常

可以看到返回的JSON数据

在浏览器中进入emp.html
http://127.0.0.1:8080/emp.html

解决上述问题controller中出现了大量的数据操作、逻辑处理的代码,虽然实现了功能,但是其功能的复用性、拓展性会很差,会然项目变的难以维护。
分层解耦
三层架构


- controller:控制层,接收前端发送的请求,对请求进行处理,并响应数据。
- service:业务逻辑层,处理具体的业务逻辑。
- dao:数据访问层(Data Access Object)(持久层),负责数据访问操作,包括数据的增、删、改、查。
对统一响应结果案例按三层架构进行拆分

拆分后更利于程序的复用,每一层的职责比较单一,方便维护和拓展
分层解耦
- 内聚:软件中各个功能模块内部的功能联系
- 耦合:衡量软件中各个层/模块之间的依赖、关联的程度
- 软件设计原则:高内聚低耦合

控制反转:Inversion Of Control,简称IOC。对象的创建控制权由程序自身转移到外部(容器),这种思想称为控制反转。
依赖注入:Dependency Injection,简称DI。容器为应用程序提供运行时,所依赖的资源,称之为依赖注入。
Bean对象:IOC容器中创建、管理的对象,称之为bean。
IOC & DI入门
-
Service层及Dao层的实现类,交给IOC容器管理。使用
@Component注解
-
为Controller及Service注入运行时,依赖的对象,使用
@Autowired注解
-
运行测试

IOC详解
Bean声明
要把某个对象交给IOC容器管理,需要在对应的类上加上如下注解之一:

注意事项:
- 声明bean的时候,可以通过value属性指定bean的名字,如果没有指定,默认为类名首字母
- 使用以上四个注解都可以声明bean,但是在springboot集成web开发中,声明控制器bean只能用
@Controller。
Bean组件扫描
- 前面声明bean的四大注解,要想生效,还需要被组件扫描注解
@ComponentScan扫描。 @ComponentScan注解虽然没有显式配置,但是实际上已经包含在了启动类声明注解@SpringBootApplication中,默认扫搭的范围是启动类所在包及其子包。

小结
- 声明bean的注解
@Component、@Controller、@Service、@Repository@SpringBootApplication具有包扫描作用,默认扫描当前包及其子包
DI详解
Bean注入
@Autowired注解,默认是按照类型进行,如果存在多个相同的bean,将会出现如下报错:
Field empService in com.bowen.controller.EmpController required a single bean, but 2 were found:- empServiceA: defined in file [E:\java_study\020-Maven\springboot-web-quickstart\target\classes\com\bowen\service\imp\EmpServiceA.class]- empServiceB: defined in file [E:\java_study\020-Maven\springboot-web-quickstart\target\classes\com\bowen\service\imp\EmpServiceB.class]Action:Consider marking one of the beans as @Primary, updating the consumer to accept multiple beans, or using @Qualifier to identify the bean that should be consumed
- 通过以下几种方案来解决:
@Primary@Qualifier@Resource
小结
1、依赖注入的注解
@Autowired:默认按照类型自动装配- 如果同类型的bean存在多个:
@Primary@Autowired+@Qualifier("bean的名称")@Resource(name = "bean的名称")
2、@Resource与@Autowired区别
@Autowired是spring框架提供的注解,而@Resource是JDK提供的注解。@Autowired默认是按照类型注入,而@Resource默认是按照名称注入。
,将会出现如下报错:
Field empService in com.bowen.controller.EmpController required a single bean, but 2 were found:- empServiceA: defined in file [E:\java_study\020-Maven\springboot-web-quickstart\target\classes\com\bowen\service\imp\EmpServiceA.class]- empServiceB: defined in file [E:\java_study\020-Maven\springboot-web-quickstart\target\classes\com\bowen\service\imp\EmpServiceB.class]Action:Consider marking one of the beans as @Primary, updating the consumer to accept multiple beans, or using @Qualifier to identify the bean that should be consumed
- 通过以下几种方案来解决:
@Primary@Qualifier@Resource
小结
1、依赖注入的注解
@Autowired:默认按照类型自动装配- 如果同类型的bean存在多个:
@Primary@Autowired+@Qualifier("bean的名称")@Resource(name = "bean的名称")
2、@Resource与@Autowired区别
@Autowired是spring框架提供的注解,而@Resource是JDK提供的注解。@Autowired默认是按照类型注入,而@Resource默认是按照名称注入。
相关文章:

