cesium常见操作:鼠标点击获取对象
目录
一、viewer.scene.pick(获取Cartesian2)
二、 viewer.scene.pickPosition(获取Cartesian3)
三、viewer.scene.drillPick(穿透拾取,获取所有对象)
四、viewer.scene.globe.pick(获取加载地形后的经纬度(弧度)和高程)
五、 viewer.scene.camera.pickEllipsoid
六、window.viewer.imageryLayers.pickImageryLayerFeatures 拾取图层
在 Cesium 的场景组织中,有那么几个容器构成了三维世界:
Scene:包括了 Globe,除了 Globe 的元素外,还加上了 Primitive、Entity、DataSource 等三维物件
Globe:包括了 Ellipsoid,还包括了所有的影像图层、地形瓦片,可以算是椭球体上面的皮肤
Ellipsoid:一个数学公式所定义的旋转椭球体,代表一个纯粹的地球椭球形状
鼠标点击获取对象,整体就是再scene的canvas对象上进行操作,不一样的就是根据不同的数据情况和场景情况,需要不同的操作,整体的操作流程如下:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {//不同场景的操作代码
}, Cesium.ScreenSpaceEventType.LEFT_CLICK); //大多数为左键点击事件操作
一、viewer.scene.pick(获取Cartesian2)
使用场景:通过坐标位置,拾取 Entity 实体、 Primitive(图元)、3D-Tiles(Cesium3DTileFeature)瓦片数据、数据源datasource对象。拾取后,可以用于改变对象的属性参数。
注意: scene.pick 只能获取一个对象,并且获取的是最顶部的对象。如果拾取点没有对象,则为undefined
示例代码:
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction(function (event) {let pickedObject = window.viewer.scene.pick(event.position);if (!Cesium.defined(pickedObject)) {console.log("没有拾取到空间对象")return;}console.log(pickedObject)}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
二、 viewer.scene.pickPosition(获取Cartesian3)
使用场景:拾取对应位置的世界坐标,适用于模型表面位置的选取,拾取三维物体的坐标等。
注意: 一定要开启深度检测(viewer.scene.globe.depthTestAgainstTerrain = true;),否则在没有3dTile模型的情况下,会出现空间坐标不准的问题,如果不开启深度检测,只能在3dTile模型上获取准确的空间坐标。
与globe.pick区别:见下面globe.pick
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var position = viewer.scene.pickPosition(event.position);console.log("三维空间坐标:", positionposition);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);//获取坐标转经纬度
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction(function (event) {let earthPosition = window.viewer.scene.pickPosition(event.position);if (Cesium.defined(earthPosition)) {let cartographic = Cesium.Cartographic.fromCartesian(earthPosition);let lon = Cesium.Math.toDegrees(cartographic.longitude).toFixed(5);let lat = Cesium.Math.toDegrees(cartographic.latitude).toFixed(5);let height = cartographic.height.toFixed(2);console.log(earthPosition, {lon: lon,lat: lat,height: height,});}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);三、viewer.scene.drillPick(穿透拾取,获取所有对象)
使用场景:穿透拾取,是从当前拾取位置获取所有对象的对象列表(entity的集合),列表按其在场景中的视觉顺序(从前到后)排序(通过for循环可以获取当前坐标下的所有entity)。
注意: drillPick 和 Pick 不同,Pick 只能拾取一个对象,而 drillPick 可以拾取多个对象,并且 drillPick 可以设置 limit 参数,limit 参数可以控制获取几个对象,超出的就不获取了。
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var pickedObjectArrays = scene.drillPick(event.position,5); //最多获取前5个对象// pickedObjectArrays 是个数组,使用for循环 可以拿到所有entity
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
四、viewer.scene.globe.pick(获取加载地形后的经纬度(弧度)和高程)
使用场景:此方法无论是否存在地质,无论是否开启地质的深度测试,获取与地形的笛卡尔坐标都是准确的,因为此方法只是与地形的求交,不包括模型、倾斜摄影表面。一般用于获取点击处地球表面的世界坐标(有地形),注意:不包括模型、倾斜摄影表面。找到射线与渲染的地球表面之间的交点(射线必须以世界坐标给出)返回的是世界坐标。一般用来获取加载地形后的经纬度和高程。
注意: 最好也开启深度检测(viewer.scene.globe.depthTestAgainstTerrain = true;)。
与scene.pickPosition区别:
globe.pick只能求交地形,结果相对稳定准确,不论地形深度检测开启与否,不论加载的是默认地形还是别的地形数据scene.pickPosition不仅可以求交地形,还可以求交除地形以外其他所有写深度的物体。只有在开启地形深度检测,且不使用默认地形时是准确的
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var myray = viewer.camera.getPickRay(event.position);var myposition = viewer.scene.globe.pick(myray, viewer.scene);console.log("当前场景坐标:", myposition);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
五、 viewer.scene.camera.pickEllipsoid
使用场景:获取相机视角下鼠标点的对应椭球面位置。接受一个必选的屏幕坐标,返回一个三维世界坐标 Cartesian3。主要用于获取椭球面的位置。通过一个必选的屏幕坐标,获取椭圆球体表面的一个Cartesian3坐标。适用于裸球表面的选取,是基于数学模型的椭圆球体。
注意: pickEllipsoid在加载地形的情况下有误差,地形凹凸程度越大,误差越大,所以不要用来获取有地形的坐标。使用此方法,关掉深度测试
示例代码:
var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
handler.setInputAction(function (event) {var position = viewer.scene.camera.pickEllipsoid(event.position, viewer.scene.globe.ellipsoid);console.log("获取到的坐标:", position);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
六、window.viewer.imageryLayers.pickImageryLayerFeatures 拾取图层
使用场景:获取影像图层信息。
注意:
window.viewer.imageryLayers.pickImageryLayerFeatures (ray,scene)→Promise.<Array.<ImageryLayerFeatureInfo >>示例代码:
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.canvas);handler.setInputAction((event) => {let pickRay = window.viewer.camera.getPickRay(event.position);let ImageryLayerFeatures = window.viewer.imageryLayers.pickImageryLayerFeatures(pickRay, window.viewer.scene);if (!Cesium.defined(ImageryLayerFeatures)) {console.log('没有影像图层要素信息选中');} else {Cesium.when(ImageryLayerFeatures, function (LayerFeatures) {//获取到图层数据if (LayerFeatures.length > 0) {console.log(LayerFeatures)}});}}, Cesium.ScreenSpaceEventType.LEFT_CLICK);相关文章:

cesium常见操作:鼠标点击获取对象
目录 一、viewer.scene.pick(获取Cartesian2) 二、 viewer.scene.pickPosition(获取Cartesian3) 三、viewer.scene.drillPick(穿透拾取,获取所有对象) 四、viewer.scene.globe.pick…...

【玩转c++】git的安装和使用以及可视化处理
本期主题:git的安装和使用(windows环境)博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题 小编的能力有限,出现错误希望大家不吝赐1.两个工具介绍第一个工具git,链接gitee或者github等代码托…...

第三阶段02-Mybatis框架
Mybatis框架 Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率 Mybatis框…...

基于超像素的多视觉特征图像分割算法研究
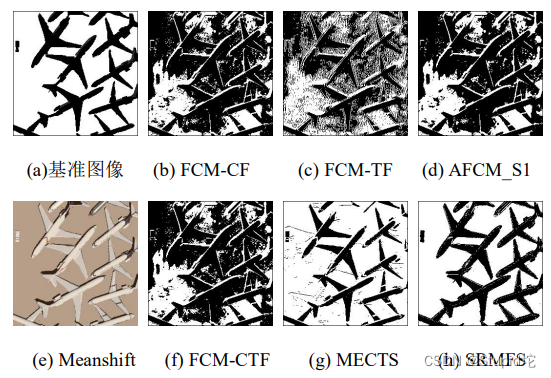
0.引言 背景: 经典聚类算法:Kmeans、FCM 现有问题: 1)现有算法大都是基于单一的视觉特征而设计的,eg:基于颜色特征的分割。 2)没有考虑像素周围的空间信息;分割结果:多噪…...

mysql的三大日志
摘自https://blog.csdn.net/chuige2013/article/details/123027580 一. 初步认识 binlog二进制日志 redolog undolog 二. binlog binlog记录写入行操作 作用 1)、主从复制:在Master端开启binlog,然后将binlog发送到各个Slave端,S…...