Web后端开发_01
Web后端开发 请求响应 SpringBoot提供了一个非常核心的Servlet 》DispatcherServlet,DispatcherServlet实现了servlet中规范的接口 请求响应: 请求(HttpServletRequest):获取请求数据响应(HttpServletRe…...

二十、泛型(6)
本章概要 问题 任何基本类型都不能作为类型参数实现参数化接口转型和警告重载基类劫持接口 自限定的类型 古怪的循环泛型自限定参数协变 问题 本节将阐述在使用 Java 泛型时会出现的各类问题。 任何基本类型都不能作为类型参数 正如本章早先提到的,Java 泛型的…...

Java18新增特性
前言 前面的文章,我们对Java9、Java10、Java11、Java12 、Java13、Java14、Java15、Java16、Java17 的特性进行了介绍,对应的文章如下 Java9新增特性 Java10新增特性 Java11新增特性 Java12新增特性 Java13新增特性 Java14新增特性 Java15新增特性 Java…...

springboot容器
1.主要指的是servlet容器 servlet组件由sevlet Filter Listener等 2.自动配置原理 通过ServletWebServerFactoryAutoConfiguration 配置这些内容 (自动配置类开始分析功能) conditionalOnclass开启条件 ServletRequest类 import导入嵌入式的tomcat Jetty等 这些是配置类&…...

Windows 10 下使用Visual Studio 2017 编译CEF SDK
1.下载CEF SDK 由于需要跑在32位的机器,所以选择下载32位的SDKCEF Automated Builds 选择 Current Stable Build (Preferred) ,这是当前稳定版本,CEF版本118 下载成功解压 2.下载编译工具 CMake 下载地址:CMake 配置CMake指向…...

数字货币swap交易所逻辑系统开发分析方案
随着数字货币市场的快速发展, Swap交易所已成为一种重要的交易方式。本文将对数字货币Swap交易所逻辑系统开发进行分析,并探讨其优势、开发难点和解决方案。 一、数字货币Swap交易所逻辑系统开发的优势 数字货币Swap交易所是一种点对点的交易方式&#x…...

spring boot中使用Bean Validation做优雅的参数校验
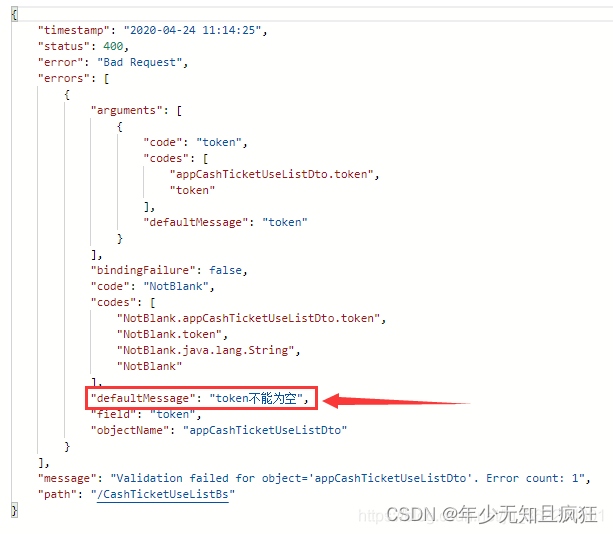
一、Bean Validation简介 Bean Validation是Java定义的一套基于注解的数据校验规范,目前已经从JSR 303的1.0版本升级到JSR 349的1.1版本,再到JSR 380的2.0版本(2.0完成于2017.08),目前最新稳定版2.0.2(201…...

搜索引擎项目
认识搜索引擎 1、有一个主页、有搜索框。在搜索框中输入的内容 称为“查询词” 2、还有搜索结果页,包含了若干条搜索结果 3、针对每一个搜索结果,都会包含查询词或者查询词的一部分或者和查询词具有一定的相关性 4、每个搜索结果包含好几个部分&…...

7.外部存储器,Cache,虚拟存储器
目录 一. 外部存储器 (1)磁盘存储器 1.磁盘的组成 2.磁盘的性能指标 3.磁盘地址 4.硬盘的工作过程 5.磁盘阵列 (2)固态硬盘(SSD) 二. Cache基本概念与原理 三. Cache和主存的映射方式 ÿ…...

UITableView的style是UITableViewStyleGrouped
一般情况下,UITableViewStylePlain和UITableViewStyleGrouped是UITableView常用到的style, 之前都是用到的时候,遇到问题直接用度娘,差不多就够用了,今天在修复UI提出的间隙问题,来回改,总觉得…...

Java17新增特性
前言 前面的文章,我们对Java9、Java10、Java11、Java12 、Java13、Java14、Java15、Java16 的特性进行了介绍,对应的文章如下 Java9新增特性 Java10新增特性 Java11新增特性 Java12新增特性 Java13新增特性 Java14新增特性 Java15新增特性 Java16新增特…...

VR全景技术在城市园区发展中有哪些应用与帮助
引言: 在数字化时代的浪潮中,虚拟现实(VR)全景技术逐渐融入各个领域,也为城市园区展示带来了全新的可能性。 一.VR全景技术简介 虚拟现实全景技术是一种通过全景图像和视频模拟真实环境的技术。通过相关设…...

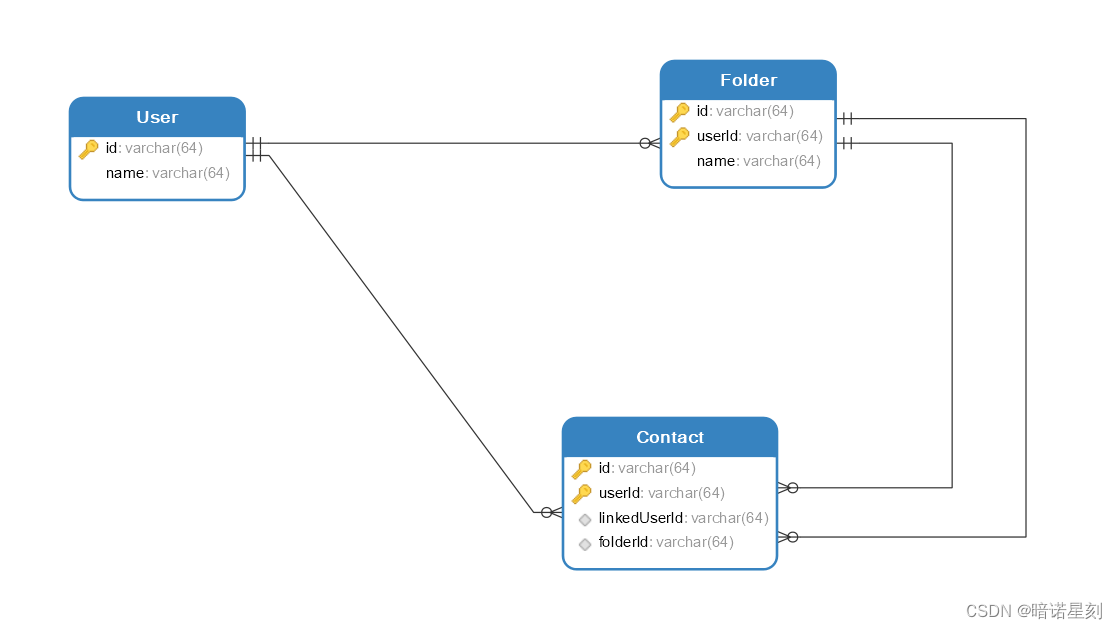
在 SQL 中,当复合主键成为外键时应该如何被其它表引用
文章目录 当研究一个问题慢慢深入时,一个看起来简单的问题也暗藏玄机。在 SQL 中,主键成为外键这是一个很平常的问题,乍一看没啥值得注意的。但如果这个主键是一种复合主键,而另一个表又引用这个键作为它的复合主键,问…...