API接口及社区电子商务化的解释
API是应用程序的开发接口,在开发程序的时候,我们有些功能可能不需要从到到位去研发,我们可以拿现有的开发出来的功能模块来使用,而这个功能模块,就叫做库(libary)。比如说:要实现数据传输的安全,…...

[蓝帽杯 2021]One Pointer PHP
知识点:php 数组整型溢出,open_basedir 绕过分析 利用数组整型溢出绕过,因为PHP 会对溢出的数字处理为 float 类型。 <?php include "user.php"; if($userunserialize($_COOKIE["data"])){$count[$user->count]…...

【JAVA】xxl-job服务搭建
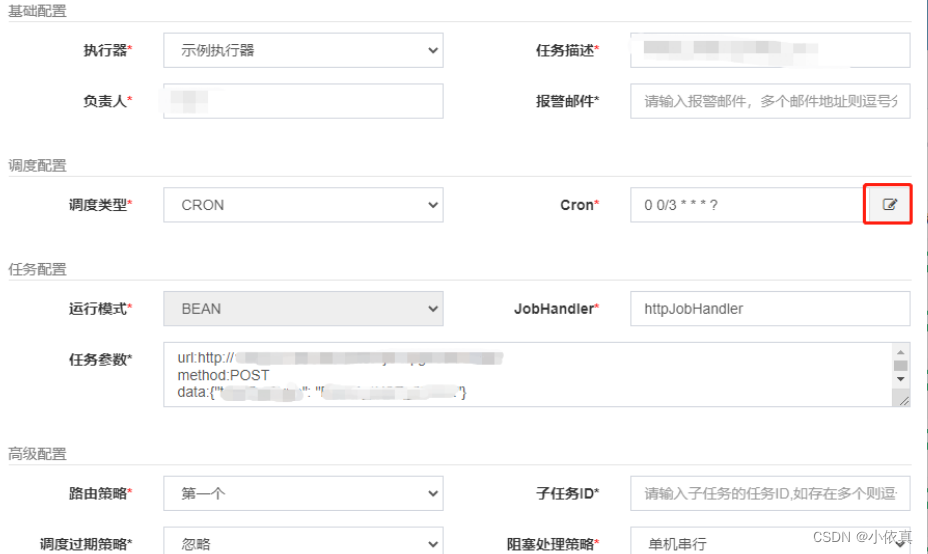
xxl-job服务搭建 1.下载xxl-job项目 https://github.com/xuxueli/xxl-job 2.数据库表创建 3.修改配置 注意:这是两个项目,一个是xxl-job前台,一个是xxl-job执行器,找到这两个项目得配置文件,修改配置。 配置文件地址…...

毕业设计 基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计
基于STM32单片机生理监控心率脉搏TFT彩屏波形曲线设计1、项目简介1.1 系统构成1.2 系统功能2、部分电路设计2.1 STM32F103C8T6核心系统电路设计2.2心率检测电路设计2.3 TFT2.4寸彩屏电路设计3、部分代码展示3.1 ADC初始化3.2 获取ADC采样值3.3 LCD引脚初始化3.3 在LCD指定位置显…...

【10k~30k的区别】=== 功能测试、自动化测试、性能测试的区别
按测试执行的类型来分:功能测试、自动化测试、性能测试 1.功能测试 功能测试俗称点点点测试。初级测试人员的主要测试任务就是执行测试工程师所写的测试用 例,记录用例的执行状态及bug情况。与开发人员进行交互直到bug被修复。 功能测试理论…...

《MySQL学习》 索引失效的三种特殊情况
一.条件字段使用函数 explain select * from bpm_proc_instance bpi where CREATED_AT > 2022-06-01 CREATED_AT 字段建立了索引,此时explain分析的结果表明能使用到索引 但如果我们对 CREATED_AT 字段使用函数 explain select * from bpm_proc_instance bpi w…...

wafw00f 防火墙探测
kali机器自带防火墙探测工具wafw00,它可以通过发送正常以及不正常甚至包含恶意代码的HTTP请求,来探测网站是否存在防火墙,并识别防火墙的厂商及类型。安装:git clone https://github.com/EnableSecurity/wafw00f.git python setup…...
[参考书籍:mysql是怎么运行的])
MySQL学习(1)[参考书籍:mysql是怎么运行的]
目录 一、mysql设计模式和技术 二、mysql服务器和客户端 启动mysql服务 启动mysql客户端程序 三、mysql存储引擎 四、mysql配置 五、mysql系统变量 六、mysql字符集 编码和解码: 常见字符集(五种): 相关概念࿱…...