Ps:通过显示大小了解图像的打印尺寸
在 Photoshop 中,如果想了解文档窗口中的图像打印出来之后的实质大小,只要知道两个数值即可。 第一个数值是图像分辨率(也称“文档分辨率”)的大小,可在Ps菜单:图像/图像大小 Image Size对话框中查询或设置…...

Linux - 驱动开发 - watchdog - SMP机制下多核确活
说明 理论上:不管IC是单核还是多核,只要watchdog有被循环feed,就不会触发超时重启,因此watchdog在SMP机制下的多核环境显得比较宽松,只要任意核存活(喂狗)就不会重启设备。 实际情况 有客户反…...

概念解析 | LoRA:低秩矩阵分解在神经网络微调中的魔力
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:基于低秩矩阵分解的神经网络微调方法LoRA LoRA:低秩矩阵分解在神经网络微调中的魔力 Low-Rank Adaptation of Large Language Models LoRA由如下论文提出,详细信息请参见论文原…...

量子计算和量子通信技术:引领潜力无限的未来
近年来,随着量子计算和量子通信技术的迅速发展,它们在各个领域的广泛应用前景引起了人们的极大兴趣。本文将深入探讨量子计算和量子通信技术的普遍应用,以及它们预示的未来,同时提出业内人士需要注意的事项。 介绍:量子…...

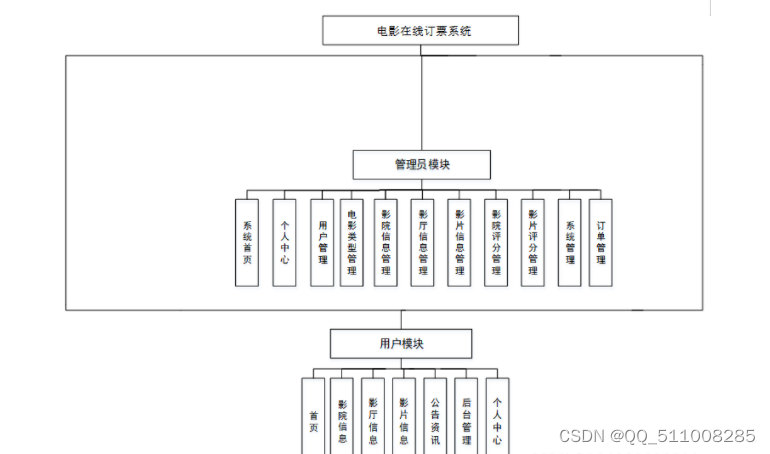
nodejs+vue+python+PHP+微信小程序-安卓- 电影在线订票系统的设计与实现-计算机毕业设计推荐
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

LightDB23.4支持mysql aes_encrypt/aes_decrypt/hex/unhex函数
背景介绍 为了兼容mysql数据库的功能,在LightDB23.4版本上支持hex/unhex/aes_encrypt/aes_decrypt函数。 函数原型如下: hex(data bytea) returns textunhex(data varchar) returns byteaaes_encrypt(data bytea, key bytea) returns byteaaes_encryp…...

uniapp——项目day04
购物车页面——商品列表区域 渲染购物车商品列表的标题区域 1. 定义如下的 UI 结构: 2.美化样式 渲染商品列表区域的基本结构 1. 通过 mapState 辅助函数,将 Store 中的 cart 数组映射到当前页面中使用: import badgeMix from /mixins/tab…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...