用Python制作邮件检测器
github地址: https://github.com/CaLlMeErIC/MailDetective 因为需求需要写一个简单的邮件检测系统的框架,这里记录下思路 首先第一反应,这个检测系统不应该是各个邮件收件系统都有自带的吗,于是搜索了下是否有相关的邮件检测开源软件&#…...

K8S---pod基础概念
目录 一、资源限制 二、Pod 的两种使用方式 三、Pod 资源共享 四、底层容器Pause 1、Pause共享资源 1.1 网络 1.2 存储 1.3 小结 2、Pause主要功能 3、Pod 与 Pause 结构的设计初衷 五、Pod容器的分类 1、基础容器(infrastructure container)…...

激活函数入门学习
本篇文章从外行工科的角度尽量详细剖析激活函数,希望不吝指教! 学习过程如下,先知道这个东西是什么,有什么用处,以及怎么使用它: 1. 为什么使用激活函数 2. 激活函数总类及优缺点 3. 如何选择激活函数 …...

小文智能结合ChatGPT的产业未来
最近几个月,由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在国内外各大平台掀起了一阵AI狂潮。短短几天时间,其用户量就突破了百万大关,注册用户之多一度导致服务器爆满。 继AI画图之后,ChatGPT成为了新的顶流…...

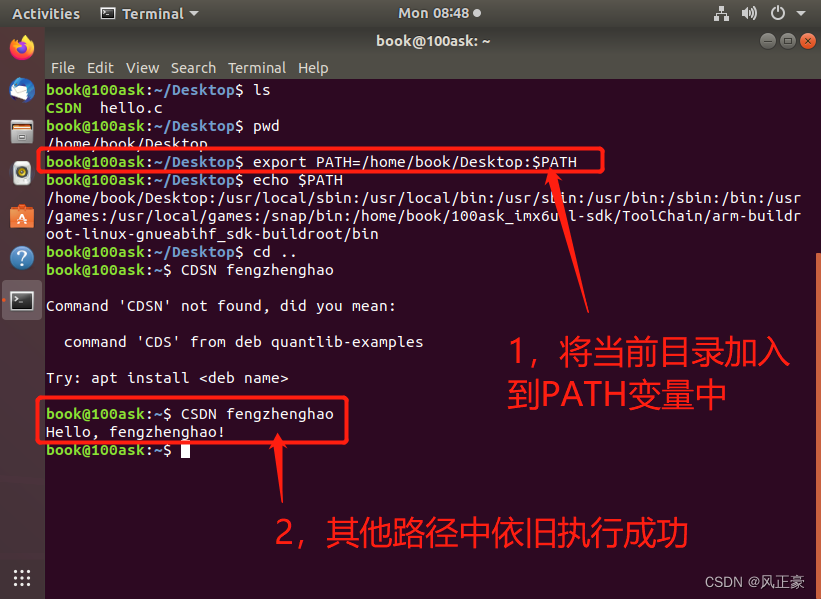
Linux-编写一个自己的命令
前言(1)在Linux中,我们对文件路径进行操作都需要输入命令。那么,有人可能就会有疑惑了,命令是什么东西?我们是否也可以创造出自己的命令呢?答案是可以的。命令本身其实就是可执行文件。但是与普…...

Nacos架构篇 - Distro协议
Distro 它是 Nacos 社区自研的一种 AP 分布式协议(也是最终一致性协议)。它面向临时实例,保证了在某些 Nacos 节点宕机后,整个临时实例处理系统依旧可以正常工作。作为一种有状态的中间件应用的内嵌协议,Distro 保证了…...

和月薪3W的聊过后,才知道自己一直在打杂...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 我了解了下他的面试过程,就一点,不管是阿里还是腾讯的面试,这个级别的程序员,都会考察项目管理能力,并且权重…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
